UIデザインの仕事をしている人や、UIデザイナーを目指している人のためにiOSデザインの優れたUIキットをまとめました。UIエレメントや画面、コンポーネント、デザインコンセプトなどがまとめられたUIキットはデザインを学ぶのにぴったりの方法です。
目的に合わせてUIキットをカスタマイズしてみてください。。ナビゲーションバー、ボタン、ログインフォームなどすべてのコンポーネントや画面デザインは簡単に修正することができます。Sketchなどのデザインツールを使ってUIキットを触ってみてください。Sketchのライセンスを購入していない人も、無料体験に登録すれば利用することができます。
今回ご紹介するUIキットはすべて無料で、iOSプラットフォームのために作られているものです。自分で使ってみて優れていると思ったUIキットや、その他の優れているUIキットに厳選してあります。これを読んでいる人が優れたデザイナーになれるように、途中でいくつかTipsも合わせてご紹介していきます。
では、早速UIキットを見ていきましょう!
Flawless Appの制作チームによって作成され、海外で話題となっているiOS向けのUIキットに関する記事について、許可をいただき日本のデザイナー向けに公開しています。
INDEX
iOS11のUIキット
Design+Code iOS 11 UI Kit

Appleのヒューマンインターフェースガイドラインに則って作成されたSketchのUIキットです。テキストスタイルやサイズ変更が可能なシンボル、ダークテーマのためのコンポーネントまで用意されています。Apple Developer Documentationに合わせてそれぞれのコンポーネントに名前が付けられています。色やアイコン、コンテンツは簡単に変更することができ、様々なプロジェクトに使用することができます。
Tips
iOS11のデザインガイドラインについて学びたい場合は、「Design+Code book」がおすすめです。44時間もの動画の内容はとてもしっかりしていて、Swift4で作成するアプリのサンプルコードもたくさん紹介されています。SketchとXcodeを同時に学ぶことができ、非常におすすめです。
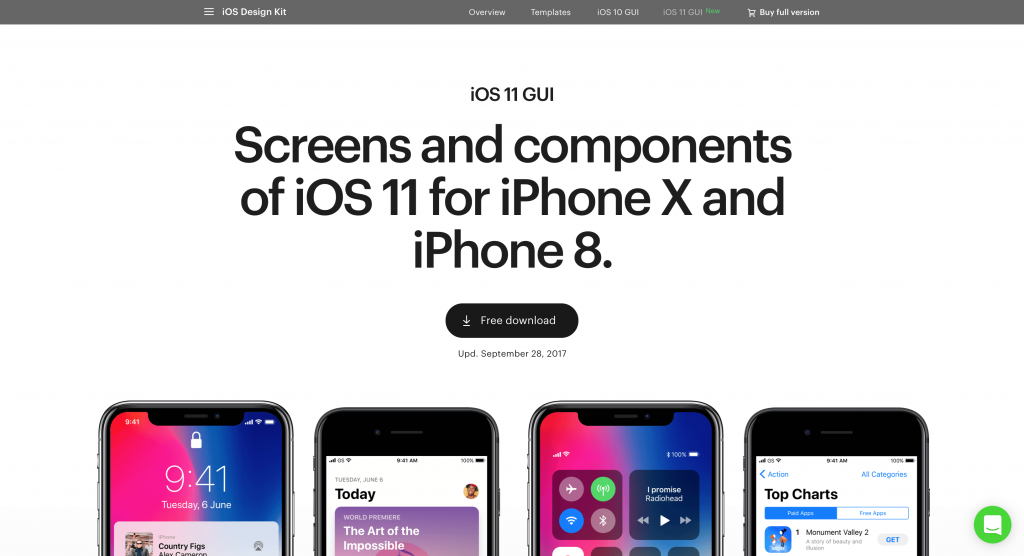
iOS 11 Screens & Components

iOS11の様々なコンポーネントを使った60以上の画面デザインが入っているUIキットです。先ほどご紹介したUIキットと同様に、こちらもAppleのヒューマンインターフェースガイドラインに則って作成されていて、iPhone XやiPhone 8のデザインも作成されています。Sketchファイルはシンボルによって構成されていて、テキストのスタイルなどもサイズ調整に対応しています。SketchとFigmaで利用できるファイルが用意されています。
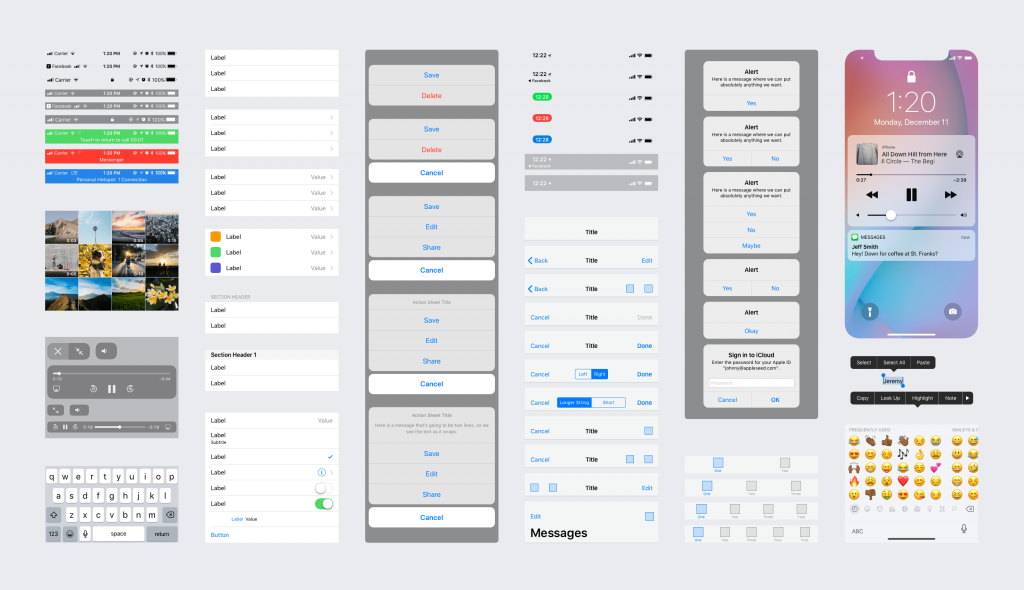
iOS 11 GUI for Sketch App

このUIキットはスクリーンデザインが22種類、キーボードデザインが10種類が入っていて、レイヤーで管理されている豊富なベクター素材も利用することができます。Sketch版が用意されています。
iOS 11 iPhone GUI by Facebook

iPhone Xアプリの開発に役立つOrigami、Sketch、Photoshopで利用できるUIキットです。また、Origamiで利用することができるFacebookのチームによって作られたiOS11におけるアニメーションデザインも利用することができます。
Tips
Appleのヒューマンインターフェースガイドラインや、UIデザイン素材をチェックしてみましょう。Appleのデザインへの考え方や、アプリのアーキテクチャ、ユーザーインタラクション、ヴィジュアルデザインなど様々なことを学ぶことができます。
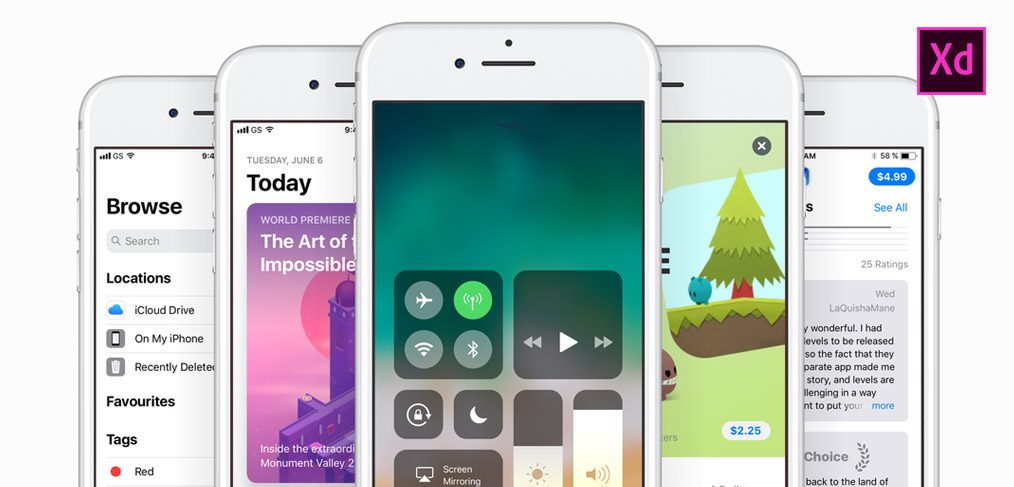
iOS 11 UI kit for Adobe XD

