マイクロインタラクションとは、ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことです。
なんとなくマイクロインタラクションという言葉の意味は分かっていて、デザインでどのような点に気をつければいいのか分かっていても、詳しく説明してほしいと言われると言葉に困るという方も多いのではないでしょうか?
今回は、改めてマイクロインタラクションについての正しい理解と、デザインにおける注意すべきポイント、マイクロインタラクションを上手に活用している事例をご紹介したいと思います。
INDEX
マイクロインタラクションとは
マイクロインタラクションの主な目的は、「ユーザーのアクションに対するフィードバックや、現在のステータスを正しく伝える」ということです。
これを分かりやすく説明すると、「ボタンを押した時に、そのアクションが正しく実行されたことを表示する」であったり、「新しい通知が届いた時に、ユーザーに伝える」など、何かのアクションやステータスの変化をユーザーに伝えるための細かなデザインのことをマイクロインタラクションと呼びます。
「マイクロインタラクション UI/UXデザインの神が宿る細部」という書籍によると、「製品の最小単位のインタラクションのこと」と定義されています。
ユーザーからのアクションの結果をシステムの中で表現したり、ステータスの変化をユーザーに分かりやすく伝えるなど、細かなデザインのことを指していると言えるでしょう。
また、どのようなサービスであっても細かな機能やデザインの積み重ねで構成されていることから、細部こそが製品を作り上げると同書籍では説明されています。
