トップページのファーストビューで画面いっぱいに背景動画を使用したデザインのWebサイトをよく見かけます。
動画を使ったデザインは、現在では一般的なデザイン手法となっていて、うまくデザインすることができればとても魅力的なWebサイトができあがります。
今回は、動画を背景に使ったデザインのポイントと、作成時の注意点、デザインの参考になる事例をご紹介したいと思います。
INDEX
背景動画を使ったWebデザイン
背景に動画を使ったデザインは、2012年頃に登場したデザインのトレンドですが、現在でも多くのWebサイトに取り入れられており、人気のデザイン手法の1つです。
動画を取り入れることによって、デザインの中に「動き」が生まれ、一般的なWebサイトとはひと味違った魅力的なWebデザインを作り上げることができます。
魅力的な動画を作るためにはそれなりに費用もかかり、簡単に用意することは難しいかもしれませんが、上手くWebデザインと噛み合えば大きな効果を発揮します。
では、動画を背景に使うことによってどのような効果が発揮されるのか、1つづつご説明していきましょう。
一気に世界観に引き込む
トップページのファーストビューの背景に印象的な動画を使用すると、サイトに訪れたユーザーを一気にWebサイトの世界観の中に引き込むことができます。
ファーストビューで上手くユーザーに魅力を伝えることができれば、サイトのコンテンツへの興味を高めることができるため、直帰率や離脱率の低下に繋がります。
また、Webサイトの世界観に引き込むことはブランディングにも大きく貢献します。スタイリッシュでクールな動画を再生すれば、そのWebサイトや商品、サービスの魅力やイメージをユーザーに伝えることができるので、Webサイト内でのブランディングを効果的に行うことができます。
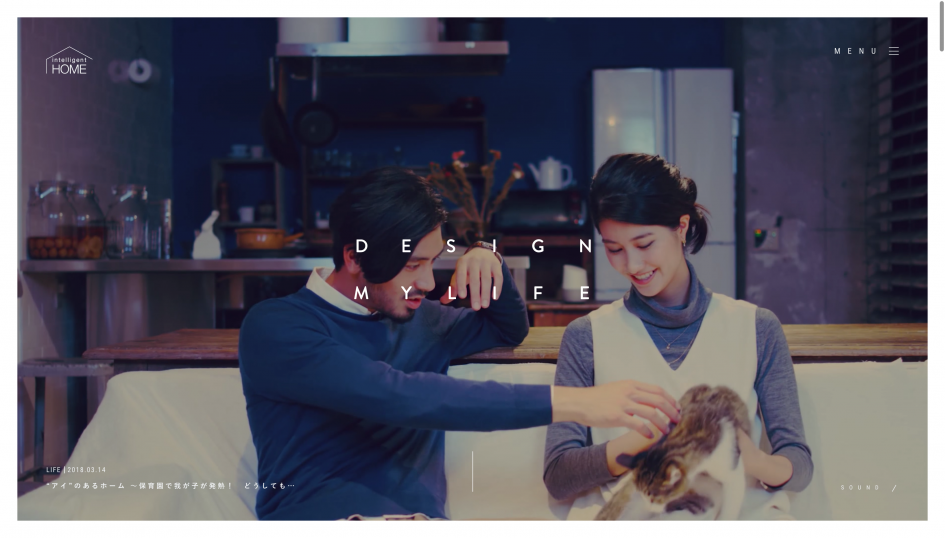
こちらのサイトをご覧ください。
スマートホームに関するデバイスを取り扱うWebサイトです。背景に動画が使われていますが、再生前にサウンドのオンオフを切り替えられるようになっていて、勝手にサウンドが再生されることのないように作られています。
時間の流れがゆっくりに感じられるような優雅な暮らしを映した動画になっていて、Webサイトの雰囲気もそれに合わせてゆったりとした印象になっています。動画によってWebサイト全体の雰囲気を作り上げている事例ですね。
テキストよりも多くの情報を伝えられる
現代では、動画スマホアプリやSNSの普及も進み、文章で説明するよりも写真や動画を使った方が分かりやすいと考える人も増えてきています。
