そろそろ2018年も終わりを迎え、2019年がやって来ようとしています。この1年でWebデザインのトレンドにも様々な変化がありましたが、2019年はどのようなWebデザインの手法が流行するのでしょうか?
最新のWebデザインのトレンドを取り入れることによって、Webサイトを魅力的に見せることができたり、使いやすいWebサイトを提供することができるなど、様々なメリットが生まれます。
今回は、2019年に流行するWebデザインの最新トレンドを一気にご紹介していきたいと思います。
2029年のWebデザイントレンドに関する記事を公開しました!最新情報を知りたい方はこちらをご覧ください。
INDEX
流体シェイプ
流体シェイプは、水滴や波紋のように、なめらかでゆるやかなカーブを描く図形のことを指します。
Dribbbleなどのデザイン系のサイトで流体シェイプを取り入れたデザインが増えてきており、2019年はさらにその数が増えていくことでしょう。
流体シェイプを取り入れることによって、抽象的な雰囲気を生み出したり、絵本のような幻想的な世界観を作り上げることができます。
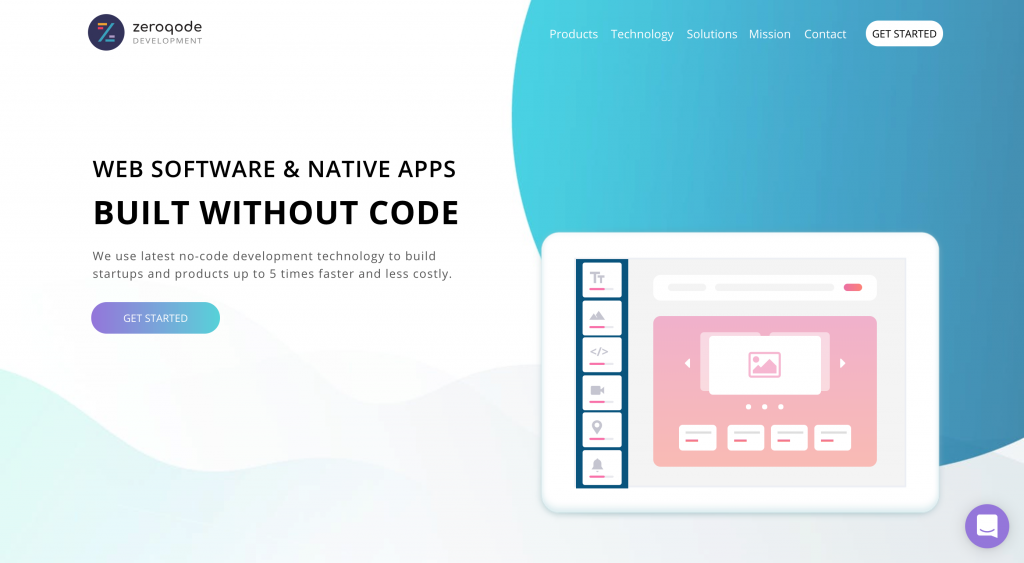
Zeloqode
こちらは流体シェイプとグラデーションの組み合わせがとても美しいWebサイトです。背景にさり気なく配置されている流体シェイプの図形が、Webサイトの雰囲気を特徴づけており、居心地のいい印象のWebデザインに仕上げられています。
円形や、波線など、流体シェイプの基本的なテクニックがたくさん詰まっており、参考にすべきポイントが盛りだくさんのWebサイトになっています。
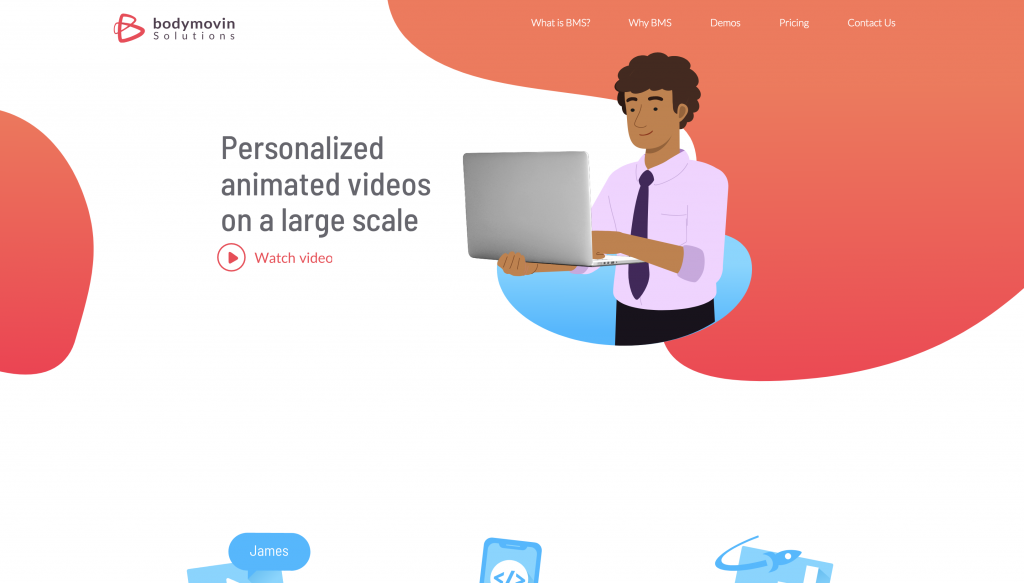
bodymovin
こちらのWebサイトでは、流体シェイプがゆらゆらと動くようにアニメーションが施されています。イラストと組み合わせることによって、絵本やアニメのような世界観が生まれ、とても親しみを感じるデザインになっています。
ちなみに、背景の流体シェイプはSVGのパスで作られており、JavaScriptによって更新することによってアニメーションが再生するようになっています。
太字でくっきりとしたタイポグラフィ
Webデザインの中に太字のくっきりとしたタイポグラフィを取り入れたデザインは2018年から増えており、このトレンドは2019年さらに強まってくるのではないでしょうか。
太字でくっきりとしたタイポグラフィは、文字の視認性が高まるため、ユーザーに伝えたい情報をしっかりと伝えることができる他、信頼感や安心感のあるデザインに仕上げることができるというメリットもあります。
marchily
チームコミュニケーションツール「marchily」の公式サイトでは、太字の濃くてはっきりとしたタイポグラフィによって構成されています。
ポップなイラストとはっきりとしたタイポグラフィが組み合わさって、可愛らしい世界観を生み出していますね。
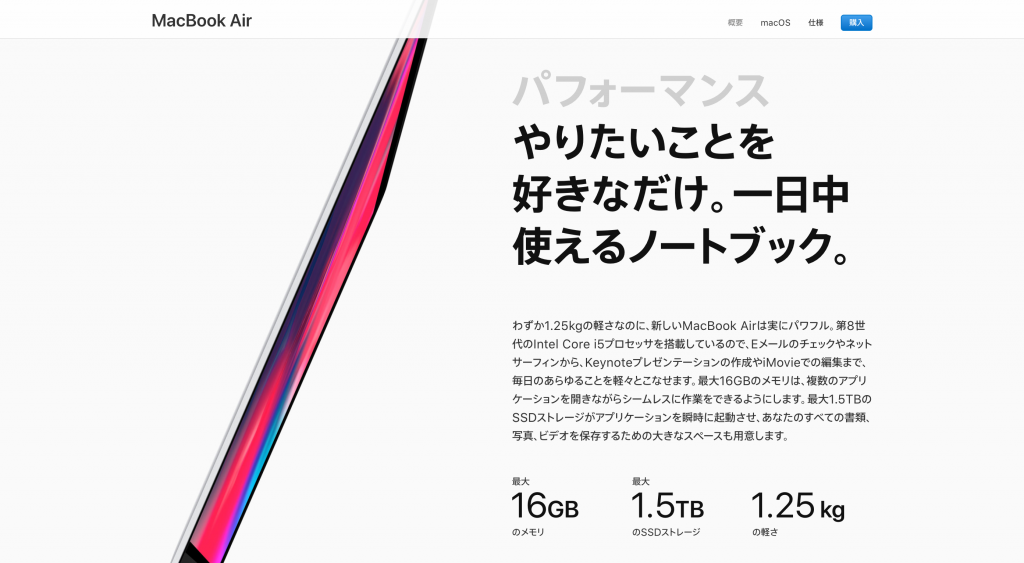
