2018年のWebデザインのトレンド記事に関する記事も様々なものが登場していますが、今回ご紹介するのはBehanceで話題となっている2018年のデザイントレンドに関する記事です。miloによって公開されたWebデザイントレンドに関する記事は世界中のデザイナーがチェックしていて、これまで合計100万人以上に読まれている人気の記事です。つい先日2018年版の記事が公開されたのですが、著者の方から日本語に翻訳して掲載する許可をいただくことができ、公開させていただきました。
間違いなく2018年に流行すると断言しているデザイントレンドに関する予測記事ですが、デザイン全般の予測から始まり、ロゴデザイン、パッケージデザイン、Webデザイン、タイポグラフィとそれぞれの項目について細かく紹介されています。1冊本が書けるのでは、と思うほど様々なトレンドが紹介されていて、中身も非常に濃い内容となっています。ぜひ参考にしてみてください。
INDEX
デザイン全般に共通する2018年のトレンド
まずは、デザイン全般に関する2018年のトレンドの紹介です。デザインといっても様々な分野がありますが、基本的なトレンドは全分野で共通していることが多いですね。デザインにおける動向をチェックすることは、Webデザインにも必ず活きてきます。
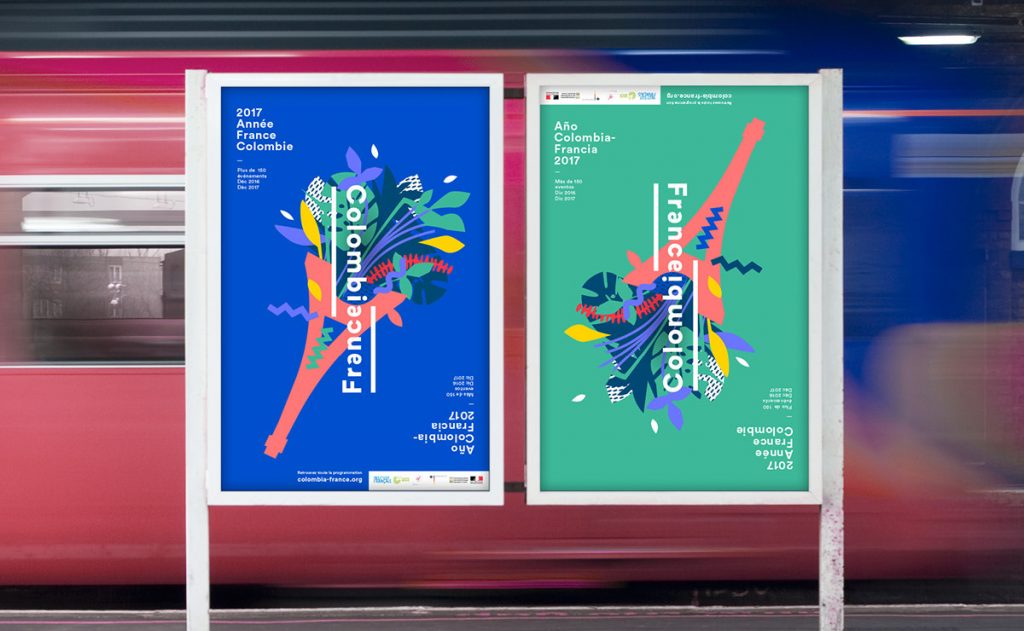
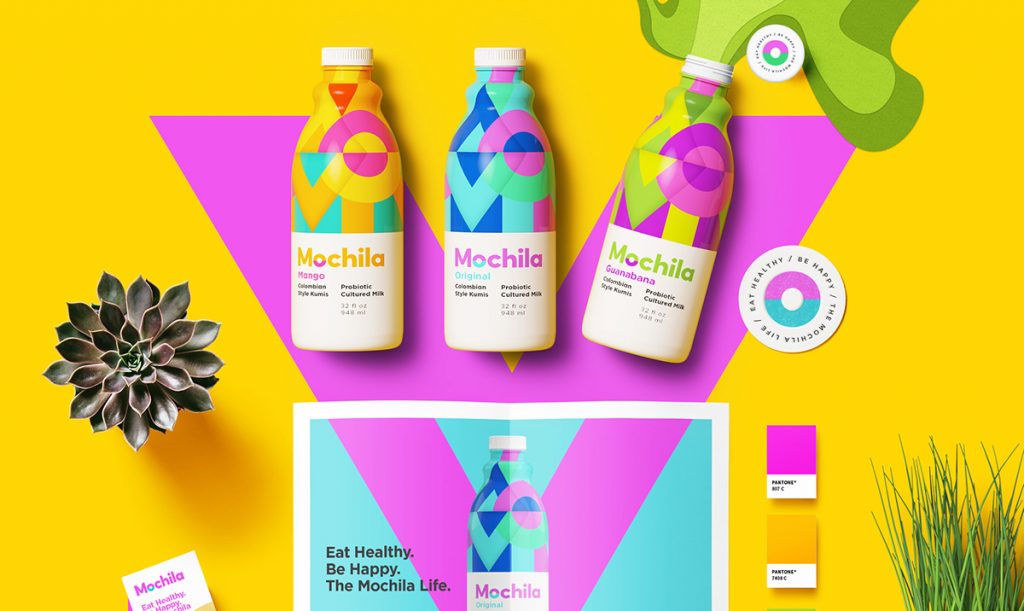
01. 大胆で鮮やかな配色
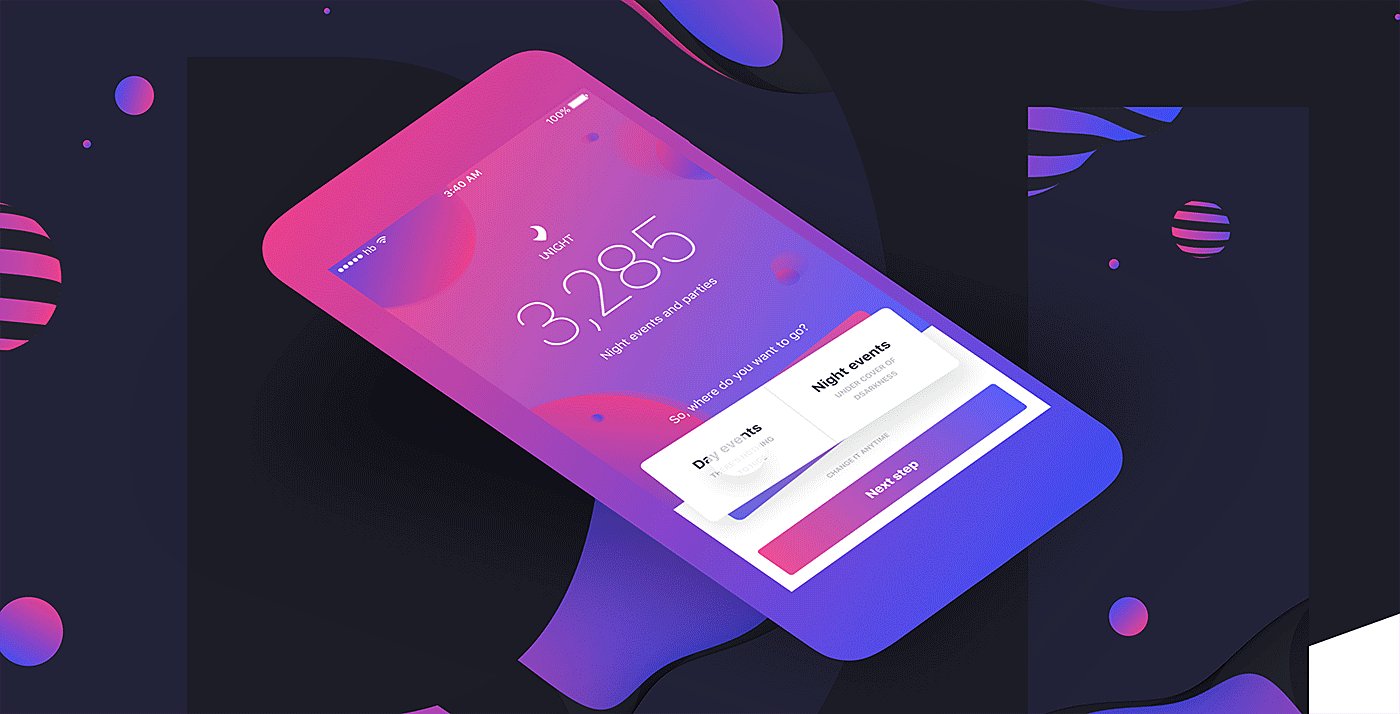
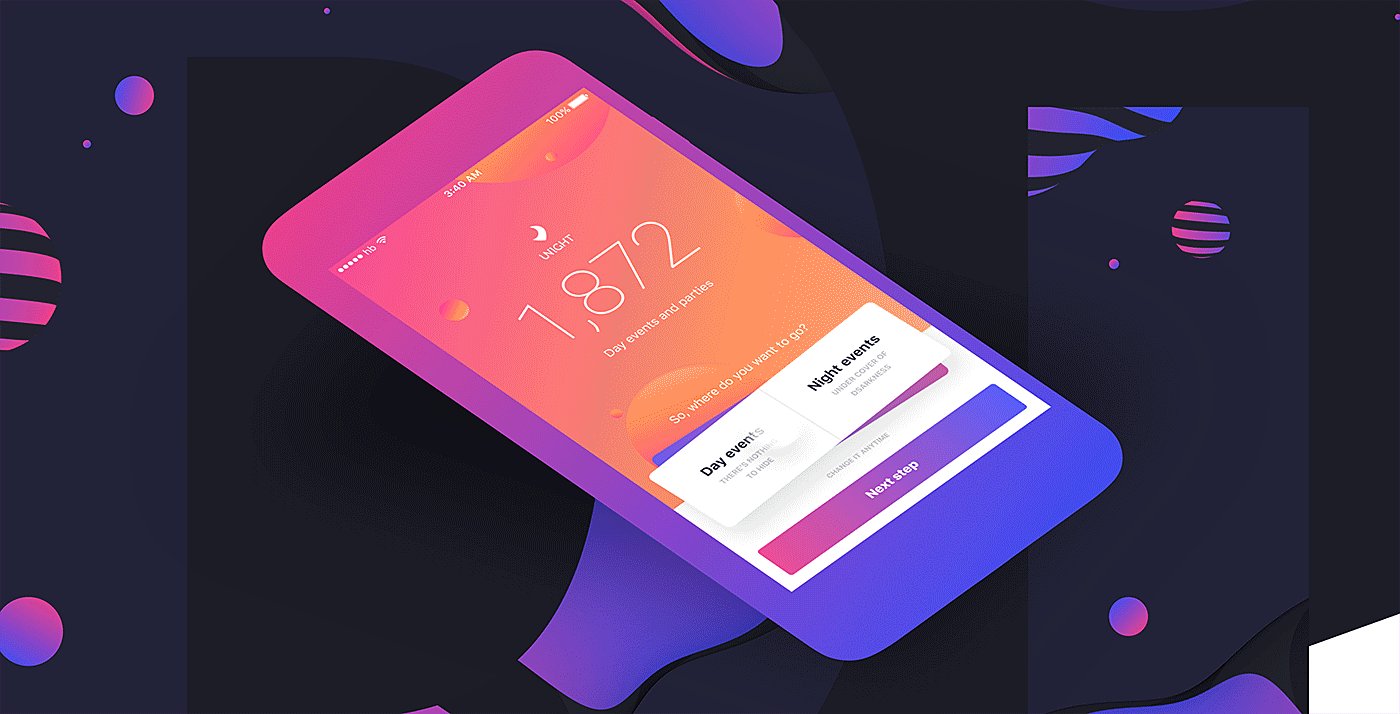
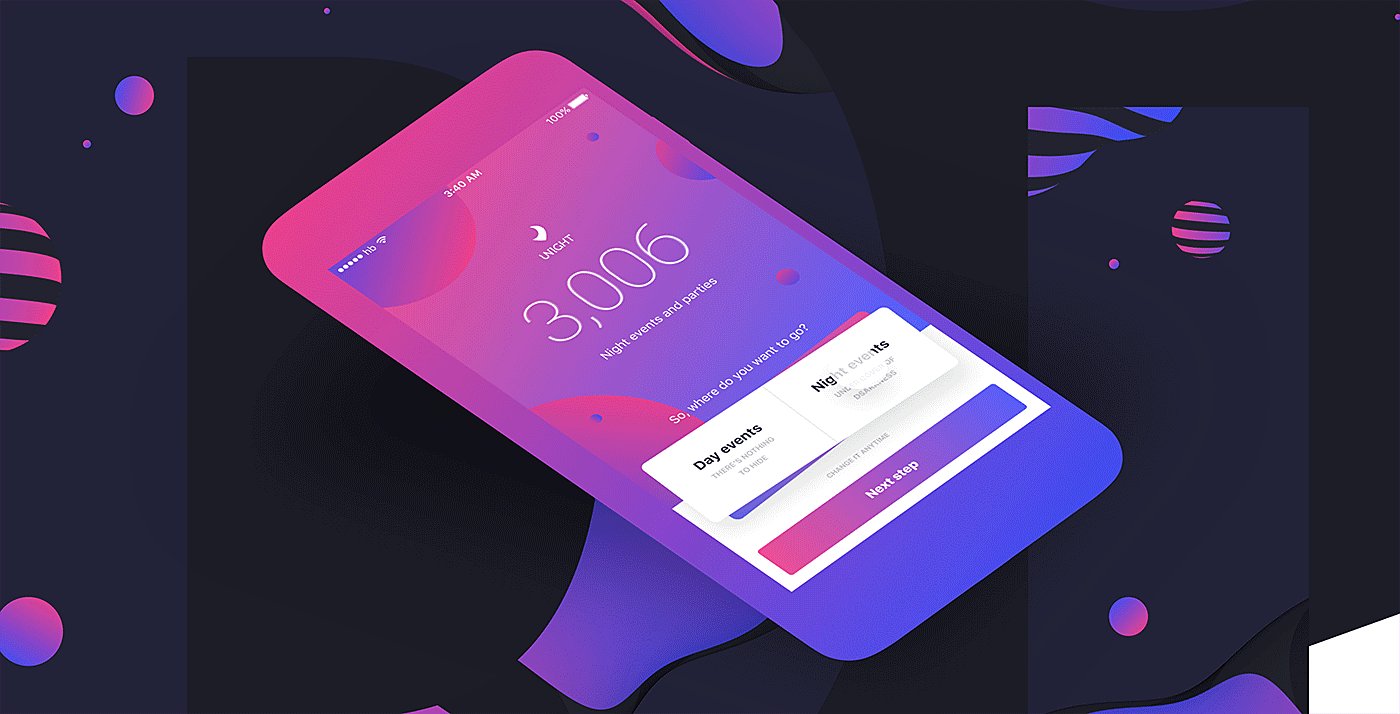
2017年から始まった大胆で鮮やかな配色のブームは、2018年最も重要なWebデザインのトレンドとなり、2019年も同様に続くと思われます。ミレニアルピンクを引き継いだウルトラバイオレットは、人々の目を引く色の組み合わせに使われることが多く、激しい色と組み合わせることでサイケデリックなデザインを生み出すことができます。
02. Pantoneが伝えた2018年の「色」
2018年Pantoneによって選ばれた色は「ウルトラバイオレット(Ultra Violet)」です。紫色にも様々な種類がありますが、どの色も様々なデザインで使われていて、最も人気がある色の1つです。ウルトラバイオレットは紫色の中でも青色に近い色で、意識と可能性や可能性を感じさせる視覚的効果を持ち合わせています。
主要なブランドはすでにブランドのアイデンティティを示す色として紫を採用し始めていますが、ウルトラバイオレットの他に注目すべき色としては、Cherry tomato、Meadowlark、Lime Punch、Arcadiなどが挙げられます。
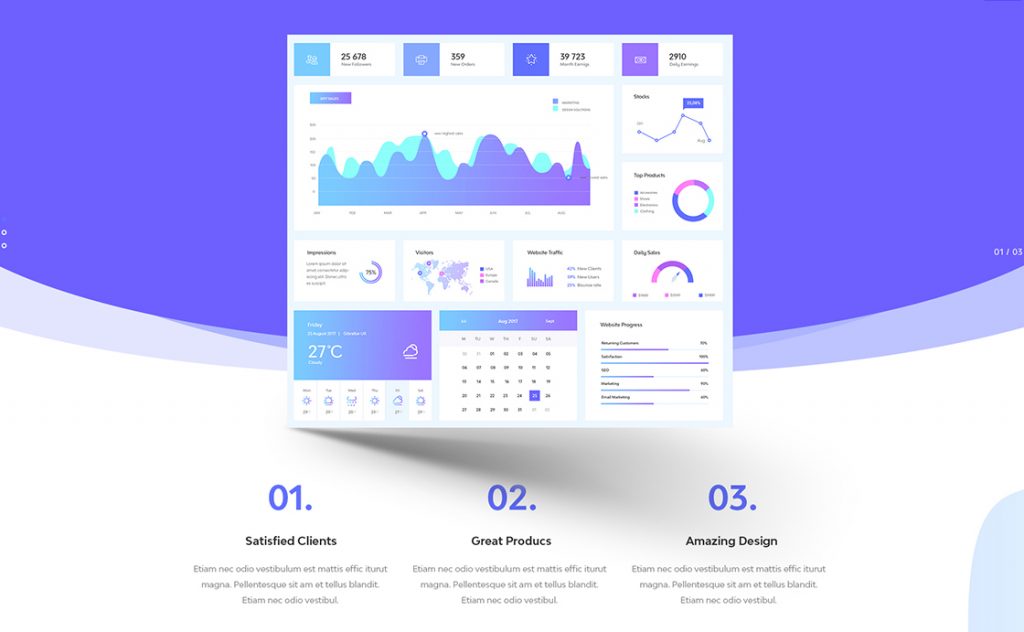
03. グラデーション
グラデーションを用いた色の表現は2017年からトレンドとなっていますが、2018年はさらに注目されていくでしょう。重なって配置された要素や、シンプルな背景にグラデーションを取り入れてみるとデザインの質が高まります。ここ数ヶ月で、グラデーションを用いたデザインはブランディングやパッケージなど、様々な所で増えてきているので、2018年はグラデーションを取り入れたデザインがもっと増えていくことでしょう。
背景へのグラデーションの適用、2色のグラデーション、複数の色を組み合わせたグラデーション、画像の上に透過して表示されたグラデーション、ちょっとした線や、タイポグラフィ、ロゴ、フラットデザインの要素と組み合わせるなど、グラデーションは様々な方法で取り入れることが可能です。お気に入りの使い方を見つけてぜひ取り入れてみてください。