ファーストビューに書くことができるテキストのボリュームは限られてしまいます。そこにたくさんの情報や伝えたいことを詰め込む代わりに、魅力的な動画を用意して配置しておいた方が、効果的に情報を伝えることができ、デザインにも優れたWebサイトを作ることができます。
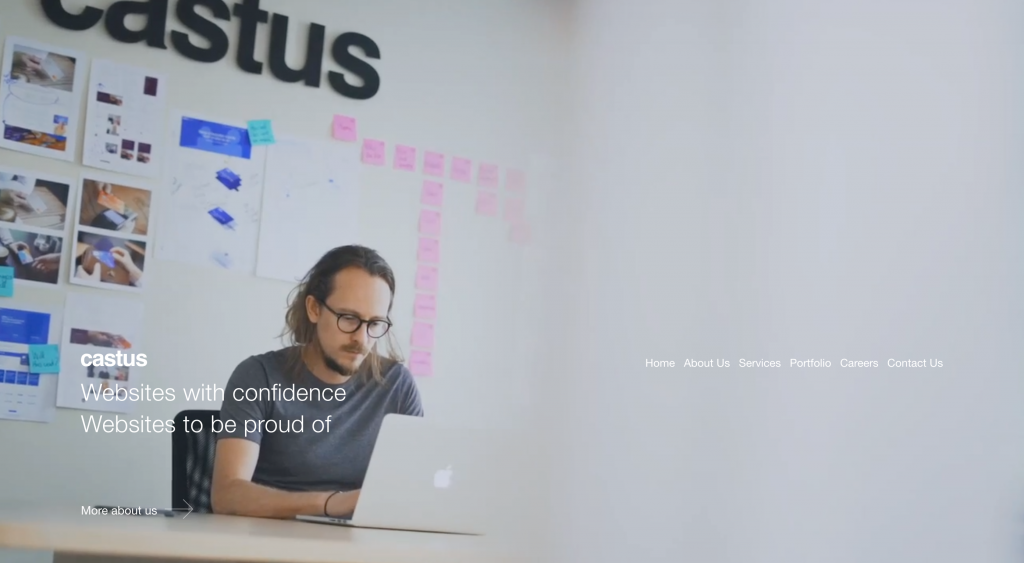
こちらは、海外のWeb制作会社のホームページです。トップページのファーストビューでは、会社で働く人たちの様子を映した動画が配置されています。
仕事を楽しみながら、なおかつ真摯に向き合うクリエイティブな雰囲気の社員の様子を動画で見せることによって、真面目な姿勢や信頼感を感じさせる動画になっています。
テキストで長々と紹介するよりも、シンプルに動画で伝えた方が分かりやすく説明することができますね。
また、コーポレートサイトで背景に動画を使用する場合は、プロダクトやサービスの紹介ではなく、働いている社員や職場の雰囲気を撮影した動画を使用することによって、クライアントにどのような会社なのかをシンプルに伝えることができるため、問い合わせや案件獲得アップに繋げることができるのではないでしょうか。
興味を惹き付ける
人間は止まっているものよりも、動いているものに注意を引かれるものです。
検索エンジンから流入したユーザーは、そのサイトに興味が無いと判断した時点でページを閉じて、また検索結果一覧に戻ってしまいます。
その多くが、ファーストビューで自分のニーズにマッチしているページかどうかを判断するため、ファーストビューに動画を配置してユーザーの興味を惹き付けることができれば、サイトのコンテンツを読んでもらうきっかけが生まれます。
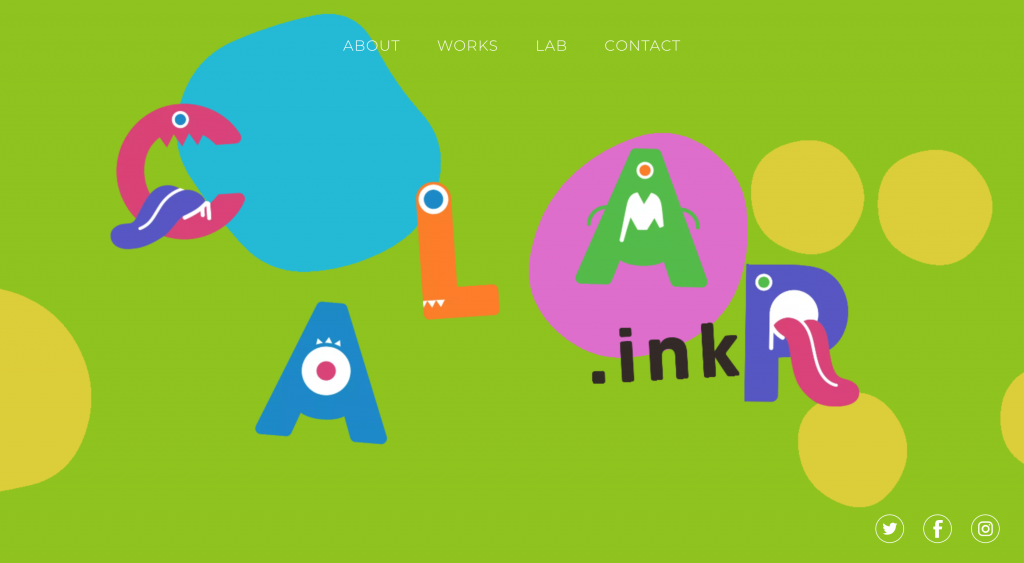
こちらはCALARというクリエイティブグループのホームページです。可愛いキャラクターを使ったアニメーション動画が訪れたユーザーの心を一気に掴みます。
実は、背景で使われているのは動画ではなくWebアニメーションになっていて、マウスカーソルを合わせると背景にふわふわと浮かんでいる円形の図形が2つに分かれるという演出が入れられています。
動画は必ずしも実写である必要はなく、キャラクターやイラストを使った動画を用いると楽しげな印象の雰囲気のWebサイトに仕上がります。
動画を背景に使用するときのポイント
では、動画を背景に使用する時に気をつけなければならないポイントについて、いくつかご紹介していきます。
背景動画はあくまでデザインの一部
Webサイトで使われている動画を大きく分けると、下記の2つに分類されます。
