Sassに挑戦しようと思ったけどコンパイルのための環境構築が難しそうでやめてしまった方も多いのではないでしょうか。Sassのコンパイルにはコマンドラインを利用する方法が主流ですが、実はGUIコンパイラを利用すればもっと簡単にSassファイルをコンパイルして、CSSに出力することができます。
今回は、SassのGUIコンパイラの中でも特におすすめの「Prepros」というツールについてご紹介したいと思います。
Sassとは

Sassとは、CSSを拡張したメタ言語です。CSSをより柔軟に記述することができるのが大きな特徴で、数多くの便利な機能を利用することができます。CSSよりも学習コストがかかってしまう点がネックですが、一度習得してしまえばCSSを効率よく、メンテナンス性を高く記述することができます。
SassのGUIコンパイラとは
Sassは記述してそのままだと利用することができないため、コンパイルしてCSSに変換する必要があります。その時にコンパイルする方法が以下の2つあります。
- コマンドを使ってコンパイル
- GUIコンパイラを使ってコンパイル
コマンドでコンパイルする場合はWindowsならコマンドプロンプト、Macならターミナルなどを利用しなければならないため、初心者には少し難しい操作になってしまいます。そこで登場したのがGUIコンパイラで、マウス操作で簡単にコンパイルすることができるというメリットがあります。
Preprosとは

GUIツールの中でも最もメジャーなツールが今回ご紹介するPreprosで、単にGUIでSassをコンパイルできるだけでなく、エラー検出やベンダープレフィックスの付与など、数多くの機能を利用することができます。
ライセンスが必要?
Preprosの公式サイトを見るとライセンスの購入という項目があり、一見すると有料ツールなのかと思ってしまいますが、無料版でもライセンスの購入に関するポップアップが表示されるだけで、有料版と同じ機能を利用することができます。ポップアップが鬱陶しいと感じる人や、財布に余裕がある方は有料版のライセンス購入をご検討下さい。
様々な機能が利用可能
Preprosは単にSassをコンパイルしてCSSに変換できるだけでなく、下記のような機能を利用することができます。
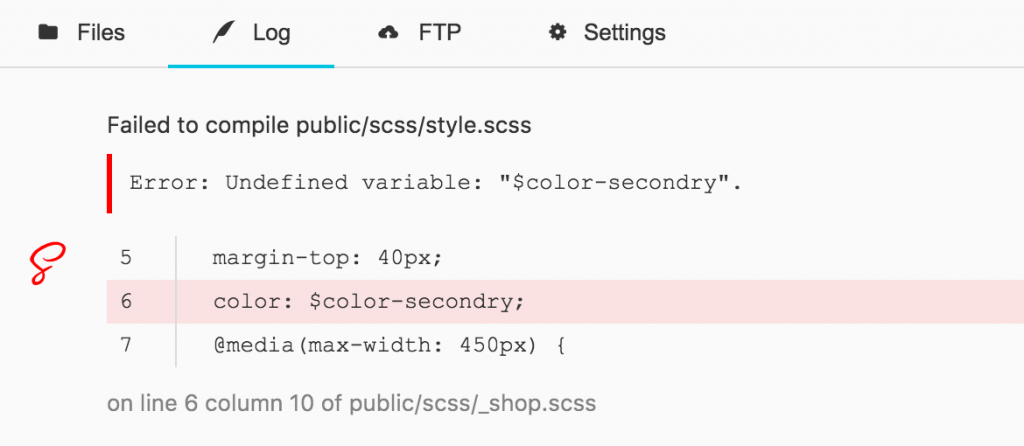
- エラー箇所の検出
- ライブリロード
- CSSの圧縮
- FTP・SFTP転送
- ファイル更新の監視
上記はRuby SassやLibSassでも実行可能ですが、GUIコンパイラで同等の機能を簡単に利用できるというのは嬉しいポイントですね。
Preprosの使い方
では、Preprosの使い方について詳しくご紹介していきたいと思います。
インストール方法

