ProtoPieは、インタラクションデザインのプロトタイプを作成できるプロトタイピングツールです。複雑なアニメーションから、タップ、クリック時のマイクロインタラクションまで、様々な動きを伴うプロトタイプを作成できるので、開発前にプロダクトの完成形をイメージすることができ、取り入れることで制作の効率やワークフローに大きな変化をもたらします。
日本でも徐々に普及してきているツールですが、今回は改めてProtoPieとはどのようなプロトタイピングツールなのかご紹介していきたいと思います。
INDEX
ProtoPieとは
プロトタイピングツールには、画面遷移を作成するために用いる「トランジション型」と、アニメーションを作成するために用いる「インタラクション型」、そしてどちらも作成することができる「複合型」のプロトタイピングツールに分類することができます。ProtoPieは複合型プロトタイピングツールなので、画面遷移とアニメーションの双方を作成することが可能です。
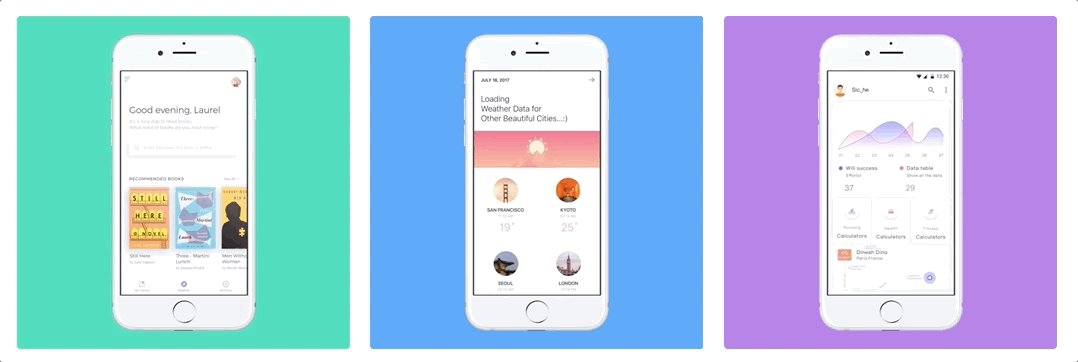
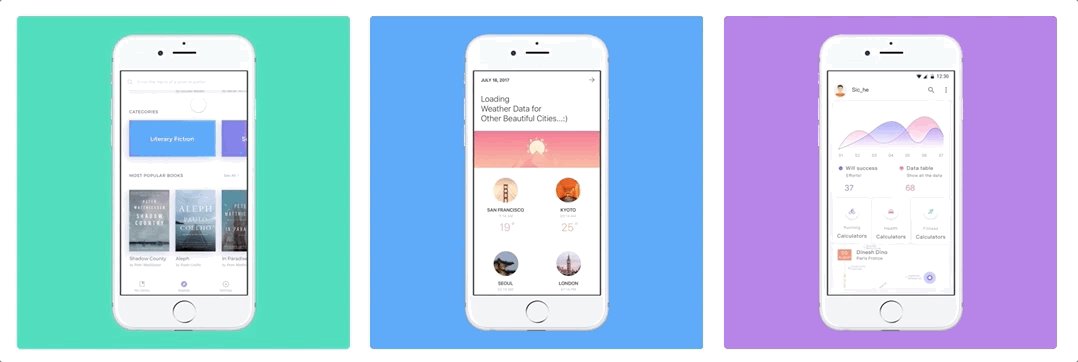
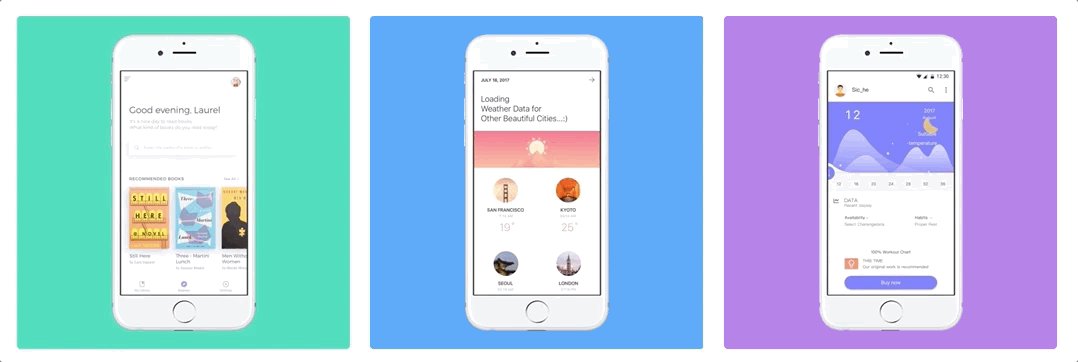
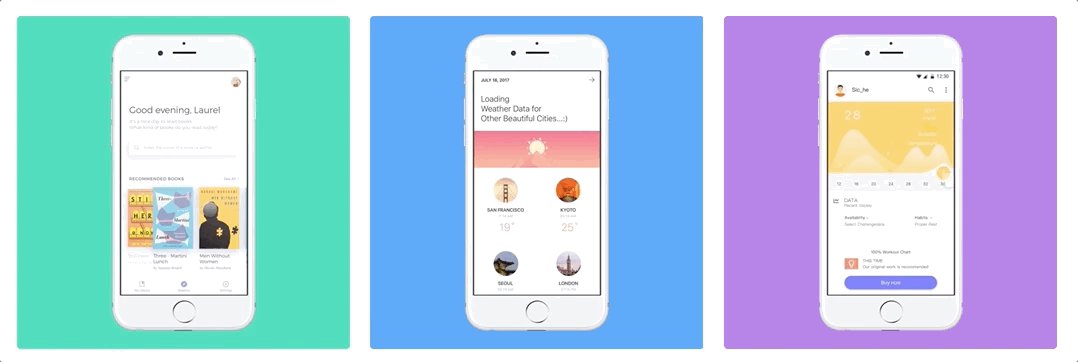
下記のように実際のアプリケーションと見間違えるようなプロトタイプを作成することができるので、実際に開発を行う前によりリアルなプロトタイプを手軽に作成することができ、ユーザビリティやUXのテストをしっかりと行えるという利点があります。その他にも、Webサイトやアプリを制作した後の修正を減らすことができるので効率よく制作を行うことが可能になります。