Apple
皆さんおなじみAppleのWebサイトでも、太字のくっきりとしたタイポグラフィが各所で見かけられます。
さらに、Appleは見出しや重要な情報のフォントサイズがかなり大きめに取られていて、スクロールしていてもパッと目に止まり、重要な情報をユーザーにしっかりと伝えられるようなデザインになっています。
太字のくっきりとしたフォントで、さらにフォントサイズを大きくすると、堂々としていて、自信に満ち溢れた印象のWebデザインになります。
ブロークングリッドレイアウト
グリッドレイアウトは、要素を規則正しく整列することによって美しく、分かりやすいデザインに仕上げる手法ですが、それに対してブロークングリッドレイアウトは要素をあえてずらしたり、重ねたりすることによってデザインに遊びを取り入れるデザイン手法です。
グリッドレイアウトは、デザインに取り入れやすく、美しいデザインが魅力的な手法ですが、どこか単調で、退屈なイメージになってしまう場合があります。
ブロークングリッドレイアウトを用いることによって、デザインに躍動感や開放感が生まれ、オリジナリティがあって楽しい印象のWebサイトを作り上げることができます。
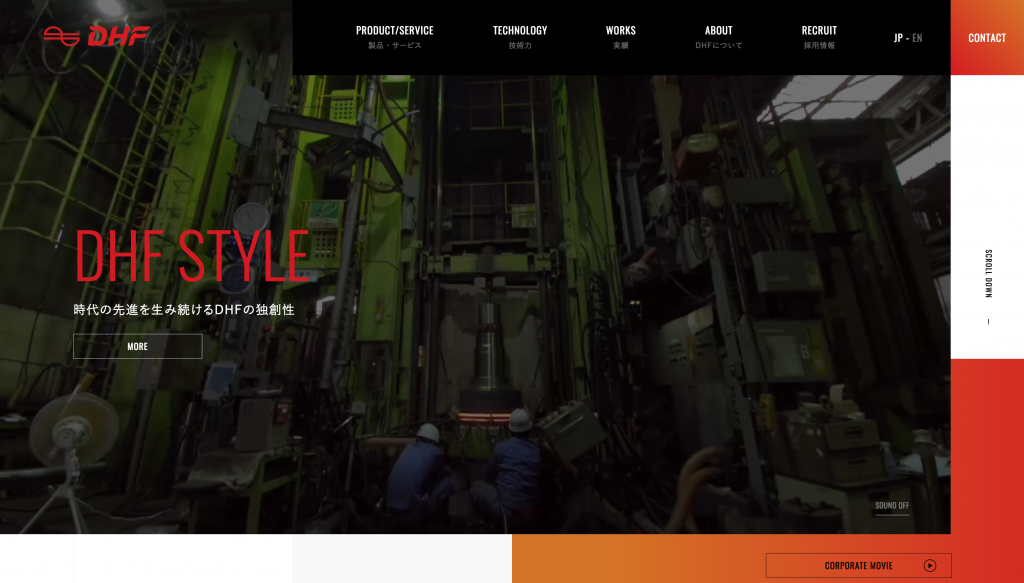
DHF
サイトの各所で、要素を「重ねる」「ずらす」というテクニックがたくさん使われています。デザインの色々な所を崩しながらも、全体ではバランスが取れていて、整った印象に仕上げられているのがとても参考になりますね。
ブロークングリッドレイアウトだからといって、なんでも崩していいというわけではなく、全体のバランスや統一感を意識してデザインすることが必要です。
兵神機械工業株式会社
写真、テキスト、ボタンなどが折り重なるように配置されており、上手にブロークングリッドレイアウトが取り入れられているWebサイトです。
スクロールに合わせてアニメーションが再生されるようになっていて、展開されていく形がとても楽しい印象のWebサイトになっています。
ESTYLE
ページを広く使い、セクションごとに異なるレイアウトで組まれたデザインが雑誌のような雰囲気を持ったWebサイトに仕上げられています。
要素を重ねたり、テキストをセクションからはみ出るように配置したり、レイアウトによって自由で広々とした印象のWebデザインですね。
ノングリッドデザイン
ノングリッドデザインとは、ブロークングリッドレイアウトよりもさらに自由度が高く、レイアウトに規則性や法則性を持たせずにそれぞれの要素を配置するデザイン手法です。
自由度が高いからといって、何も考えずに要素を配置するのではなく、全体のバランスや余白の取り方など、考えなければならないことはむしろ増えてしまいますが、オリジナリティが強く、他のWebサイトと差別化を図るためにはとても有用なデザイン手法です。
A-dam
こちらは海外の下着ブランドのWebサイトです。要素をグリッドに合わせて整列させるのではなく、ページの中で自由に配置されたデザインは、ポップで開放的な印象のWebデザインになっています。
