Page 7 of 17
Webサイトやアプリケーションにおいて「ボタン」は欠かせない存在です。 慣れてくるとボタンデザインのパターンが見えてくるようになりますが、デザインを勉強したての頃はボタンデザインに苦戦することも多いの…
UIデザインツールで作ったファイルのバージョン管理をきちんと行っていますか?バージョン管理を行うことによって、作業の内容が明確になり、チームでのデザイン制作が効率的になるというメリットがあります。 ツ…
あなたはどのくらいのフォントの使い分けができていますか? 一般的に、デザインスキルに合わせて使い分けができるフォントの種類が増えていきます。ただし、意識してフォントに触れていかなければフォントを見分け…
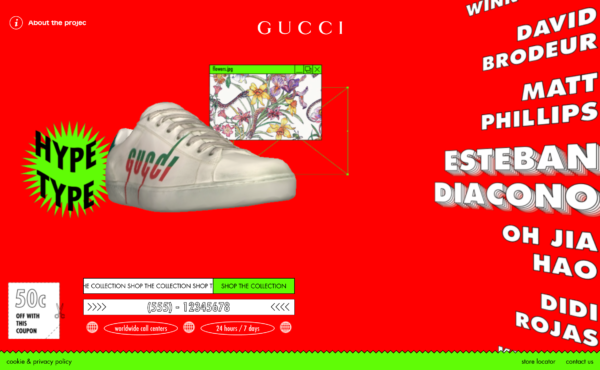
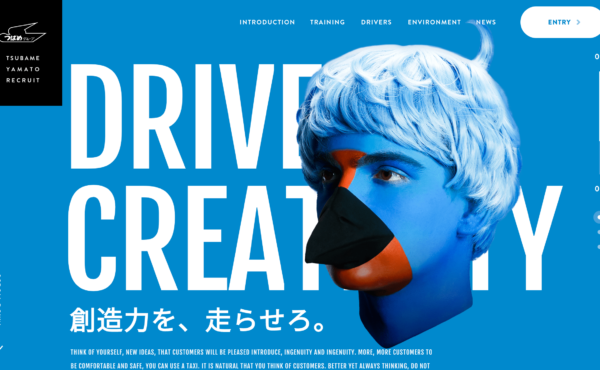
2019年9月に見つけた「デザインが魅力的なWebサイト」をまとめました。 ポートフォリオサイトやコーポレートサイト、プロダクトサイトなど様々なWebサイトの中から、デザインの参考になるWebサイトを…
2019年9月25日、iPadOSの登場に合わせてAdobeから「Adobe Fresco」というiPad向けのデジタルペインティング&描画アプリが登場しました。 iPad上でイラストを描くことができ…
普段Webサイトのコーディングを行う時にベンダープレフィックスは当たり前のように使っていると思いますが、きちんと理解して使えていますか? また、基本的にベンダープレフィックスは自動で出力するのが制作の…
HTMLやCSSはブラウザのアップデートによって使えるものが増えたり、より簡単に機能を実装できるようになることがあります。 少し前まではJavaScriptで行わなければならなかったことが、HTMLと…
HTMLとCSSでWebサイトを作って、「さあ公開しよう!」と思った時にレンタルサーバーの登録だったり、ドメインの取得だったり面倒な作業がたくさん発生すると嫌になってしまいますよね。 すでにレンタルサ…
Webデザインを勉強したての頃は色々と本を読んで勉強していたけど、実際にWebデザイナーとして働き始めたらあまり本を読まなくなったという方も多いのではないでしょうか。 デザインのトレンドは常に変化して…
2019年8月に見つけた「デザインが魅力的なWebサイト」をまとめました。 ポートフォリオサイトやコーポレートサイト、プロダクトサイトなど様々なWebサイトの中から、デザインの参考になるWebサイトを…
いざWebサイトを作ろうと思っても、どうやって作ればいいのか分からないという方が多いと思います。 Webサイトを作成する際は、目的やスキルに見合った方法を選ばなければ途中で挫折してしまったり、完成した…
Webサイト制作と言えばWordPressと言われるほど、WordPressはWebサイトを作るための人気ツールです。 一見難しく見えるかもしれませんが、大変なのは初期設定が大半で、一度サイトを作って…