マイクロインタラクション=アニメーションではない
よくマイクロインタラクションをアニメーションと混同している方がいますが、マイクロインタラクションは必ずしもアニメーションが必要なものではありません。
しかし、マイクロインタラクションをより分かりやすくデザインするためにアニメーションが使われているケースがとても多く、マイクロインタラクションにとってアニメーションはとても重要な役割を担っています。
リアルタイムにユーザーのアクションに対するフィードバックを行う場合、0か1かの切り替えだけだとユーザーが変化に気付きにくく、アニメーションを用いることによって変化をより分かりやすくデザインすることができます。
アニメーションを取り入れることは、マイクロインタラクションのデザインのクオリティを向上させるためにはとても大事ですが、必ずしもアニメーションが必要というわけではないため、そこは正しく理解しておきましょう。
マイクロインタラクションの目的
では、マイクロインタラクションはデザインの中でどのような役割を果たしているのでしょうか。
具体的にマイクロインタラクションが必要だと思われる例を見ながらご説明していきます。
- アクションに対するフィードバックを伝える
- タスクの進行状況を伝える
- 現在のステータスを伝える
- 新着情報を伝える
- エラーの発生を伝える
アクションに対するフィードバックを伝える
一度、デジタルの世界ではなく普段の生活におけるマイクロインタラクションを考えてみましょう。