04. セミフラットデザイン
もしあなたがすっきりとしたミニマルデザインが好みのデザインなのであれば、セミフラットデザインも必ず気に入るはずです。淡いシャドーを追加して奥行きを表現したり、グラデーションや明るい色を使っても構いません。セミフラットデザインを上手く取り入れることができれば、見る人の目を引き、記憶に残るような素晴らしいデザインが作成できるはずです。
05. 幾何学的な図形
三角形、四角形、五角形のような図形を取り入れたり、その他にも円や楕円などの滑らかな図形を取り入れることでオリジナリティの溢れるデザインを作り上げることができます。
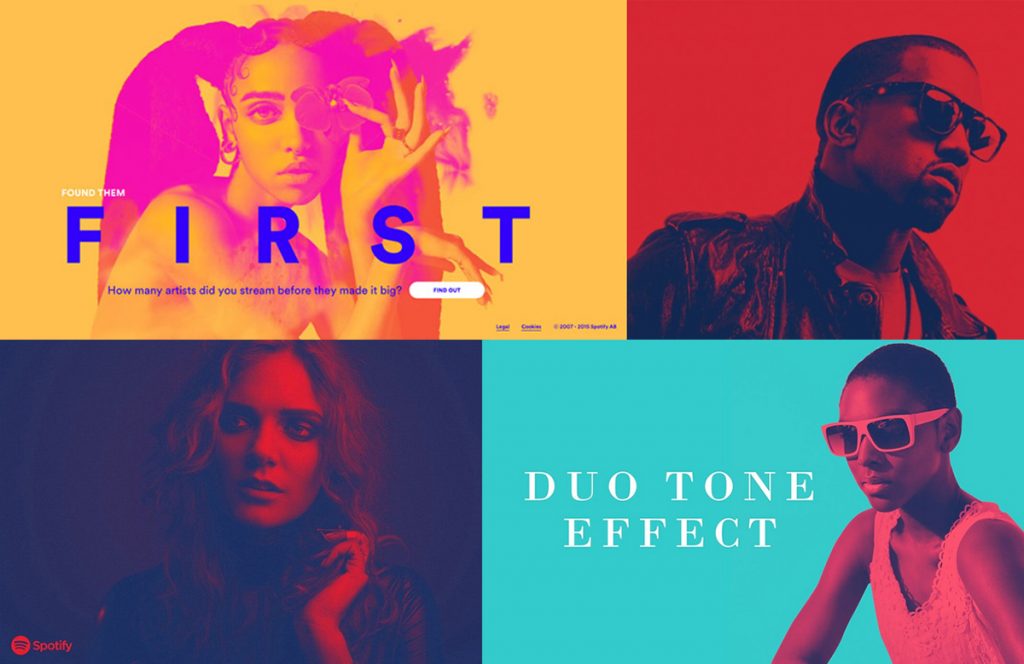
06. デュオトーン
デュオトーンは最も注目すべき2018年のトレンドの1つです。これは数十年前から使われているデザインなので新しい技術ではありませんが、Spotifyがデザインに採用したことにより、デュオトーンの人気が再び再燃しています。目立つ色同士を組み合わせれば、斬新なデザインを作り出すことができるでしょう。

Spotify
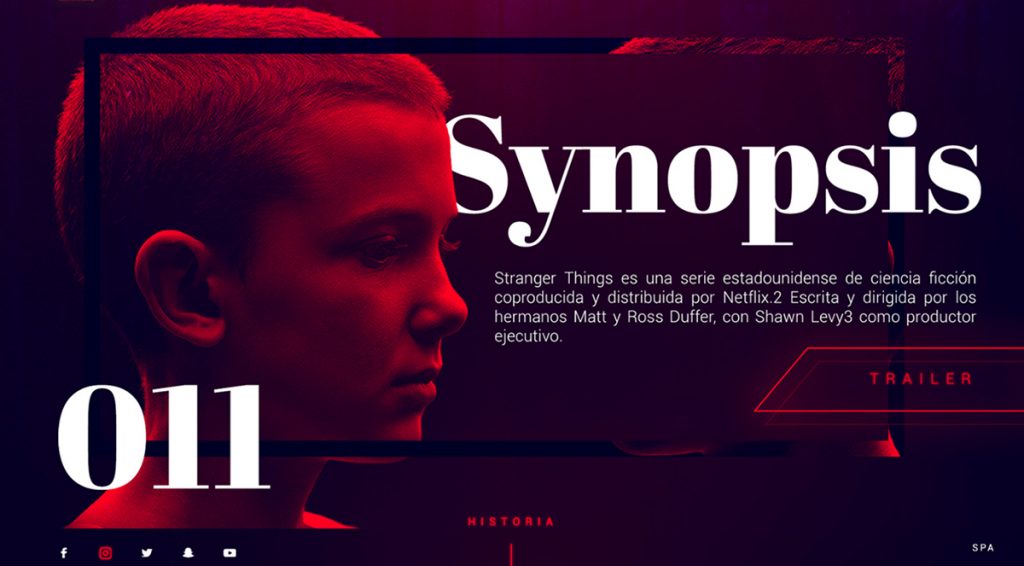
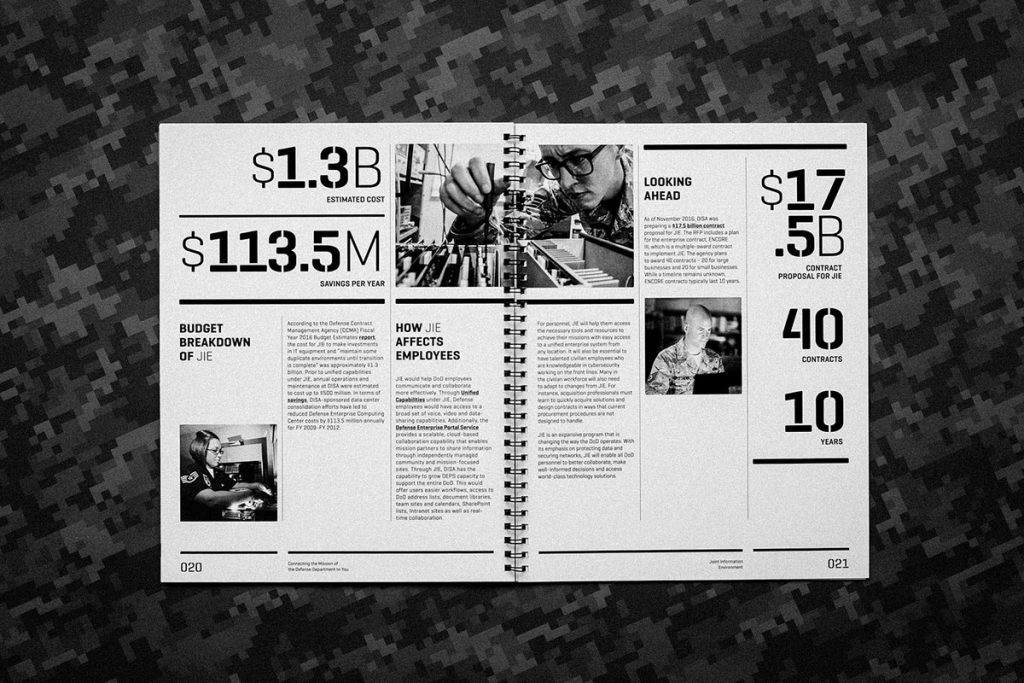
07. ブルータリズム
ブルータリズムは間違いなく注目を集める概念の1つです。ブルータリズムは1940年代に建築におけるデザインのトレンドとなり、1950年代に流行したデザインコンセプトで、ポスターなどのデザインに用いられていました。そしてブルータリズムは今、改めて多くのデザイン分野で見られるようになり、斬新なアプローチであったり、奇抜なタイポグラフィー、荒々しいデザイン手法などが多くの人を驚かせる事でしょう。
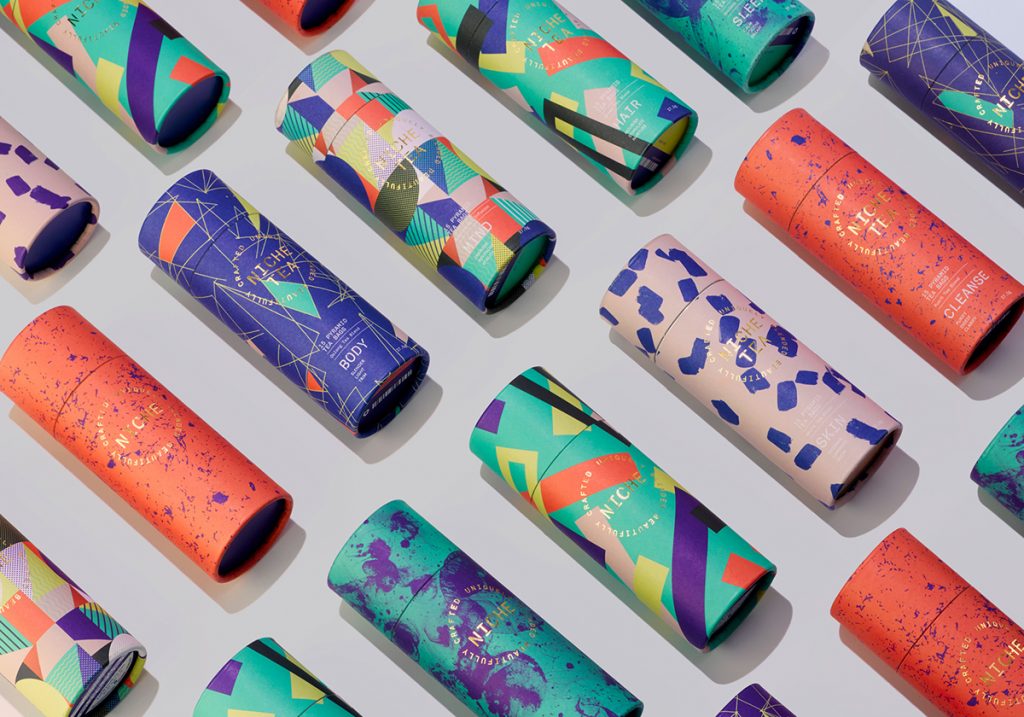
08.ジェネレーティブデザイン
ジェネレーティブデザイン(Generative Design)は数年前から、ブランドの色を出すためのデザイン手法として使われてきましたが、2018年に様々な場所で見かけることになるでしょう。色やシェイプを組み合わせて作るジェネレーティブデザインは、デザインのアイデンティティーを生み出し、ブランドのオリジナリティを多くの人に伝えることができます。
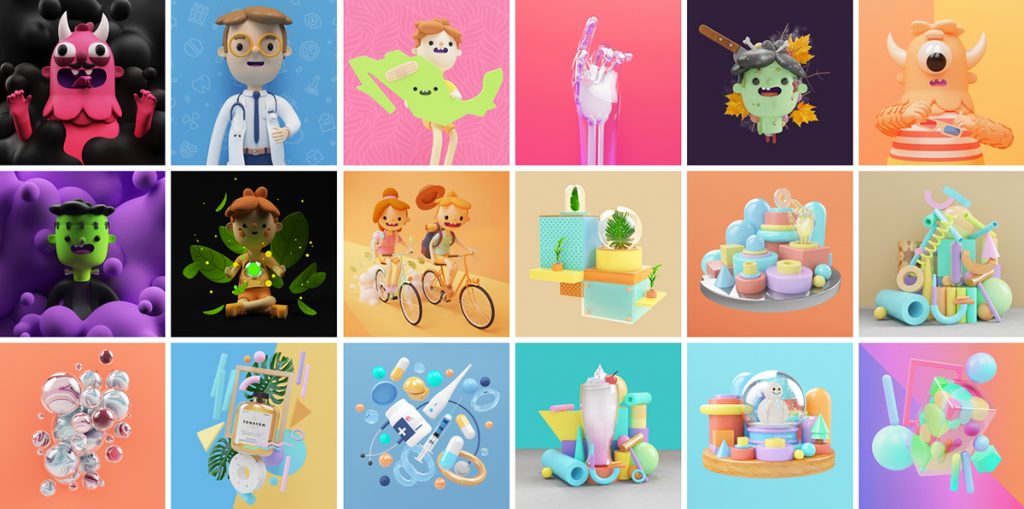
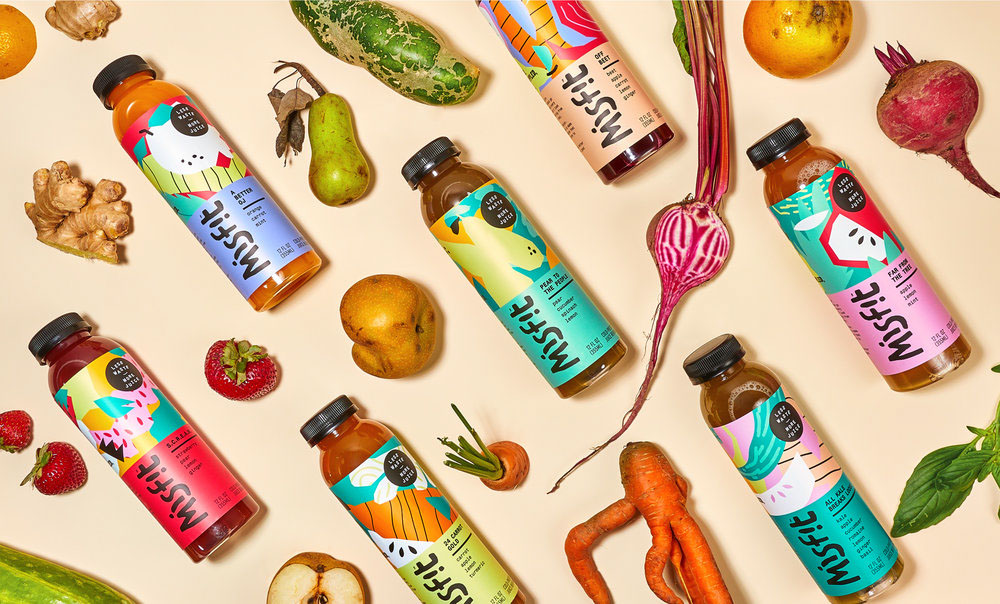
09. カスタムイラスト
オリジナルのイラストであっても、シンプルなイラストであっても、イラストをデザインに取り入れることで見る人に親近感を感じさせることができます。すべての人がオリジナルのイラストを描くための練習をしないといけない訳ではありませんが、自分のものにすることができれば、デザインにリアルさを生み出すことができます。

https://www.behance.net/gallery/59383863/Selected-illustrations-2017, https://www.behance.net/gallery/58167641/Serverless-conf-2017
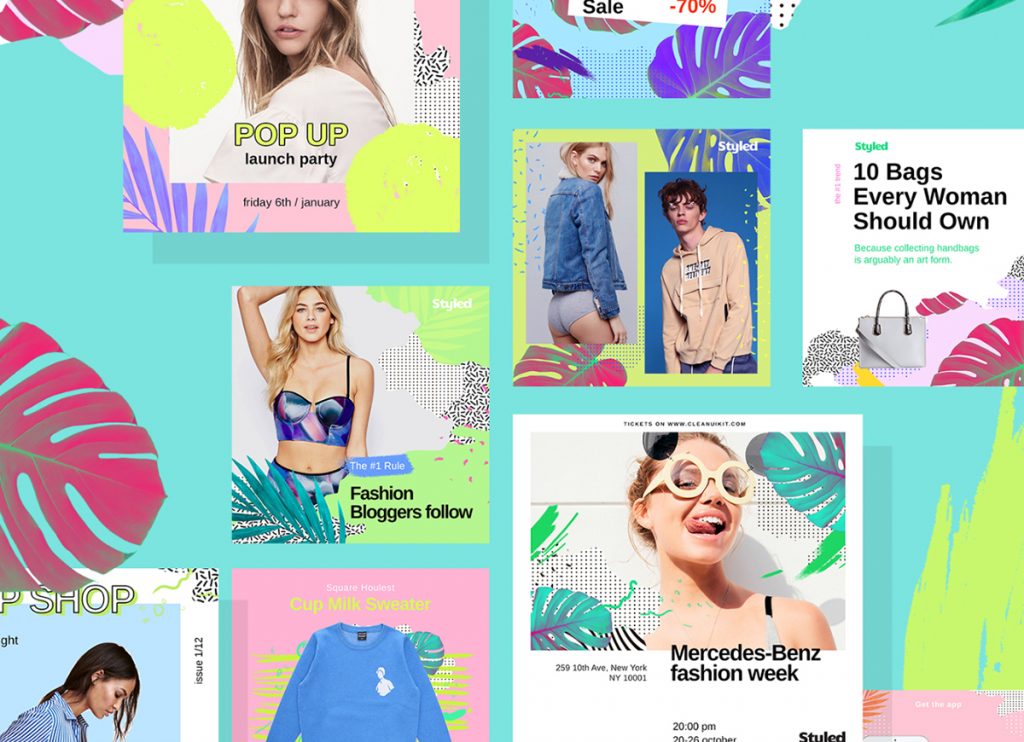
10. 写真と組み合わさったイラスト
2018年のデザインにおけるトレンドとして、イラストと写真を組み合わせたデザイン手法が注目されています。このテクニックはデザインにモダンな印象を与えることができ、ファッション系の写真やポスターなどでも、オリジナルのイラストを写真に加えるだけでその写真を引き立てることができます。
