ミニマリズムはWebデザインにおいてとても人気のデザイン手法ですが、近年のトレンドを見ていると、「オリジナリティ」がより重要な要素になりつつあるように感じられます。
オリジナリティの溢れるデザインというのは、サイトに訪れる人に愛着をもってもらい、ブランディングにも大きな役割を果たします。
今回は、ミニマリズムとオリジナリティに関するWebデザインの動向と、ミニマリズムの後に注目されるデザインについてご紹介したいと思います。
ミニマリズムとは
ミニマリズムとは、ミニマルデザインなどとも呼ばれ、デザインから余計な要素を取り除くことによってシンプルで分かりやすく、洗練されたデザインに仕上げるデザイン手法のことを言います。
「Less is More(より少ないことは、より豊かである)」という言葉にも象徴されているように、優れたデザインにするために色々なことを盛り込むのではなく、本当に必要なものに絞ってデザインを作成するというのがミニマリズムの根本にあります。
ミニマリズムが流行する以前は「スキューモーフィズム」という、現実世界に存在するものに似せてデザインを作成するという手法が流行していました。例えば、電源ボタンであれば、家の電気のスイッチのようなデザインにしたり、メモは付箋の様なデザインにしたり、現実世界に存在するものにデザインを似せることによって、ユーザーは直感的にデザインを捉えることができます。
ちょうどマイクロソフトがWindows10にタイル上のフラットデザインを採用した頃から、スキューモーフィズムは衰退し、世界的にWebデザインにミニマリズムを取り入れていこうという動きが強まり、現在に至っています。
デザインにオリジナリティが求められる時代に
2018年現在、プロダクトやサービス、ブランドのデザインにオリジナリティを出していくべきだという流れが強くなってきています。もちろんミニマリズムも継続して人気のデザイン手法となりますが、ここ数ヶ月でオリジナリティを前面に押し出したWebサイトが増えてきているように感じます。
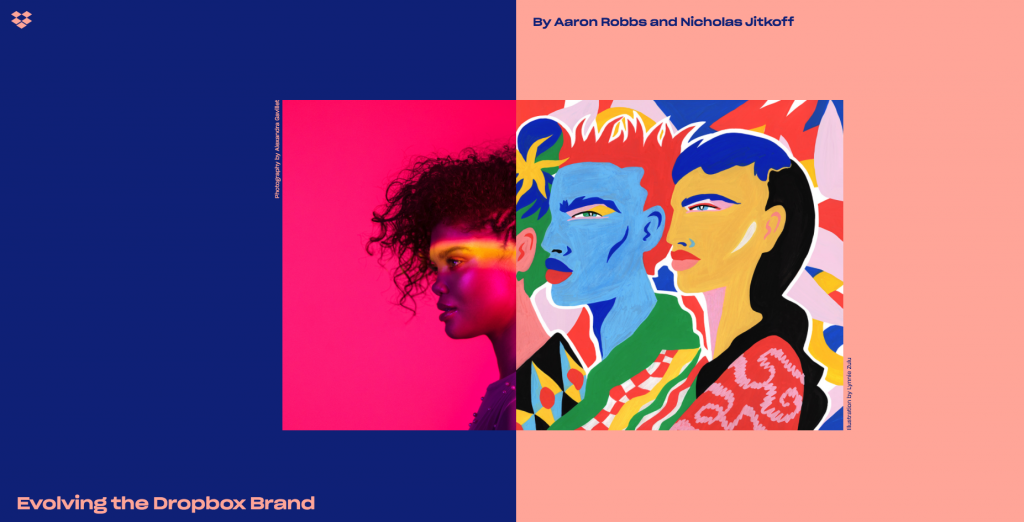
これを強く印象づけたのが、2017年にDropboxが行った大きなブランドデザインの変更を発表でした。それまでのDropboxといえば、白と青がベースになったシンプルなデザインというイメージでしたが、現在の公式サイトを見ると様々な色が使われていて、ロゴのカラーにもバリエーションを持たせています。
Dropboxのブランドデザイン変更については世界中で話題となりましたが、これは単なるデザインガイドの変更ではなく、オリジナリティのアピールやブランディングにおいて非常に重要な発表でした。
「単なるファイル同期”ツール”としてのDropboxから、チームやアイデアが集まる”場所”へと変化する」という宣言をブランドデザイン変更のタイミングで打ち出しており、その挑戦的な姿勢や、企業の考え方がしっかりとデザインに反映されていて、ブランディングに大きな影響を与えました。
デザインにオリジナリティを取り入れることによって、注目されやすくなるという理由だけでなく、サービスやブランドに対してユーザーが抱くイメージに大きな影響を与えることになります。
ミニマルデザインは確かに美しく、きれいなイメージのデザインを作ることはできますが、オリジナリティを出していくためにはインパクトに欠けてしまいます。そのため、デザインにオリジナリティを取り入れようとすると、ミニマルデザイン以外の選択をするしかなくなってしまいます。
つまり、ミニマリズムの人気が無くなったのではなく、時代のニーズと噛み合わなくなってきたということです。
とはいえ、ミニマルデザインは美しいデザインを作成できる手法です。その人気は全盛期ほどでは無くなるかもしれませんが、これからもずっとデザインに使用されていくことは間違いないでしょう。
ミニマリズムの後に流行するデザイン
