デザインを作成したら、フィードバックをもらい改善するサイクルを短期間で繰り返すというスタイルがアジャイル型のプロダクト開発ではとても重要です。
最近では、プロトタイプを使ってデザインのフィードバックをもらうような作業フローも増えてきましたが、プロトタイプだと一度に1画面しか確認できないため全体像を掴みづらかったり、かといってすべての画面を画像で書き出しただけでは画面間の相互関係が分からないという課題があります。
そんな時に役立つのが画面遷移図です。今回ご紹介する「Overflow」は、画面遷移図の作成に特化したツールで、美しい画面遷移図が簡単に作れるというのが大きなポイントとなっています。
今回は、画面遷移図作成に特化したツール「Overflow」についてご紹介していきたいと思います。
Overflowとは
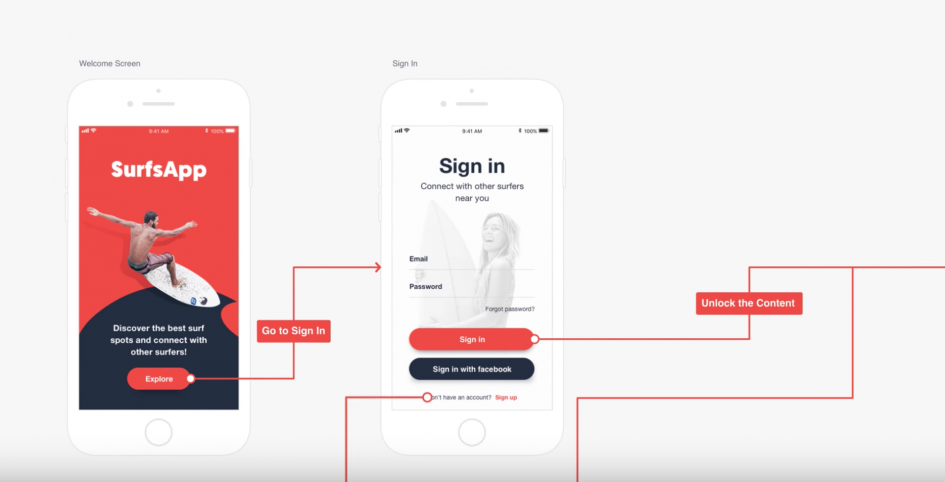
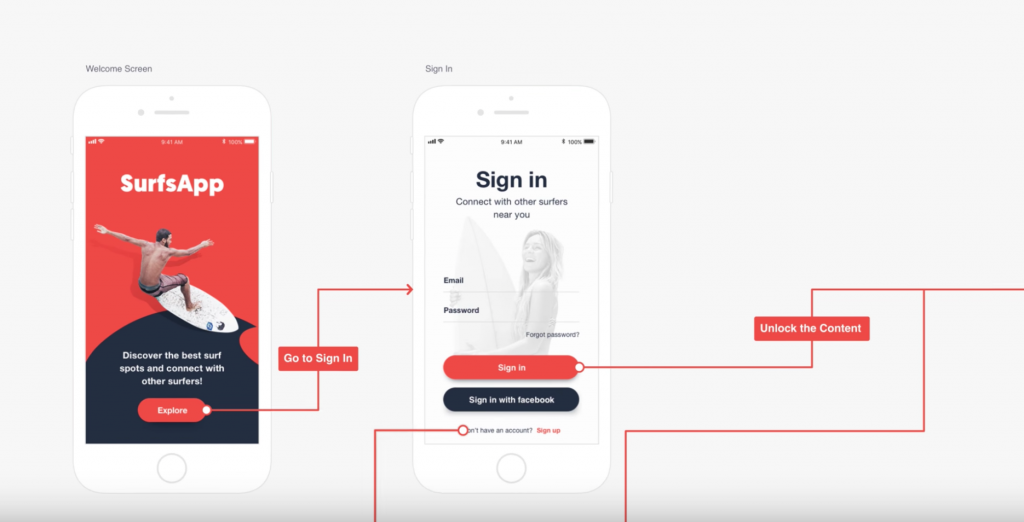
Overflowは、画面遷移図作成ツールです。画面遷移図とは、アプリやWebのデザインを作成した後、それぞれの画面をリンクと呼ばれる矢印で結び、実際のユーザーが画面遷移する流れや画面間の相互関係を図に表したものです。それぞれの画面デザインをリンクで結ぶことによって、画面間の遷移や関係を視覚的に表現でき、UXの設計や改善に役立てることができます。
画面遷移図の作成ツールはすでにいくつか公開されていますが、その中でもOverflowは抜群の使いやすさが特徴のツールです。デザインを画像に書き出してPowerPointで画面遷移図を作るような文化は、近いうちに無くなってしまうでしょう。
Overflowの特長
画面遷移図作成の特化ツールOverflowの特長を1つずつご紹介していきます。
画面遷移図作成の特化ツール

