近年、イラストを活用したWebデザインがトレンドになっていて、多くのWebサイトで見かけるようになりました。
イラストをデザインに取り入れることによって、オリジナリティが溢れる印象的なWebサイトを作り上げることができます。
今回は、イラストをWebデザインに取り入れることによる効果と、デザインの参考になる事例をご紹介したいと思います。
INDEX
イラストを使ったWebデザイン
イラストの活用は近年のWebデザインのトレンドの1つであり、様々なサイトで見かけるようになりました。
一言でイラストと言ってもテイストや色使いなど、種類は様々なイラストがWebデザインに取り入れられています。
それによって、イラストを使ったWebデザインもかなり多様で、アイデアの詰め込まれたWebサイトがたくさん公開されており、オリジナリティ
では、イラストをWebデザインに取り入れることによって生まれる効果についてご紹介していきます。
オリジナリティが生まれる
イラストを活用することによる大きな特徴の1つが、オリジナリティが生まれるという点です。イラストのテイストや色、雰囲気によってWebサイトの印象がガラッと変わります。
ふんわりしたタッチのイラストを使えば柔らかい雰囲気のWebデザインになったり、モノクロのイラストを使えば固い印象のWebデザインになるなど、イラストの使い方によってWebサイトの雰囲気をガラッと変えることができます。
扱っている商品やサービスを魅力的に見せたり、ブランディングを効果的に行いたいような場合には、イラストを使ったWebデザインを活用することでうまくいく場合があります。
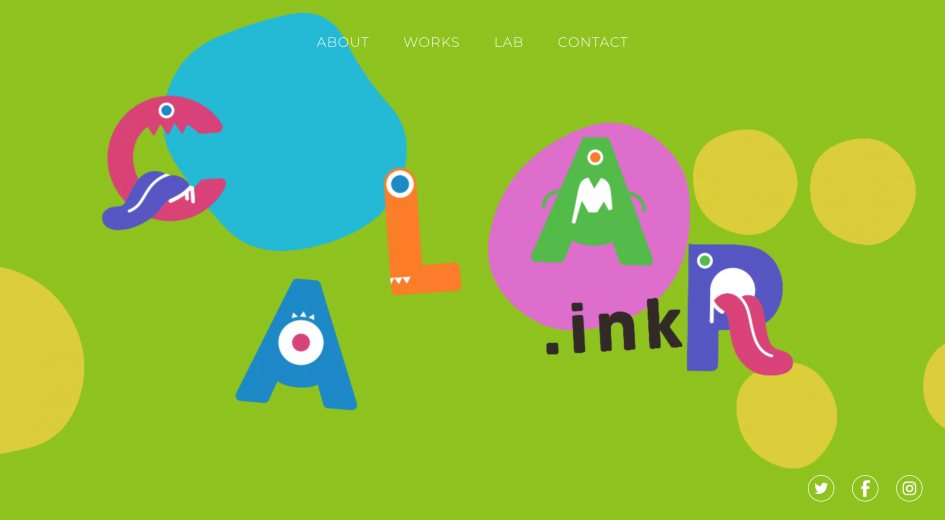
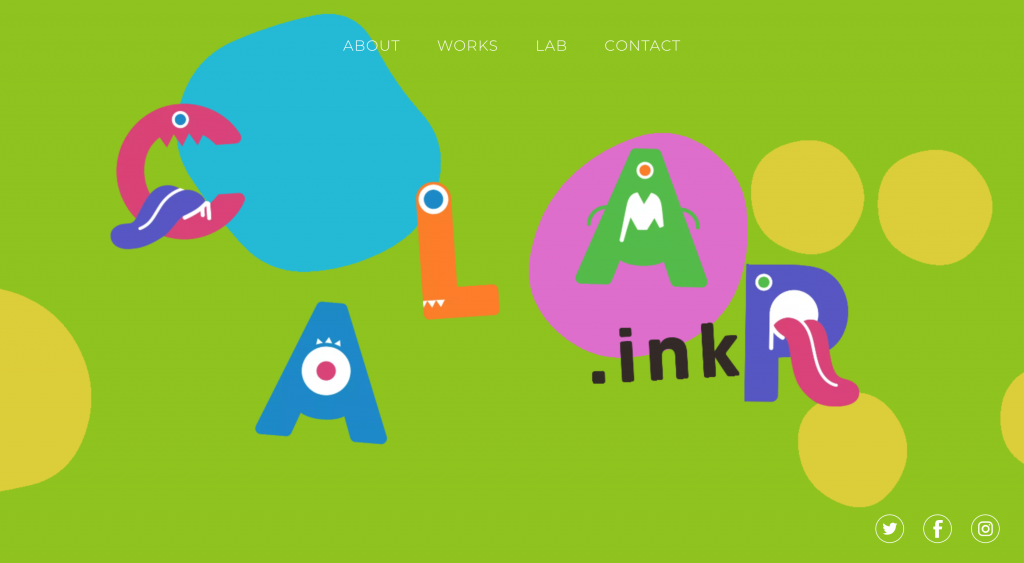
下記のサイトは、ロゴにも使われている可愛らしいキャラクターのイラストがトップページに並んでいて、とても楽しい雰囲気のWebサイトになっています。
