Webサイトやサービス仕様の検討段階で必ず登場するのが画面遷移図です。画面遷移図はサービスの全体像を捉えたり、画面間の相互関係を示す時に使われます。
画面遷移図を正しく作ることで、チームメンバーでサービスの全体像を正しく共有することができるだけでなく、抜け漏れなくページを洗い出すことで失敗を防ぐことができます。
今回は、画面遷移図の作り方と画面遷移図を作るためにおすすめのツールをご紹介したいと思います。
INDEX
画面遷移図とは
画面遷移図とは、Webサイトやアプリケーションの画面間の相互関係を1つの図にまとめたものです。画面遷移図を作成するメリットには、下記のようなものがあります。
- サービスの全体像を掴むことができる
- 必要な画面の洗い出しを行うことができる
- 画面間の相互関係を示すことができ、画面設計する時に役立つ
- サービスの規模を掴むことができ、見積もりしやすくなる
上記のように、画面遷移図はサービス企画において様々な役割を果たし、優れたWebサイトやアプリケーションをチームで作成する場合は、画面遷移図が欠かせません。
また、作成コストが少し高くなってしまいますが、プロトタイプを共有するのも有効な手段です。
プロトタイプの作成については、こちらの記事を参考にしてください。
画面遷移図の作り方
では、次に画面遷移図の作り方をご紹介していきたいと思います。
手書きで作る

プロドタイプの画面遷移図を作成する場合には、わざわざデータで作成しなくても、ペンと紙を用意して手書きで構いません。
ほとんどの場合は、何度も何度も書き直さなければ画面遷移図を完成させることができないので、深く考えずに直感的に作っていった方がうまくいきます。
ツールを使って作る