部屋の電気を付ける時に、私達は部屋のスイッチを押して電気を付けますね。その時の人間のアクションと、それに対するフィードバックは下記のようになっています。
- 人間のアクション
- 電気のスイッチを押す
- フィードバック
-
- 電気が付く
- スイッチが切り替わる
このように、電気を付けるという動作1つで見ても、実際に電気がついたり、スイッチが切り替わるというフィードバックによって動作をスムーズに行うことができます。
これはデジタルプロダクトの中でも同様で、ユーザーの行ったアクションに対するフィードバックを分かりやすく伝えることによって、ユーザーにとって使いやすいサービスを作り上げることができます。
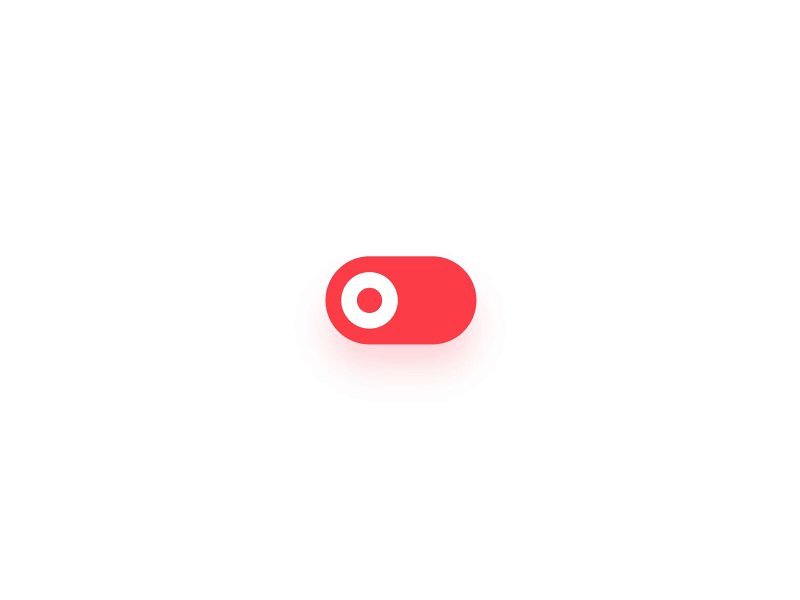
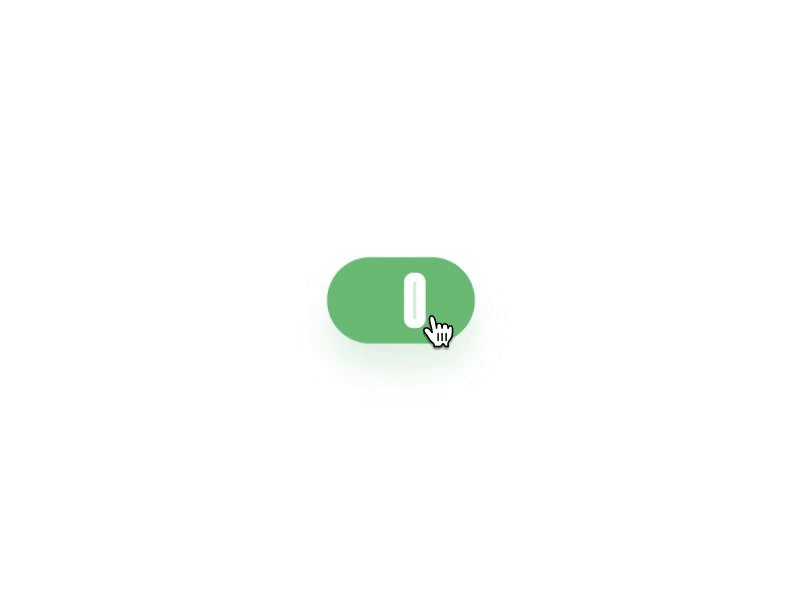
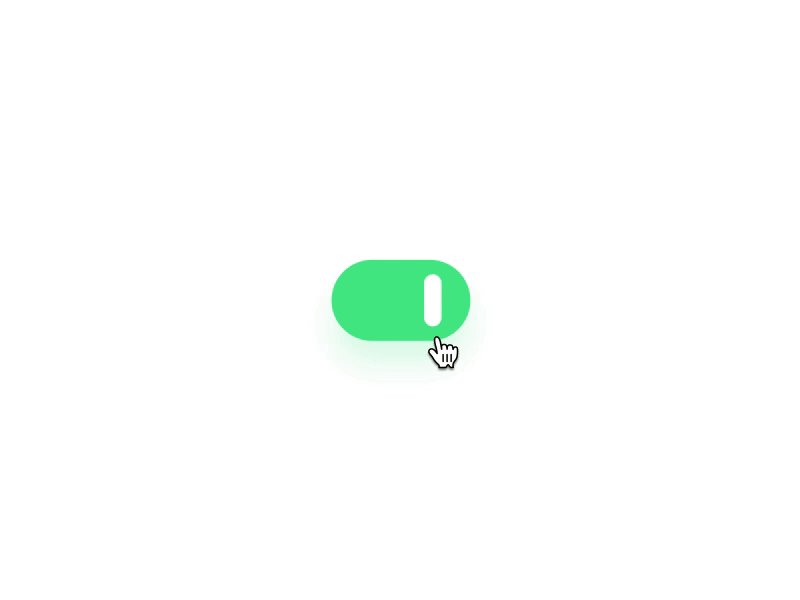
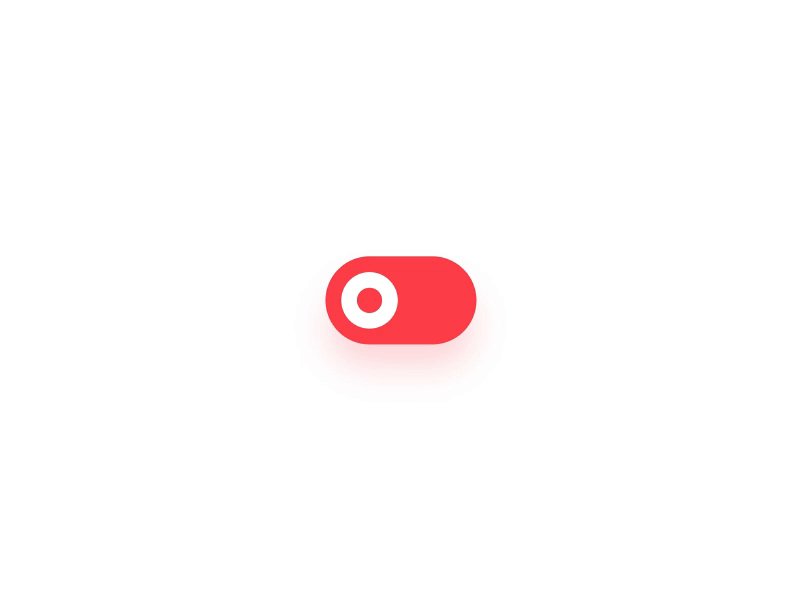
このボタンはスイッチになっていて、オンになっていれば緑色に、オフになっていれば赤色になるという形で、ステータスが変わった時に合わせて色も変えることによって、直感的に変化が分かるようにデザインされています。
アクションを起こした時に、すぐにフィードバックを伝えられるようにマイクロインタラクションをデザインの中に正しく取り入れることが重要です。
タスクの進行状況を伝える
タスクというと、難しく感じるかもしれませんが、ここでのタスクとはもっと簡単なものです。