Adobe XDでのデザイン制作を勉強している方は、このiOS11のためのUIキットをきっと気に入ることでしょう。12種類の画面デザインは、コントロールパネル、ロックスクリーンや、AppStoreの画面デザインなどiOS11のデフォルトのデザインがたくさん詰まっています。先に紹介したものよりもボリュームは少ないですが、役に立つUIキットです。
ソーシャルアプリのためのUIキット
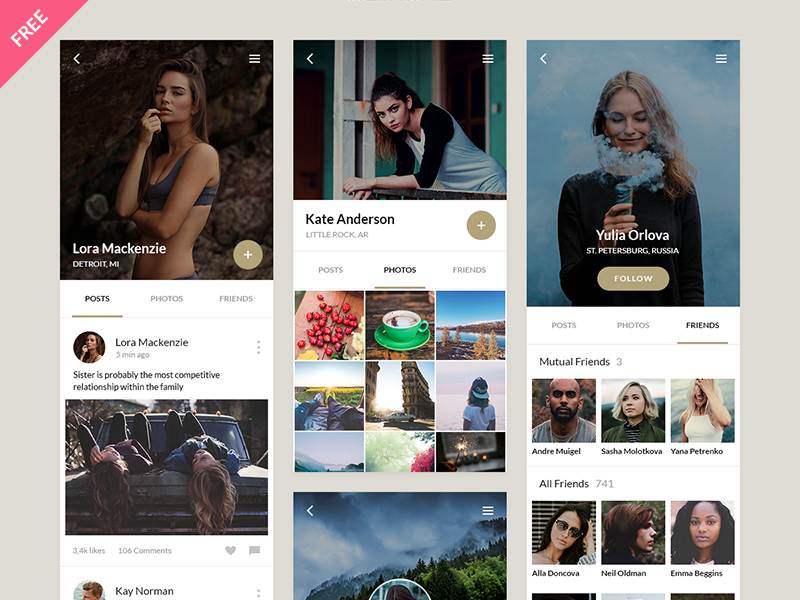
Bronze UI Kit

サインアップ、ログイン、ユーザープロフィール、ブログなどの画面デザインや記事表示のテンプレートなどが用意されている、クリーンでカスタマイズが可能なUIキットです。カラースキーム、画像、タイポグラフィなどの使い方が非常に優れていて、とても参考になります。Photoshopで利用することができ、フォントはすべてGoogleフォントを使って作られています。iOSプラットフォーム専用のUIキットではありませんが、とても優れたUIキットなのでご紹介しておきます。
Mail UI Kit
InVisionは様々なUIキットを提供していますが、Mailは最近公開されたソーシャルアプリデザインに使えるクロスプラットフォームのUIキットです。PCやスマホ、タブレット、スマートウォッチなどのデザインが入っているため、クロスプラットフォームのサービスデザインで非常に参考になります。Sketch版とPhotoshop版のファイルが公開されています。
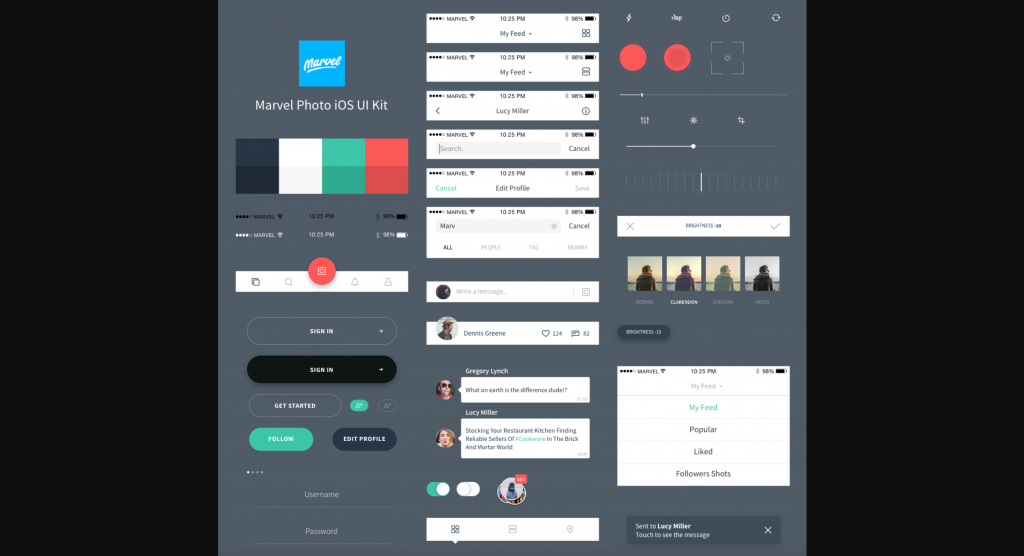
Snap UI Kit

スマホ向けの写真共有アプリの新鮮でカラフルなUIキットです。50以上の画面デザインと、ボタンや検索バー、スライダー、カメラ、通知バーの美しいデザインが入っています。カメラ系アプリのデザインを行う際に参考にすれば、効率よくデザインを作成することができるでしょう。
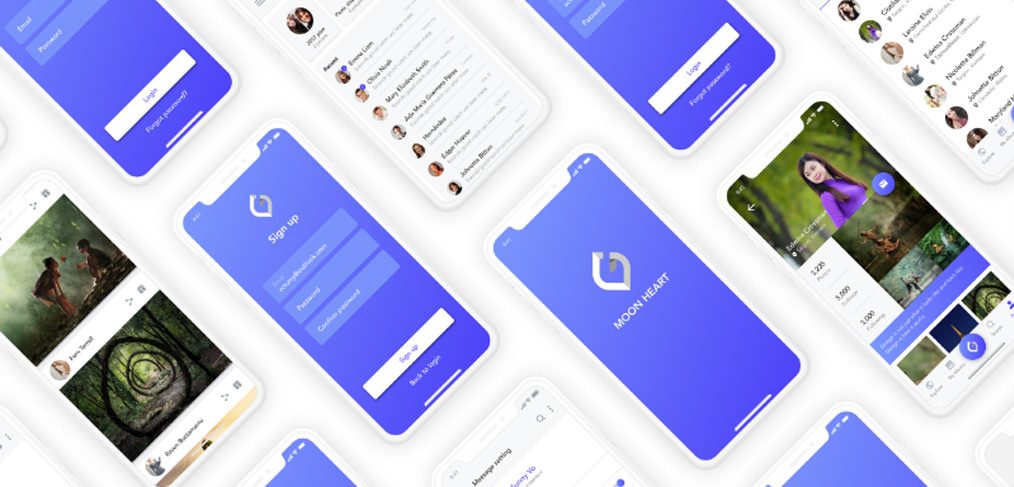
Moon heart UI Kit

Adobe XDで利用できるの画像共有サービスのためのUIキットです。23種類のアプリ画面のデザインは、ログイン、登録、メッセージ、スライドショー、ソーシャル画像検索、ギフト、投票など様々なカテゴリーに分類されています。とてもカラフルなデザインはiPhone Xに最適化されています。(あ、UIキットの名前もとてもロマンティックですね。
Tips
「How to Design for iPhone X(without an iPhone X)」や、「Development Tutorial for iPhone X」などのガイドを読んでみてください。iPhone Xのデザインを制作する上で参考になる情報が詰まっています。
旅行系サービスのためのUIキット
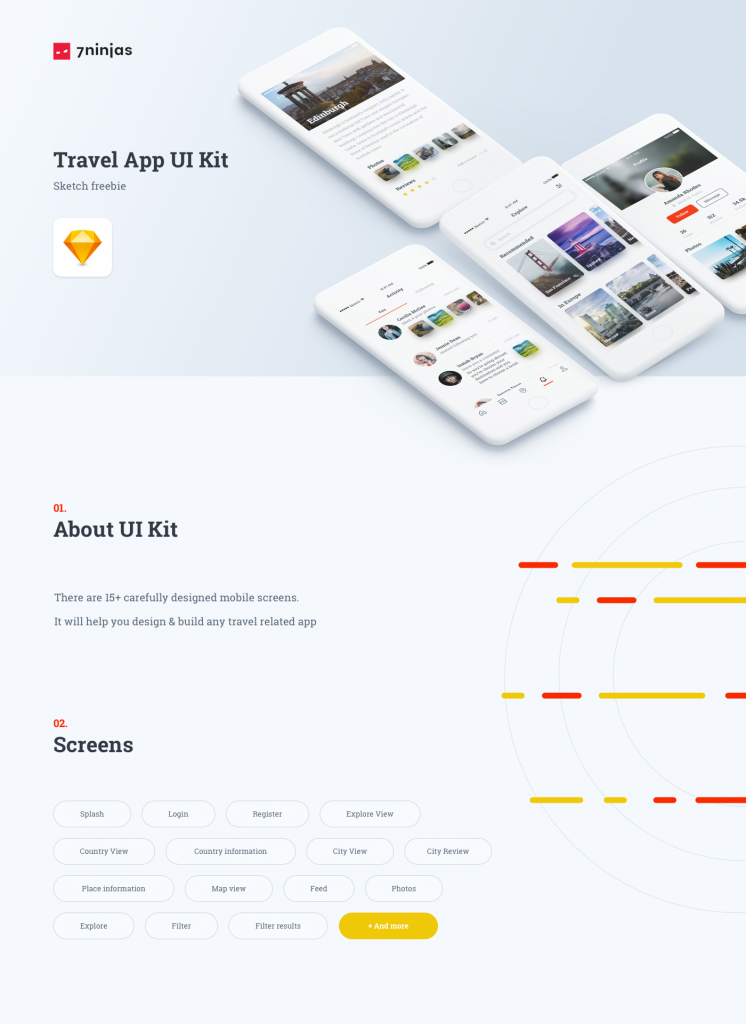
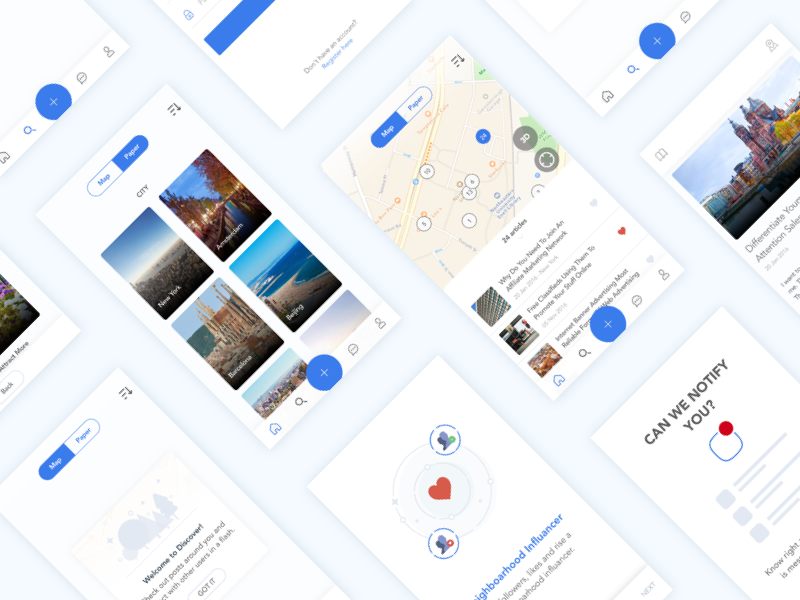
Travel App UI Kit

