配色はWebデザインのイメージを大きく左右する要素の1つです。同じデザインのページでも配色を変えるだけでWebサイトのイメージが大きく変化します。
上級者であれば理論的に配色を決めることもできると思いますが、初心者にはなかなか難しく、慣れるまでは優れたデザインのWebサイトにたくさん触れてコツを掴んでいくのがおすすめです。
今回は、配色によってWebデザインのイメージを引き立てている、優れたWebサイトをご紹介していきたいと思います。
INDEX
鮮やかな配色で活発な印象に仕上げる
鮮やかな配色を用いることで、元気なイメージのデザインに仕上がり、オリジナリティやブランドイメージをユーザーに訴えるのに適しています。なかなか多くの色を取り入れることは難しいかもしれませんが、うまく使いこなすことで魅力的なWebデザインを作成することができるようになります。
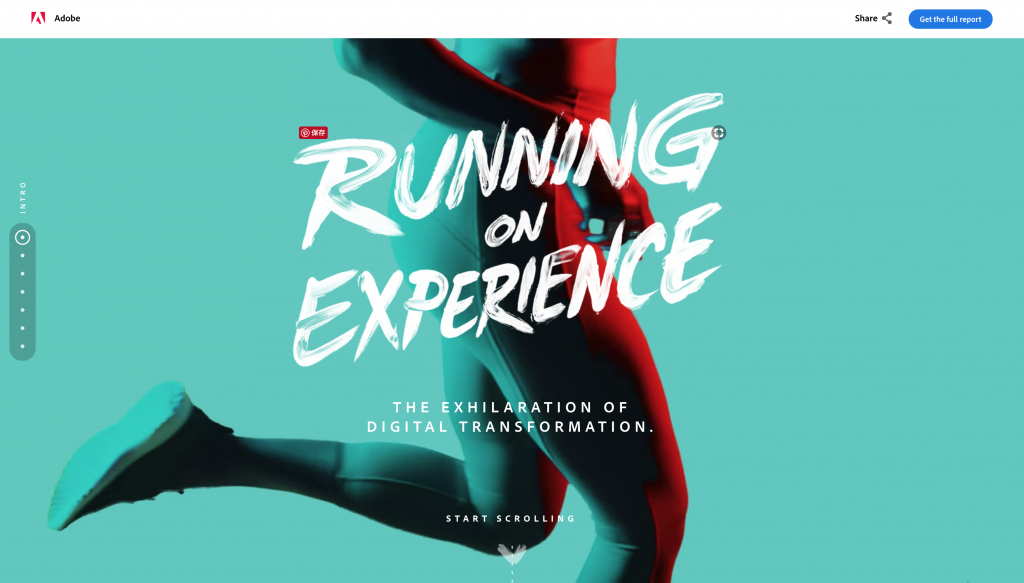
Adobe Digital Marketing Study
こちらのサイトでは、セクションごとに異なる色が背景色に用いられていますが、どれも彩度が高い色が使われており、それぞれが印象的なイメージを作り上げています。また、人物が走っている動画と走り書きしたようなフォントが合わさって、サイト全体が活気づいた印象に仕上がっていますね。
