2017年1月に見つけた、デザインの優れたWebサイトをまとめました。
今回はミニマルデザインをうまく活用したWebサイトと、アニメーションや動画を活かしたWebサイトをご紹介していきます。
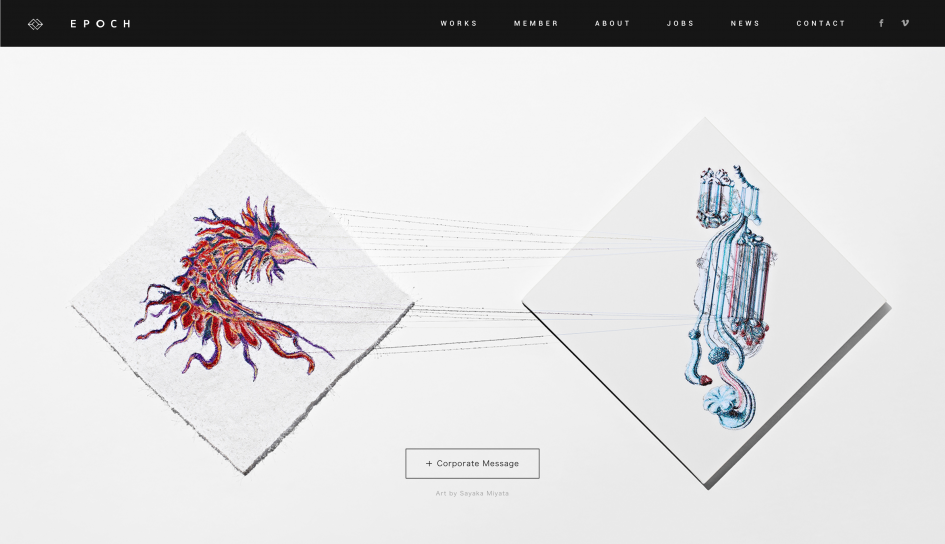
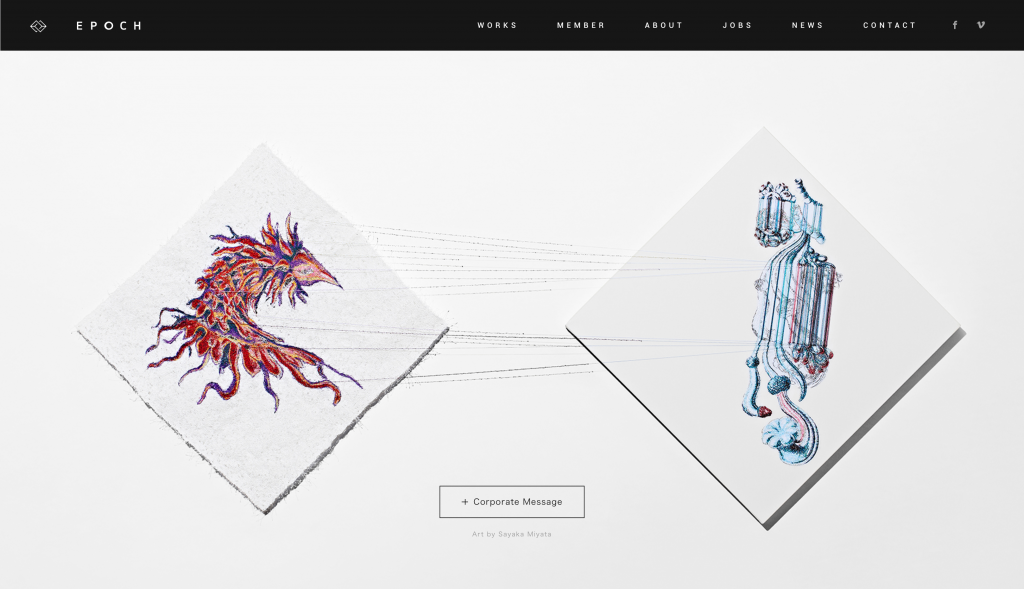
EPOCH Inc.
