デザインは周りの変化に合わせて常に変わり続けていくものです。デザインを表示するデバイスの変化、テクノロジーの発展、デザインにおけるトレンドの推移など、あらゆるものに影響されます。
2018年になった今、どのようなことを意識してデザインを制作するべきなのか、デザイナーが知っておくべき18のポイントをご紹介していきます。
Webデザインやグラフィックデザインに限らず、あらゆるデザイン関係者にとって役に立つ情報ばかりなので、是非参考にして下さい。
INDEX
- 1. テクノロジーの発展
- 2. オリジナルのイラスト
- 3. ミニマルでカラフルな写真
- 4. 大きく取られた余白
- 5. カラフルな色使いとグラデーション
- 6. 細部にこだわったユーザーインターフェース
- 7. ユーザーインタラクションがデザインの中心に
- 8. レスポンシブロゴデザイン
- 9. Webサイトにおけるアニメーション
- 10. レスポンシブなUI
- 11. デザイン手法の確立
- 12. 美しいデザインは注目される
- 13. ストーリーを伝える
- 14. 読み込み速度が重要に
- 15. ユーザーファーストで作るデザイン
- 16. ユーザービリティがすべての鍵を握る
- 17. データに基づくデザインの意思決定
- 18. 印刷物は相変わらず広く使われている
- まとめ
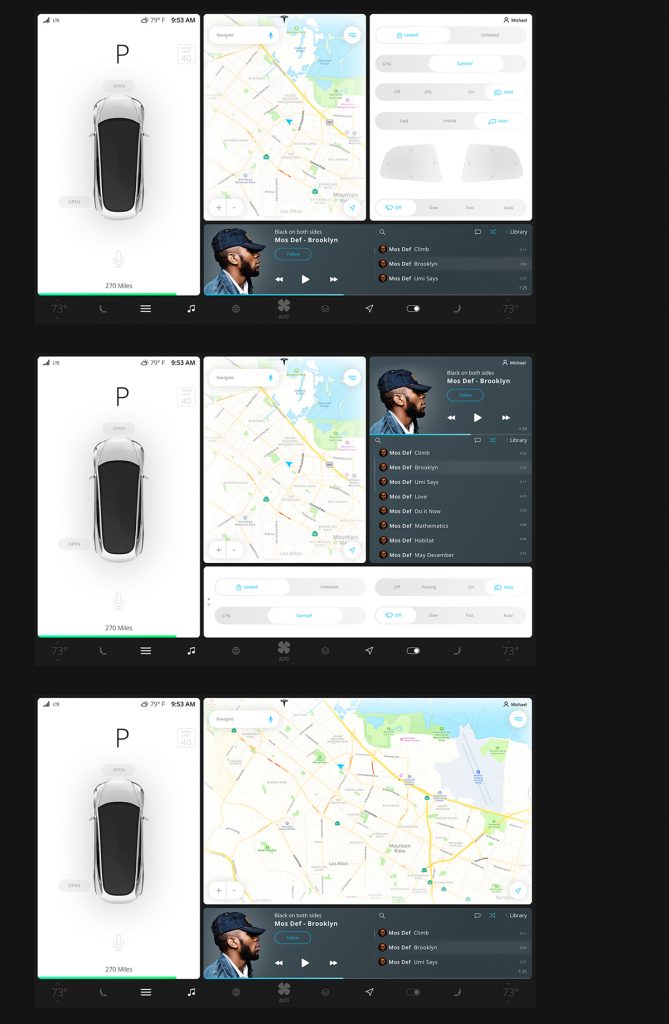