画面遷移図をPowerPointを使って作成している方も多いと思いますが、画面遷移図の作成に特化したツールを使うことによって、より簡単に分かりやすい画面遷移図を作成することができます。
画面遷移図を作成するためのおすすめのツールをご紹介しておきます。
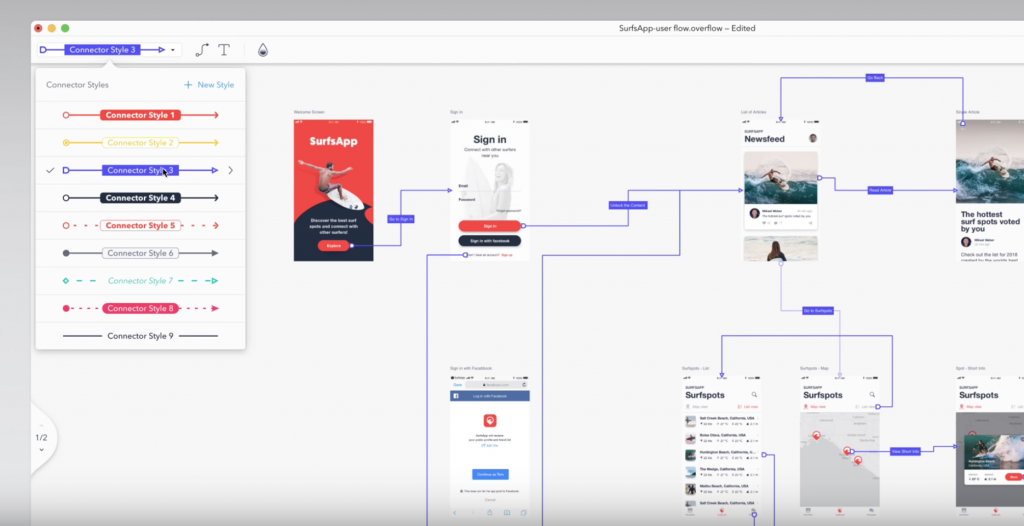
Overflow

おすすめのツールは、「Overflow」という画面遷移図作成ツールです。Overflowは、画面遷移図の作成に特化したツールで、効率よく画面遷移図を作成することができます。
さらに、SketchやAdobe XDなどのデザインツールからデータをインポートすることができるので、対応しているツールを使ってデザインを作成している場合はさらに手間を省略することができます。
もちろん、デザインツールからデータをインポートしなくても0から自分で画面遷移図を作成することもできます。
Prott

Prottを使えば、プロトタイプから画面遷移図を生成することができます。0から画面遷移図を作るというよりは、作成したプロトタイプの画面遷移図を作成する時に役立ちます。
画面遷移図の種類
一言に画面遷移図と言っても、いくつかの種類の画面遷移図に分類されます。それらは基本的にサービスの設計具合によって変化し、徐々に詳しい情報が盛り込まれていきます。
- 画面名だけで作る
- 画面名と機能で作る
- 画面デザインを使って作る
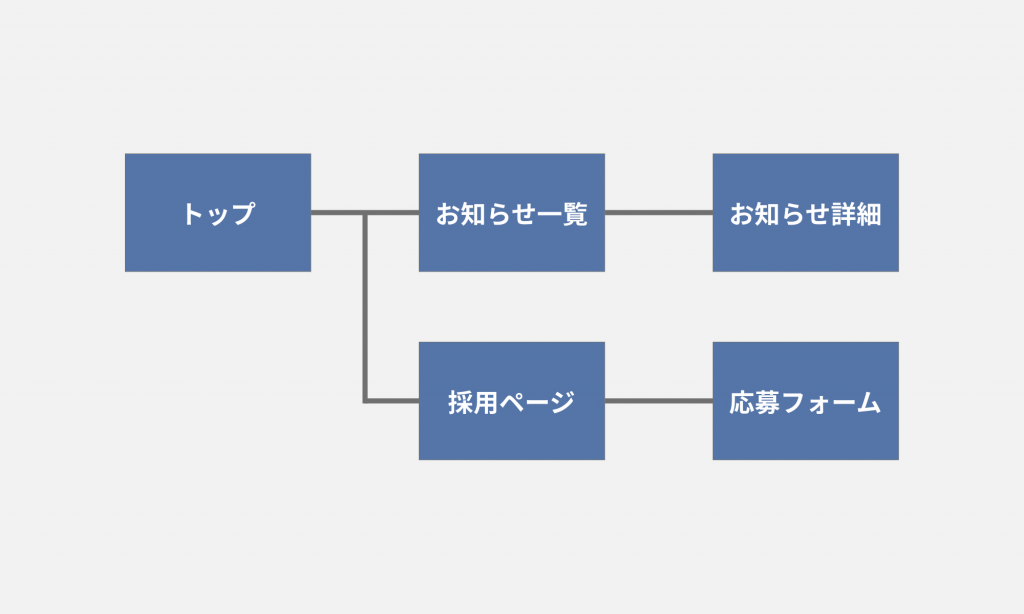
画面名だけで作る

最もシンプルな画面遷移図が、画面名だけが書かれたボックスを線で結んで画面遷移図を作成する方法です。
一番最初のサービス設計のタイミングで作られる画面遷移図で、主にユーザーがアクションを行う流れを設計する時に使われます。
わざわざツールを使わなくても、紙とペンがあればすぐに作ることができますね。アイデア出しの段階でよく作られる画面遷移図です。