SHOPページに入るとトップページよりも少し整えられていて、商品が探しやすいように設計されています。マウスホバー時のアニメーションなどが可愛らしく、とても楽しげな雰囲気のECサイトになっていますね。
ノングリッドデザインを学びたい場合は、Webデザインよりも、雑誌やポスターなどのグラフィックデザインを参考にした方が多くの知識を得られるかもしれません。
フラットデザイン2.0
一般的なフラットデザインも引き続き人気がありますが、「フラットデザイン2.0」というアイデアを取り入れるWebデザインも増えてきています。
フラットデザイン2.0って何?と思うかもしれませんが、簡単に言ってしまうと、「フラットデザインの魅力は取り入れながらも、フラットデザインに縛られすぎないデザイン」のことを指します。
フラットデザインは見た目の美しさは優れていますが、ユーザビリティなどの観点では課題があり、それを解決するためのデザイン手法がフラットデザイン2.0ですね。
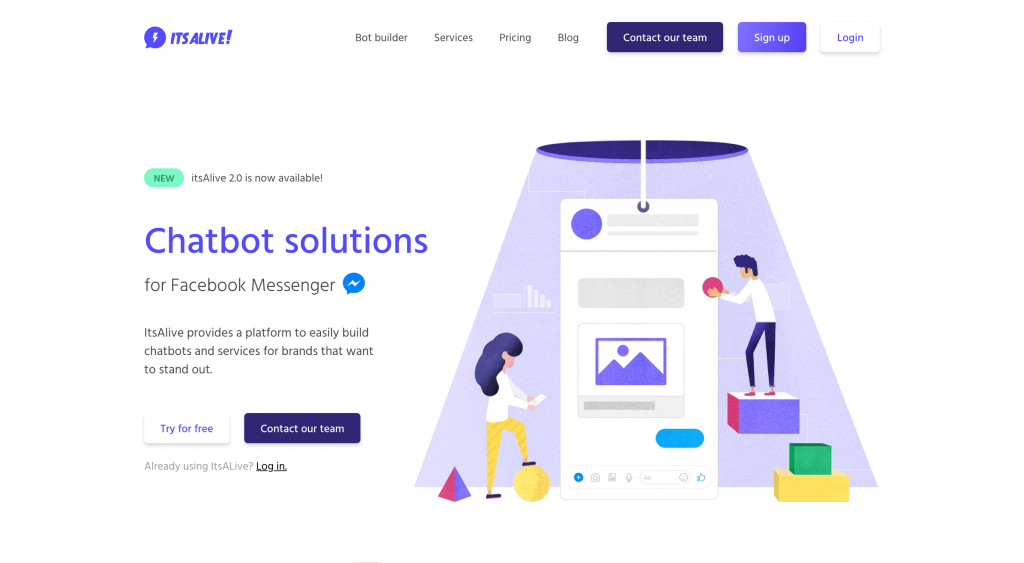
ItsAlive
フラットデザインをベースに作られていますが、ボタンや重要な要素などにドロップシャドウが付けられていて、よりユーザービリティが考慮されたフラットデザインに仕上げられています。
角が少し丸まった四角いボタンにドロップシャドウを付けたデザインはマテリアルデザインによく見られるボタンですね。
bebold
こちらのサイトも、基本的な特徴はフラットデザインをベースにしているものの、イラストにドロップシャドウが付けられていたり、スクロールや画面遷移時のアニメーションが従来のフラットデザインにはあまり見られなかったようなデザインが見られます。
かすかにドロップシャドウが付けられていることによって、背景との境界をよりはっきりと認識することができるようになり、ユーザビリティの向上に貢献しています。
イラストを用いたデザイン
英語圏ではカスタムイラストとも呼ばれていますが、オリジナルのイラストを取り入れたWebデザインの人気が高まってきています。
イラストをWebデザインに取り入れることによって、イラストの雰囲気やテイストによってWebサイトの印象を特徴づけることができたり、視覚的に分かりやすく情報を伝えることができるというメリットがあります。
Payme
Paymeはお金に関するサービスということで、難しいイメージを持ってしまいそうですが、Webサイトのデザインにイラストが取り入れられており、親近感の湧くデザインに仕上げられています。
このように、イラストを使うことによって親しみを感じてもらうことができるというのが大きな特徴の1つですね。
Lo Pesce
Webサイトの全体に食材のイラストが散りばめられていて、アニメや絵本のような世界観に仕上げられているWebサイトです。
イラストのテイストやタッチによって、様々な世界観を作り上げることができるのもイラストを使ったWebデザインの特徴です。
鮮やかなグラデーション
