Webサイトやブログを運営する上で、サイドバーに適切に表示を行うことによって訪問者にとって使いやすいサービスを提供することができます。
WordPressには、簡単な設定でサイドバーに様々なカスタマイズを行うことができるようになっているので、自由自在に表示内容を切り替えることができます。
今回は、WordPressのサイドバーをカスタマイズして色々なウィジェットを表示する方法をご紹介していきます。
INDEX
サイドバーをカスタマイズする方法

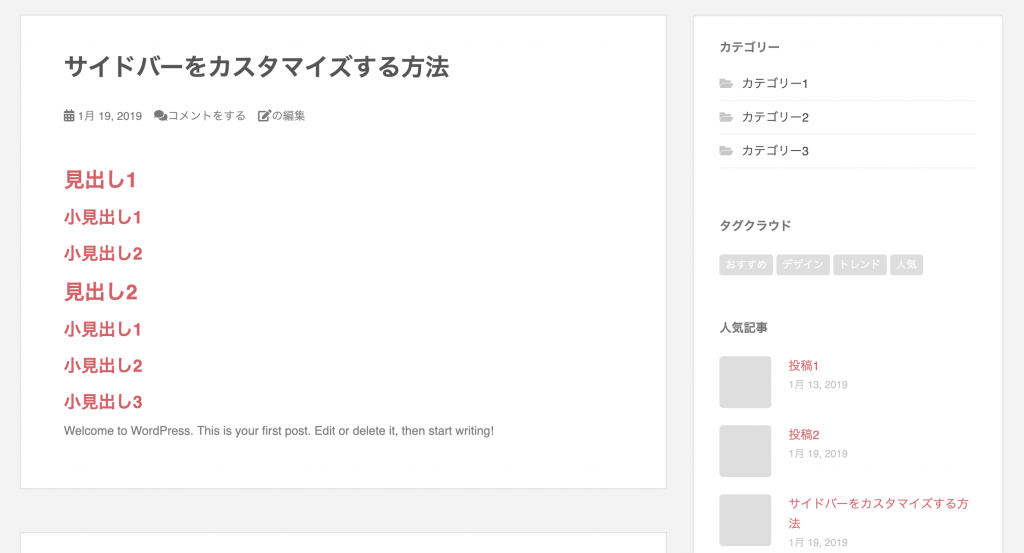
サイドバーとは、多くのテーマで画面の右側に表示されている表示エリアのことを指します。テーマによっては1カラムでサイドバーが設定できないようになっているものもあるので注意してください。
2カラムのレイアウトになっているテーマでは、サイドバーに適切な表示を出すことによって使いやすいWebサイトになり、サイト内回遊率の向上にも繋がります。
特にブログにとってサイドバーに表示される情報というのは非常に重要な要素です。この記事では、以下のサイドバーのカスタマイズ方法をご紹介しています。
- カテゴリー一覧を表示する方法
- タグクラウドを表示する方法
- 人気記事を表示する方法
- 最新記事を表示する方法
- 関連記事を表示する方法
- 目次を表示する方法
- 広告を表示する方法
- サイドバーのウィジェットを固定表示する方法
デフォルト状態だと、月別のアーカイブやメタ情報などが表示されていますが、Webサイトを作ったら必ず設定するようにしましょう。
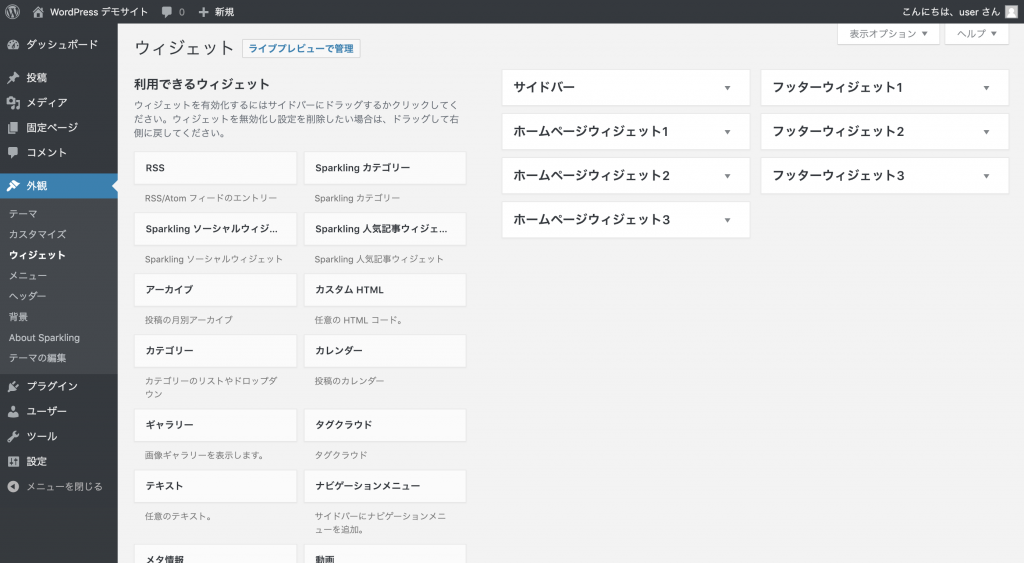
サイドバーをカスタマイズするには、まずWordPressの管理画面から「外観」→「ウィジェット」のページを開きます。

