コーポレートサイトというのは、Web上に公開されている企業の「顔」となる存在であり、様々な人が様々な目的を持ってアクセスします。
この大事なコーポレートサイトのデザインがダメダメだと、せっかく問い合わせをしようと思った人がやっぱりやめてしまったり、少し採用に興味を持っていた人がやめてしまうなど、色々な悪影響を及ぼします。
今回は、コーポレートサイトのデザインを行う上で注意すべきポイントと、最近流行りのデザインのトレンドについてご紹介したいと思います。
INDEX
コーポレートサイトにおけるデザインの重要性
企業の顔となるコーポレートサイトは、多くの関係者がアクセスするため、優れたデザインにしておくことによって様々なメリットがあります。
具体的には、下記のような点が優れたデザインのホームページであることのメリットです。
- 案件相談をもらえる
- 企業のブランディングが行える
- 採用関連の問い合わせ率向上
特に「採用関連の問い合わせ率向上」という点については、転職者の多くがまずホームページを見てから採用の問い合わせを行うことが多いため、コーポレートサイトを見た時に入りたいと思ってもらえるかどうかによって、問い合わせを実際にもらえる数に大きく影響します。
コーポレートサイトのデザインで気をつけたいこと
次に、コーポレートサイトのデザインを行う上で気をつけなければならないポイントをご紹介していきたいと思います。
何を伝えたいか
まず、コーポレートサイトを作ることの目的をはっきりさせておきましょう。
ただ単にそれっぽいデザインのコーポレートサイトを作るだけでは、形だけの存在になってしまうので、目的や意義に合わせた導線設計やコンテンツ設計が大切です。
多くのコーポレートサイトが目的としていることとしては、下記のようなものがあります。
- 事業内容を伝える
- 自社サービスの説明
- 案件を獲得する
- コーポレートサイトを通じて採用を行う
- 自社サービス利用ユーザーへのサービス説明
- 問い合わせ対応
「コーポレートサイトを通じて仕事を獲得する」、「コーポレートサイトを通じて採用を行う」という2つを大きな目標としているケースが多いですね。
コーポレートサイトを上手く作り込むことによって、インバウンドセールスを効率的に行えるようになり、訪問営業をしなくても案件の相談をもらえたり、扱っているサービスや商品を利用したいという人が増えるため、コスト削減にも繋がります。
また、最近では転職市場が活発化しており、いかに優秀な人材を採用することができるかがとても重要になっています。
外部のサイト経由で採用すると、採用コストが発生してしまうためできればコーポレートサイト経由で採用ができれば費用をかけずに人材を確保できるので会社としては望ましいですね。
社内の様子や事業内容、働き方や雰囲気などをコーポレートサイトで紹介することにより、コーポレートサイトを通じた採用を行いやすくなります。
とにかく、それっぽいデザインのコーポレートサイトにするのではなく、必要な要素を洗い出して、しっかりと目的を明確化させた上でそれを実現するためのデザインを考えることが重要です。