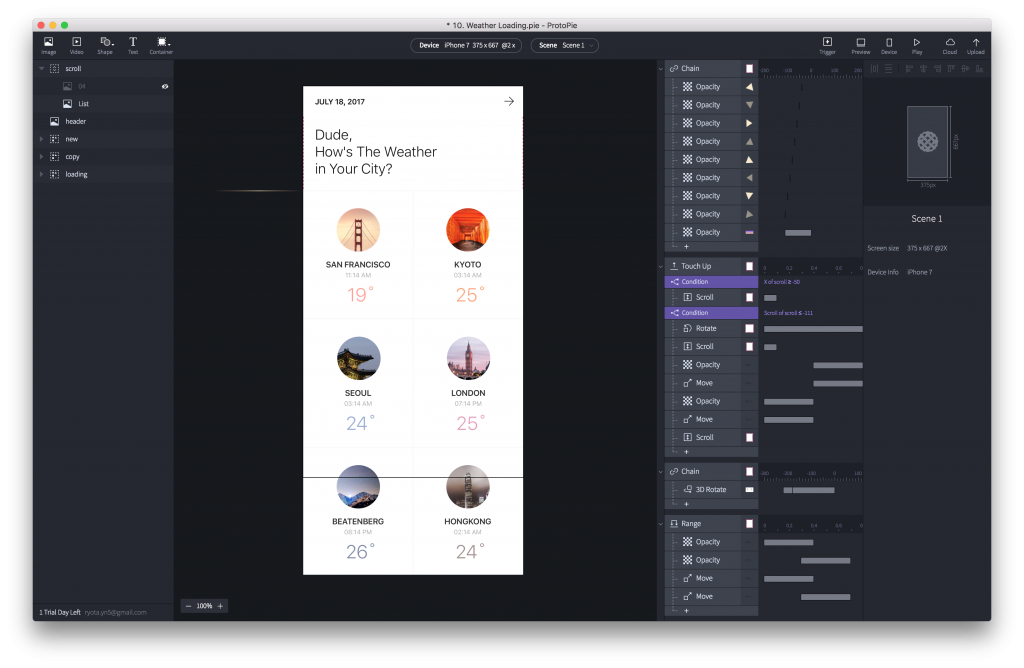
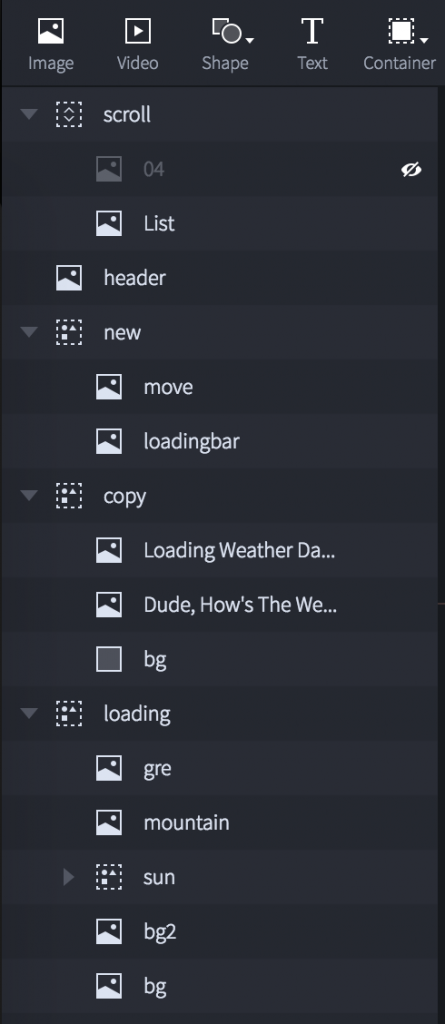
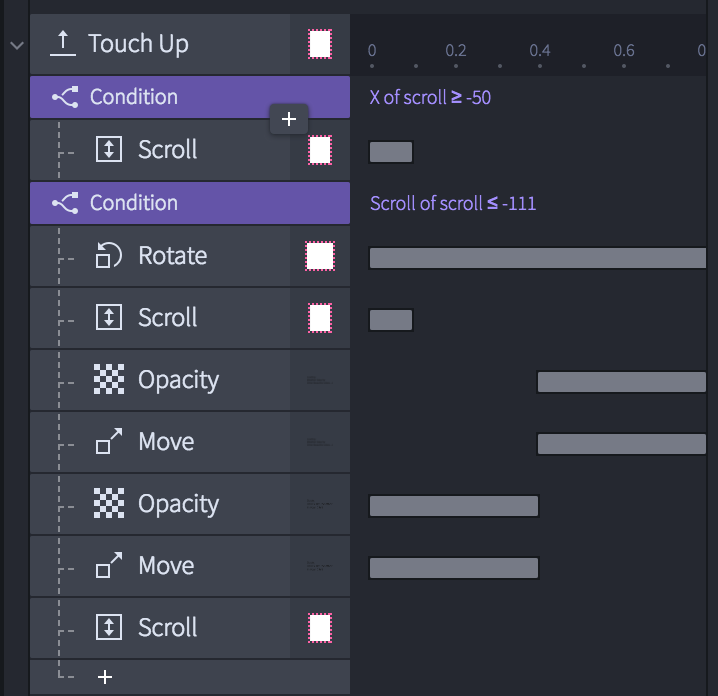
画面はこのようになっており、左側にレイヤーパネル、右側にインタラクションパネルが表示されています。

レイヤーパネルは一般的なデザインツールと同様のUIなので、初めて使う方でも特に困ることはないでしょう。

インタラクションパネルは用意されているアニメーションのテンプレートを組み合わせることで複雑なアニメーションを作成できるようになっています。アニメーションの右側にあるバーはタイミングを調整するもので、これを操作することによりアニメーションを組み合わせた時のタイミングをコントロールできるようになっています。

ProtoPieの特徴
では、ProtoPieには具体的にどのような特徴があるのか、ご紹介していきます。
インタラクションデザインのプロトタイプが作成できる
トランジション型のプロトタイピングツールは画面遷移を、インタラクション型のプロトタイピングツールはアニメーションなどのインタラクションを得意としていますが、ProtoPieはそのどちらも対応する「複合型プロトタイピングツール」です。特にインタラクションの作成を得意としており、エンジニアの作業無しでも様々なインタラクションを実現することが可能となっています。
直感的な操作方法
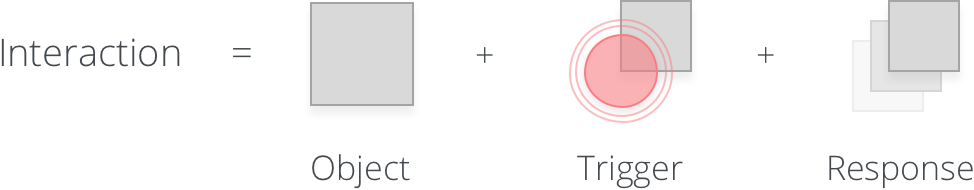
ProtoPieは、「プログラミングを行うこと無くオブジェクトを自在に動かす」というコンセプトによって作られました。そのコンセプトのもとで試行錯誤した結果、Object、Trigger、Responseという3つの概念を組み合わせることによって様々な動きを取り入れたインタラクションデザインのプロトタイプを作成できるようになっています。