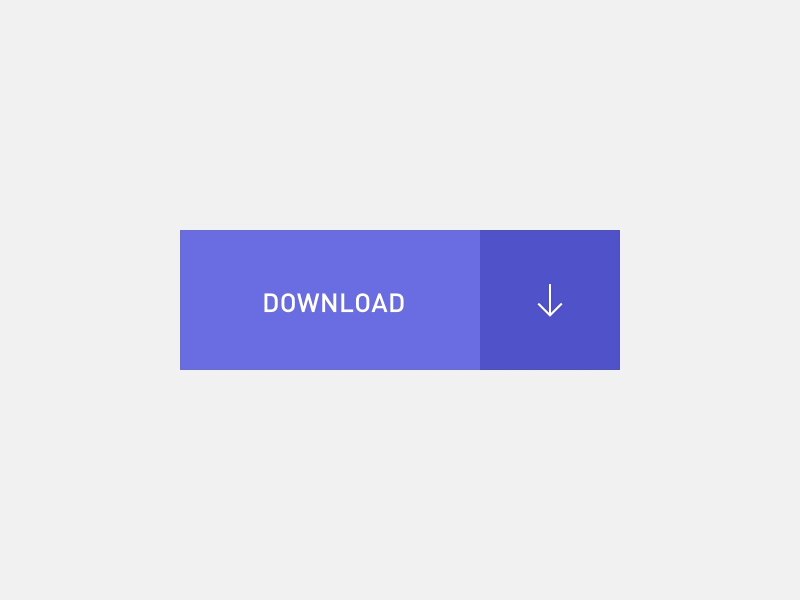
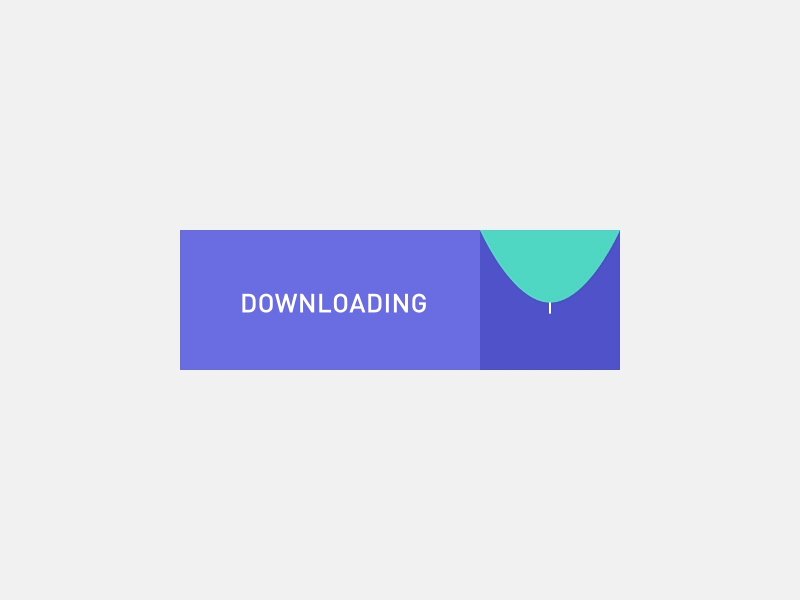
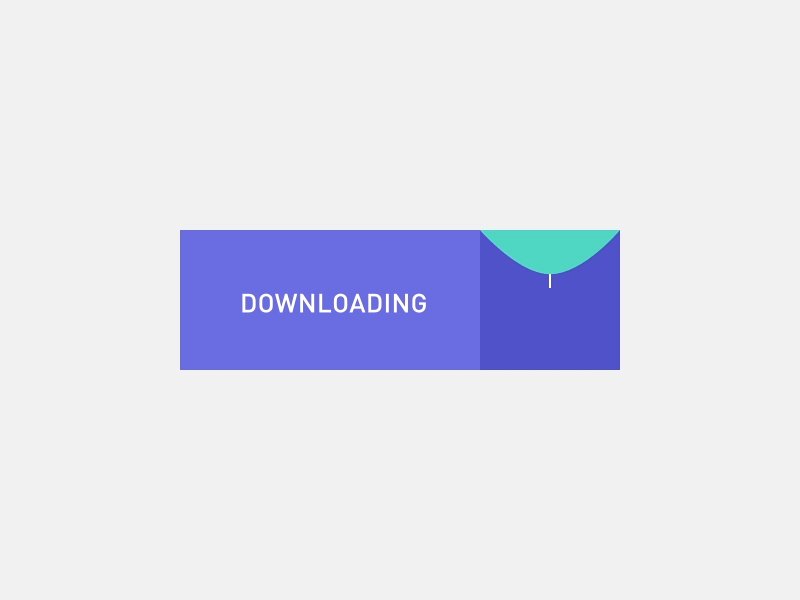
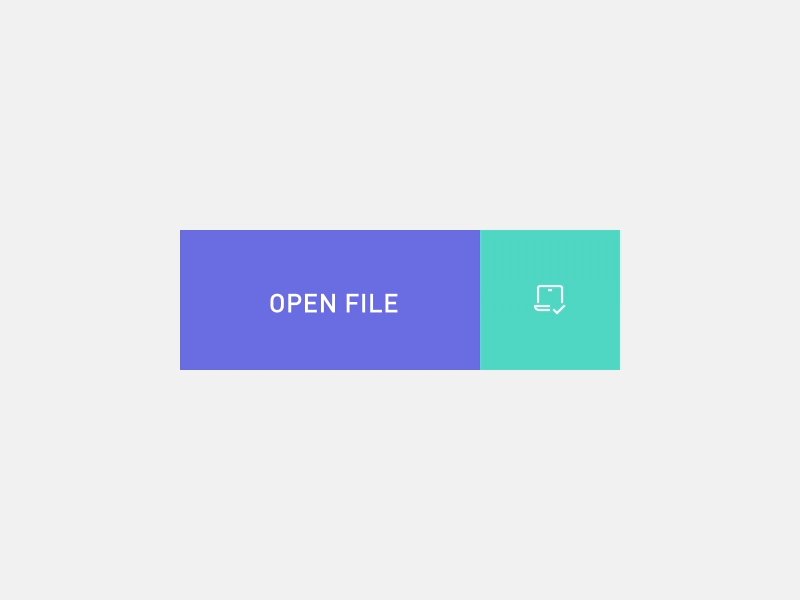
例えば、ファイルをダウンロードする場合、ユーザーがダウンロードのアクションを取ってからダウンロードが完了するまでに一定の時間が必要となるため、ダウンロードの進行状況をユーザーに伝える必要があります。
iPhoneでApp Storeからアプリをインストールする時には、「入手」ボタンを押すと、円形のゲージが登場して、そのゲージが一周するとインストールが完了し、「開く」と書かれたボタンに変化します。
それによって、アプリのダウンロード・インストールの状況をユーザーに分かりやすく伝えることができ、ユーザーがストレスを感じずにサービスを利用することができます。
こちらのデザインは、送信ボタンを押した後でステータスを円形のゲージで表示することによって、
もしここで正しく情報が伝えられないと、正しく送信処理が進んでいるのかを理解できないため、ユーザーはストレスを感じてしまいます。
読み込み時間が長いサイトでローディング画面が必要だと言われているのも同じ理由ですね。
現在のステータスを伝える
マイクロインタラクションは、動作に対するフィードバックだけでなく、現在のステータスを伝えるためにも用いられます。