グラデーションは、昨今のデザインにおいて、もはや一般的なデザイン手法になりつつありますが、その存在感はむしろ増してきています。
iPhone XSの公式サイトでは、テキストに背景画像を用いることによってグラデーションのような演出を生み出すなど、グラデーションの使われ方も日々変化してきています。
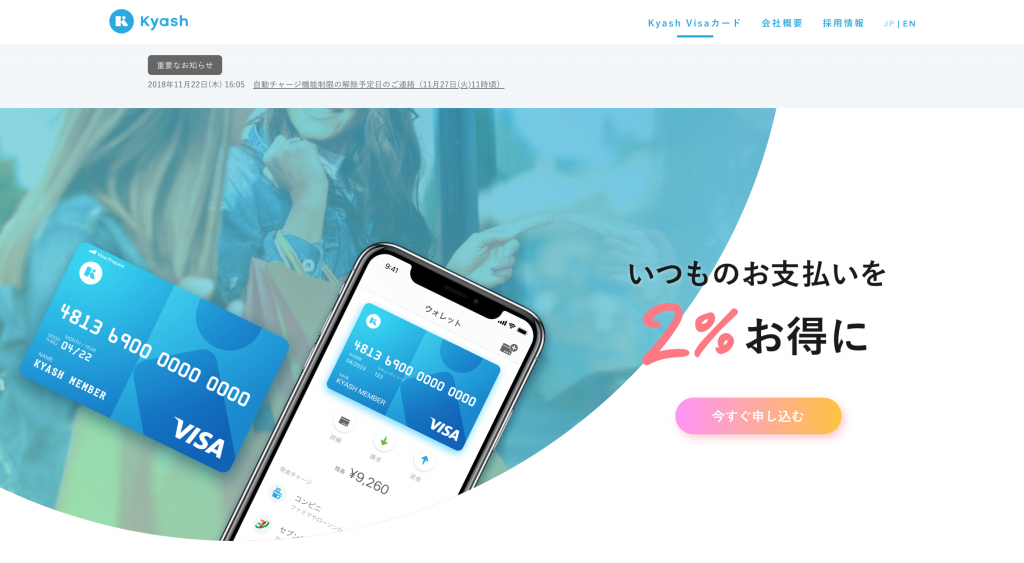
Kyash
スマホでVisaカードが発行できるサービス「Kyash」のWebサイトです。ページの各所でグラデーションが取り入れられており、とても魅力的な雰囲気のWebサイトに仕上げられています。
柔らかい色をグラデーションに使用することによって、優しくて幻想的な印象が生まれ、魅力的な印象のWebデザインを作り上げることができます。
グラデーションを使用する場合は、ある程度近い色同士を使ってグラデーションに仕上げることによって、強調しすぎず、違和感の無いデザインに仕上げることができます。
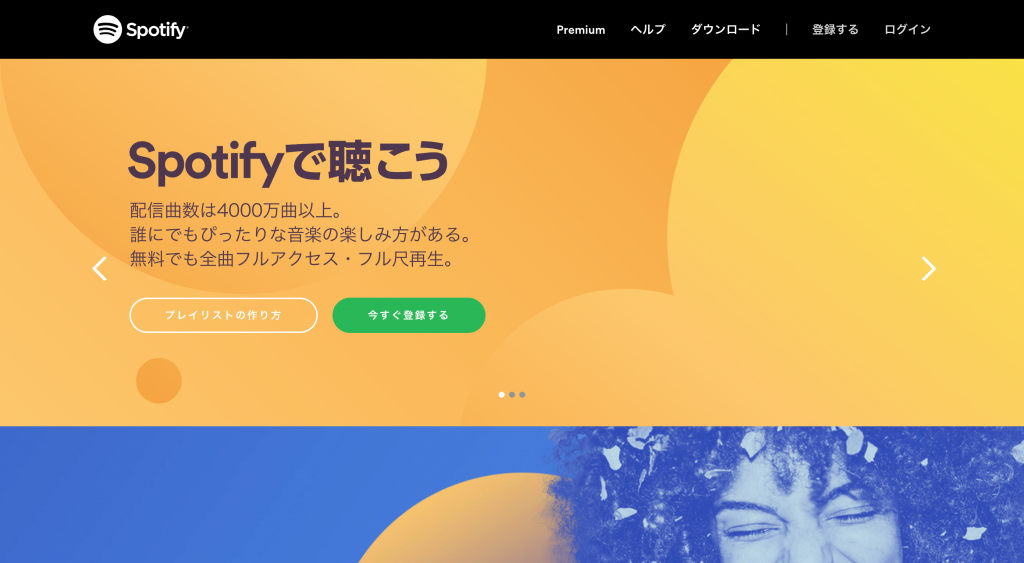
Spotify
音楽ストリーミングサービス「Spotify」のWebサイトは、何度かデザイン変更が行われているものの、常にグラデーションを上手く取り入れた魅力的なWebデザインがベースに作られています。
多くの色を使うとバランスが悪くなってしまいがちですが、色のトーンや組み合わせが優れているため、違和感を全く感じることなく、むしろ美しさを感じるようなデザインがとても特徴的です。
背景に配置された図形とグラデーションの組み合わせによってシンプルながらも作り込まれたデザインがとても参考になります。
どこでグラデーションを使うか、どのくらい目立たせるかによって様々な印象をユーザーに与えることができるため、グラデーションはしっかりとデザインを設計した上で使用するようにしましょう。
鮮やかで大胆な配色
鮮やかで、大胆な色使いのデザインは2018年のWebデザインのトレンドでもありましたが、この流れは2019年も継続します。
鮮やかな配色を用いることによって、Webサイトを開いた瞬間に訪れた人にインパクトを与えることができ、訪問者にイメージを強く印象づけることができます。
Payme
サービスカラーである黄色が背景色に使用されています。。このような主張が強い色を背景色に使用すると、しつこいデザインになってしまったり、うまく整えられなかったりするケースが多いのですが、このサイトの場合は上手くまとめられています。
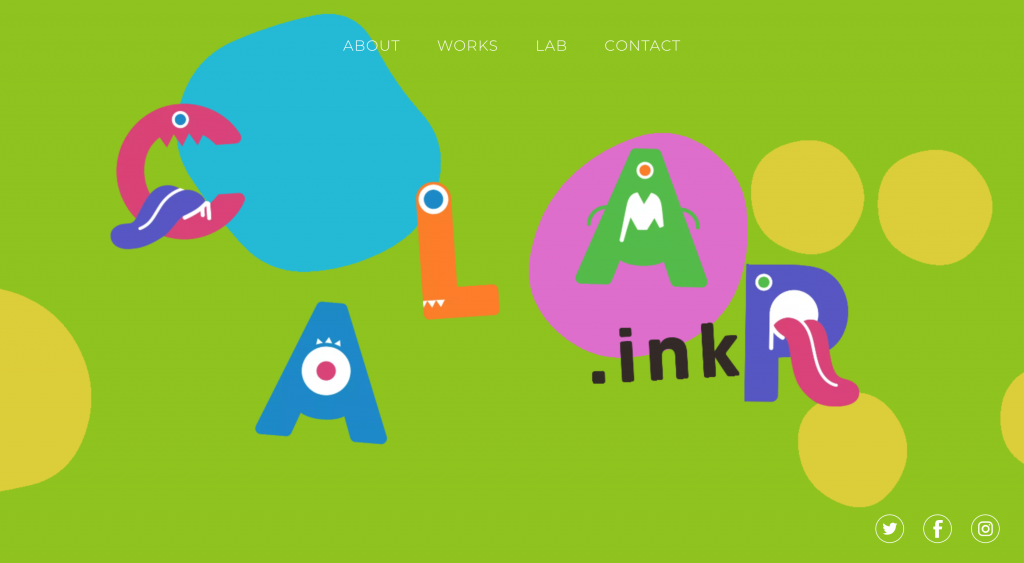
CALAR.ink
こちらのサイトも、原色に近い色を背景色に取り入れていて、鮮やかで大胆な配色がとても特徴的なWebサイトになっています。
メニューごとに背景色が切り替わるようになっているのも珍しく、オリジナリティが溢れるデザインに仕上げられています。
柔らかいドロップシャドウ