3つの概念は、それぞれ下記のように説明されています。
- Object
- 動いたり、変化したりするアセット(ターゲット)
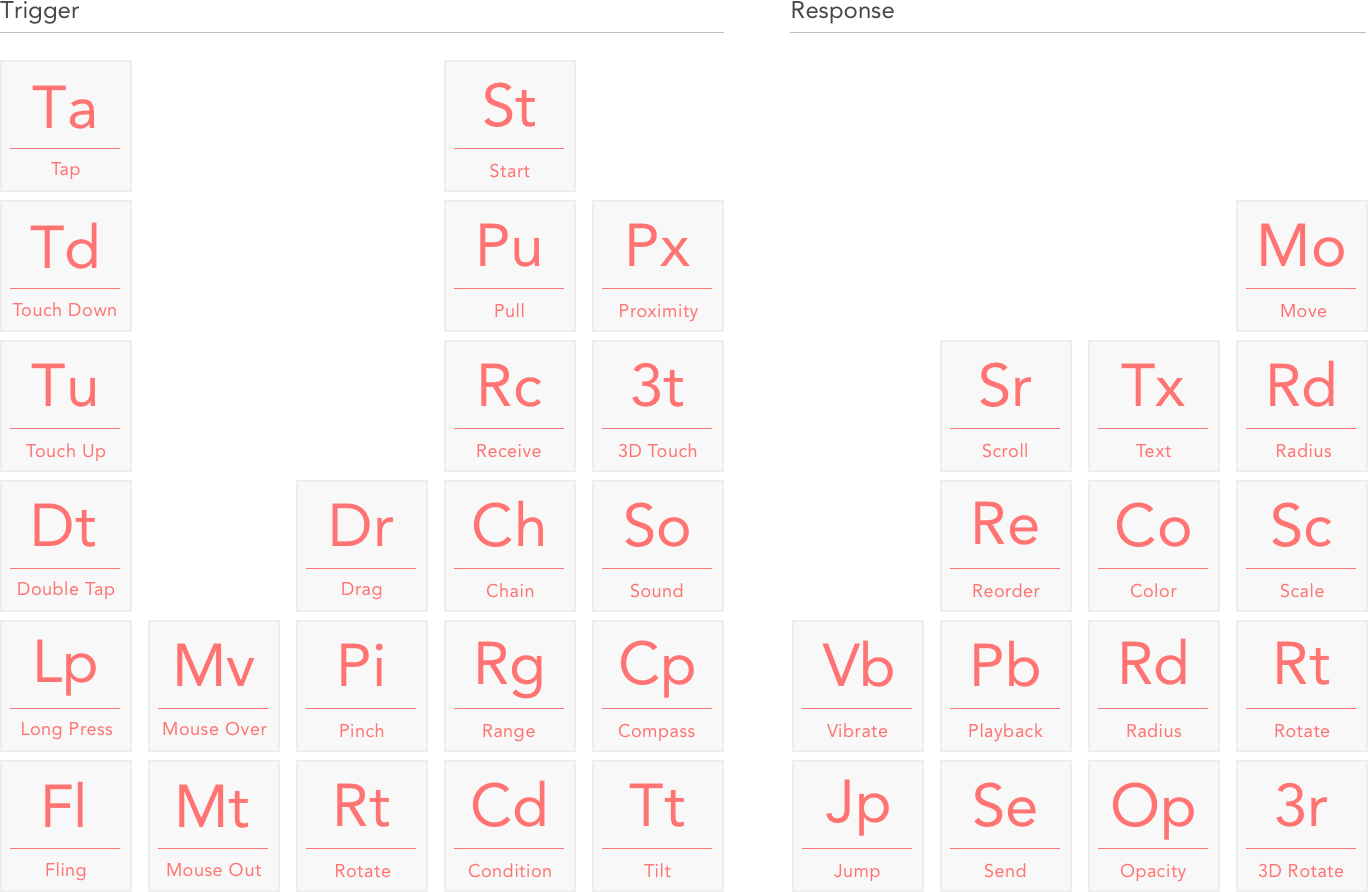
- Trigger
- Objectを変化させるきっかけとなるもの
- Response
- TriggerのタイミングでObjectに起こる変化
ぱっと見ると分かりづらいかもしれませんが、例えば画像をタップしたら全画面表示するというアニメーションを作成したいような場合は下記のように設定します。
- Object:画像
- Trigger:タップ
- Response:全画面表示されるように拡大する
プログラミングによってこの操作を行おうとすると、色々な記述を書かなければなりませんが、ProtoPieであれば上記の3つを設定すると簡単に作成することが可能です。このように、Object、Trigger、Responseを組み合わせることによって様々なアニメーションや動きをプロトタイプ上に付け加えることができます。
TriggerやResponseはテンプレートが色々と用意されているので、Objectを選んだら簡単な設定を行うだけでアニメーションを作成することが可能になっています。プロトタイプはいかにスピード感を持って手間をかけずに作成することができるのかが重要になってくるため、簡単な操作でアニメーションが作成できてしまうのは非常に大きなメリットとなります。
センサーが利用できる
via https://www.protopie.io/features/