ユーザーが今どの画面を表示しているのか、どのようなステータスなのかを正しくデザインすることによって、いま何をしているのかが明確になり、次のアクションを取る時の判断をスムーズに行うことができます。
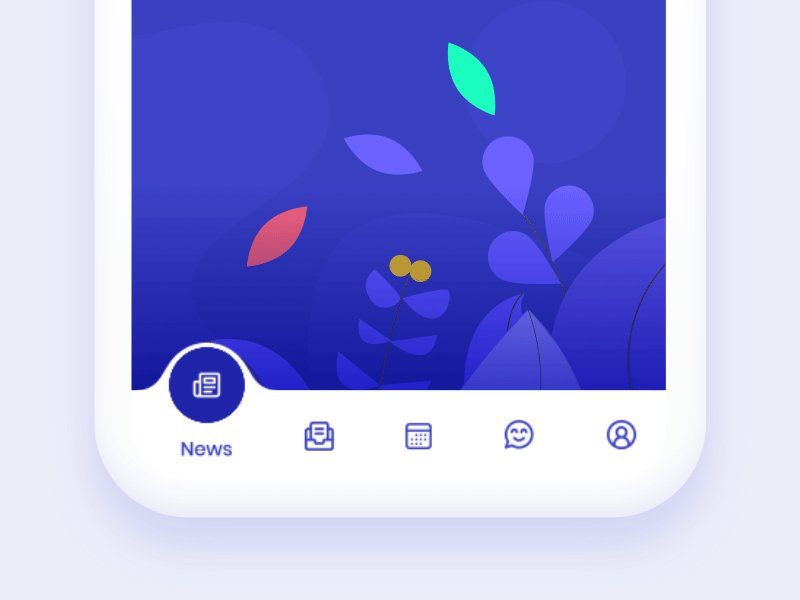
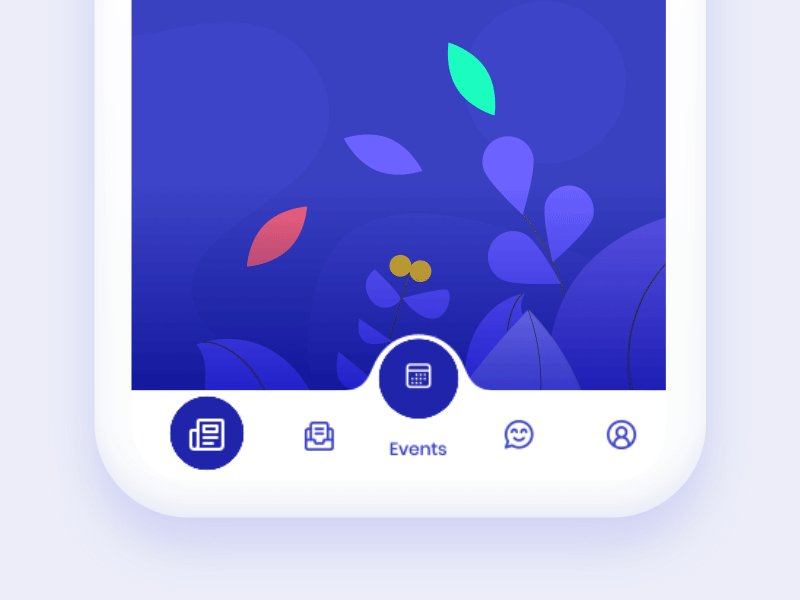
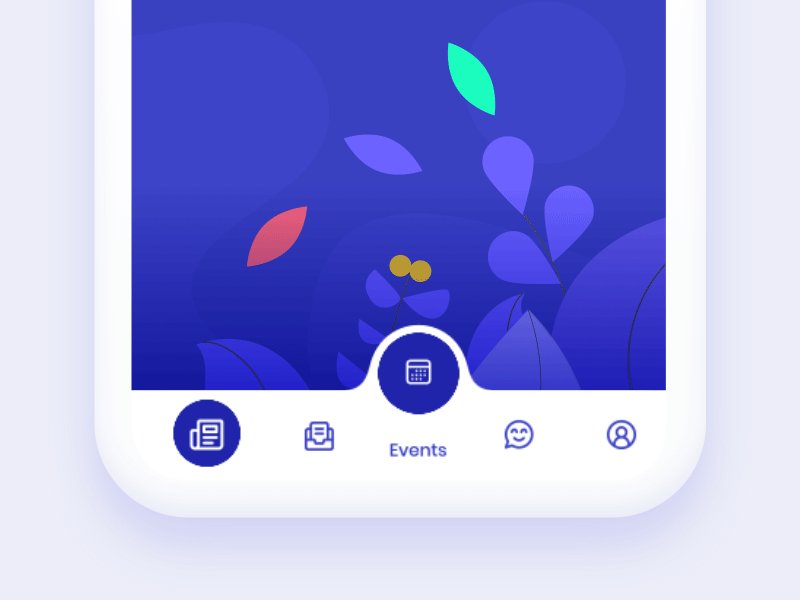
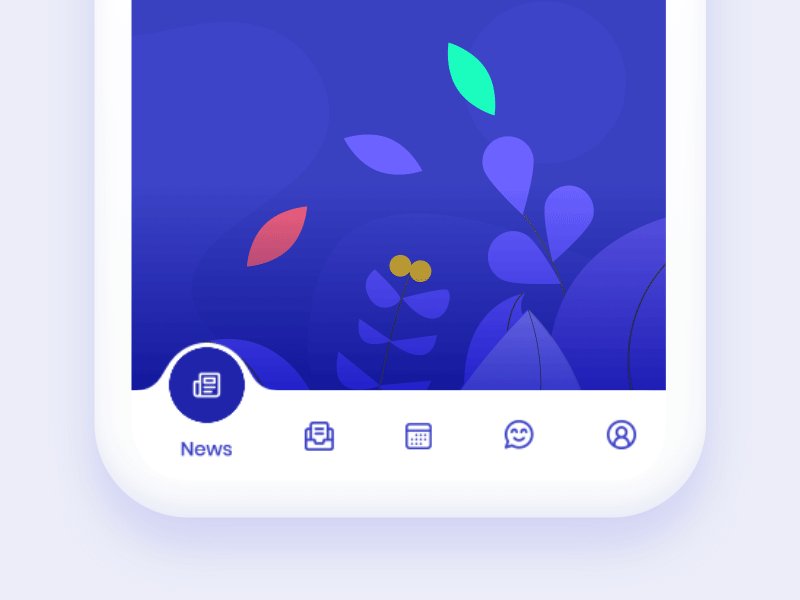
こちらのデザインでは、タブバーの中から選択しているタブが大きく表示されて目立つようになっているだけでなく、アイコンの下にテキストでタブの名称が表示されているため、初めてそのサービスを利用するユーザーにとっても親切なデザインになっています。
新着情報を伝える
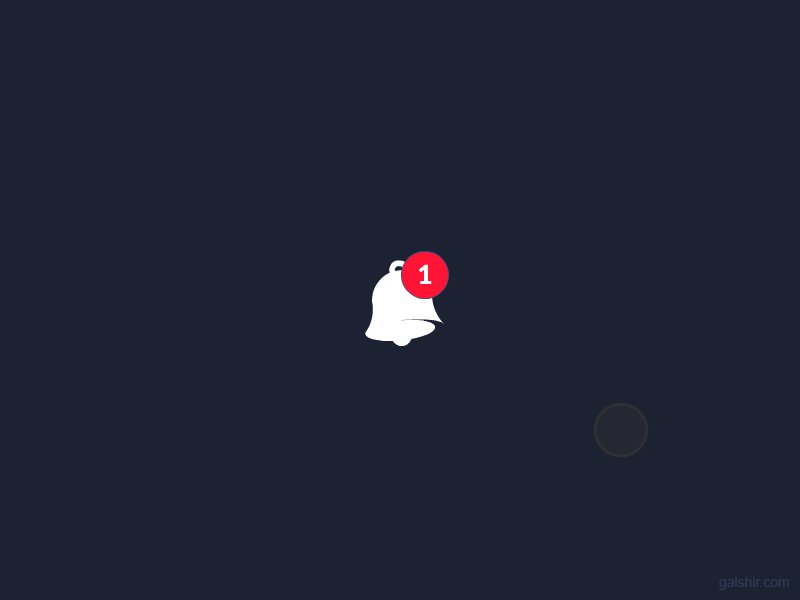
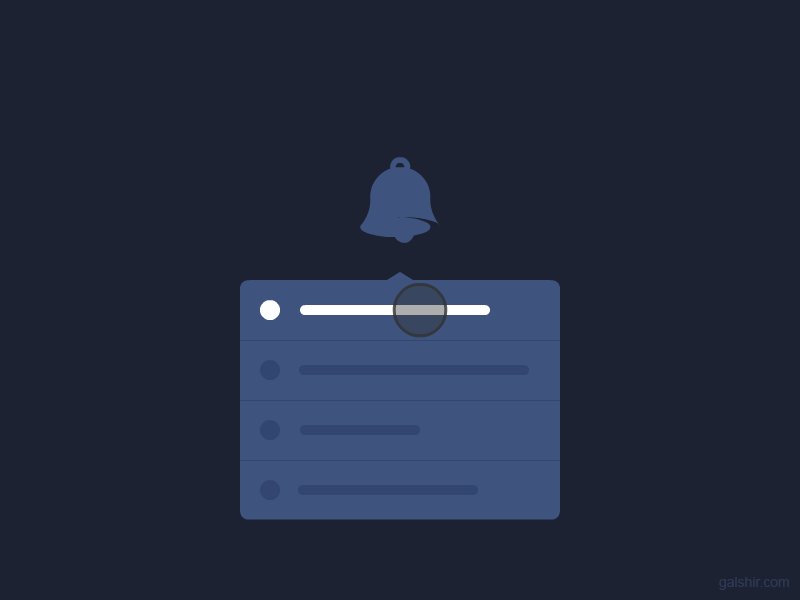
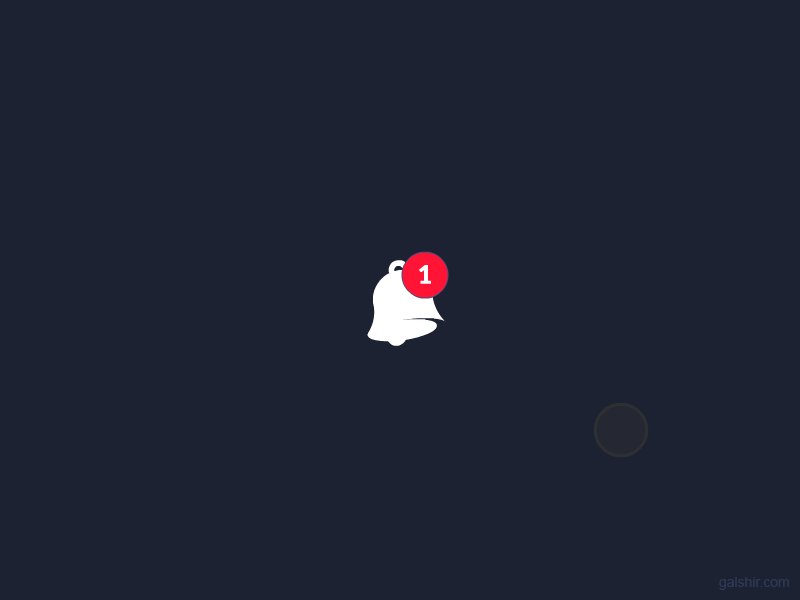
メッセージサービスやSNSなどでは、絶えず新しい通知が届き、それをユーザーに伝える必要があります。
メッセージサービスであれば、画面上部に通知が表示されたり、SNSであればアイコンにバッチが付いて新着情報があることが分かるようにデザインされています。
お知らせを示すアイコンにバッチが付き、新着情報を分かりやすく伝えられているだけでなく、アイコンをタップすることでアイコンのすぐ下にその情報が表示されるようになっていて、分かりやすいデザインになっています。