ログインや場所の情報、写真、マップなどのスマホ画面デザインが15種類以上入っているUIキットです。Sketchで利用することができます。

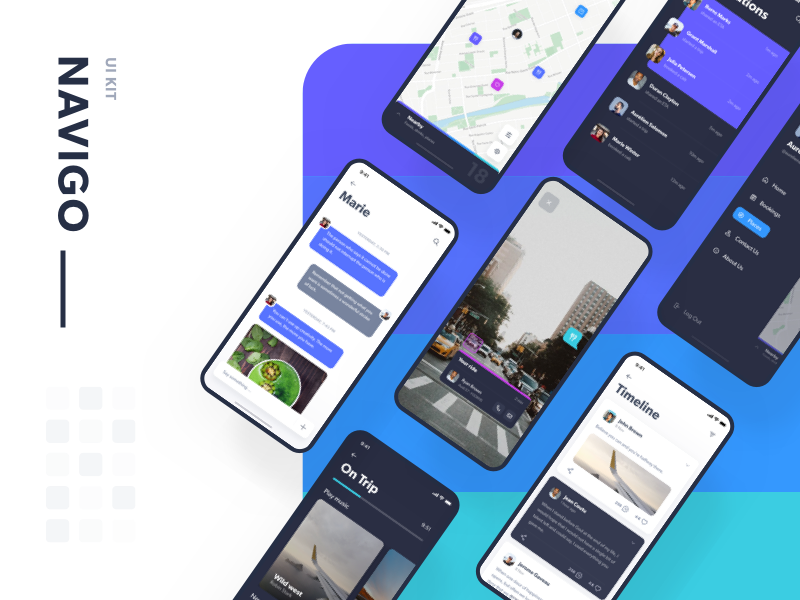
交通機関や旅行に関するアプリを作成する上でとても参考になるUIキットです。60以上のカラフルなスクリーンデザインは、メインアプリ、移動中、アクティビティ、プロフィール、統計、情報など6つのカテゴリーに分類されています。NavigoはiPhone Xのデザインにも最適化していて、Adobe XDで利用することができます。
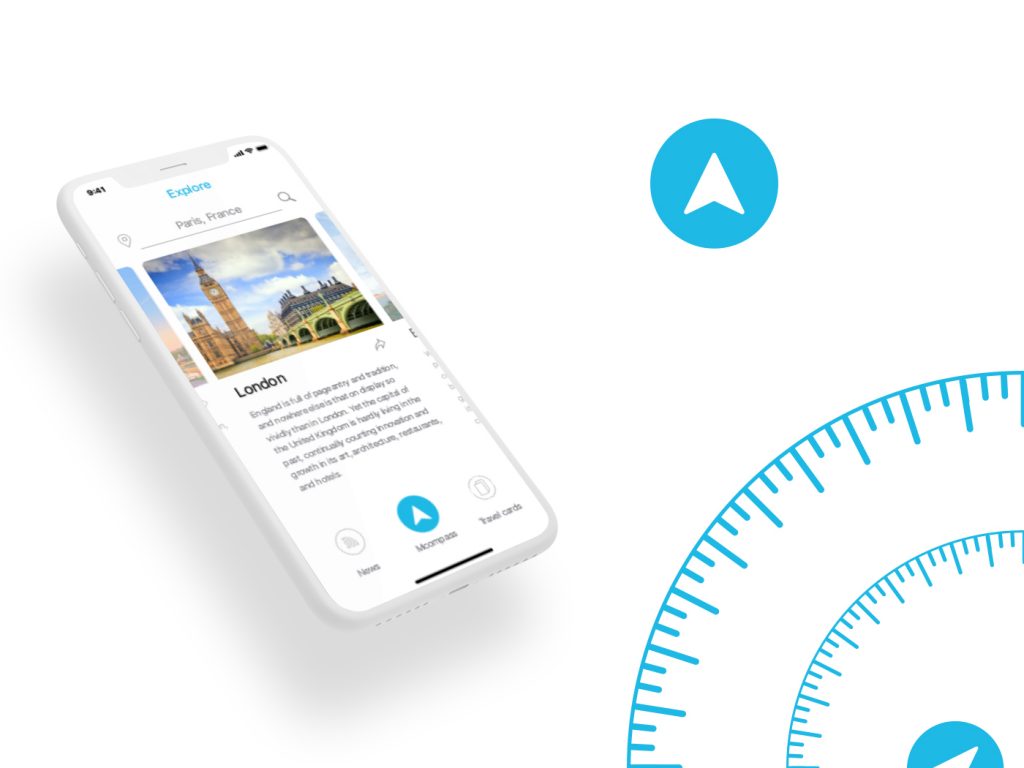
Travel Guide App UI Kit

iPhone X向けデザインの優れた位置情報によるフィルターやカードデザインが入っているUIキットです。デザインのレベルはUIキットというよりも、もはや実際のアプリデザインと同等で、他のプロジェクトにも利用可能です。10異常の優れた画面デザインとアニメーションが入っています。
Tips
旅行系サービスのUIキットはとてもカラフルです。UIデザインにおける配色について考えてみましょう。そうすることで、新しいデザインを作成する時にどういった色を使えばいいのかに迷わなくなるはずです。Prototypr.ioのガイドやErik D.Kennedyのガイドは配色の勉強を行う際にとても役立ちます。
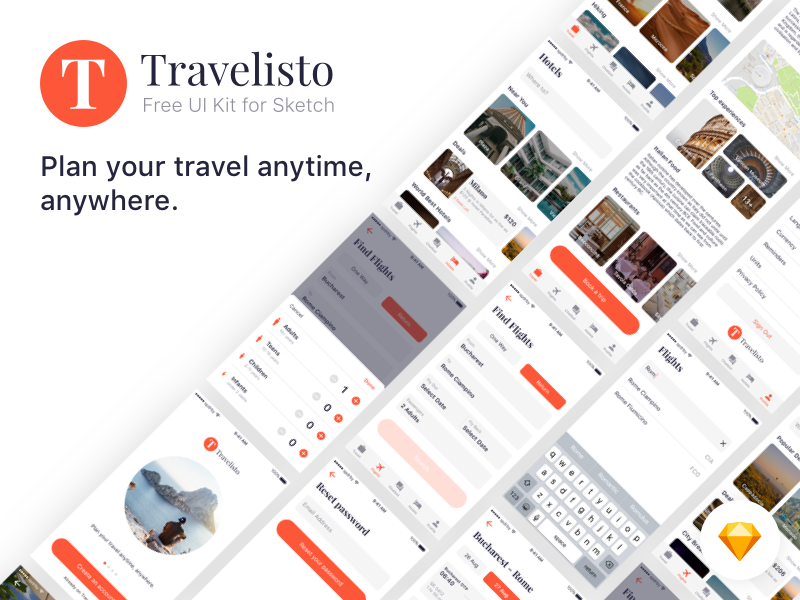
Travelisto UI Kit

スケッチで利用可能な22画面以上のiOSのアプリデザインやシンボル化されたベクター素材を利用することができます。ホワイトテーマとダークテーマの2種類から好きな方を選んでみましょう。
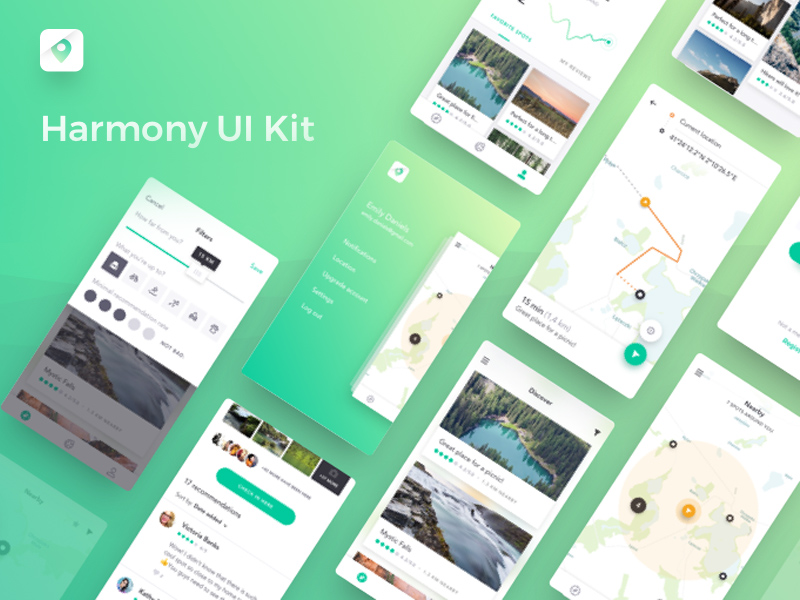
Hermony UI Kit

