Adobeといえば数々のデザインツールを提供している、デザイナーであれば知らない人がいないであろう有名な企業です。
そんなAdobeがThe Future is Now: 10 Design Predictions for 2017という記事の中で、2017年のWebデザイントレンドの予測を発表しています。
今回は、その内容についてご紹介していきたいと思います。
INDEX
Adobeが発表した2017年のWebデザイントレンド予測
Adobeが発表した2017年のWebデザイントレンドの予測が下記の10項目です。
- ミニマルデザインの拡大
- マイクロインタラクションの拡大
- 動画の存在感が強まる
- 多様な色使いとダイナミックなタイポグラフィ
- オリジナリティの溢れるイラスト
- スクロールが長く、パララックスが使われたデザイン
- カードデザインは引き続き人気を誇る
- チャットボットのような会話UIが増加する
- AR/VRの活用
- プロトタイピングツールが流行する
ミニマルデザインやパララックスなど、従来の技術が引き続き登場している中、AR/VRやチャットボットなど、最新の技術を使用しているものも登場していますね。
それでは、10個の項目について、それぞれより詳しく見ていきたいと思います。
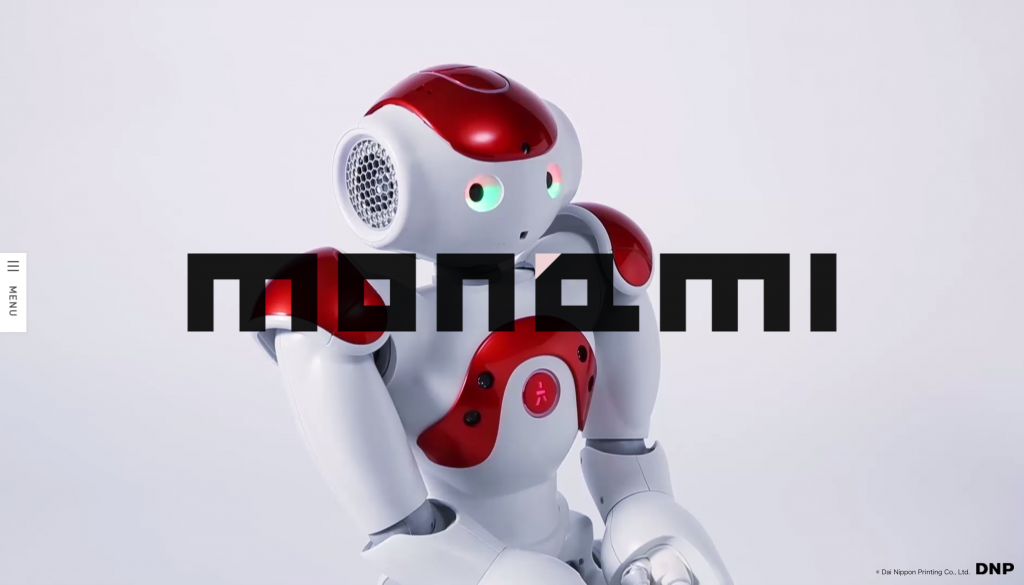
ミニマルデザインの拡大

2017年は引き続きミニマルデザインが流行し続けるようです。
ミニマルデザインは画面上から余計なものを省くことによって、シンプルで洗練されたデザインに仕上げることができます。ユーザーはよりコンテンツに集中することができるため、ユーザビリティの向上も期待できます。
AndroidやiOSのUIデザインにはマテリアルデザインやフラットデザインが使われていますが、これらもミニマルデザインの考え方に大きく影響されていますね。
マイクロインタラクションの拡大
マイクロインタラクションは少し定義が難しい言葉ですが、ユーザーのアクションに対するフィードバックを伝えるためのアニメーションのことです。
例えば、下記のようなものはマイクロインタラクションの代表例です。
- お気に入りボタンを押した時のスターの色の変化