エラーの発生を伝える
マイクロインタラクションの大事な役割の1つが、エラーの発生を伝えるということです。
アプリやWebサービスなどはネットワーク環境に依存したり、システム障害が発生した場合などにシステムが上手く稼働できない場合があります。
エラーが発生した時に、ユーザーに正しくそれを伝えることができなければ、ユーザーはアクションが正常に完了したと勘違いしてしまい、正しいフィードバックが行えていない状況になってしまいます。
そのため、エラーが発生した時は視覚的に分かりやすく情報を伝えることが大切です。
上記のデザインでは、ダウンロードの途中でエラーが発生するとボタンの一部が赤く変わり、左右に震えることによってエラーの発生を分かりやすく、目立つようにデザインされています。
マイクロインタラクションで大事なことは2つだけ
マイクロインタラクションをデザインする時に大事なことは、下記の2つだけです。
- 分かりやすくデザインされていること
- 大事な情報は目立つようにデザインされていること
まず、最も重要なのは「分かりやすくすること」です。
マイクロインタラクションはユーザーのアクションに対するフィードバックや、ステータスの変化を伝えるためのものなので、直感的にそれが分かるデザインを取り入れる必要があります。
色を変化させたり、表示内容を明確に切り替えることによって、正しい情報を伝えることができます。
次に重要なのが「大事な情報は目立つようにすること」です。