位置情報の検索、シェア、ハイキング場所のレーティングなど、位置情報を活用したアプリデザインのアイデアが詰まったUIキットです。ベクター素材やシンボルを活用した10以上のiOSの主要な画面が用意されています。
Tips
カラーに関するベストプラクティスの後は、それに関するツールについて学ぶ必要がありますね。AI picker、Pigment pickerや、Product Huntの人気サービスから配色アイデアが学べるCOLORWISE、Dribbleから人気の配色が探せるTHE COLORBOOK、macOSで利用できるGAMUTなどを使って優れた配色を作ってみましょう!
レシピサービスのためのUIキット
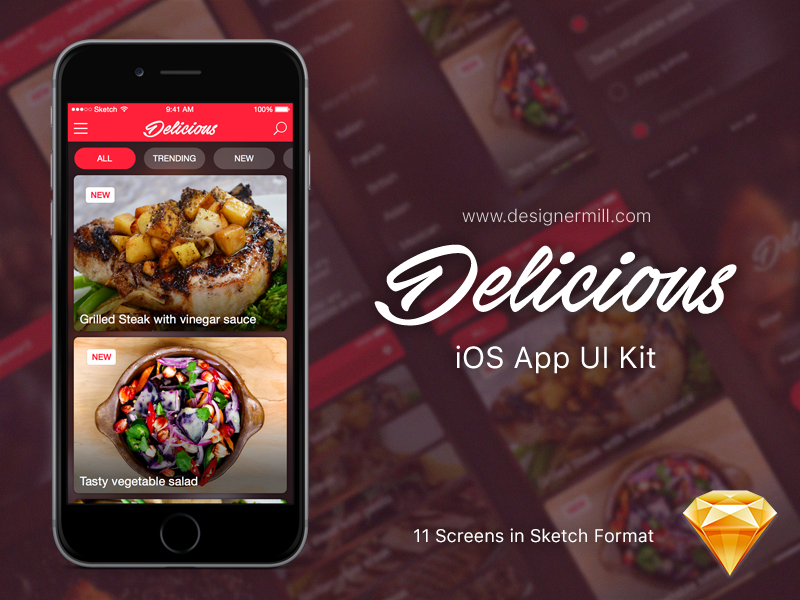
Delicious UI Kit

レシピサービスのためのUIキットです。pixelもしっかりと考慮されたSketchの画面デザインが11種類含まれており、どの料理もとても美味しそうに見えるようなデザインが施されています。カテゴリーはシンプルで見た目が美しく、最初に学ぶにはぴったりのUIキットです。
iOS Recipes App UI Kit

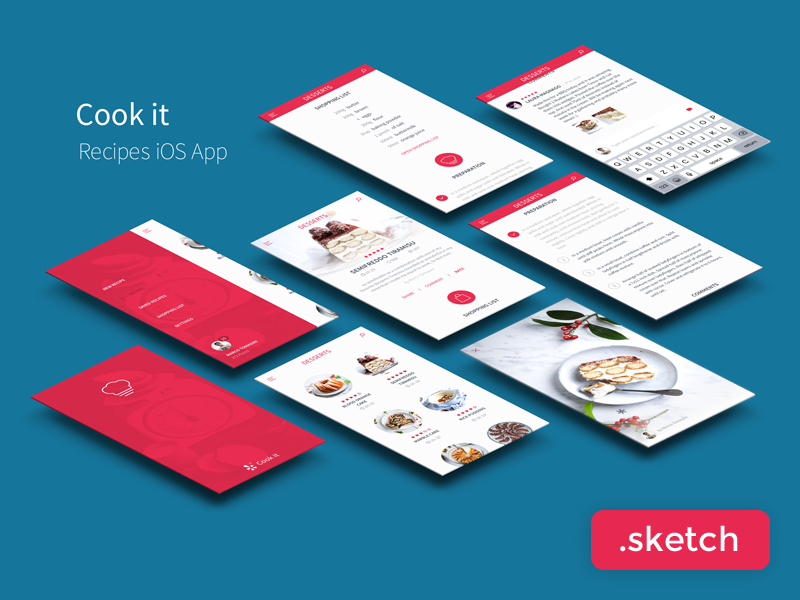
Sketchで作られたレシピや料理に関する11種類のiOS画面デザインが入ったUIキットです。
1357 Recipe App UI Kit

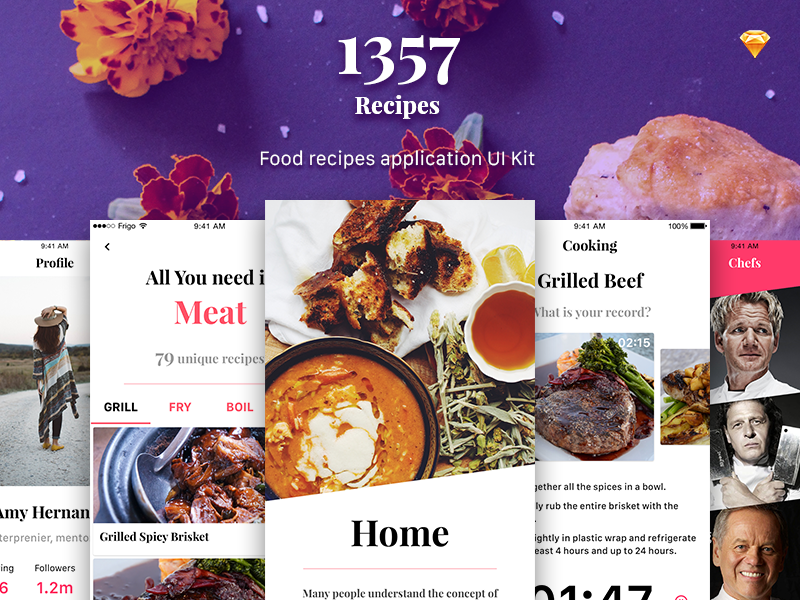
モダンでエレガントなレシピアプリのための25種類の基本的な画面デザインが入ったUIキットです。Sketchで利用することができます。
Edacious Food App UI Kit

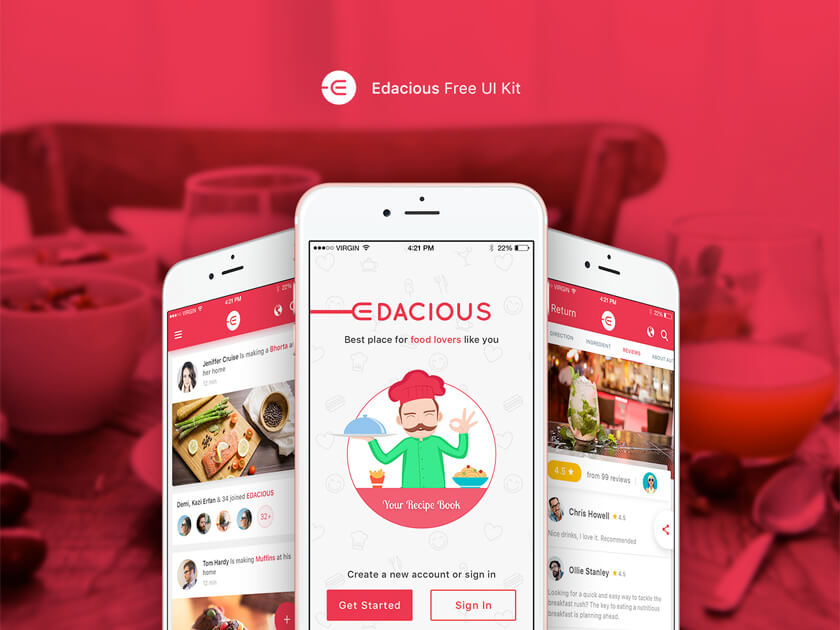
Edaciousには面白いストーリーがあります。もともと有料のプロジェクト向けに作られていましたが、依頼主が不要だと判断したため途中で頓挫してしまいました。そこで、バングラディッシュのデザイナーたちがフリーのUIキットとして提供することを決め、今現在公開されるに至っています。1つのランディングページと、18種類のiOSの画面デザインは料理がとても美味しそうに見えるデザインで作られていて、Photoshopで利用することができます。
Tips
料理が食材の組み合わせで作られているように、優れたデザインも基本的なパーツの組み合わせによって構成されています。テキストデザイン、スペーシング、視覚的な階層構造、配色に関する基本的な知識を学べるこちらのガイドを読んでみてください。
チャット・メッセージングサービスのためのUIキット
Mochi – Chat UI Kit

ログイン、サインイン、スクロールを伴うチャット画面、メッセージ相手の一覧ページなど、様々なチャットサービスのためのインターフェースデザインが詰まった可愛らしいUIキットです。Sketchで利用することができます。
iOS WeChat UI Kit