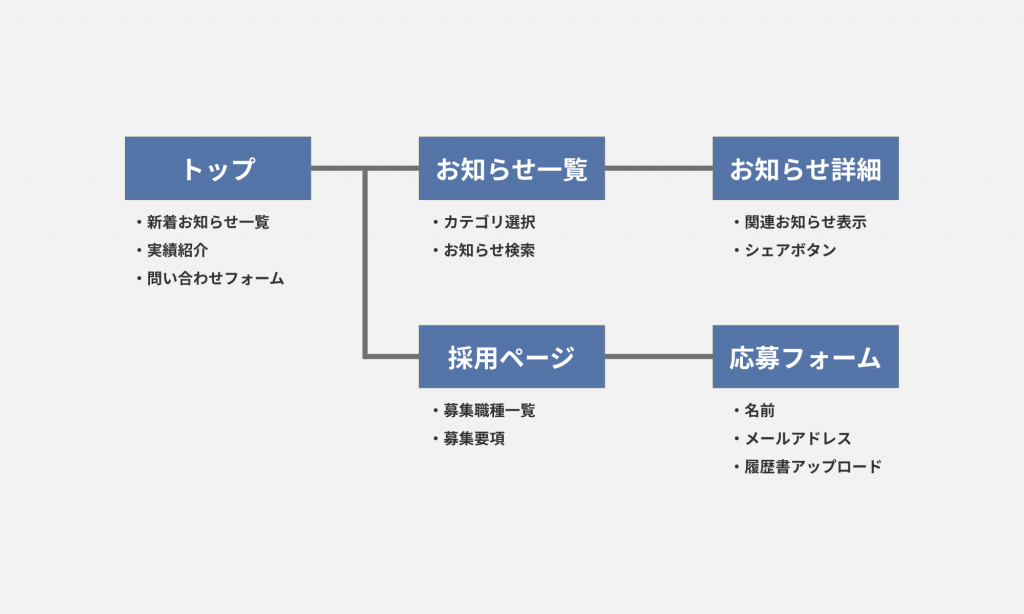
画面名と機能で作る

続いて、画面名と機能を1つのボックスにまとめて、それらを線で結んで画面遷移図を作る方法です。
この画面遷移図は、サービスの提案段階で作られることが多く、ある程度サービスの概要が固まってきたタイミングで作る場合はこれがいいでしょう。
画面名だけの場合に比べて、その画面で何ができるか明確になるので、サービスをより具体的にイメージしやすくなります。
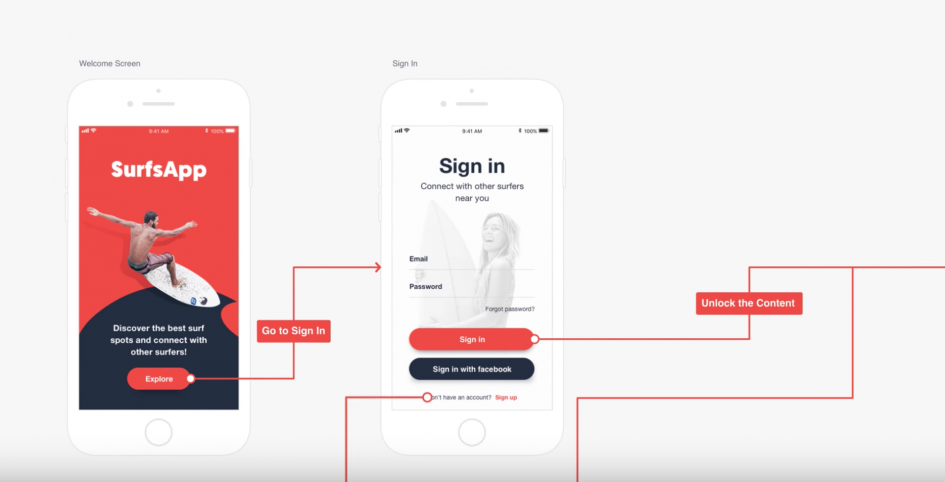
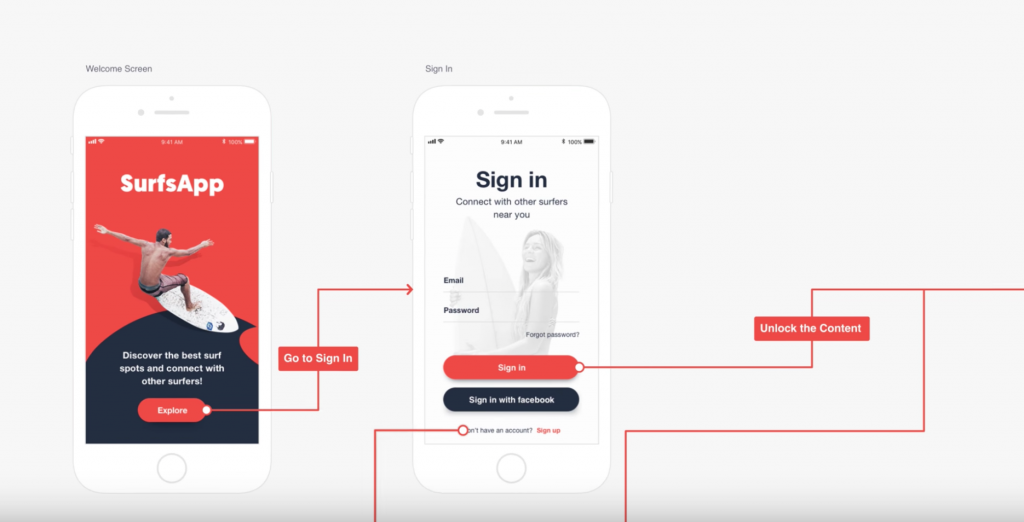
画面デザインを使って作る

最後が画面デザインを使って画面遷移図を作成するパターンです。この画面遷移図は、UIやUXについて検討を行うために作られたり、デザインの説明を行う場合に使用されることが多いです。
また、実際に画面のどこを押せば次の画面に遷移するのかが明確になるので、デザインチームから開発チームに設計書として提供されることもあります。
画面デザインを使って画面遷移図を作る場合は、先ほどご紹介したOverflowがとても扱いやすく、SketchやAdobe XDでデザイン制作を行っている場合はぜひ使ってみてください。
画面遷移図を分かりやすく作るポイント
最後に、分かりやすい画面遷移図を作るためのポイントについてご紹介します。
階層構造を正しく設計する
画面遷移図作成の基本中の基本ですが、ボックスは階層構造を作って並べることがポイントです。
例えば、一番左の列には第一階層の画面(トップページ)を、2番目の列には第二回層の画面、3番目の列には第三階層の画面、といったように順番に並べていくと、サービスの全体像がとても分かりやすくなります。