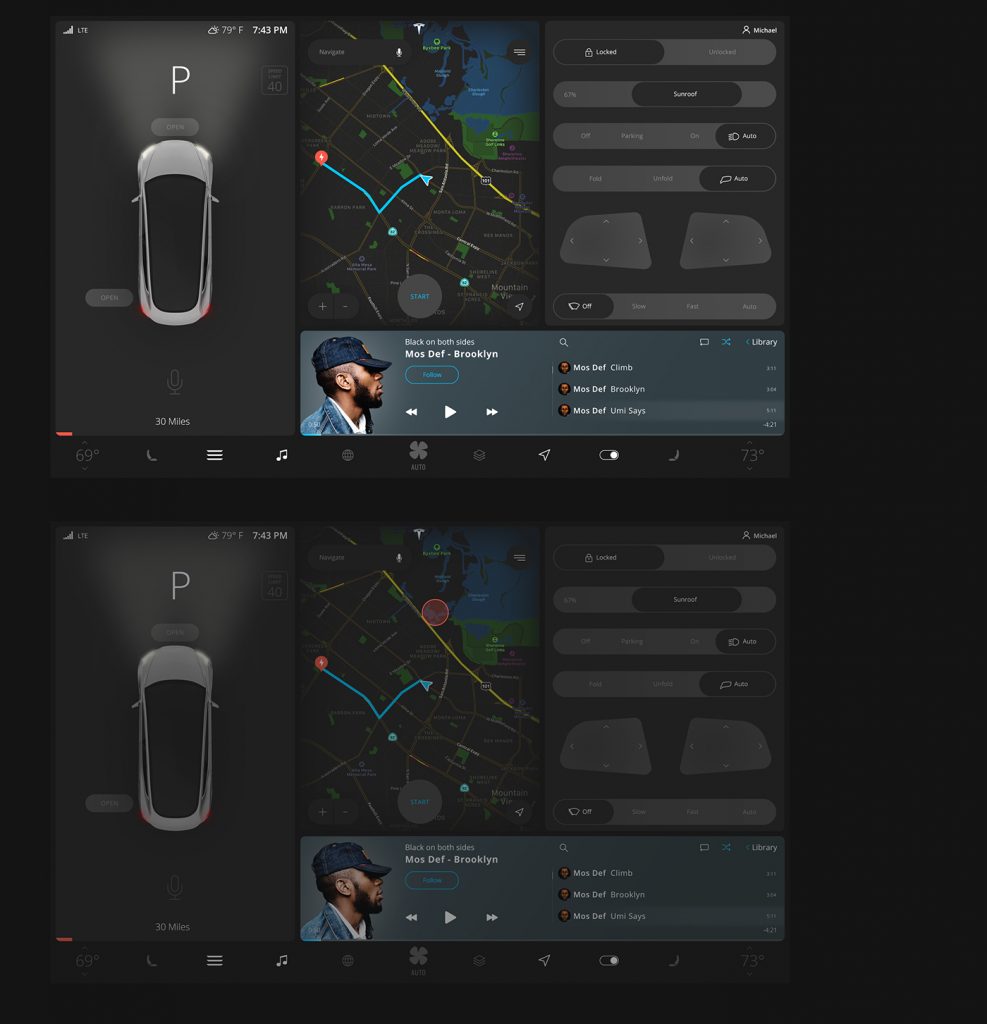
1. テクノロジーの発展
信じられないようなスピードで変化する環境と、人々やソフトウェアの能力の向上によって、20年前までは10年かかっていたようなテクノロジー進化が、現在では1年で起こるようになりました。そのため、トップを走り続けることは極めて重要になってきています。現在では、アジャイルのような新たなチーム作業の形も一般的になり、スキルや知識を広げていくために必要なテクニックやツールについて学びやすい環境は整っています。