ドロップシャドウを使ったデザインは、マテリアルデザインの登場によって急増しました。今なおドロップシャドウを使ったデザインは様々な場面で見かけますが、より柔らかく優しい雰囲気のドロップシャドウを使ったデザインが増えてきています。
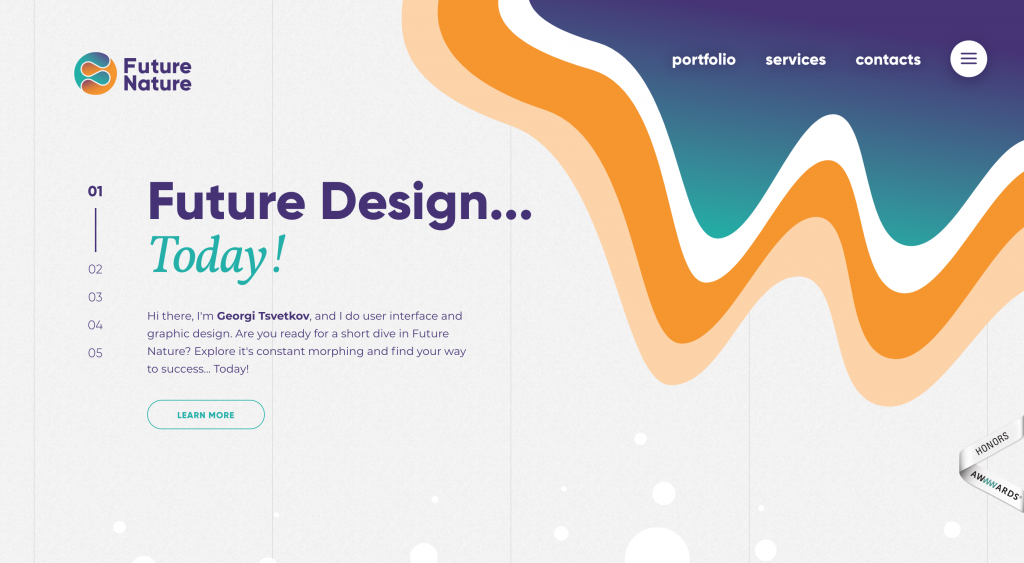
Future Nature
様々な要素に柔らかなドロップシャドウが施されていて、優しい雰囲気のデザインに仕上げられているWebサイトです。柔らかいドロップシャドウはデザインに抽象的な雰囲気をもたらし、時間がゆっくりと流れるような空間を作り出します。
マウスカーソルを合わせると、ドロップシャドウが小さくなるようになっており、それによって立体感を感じるようなデザインになっています。
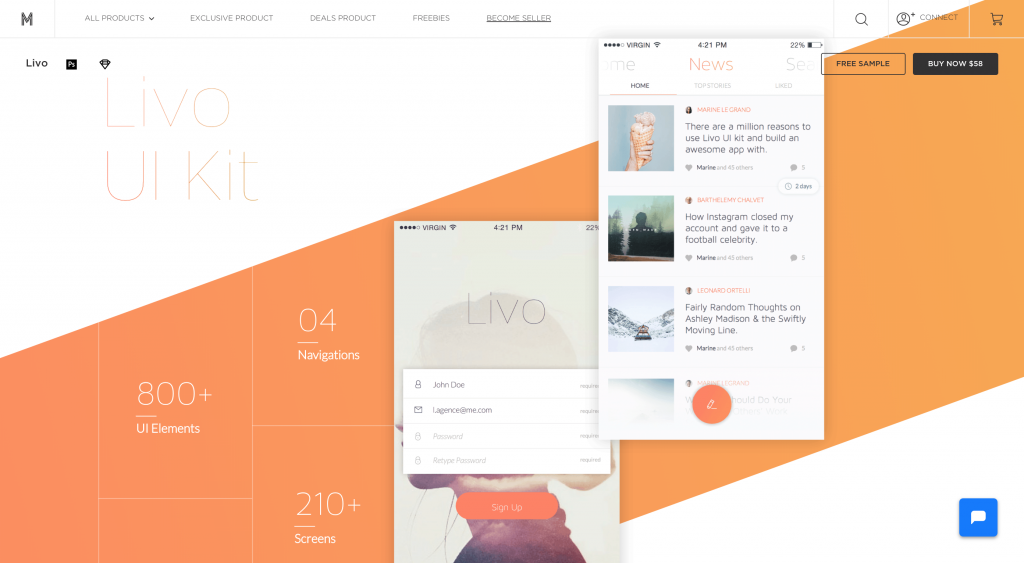
Livo UI Kit
Webサイト内で登場する画面キャプチャの画像に柔らかいドロップシャドウが付けられていて、デザインに立体感が生まれています。
やさしい配色、細めのタイポグラフィ、柔らかいドロップシャドウが組み合わさることによって、洗練された印象のWebデザインに仕上げられていますね。
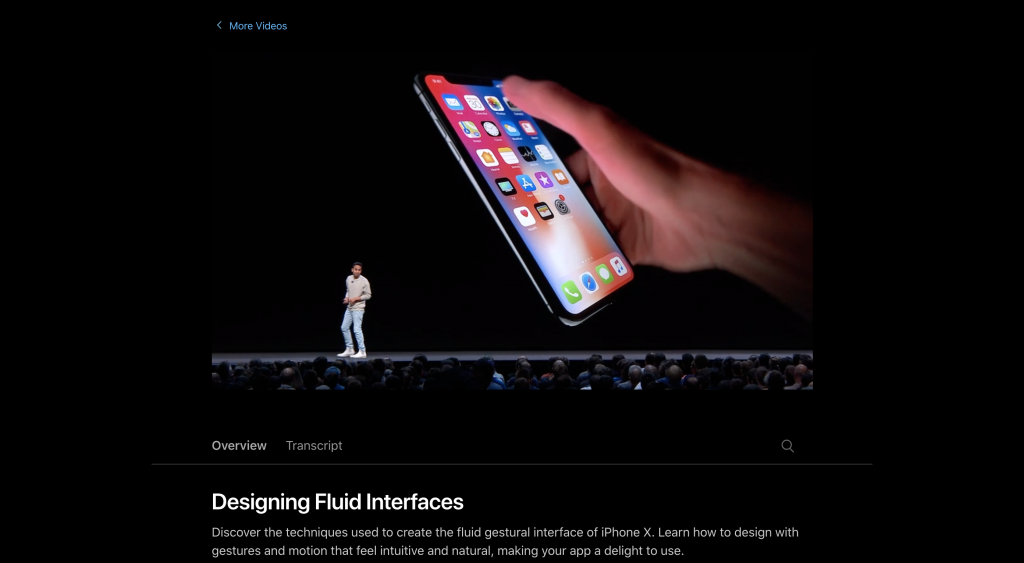
Fluid Interfaces
Fluid Interfacesとは、AppleがWWDC2018で「Desigining Fluid Interfaces」というトークセッションで発表されているように、AppleのUIデザインに大きく影響を与えているインターフェイスデザインの考え方です。
「現実世界の拡張」をキーワードに、デジタルな世界でも現実世界における考え方や行動の原則を当てはめ、より直感的に分かりやすく使いやすいUIデザインを目指すための考え方です。
Fluid Interfaceについては下記の記事で詳しくご紹介しています。
動画背景を使ったデザイン
背景に動画素材を配置するデザインは、もはや定番のデザイン手法となりました。メッセージをビジュアル化して伝えることができるので、テキストで伝えた場合よりも濃度の濃い情報を伝えることができます。
大きなサイズの動画を使用してしまうとページの読み込み速度が遅くなってしまうため、なるべく動画ファイルは小さなサイズに圧縮して使用するようにしましょう。動画の手前にドット柄を配置すると、画質が低い動画でも美しく見せることができます。
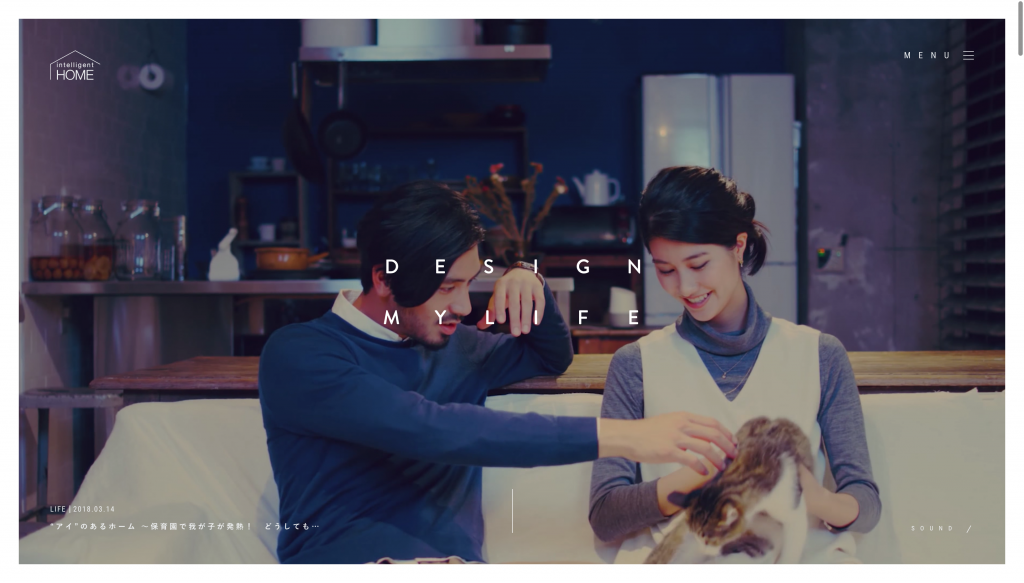
Intelligence HOME
トップページのファーストビューに設置された背景画像が、訪れたユーザーをWebサイトの世界観に一気に引き込み、魅力的な印象を強調するような設計になっています。
少しだけ再生速度を遅らせた動画によって、スマートデバイスによる生活の魅力をより感じさせるようなデザインになっています。
Webサイトを開いた時にサウンドの再生のオンオフを選択できるように作られているのも、ユーザビリティをしっかりと考慮されていて優れたデザインだと想います。
SOOTH.inc