- 雰囲気を作り上げる動画
- 説明のための動画
2つのタイプの動画がありますが、背景に使用するする場合は、前者の「雰囲気を作り上げる動画」の方が相性が良いと言えます。
背景に動画を使用する目的は、上記にもご説明したWebサイトの世界観にユーザーを引き込むことや、ブランディングとして動画を使用する場合が多いです。
そのため、動画で何かを説明するのではなく、デザインの一部として動画を位置づけ、魅力的な雰囲気を作り上げるための要素として動画を使用する方がいいでしょう。
短めの動画を用意する
背景に動画を再生する場合は、短めの動画を用意してループ再生するのが一般的な方法です。目安としては、長くても30秒以内に収まるように動画を作成してください。
もっと長い動画を再生したい場合は、背景動画ではなく、再生ボタンをクリックしたらモーダルで画面いっぱいに広がって再生するなど、メインコンテンツの1つとして配置した方がベターです。
ファイルサイズに気をつける

動画のファイルサイズが大きいと、読み込みに時間がかかるだけでなく、スマホの場合は通信容量を消費してしまうため、なるべく動画のファイルサイズは小さくする必要があります。
上記にもご説明しましたが、動画の長さはなるべく短くし、解像度も必要最低限にした上で、さらに圧縮するなどの工夫が必要です。
動画のファイルサイズは、場合にもよりますが最大でも10MB以内には収めるようににして解像度や長さを調整するのがいいでしょう。もちろん、サイズが小さければ小さいほど、ファイルの読み込み速度も早くなるため、可能な限り小さくした方が良いです。
動画圧縮のためのサービスは、Web上でたくさん公開されていて、動画をアップロードするだけで簡単に圧縮することができます。
おすすめのサービスはVideo Smallerです。ファイルサイズを圧縮することができるのはもちろん、横幅なども調整することができるので、簡単にWeb上で使用するために動画を最適化することが可能です。設定項目も少なく、手軽に利用することができる点も便利ですね。
サウンドはOFFにする
Webデザインに背景動画を配置する場合、基本的にデフォルト状態ではサウンドが再生されないように設定しておきましょう。
特にコーポレートサイトなど、オフィスからアクセスする人も多いような場合は、なおさら気をつけた方がいいです。
Webサイトにアクセスしたらサウンドが流れるということはほとんどの人が予測しておらず、勝手に再生されることによって不快に感じる人も少なくありません。
もしサウンドを再生したければ、音量切替ボタンを用意して、ユーザーが任意でサウンドを再生できるようにするなどの手段を提供する方法がおすすめです。