Tesla Model 3のユーザーインターフェースは、最新のテクノロジーを活かしてデザインの制作を行っている素晴らしい例です。これまでの常識を壊し、新たなテクノロジーとデザインの在り方について参考になります。
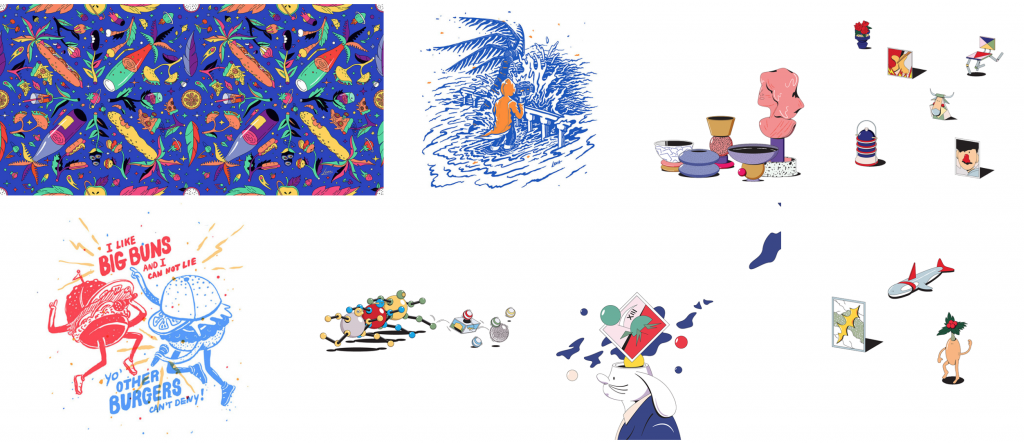
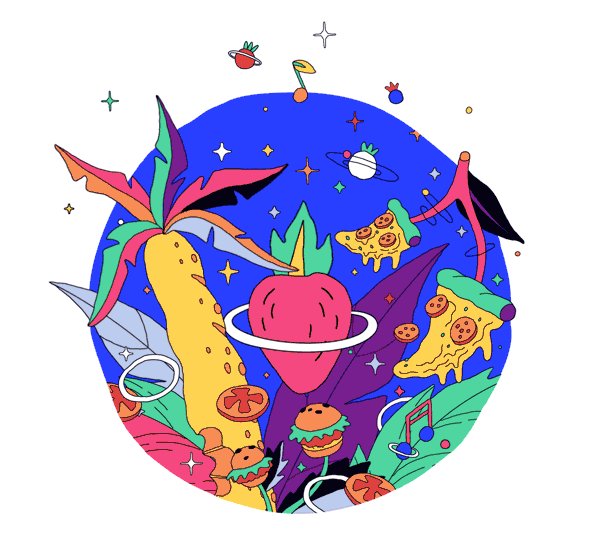
2. オリジナルのイラスト
高い直帰率と低いエンゲージメント率を改善するためには、ユーザーの関心を引くためだけではなく、コミュニケーションの形としてもイラストを使用することがとても有効な手段となります。
2.1 ディテールがすべての鍵を握る