こちらもファーストビューの背景動画がとても印象的で、サイト訪問者の興味を引き立てるようなデザインに仕上げられているWebサイトです。
コーポレートサイトなのですが、短い動画の中で会社のイメージや事業を想起させるような動画が使われていて、背景動画をとても上手く使用している事例だと想います。
ユーザビリティ
2019年は、美しいだけでなく使いやすく分かりやすいデザインがさらに求められるようになるでしょう。
CALAR.ink
こちらのWebサイトは、Webサイト内の遷移が非常に早く、ユーザビリティの観点でとても優れています。非同期画面遷移によって必要な情報だけ通信で取得するようになっており、結果として高速なページ読み込みを実現しているようです。
デザインや装飾を凝って美しくて魅力的なWebサイトを作ることも大事ですが、読み込むファイルが増えると読み込み速度に影響するため、見た目の美しさだけでなく使いやすさも意識したデザインを作ることが大切です。
マクドナルド
マクドナルドの公式サイトでは、下記のようなポイントでユーザビリティが高いと言えます。
- 文字がはっきりとしており、読みやすい
- クリックできる場所が分かりやすく示されている
- ページ読み込み速度が早い
- 商品の写真が大きく表示されており、メニューの見やすさが考慮されている
- サイト内検索ボタンが用意されている
- ヘッターだけでなく、フッターにもナビゲーションメニューが設置されている
上記のような、ユーザーにとって親切なデザインをどれだけ考慮して行えるかというのが、ユーザビリティの高いWebサイトを作れるかどうかに大きく影響します。
Webサイトにアクセスしたユーザーの視点に立ち、どのような情報を求めているか、何のためにWebサイトにアクセスしたのかを考えてデザインするようにしてみましょう。
AppleやGoogleも、「美しいデザイン」を追い求めることはもちろん、これまで以上に「使いやすく分かりやすいデザイン」を強く押し出しているように感じます。
UIデザイン制作を行う場合は、ユーザービリティをしっかりと考慮して設計するようにしましょう。
モバイルファースト

2018年にGoogleがモバイルファーストインデックスの本格導入を開始しました。すでにGoogleを使って検索する割合はスマホがPCを超えており、多くの人がスマートフォンで検索するようになっています。
モバイルファーストデザインとは、「モバイル端末向けのデザインをより重要視する」という考え方です。
従来であればまずPCの画面サイズに合わせたデザインを作成し、それをモバイルデバイスに合わせていくという考え方が一般的でしたが、モバイルデバイスの利用割合が増えてきたこともあり、先にモバイルの画面サイズに合わせたデザインを作成するケースが増えてきています。
完成したデザインに明確な違いがあるわけではありませんが、よりモバイルデバイスにおける表示を重要視することができるため、スマホでの閲覧が多いと思われる場合はモバイルファーストデザインで制作するのが良いでしょう。
ミニマルデザイン/ミニマリズム