新しい通知や、タスクの完了など、ユーザーにとって大事な情報はより目立つようにデザインしなければなりません。
例えば、一定時間で消えてしまうようなデザインにしてしまうと、その瞬間を見逃してしまうと分からなくなってしまうため、ずっと残り続けるようにした方がいいでしょう。
こちらのデザインは、新着情報があるとアイコンが左右に揺れることでユーザーに目立つようにデザインされており、さらにバッチがアイコン上に表示され続けることで後からでも確認できるようになっています。
直感的で分かりやすいデザインにすることが大事
マイクロインタラクションは、Webサイトやアプリのデザインなど、様々な所で普遍的に使われています。
それによって、初めて見るサービスでも使い方を直感的に理解することができ、マニュアルを読まなくても問題なく使用することができています。
逆に言うと、マイクロインタラクションを適切にデザインすることができなければ、ユーザーが使いづらいサービスだと感じてしまい、離脱の原因となってしまいます。
例えば、こちらのデザインをご覧ください。
よくあるタップバーのデザインですが、アイコンを押した時にアニメーションとともにアイコンに色が付き、一瞬アイコンが大きくなることによってメニューの選択というユーザーのアクションに対して、適切にフィードバックを行うことができてします。
もし、アイコンの色が変わらなかったり、アイコンサイズが変わらなかったりしたら、メニューの選択が正しく行えているのか、今どのメニューが選択されているのかが分からなくなり、とても使いづらいデザインになってしまいます。