鮮やかな配色を背景色に取り入れるのは難しいテクニックですが、使いこなすことで魅力的なWebデザインを作り上げることができます。
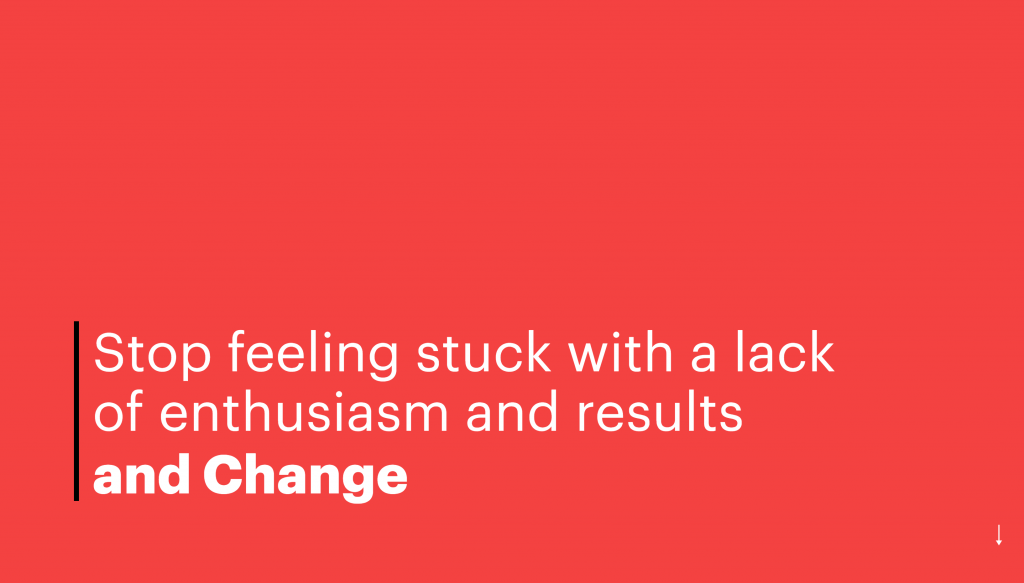
and Change
こちらは赤い色が全体のテーマカラーに使用されているWebサイトです。特にファーストビューは背景全体にその色が使われていて、テキストが記載されているだけなのにどこか魅力的なファーストビューとなっています。鮮やかな配色は人々を惹きつける魅力を持っていることが分かりますね。
Nooflow
こちらはサプリメントのプロダクトサイトですが、背景にピンク系のブランドカラーが用いられており、思わず目を止めてしまうようなデザインになっています。すべてのセクションでその色を背景にするのではなく、始めと終わりの重要なポイントに絞って使用されているように、使い所をしっかりと理解した上でデザインが作られていることが分かります。彩度の高い色はコンバージョンに繋がる部分など、重要なポイントで使用すると優れた結果を得られることでしょう。
優しい色使いで柔らかい雰囲気を作り出す
優しくて柔らかい色を使用することで、親しみやすいWebデザインに仕上げることができます。ブランドデザインや、ポートフォリオなどユーザーとの関係を築くことが必要なWebサイトにはおすすめの配色ですね。
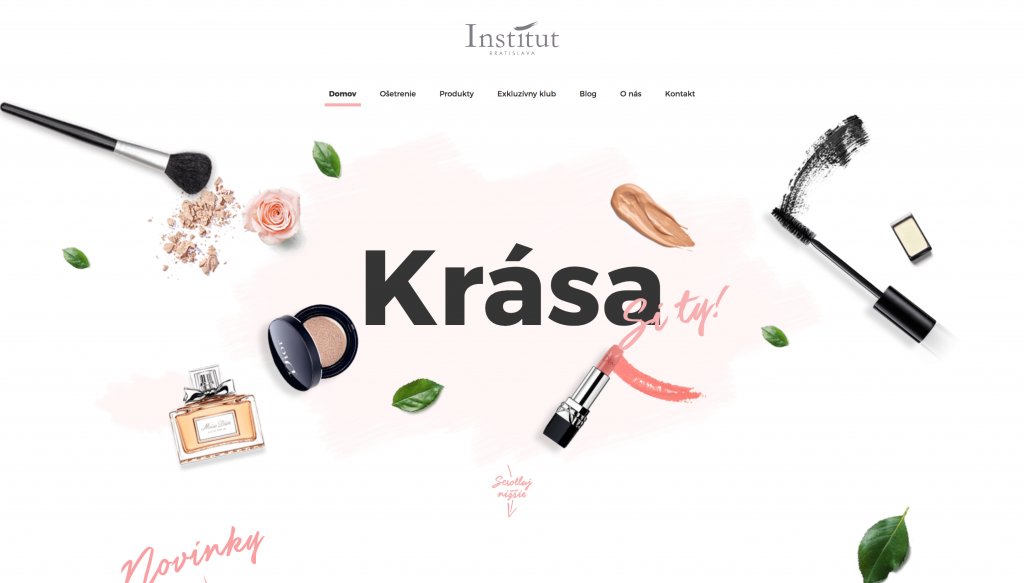