- 送信ボタンを押した時の完了アニメーション
- 画像にマウスを合わせた時の色や透明度の変化
マイクロインタラクションをデザインに用いることにより、ユーザーの操作性や、ページの使いやすさなどが向上し、結果としてページにアクセスしたユーザーの満足度を高めることができます。
これについては、マテリアルデザインが非常に上手く取り入れています。
ボタンやリンクをタップした時には、そのボタンがアニメーションと共に画面いっぱいに広がり、次に取るべきアクションをユーザーに対して明確にできています。カードUIであれば、選択中のものは背景のドロップシャドウの濃さを変化させることで選択していることをより分かりやすく伝えられています。
マイクロインタラクションは細かいものなのでデザイン設計やコーディングの際に後回しにして、結局忘れてしまいがちですが、ユーザビリティに直結するものであり、ユーザーにとって使いやすいデザインにするためにはしっかりと作り込むが必要があります。
動画の存在感が強まる
動画は多くの情報量をユーザーに伝えることができます。
長々と書いた文章を読むよりも、簡単な動画を使って説明したほうがシンプルで分かりやすく、しっかりと情報を伝えられるようなケースがたくさんあります。
特にアプリやサービスのプロダクトページでは、テキストで紹介するよりも動画を作成してサービスのポイントをユーザーにアピールしているケースが多いですね。
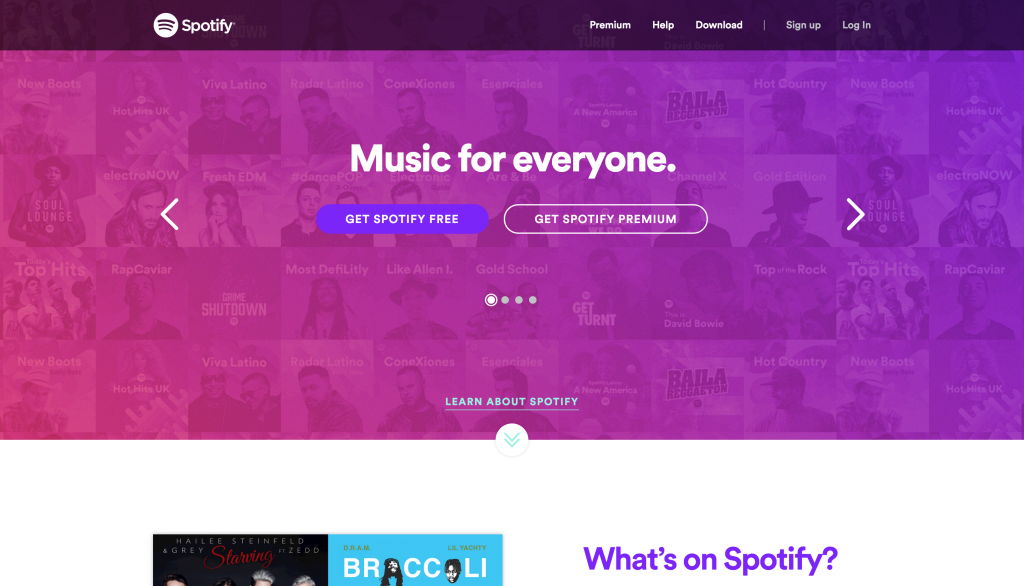
多様な色使いとダイナミックなタイポグラフィ
多様な色使いはユーザーに対して魅力的な印象を与え、ダイナミックなタイポグラフィはインパクトを与えることができます。
特にタイポグラフィはWebデザインにおいて欠かせないテクニックであり、ページの印象を大きく変える要素になります。
例えばサイトトップにタイポグラフィを使用しているならば、そのタイポグラフィのフォントやデザインによってそのWebサイト全体に対してユーザーが持つページが変わります。
配色は難しく考えてしまいがちですが、外部サービスを利用することでバランスを確認したり、自分では思いつかないような配色を見つけることも可能です!