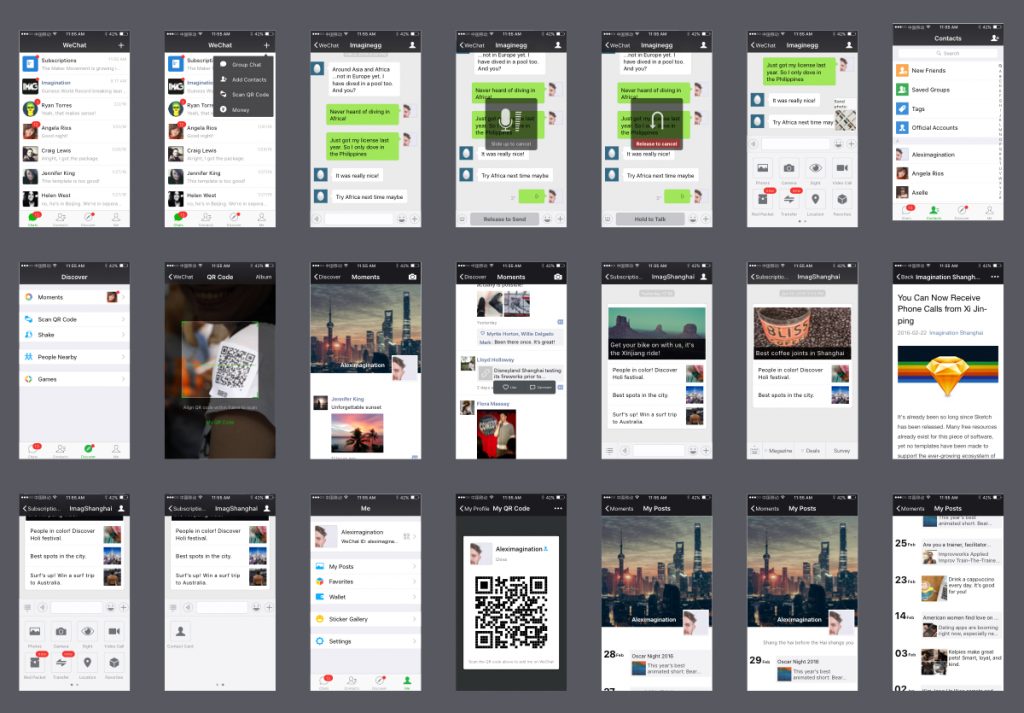
このUIキットはWeChat、Weixinなどの中国の人気メッセージングアプリのアイコンやスクリーン、インタラクションなどのデザインが詰まったUIキットです。チャット、コンタクト、検索、プロフィールの4つのタブデザインや、公式アカウントページ、チャット画面、モーメント、プロフィール、QRコードなどのデザインが英語と中国語のバージョンが用意されています。Sketchで利用することが可能です。
Tips
多くのUIキットがSketchにおけるデザインのために作られていることに気づいたかと思いますが、SketchはiOSのアプリデザインにおけるデザインツールのスタンダードとなっています。Sketch App Crash Course、Sketchによるドキュメント、先にも紹介したDesign + Code bookなどでSketchによるデザインの制作方法を学ぶことができます。また、A Step-by-Step Guide for Starting a New App Design Project in Sketchという記事はとても参考になります。
Telegram iOS UI Kit

ロシア語が使われている国々ではTelegramというとてもメッセージアプリが有名なことは知っていますか?そのため、メッセージ関連のサービスを作りたい場合はTelegramのチャットボットを使いたい場合は、このUIキットを利用するととても役に立つでしょう。6種類のTelegramのアプリの画面デザインは、連絡先、連絡先の検索、カスタム検索、チャットボット画面、チャート、会話画面が提供されており、Sketchで利用することができます。シンボルがしっかりと使われており、そこも参考になるポイントです。
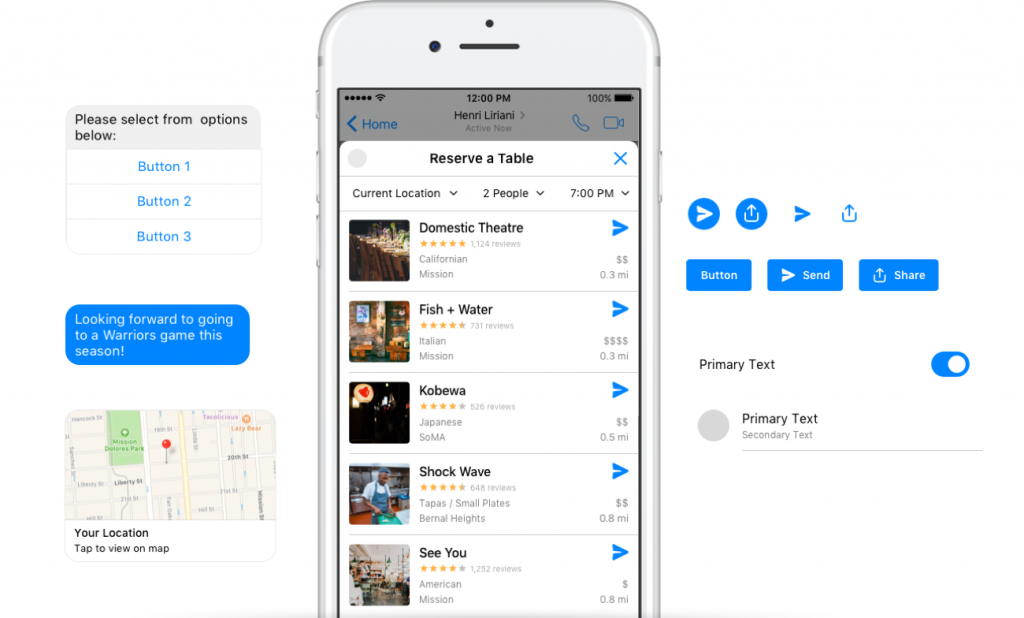
Messenger Platform Design Kit

Facebook Messengerのチャットボットのために作られた公式のUIキットで、会話のデザインやGUIをベースとしたユーザーエクスペリエンスのデザインが入っています。Sketchで利用することが可能です。
Tips
Facebook design teamはPC向けのデザインキット、デザインガイド、サウンドキット、チュートリアルなどの優れたデザイン素材が公開されている様々なWebサイトを公開しています。また、UXPinはたくさんの優れた無料電子書籍を公開しています。
ECサイトのためのUIキット
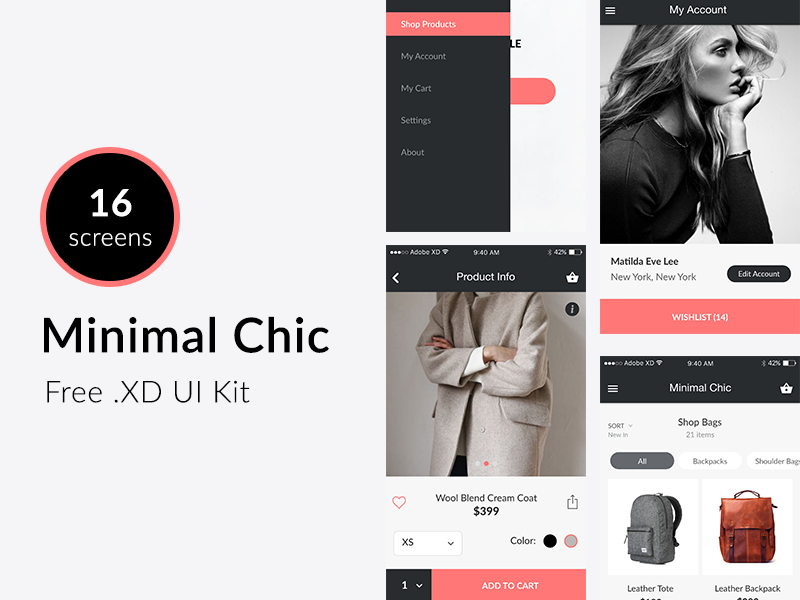
Minimal Chic Kit

iOSのためにデザインされたスタイリッシュなスマホ向けUIキットです。商品のカテゴリー画面、商品の説明画面、アカウントの設定画面、ログイン画面などのEコマースに関するモバイルアプリのデザインを行う上で役立つデザインがたくさん詰まっています。Adobe XDで利用することができます。
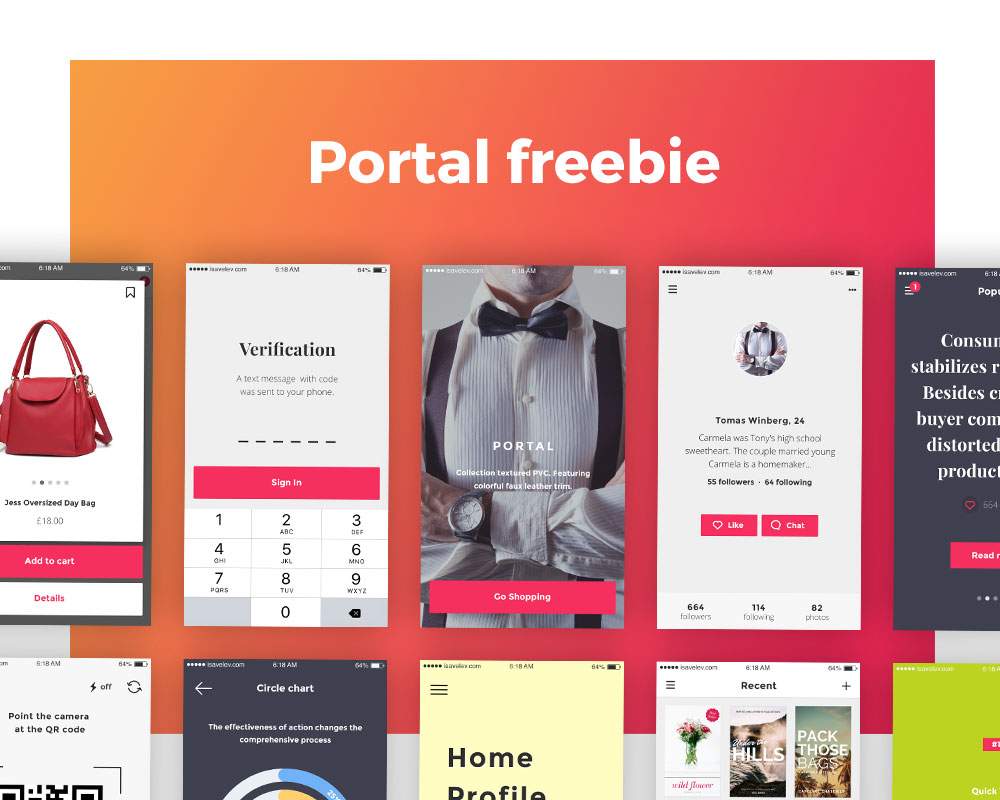
Portal freebie