Domov institutbratislava
こちらはコスメブランドのWebサイトですが、背景に使われている色や一部のテキストにピンク系の薄い色が使用されていて、優しいイメージのデザインに仕上がっています。淡い色を背景全面に使用してしまうとその印象が薄れてしまいますが、白の中にポイントで配置することで、その対比によって柔らかいイメージがより強調されます。
Gin Lane
こちらはGin Laneという方のポートフォリオサイトです。スクロールすると背景の淡い色が変化していくようなデザインになっていて、かすかな変化ですがデザインのクオリティを高めている要素の1つとなっています。柔らかい色はミニマルデザインと相性がよく、白い背景を配置するよりも親しみやすいデザインに仕上げることができます。
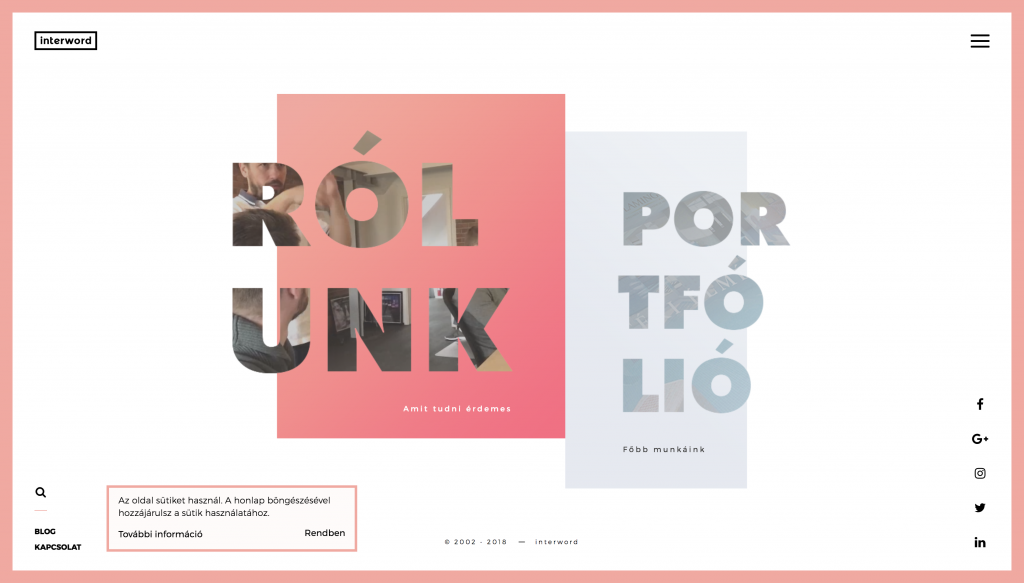
interword Veszprém
こちらは画面の上下左右にデザインされている枠線や、一部のテキスト、要素にピンク系の優しい色が使われているWebサイトです。枠線をデザインすることでオリジナリティが溢れるWebサイトとなっていますね。
黒をベースにして高級感や力強さを演出する
黒という色はとても主張が強い色で、テキストの色以外に使用するにはテクニックが必要な色の1つです。しかし、同時にとても魅力的な色であり、様々な視覚的効果を持っている色の1つでもあります。