会社のイメージに合ったデザインにする
コーポレートサイトは、その企業の顔となる存在なので、企業のイメージに合ったデザインにすることが大切です。
子供向けの商品を提供している企業のコーポレートサイトであれば、暗い色のクールなデザインよりも、明るくカラフルで親近感の湧くデザインであった方が望ましいはずです。
全体的な配色によるイメージはもちろん、レイアウトや余白の取り方、使用するフォントやテキストのサイズによってもイメージは大きく変わります。
コーポレートサイトをデザインする時は、その企業のミッションや伝えたいこと、ブランディング戦略などをしっかりヒアリングした上でデザインを検討するようにしましょう。
SEO対策が行えているか
多くの企業が頭を悩ませていることとして、「コーポレートサイトのSEO対策」が挙げられます。
検索エンジンからの流入を増やすことにより、上記で説明したような案件の獲得や採用を効率的に行えるようになるため、SEO対策をしっかりと行うことはとても大切です。
コーポレートサイトのSEO対策を行うためには、下記のような点に気をつけることが大切でしょう。
- サイトを正しく構造化してページを作る
- 各ページからの動線をしっかりと設計する
- (可能であれば)コンテンツマーケティングによって入り口を増やす
例えば、問い合わせ獲得がコーポレートサイトの重要な目標の1つなのであれば、サイト内のコンテンツからいかに問い合わせに繋げられるかを意識して動線設計を行うことが必要です。
コンテンツマーケティングを行うと検索エンジンからの流入が増えたり、サイト内のコンテンツが増えることによってSEO対策に有効な方法ですが、コンテンツを運用するコストや人材が必要なので、問題なく運用を回すことができるかを考えて作るようにしましょう。
コーポレートサイトのデザインのトレンド
では、コーポレートサイトのデザインのトレンドをご紹介していきたいと思います。
ワンカラム・レスポンシブ
Webサイトをレスポンシブデザインにしておくことはもはや当たり前のこととなっていますが、最近ではワンカラムのコーポレートサイトが増えてきています。
ワンカラムのデザインにすることのメリットには、下記のようなものがあります。
- 魅力的なデザインを作りやすい
- 様々なサイズのデバイスで見やすいページを作れる
- スマホ最適化しやすい
- 開放感があって魅力的なページを作ることができ、ブランディングに繋がる
- 今どきのデザインのサイトを作れる
様々なデバイスで最適な見せ方を行うことができたり、魅力的なデザインのWebサイトが作りやすいなど、ワンカラムのデザインにすることで様々なメリットがあります。
ただし、単純に「ワンカラムのサイトが多いからワンカラムのデザインにしよう」と考えるのではなく、「どのようなレイアウトにすればコーポレートサイトを最大限活用することができるか」「どのようなレイアウトだと訪問者が利用しやすいか」を考えてレイアウトを決めるようにしましょう。
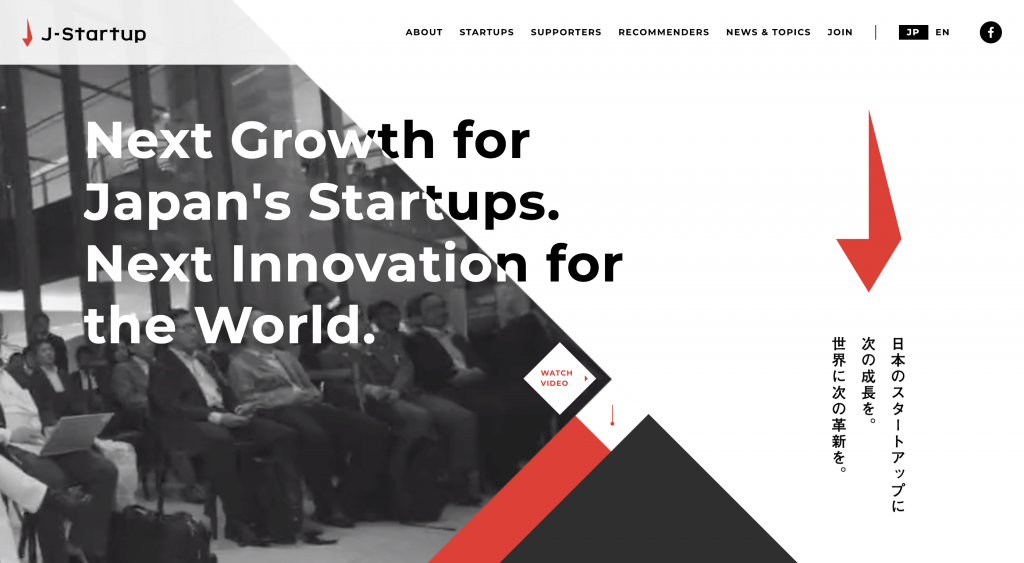
写真や動画を横幅いっぱいに配置したデザイン