Sketch向けのスマホポータルアプリのデザインサンプルです。大きく、太めのタイポグラフィや、背景画像と一体になったフルスクリーンのデザインはとても美しいです。
Tips
Eコマースサービスのデザインを作成する上で写真や画像を利用したければ、写真素材サイトを活用するのがおすすめです。Unsplash、Burst、AllTheFreeStockは無料の写真、モックアップ、サウンドなどをダウンロードすることができます。
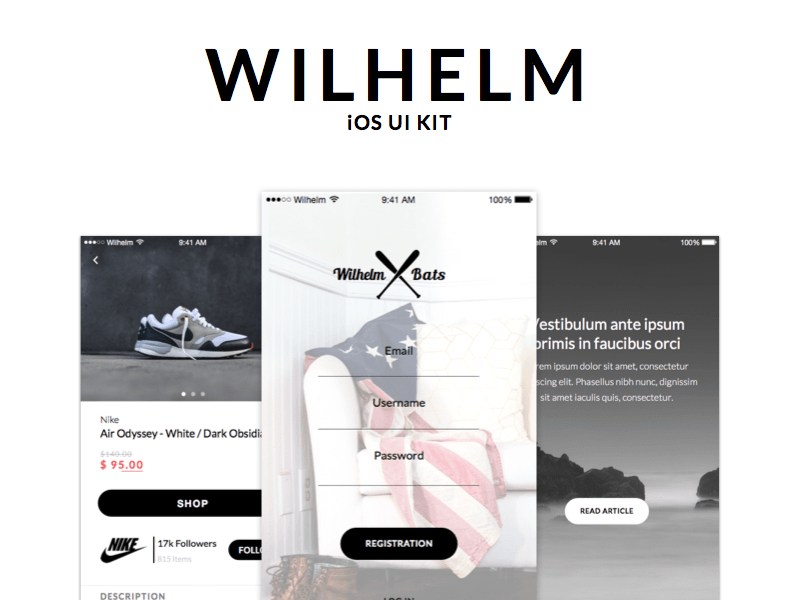
Wilhelm iOS UI Kit

ウォークスルー、サインイン/サインアップ、メニュー、記事、Eコマース、メディアプレイヤーの6つのカテゴリーに関するデザインが入ったカスタマイズしやすいUIキットです。Sketchの様々な画面デザインが含まれていて、Eコマースに関するスマホアプリやソーシャルアプリのデザインに活用することができます。
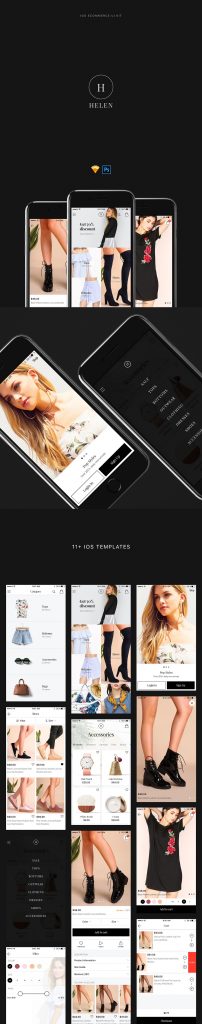
Helen UI Kit

iOSのEコマースサービスのデザインに特化したUIキットで、SketchとPhotoshop版が公開されています。11以上のクオリティが高い画面デザインの中には、様々なコンポーネントが含まれています。
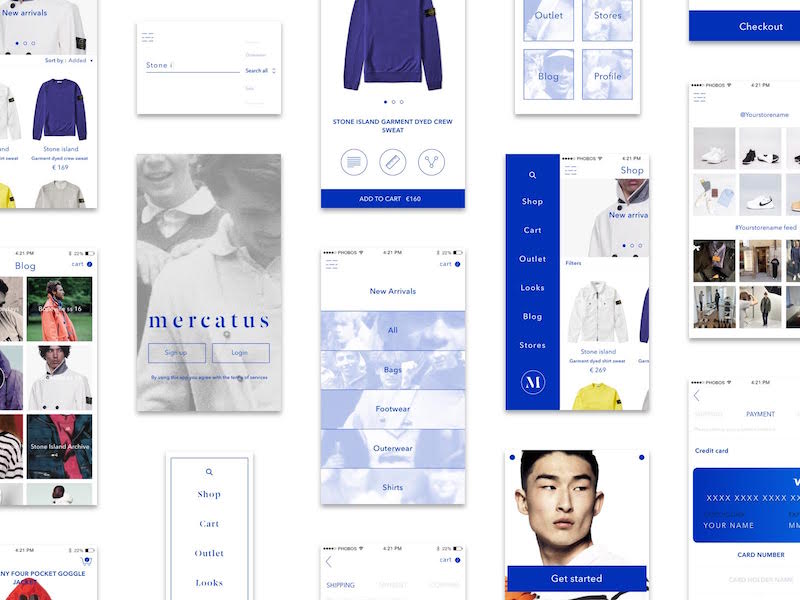
Mcommerce UI Kit

120以上の画面デザインが詰まったEコマースアプリのためのUIキットで、Sketchで利用することができます。作者によって述べられている通り、Mercatusは80年台のカジュアルなデザイン、ヨーロッパ風のデザイン、モダンなミニリズムなどに影響されています。とてもスタイリッシュで整ったUIキットですね。
Tips
もしあなたがEコマースアプリに携わっているのであれば、Baymard InstituteによるUX insightsを読んでみることをおすすめします。彼らはナビゲーション、検索、商品画面、購入画面、モバイル向けサービスなどEコマースのデザインに関する優れた無料レポートを公開しています。
その他の優れたUIキット
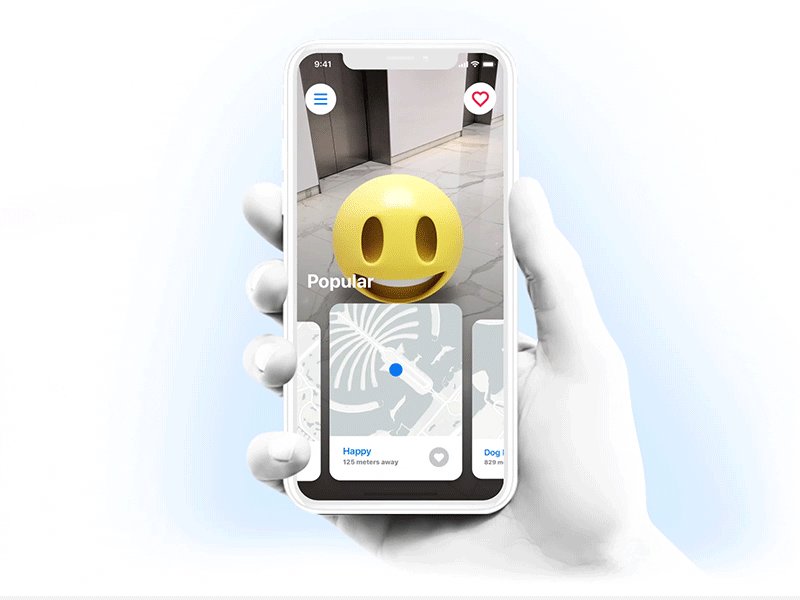
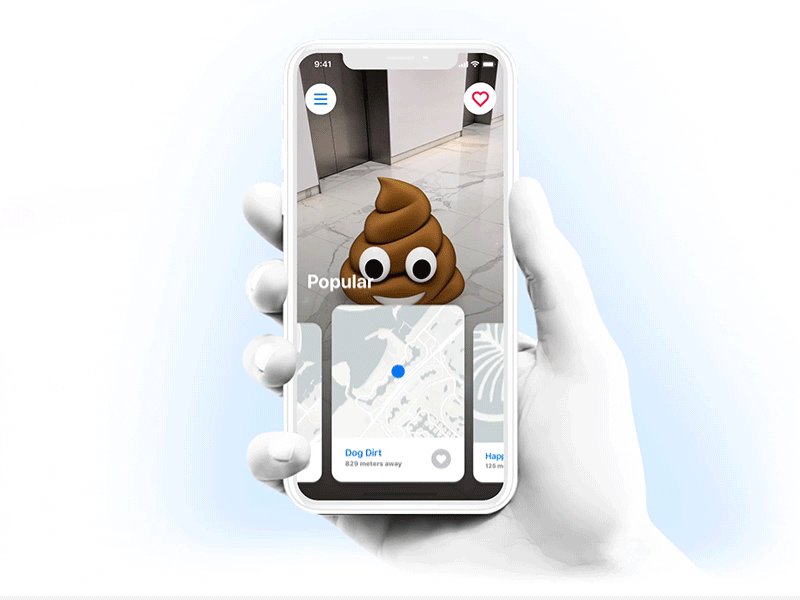
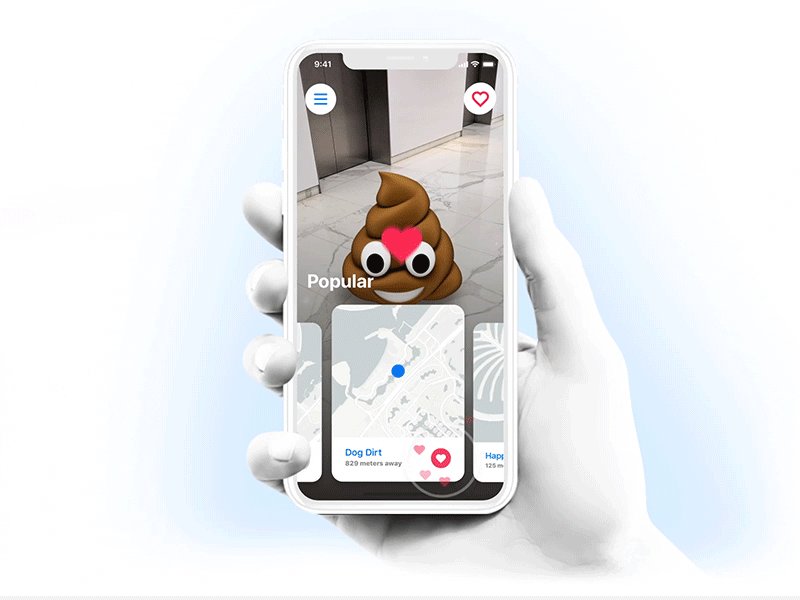
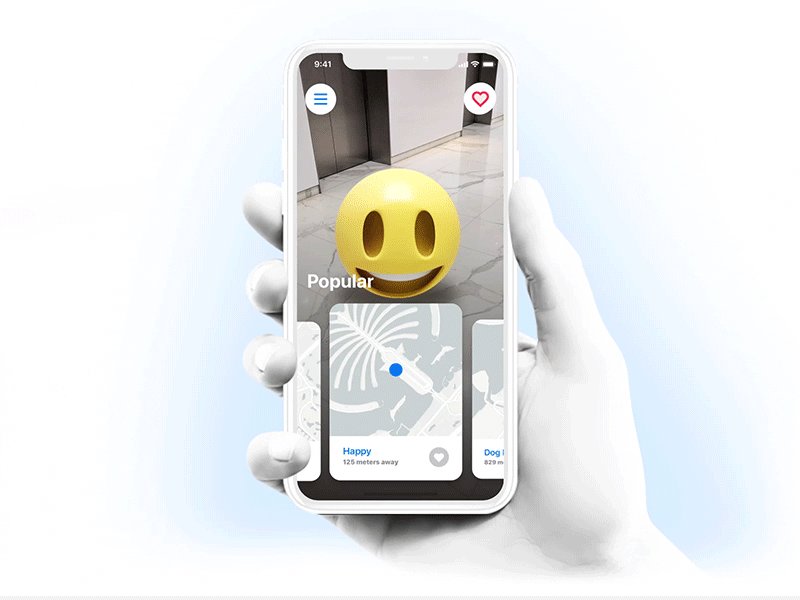
iOS 11 Place UI Kit