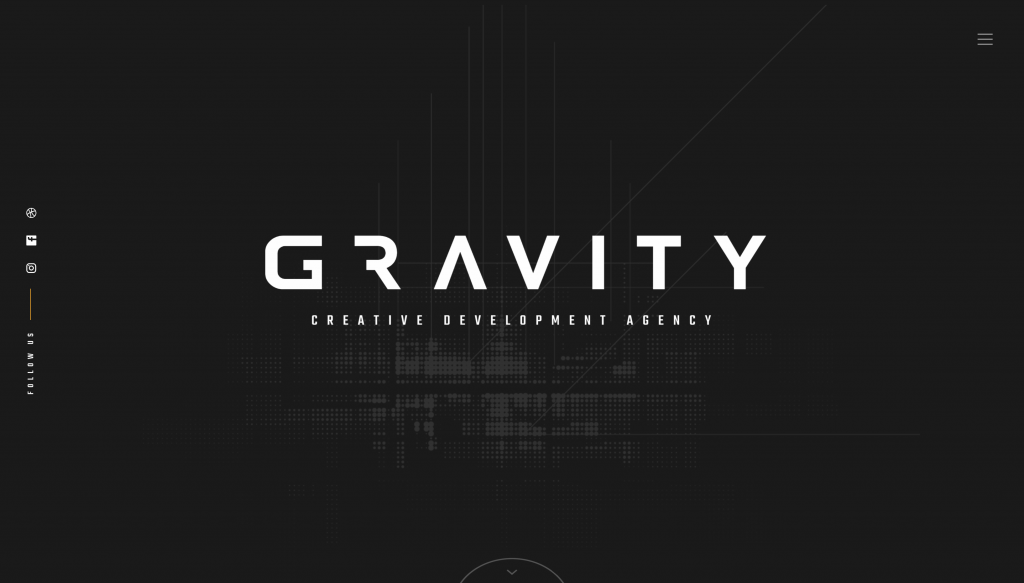
Gravity
こちらは海外の代理店のWebサイトです。背景を黒く塗りつぶすことによって洗練されたイメージのデザインになっています。黒は威厳や自信といったイメージを伝えることができるので、コーポレートサイトに使用すれば信頼感やレベルの高さをアピールすることができます。
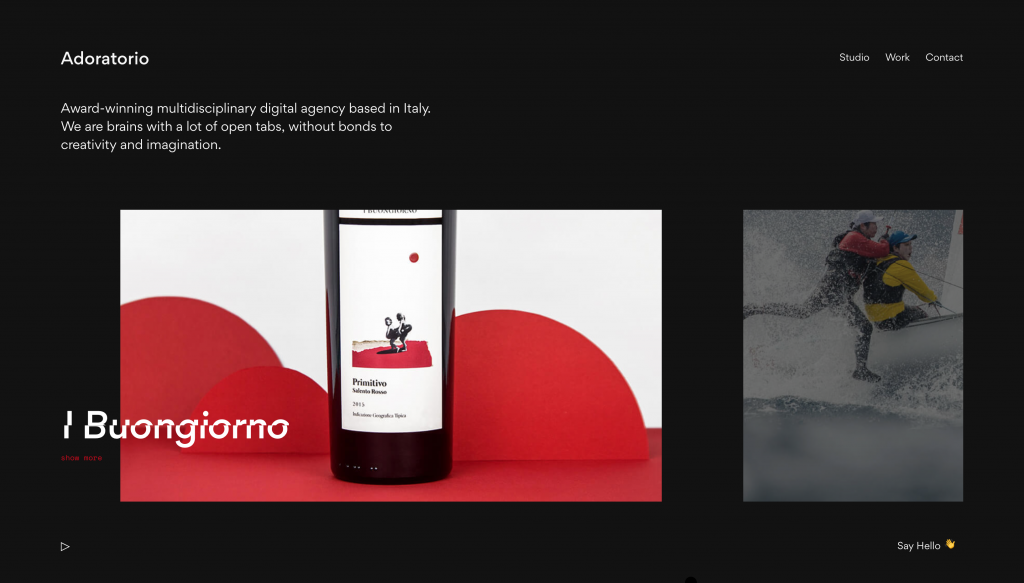
Adoratorio
こちらも海外の広告代理店のWebサイトですが、黒い背景と実績の紹介画像が組み合わさって美しいデザインになっています。黒い背景を使用するとコンテンツ部分を目立たせることができるので、ユーザーにコンテンツの世界に引き込むことができます。
白を基調としたミニマルデザインで仕上げる
ミニマルデザインは、どんな時代でも愛されるデザイン手法の1つ。そして、ミニマルデザインと言えば白背景と言えるほど相性のいい色で、シンプルで洗練されたWebデザインを作り上げることができます。
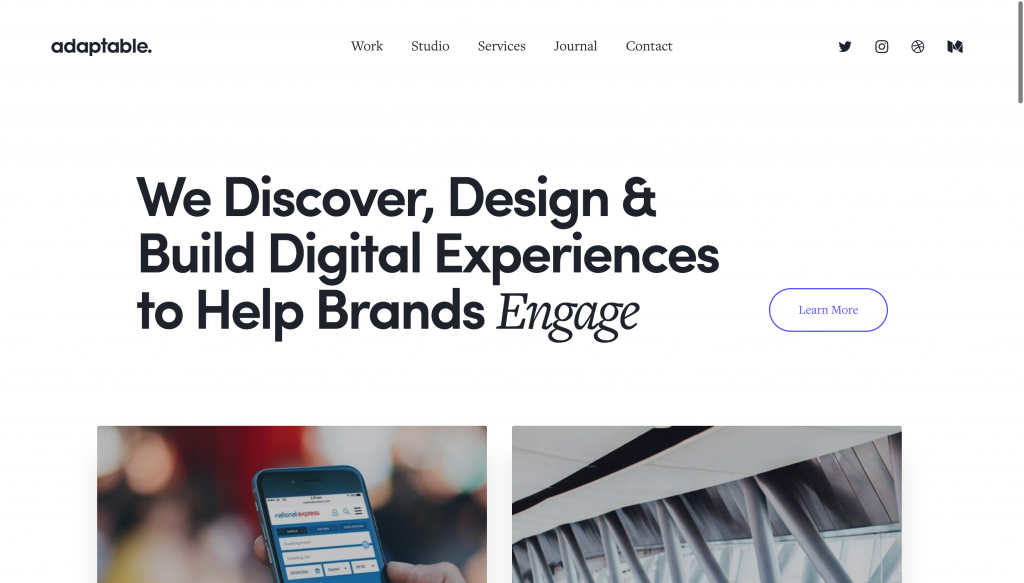
Adaptable
こちらのサイトはデザイン自体はとてもシンプルなミニマルデザインですが、拡散型シャドウを入れたり、ホバーアニメーションを入れたりするなどして細部までこだわることによって完成度の高いウェブデザインを作り上げています。