ミニマルデザインはここ数年間流行のデザイン手法ですが、その勢いが止まることはありません。
「Less is More」という言葉にある通り、無駄な要素を省くことによって、洗練されたデザインに仕上げることができ、Webサイトに美しさをもたらします。
COMP
余白を大きく取り、テキストと写真によって構成されており、とても洗練された印象で美しいデザインのWebサイトです。
配色も白を基調として、少し青みがかった薄めのグレー、濃いグレーの三色で構成されており、余計な色は使用されていません。
商品の紹介ページの場合は、あまり多くを語らず、写真とメッセージによって完結に魅力を伝えた方がコンバージョンが高くなる場合があり、このサイトはまさにその参考例と言えるでしょう。
株式会社ヒカリナ
Webサイトの制作会社「ヒカリナ」のホームページです。ミニマルデザインで作られたWebサイトは、ウェブ制作に対する自信や、プロフェッショナルを感じさせますね。
ミニマルデザインでデザインする場合は、彩度の高い色をあまり使用せず、使用する色の種類も限定することによって、より洗練された印象のWebデザインに仕上げやすくなります。
ただ単純に要素を減らすだけでは退屈なデザインとなってしまうため、マイクロインタラクションや動画などを組み合わせる場合が多いですね。
フラットデザイン
フラットデザイン2.0なども登場していますが、フラットデザインはまだまだ人気のデザイン手法です。
ミニマリズムを感じさせるフラットデザインは、凹凸の無い平面的なデザインが洗練された魅力的な雰囲気のデザインを生み出します。
IAA
サイト内の要素に立体的なシャドウなどのデザインが施されておらず、フラットデザインでまとめられているWebサイトです。
余計な装飾が施されていないので、とてもすっきりしていて整えられた印象のデザインになっていますね。
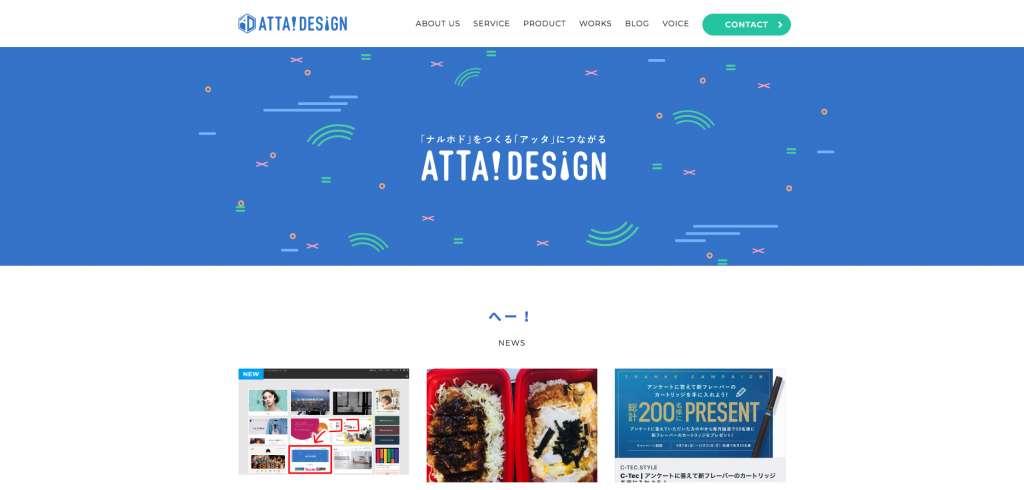
ATTAdesign
こちらのサイトもフラットデザインで全体がまとめられており、とてもすっきりして整えられた印象のWebサイトになっています。
タイトルの所に面白い演出が施されており、単調になりがちなフラットデザインの中にアクセントとして上手に組み込まれています。角丸のボタンは、フラットデザインではよく使われているデザインです。
マイクロインタラクション
ボタンを押した時や、メニューを開いた時のアニメーションなど、ユーザーのアクションに対するフィードバックを行うのがマイクロインタラクションの大きな役割の1つです。
例えば、マテリアルデザインのタップした時に波紋が広がる演出は、「タップした」というアクションについて、リアルタイムで分かりやすくユーザーに情報を伝えることの助けになっています。
ユーザビリティを考慮してデザインを行う場合は、マイクロインタラクションにしっかりとこだわってデザイン制作を行うことが1つのポイントとなるでしょう。
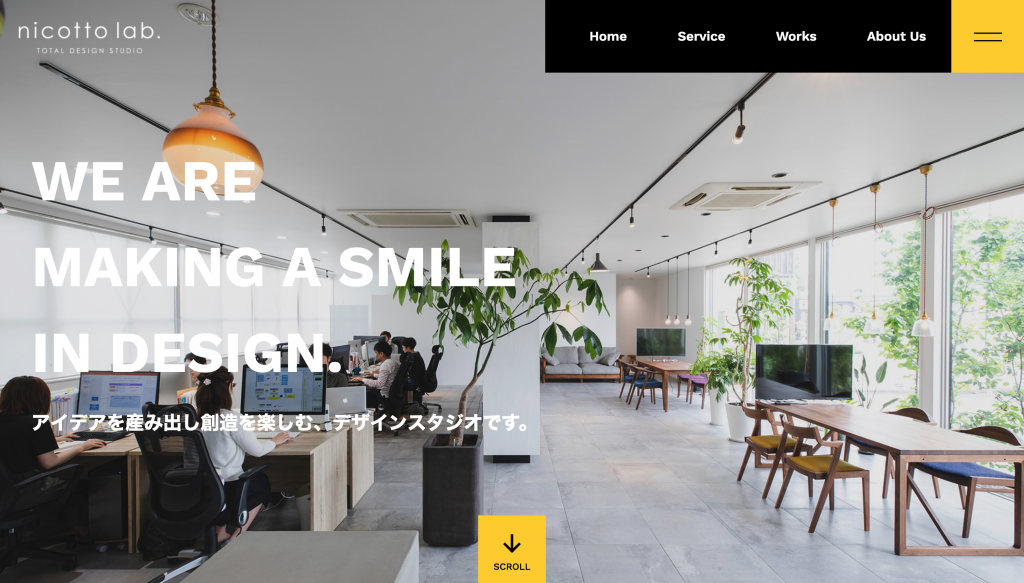