テーマによって名称は異なりますが、「サイドバー」や「Side bar」と書かれたものが右側にあれば、それがサイドバーをカスタマイズするウィジェットエリアです。
その中にウィジェットを追加していくことにより、サイドバーの表示内容をカスタマイズしていきます。
サイドバーにカテゴリー一覧を表示する方法
サイドバーにカテゴリー一覧を表示しておくと、それぞれの記事ページから興味のある記事一覧へアクセスしてもらえる数を増やすことができます。
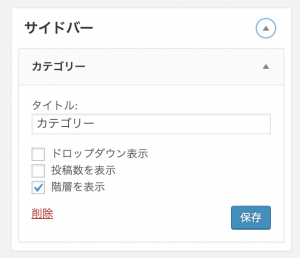
サイドバーにカテゴリー一覧を表示するには、サイドバーに「カテゴリー」というウィジェットを追加します。

これで、サイドバーに下記のようなカテゴリー一覧を表示することができます。

階層化されたカテゴリーの場合は、階層化した状態で表示することも可能です。
サイドバーにタグクラウドを表示する方法
タグクラウドとは、投稿に付けられたタグを一覧で表示した要素のことを言います。タグがたくさんならんで雲のように見えることから、タグクラウドという名称で呼ばれています。
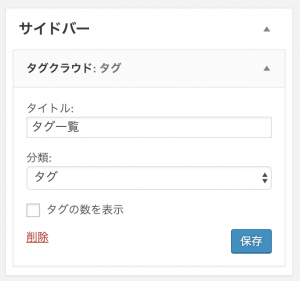
サイドバーにタグクラウドを表示するには、サイドバーに「タグクラウド」というウィジェットを追加します。

記事をタグによって整理している場合は、タグクラウドを表示することによってユーザーが目的のコンテンツを見つけやすくなるので、使いやすさが向上しますね。
ただし、あまりきちんとタグで管理していなければタグクラウドを表示することで分かりづらくなってしまう可能性もあるため、表示しない方がいいこともあります。
サイドバーに人気記事を表示する方法
サイドバーに人気記事を表示することによって、そのブログの人気の記事を訪問者に伝えることができるので、気に入った人がブログの読者になってくれる可能性が高くなります。人気記事のPV数を伸ばすこともできるので、さらにアクセス数を伸ばすこともできます。
サイドメニューに人気記事を表示するには、WordPress Popular Postsというプラグインを使用します。自分で設定することも可能ですが、少し難しいので初心者の方はプラグインを使うことをおすすめします。

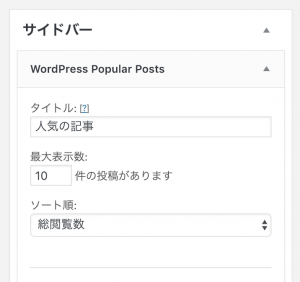
プラグインがインストールできたら、サイドバーのウィジェットに「WordPress Popular Posts」を追加しましょう。最大表示数を設定することで表示される投稿数を変更することができます。

これで、下記のように投稿数を表示することが可能です。設定を変更することでアイキャッチ画像を表示することも可能です。

サイドバーに最新記事一覧を表示する方法
サイドバーに最新記事一覧を表示しておくことによって、新しい記事を公開した時にそれを呼んでくれる人を増やすことができます。SNSなどでシェアされる数を増やしたり、はてなブックマークへの掲載も狙うことができますね。
サイドバーに最新記事一覧を表示するには、「最近の投稿」というウィジェットを使用します。「投稿日を表示しますか?」にチェックを入れると、タイトルと合わせて投稿日が表示されるようになります。

設定が完了すると、サイドバーに下記のように最近の投稿が一覧で表示されます。

サイドバーに関連記事を表示する方法
関連記事は、その記事と関連する内容の記事へのリンクのことです。記事を呼んでいる人が気になる記事が表示される可能性が高くなるので、新着記事一覧などよりも高いクリック率を期待することができます。
サイドバーに関連記事を表示するには、Similar Postsというプラグインを使用します。