ミニマルデザインは単に要素を減らすだけだとチープな印象になってしまいがちですが、このサイトのようにアニメーションやマイクロインタラクションを取り入れることによって洗練されたウェブデザインに仕上げることができます。
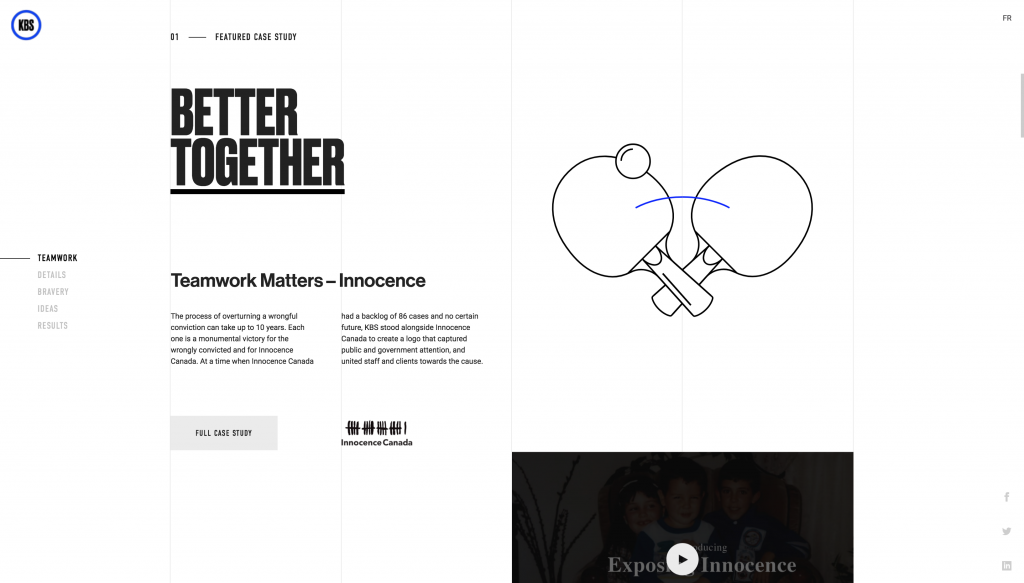
KBS Canada
こちらのサイトはベースカラーに白を使って、色の種類も絞ってデザインされていますが、背景の罫線に沿ってデザインされていたりパララックスが施されているなど、完成度が高いWebデザインを実現しています。ミニマルデザインと言っても、アイデア次第でユーザーを楽しませるようなWebサイトが作れるという素晴らしい例ですね。
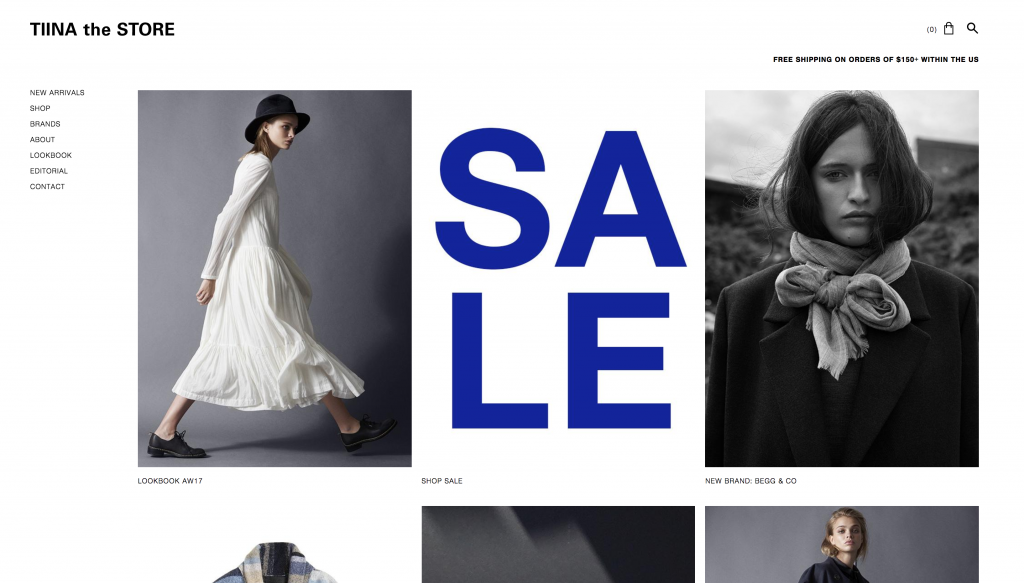
TIINA the STORE
アパレル系のECサイトでは、白い背景に商品の画像をグリッド状に配置したミニマルデザインのサイトが定番のスタイルとして定着しつつあります。写真を大きく表示することによって商品そのものの良さをアピールできるだけでなく、眺めているだけで楽しめるようなWebサイトが完成します。
細かい商品の情報は詳細画面に表示するようにして、一覧画面は商品画像を中心にデザインしてみると美しいサイトに仕上がります。
カラフルな色使いで明るい雰囲気を作り出す