使い所を間違えなければ、細部にまでこだわったイラストはその美しさによって多くの人の心を魅了することができるため、デザインに取り入れることで大きな効果を生み出します。
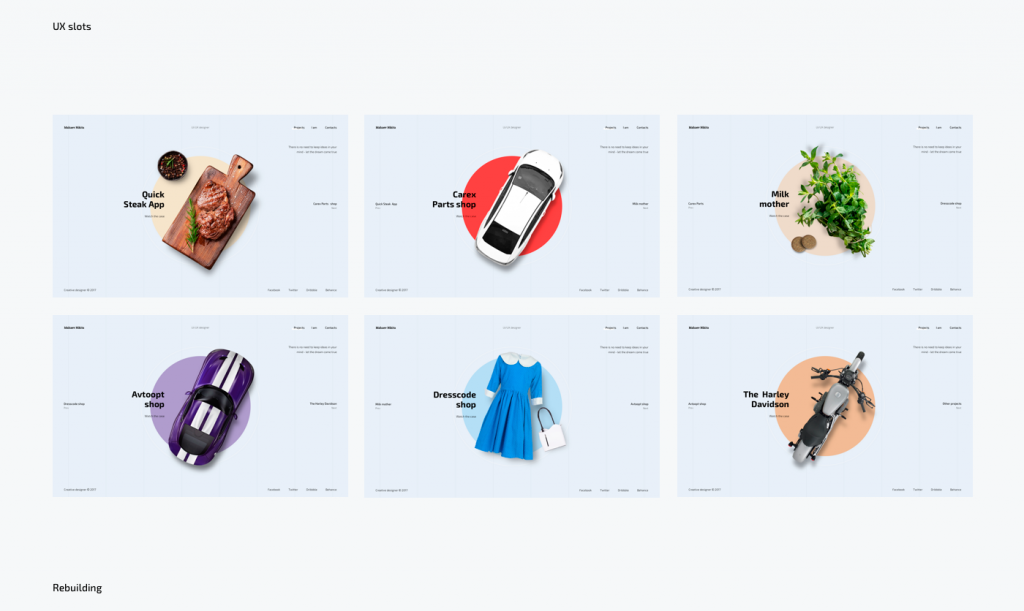
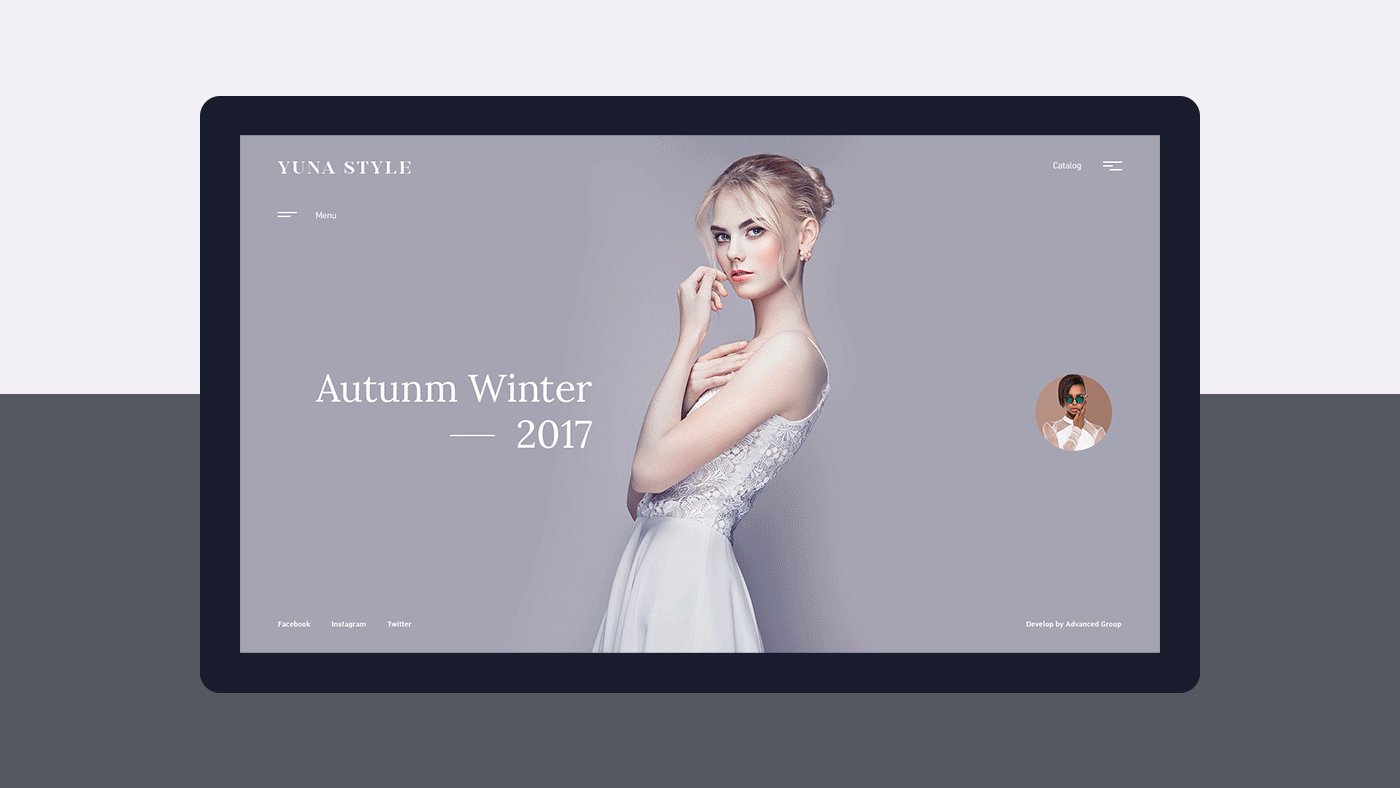
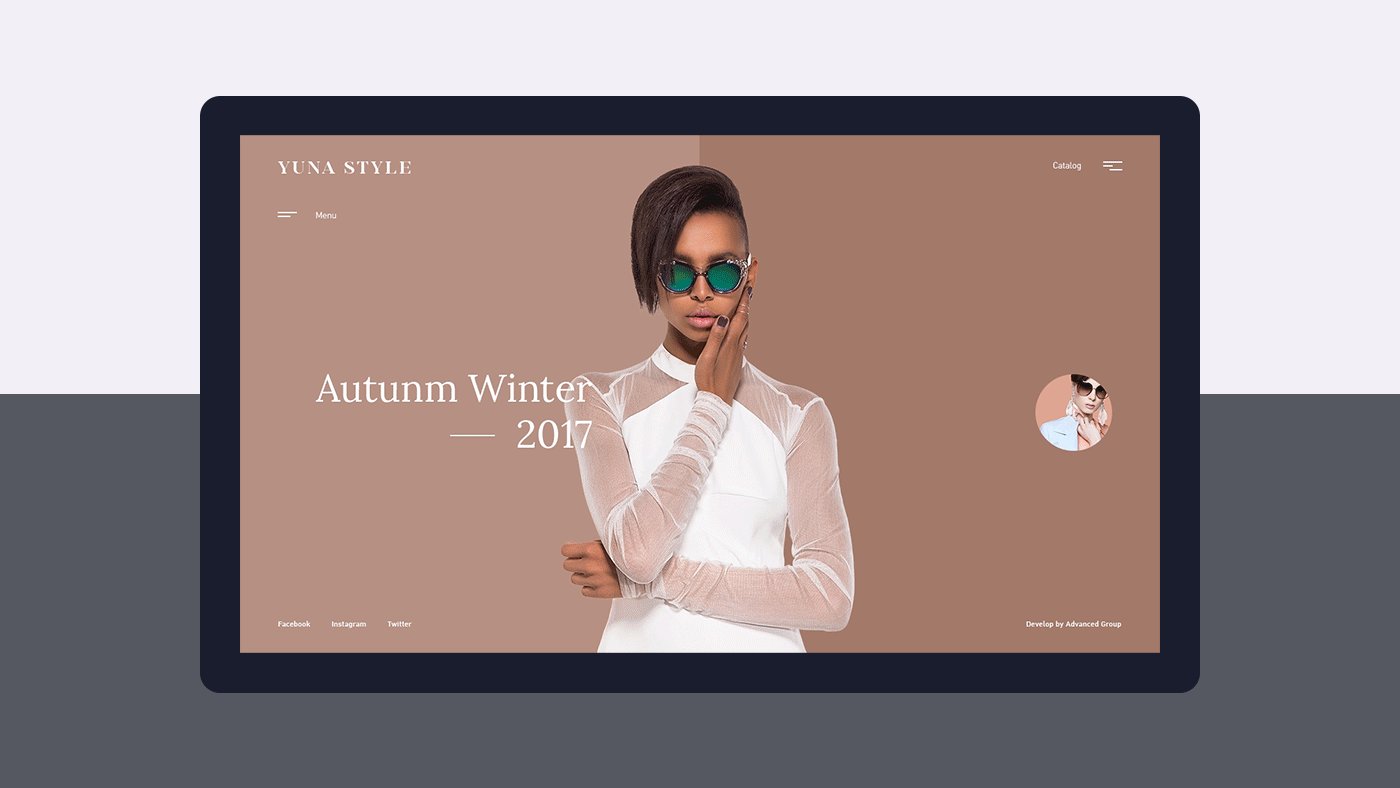
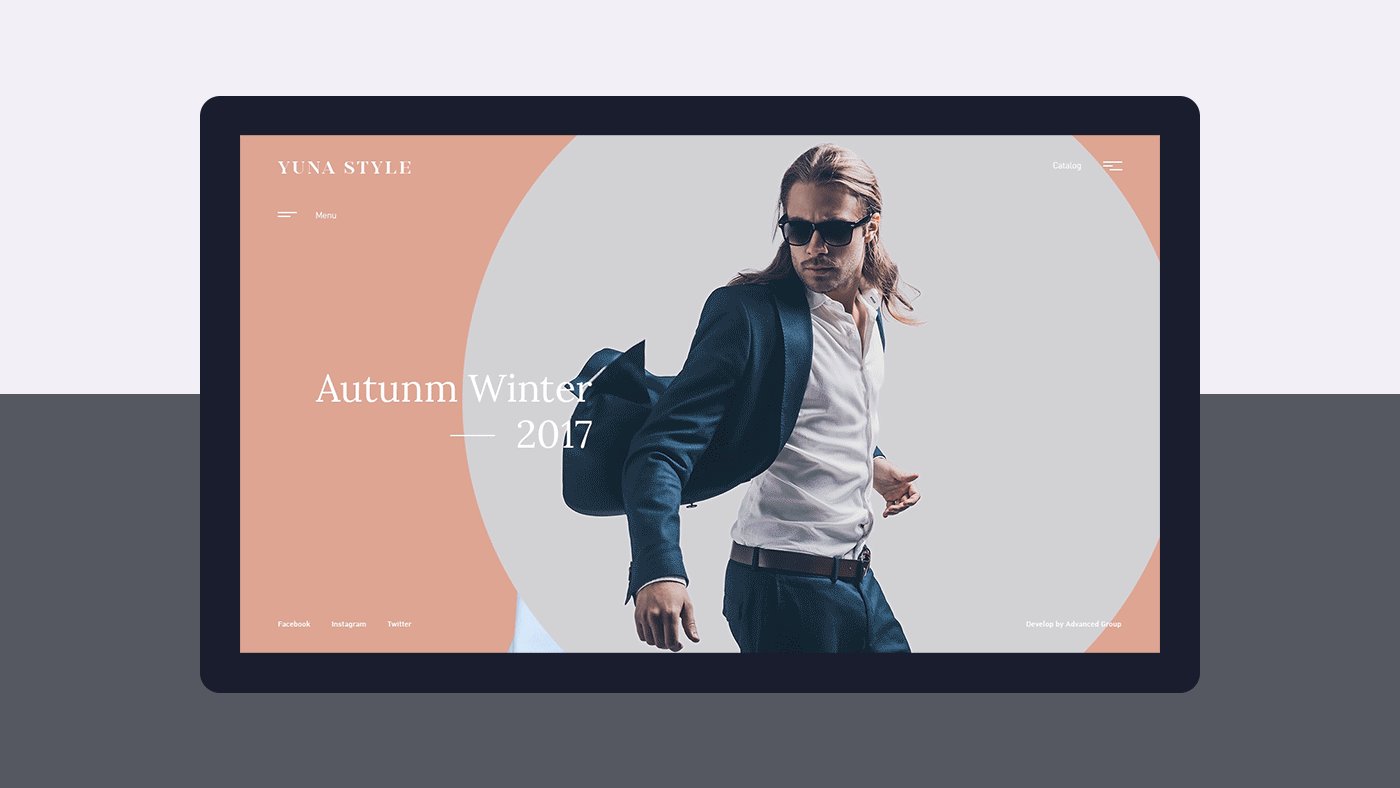
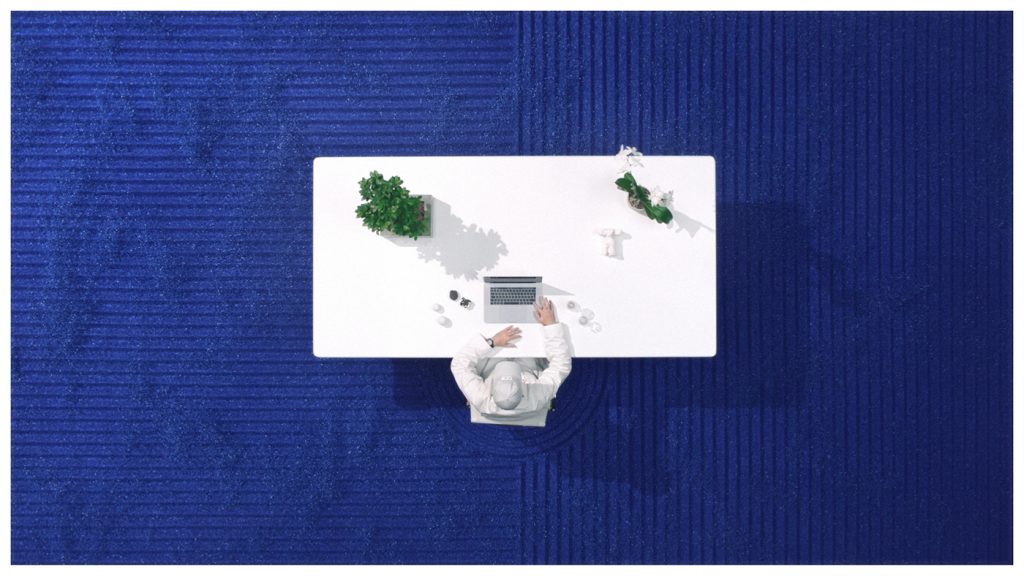
3. ミニマルでカラフルな写真
スタジオを使い、細部までしっかりとこだわって撮影した写真は、ユーザーの心を捉え、魅了することができます。