おそらく、多くのデザイナーが無意識のうちにマイクロインタラクションのデザインを行えていると思いますが、マイクロインタラクションをより意識してデザインすることによって、ユーザーにとって使いやすいサービスを作り上げることができます。
楽しさを生み出せる
マイクロインタラクションは、UXデザインにおいて非常に重要な役割を果たしますが、同時にデザインの自由度が比較的高く、デザイナーの個性を引き出せる場所でもあります。
実際に、Dribbbleのようなデザイナー向けSNSではマイクロインタラクションのデザインはとても盛り上がっているジャンルであり、様々なマイクロインタラクションのデザインが投稿されています。
マイクロインタラクションはただ分かりやすいデザインにすることだけが重要なのではなく、ユーザーに楽しさを感じてもらうことも重要です。
マイクロインタラクションのデザイン1つでユーザーがサービスに楽しさを感じてもらうこともでき、「神が宿る細部」という言葉にある通りとても重要な要素になります。
まとめ
マイクロインタラクションのデザインは、無意識にデザインしていたり、当たり前のデザインになっている場合も多く、あまり意識していない方も少なくないかもしれません。
ただし、マイクロインタラクションが正しくデザインされていなければ、使いやすいサービスを作り上げることはできず、サービスが失敗してしまう原因にもなってしまいます。
それだけマイクロインタラクションがデザインにおいて重要な要素であるということを理解し、しっかりと向き合ってデザインを考えるようにしましょう。