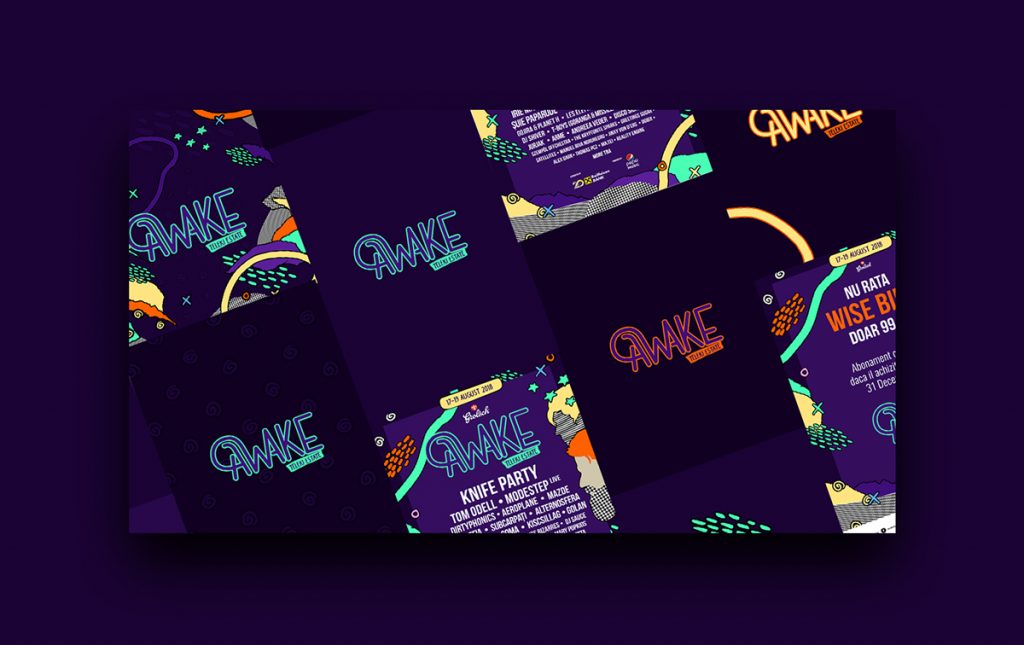
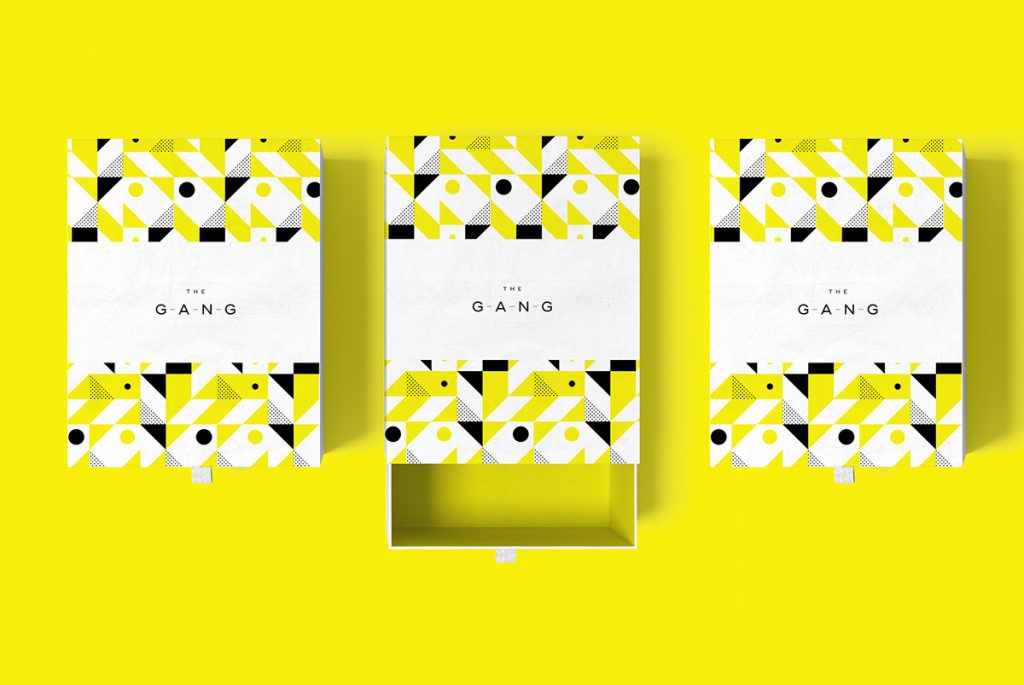
11. パターン
1980年代、1990年代にミュージックポスターや、芸術、映画、ファッションなどのデザインにおいて流行した幾何学的な図形のパターンを用いたデザインのトレンドが、2018年に復活します!大胆な配色を用いることによって、デザインのオリジナリティが向上し、さらに注目されるデザインを作成できるのではないでしょうか。

https://www.behance.net/gallery/59734797/LOGOFOLIO-2017, https://www.behance.net/gallery/60019869/Outline-Montreal-Masks
12. スムーズなアニメーションとGIF
プロダクトやサービスに関するWebサイトやロゴデザイン、プレゼンテーションにおいてモーショングラフィックは必要不可欠な要素です。モーショングラフィックにおけるトレンドは絶え間ない変化を重ねており、人々がサービスやプロダクトを理解するためにとても大きな役割を果たしています。現在ではタイポグラフィやロゴアニメーションにモーショングラフィックを用いるようなことも多くなっていますね。
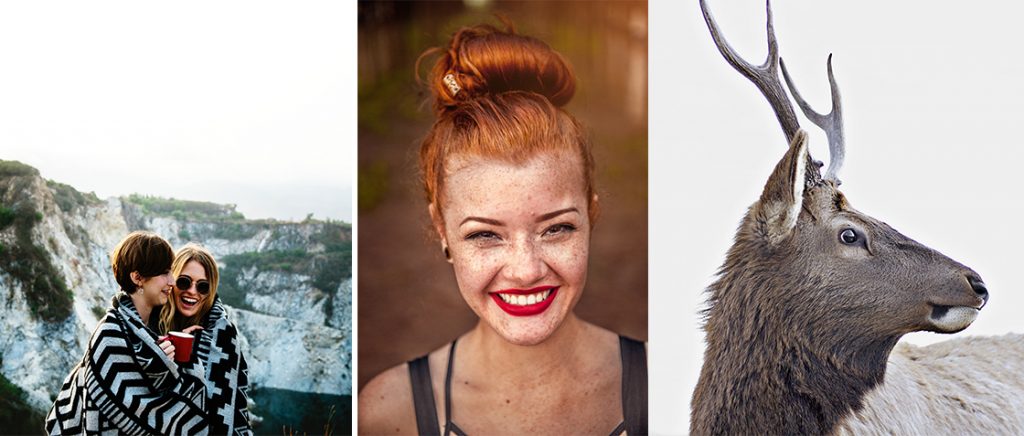
13. ナチュラルな雰囲気の写真
デザインにおけるトレンドの影響を大きく受けるストックフォトサービスですが、2018年はナチュラルな雰囲気の写真が多く登場しています。躍動感があり、目立つ個性的な写真が使われたデザインが増えすぎてしまったので、今度はその反対にナチュラルなイメージの写真が注目され始めています。
14. 建築デザインからのインスピレーション
近代建築におけるミニマリズムは、デザインの世界にも影響を与えています。鋭いエッジと平角を取り入れたデザインがWebサイトやポスターなどに多く見られるようになっています。
15. 2Dと3Dの融合
3Dオブジェクトを2Dの空間に配置するデザインが今まさに注目されています。3Dが持つ奥行きと2Dが持つ平面性が組み合わさることによって、独特なビジュアル上の美しさを生み出します。こ手法はロゴデザイン、Webサイト、動画など様々なデザインに用いられています。これを上手く使いこなすことができれば、誰もが注目するデザインを作成することができるでしょう。
16. 単色デザイン
ここ数カ月間で、商品やタイポグラフィと同じ色を背景色に使用し、さらにシャドウや3Dエフェクトを追加して奥行きを出した単色デザインを多く目にするようになりました。

H&M
17. Doodles(いたずら書き)
ポップで可愛らしい落書きのようなイラストが、今多くのデザインに取り入れられています。オリジナリティがあり、遊び心のあるイラストは、多くの人に愛されるデザインを生み出す力を秘めています。

https://www.behance.net/gallery/38704697/Toasted-Pets, https://www.behance.net/gallery/57585485/Art-Hub-Bahrain-Packaging
18. 異なるスタイルの組み合わせ
写真と組み合わせたイラスト、写真と組み合わせたタイポグラフィ、太い文字に施されたグラデーション、明るい色同士を組み合わせたデュオトーンのように、複数のスタイルを組み合わせたデザインは、2018年に広い範囲で目にするデザインとなるでしょう。
ロゴデザインにおける2018年のトレンド
次は、ロゴデザインに関する2018年のトレンドの紹介です。Webデザイナーの中にもロゴデザインを行っている方は多いと思いますが、トレンドをしっかり押さえておきましょう!
