プロトタイピングツールのFramerが2017年12月に大幅なアップデートをリリースし、デザイン作成機能が大きく強化されました。
実際にどのような機能が追加されたのかご紹介していきたいと思います。
Framerとは
FramerはFacebookの元メンバーが開発したUIデザイン・プロトタイピングツールです。もともとはコードベースのプロトタイピングツールでしたが2017年からデザイン作成機能も追加され、現在ではデザインもプロトタイプも作成することが可能なツールとなっています。
コードベースでプロトタイプを作成することによるメリットは様々ありますが、使いこなせるようになるとインタラクションを伴うプロトタイプを効率よく作成することができるため、その使い勝手が一番のメリットだと言えるでしょう。
デザインツールとしての機能は2017年に段階を踏んでリリースされていましたが、2017年12月に大幅なアップデートがリリースされ、さらに機能が豊富になってデザインツールとしても一人前のツールとなりました。
Framerの新機能
では、2017年12月にリリースされたFramerの具体的な追加機能は次のようになっています。
ベクターツールが利用可能に
via https://framer.com/features/design/
SketchやIllustratorでは当たり前に使うことができるベクターツールですが、ついにFramerでも利用できるようになりました。もちろんパスの操作は自由自在に行えるので、複雑な形状のパスを思い通りの形に作成することができます。
UIデザインの現場ではあまり使用することが無い方も多いかと思いますが、アイコンの作成やリッチデザインのボタン作成など、ベクターツールを使えることによって行えることの幅が大きく広がります。
レスポンシブデザインが作成可能に
via https://framer.com/features/design/
こちらもSketchなどで利用できる機能ですが、レスポンシブデザインが作成できるようになりました。今日では様々なデバイスサイズでの表示に対応可能なレスポンシブデザインが一般的になってきているため、この機能追加は大きなポイントなのではないでしょうか。仕組みはSketchと同じなので、Sketchでの操作方法に慣れている方は問題なく利用できると思います。
Framerによるレスポンシブデザインの作成方法は簡単で、まずFrameの中にFrameを作成します。FrameはSketchで言う所のArtboardとGroupを組み合わせた様なもので、Framerの場合はそれらをFrameという1つの概念で管理します。
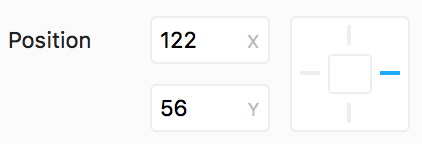
親Frameの内部に作成された子Frameは、右パネルのPositionプロパティによって親パネルとの関係を設定します。基本的には自動で設定できますが、変更したい場合は自分で設定することもできます。
パネルは下の画像のように表示されていて、上下左右で青くなっている所は”Pin”された状態になり、親Frameのリサイズに合わせて動くようになっています。

ここでは、右側にPinが付いているので、リサイズすると右側の隙間が一定になるように子Frameが移動します。
今回のアップデートについて
もともとコードで扱うツールだったため、SketchやPhotoshop、Illustratorのような視覚的に行うデザインの機能が不足してしました。しかし、今回のアップデートによって機能が充実したことにより、デザインツールとしてもそれらと肩を並べるようなレベルに達したのではないでしょうか。
コードが使えるデザインツールとして以前から注目されていたFramerですが、今回のアップデートでアプリやWebサイトのデザインを0から作成できるようになり、Framerによって作れるものの範囲が大きく広がったのは間違いありません。
まとめ
これまではSketchとFramerを組み合わせて利用していたようなプロジェクトでも、Framerのデザインツールがここまで機能追加されたことによってFramer単体で作成しても全く問題なくなったのではないでしょうか。デザインツールとプロトタイピングツールが一体となっているため、作業効率の改善に大きく貢献しそうですね。
Framerを利用するとアニメーションをインタラクションを伴うプロトタイプを効率よく作成することが可能ですが、プログラミングに触れたことが無い方はハードルが高く感じるかもしれません。そんな場合はProtoPieというプロトタイピングツールがおすすめです。
ProtoPieはよりシンプルにインタラクションを作成できるように設計されているため、初心者の方でも比較的すぐ使いこなせるようになります。慣れてくるとFramerの方が短い時間で作成できるかもしれませんが、2つのツールを実際に使ってみて気に入った方のツールを使ってみるといいでしょう。