HTMLとCSSはWeb制作を行うための基本中の基本です。どんなWebサイトを作るにしても、HTMLとCSSを使わずに作ることはできません。 今回は、初めてHTMLとCSSを勉強する人におすすめの入門…
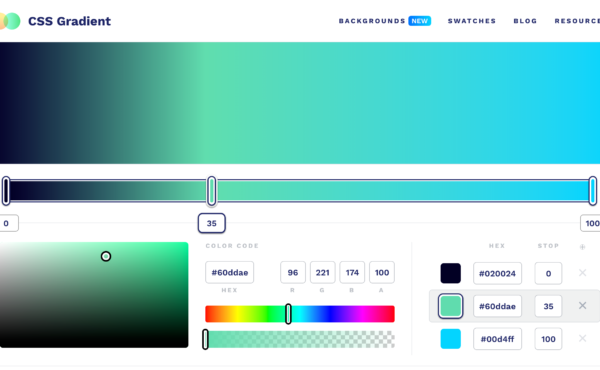
グラデーションはWebデザインにとって欠かせない要素の1つであり、様々なWebサイトに取り入れられています。慣れてくると自分で思い通りに作れるようになりますが、初めはグラデーションの色使いに苦戦する人…
海外のPixelCutというソフトウェア会社から、新たなデザインツール「Drama」のベータ版がリリースされました。これまでも様々なデザインツールをご紹介してきましたが、Dramaはレベルが違うかもし…
メディアやブログのコンテンツページに目次を設置することで、ユーザーにそのページに書かれている内容を最初に伝えることができるので、ユーザビリティの向上に繋がります。 WordPressを使っている場合は…
幾何学模様や流線型、流体シェイプなど様々な背景パターンが1つにまとまった「Paaatterns」という背景パターン集が公開されました。 無料でダウンロードすることができ、クレジット表記なしで商用利用も…
HTMLとCSSは、Webサイトを作るためには欠かせない言語です。HTMLとCSSが扱えるようになれば、一人でWebサイトのコーディングが行えるようになります。 Webサイトのコーディングができれば、…
2019年7月に見つけた「デザインの優れた魅力的なWebサイト」をまとめました。 今月は、魅力的なコーポレートサイトを多数ピックアップしています。コーポレートサイトは会社の顔となる存在で、案件獲得から…
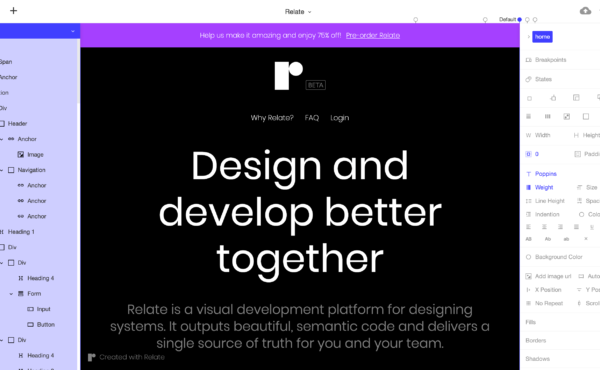
海外から、GUIでHTML/CSSのコーディングが行えるツール「Relate」が登場しました。 従来のテキストエディタとブラウザを行き来してWebサイトを制作するスタイルが、Relateを使えば1つの…
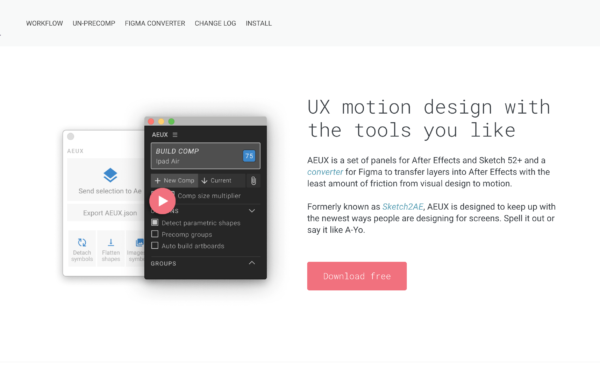
SketchやFigmaは非常に使い勝手に優れたUIデザインツールで、普段の業務で使っている人も多いのではないでしょうか。 しかし、SketchもFigmaもアニメーションデザインは得意としていないの…
WordPressにある程度慣れてくると、テーマを編集して色々なカスタマイズを行いたくなると思います。しかし、テーマの編集は注意しなければならないポイントがたくさんあるため、慎重に行わなければなりませ…
UX Planetに「How to Work Smarter as a Product Designer(訳:プロダクトデザイナーとしてよりスマートに働く方法)」という記事が投稿されました。 プロダク…
2019年6月に見つけた「デザインの優れた魅力的なWebサイト」を10個まとめました。 今月は可愛らしいデザインのWebサイトが比較的多いかもしれませんね。では、1つずつご紹介していきます。 …