Page 8 of 17
ブラウザ上で高性能なデザインツールが利用できるFigmaですが、2019年6月にプラグイン機能が発表されました。 プラグインと言えば、SketchやAdobe XDではすでに導入されており、プラグイン…
今年もAppleが主催するビッグイベント「WWDC 2019」が開催され、iOS 13やiPadOSなどの情報が発表されました。 色々な機能やサービスに関する情報が発表されていますが、デザイナー目線で…
CSS Gridの使い方はよく分からないけど、Flexboxの方が簡単そうだからFlexboxを使っているという方も多いのではないでしょうか。 確かに、CSS GridはFlexboxと比べると少し扱…
2019年5月に見つけたデザインの優れた魅力的なWebサイトを14個まとめました。 国内海外問わず、魅力的なWebサイトを厳選しているので、ぜひデザインの参考にしていただければと思います。 logeq…
前回はネストや変数などSassの基本機能をご紹介しましたが、今回はもっと便利にスタイルシートを記述するためのSassの機能をご紹介したいと思います。 前回の記事はこちら↓ インポート(@import)…
2019年4月に見つけたデザインの優れた魅力的なWebサイトを14個まとめました。 国内海外問わず、魅力的なWebサイトを厳選しているので、ぜひデザインの参考にしていただければと思います。 Art4w…
コードを書かずにオリジナルデザインのWebサイトを公開することができる「STUDIO」がモリサワが提供する「TypeSquare」を正式導入し、500種類以上のフォントがなんと無料で利用できるようにな…
最近では、便利なツールやサービスがたくさん登場して簡単に色々なことができるようになりました。しかし、利用するサービスの数が増えてくるとPCのブラウザのタブで同時に開く数が増えてしまったり、たくさんのア…
CSSの記述を効率化し、メンテナンス性も向上するSassの導入から基本的な使い方までまとめました。 対象の方は下記のとおりです。 Sassで書きたいけどコンパイルがよく分からない Sassをコンパイル…
Webのコーディングを行うテキストエディタの中でも、多くの人に使われている人気のエディタがMicrosoftが提供する「Visual Studio Code(VS Code)」です。 他にもAtomや…
2019年3月に見つけたデザインの優れた魅力的なWebサイトを13個まとめました。 今月は、さりげない細かなデザインがサイトの魅力を引き立てているような、洗練されたデザインのWebサイトを多めに紹介し…
CSSの設計手法とは、CSSのメンテナンス性や作業効率を向上させるためのHTMLのクラス名の付け方と、CSSのコードの管理方法の考え方のことを言います。命名規則などとも呼ばれたりしますね。 ページ数が…
Adobeが提供するデザイン・プロトタイピングツールの「Adobe XD」の2019年3月のアップデート内容をまとめました。 今月のアップデートに含まれる注目の変更内容は、下記の通りです。 Illus…
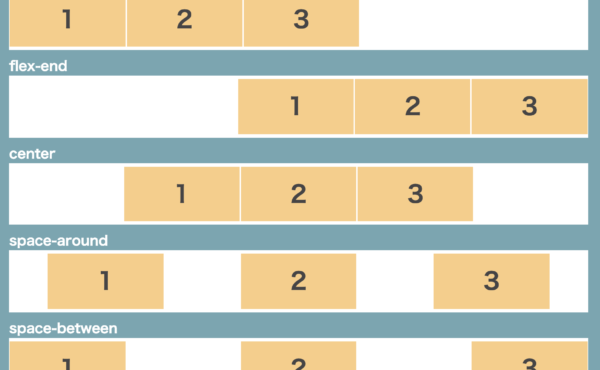
CSS FlexboxはWebコーディングのレイアウトを柔軟に作成できるため、様々な場面で使われています。 今回は、CSS Flexboxを使って要素の左寄せ・中央寄せ・右寄せするための指定方法とTi…
2019年2月に見つけたデザインの優れた魅力的なWebサイトを10個まとめました。 ポップなイメージのWebサイトから、優しい印象のWebサイト、しっかりとした印象のWebサイトなど幅広くご紹介してい…
大規模なデジタルプロダクトをデザインする時や、チームでデザイン制作を行う場合にデザインシステムを活用してデザイン制作を行うことがよくあります。 しかし、デザインシステムという言葉は知っていても、デザイ…
アイソメトリックのイラストとは、斜め上からの視点で描かれたイラストのことを指します。(正しい定義は後ほど) 建造物など立体的な物体のイラストを描く時にアイソメトリックが使われる機会が多く、Webデザイ…
大きなサービスやプロダクトになってくると、複数人がデザインに携わるためデザインシステムを構築してチームによるデザイン制作を効率化するのが一般的です。 しかし、デザインシステムの管理は思いのほか手がかか…
デザインにおいて「配色」はとても重要な要素です。配色によってデザイン全体のイメージがガラッと変化します。配色パターンには一定のルールがあり、慣れてくると感覚で配色を決められるようになりますが、コツを掴…
Font Awesomeとは、無料で利用可能なWebアイコンフォントで、アイコンの種類がとても豊富なのでWeb制作の様々な場面で活用することができます。 ただ、CDNを使ったり疑似要素(::befor…
普段生活する上で、色が持っている効果や影響を考える機会はほとんど無いかもしれませんが、実は色が人間に与える影響は大きく、無意識のうちに人間の心理に働きかけるような効果を持っています。 これは心理学にお…
少し前から「デザイン思考」という言葉を耳にする機会が多くなりましたが、デザイン思考についてあまり知らない人も多いのではないでしょうか。 デザイン思考は、ビジネスの場で取り入れることによって問題解決のア…
2019年1月に見つけたWebデザインの参考にしたいWebサイトを集めました。 今月は、シンプルなミニマルデザインから、細かなデザインが凝られた魅力的なWebサイトまで、様々な種類のWebサイトをピッ…
CSS Flexboxとは、CSSによるレイアウトの代表的な手法の1つで、CSS Flexboxを使用することによって、完結なコードで柔軟にレイアウトを組むことができるようになります。 普段CSSフレ…