ProtoPieはスマホなどの端末のセンサーを活用することによって、様々なTriggerを設定することが可能です。具体的に利用できるセンサーは下記などがあります。
- 端末の傾き
- コンパス(方角)
- サウンドの音量
- 3D Touch
- 近接センサー
端末の傾きに合わせて画面を変化させたり、3D Touchを利用したプロトタイプを作成したり、センサーが使えることによって作成できるプロトタイプの幅が大きく広がりますね。
プログラミングを行うこと無くこれらの機能が利用できるのは制作現場ではとても助かります。
複数端末で連携するプロトタイプが作成可能
via https://www.protopie.io/features/
ProtoPieは複数台の端末が連携して動作するようなプロトタイプも作成することができます。例えば、端末Aでメッセージを送信したら端末Bで受信するなど、まるで本当のアプリケーションが動作しているかのように通信することが可能です。
これによりUIだけでなく、UXまでプロトタイプを使って確認することができるので、開発前に様々なテストを行ってプロダクトの検証をより忠実に行うことが可能になります。
Sketchからファイルをインポートできる
Sketchで作成したデザインファイルを取り込んで、ProtoPie上で編集することが可能です。同じように様々なアニメーションが作成できるプロトタイピングツールに「Framer」が挙げられますが、FramerはSketchから取り込んだデザインの編集を行うことはできません。
プロトタイプを作成する中でデザインの修正を行いたくなることはよくありますが、ProtoPieであればささっと修正してしまうことができるので、効率よくプロトタイプ作成を行うことが可能です。
サンプルが豊富