TOPページの紙のような質感の画像がとても印象的なWebサイトです。
フラットデザインやマテリアルデザインのような無機質なデザインが流行になりつつある中で、こういったアナログを感じさせるデザインは新鮮な印象を受けました。
また、下にスクロールしてみると4本の線が引かれていて、ページ内のパーツがそれに合わせて配置されています。デザインのために用いる補助線を、あえて表示することによって非常に整ったレイアウトに仕上げられています。
シンプルと言えばシンプルなサイトですが、緻密に計算して作られている所が素敵なWebサイトです。
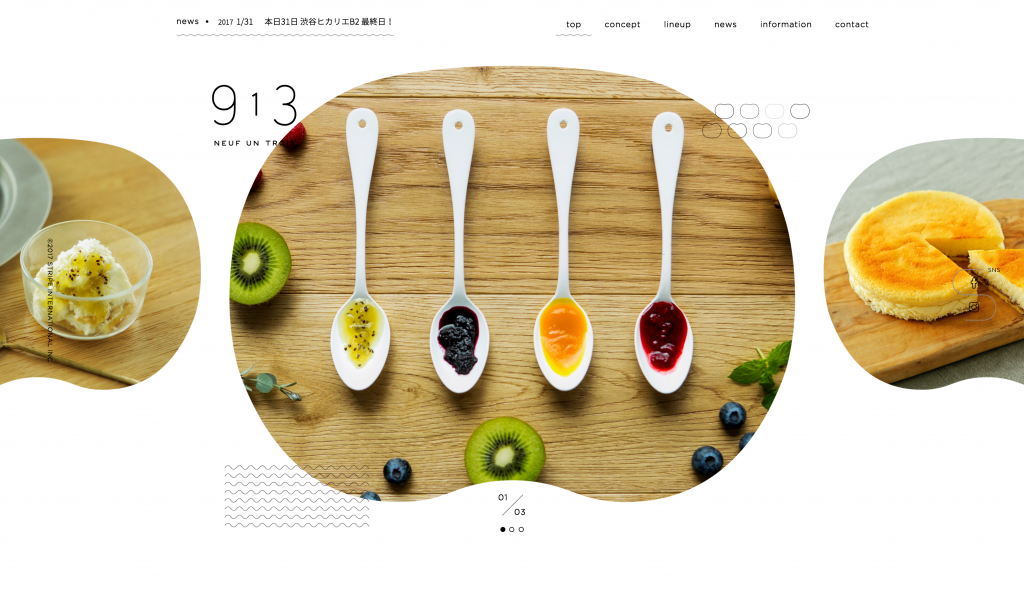
913 | ヌフアントロワ オフィシャル
サイト全体で波線がモチーフに使われている、とてもかわいらしい優しい印象のWebサイトです。
全体的にはシンプルなミニマルデザインでまとめられていますが、小さなアニメーションやパララックスデザインがちょっとしたアクセントになっています。
無添加で健康的な商品と、シンプルで汚れの無いイメージのWebサイトが相性抜群です。
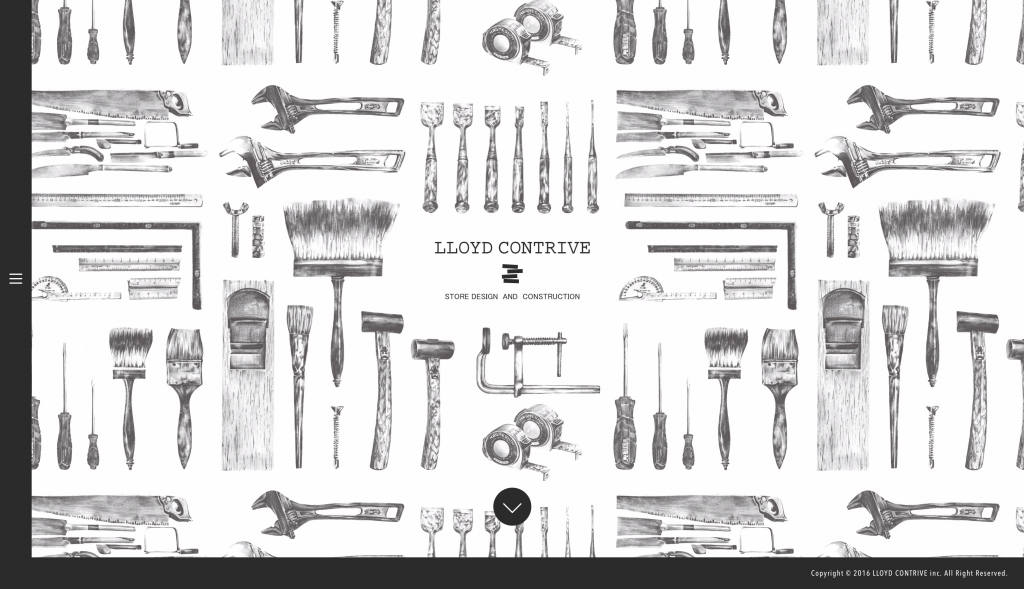
LLYOD CONTRIVE
画面の左側にメニューが、そして下側にはフッターが固定されて表示されており、コンパクトな印象を受けるWebサイトです。
画面遷移やスクロールなど、すべてにアニメーションが使用されていて、流れるようなイメージが全体に漂っています。
画像以外は全てモノクロで作ることによって、落ち着いていて洗練されたWebサイトに仕上げられています。
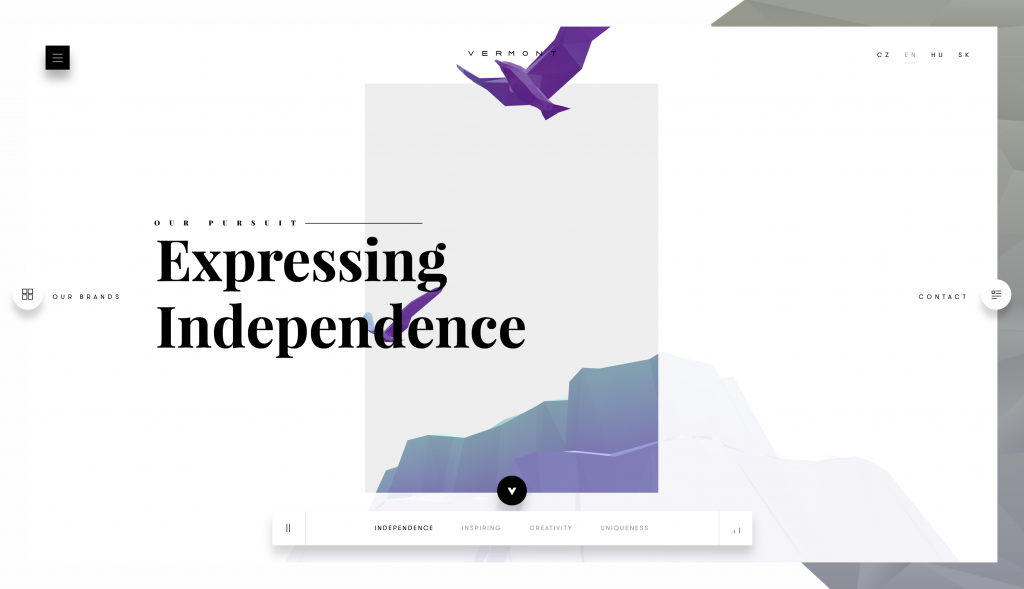