階層構造を正しく設計することは、画面遷移図が見やすくなるだけでなく、UXを検討する上でも役立つため、ここの作業はしっかり考えて進めるようにしましょう。
無理に矢印を引こうとしない
例えば、フッターやハンバーガーメニューなど、色々な画面に飛ぶことができる要素が画面上にあることがありますが、それらをすべて画面遷移図上に矢印として引いてしまうと、とても見づらい画面遷移図になってしまいます。
画面遷移図で重要なことは、「サービスの全体像が分かること」、「画面間の相互関係が分かること」なので、それらがしっかりと伝わる場合には無駄な矢印を増やしていく必要はありません。
コメントを書き込む
画面遷移図は、ボックスと矢印だけでシンプルに作るイメージが強いかもしれませんが、もっと分かりやすい画面遷移図を作りたければ、そこにコメントを書き込んでいきましょう。
例えば、矢印の隣にどういう条件で遷移するのか、どういった情報を保持して遷移するのか、などのコメントを書き込んでおけば、開発チームが制作する時に認識の齟齬が起きづらくなります。
また、検討中の所があればそれをコメントに残しておけば、他のメンバーがいいアイデアを提案してくれるかもしれません。
画面遷移図を見ながら思ったことやFBを書き込んでいくことによって、サービスを改善するためのポイントが1つにまとまった資料を作ることができます。
まとめ
画面遷移図は普段何気なく作っている方も多いかもしれませんが、画面遷移図の作成がきちんとできていないと、その後のサービス設計も上手くいかなくなってしまいます。
最初にしっかりと認識を合わせていないと、後で取り返しのつかない失敗が見つかることもあります。
正しく画面遷移図を作成して、優れたサービスやWebサイトを作ってみてください。