すべてのデザイナーが求めていたデジタルプロダクトのためのデザイン・プロトタイピングツール「Phase」が発表されました。デザインツールはすでに様々なツールがリリースされていますが、Phaseは「デジタルにおけるデザイン」という所に重きを置いており、これまでのデザインツールには無い優れた機能や特徴が盛りだくさんで、リリースしたらWebデザイナーの働き方を大きく変えることになるかもしれません。
デザイン・プロトタイピングツール「Phase」に関して現時点で発表されている内容をご紹介したいと思います。
Phaseとは
Webやアプリケーションなど「デジタルなデザイン」は「印刷物のデザイン」とは大きく異なるという考えのもと、デザインツールの再定義を行い、デジタルデザインに最もふさわしいデザインツールというコンセプトで作られたデジタルデザインツールがPhaseです。
つい先日ティザーサイトがオープンし、その謎に包まれていた姿が明らかになりましたが、リリースは2018年の夏を予定とのことです。Sketchのようなデザイン制作だけではなく、アニメーションを伴うプロトタイプを作成することもできる、デザイン・プロトタイピングのハイブリッドツールとなる予定です。競合製品でいくと、今話題のInVision StudioやAdobe XD、ProtoPie、Framerなどがそれに当たりますね。
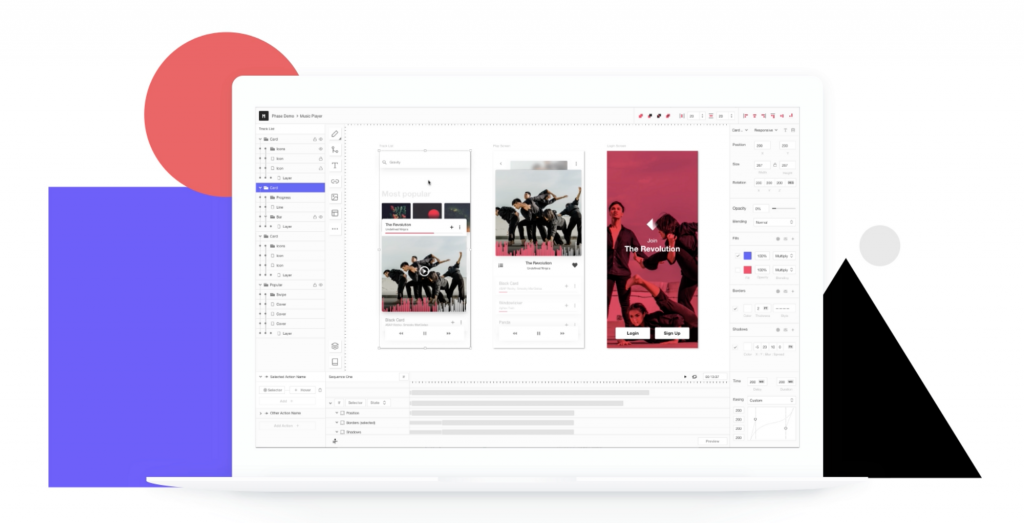
ツールのUIは左側にレイヤー、右側にオプションの設定、中央にメインエリアとなっていますが、画面下部に表示されているアニメーションの設定がSketchと大きく異なっています。インタラクションデザインを作成することができるということで、タイムラインを設定できるようになっていますね。
コーディング作業が無くなるかも
Phaseが注目すべきデザインツールである最も大きな理由はコードを出力することができるという特徴です。もし本当にPhaseを使えばデザインからコードを書き出すことができるのであれば、デザインツールで作成したデザインやアニメーションをコードに書き出して、Webサイトやアプリにそのまま反映させることができるようになります。
また、「カスタマイズしないと使用できない汎用的なコードではなく、そのまま利用できるようにカスタマイズされた状態でコードを出力する」という説明があるように、複雑なコードでも出力してそのまま使用できるようになると見られています。
Webデザイナーはデザインの作成とコーディングの両方のスキルが必要になるため、デザインツールでデザインを作成し、それを見ながらコーディングを行う、という制作フローが一般的ですが、コードを自動で生成できてしまうのだとすると、デザイナーの働き方やWebデザインの在り方に大きな影響を与えることは間違いないでしょう。
どこまで複雑なデザインをコードで書き出しできるのかはまだ分かりませんが、「デザインの作成」というデザイナーの本質的な作業に時間を割けるようになり、作ることができるデザインの質の向上につながりそうです。
現時点で公式サイトには下記の言語に関する記述が掲載されています。もし下記の言語のコードが自在に生成できてしまうのだとすると、Webデザイナーだけでなくプログラマーにも多大な影響を与える可能性があります。
- JavaScript
- Swift
- React
- Android
- HTML
状態ごとのデザインが制作可能
例えばボタンには、通常時、ホバー時、押下時といったようにそれぞれ状態毎に異なるデザインを使用するケースがあります。既存のツールでは、それぞれ異なるデザインを使用する場合は3つボタンを作成し、状態毎のデザインを作成しなければなりません。
しかし、Phaseは1つのボタンに対して複数の状態のデザインを作成することができるため、実際のプロダクト制作に近い形でデザインを制作することが可能になると見られています。
状態によって表示のされ方が変わるというのは印刷物のデザインではあり得ないため、やはりデジタルデザインのためにデザインツールを再定義したというだけあって、その本気度が伝わってくる機能ですね。
優れたプロトタイプが作成できる
Phaseで作成できるプロトタイプは単なるデザインの確認ではなく、実際に動作するモックアップを作成することが可能です。ボタンやナビゲーションを押した時の画面遷移やアニメーションも実際のプロダクトと同レベルに動作させることができます。
また、Phaseにはライブプレビュー機能があり、PC上で作成したデザインをすぐにスマホ上で確認することが可能です。
また、それだけでなくリアルタイムでの共同作業やバージョン管理まで盛り込まれており、デジタルにおけるデザインの制作フローをしっかりと考慮して設計されているデザインツールだということが分かりますね。
その他の機能
他にもPhaseのティザーサイトで下記のような記述が掲載されています。
- 優れたライブラリ機能
- 強力なアダプティブレイアウト
- データを取り込んでデザインに反映させられる
- コメント機能が利用可能
- Web版とDesktop版を提供
- リアルタイムでの共同作業
- 優れたバージョン管理機能
- ベクター編集
- ビットマップ編集
事前登録の方法
Phaseの公式サイト上で事前登録を受付しています。名前とメールアドレスだけで簡単に登録することができるので、気になる方は必ず登録しておきましょう。公開から1週間で、すでに1万人もの登録がすでに行われているようです。
まとめ
InVision Studioが2018年の1月にリリースされると発表されていましたが、あまりにも多くの人からの事前登録があったためスケジュールが変更になったように、デザイナーの多くが進化したデザインツールを求めているということが良くわかります。
現状発表されているデザインツールの中で最も優れていると思われるデザインツールはInVision Studioだと見られていますが、Phaseが夏にリリースされると一気にその流れを逆転させるだけの魅力的なツールであることは間違いないでしょう。
すでにリリースが待ち遠しいPhaseですが、2018年の夏にリリース予定なので事前登録をして待つしかありません。また新しい情報が発表されたらお伝えしていきます。