可愛らしいイラストを取り入れて、配色もポップな配色にするとWebサイトの世界観が際立ってとても印象的なデザインを作り上げることができます。
視覚的に伝えることができる
イラストをうまく活用することによって、ユーザーに対して視覚的に情報を伝えることができます。
スマホによるアクセスも増えており、細かな文字で長々と説明しても伝わりづらくなっています。テキストで説明するよりも、それを視覚的に表現したイラストを活用することによって、視覚的に、直感的に情報を伝えることができるようになります。
こちらは、ビールのアイデアを集めてそれを実現しようというサービスのWebサイトです。
テキストで多くの情報を表示するのではなく、イラストや動画をうまく活用して視覚的にサービスの内容をユーザーに見せています。
親近感が湧く
イラストを活用することによって、ユーザーに親近感を感じてもらうことができます。
Webサイトに親近感を持ってもらうことによって、サービスや商品自体を身近に感じてもらうことができるので、利用するまでのハードルを下げたり、興味を持ってもらうきっかけを作りやすくなります。
給料前払いサービスのPaymeの公式サイトでは、黄色を基調としたWebデザインの中で、可愛らしいイラストとアニメーションが取り入れられていて、非常に身近な存在に感じられるようなデザインのWebサイトになっています。
お金に関するサービスということで、難しそうなイメージが湧いてしまいそうな所を、デザインの力で分かりやすく親近感の湧くプロダクトとしている所はとても参考になります。
参考になるWebデザイン
イラストを使ったWebデザインの参考になるサイトをいくつかご紹介していきたいと思います。
marchily
かわいらしい犬のイラストが特徴的なWebサイトです。
サイトだけでなく、サービス自体にも犬のイラストが取り入れられていて、デザインにとても力が入っているサービスです。
太字でくっきりとしたタイポグラフィに合わせて、イラストの線も太めになっていることにより、全体に統一感が生まれています。