1つのページに様々な色を使ってデザインを作成することは、避けるべきデザインの1つとして言われていますがしっかりと考えた上でカラフルなデザインに仕上げることができれば、楽しくて陽気な印象のWebデザインを作り上げることができます。
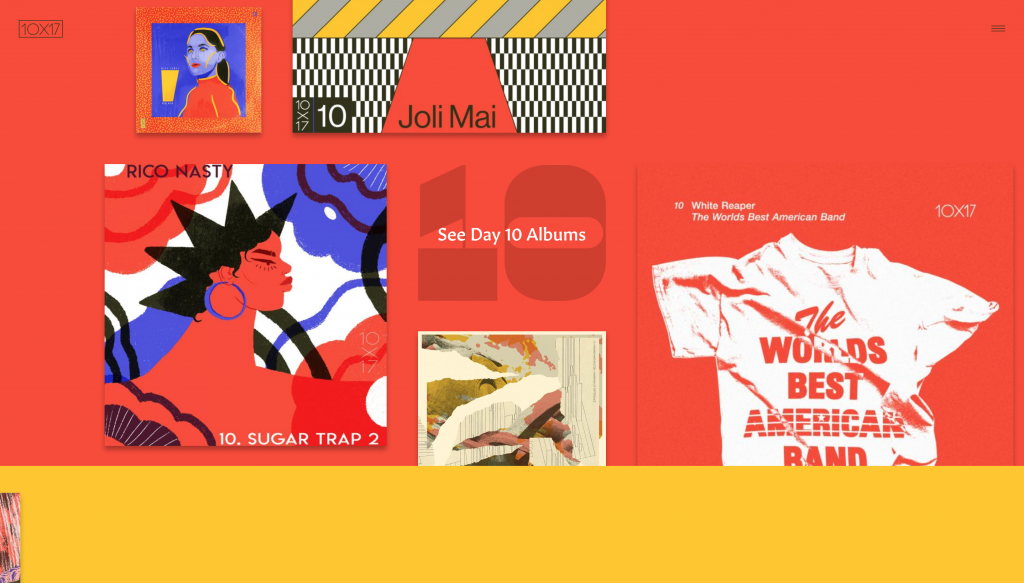
10×17
彩度が高い様々な色が組み合わさり、賑やかな印象のデザインに仕上がっているWebサイトです。パララックス効果も組み合わさることによって、「スクロールしたら何が待っているのだろう」という探検しているようなユーザー体験が提供されています。
カラフルな色使いの中にも、同系色は同じ所にまとめたり、ベースとなる色を変化させるなど、統一性や規則性を作り出すことによって全体のバランスが整えられていますね。
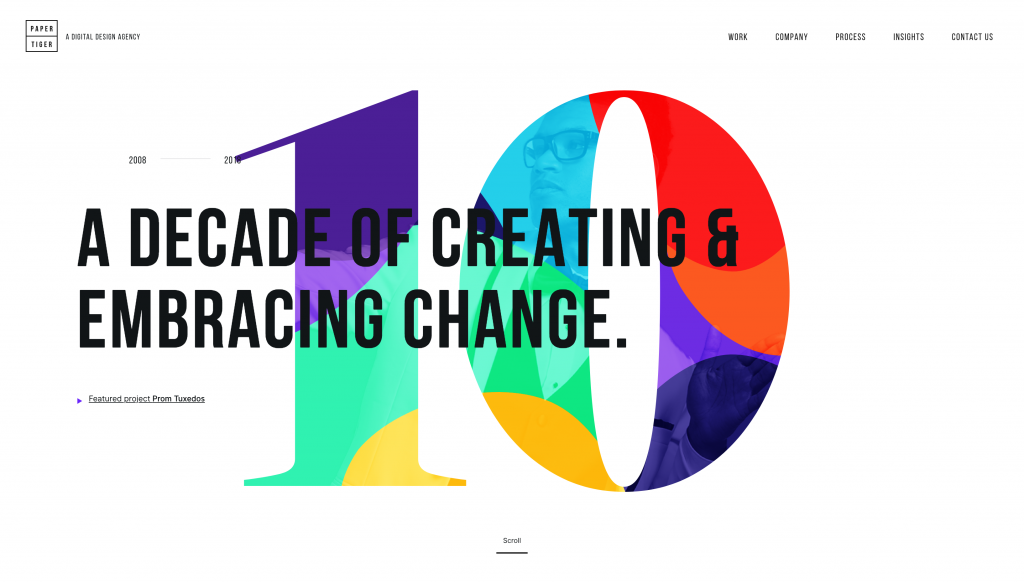
Paper Tiger
カラフルなWebサイトは全面をカラフルにしないといけないわけではありません。こちらのサイトでは白背景の中にアクセントとして様々な要素が豊かな色使いで配置されていて、楽しい雰囲気が演出されています。さらにアニメーションが施されているので、明るく元気な印象に仕上がっています。
Laborfit
スクロールに合わせて画面中央と中心とした同心円がアニメーションによって変化し、合わせて色も変化していくという面白いデザインのWebサイトです。こういったアニメーションを伴うWebデザインはコーディングも複雑になり時間と労力がかかってしまいますが、オリジナリティを出したりユーザーを楽しませるための優れた方法の1つです。