ProtoPieで作成したプロトタイプはURLで簡単に共有したり公開することが可能です。公開されているプロトタイプはダウンロードすることができ、世界中のクリエイターによって優れたプロトタイプが公開されているので、それらをダウンロードすることでサンプルファイルとして触ってみることができます。
こういったツールは使い方を勉強するだけでは使いこなすことができず、チュートリアルやサンプルに触れる中で学ぶことが多いため、ProtoPieのようにサンプルが豊富に公開されていると、初心者でもあっという間に使い方を理解することができるのでとても助かりますね。
ProtoPieの料金
ProtoPieは99ドルで1年間有効なライセンスを購入することが可能です。ProttやInVisionなどのトランジション型のプロトタイピングツールは無料で提供されているケースが多いですが、インタラクション型のプロトタイピングツールは一般的に有料ツールとなっているケースが多いです。
似たようなツールに「Framer」という同じく複合型のプロトタイピングツールも公開されています。現状、複雑なインタラクションを実現可能なプロトタイピングツールはProtoPieとFramerが二強のような形になっているので、ライセンス購入前に2つのツールを1ヶ月の無料体験で触ってみて、気に入った方を購入してみるとよさそうですね。
まとめ
プロトタイピングツールでインタラクションを伴うプロトタイプを作成できるようになり、エンジニアの手を借りずとも本格的なプロトタイプを作成できるようになりました。
海外ではすでに一般的なワークフローになりつつありますが、日本では一部のIT企業ではすでに取り入れられているものの、まだあまり普及していませんが、プロトタイプの段階でしっかりとフィードバックを行うことによってプロダクトのクオリティは確実に向上します。
ぜひ制作現場に取り入れてみて下さい。