もしあなたがARキットを使ったモバイルアプリのプロジェクトに関わっているのであれば、Volodymyr Kurbatovによって作られたこの面白いUIキットをチェックしてみてください。22種類のiOS11向けの画面デザインや、ベクター素材のアイコンが含まれています。Place Kitはリスト、カテゴリー表示、マップ、Tips、ARにおける様々なカメラビュー、など、あなたが必要としている様々な画面デザインが詰まっています。iPhone X向けに作られたこのUIキットは、Sketchで利用することができます。
Tips
Paul Hudsonは開発者向けに優れたARキットのアプリを作るための簡単なサマリーを公開しています。Appleのデザインガイドラインはこちらから読むことができます。
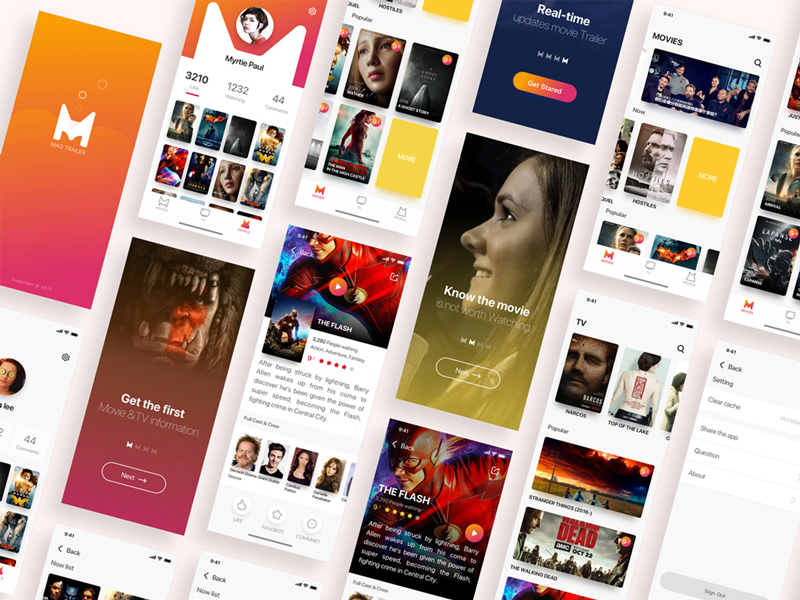
Movies App UI Kit

iOSのUIキットをベースにして作られていて、レイアウトやレイヤーがカスタムしやすい30種類以上の映画サービス画面デザインが詰まったUIキットです。iPhone X向けに作られていて、英語と中国語のデザインが入っています。
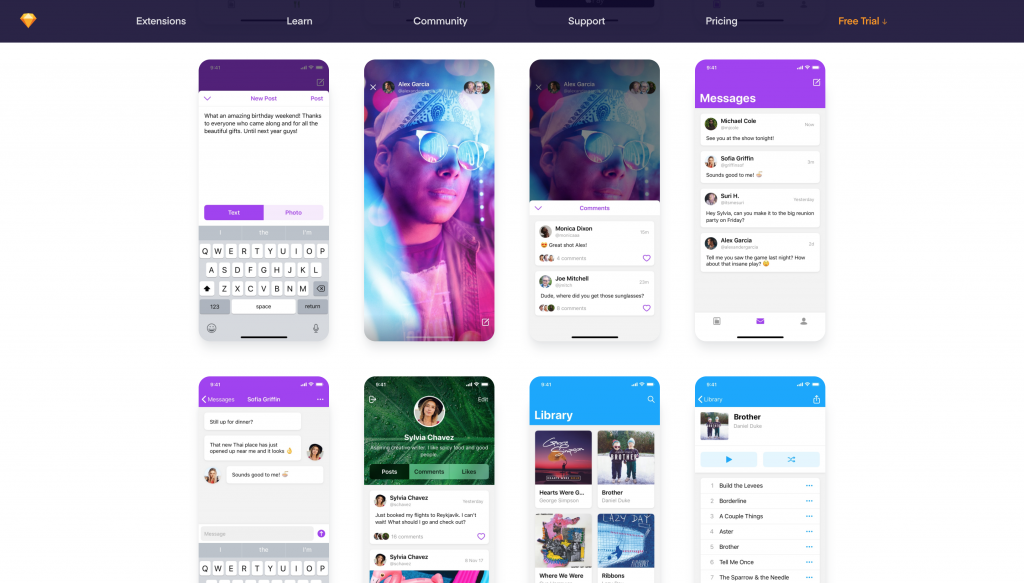
Elements: iOS UI Kit by Sketch

Sketchのデザイナーたちが素晴らしいものを作ってくれました。彼らのiOS向けUIキットは5種類の異なるテーマと、35種類のテンプレート、175種類以上のシンボルが詰まっています。このUIキットはフード系、ソーシャル系、音楽系、写真系、旅行系のiOS向けサービスのデザインが含まれていて、配色からシンボルまでどれも簡単にカスタマイズ可能な作りになっています。上手く活用すれば、作業の効率化に必ず繋がることは間違いありません。
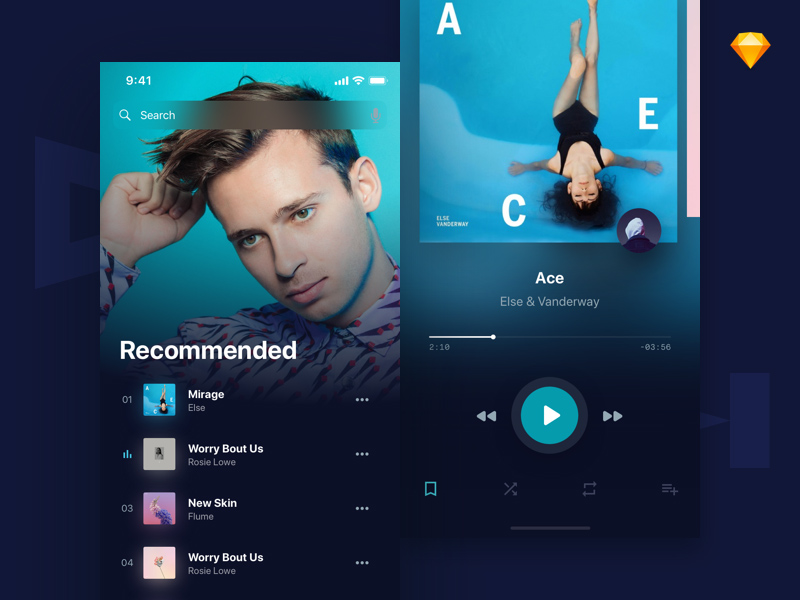
Holo Music Dark and Light Kits