オリジナリティが溢れるWebサイトを作りたいと思ったら、まず既存の当たり前を疑って、新しいことにチャレンジしてみるといい結果が得られるかもしれませんよ。
グラデーションを取り入れて魅力的なサイトに仕上げる
グラデーションは独特の魅力を持っており、デザインに取り入れることによってWebサイト全体が魅力的なWebサイトになるための手助けをしてくれます。
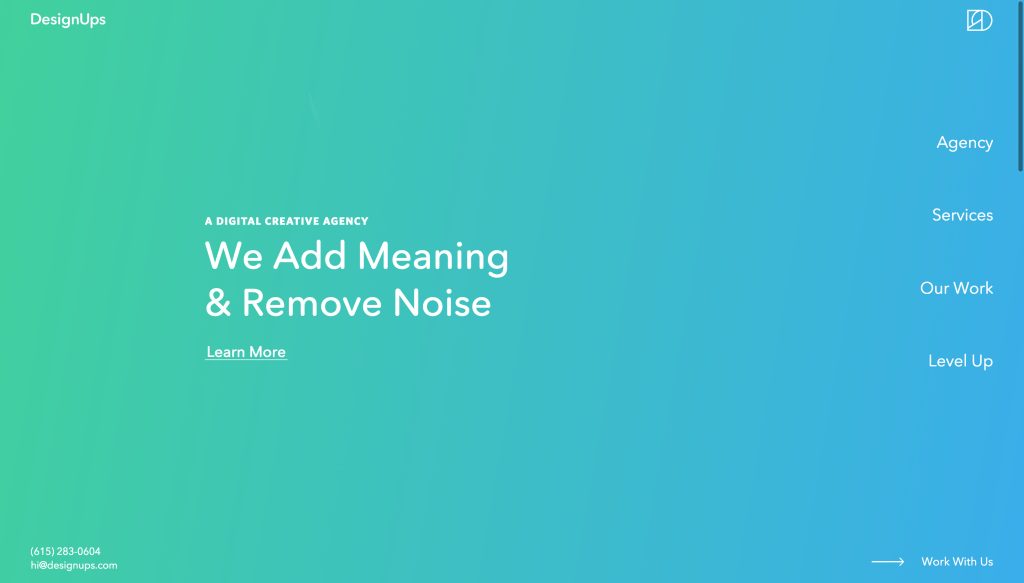
DesignUps
こちらのサイトはファーストビューの背景にグラデーションが用いられており、簡単なアニメーションが再生されていますが非常にシンプルな要素だけで高い完成度のWebデザインを実現しています。ただ背景に色を配置するだけでは単調だと思った時には、要素の追加を検討する前に背景色にグラデーションを検討してみると、魅力的なサイトに近づくのではないでしょうか。
PeekaBeat
こちらのWebサイトは背景に音楽にノリノリの男性の動画が再生されていて、その動画にかかっているグラデーションのフィルタが時間とともに変化するようなデザインになっています。スクロールもないので、文字通り1枚ペラのWebサイトですが、ユーザーに魅力を伝えてインパクトを与えるためには非常に有効なデザインだと言えますね。
