多くのWebサイトでSEO対策が行われていますが、意外とWebデザインが与える影響については知られていません。しかし、SEOに強いサイトを作るためにはWebデザインからしっかりと対策を行っておくことが必要です。
今回は、WebデザインがSEO対策に与える影響と、具体的なSEO対策の方法をご紹介します。
INDEX
検索順位に影響するもの

SEOに強いデザインについてご紹介する前に、デザインが影響すると思われるWebサイトのKPIについてご紹介したいと思います。
- 直帰率
- Webサイトの種類にもよりますが、直帰率が低いほど検索上位に表示されやすくなります。
- 滞在時間
- 滞在時間が長いほど検索上位に表示されやすくなります。
- ページ表示速度
- ここは意見が割れる所ですが、一般的にページ表示速度が速いほど検索上位に表示されやすくなると言われています。
- モバイルファースト
- Googleがモバイルファーストインデックスの導入を移行を予定しており、それによって検索順位を決める際にモバイル版のページがより重要視されるようになります。
SEOに強いデザインとは

では、具体的にSEO対策のとれたWebサイトを作るために必要なWebデザインのポイントをご紹介したいと思います。
ユーザーが使いやすいサイトにする
先に述べたとおり、直帰率と滞在時間はSEOに大きく影響します。現在Googleがページ内の情報をどれだけ視覚的に評価することができているのはっきりと分かっていませんが、検索結果からページにアクセスしてもすぐに検索画面に戻ってしまうようなページでは、Googleは「そのページにアクセスしたけれど、求めていた情報と違っていたからすぐに戻ってしまった。」と判断するでしょう。
ユーザーが使いやすいサイトにするために、デザインで気を付けるべきポイントを簡単にまとめてみました。
- ユーザーにとって重要な情報ほど、すぐに見つけられる位置に配置する
- ページの階層がユーザーに分かりやすいデザインにする
- ファーストビューでページの内容が理解できるようにする
- 必要のない情報は見せ方を考える
- 開いた時に続きを読みたくなるようなページにする
ユーザーファーストを意識する
Googleが検索順位を決める際に重視しているのが「ユーザーファースト」の考え方です。
Google が掲げる 10 の事実に、「Google は、当初からユーザーの利便性を第一に考えています。」という記述がある通り、Googleはユーザーの利便性を重要視していることが分かります。
Webページをデザインする際にも、かっこいいWebデザインを求めすぎてユーザーが使いづらいサイトになってしまうと、ユーザーファーストの考え方から外れてしまい、SEOの面で不利なサイトになってしまいます。
デザインに重いデータを使わない
デザインに重い素材を使用してしまうと、ページの読み込み速度が遅くなるほか、その影響によって読み込みが完了する前にユーザーが離脱してしまうかもしれません。
その結果離脱率や滞在時間に悪影響が出て、SEOに悪影響が及んでしまう可能性があります。
使用する素材はできるだけ圧縮したりサイズを小さくすることは基本ですが、小さな画像を繰り返しで使用するなど、できるだけ画像や動画のサイズは小さくするようにしましょう。
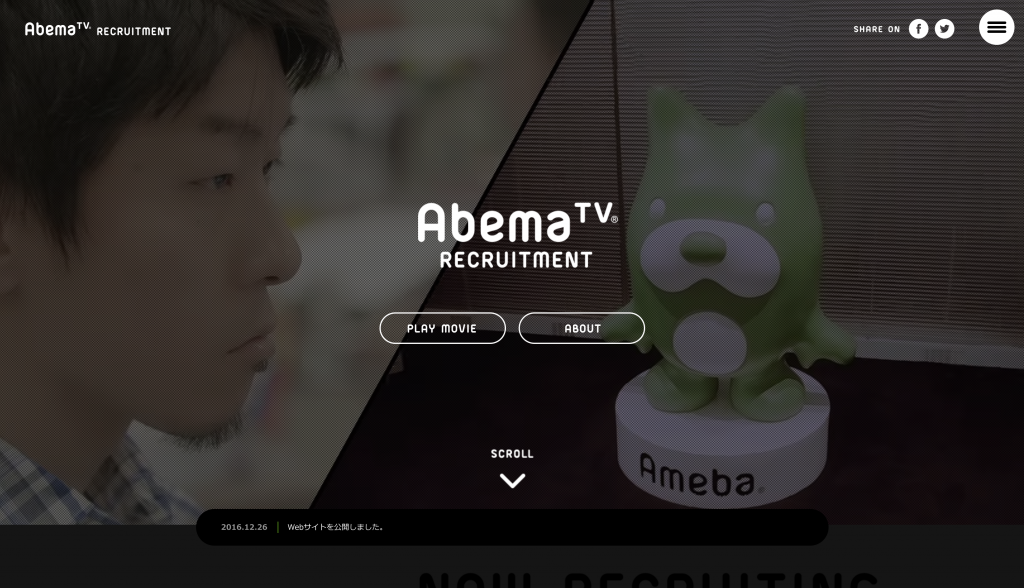