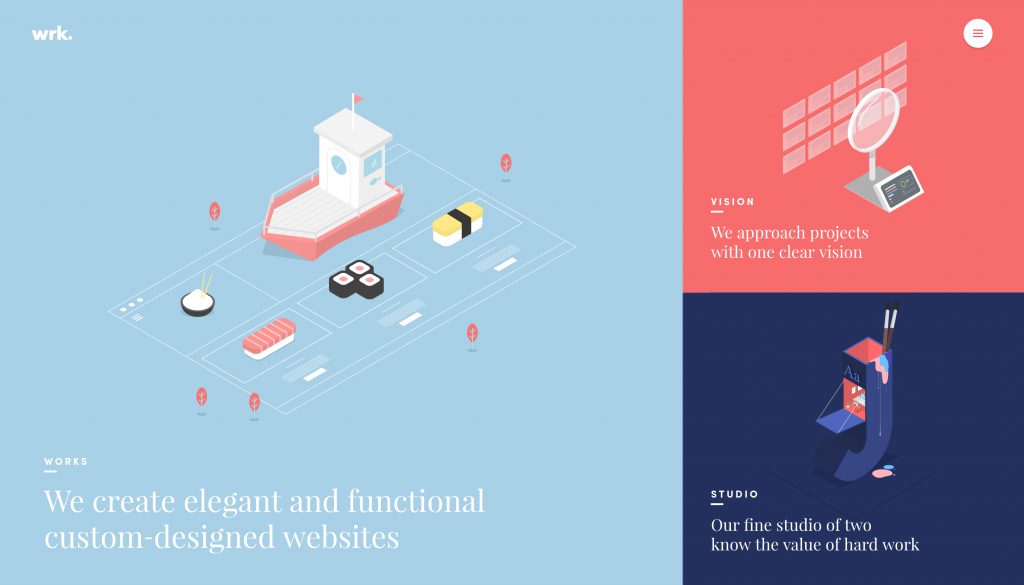
オリジナリティの溢れるイラスト
テキストで伝えられる情報は、イラストや画像、動画と比べるとごくわずかなものです。
イラストをWebデザインに用いる場合、自分の手でイラストを作成しなければならないと制作に時間がかかってしまいますが、一方でそのページのオリジナリティや個性をアピールするチャンスでもあります。
実際にテキストで説明する場合は長くなってしまうような内容も、イラストやイメージ図などを表示することで、簡潔に伝えることができることは多々あります。これまでWebデザインにイラストをあまり使ったことが無い方も、この機会にイラスト作成に挑戦してみてはいかがでしょうか。
スクロールが長く、パララックスが使われたデザイン
ページスクロールに合わせたアニメーションによってWebデザインを演出するのがパララックスです。
パララックスも、以前は視差効果による立体感を演出する程度にとどまっていましたが、最近では端末の性能向上によって色々な演出を組み入れることができるようになり、ページデザインの重要な要素の1つとなりました。
ページに動きをもたせることができるので、デザインのアクセントとしてパララックスを使うといい感じに仕上がりますね!