19. レスポンシブロゴデザイン
レスポンシブデザインが一般的な昨今のWebデザインにおいて、ロゴもレスポンシブデザインで作成することが重要になってきています。真のレスポンシブなロゴデザインを作り上げるためには、デバイスサイズに合わせて大きさが変化するだけでなく、要素の並び方を変えたりするなど、デザイン自体の変化も必要となります。
20. ロゴのアニメーション
ロゴにアニメーションを加えるというアイデアは随分前から存在していますが、最近改めて見かける機会が多くなってきました。アニメーションとともに動くロゴは、ブランドに愛着を持ってくれる人を増やすことができ、コンバージョン率の向上などに貢献することでしょう。
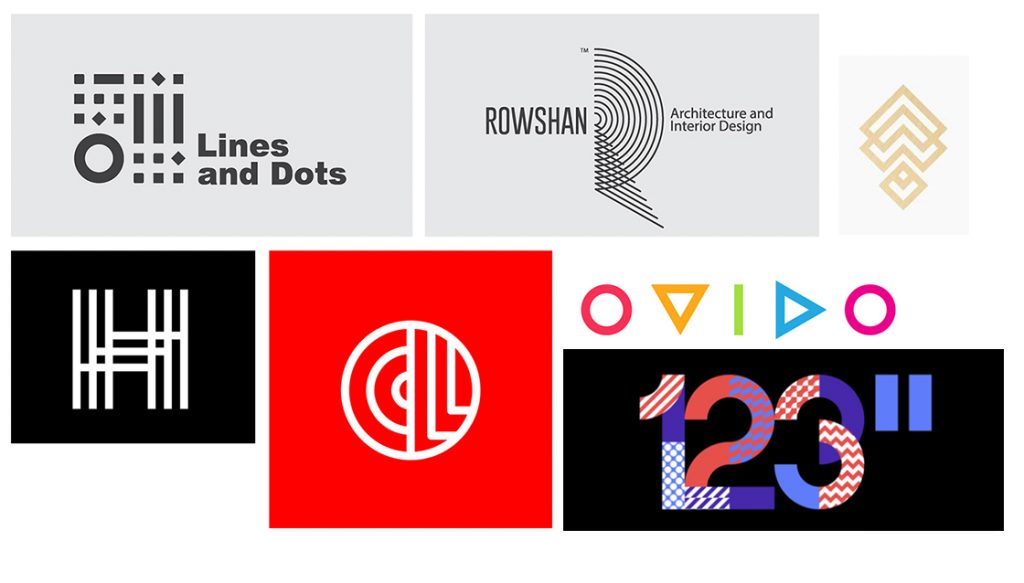
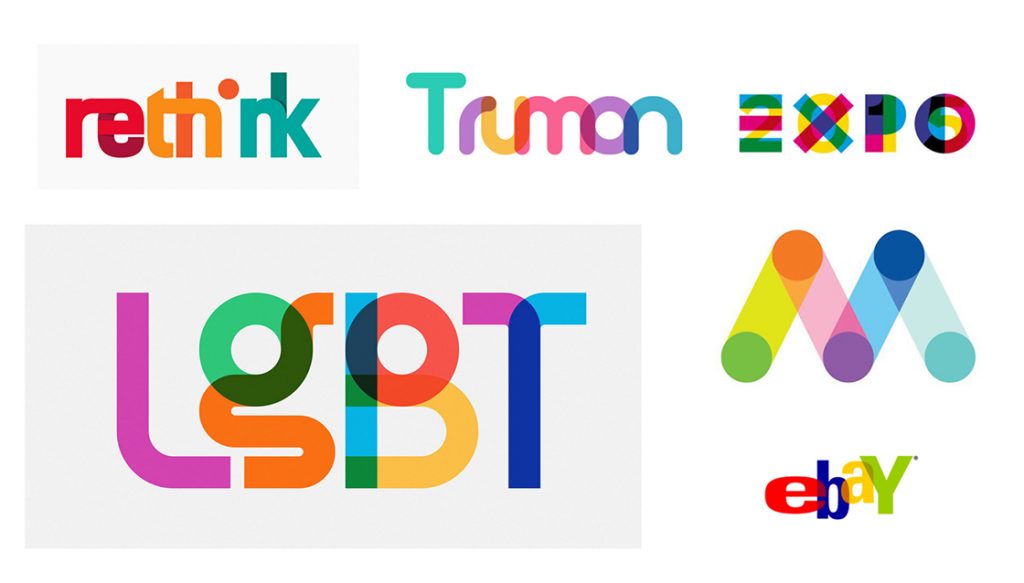
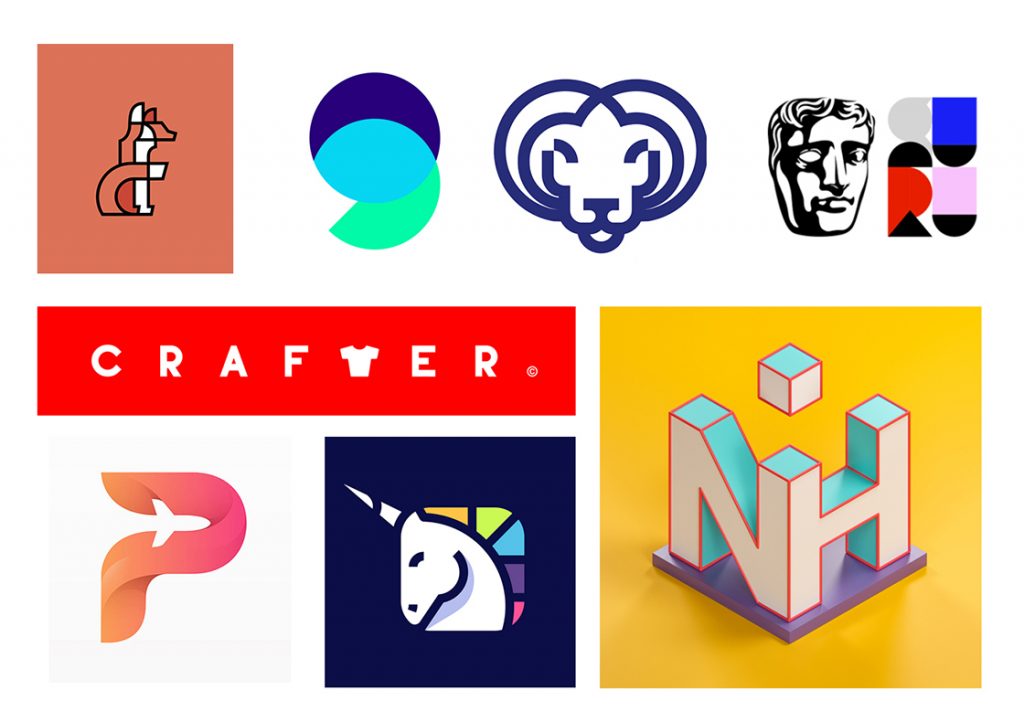
21. カラフルで楽しいロゴデザイン
カラフルなロゴと面白い要素やアニメーション、イラストを組み合わせるデザインが、2018年は大きなトレンドとなるでしょう。ブランドはできるだけ多くの顧客に良い印象を与えたいはずですが、それを実現するためには一味違った面白いアプローチが必要になります。ロゴに楽しさや面白さを加えてデザインすることで、ブランドイメージの向上にも貢献します。

Axel Flores, Vladimir Lifanov , Silvestri Thierry , Vadim Carazan , Onrepeat Studio , Serafim Mendes
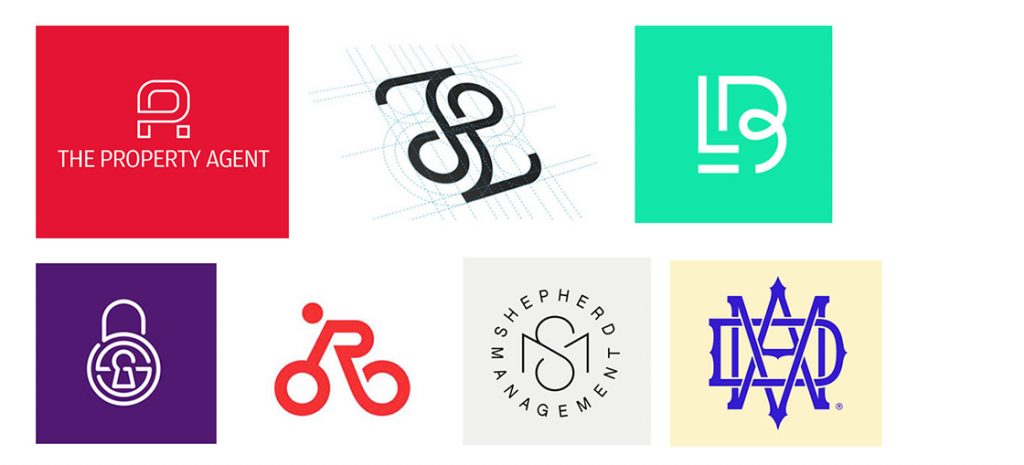
22. ネガティブスペース(余白)
大きな余白が取られたロゴデザインは最近流行りのデザイン手法です。このトレンドは2017年にも多く見かけましたが、2018年の今でも多くのデザイナーがロゴデザインにネガティブスペースを活用しています。2017年まではミニマリズムのためにネガティブスペースを活用しているデザインが中心でしたが、2018年は背景に大胆な色を使用したり幾何学的な模様を配置するなど、特徴的なロゴデザインが増えてくると見られています。
23. モノグラム
モノグラムは複数の文字や記号を組み合わせて1つのデザインとする手法ですが、ロゴデザインにおいては欠かせない存在です。モノグラムは安心感や、ブランドの高い品質や長く続く伝統をイメージさせるためにはぴったりの方法です。2018年からは明るい色やデュオトーンを配色に使用したり、幾何学的なパターンと組み合わせるようなデザインの方法がトレンドになっています。
24. 幾何学的な図形や模様
ロゴにオリジナルのパターンを追加することで、ブランドイメージを強く伝えることが可能になります。ミニマルな幾何学模様は、多様性と独創性を持ち合わせたロゴをデザインすることができるため、2018年にはさらに多くのロゴに取り入れられていくことでしょう。
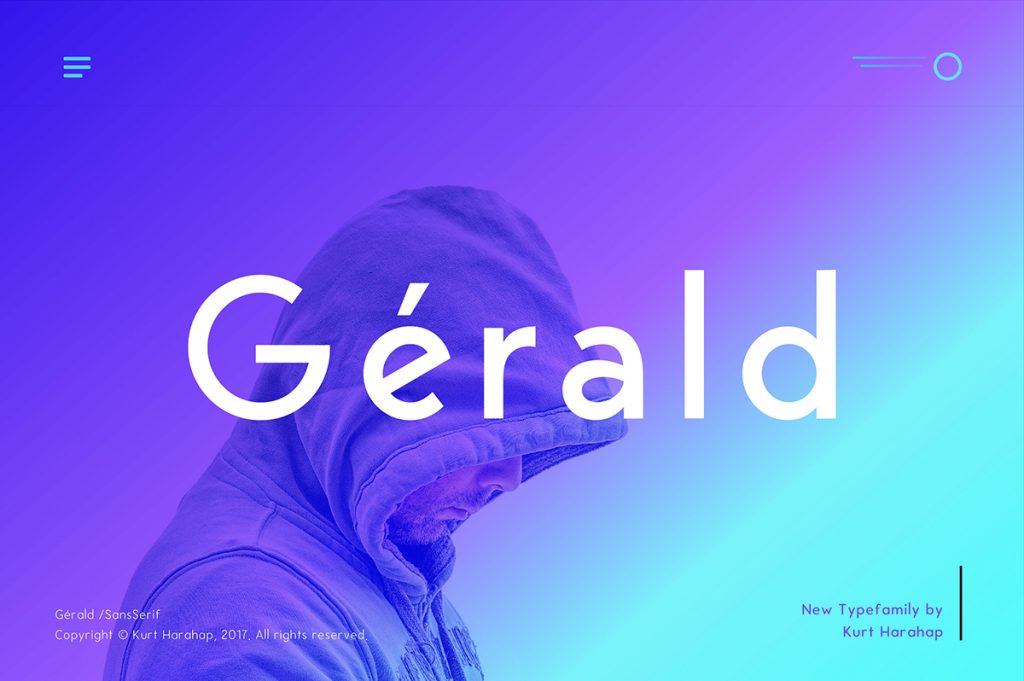
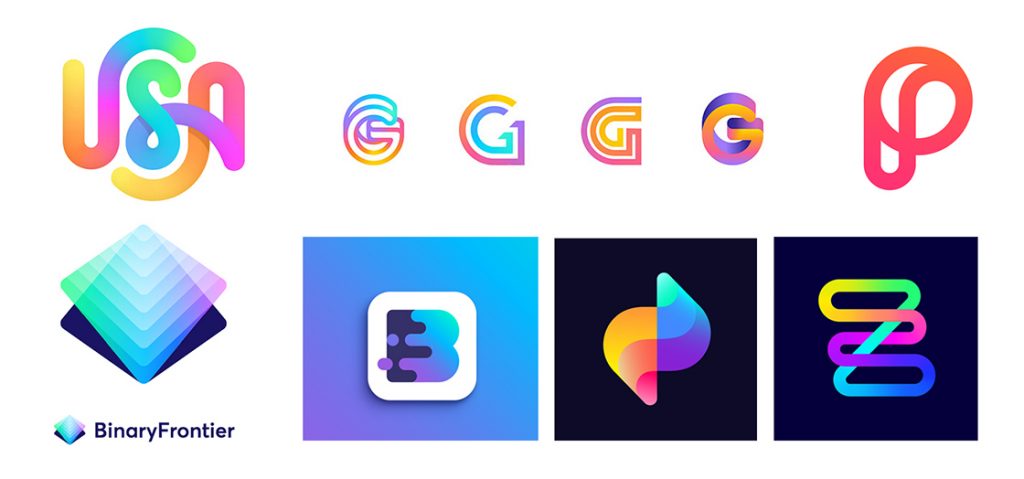
25. グラデーション
皆さんご存知のようにグラデーションの活用は2016〜2017年から始まったデザインの大きなトレンドの1つであり、もちろんロゴデザインにもこのトレンドは大きな影響を与えています。かすかに色合いが変化するグラデーションや、大胆に色を変化させたグラデーションなどグラデーションにも様々な種類がありますね。あなたはどんなグラデーションが好きですか?