動画の画像が粗くなってしまう場合は、動画の上にドットパターンを被せて表示することで、粗さを隠すというテクニックがあります。
AbemaTVの採用サイトではこのテクニックが利用されていますね。
読み込みに時間がかかる場合はローディングアニメーションを使う
どうしても読み込みに時間がかかってしまうページであれば、ユーザーの離脱を防ぐためにローディングアニメーションを挿入しましょうそうすることで、ローディングしているということをユーザーに伝えることができ、読み込みが終わるまでページから離脱せずに待ってくれる割合が高くなります。
また、単純に画像がリピートするようなアニメーションよりも、ゲージ型のアニメーションの方がユーザーに待ち時間を伝えることができるのでより親切なページになりますね。
また、これは心理学の一種ですが、待ち時間を知らされずに待たされるよりも、どのくらい待たないといけないのか分かっている方が待ってくれる割合が高くなるというデータがあります。
ページの読み込みに時間がかかってしまう場合は、ゲージ型のアニメーションを活用すると離脱率を下げることができるというのは覚えておきましょう。
こちらのページでは、アニメーションと共に読込状況がパーセント表示されています。
スマホ用ページこそ力を注ぐ
2016年、ついにモバイル端末からの検索数がPCからの検索数を上回りました。
それによって、Googleがモバイル版のページをインデックスに登録して検索順位の評価に使用するという「モバイルファーストインデックス」への移行を発表しました。
いくらPC用ページのデザインが仕上がったものになっていても、スマホで見た時に最適化されていなかったり極端に読み込み時間がかかってしまうような場合には検索順位を下げる原因となってしまう可能性があります。
SEOに強いページを作るために、モバイルファーストインデックスの基本的な知識はデザイナーであっても覚えておくようにしましょう。
サーチエンジンフレンドリーなコードにする
もしあなたがWebサイトのコーディングまで行うWebデザイナーであれば、サーチエンジンフレンドリーなHTMLコードを書くように心がけることが必要となります。
クローラーがサイトに訪れた際に、見た目は優れたデザインのサイトであってもHTMLのコードがぐちゃぐちゃになってしまっている場合、検索エンジンのクローラーがページを正しく認識してくれない可能性が出てきてしまいます。
ページの見た目を気にすることは必要ですが、SEOに強いサイトにするためにはできるだけシンプルで綺麗なHTMLコードを書くように気をつけてください。
まとめ
WebデザインとSEOの関係性については、ずっと議論の対象になっており、様々な意見があります。
しかし、Googleがユーザーファーストの考え方を掲げている以上、ユーザーにとって使いやすいページにすることで検索順位に好影響が出ることは間違いありません。
今後、様々なアニメーションや効果を利用したページが増えてくると思いますが、それが本当にユーザーのためになるものなのかということは、実装や公開の前にしっかり考えるようにしましょう。
SEOに強いページを作るためには、Webデザイナーであっても最新のSEO対策についての情報は気にしておきましょう。
自分がデザインするプロダクトである以上、たくさんの人にアクセスして欲しいという想いはどのWebデザイナーも共通して持っているものだと思います。
そのためにも、SEOを意識したWebデザインを行えるように気にしてみてください!