まずはPreprosをインストールしましょう。下記の公式ページからファイルをダウンロードし、インストールしてください。特に難しい設定は必要ありません。
コンパイルの設定
では、早速Sassのファイルをコンパイルしてみましょう。.scssファイル、もしくは.sassファイルをドラッグ・アンド・ドロップでPreprosに読み込みます。プロジェクトのフォルダをアップロードする方法でも読み込みすることが可能です。
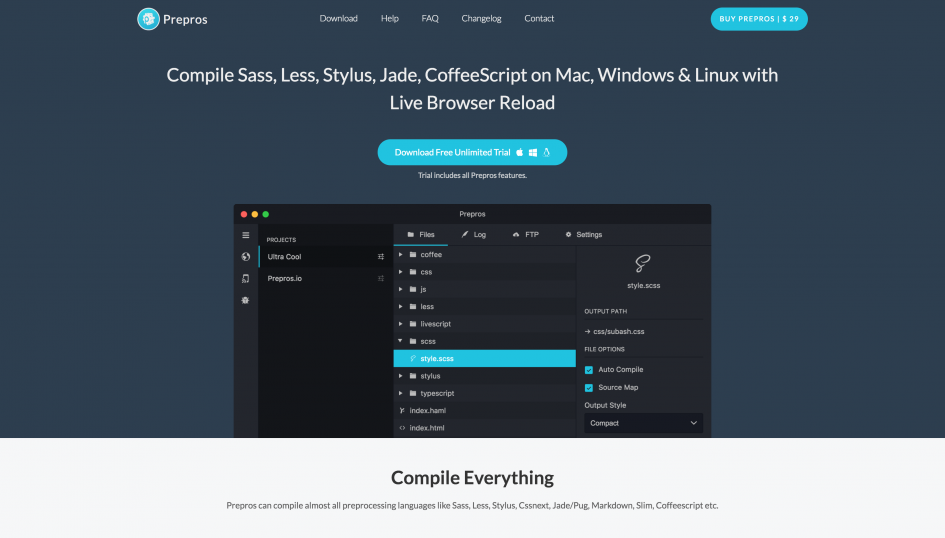
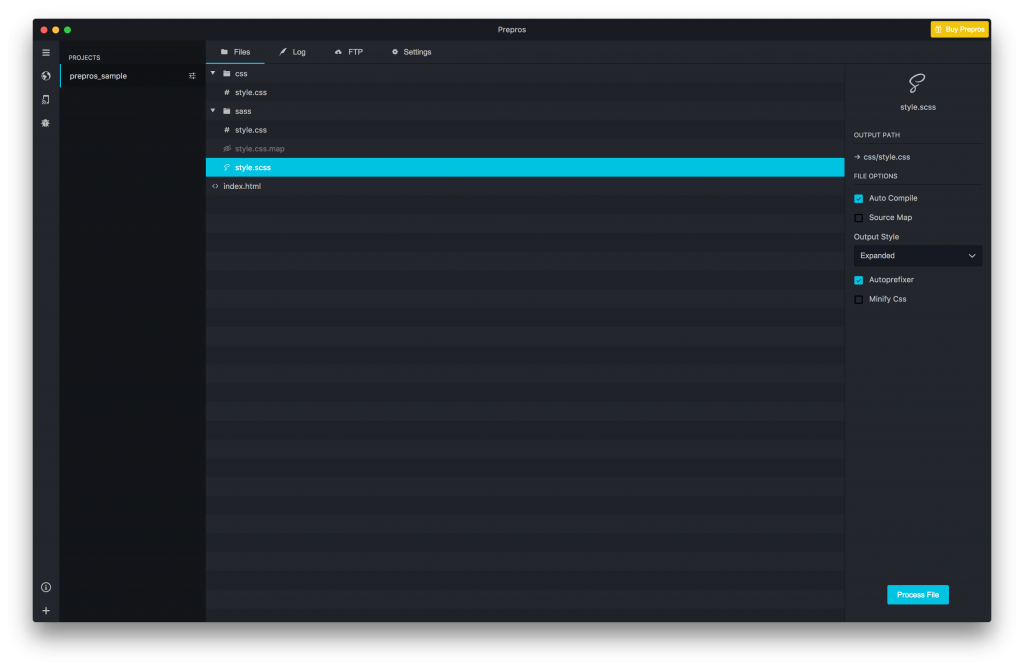
読み込みが完了したら、次にコンパイルしたいファイルを選択します。すると、下記の画像のように右側にコンパイルに関する項目が表示されます。