では、ミニマリズムの人気が落ちていったらどのようなデザインが注目されるようになるのでしょうか。2017年〜2018年にかけて注目を集めているデザイン手法をご紹介します。
大胆な配色
さきほどDropboxを例に出しましたが、まさにDropboxのように様々な色を使った大胆な配色というのが2018年のWebデザインのトレンドとなっています。大胆な配色はユーザーにポジティブなイメージを持ってもらいやすくなったり、記憶に残りやすくなったりするというメリットがあります。
これはグラデーションも同様で、Instagramがアイコンにグラデーションを取り入れた当時は反対の声も少なくありませんでしたが、現在ではInstagramは世界中で利用されるサービスになっていて、グラデーションを用いたアイコンもInstagramのアプリのように美しさを象徴するデザインとして受け入れられています。
何より、紫とオレンジのグラデーションを見るとInstagramを思い出してしまうように、サービスのオリジナリティを打ち出していくことに大きな貢献をしていることは間違いありません。
サービスやプロダクトのデザインに悩むことがあったら、一度やりすぎかもしれないと思うくらい個性的なデザインと大胆な配色で作ってみると、素晴らしいものが出来上がるかもしれません。
イラストを取り入れたデザイン
イラストはWebデザインの個性を引き立てるだけでなく、ユーザーにコンテンツを理解してもらう助けにもなります。
オリジナルのイラストを使用し、そのテイストやタッチ、雰囲気などを揃えることによってWebサイトのオリジナリティを効果的に演出することが可能になります。
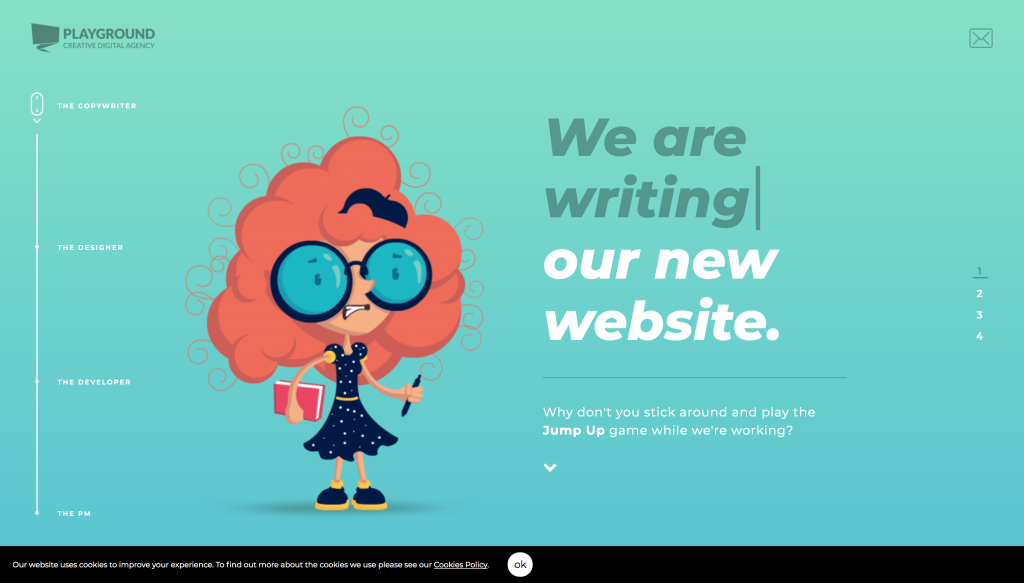
下記のサイトは海外の広告代理店の公式サイトですが、ポップなイラストにアニメーションを加えることによって、楽しい雰囲気のWebサイトに仕上げられていますね。
イラストを使用したWebデザインは2018年のトレンドでもあるので、ぜひ積極的に取り入れてみてください。
スキューモーフィズム

ちょうど数年前にスキューモーフィズムが終焉を迎えてミニマリズム、ミニマルデザインが流行したのと同じように、今度はミニマリズムが衰退していきスキューモーフィズムの流行が来るかもしれません。
スキューモーフィズムが流行していた当時はスマートフォンが登場する時代に重なっています。人間というのは新しいものが登場すると、「○○の代わり」と説明されると簡単に理解することができます。メモ帳や音楽プレーヤーなど、スマホアプリの多くはスキューモーフィズムデザインを使うことによって人々に認識され、多くの人に使われるようになりました。
近年スマートウォッチやスマートスピーカーなど、様々なIoTデバイスが発売されていますが、このスキューモーフィズムがデザインに取り入れられている場合が多いです。例えばスマートウォッチであれば、本物の腕時計に似せたようなデザインになっていますが、まさにこれがスキューモーフィズムによるデザインです。
今後、様々なデバイスが登場してくると思いますが、多くのプロダクトにスキューモーフィズムデザインが使われていくことは間違いないでしょう。それに合わせて、Webデザインにおいてもスキューモーフィズムへの注目が高まり、かつてのようなスキューモーフィズムのブームが訪れるのではないでしょうか。
まとめ
ミニマリズムからオリジナリティの溢れるデザインへトレンドの移り変わりが始まったことは間違いなさそうですが、ミニマリズムの人気が簡単に失われることはなく、今後も人気のデザイン手法として使われていくことに変わりはないでしょう。
ミニマルデザインのWebサイトでも、ただシンプルなデザインにするのではなく、細かな装飾やデザインを追加することによってオリジナリティを演出していくことは可能です。
もしデザインで悩むことがあったら、「オリジナリティ」というキーワードを思い出してアイデアを探してみてください。