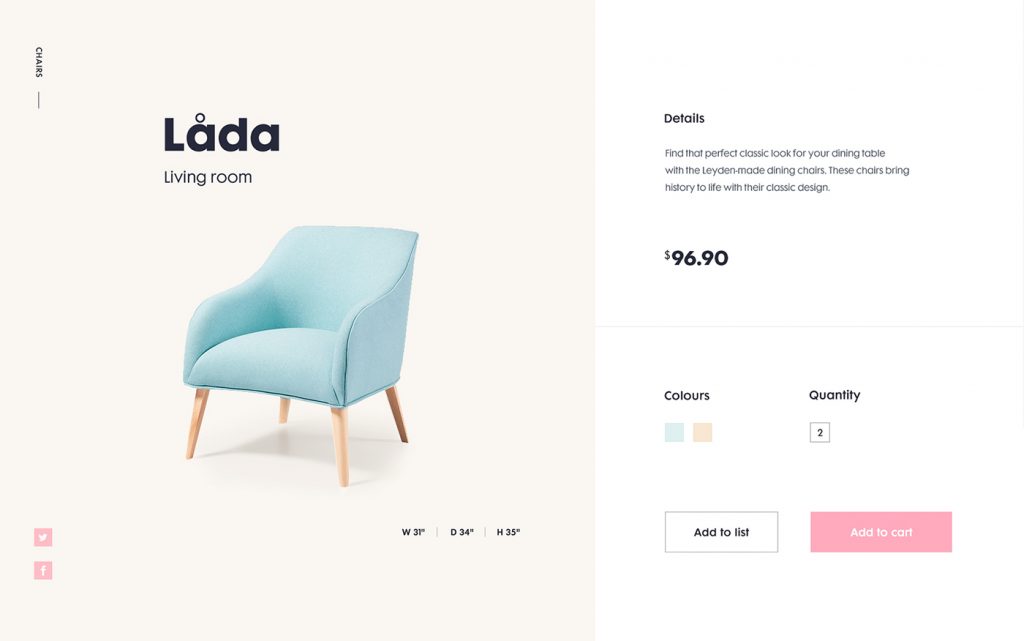
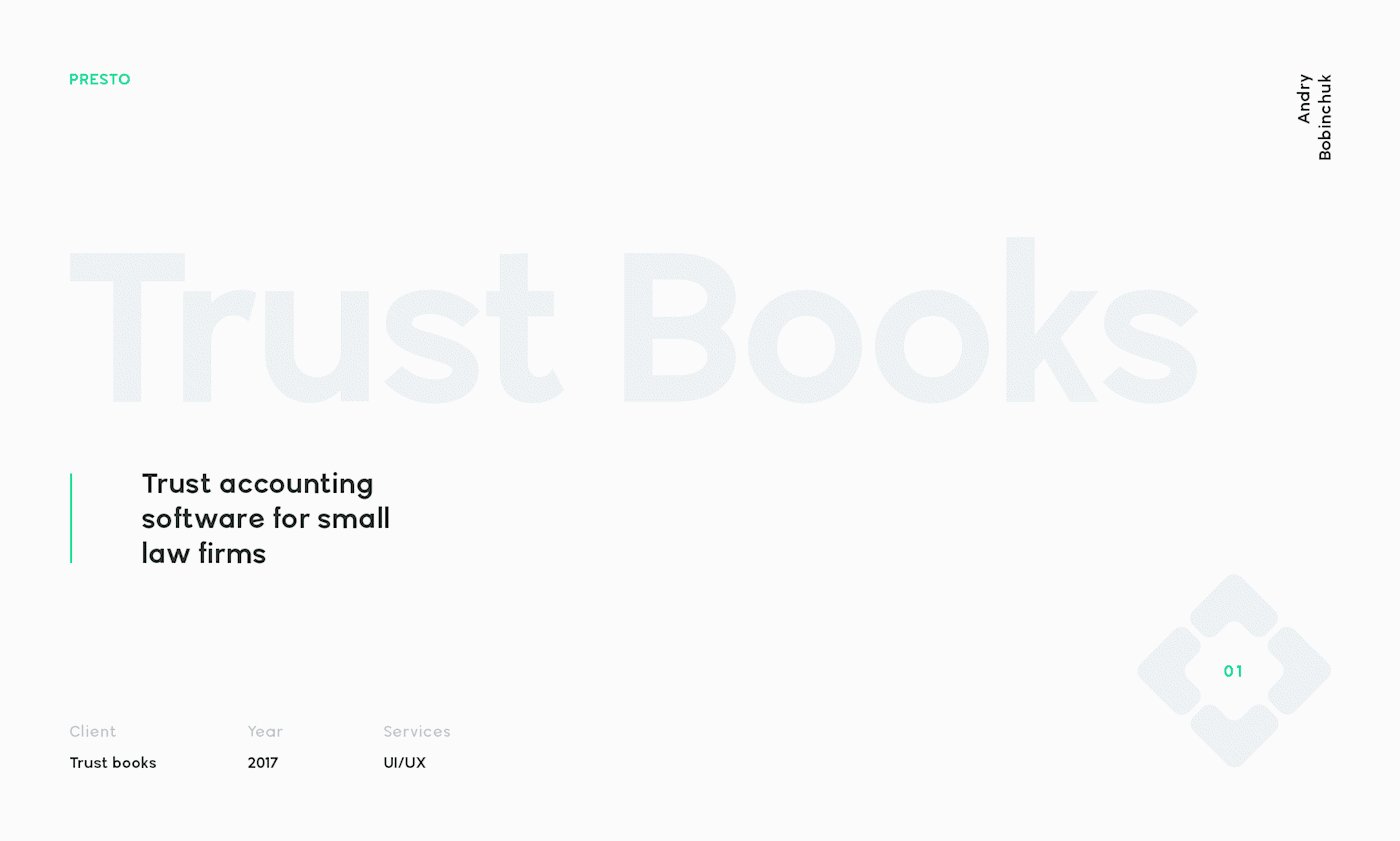
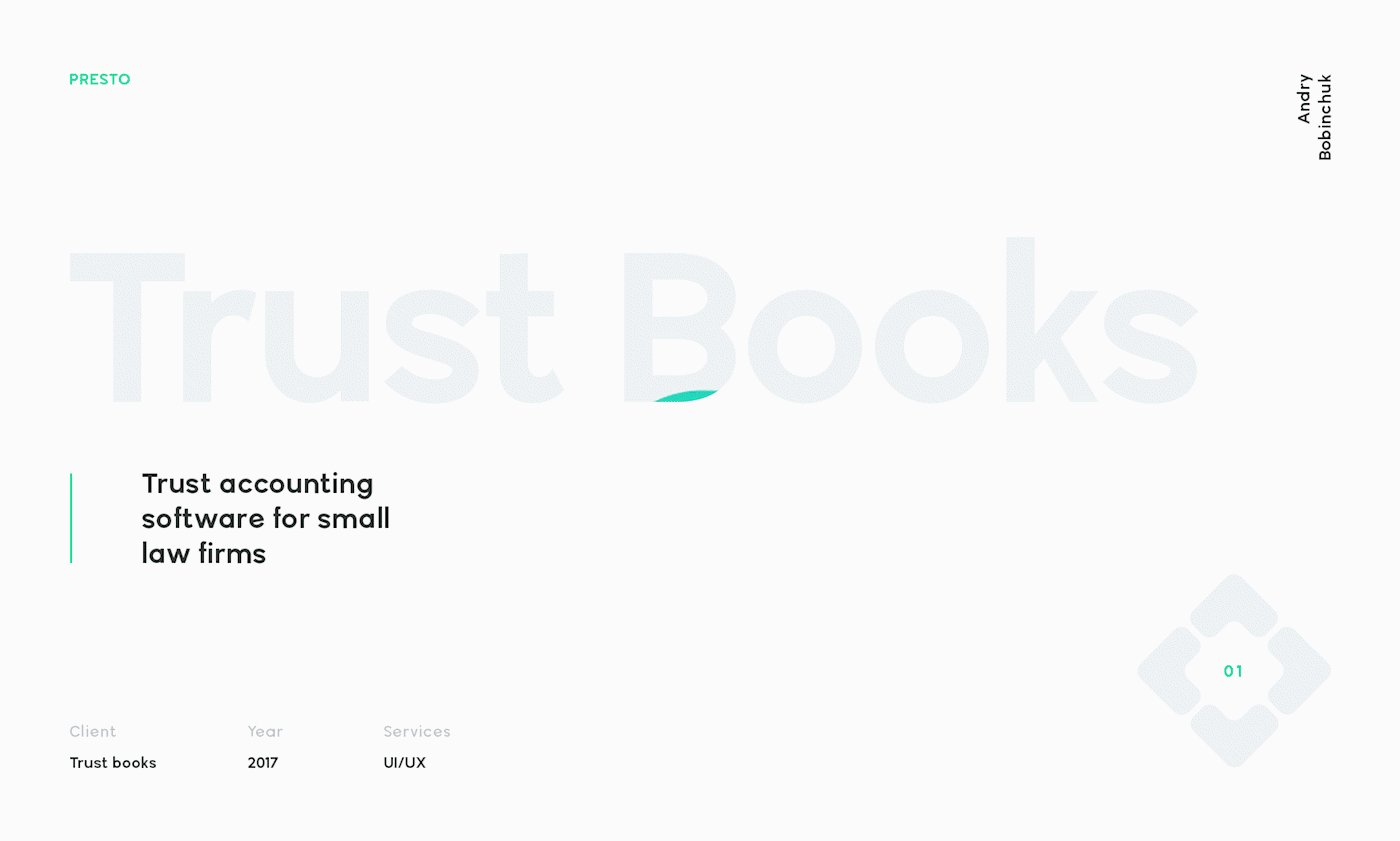
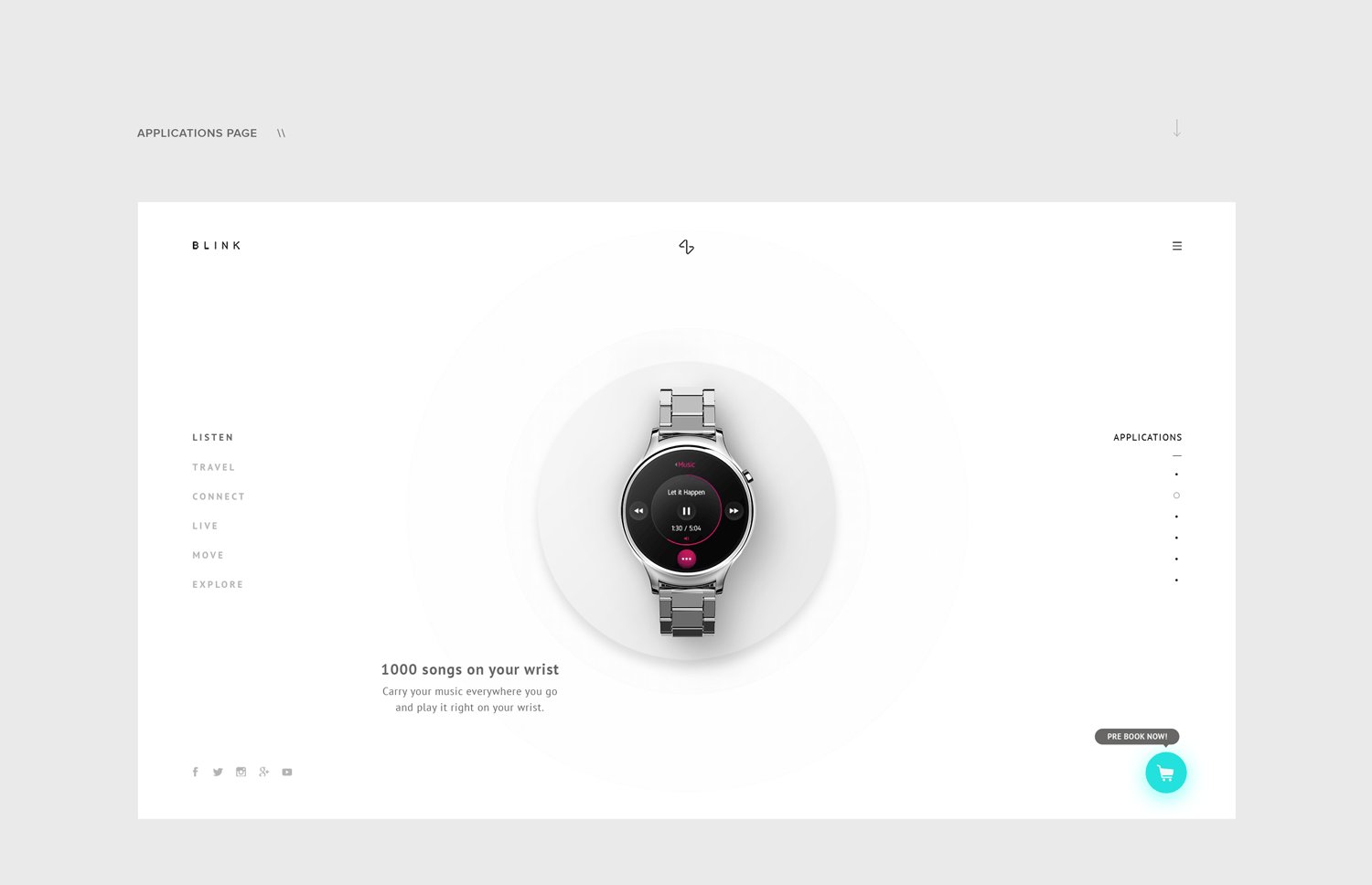
4. 大きく取られた余白
ネガティブスペース(余白)は、使い方によって様々な効果をもたらし、人々を魅了することができます。このトレンドは2018年以降も、長くに渡って続いていくでしょう。
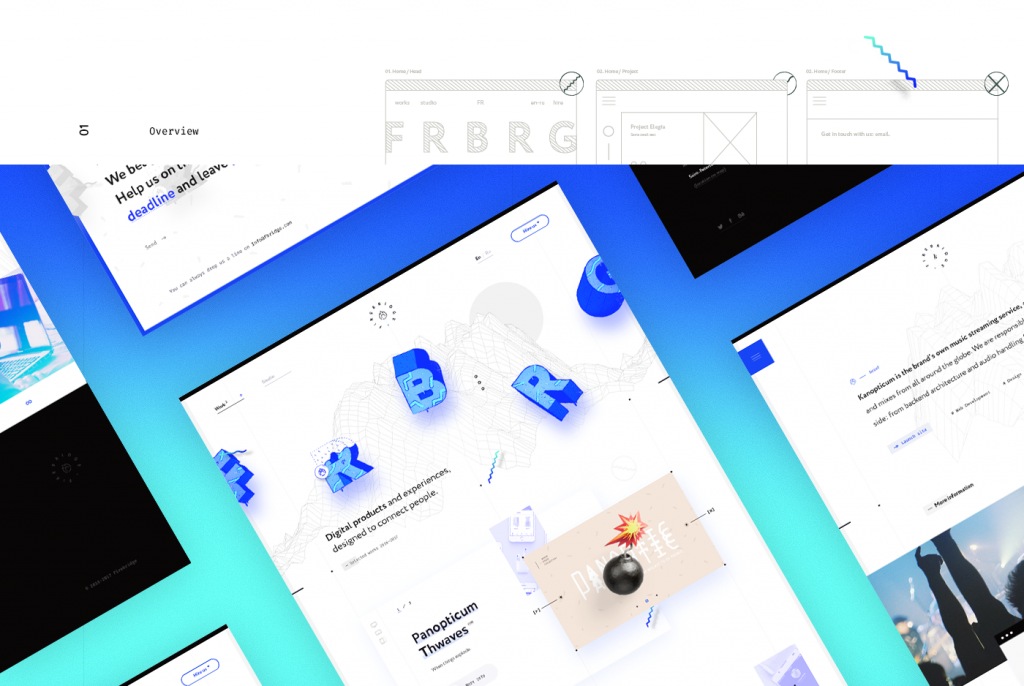