背景動画の参考になるWebデザイン
では、最後に背景動画の参考になる魅力的なデザインのWebサイトの事例をご紹介します。
TOKYO BASE
取り扱っている様々な商品が動画の中に登場してきて、商品の魅力がしっかりと伝わってくる動画が印象的なWebサイトです。動画の手間に表示されているサイトタイトルが、定期的にちょっとしたアニメーションが再生されるようになっていて、おしゃれさが強調されています。
動画の中で具体的な説明やメッセージが登場するわけではありませんが、Webサイトの雰囲気作りにしっかりと貢献しており、ブランディングの一部として動画が使われている事例です。
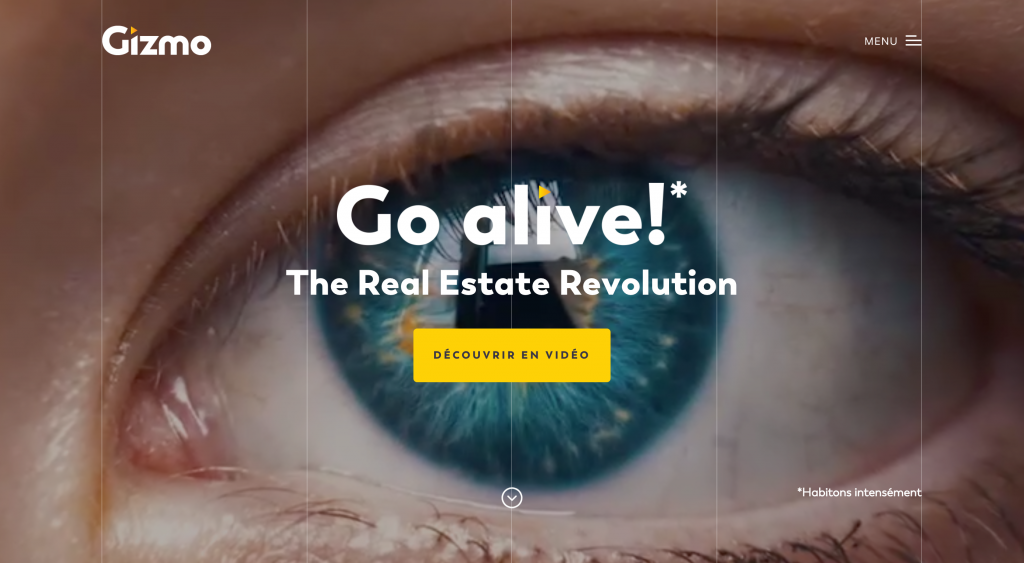
Gizmo Go alive
背景に使用されている動画は、30秒ほどのコンセプトムービーとなっていて、ファーストビューの真ん中のボタンを押すとサウンド付きで動画の完全版がモーダル形式で表示されるようになっています。
背景動画のサウンドを再生させたい場合は、ユーザーが選択できるようにするのが望ましいです。
また、あくまで背景動画はデザインの一部として活用し、説明のための動画は別で用意することによって、ユーザー体験を向上させることができます。
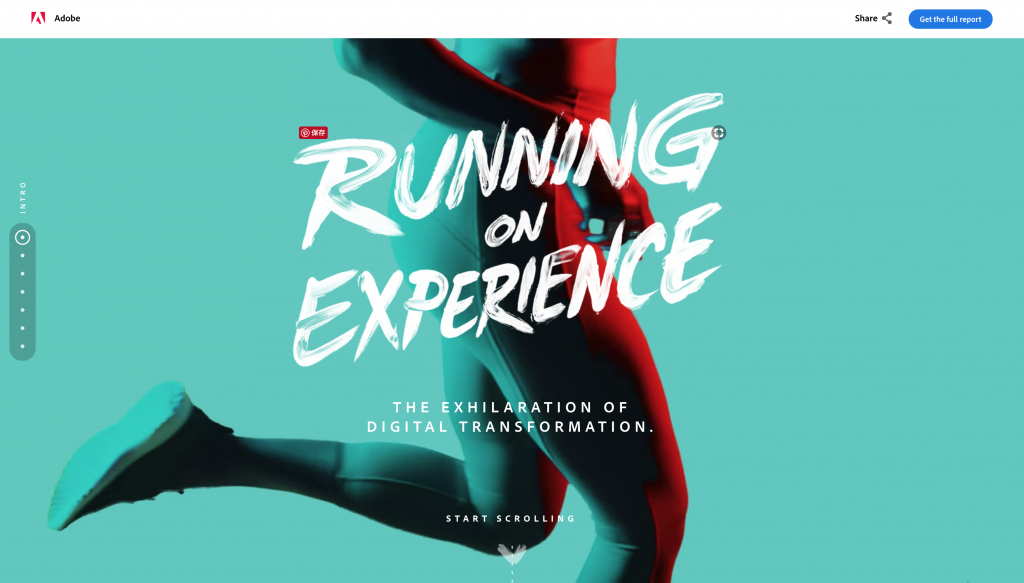
Adobe Digital Marketing Study
トップページでは、セクションごとに背景動画が使い分けられており、動画を背景として使用しつつも、コンテンツの中の要素としても同時に成立しているというデザインの事例です。
背景と動画の境目が消されており、コンテンツと動画がうまく組み合わせている所がとても上手いですね。
まとめ
今回ご紹介したように、動画をWebデザインに取り入れる手法はまだまだWebデザインのトレンドであり、特にブランディングという観点ではとても有効な方法です。
ただし、ヒーロヘッダーに背景動画を使う時には、しっかりと全体の設計を考えてデザインしなければならないということに気をつけましょう。
トップページのファーストビューというWebサイトにとって最も重要な箇所をどのようにデザインするのかは、非常に重要な決定となります。
安易に動画を配置してしまうのではなく、ヒーロヘッダーに動画を配置するのか、それとも他の要素を配置するのかは、Webサイトのコンテンツや設計も含めて考えることが大切です。
ぜひ、Webデザインの中に背景動画を取り入れて、優れたWebサイトを作ってみてください。