デザインツールやプロトタイピングツールのサブ機能として画面遷移図を作成できるものはありますが、Overflowは画面遷移図の作成に特化したツールです。そのため、他のツールで作成した場合よりもクオリティが高い画面遷移図を、時間をかけずに作成することが可能です。
いちいち画面遷移図を作成する必要なんてあるの?と思う方もいるかもしれませんが、画面遷移図をデザインの検討に用いることによって下記のようなメリットがあります。
- デザインの全体像をイメージしやすい
- 画面間の関係性が分かりやすくなる
- ユーザーの行動フローが分かりやすくなる
特にデザインの全体像は画面遷移図が圧倒的に分かりやすく、作るのと作らないのではチームメンバーや関係者の理解に大きな違いが生まれますね。
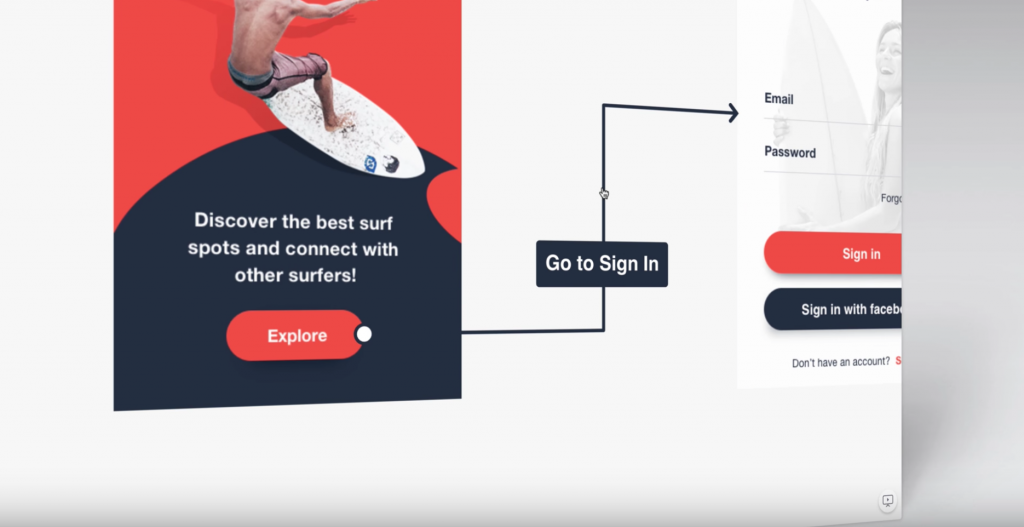
リンクに説明を付けることができる