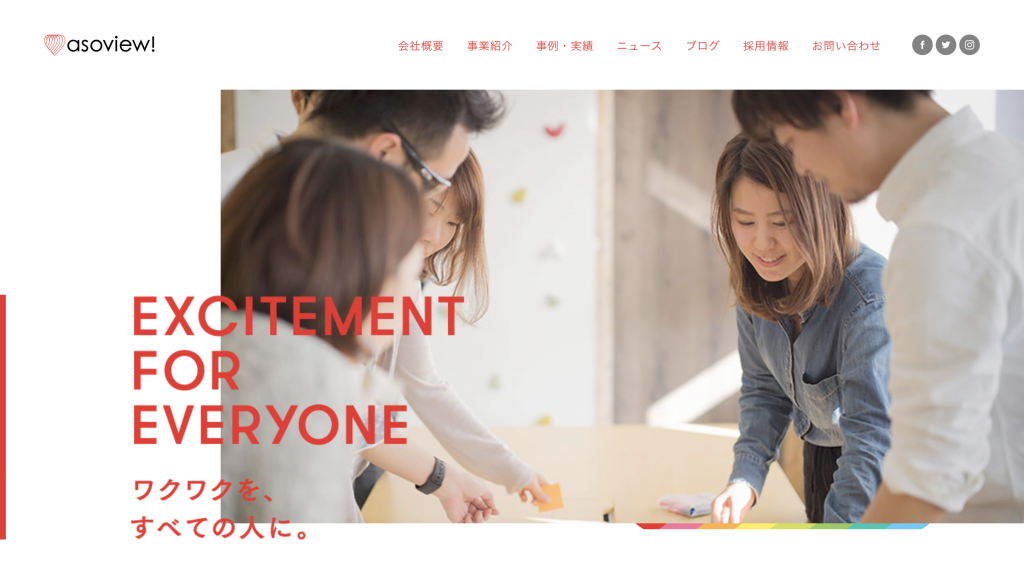
コーポレートサイトでよく見かけるデザインの1つが、写真や動画を横幅いっぱいに配置したデザインです。
社員の働いている様子や、自社プロダクトのイメージ写真・ムービーをコーポレートサイトに配置することによって、会社を魅力的に感じてもらうことができたり、どんな事業を行っている会社なのかがイメージしやすくなったりします。
コーポレートにアクセスする人というのは、どのような会社なのか、何をやっているのかを知りたい人も多いため、会社のことをビジュアルでイメージできる写真や動画を配置しておくことはとても効果的です。
反対に、写真や動画がほとんど使われていないような会社だと、実際に何をやっている会社なのかが分かりづらく、信頼感や親近感を感じてもらいづらくなってしまいます。
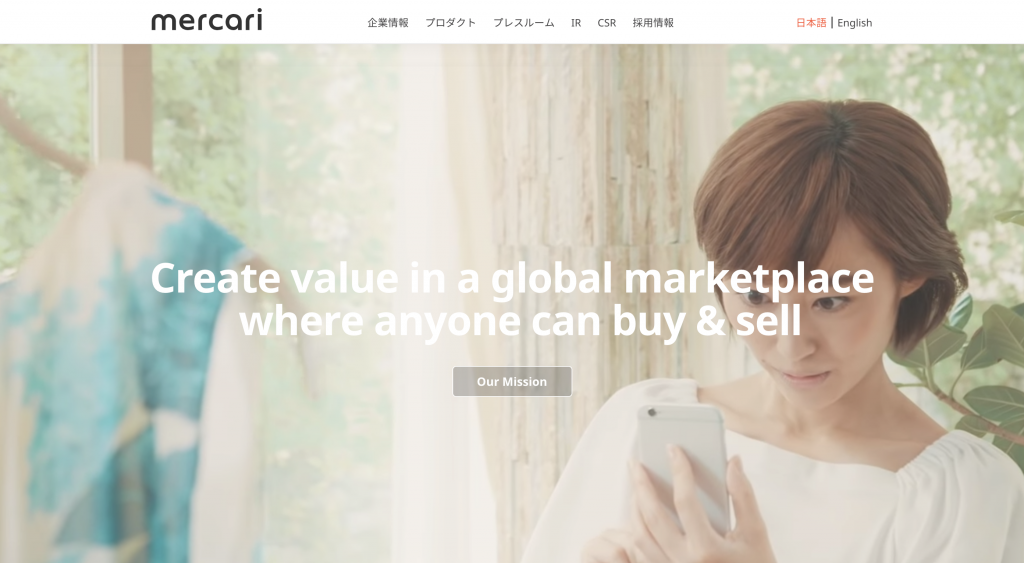
特にファーストビューは、Webサイトにアクセスして最初に表示するエリアなので、ここで写真や動画を使って会社のことをすぐに分かるようなデザインにしておくことが望ましいですね。
昨年上場して大きな話題を集めたメルカリのコーポレートサイトも、ファーストビューに生活の中でメルカリを利用している人々の魅力的なムービーが配置されています。
動画は、テキストや写真と比べると多くの情報量を短い時間に伝えることができるので、ブランディングの観点では動画を活用することによって効果を生み出しやすいです。
動画を作成するとそれなりにお金がかかってしまいますが、そこはケチらずに魅力的な動画を作っておくと、色々な場面で役立ちます。
人物の写真を使用したデザイン
色々な企業のコーポレートサイトを見てみてください。Webサイトの中、特にトップページの上部で人物の写真を使用したコーポレートサイトが多いことが分かります。
「企業」というものは、それ自身に実態がなく、そこで働く人、商品やサービスによって作り上げられています。
人物の写真を取り入れることによって、実体のない企業というものに対して親しみや安心感を持ってもらうことができます。
もちろん、コーポレートサイトで伝えたいイメージやブランディングの観点で人物の写真を使う必要がないと判断した場合は無くても問題ありませんが、そうでない場合は人物の写真をコーポレートサイトのどこかに取り入れられないか考えて見るようにしましょう。
また、BtoBのビジネスを行っている企業であれば、社内で働いている社員の様子をコーポレートサイトで見せることによって、親近感や安心感を感じてもらい、仕事の依頼をしたくなるような企業としてブランディングを行うことができます。
まとめ
コーポレートサイトというのは、普通のWebサイトと比べると人それぞれ異なる目的を持ってアクセスする傾向にあると言われています。
会社の取引先なのか、サービスを利用している一般消費者なのか、それとも採用面接に申し込みたい転職者なのか、すべての人にとって使いやすく分かりやすいコーポレートサイトを作ることが理想です。
ぜひ、機会があればコーポレートサイトのデザインを見直してみてください。