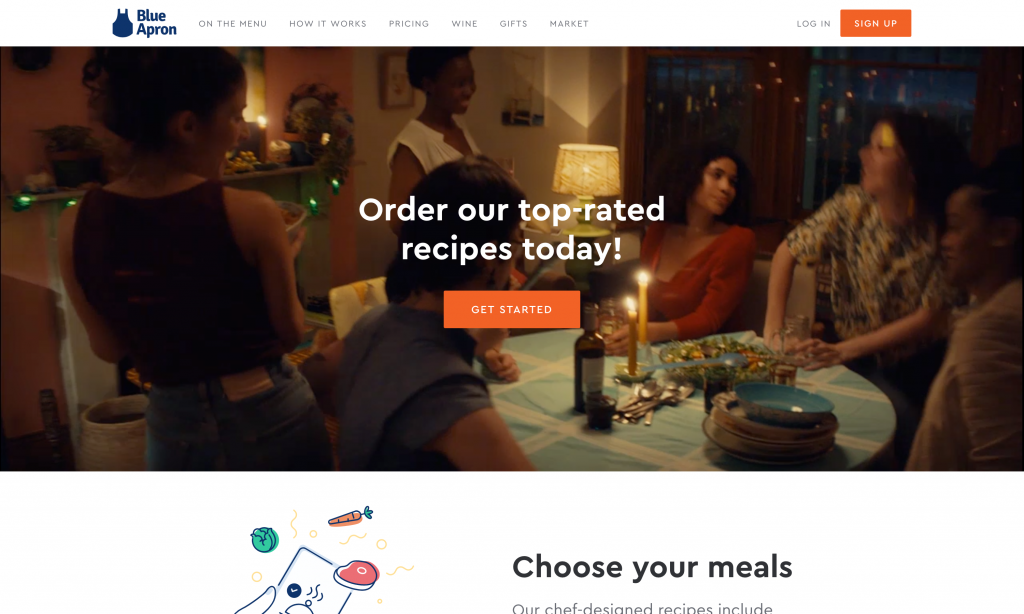
Blue Apron
アイコン素材風のイラストに色が付けられているようなイラストが最近良く見られるデザインとなっています。
シンプルながらも、おしゃれな雰囲気が生まれていて、海外のサービスの公式サイトでよく取り入れられているように感じます。
Lo Pesce
Webサイト全体がイラストの世界のような雰囲気に仕上げられているWebサイトです。
画面全体に散りばめられたイラスト素材は、ふわふわと上下に移動していて、スクロールするとパララックスによって立体感が生まれています。
司法書士 青木事務所
トップページのファーストビューにイラストが使われているWebサイトです。
モノトーンで構成されたイラスト素材は、司法書士事務所という少し固い印象を和らげていて、親近感の湧くようなデザインになっています。
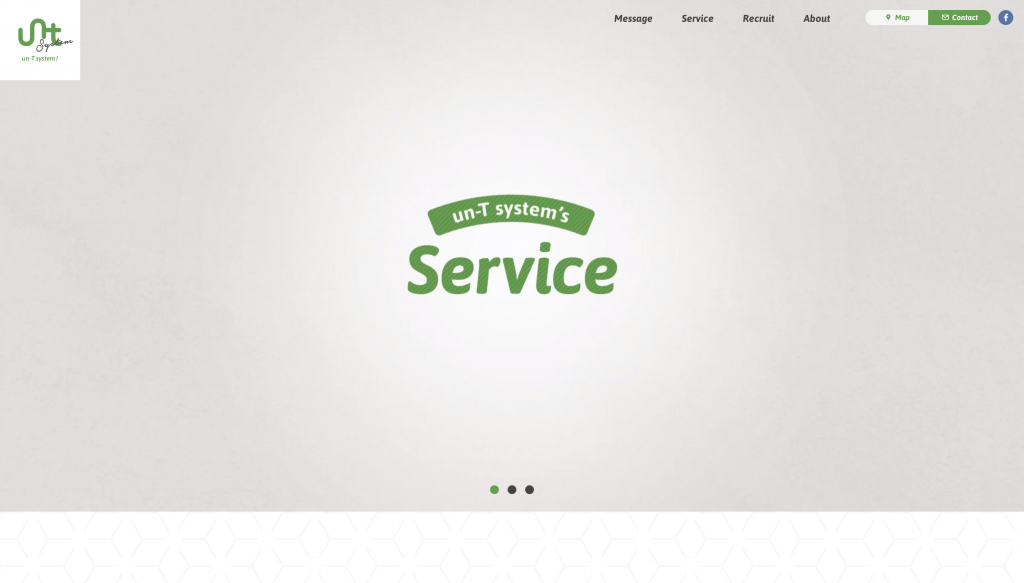
アンティー・システム
サイトの各所にアイコン素材が使われていて、とてもポップな印象に仕上げられているWebサイトです。
また、アイコン素材にアニメーションが付けられていて、可愛らしい雰囲気が魅力的ですね。
ペイミー
人物のポップなイラストが使われていて、漫画や絵本のような雰囲気になっているWebサイトです。給与即日払サービスという、お金に関わるサービスですがイラストを取り入れることによってより身近に感じられるような効果を生んでいます。
CALAR.ink
上記でも少しご紹介しましたが、可愛らしいキャラクターのイラストが魅力的なWebサイトです。
可愛らしいイラストを取り入れて、配色もポップな配色にするとWebサイトの世界観が際立ってとても印象的なデザインを作り上げることができます。
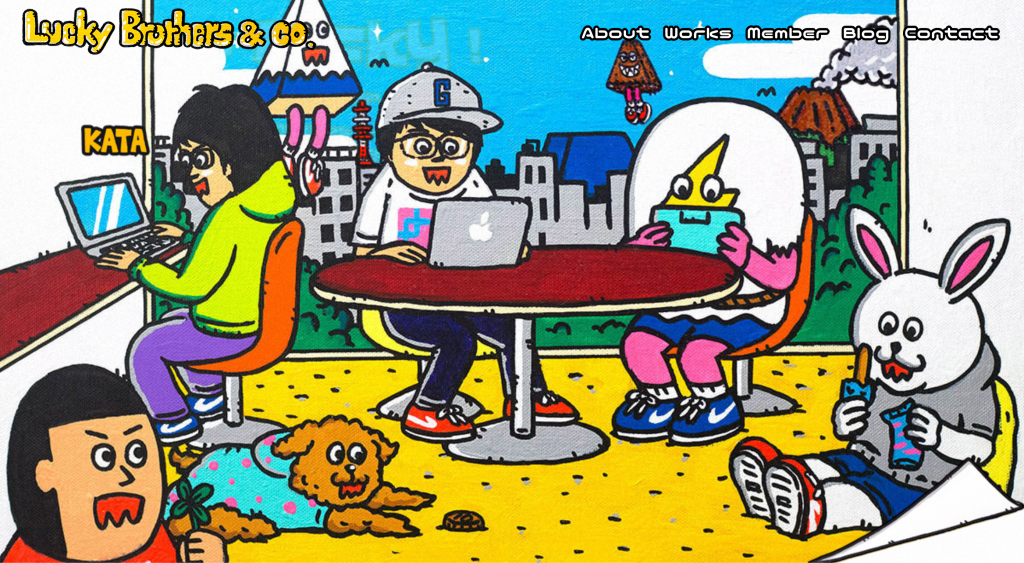
Lucky Brothers & co.