nicotto lab
こちらは金沢にあるデザイン制作会社のホームページです。マウスホバー時のマイクロインタラクションがとてもはっきりとしているので、カーソルを動かしながらどこがクリックできるエリアなのかがはっきりしていて、ユーザーに親切なデザインのWebサイトになっています。
その他にも、ヘッダー部分がスクロールすると少し小さくなり、一番上までいくとまた大きくなるようになっていて、利用する人のことを第一に考えたデザインが素晴らしいですね。
ローディングアニメーション
ページの読み込み速度が速いページでは不要ですが、サイズが大きく、読み込みに時間がかかってしまうWebサイトではローディングアニメーションが不可欠です。
ローディングアニメーションを取り入れることによって、ユーザーが読み込み時間に退屈することを防いだり、むしろ楽しませることだってできます。
ロゴをローディングアニメーションに用いたり、ブランドイメージを想起させるデザインにすることによって、ブランディングにも役立てることができます。
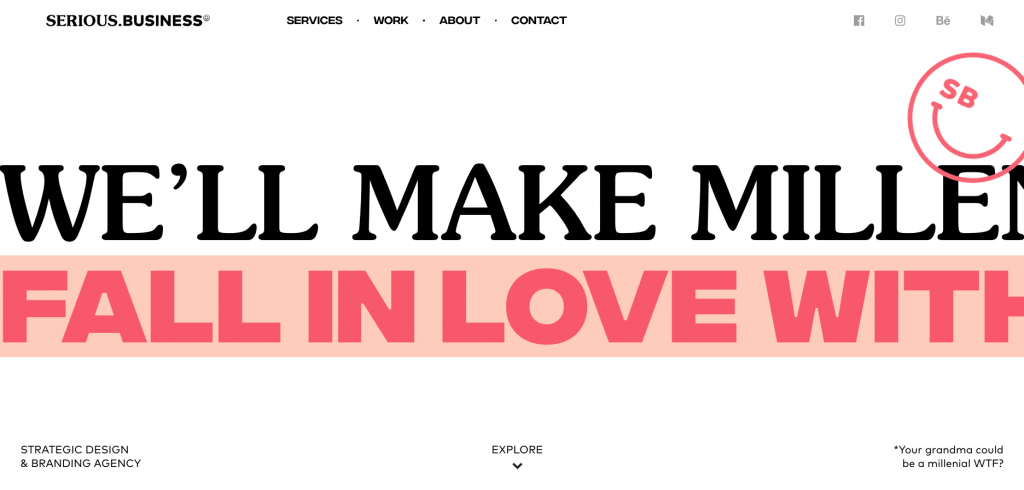
SERIOUS BUSINESS
ページ読み込み時にロゴを用いたローディングアニメーションが再生され、読み込みが完了するとページの右上に表示が残るようにデザインされているWebサイトです。
単純なローディングアニメーションと違って、ロゴが使われていること、さらにそれがデザインの一部として残るようにデザインされている所がとても考えられたデザインで、参考になります。
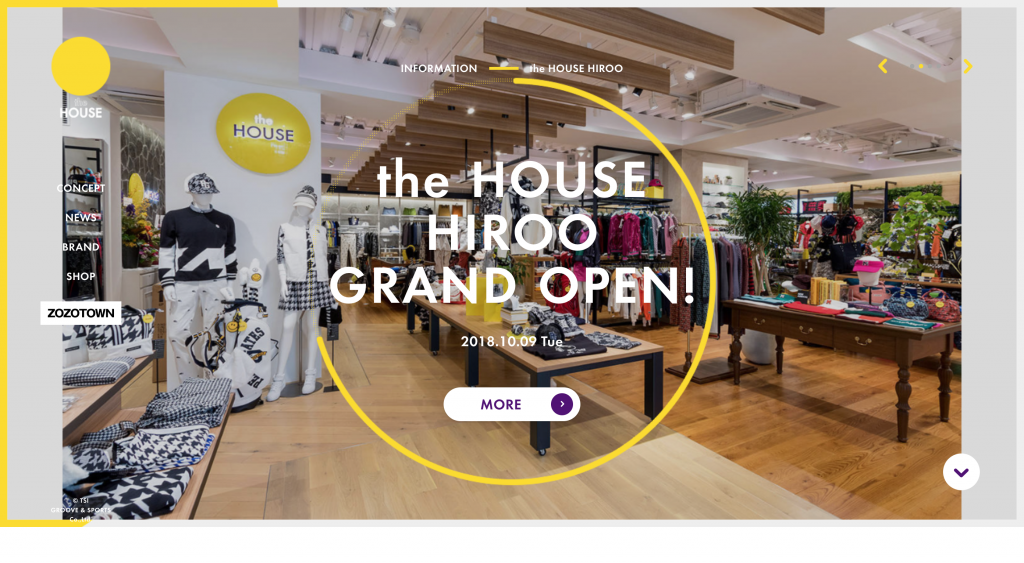
the HOUSE
こちらも、サイトのロゴがローディングアニメーションに取り入れられているWebサイトです。
ただループアニメーションを再生するのではなく、読み込みの進捗が分かるようなデザインになっているため、待っている人にストレスがかかりづらいデザインであることもポイントです。
同じアニメーションが何度もループしているだけだと、待っている側は読み込みが進んでいるのか分からなかったり、あとどのくらい待たないといけないのかが分からないため、読み込み進捗が分かるようにした方がいいですね。
まとめ
2018年から継続して続いているトレンドもありますが、2019年はより自由でオリジナリティを押し出したデザインが1つのポイントになりそうです。
整えられた美しいデザインも優れていますが、個性を主張し、他との差別化を意識したデザインを上手く取り入れることにより、魅力的なWebサイトを作ることができます。
また、もう1つのキーワードはユーザビリティです。AppleのFluid Interfaceや、モバイルファーストデザインなど、利用者が使いやすいUI、UXデザインを適切に行うことによって、サービスの利用率やWebサイトのアクセス数に大きな影響を及ぼします。
最新のデザイントレンドをしっかりと押さえながらも、そのデザインの目的や意義をしっかりと意識し、最適なデザインを作り上げるようにしましょう。