VERMONT Holding
トップページを表示すると、まるで短編アニメを見ているかのようなアニメーションが表示され、訪れた人を一気にサイトの世界に呼び込んでしまうようなサイトです。
今後こういった、アニメーションを盛り込んだ世界観豊かなWebページが増えてくるのではないでしょうか。
ボタンを押した時のクリック音や、画面遷移のアニメーションなど細かな点がとても良く作り込まれたWebサイトです。
※サイトを表示するとサウンドが流れます。ご注意ください。
MOZAIK
こちらはトップページのムービーがとてもWebサイトのために作成したとは思えない出来栄えで、思わず見入ってしまうWebサイトです。
また、右上にメニューアイコンをクリックすると表示されるメニュー一覧のデザインが、カーソルを合わせると文字に線が重なって表示されるようになっていますが、このデザインは最近色々なWebサイトで使われるようになってきましたね。
※サイトを表示するとサウンドが流れます。ご注意ください。
まとめ
最近はとてもシンプルなミニマルデザインのWebサイトと、アニメーションやパララックス効果などを盛り込んだ本格的なWebサイトが増えてきているような気がします。
特にアニメーションをふんだんに使ったページはここ最近一気に増えてきた印象がありますが、アニメーションの制作などは作業量も増え、モバイル端末などでは通信環境によって表示が遅くなる恐れもあるという点は考慮しておかなければなりません。
ミニマルデザインはページのサイズもコンパクトに抑えることができるので、ページ表示速度なども気にする必要がなく、スマホでもサクサク表示できる点は大きなポイントですね。
今後もデザインが素敵なWebサイトを定期的にご紹介していきたいと思います。