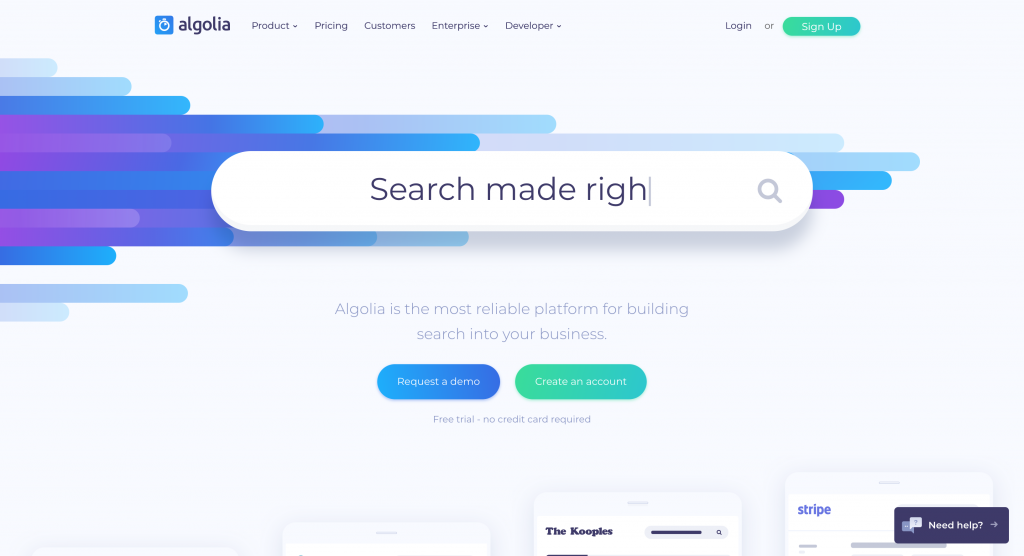
Algolia
こちらのサイトでは流行の拡散型シャドウとグラデーションが組み合わさって作られているデザインのトレンドをしっかりと押さえたデザインのWebサイトです。ボタンもグラデーションと拡散型シャドウによって思わず押してしまいたくなるような美しさを持っており、グラデーションをポイントで使用している参考例ですね。
配色のコツ
Webデザインで配色を行う場合にはまず、ベースカラー、メインカラー、アクセントカラーの3つを決めるのが一般的な方法です。1つのデザインであまり多くの色を使ってしまうと、全体でバランスを取ることが難しくなり、統一感が無くなってしまいます。「ベースカラー:メインカラー:アクセントカラー」のそれぞれを「70:25:5」にすることでバランスの取れた配色を行うことができると言われています。詳しくはこちらをご覧ください。
色の組み合わせもしっかりと考えなければなりません。同系色の色を選んだり、補色となる色を選んだりと、一般的な色の選び方のルールは存在しています。様々な配色が紹介されていたり、優れた組み合わせを教えてくれるカラーパレットサービスを利用すると、初心者の人でも良い配色を見つけることができます。
配色のテクニックを身につけて、Webデザイン制作のレベルアップを目指しましょう!