それぞれの設定項目は、下記のような内容になっています。
- アウトプットパス(Output Path)
- CSSファイルの出力先とファイル名を設定する項目です。プロジェクト毎読み込めば自動で設定されていますが、変更した場合はここを変更して下さい。
- オートコンパイル(Auto Compile)
- 元のSassファイルが更新された時に、自動でコンパイルしてCSSに変換するかの設定項目です。チェックを入れると更新時に自動でCSSファイルに変換されるようになります。
- ソースマップ(Source Map)
- Chromeなどのブラウザでデバッグを行う際に、CSSの記述が元のSassファイルの何行目に書かれているものなのかを表示するためのファイルを出力する機能です。チェックすると.mapファイルが生成されるようになります。必要ない人はチェックを外してしまって問題ないでしょう。
- アウトプットスタイル(Output Style
- アウトプットスタイルは出力時のCSSの整形方法を設定する項目です。一般的なCSSの記述法にしたければExpanded、圧縮して出力したい場合はCompressedを選択して下さい。
- オートプレフィクサー(Autoprefixer)
- オートプレフィクサーは、必要に応じて自動でベンダープレフィックスを出力するかの設定です。自分でベンダープレフィックスを記述する方は無効にしておいて問題ありませんが、チェックを入れておくとCan I useの情報を参照して、ベンダープレフィックスを付与してくれます。
- Minify CSS
- チェックを入れておくと、アウトプットスタイルの設定に関わらずCSSを圧縮した状態で出力することができます。
上記の設定を変更したら、最後に一番右下のProcess Fileをクリックするだけでコンパイルが完了し、CSSファイルの出力ができます。

その他の便利な機能

その他の便利な機能について、使い方と設定方法をご紹介していきます。
ライブプレビュー(Live Preview)
ライブプレビューは、htmlやcssファイルが変更された時に自動でブラウザをリロードし、変更を確認できる機能です。ディスプレイが2つあれば、1つはコードの確認、もう1つはプレビューの確認といったように使えば効率よく作業を進めることができますね。
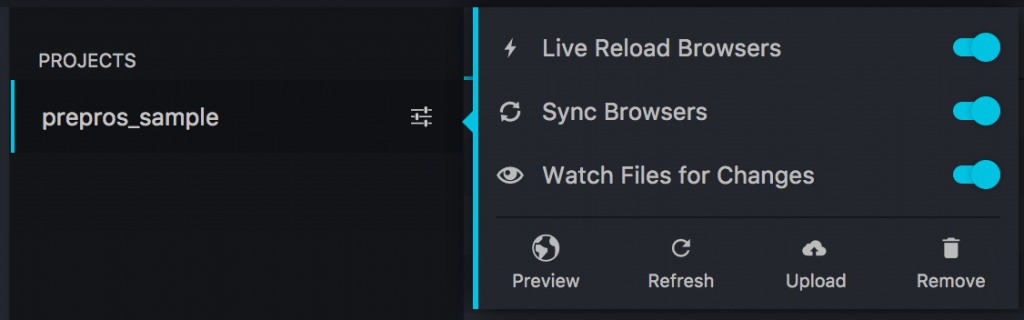
ライブプレビューを利用する場合は、表示したいプロジェクトの設定ボタンから「Preview」を選択するか、プロジェクトやファイルを右クリックして「Live Preview」を選択するとプレビューを開始することができます。
ブラウザシンク(Browser Sync)
ブラウザシンクを利用すると、クリックやスクロール、フォームの入力などを異なるブラウザやデバイス間で同期することが可能です。複数のブラウザやデバイスでデバッグをする時には有効にしておくといいでしょう。
まとめ
Sassは導入コストと学習コストこそかかってしまうものの、一度使いこなせるようになれば通常のCSSでの記述に戻れないくらい快適に作業を行うことができます。
これまで環境構築の手間からSassを敬遠していた方も、PreprosのようなGUIコンパイラを利用することで簡単にSassのファイルをコンパイルすることができるので、この機会に挑戦してみてはいかがでしょうか。