26. 要素の重ね合わせ
2018年にデュオトーントレンドが人気を集め始めたタイミングと同じ頃に、様々な要素を重ね合わせて作られたロゴデザインが非常に注目されるようになってきいます。
パッケージデザインにおける2018年のトレンド
次は、パッケージデザインのトレンド紹介です。パッケージデザインを行う方はあまり多くないかもしれませんが、Webデザインと共通しているトレンドも多いので、色々と学べるポイントがあります。
27. フラットデザイン
フラットデザインは2018年も、引き続きパッケージデザインにおいて人気のデザイン手法の1つでありつづけるでしょう。平面的な図形やパターン、イラストなどを組み合わせるデザインが2018年には増えてきそうです。
28. ミニマルデザイン
混み合った印象のあるデザインはすでに過去のデザインとなっていて、あえてスペースを大きく取って重要な要素を目立つようにデザインするようなパッケージが多くなってきています。このトレンドは大きなネガティブスペース(余白)を使うので、お客さんには必要な情報のみを伝えることができます。
29. パターンと図形
幾何学的
2018年はあらゆるデザインに幾何学的な図形を見つけることになるでしょう。お気に入りのパターンを見つけたら、ぜひプロダクトのデザインに取り入れてみてください。
オリジナルのイラストや要素
カスタムメイドのデザインはブランディングには欠かせない要素です。
Doodle(いたずら書き)
Doodleは2018年に様々なデザイン分野で流行するトレンドであり、オリジナリティ溢れるパッケージを作成するのには最適な方法です。Doodleをパッケージに使用することで、退屈で平凡なデザインが楽しくて、ユニークで芸術的なものに変化させることができます。
ビンテージ
ビンテージのデザインは数年前から存在していますが、未だ健在のトレンドです。ビンテージデザインは伝統的なデザインであり、高いクオリティのデザインを作り上げることができます。ビンテージデザインの細部までこだわったデザインは、長く続いていくブランディングを作り上げることができます。
30. 太字を使ったタイポグラフィ(Bold Typography)
太字を使ったタイポグラフィは、強く、ストレートにメッセージを伝えることができます。もしあなたのプロダクトをもっと目立つ存在にしたければ、太字を使ったタイポグラフィに大胆な配色を組み合わせてみてください。
31. 配色
大胆な配色
大胆な配色は、2018年要チェックのトレンドであり、パッケージデザインにおいてもそれは同様です。オリジナリティ溢れる模様や幾何学的な図形と組み合わせることで、大胆な配色はプロダクトに新鮮な印象を与えることでしょう。
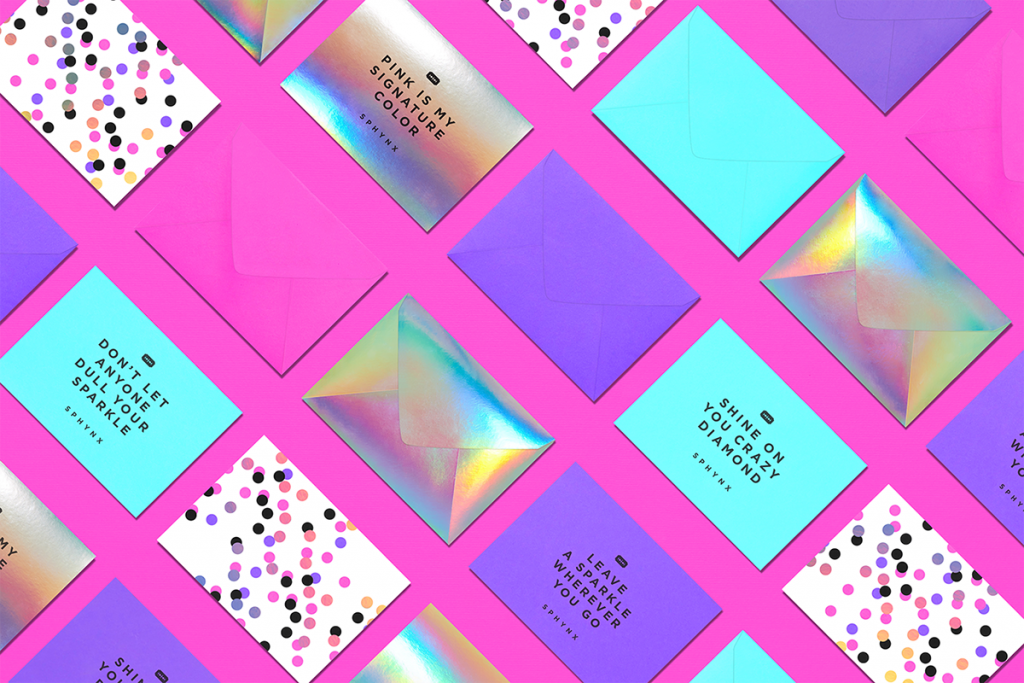
パステルカラー
パステルカラーは大胆な配色を用いたデザインと同様に、パッケージデザインに使われる機会が多くなっている配色です。お客様に温かいメッセージを送りたい場合は、柔らかい印象を持つパステルカラーを選ぶことをおすすめします。

https://www.behance.net/gallery/59194393/Majka, https://www.behance.net/gallery/60322203/Ela-cosmetics
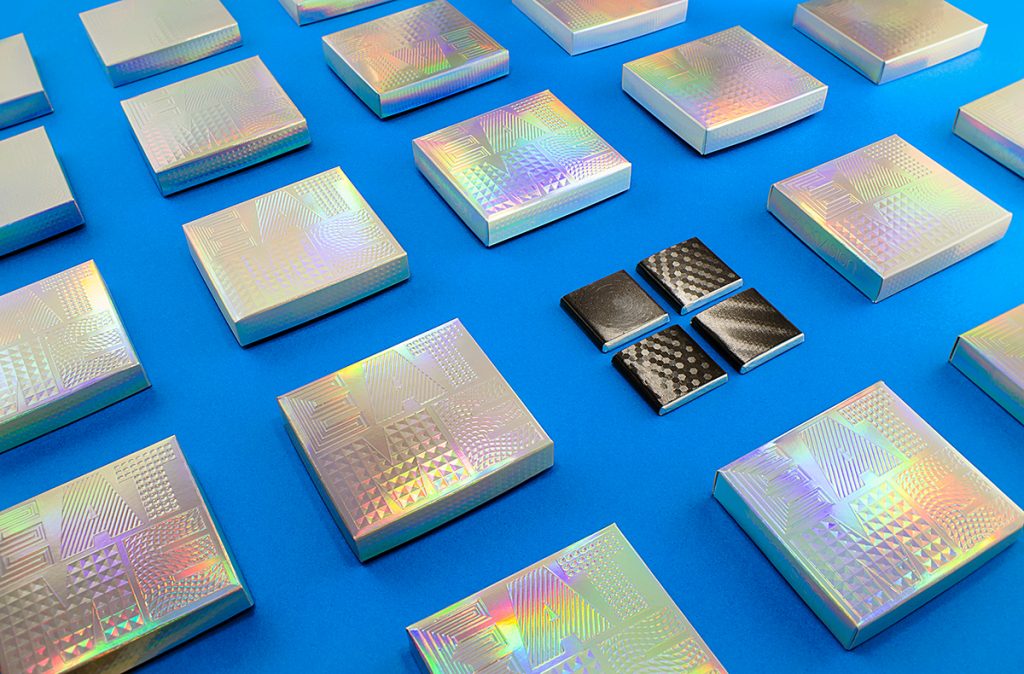
32. 珍しい素材や形
透明なパッケージやメタル風のパッケージなど、どのようなパッケージにしなければならないというルールはありません。様々な商品が陳列されているため、革新的なパッケージにするためには目立たせ、そして記憶に残るものにしなければなりません。これからの時代は、珍しい素材を使ったりすることによって、商品を目立たせるようなパッケージを作ることがデザイナーに求められているデザインになるでしょう。