鹿児島にあるWeb・アプリ制作会社のコーポレートサイトです。
ゲームや漫画のような世界がWebの中で再現されていて、オリジナリティに溢れたとても面白いデザインになっています。
コンテンツだけでなく、ローディングアニメーションにもイラストを用いたアニメーションが使われていて、非常に完成度が高いWebサイトですね。
HOPPIN’ GARAGE

スクロールすると、サイト上に散りばめられたイラストが左右に避けていくような演出が付けられているという、とてもユニークなWebサイトです。
実はこれらのイラストは、男の人の頭の中のイメージが具現化されたものであるという、ストーリー性もとても面白いですね。
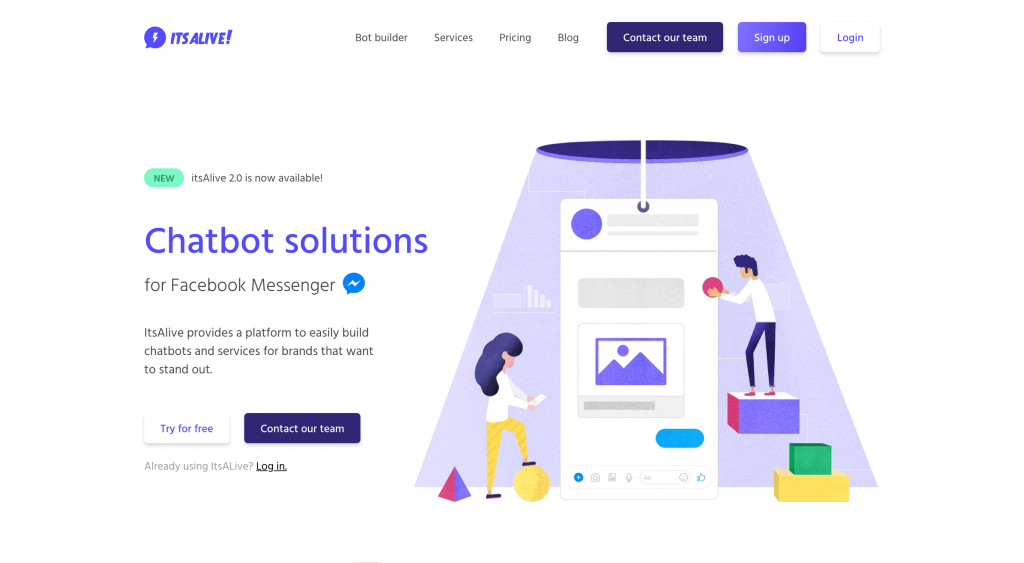
ItsAlive
Facebook上でチャットボットを提供することができるサービスの公式サイトです。
チャットボットという初心者には難しく感じてしまうサービスを、イラストを用いることによって身近に感じられるようなデザインになっています。
箱庭の住めるアトリエ
シンプルな配色とスタイリッシュなイラストが印象的なWebサイトです。
手書きの見出しとイラストが組み合わさって、ハンドメイドなクリエイティビティを感じるWebデザインに仕上げられています。
イラスト素材の入手方法

イラスト素材は、商用利用も可能で無料でイラスト素材を入手できるフリーイラスト素材サイトを利用するのがおすすめです。
無料とは思えないクオリティのイラスト素材もたくさん公開されていて、様々なデザインの現場で活用することができます。
また、有料サイトであればさらにたくさんの種類の素材の中から、クオリティの高い素材を手に入れることができます。
まとめ
イラスト素材にも様々なテイストがあり、Webサイトのイメージや雰囲気にあったイラストを使う必要があり、有料素材も含めて、提供されている素材では満足できないケースも少なくないと思います。
オリジナルのイラストを制作するとなると、それなりの工数を使わなければならず、その分費用もかかってしまいますが、徹底的にこだわって作成したイラストを使ったデザインはとても魅力的なものになります。
ぜひ、イラストをWebデザインに取り入れてみてください。