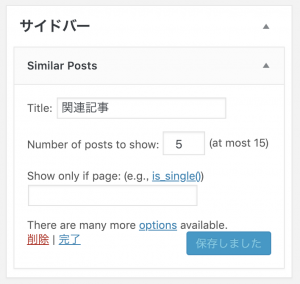
プラグインを追加したら、サイドバーに「Similar Posts」というウィジェットを追加しましょう。設定されている数字を変更すると、表示する件数を変更することができます。
「Show only if page」の所に、「is_single()」と入力すれば、投稿ページ以外で関連記事を表示しないように設定することができます。

プラグインをインストールしてから関連記事が表示されるまでに少し時間がかかる場合があるので、表示されない場合は少し待ってみましょう。
プラグインの設定を変更することで、同じカテゴリーや同じフィルターなど、表示される投稿を細かく設定することも可能です。
サイドバーに目次を表示する方法
サイドバーに目次を表示することによって、ユーザーに記事の内容を分かりやすく伝えることができるため、より「使いやすいブログ」を提供することができます。
サイドバーに目次を追加するには、Table of Content Plusというプラグインを使用します。まずは、プラグインをインストールして有効化しましょう。

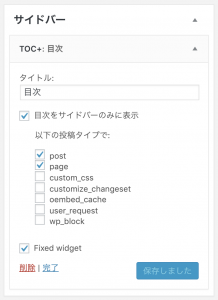
プラグインを有効化したら、サイドバーのウィジェットに「TOC+」を追加します。投稿の本文に目次を表示したくない場合は、「目次をサイドバーのみに表示」のチェックを入れておきましょう。
投稿以外に目次を表示したくない場合は、「以下の投稿タイプで」の所で「post」以外のチェックを外しておきましょう。

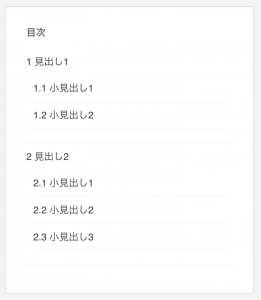
これで目次をサイドバーに表示することができました。目次をサイドバーの最下部に固定表示しておくと、より分かりやすく見せることができますね。ウィジェットを固定する方法は下でご紹介しています。

サイドバーに広告を表示する方法
サイドバーにレクタングル型の広告を配置しているデザインはブログによく見られるレイアウトですね。メインのコンテンツエリアではなくサイドバーに広告を表示することによって、ユーザー体験を損なわずに広告を表示することができます。
サイドバーに広告を配置するためには、「テキスト」ウィジェットをサイドバーに追加します。

ここのテキスト本文に、アドセンスなどで取得した広告テキストエリアにアドセンスなどのコードを貼り付ければ、それで完了です。
また、広告の上に「スポンサードリンク」などのテキストを表示したい場合は、広告コードの上に下記のようなコードを記述しておくと表示することができます。
<p style="font-size:0.6em;color:#666666;text-align:center;margin-bottom:0.5em;">スポンサードリンク</p>テキストの内容やスタイルは変更して適切な形に修正してください。
サイドバーのウィジェットを固定表示する方法
一般的にサイドバーに表示されている情報よりも、左側のコンテンツ部分の方が表示内容が多いので、一定の所までスクロールするとサイドバー部分に空白が生まれてしまいます。
そのままでも問題ありませんが、空白にしておくくらいなら何かを表示しておいた方がいいですね。
サイドバーのウィジェットを固定するには、「Q2W3 Fixed Widget」というプラグインを使用します。

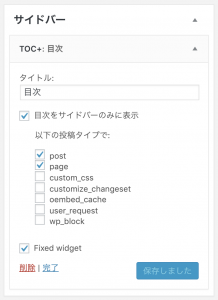
ウィジェットの設定画面に「Fixed Widget」という項目が追加されています。固定したいウィジェットでチェックを入れましょう。この時、一番下に配置されているウィジェット以外を固定すると表示が重なってしまうので注意が必要です。

これで、下記のようにスクロールしても目次がスクロールについてきて常に表示されるようになりました。

まとめ
ナビゲーションメニューやサイドバーに適した情報を表示しておくことで、Webサイトの回遊率や滞在時間が向上し、SEO対策においても効果を生み出すことができます。
今回は様々なプラグインを使ってサイドバーをカスタマイズする方法をご紹介しましたが、プラグインを追加しすぎるとページの表示速度が遅くなってしまう原因にもなるので、むやみに数を増やさないようにして、使っていないプラグインは停止・削除するようにしましょう。
自分でカスタマイズすればプラグインなしで表示することもできますが、テーマのカスタマイズはリスクを伴うので、初心者の方にはあまりおすすめできません。
テーマによってはプラグインを使わなくても人気記事や関連記事を表示できるようなものも公開されているので、テーマを変更してしまうというのも1つの手です。
下記の記事でWordPressの使い方やおすすめの設定をご紹介しているので、初心者の方はぜひ参考にしてください。