33. ホログラフィックエフェクト
ホログラフィックエフェクトを用いたデザインは、2018年に再び登場するパッケージデザイン手法の1つです。メタリックな素材を使ったパッケージデザインは、未来的なイメージで、人々の目を引くデザインを作成することができるでしょう。
34. グラデーションデザイン
グラデーションは2018年注目のデザイン手法ですが、それはパッケージデザインにも大きな影響を及ぼします。奥行きを生み出すためにソフトなグラデーションを取り入れたり、注目させたいものに目立つ色を使用するようにすると、優れたデザインを作ることができます。
Webデザイン(UI/UX)における2018年のトレンド
Webデザイナーの方は要チェックのWebデザイン、UI、UXに関するデザイントレンドの紹介です。
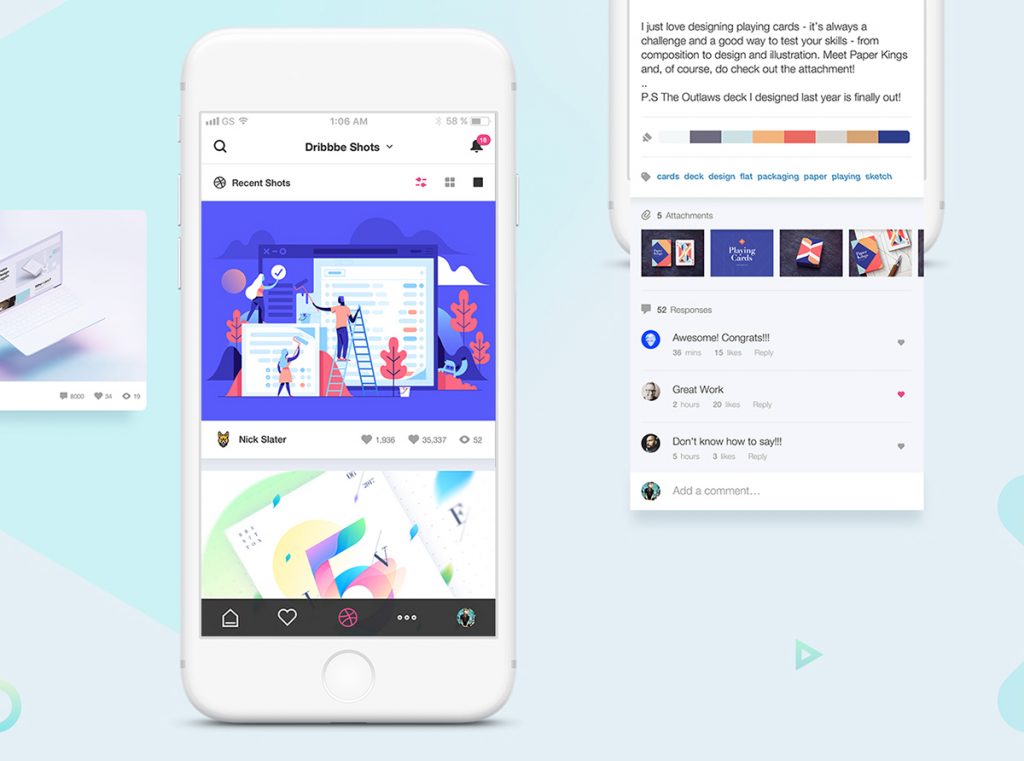
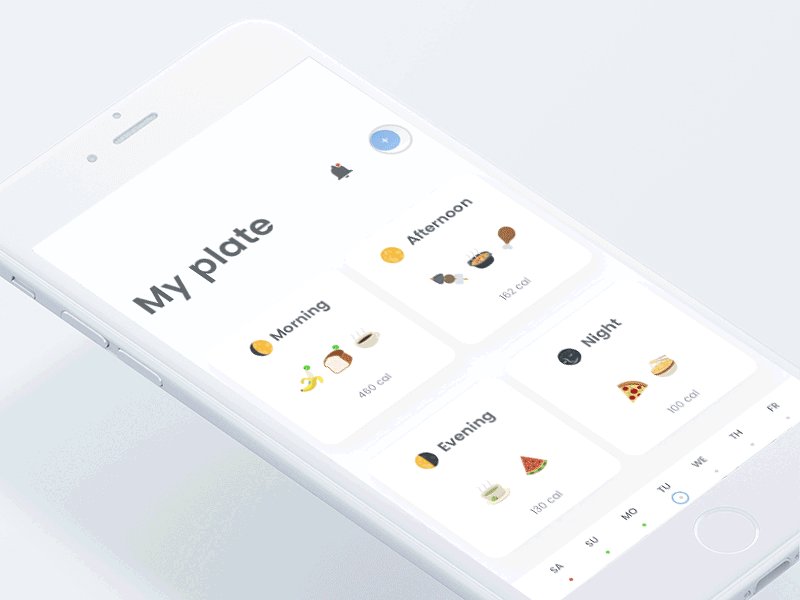
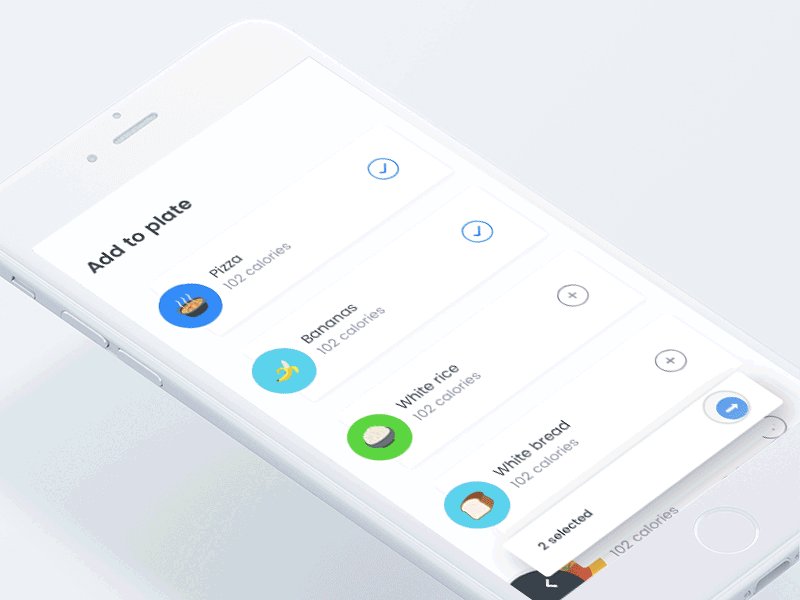
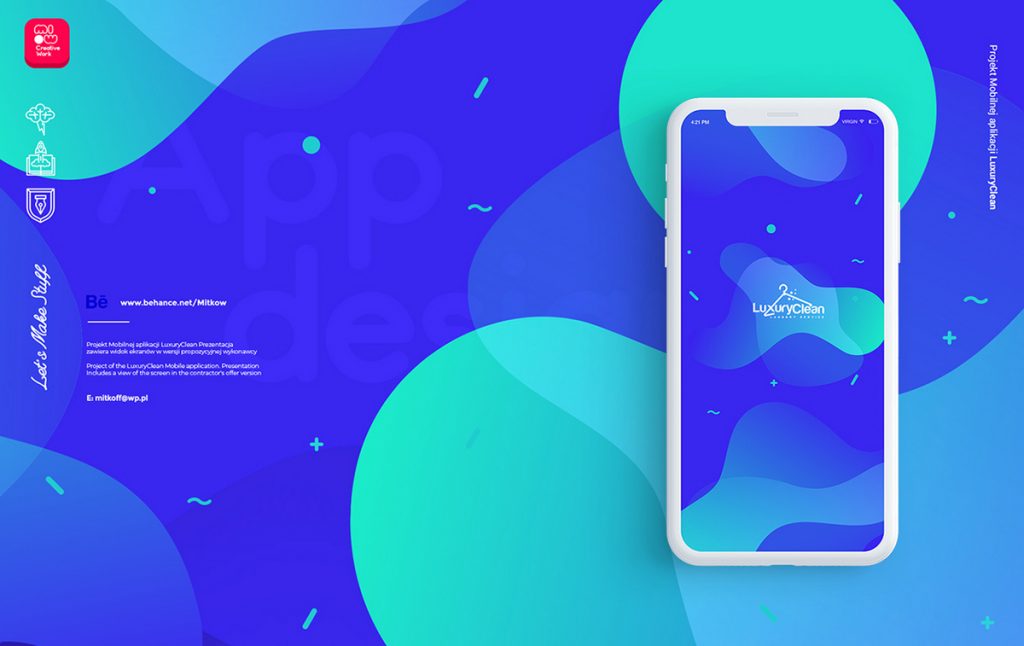
35. モバイルファースト
スマホのようなモバイルデバイスからのアクセス数が、PCのようなデスクトップからのアクセス数を上回ったことはもはや常識です。動的に変化するアイコンやメニュー、サブメニューを使用するなど、すべてのWebデザイナーはモバイル端末を意識したデザインを制作しなければなりません。
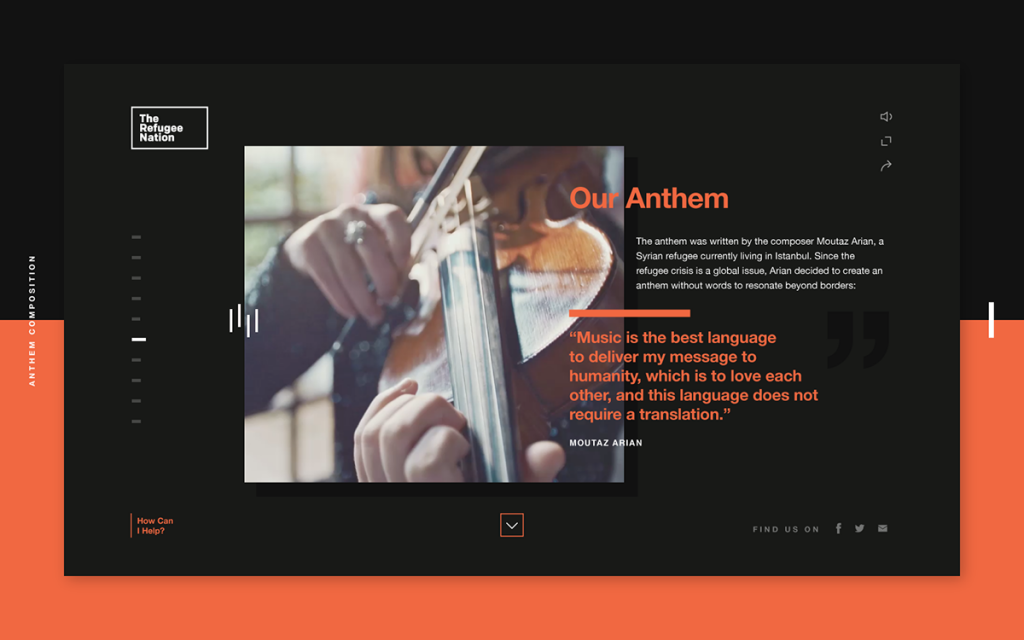
36. ブロークングリッドレイアウト
デザイナーの中には古典的なグリッドレイアウトのルールを破り、クリエイティビティを生み出そうとするデザイナーも少なくありません。画像とテキストが重なって表示したり、グリッドのルールを破って要素を配置することによって、新たにユニークでクリエイティブなデザインを作成することができるでしょう。

The Refugee Nation Web Design Branding
37. アニメーションを取り入れる
ブランドのメッセージを伝えるためにはアニメーションを使うことが優れた方法です。インタラクティブで楽しいアニメーションは、アクセスした人にユニークな楽しい体験を提供することができます。
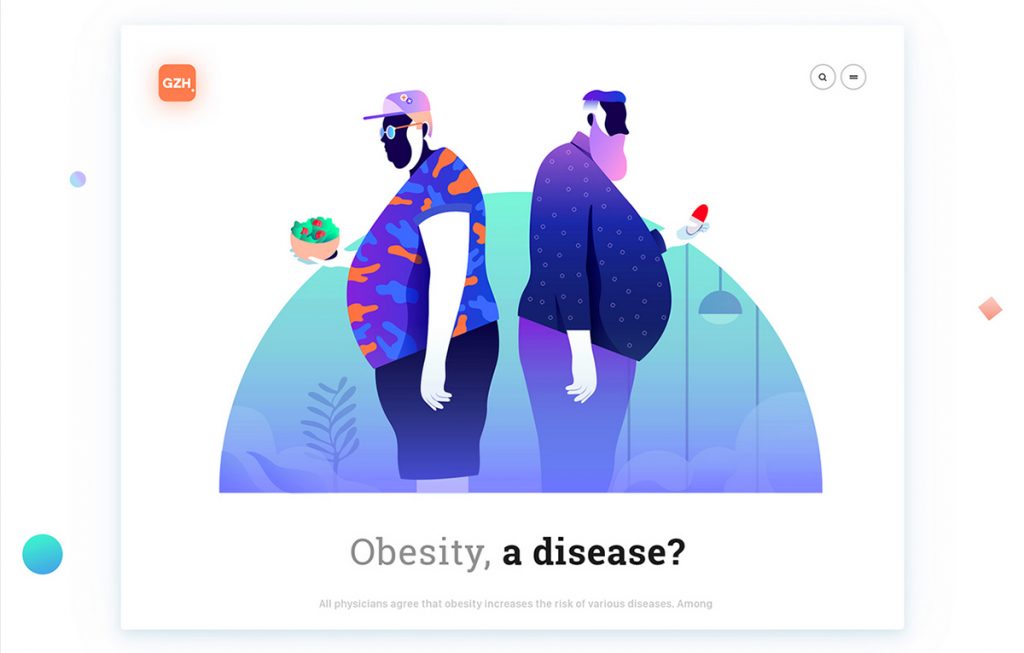
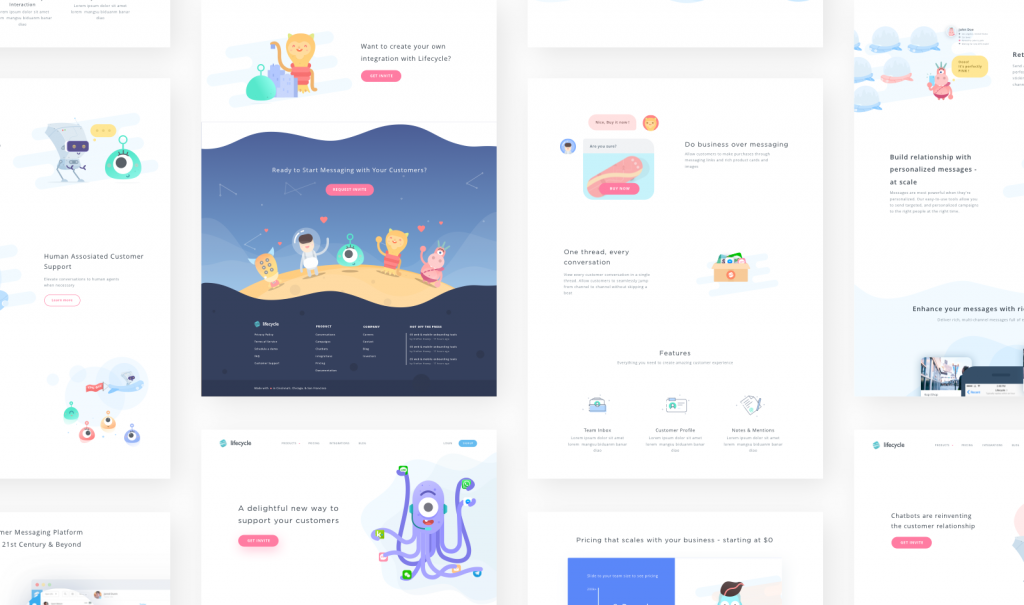
38. カスタムイラスト
2018年は引き続きWebデザインにイラストを使ったデザインが多く登場することでしょう。大きなブランドがリブランディングにイラストを活用する流れとともに、イラストを取り入れたWebデザインはさらに注目されていくと見られています。デジタル業界のクリエイターも、そうでないクリエイターも、顧客の心をしっかりと掴むイラストを作成することができれば、あらゆるビジネスにおいて活躍することができるでしょう。

Illustrations for Koypo Industries
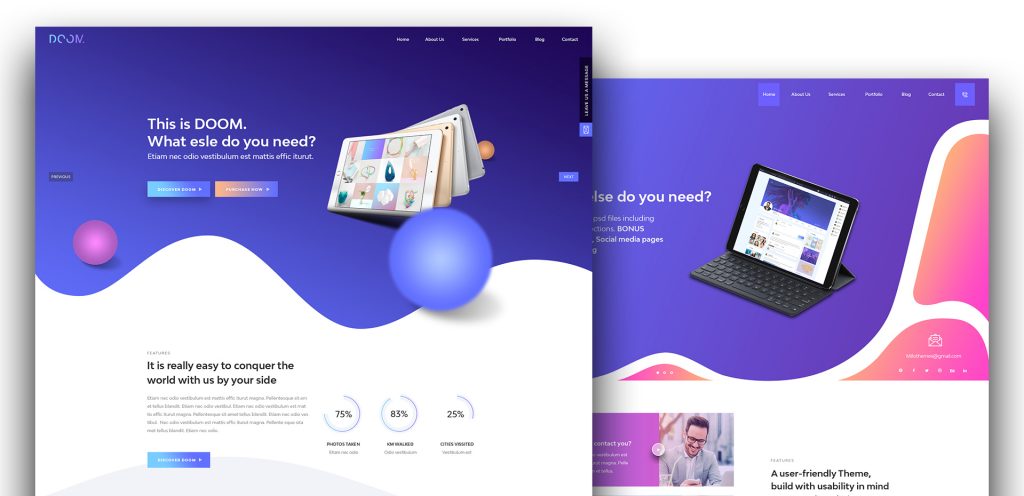
39. 角丸と流体
ここ数年間、Webデザインは角やエッジがはっきりしている幾何学的な図形が多く使われていましたが、ここ数カ月間で角が丸く、流体のようななめらかな図形が多く使われるようになっています。鮮やかな配色とオーバーレイを組み合わせることで、このトレンドは継続すると見られています。