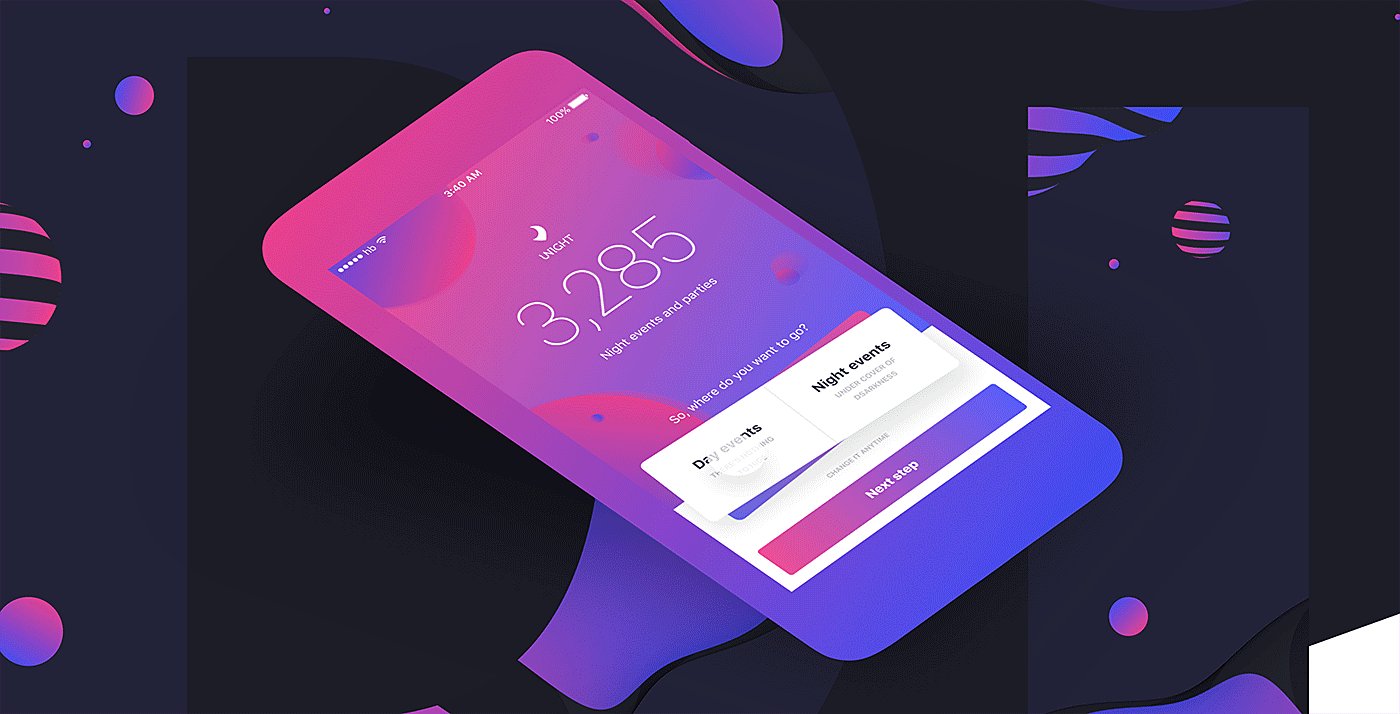
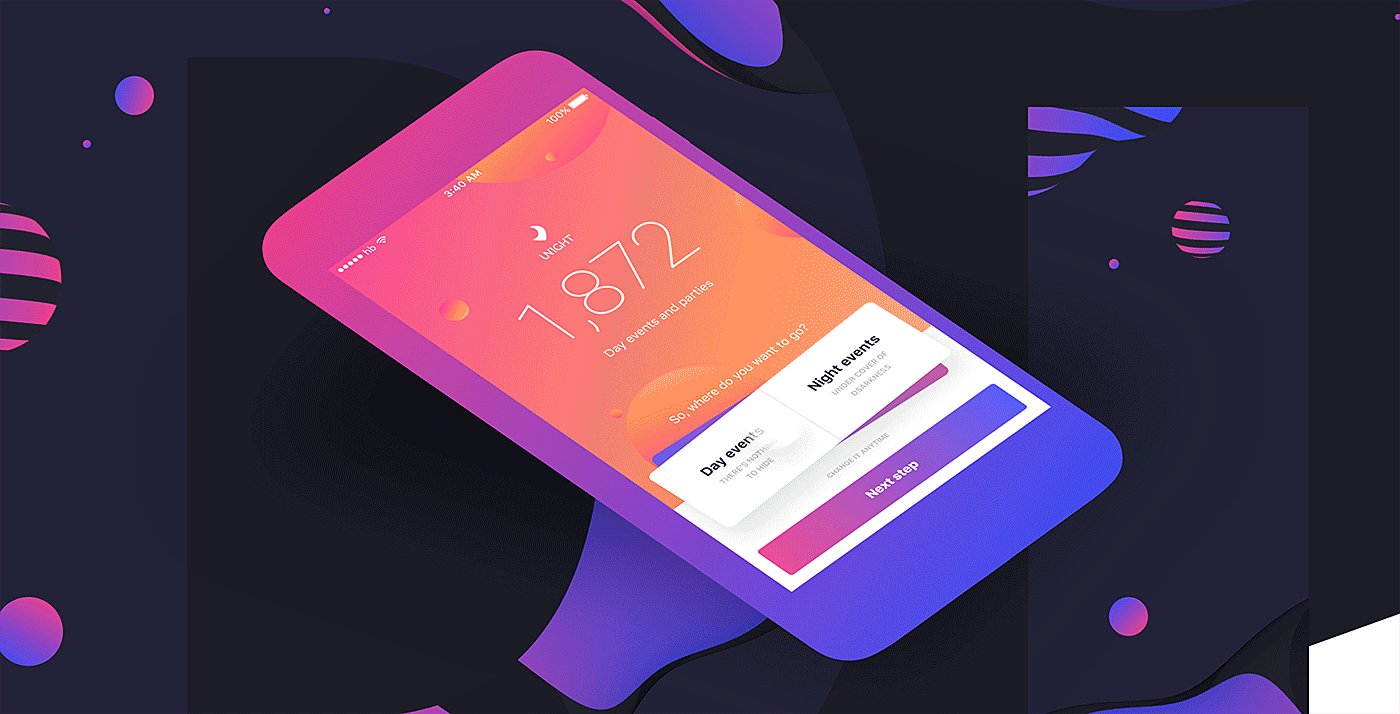
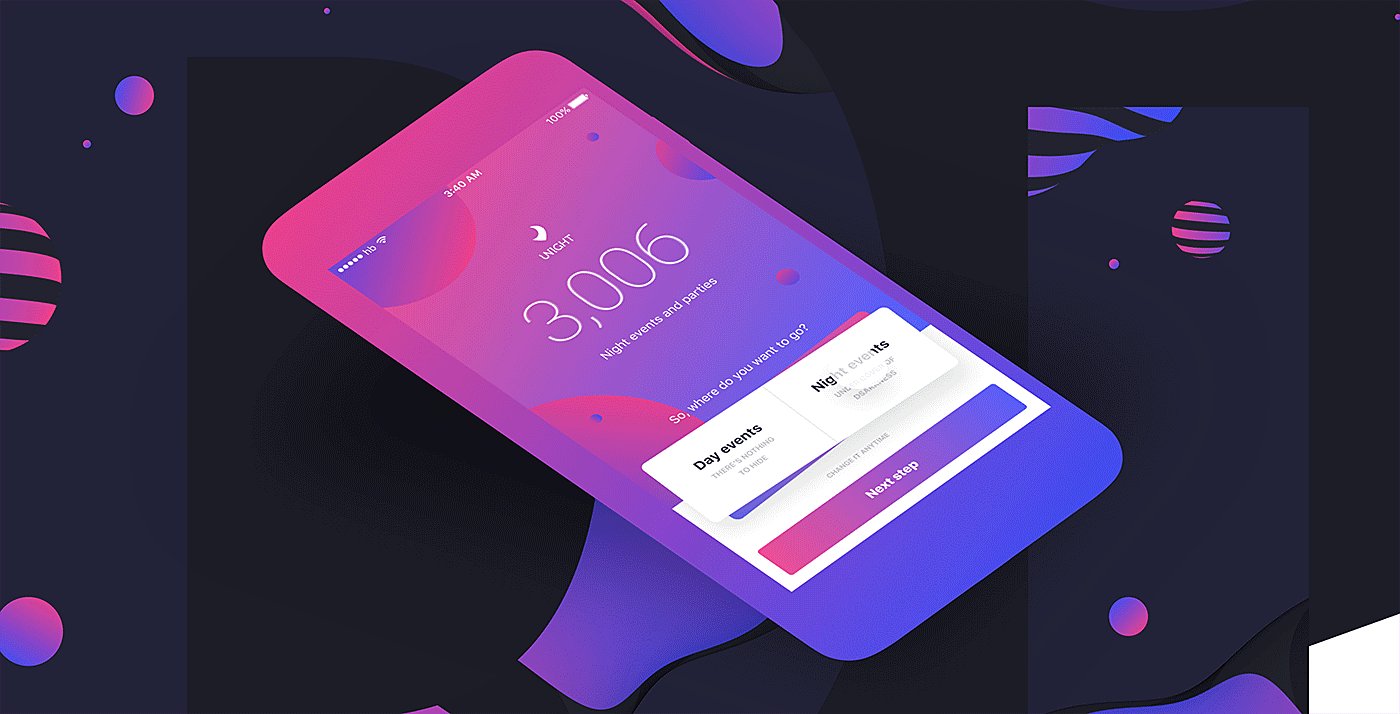
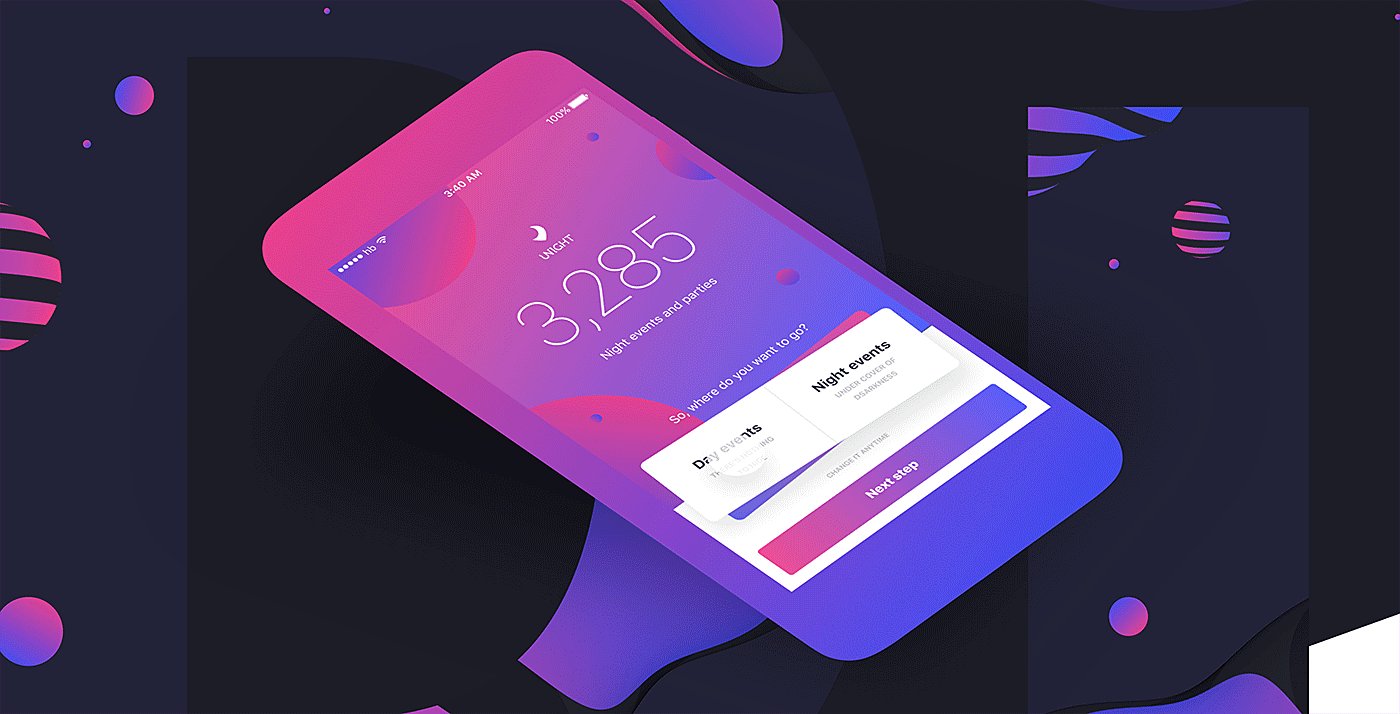
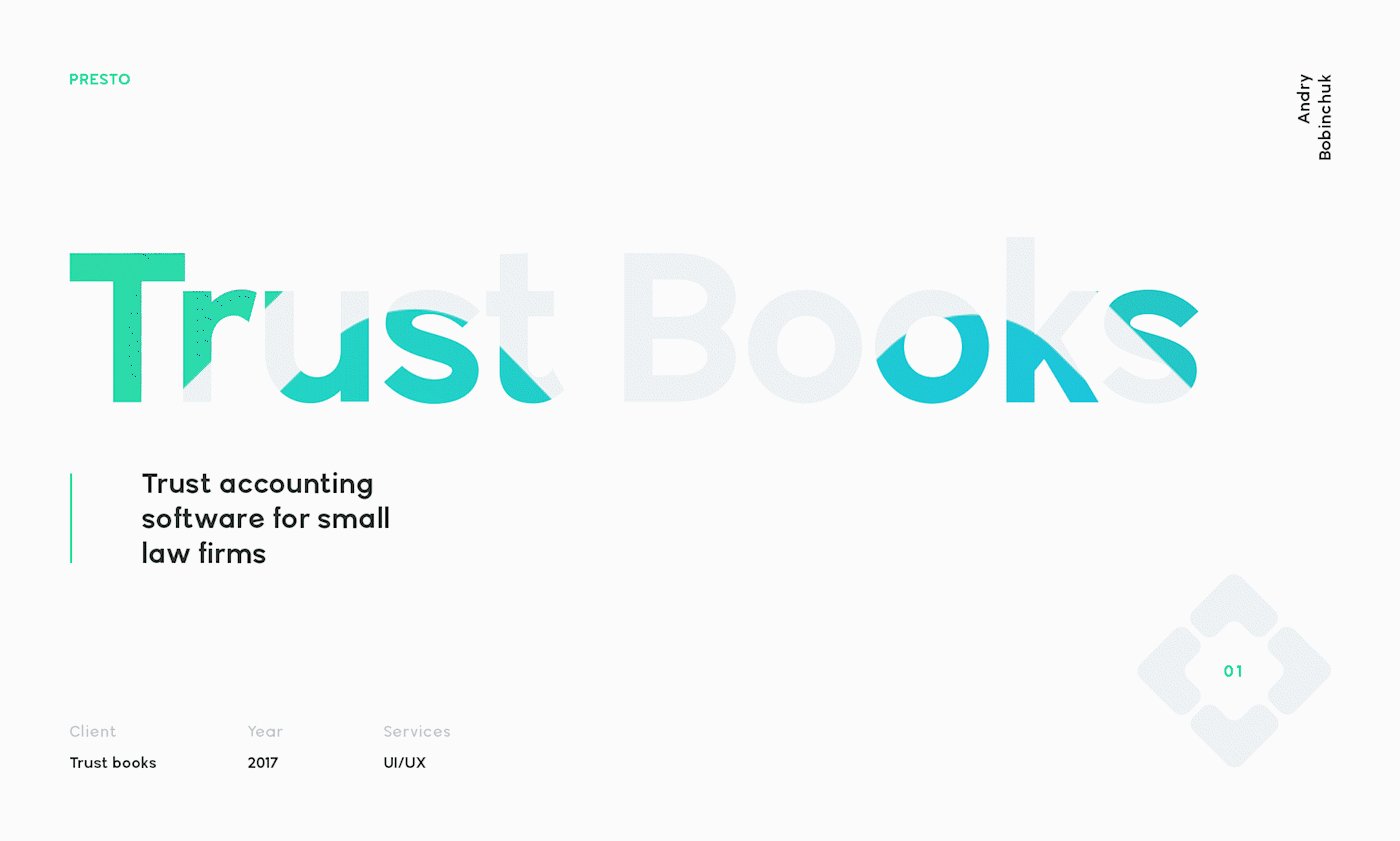
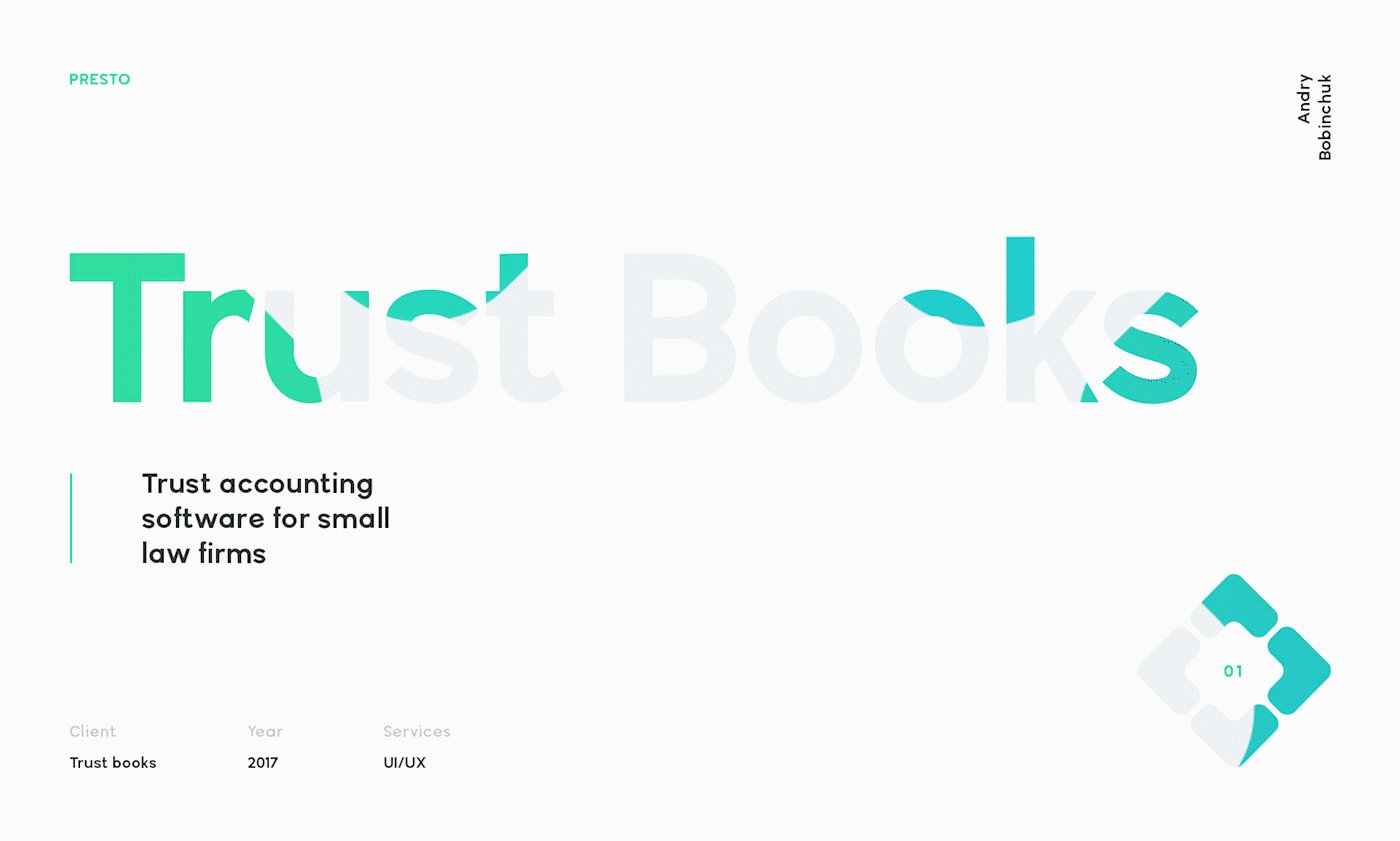
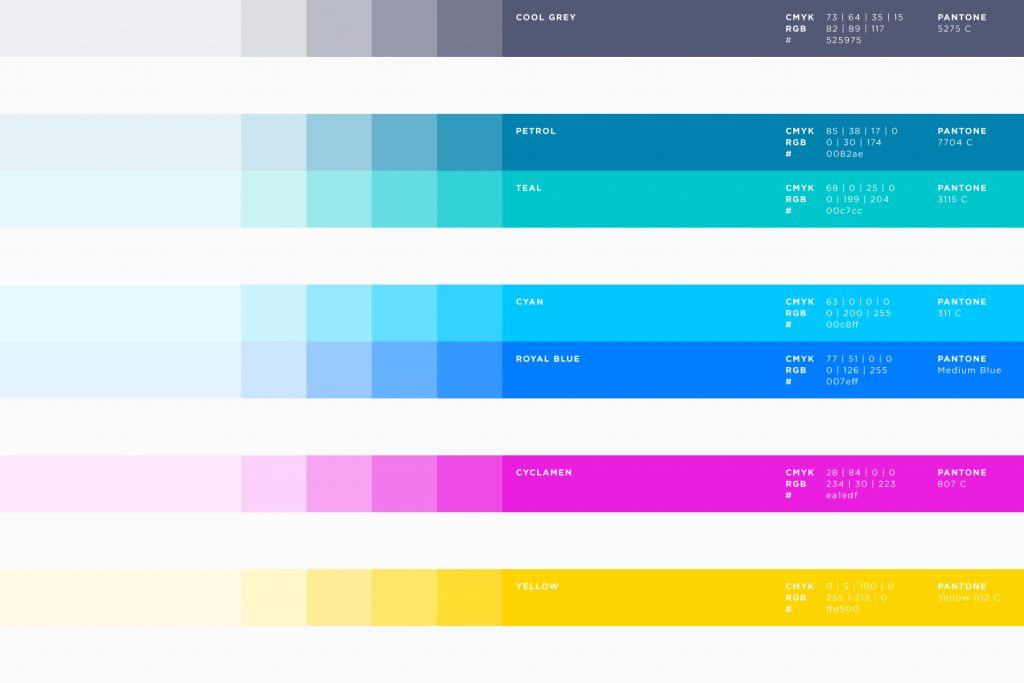
5. カラフルな色使いとグラデーション