カラフルでモダンな音楽アプリのためのUIキットで、ダークテーマとライトテーマの2種類用意されています。無料バージョンではプレイリストとプレイヤー画面のデザインを利用することができ、Sketchファイルをダウンロードすることができます。
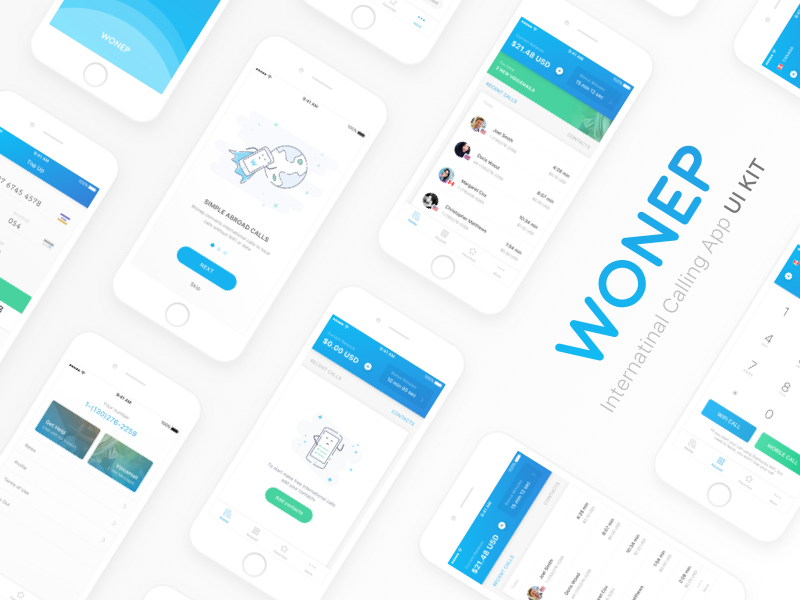
Wonep Calling App

iOSの国際電話アプリデザインが入った、とてもクールなUIキットです。Sketchファイルには30種類以上のユニークな画面デザインと、発信中、通話履歴、連絡先、ダイヤル画面、請求、お気に入りの選択など一覧のフローのデザインを利用することができます。また、UXを向上するためのアニメーションに関する説明も入っています。
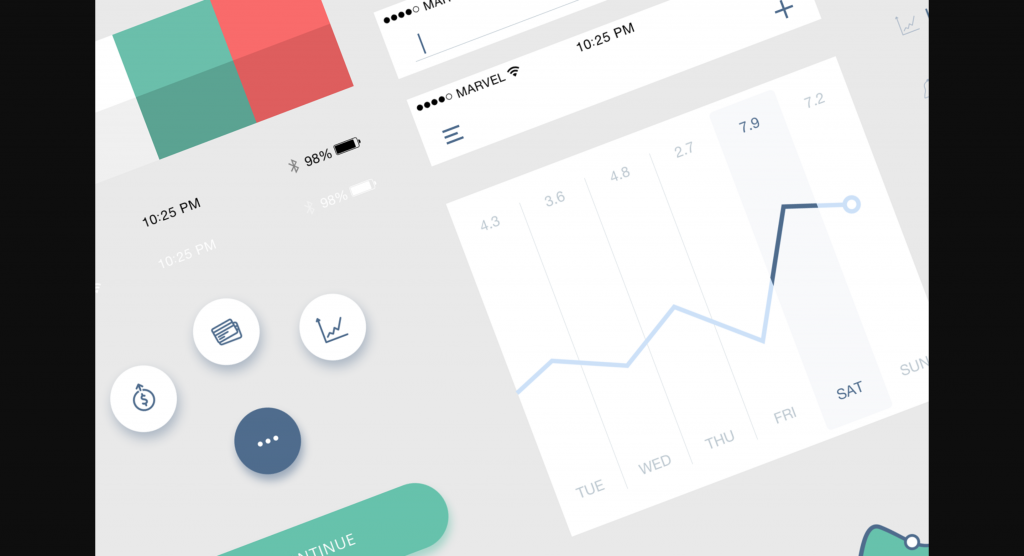
Banking UI Kit

50種類以上の画面デザインが入っていて、プロトタイプを作るためのテンプレートや、数十種類のアイコン、ボタンデザインなどが詰まったすっきりとしたバンキングサービスのUIキットです。新鮮ですっきりとしたデザインが印象的なこのUIキットは、Marvel folksによって作られています。
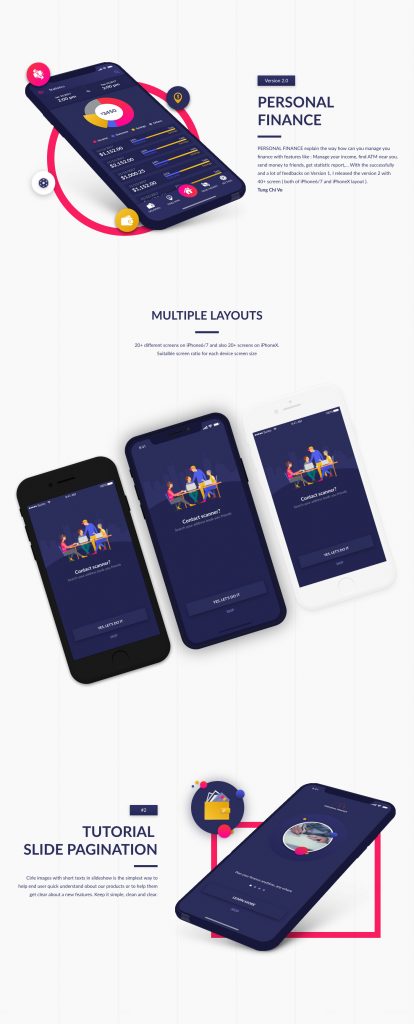
Personal Finance UI Kit

このUIキットはファイナンス系のサービスで使えるUIキットですが、楽しげなデザインがとても優れています。収入管理、近くのATMの検索、送金機能などファイナンス系サービスでは欠かせない画面デザインがたくさん含まれています。Adobe XDで利用することができ、iPhone 6,7,X向けに40種類以上の画面デザインが入っています。
Tips
デザインに関するインスピレーションを得たければ、MuzliがMediumに公開している記事、Behance、Dribbbleなどをチェックしてみて下さい。特にTubik Studioのshots、Lubos Volkovのデザイン、Gal Shir gifsが作成したデザインなどがおすすめです。
Real Estate App UI Kit

とてもすっきりとした25種類のアートボードは8ページに渡り、不動産サービスのでざいんにとても役立つUIキットです。Sketchで利用することができます。
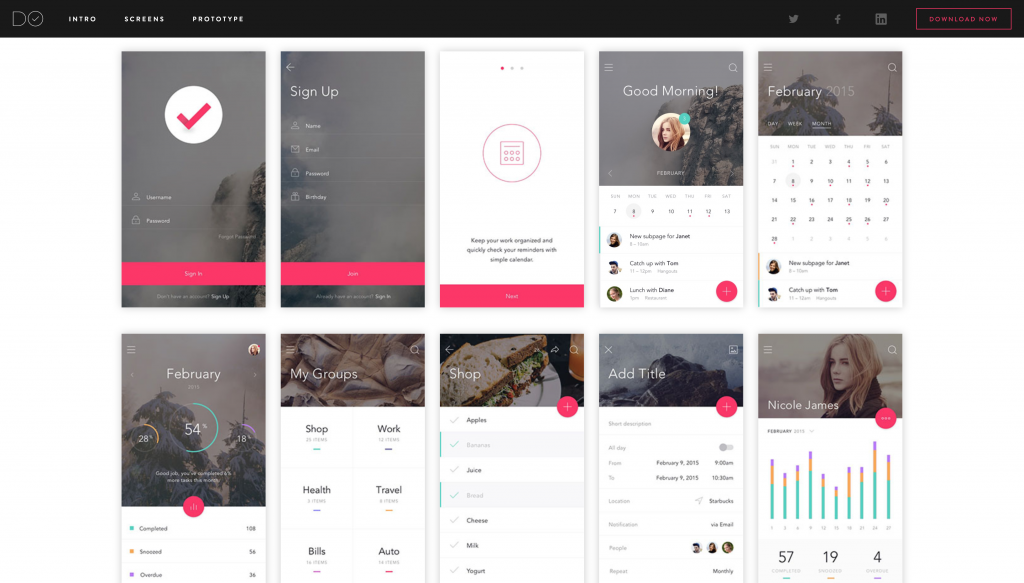
DO UI Kit

カラフルなTODOアプリのためのデザインは130種類以上の画面デザインが用意されていて、10種類のテーマと、250種類以上のコンポーネントが詰まっています。このUIキットはカレンダー、ウォークスルー、グルーピング、リスト表示、タイムライン、設定、ナビゲーションなどあらゆるデザインを利用することができます。Retinaディスプレイ向けのデザインにも対応していて、Sketch、Photoshop、Craftで利用することができます。InVisionチームに感謝ですね。
Tips
これが最後のTipsですが、デザイン思考を身につけるために有名なデザインに関する書籍、記事、ブログを読むようにすることをおすすめします。Ahmed Sulaimanは彼のMediumページにデザイン初心者が読むべき書籍や記事についてをまとめています。
まとめ
今回ご紹介したUIキットやTipsによって、一人でも多くの人のスキル向上や、UXとUIの勉強に役立てば幸いです。この他にも、下記のサイトでデザイン素材をゲットすることができます。
常にデザインの勉強を怠らず、優れたデザイン制作を目指してみてください!
この記事について
この記事はFlawless Appの制作チームによって書かれた30+ great UI Kits for iOS engineersを、許可をいただき翻訳転載しています。
Flawless AppはiOSアプリのデザインや開発に役立つツールを提供しています。様々なフォーマットのデザインファイルを開くことができたり、複数のデザインを重ねて表示して変更点をチェックできたり、iOSシミュレーター上でデザインと比較することも可能です。
iOS向けのデザインや開発現場の作業効率を改善したければ、ぜひFlawless Appを利用してみてください。