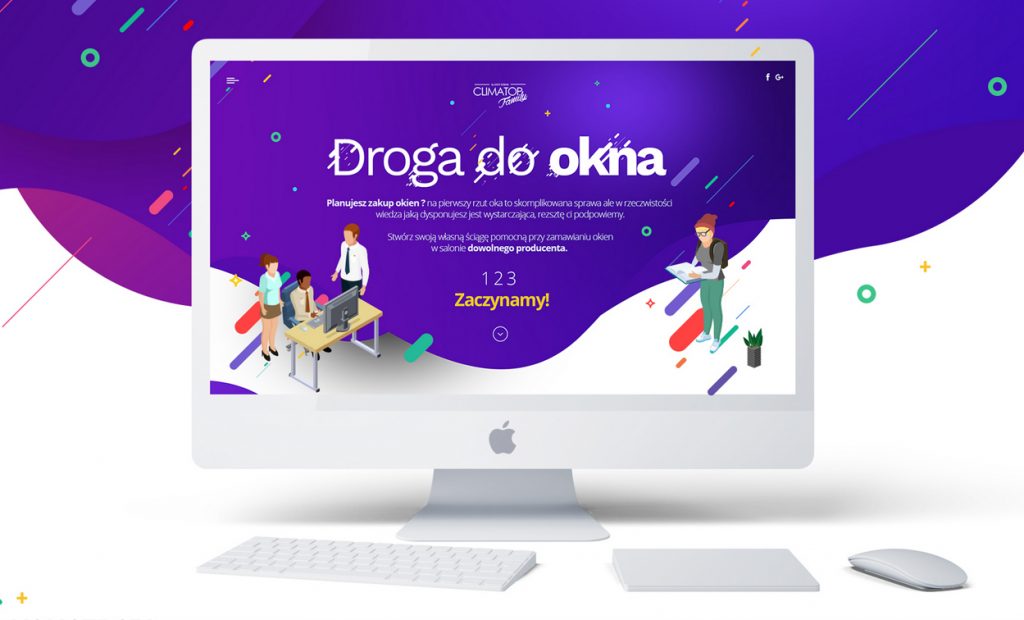
40. パララックス
パララックスはWebデザインの基本と呼べるほど人気のデザイン手法となりました。スクロールに合わせたアニメーションを使いこなすことによって、想像を遥かに超えるクリエイティブなWebデザインを作り上げることができます。
タイポグラフィにおける2018年のトレンド
最後に、タイポグラフィのデザインに関するトレンドの紹介です。タイポグラフィはテキストのデザインのことを指します。デザインに関わる人であれば、ほぼすべての人がタイポグラフィの技術を必要とするのではないでしょうか。
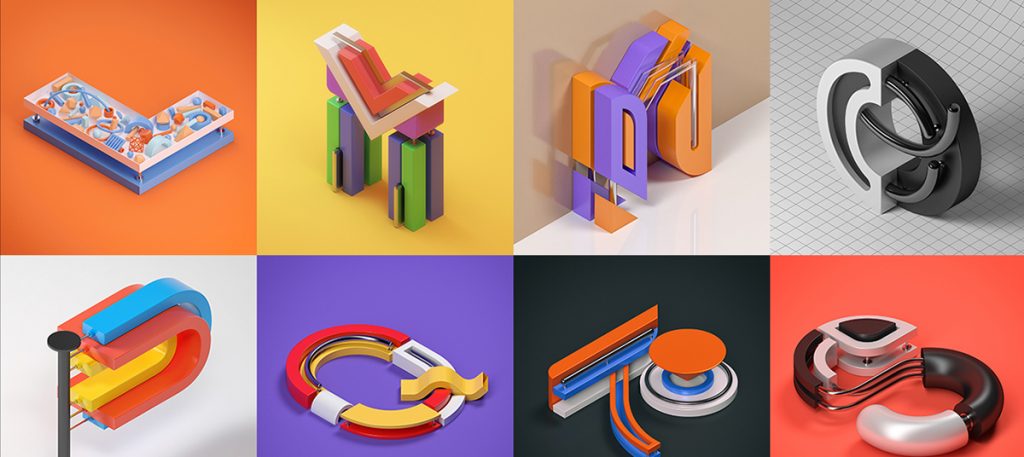
41. 3Dモデリング
3D技術はあらゆるデザイン分野において注目されているトレンドです。3Dで作られたタイポグラフィは作品にリアリティをもたらします。
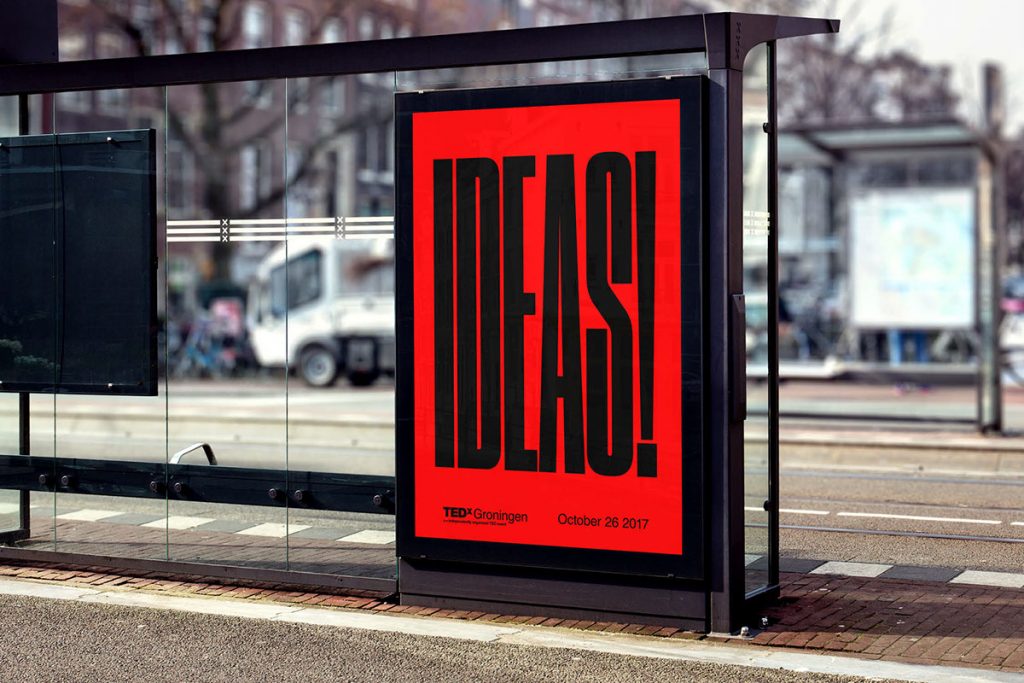
42. 太字のタイポグラフィ
太字のタイポグラフィはここ数年の大きなトレンドでしたが、2018年もこのトレンドは継続します。2018年は、鮮やかな配色と大胆なタイポグラフィが多く登場することでしょう。読む人にメッセージをしっかりと届けたい場合は、太字のタイポグラフィを用いることが成功への近道となるでしょう。
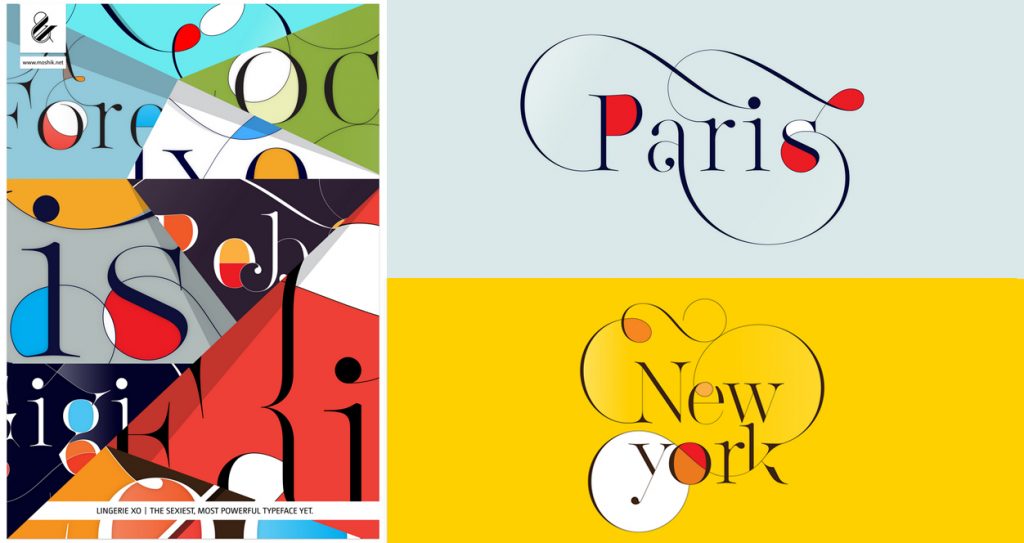
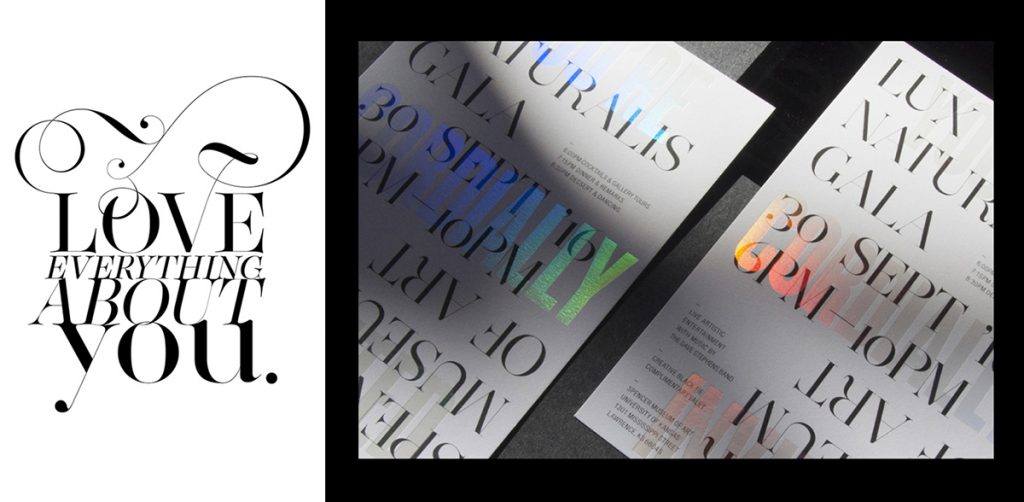
43. セリフ体のフォント
ここ数年で、タイポグラフィはサンセリフ体が強い支持を得ていましたが、ここ数ヶ月の動きを見ているとセリフ体の人気が復活しそうです。下記のプロジェクトはセリフ体を使った素晴らしいデザイン制作の例ですね。

https://www.behance.net/gallery/41609557/Custom-Type-Design-For-Fashion-Magazines-Moshik-Nadav, https://www.behance.net/gallery/58315655/Lux-Naturalis-Gala-Invitation
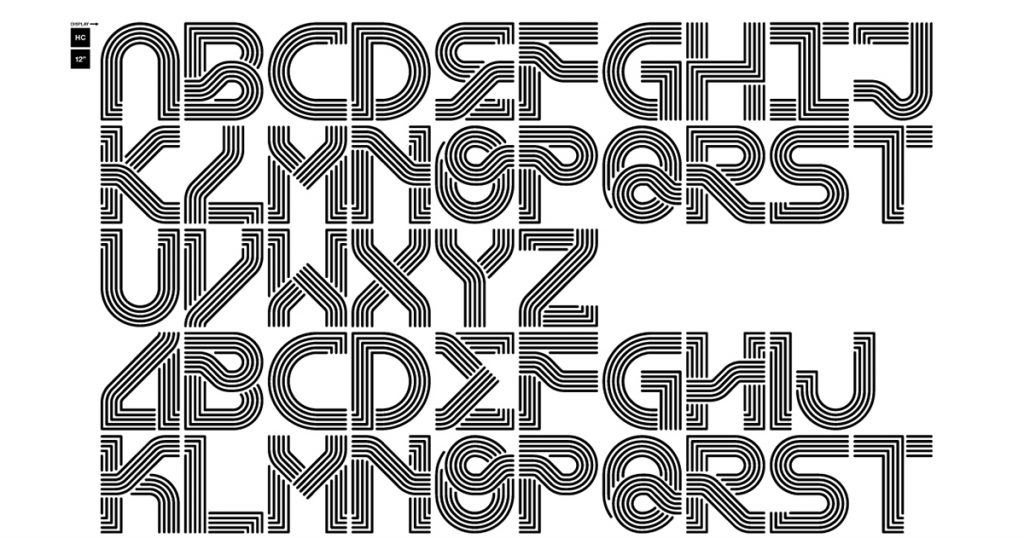
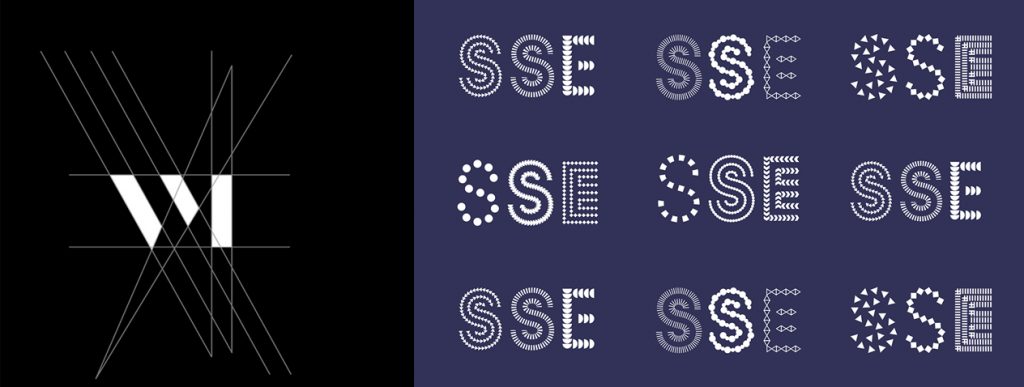
44. 幾何学的なフォント
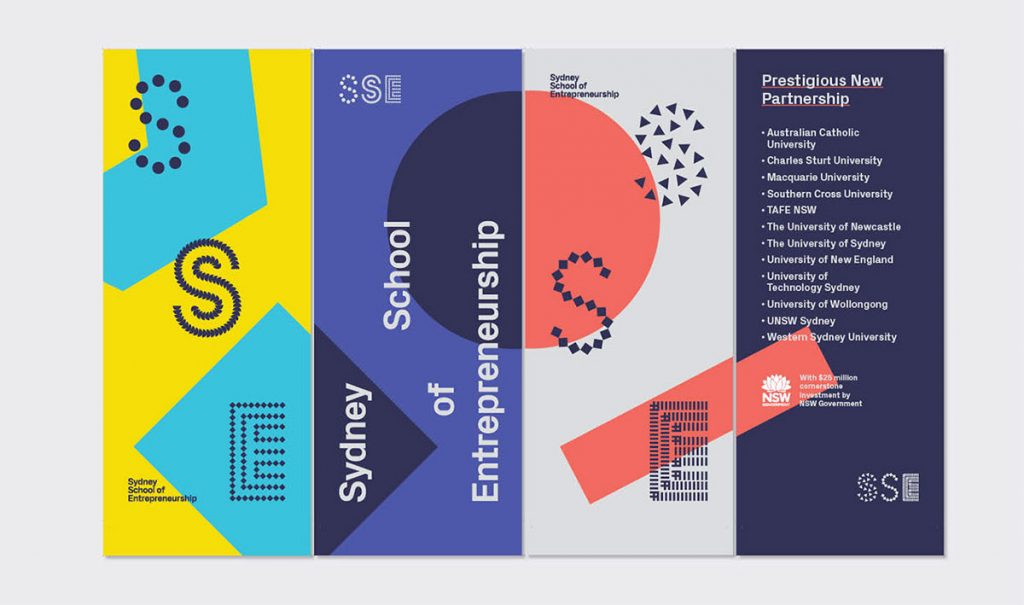
幾何学的なフォントはここ数年で非常に重要なデザインとなっており、このトレンドは2018年も継続して人気を維持するでしょう。幾何学的なフォントはデザインにオリジナリティと未来的なイメージを与えることができます。

https://www.behance.net/gallery/57981631/VitrineMedia-Brand-design, https://www.behance.net/gallery/51346281/Sydney-School-of-Entrepreneurship
45. カスタムフォント
カスタムフォントを制作するためには莫大な時間とお金が必要になりますが、その効果は絶大で、注目を集め人々の記憶に残るものとなります。もしデザインにオリジナリティを求めているならば、カスタムフォントを作成することができれば必ず素晴らしい結果をもたらすことでしょう。
46. 大胆なテキストの配置とカーニング
カオス的なタイポグラフィは2017年の主なトレンドの1つであり、2018年も継続します。グリッドのことは忘れてしまって、クリエイティビティに任せて自由にデザインを作成してみましょう!