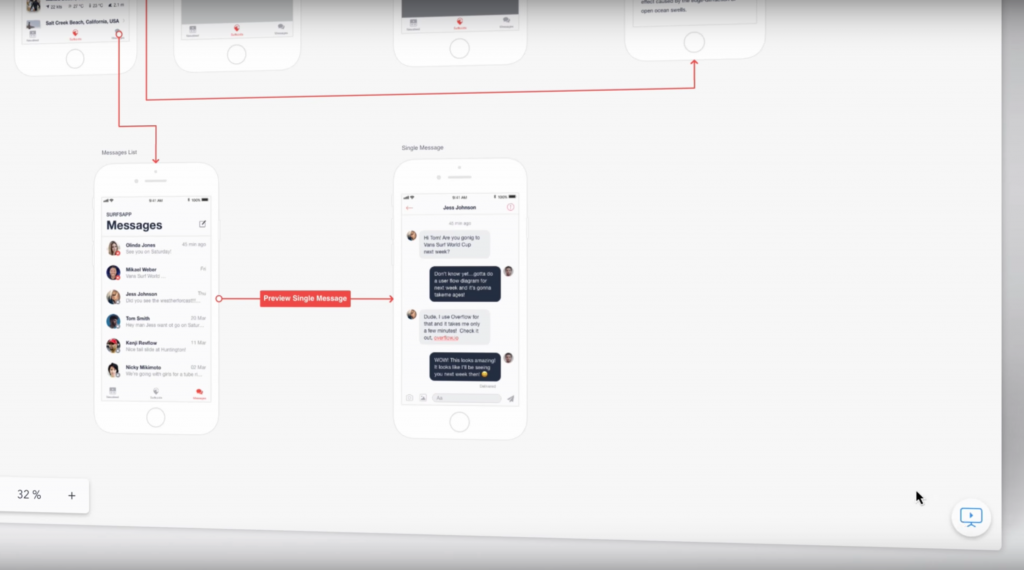
Overflowでは、それぞれのリンクに説明を書き加えることができます。上記の画像では、「Go to Sign In」と書かれていて、ログイン画面へ遷移するリンクであるということが一目で分かります。
画面数が少ないと気にならないかもしれませんが、それぞれのボタンを押した時にどういった目的で画面遷移が行われるのかがはっきりするため、一目で画面間の相互関係や画面遷移の目的を理解することができるようになります。
プレゼンテーションモードを搭載

画面の右下にあるボタンをクリックすると、デザインの説明やプレゼンに使えるプレゼンテーションモードに切り替えることができます。プレゼンテーションモードでは、リンクが設定されているボタンを選択するとそのスクリーンに移動するなど、デザインの説明を行う時に使用する資料として活用することが可能です。
また、下記の画像のように画面だけを表示してプロトタイプとして利用することも可能です。

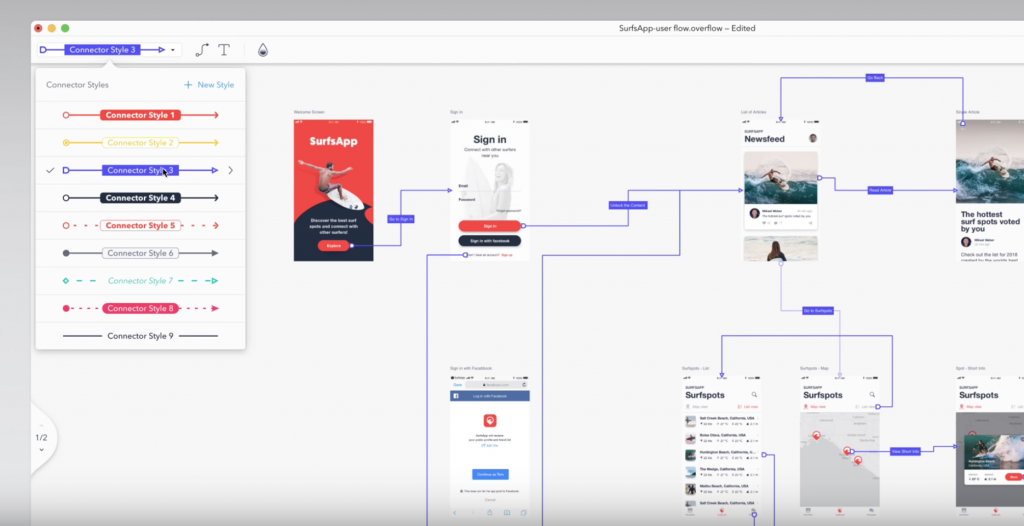
リンクのデザインをカスタムできる

画面同士を結びつけるリンクのデザインもカスタマイズすることが可能です。デザインに合った色やスタイルを選択することで、見た目までこだわった画面遷移図を作成することができます。
まとめ
プロトタイピングツールが一般化したことによってフィードバックを受け取り、チームメンバーへの共有はスムーズに行えるようになりましたが経営層や、外部の関係者にデザインに関する説明を行う場合はデザインの全体像を見渡すことができる画面遷移図の方が使いやすい場合も多いですね。
もちろん、画面デザインを使った画面遷移図ではなく、もっとシンプルな画面遷移図を作る際にもOverflowはとても役立ちます。
クオリティが高い画面遷移図を効率よく作成したいという方は、ぜひOverflowを使ってみてください。