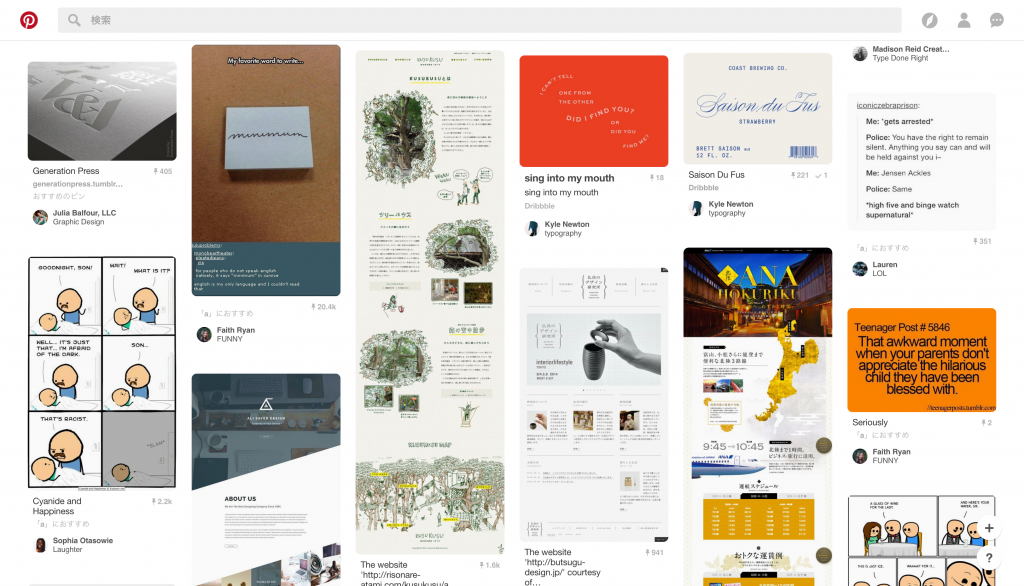
カードデザインは引き続き人気を誇る
色々なサイトやサービスで使われるようになったカードデザインですが、2017年はより一層注目を集めそうです。
特にスマホでの表示ではカードデザインは相性がよく、アプリではよく使われているデザイン手法です。
左右にスワイプするとカードの切り替えができ、タップで全面にカードが広がって詳細が表示されるようなデザインは、カードデザインの定番UIですね。
チャットボットのような会話型UIが増加する

2017年は人工知能(AI)の技術が進み、チャットボットが注目を集める年になりそうです。
LINEやFacebook Messengerの利用ユーザーは年々増加しており、会話型のUIに慣れ親しんだユーザーは、他のサービスで会話型UIが使われていてもすぐに使いこなすことができ、ユーザービリティの高いサービスやWebページを提供することができます。
AR/VRの活用

2016年はAR/VR元年と言われていましたが、まだあまり私たちの生活に近い部分では登場していません。しかし、AR/VR関連のサービスは急増しており、今後色々なサービスが私たちの生活を変えることは間違いないでしょう。
同様にWebサイトやWebデザインにもAR/VRを取り入れる流れが来ると考えられています。例えばECサイトであれば、実際にVRで商品の質感やサイズを確かめたり、Webページ上で試着ができるようになるかもしれません。
今後のWebデザイナーは、Webサイトのデザインの枠にとらわれず、斬新なアイデアでユーザーを楽しませたり驚かされるようなデザインを提供してく必要がありそうです。
プロトタイピングツールが流行する
プロトタイピングツールやUIデザインツールなど、デザインに関するツールが最近急激に増加してきています。
様々なプロトタイピングの登場によって、Webサイトやアプリのモックアップは以前よりも格段に作りやすくなり、制作におけるワークフローもよりスムーズなものになりました。このトレンドは2017年も継続し、今後登場するサービスによってはもっと手軽にプロトタイプを作れるようになるかもしれません。
そういった所で効率化を実現することができれば、肝心のデザインを考える時間にも余裕が生まれてくるので、デザイナーにとってはとても嬉しいことですね!
まとめ
2017年のデザインのトレンドを見ていると、ミニマルデザインのように、シンプルなデザインのサイトが増えている一方で、動画やアニメーションを最大限活用したリッチなWebサイトが増えているように見受けられます。
動画やアニメーションを使用したサイトは、PCのスペックが上がってきたことによって、より複雑なものも表示可能になりましたが、まだスマホ端末からなどは表示しづらいというデメリットもあります。
それに対して、ミニマルデザインはスマホでの表示の際も比較的高速に表示することができると思われるので、モバイル端末との相性はいいのではないでしょうか。
当サイトでも2017年のWebデザインのトレンドに関する記事を公開しています。
PhotoshopやIllustratorなどを提供しているAdobeが発表した記事ということもあり、その注目度や信頼性は大きいと思われます。ぜひ最新のトレンドをチェックして、Webデザインの参考にしてみてください!