https://www.behance.net/gallery/54849251/Studio-Studio, https://www.behance.net/gallery/54597469/ORGULLO-World-Pride-Madrid-2017, https://www.behance.net/gallery/53301701/nyMusikk-annual-report-2016
47. 実験的なタイポグラフィ
デザイナーはフォントや書体に実験的なアプローチを取り、色々と挑戦することで素晴らしいデザインを制作することができます。フォントとネガティブスペース、カスタム要素を組み合わせることによって驚くべきデザインを作ることができるでしょう。
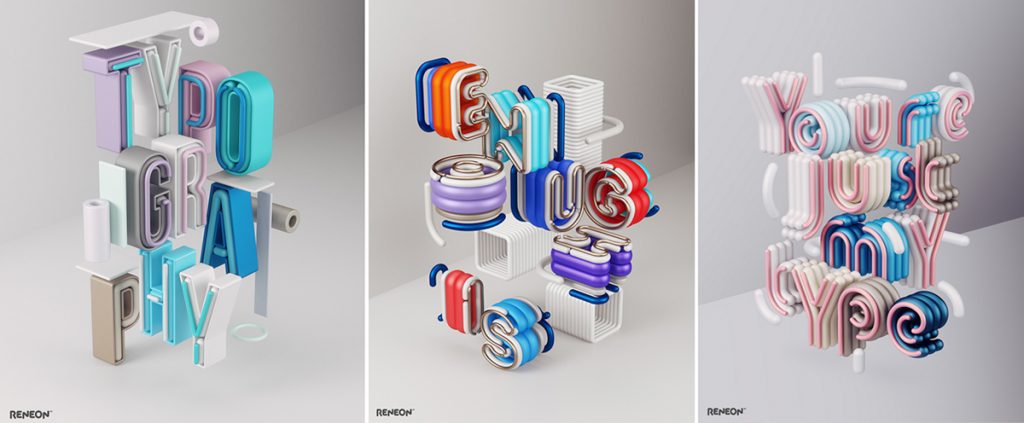
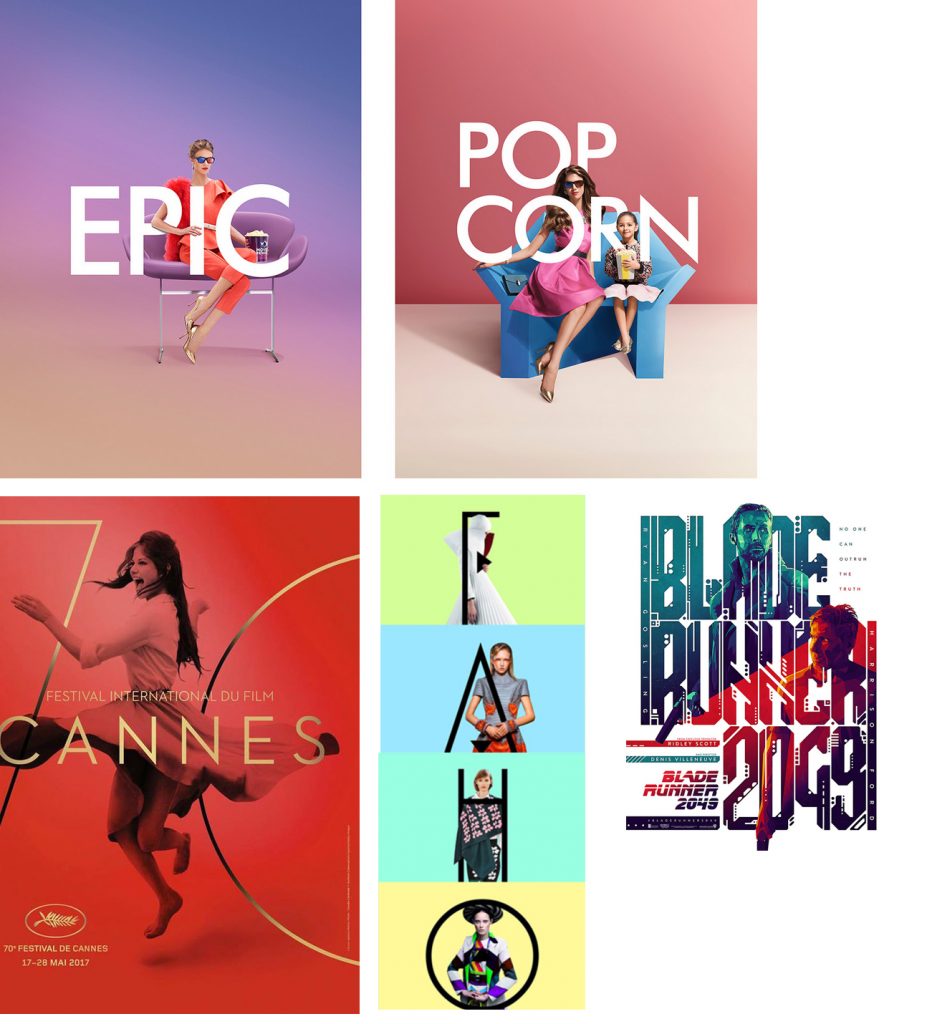
48. タイポグラフィとリアルな物の融合
テキストデザインの世界に現実に存在する人や物を組み合わせることによって、独創的なデザインを制作することができます。太字のタイポグラフィとリアルな物や3Dオブジェクトを組み合わせることで、アヴァンギャルドな結果を生み出すことができます。

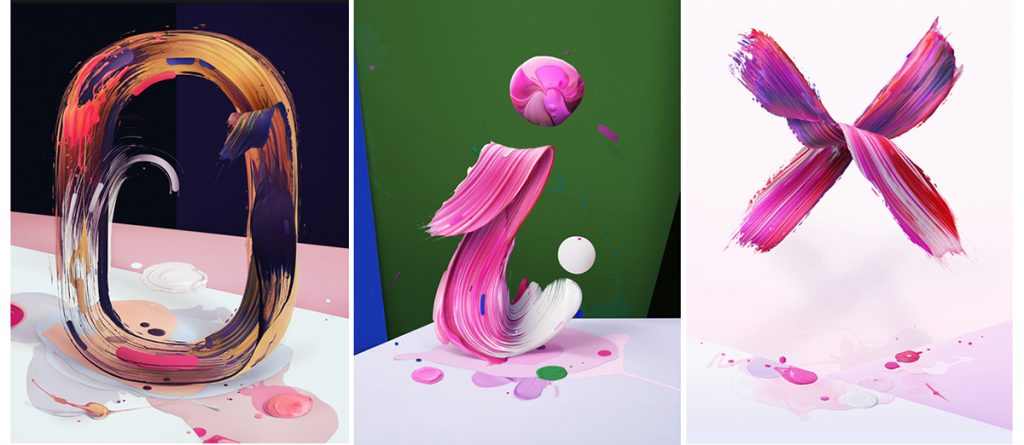
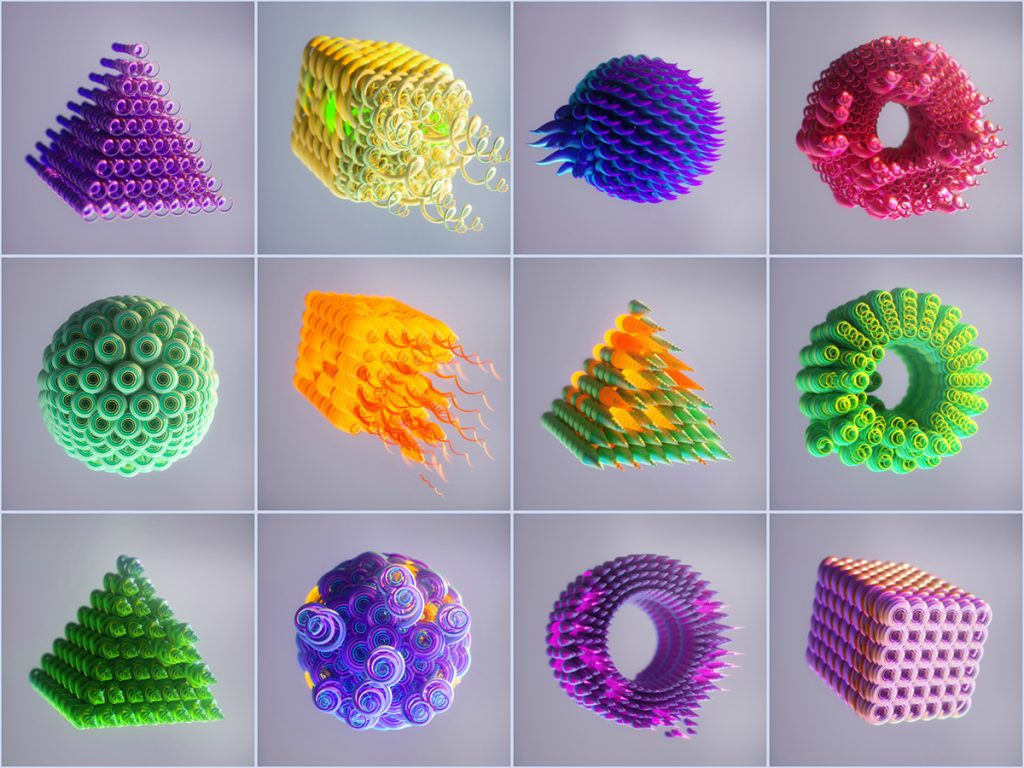
49. 抽象的な図形
3Dで作られた抽象的な図形に大胆な配色を施す組み合わせは、今年最強の組み合わせです。これは間違いなく2018年最も大きな影響を与えるトレンドなので、必ずチェックしておきましょう。
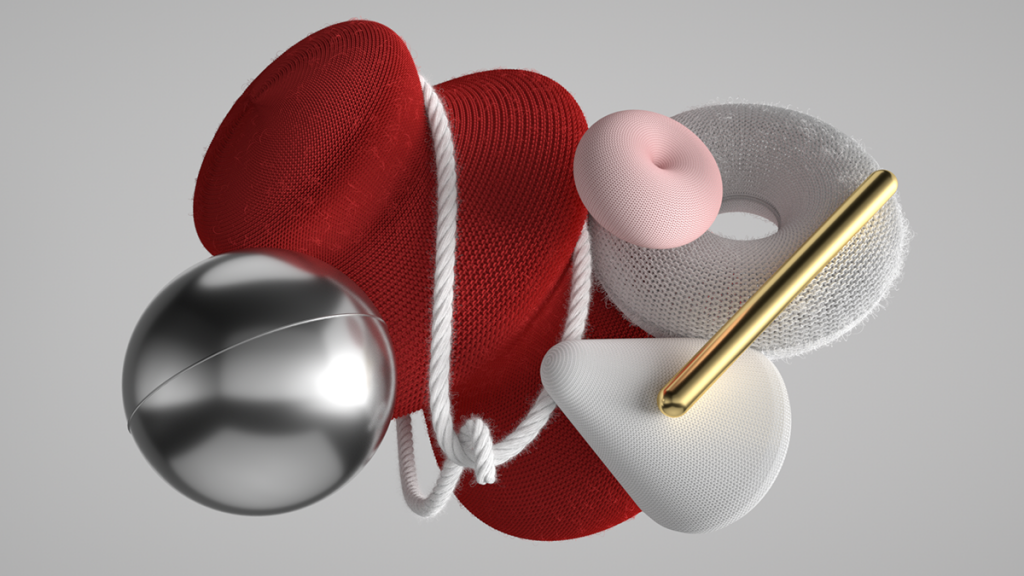
50. メタリックな3Dデザイン
メタリックな3Dデザインは本当に華やかなデザインで、2018年注目する価値のあるトレンドです。
51. モーション3Dグラフィックス
アニメーションがデザインにおける重要な要素である今日では、3Dモーショングラフィックスというのは間違いなく要チェック項目です。サウンドと組み合わせることによって、3Dモーショングラフィックスは様々なメディアにおけるデザインを支配するかもしれません。モーションデザイナーは、ビジュアルエフェクトやその他の映像技術を活かして、3Dのキャラクターやタイポグラフィを存分に活用することができれば、製品のオリジナリティをより多くの人に理解してもらえることでしょう。
まとめ
デザインのトレンドに関する記事を読むと色んなデザインを作ってみたくなってしまいますよね。3Dや鮮やかな配色、グラデーションなど、2018年もオリジナリティの溢れる美しいWebサイトが登場してきそうです。
当サイトでは、他にも2018年のWebデザインのトレンドに関する記事を公開しているので、ぜひ参考にしてみてください。
この記事は、2018 Design Trends Guide by milo より許可をもらい、翻訳転載しています。
著者:Loredana Papp-Dinea, Mihai Baldean