グラデーションやカラフルな色使いは、そのデザインに人々を惹きつける有効な手段の1つです。近年ではオリジナリティが溢れるデザインがより強く求められているということを考えると、2018年はカラフルな色使いやグラデーションを有効に使用することが、デザインのクオリティを高めることに繋がるのではないでしょうか。
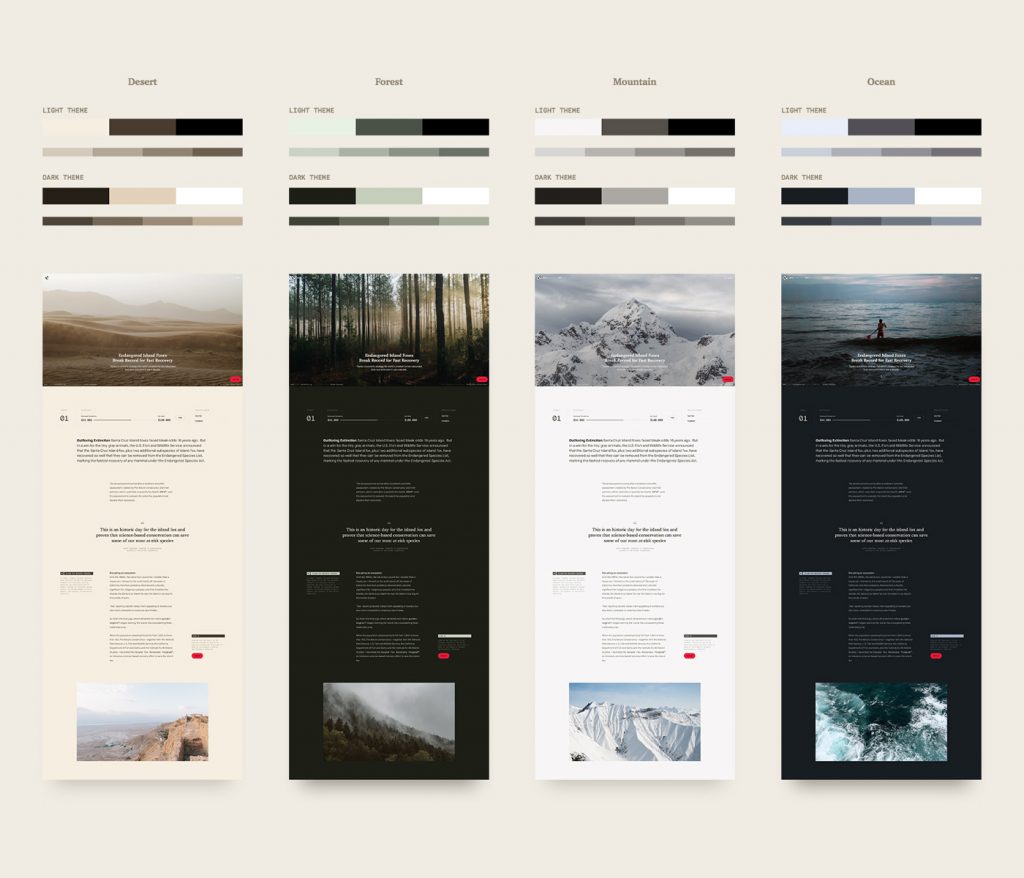
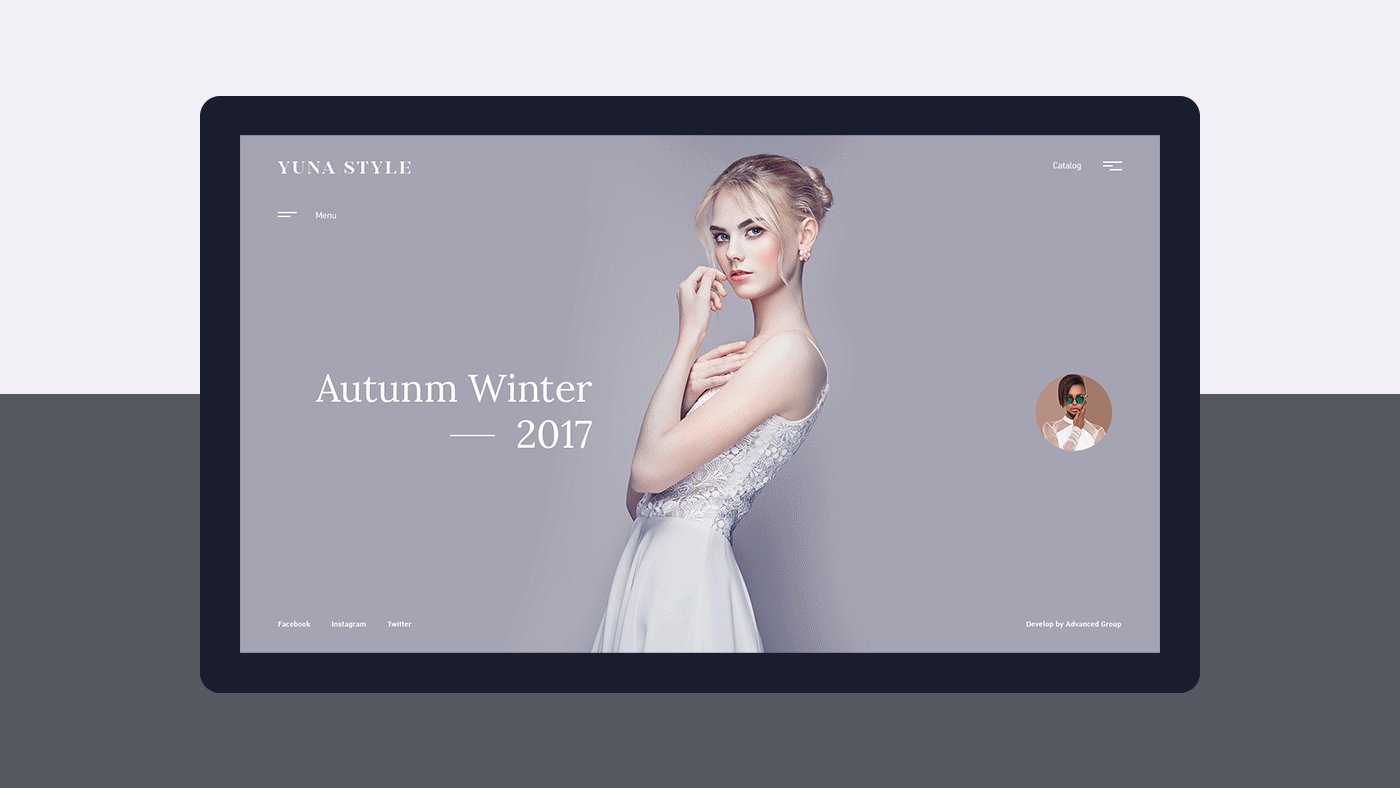
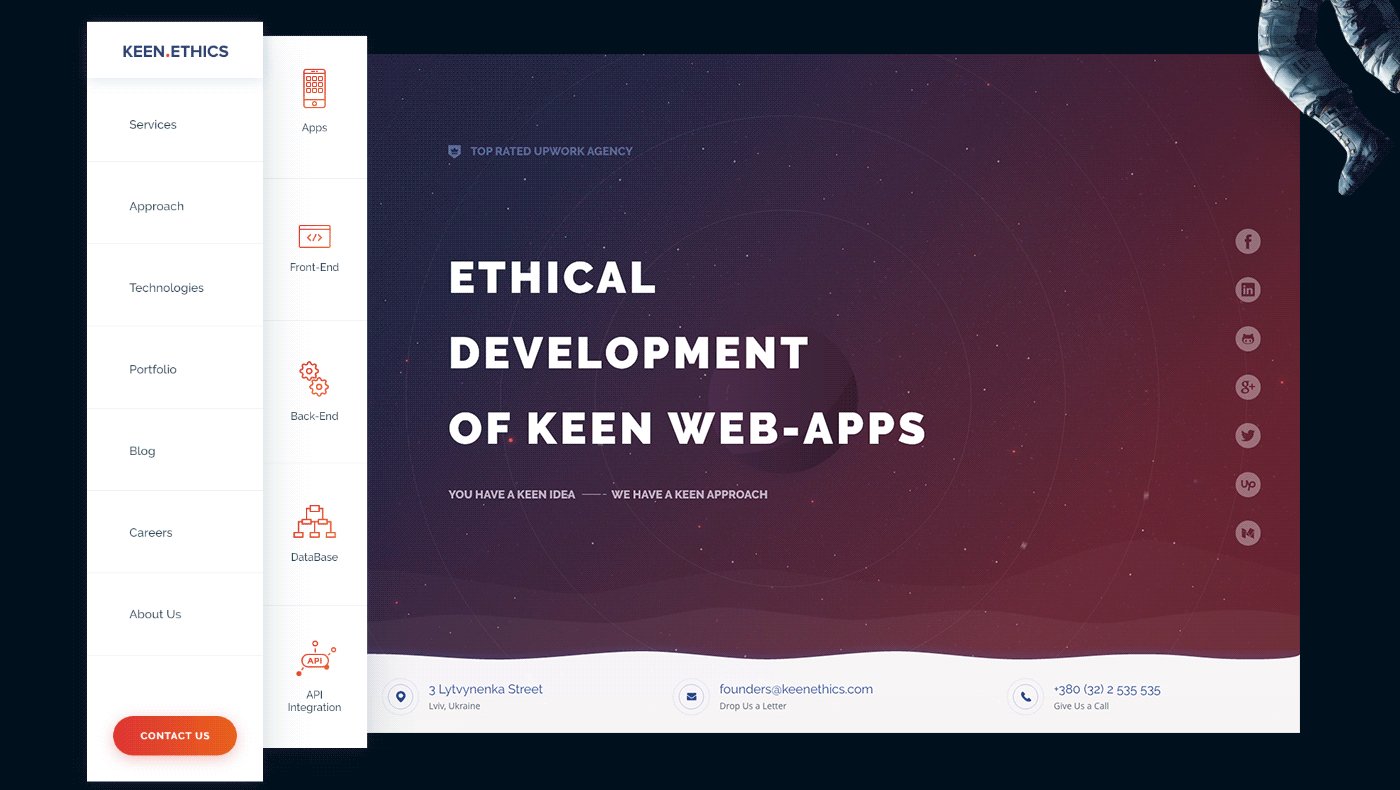
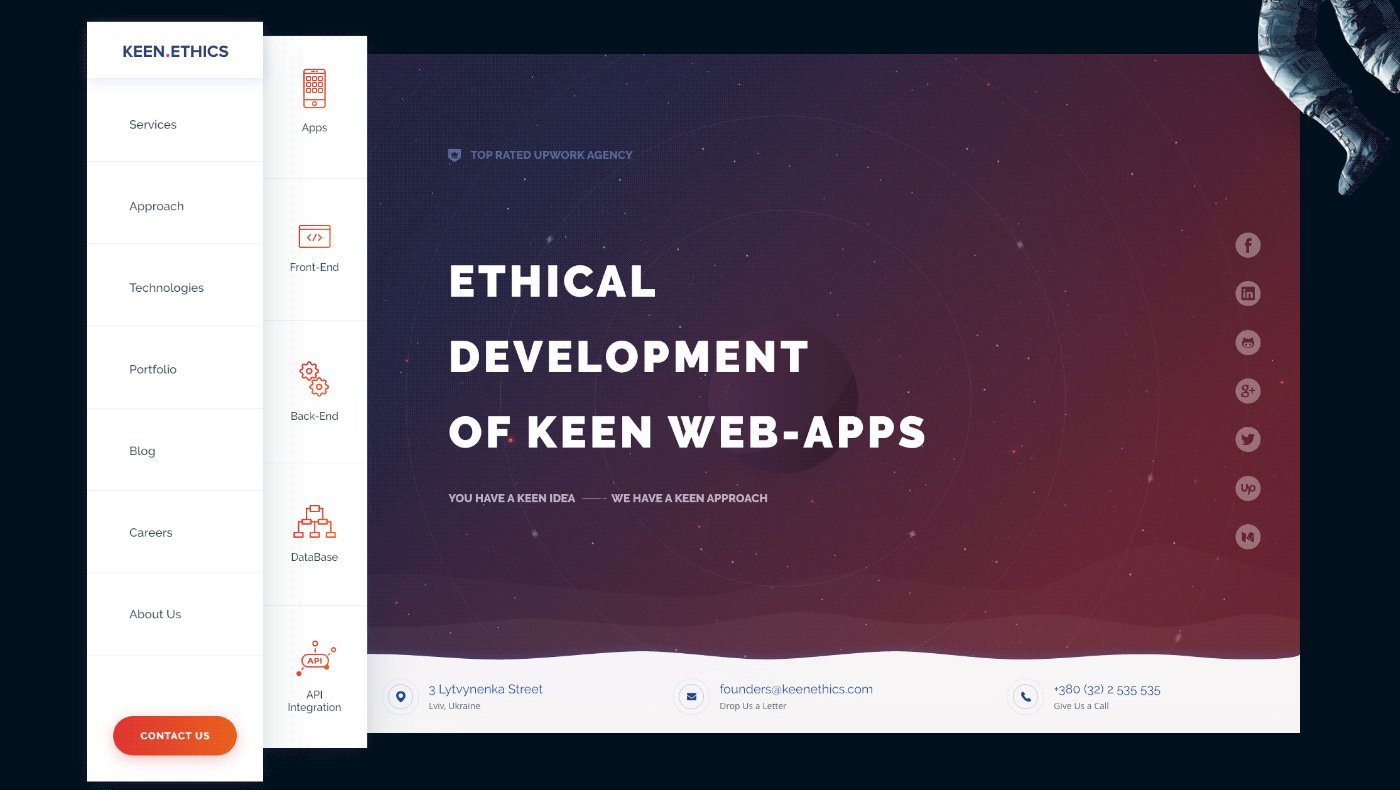
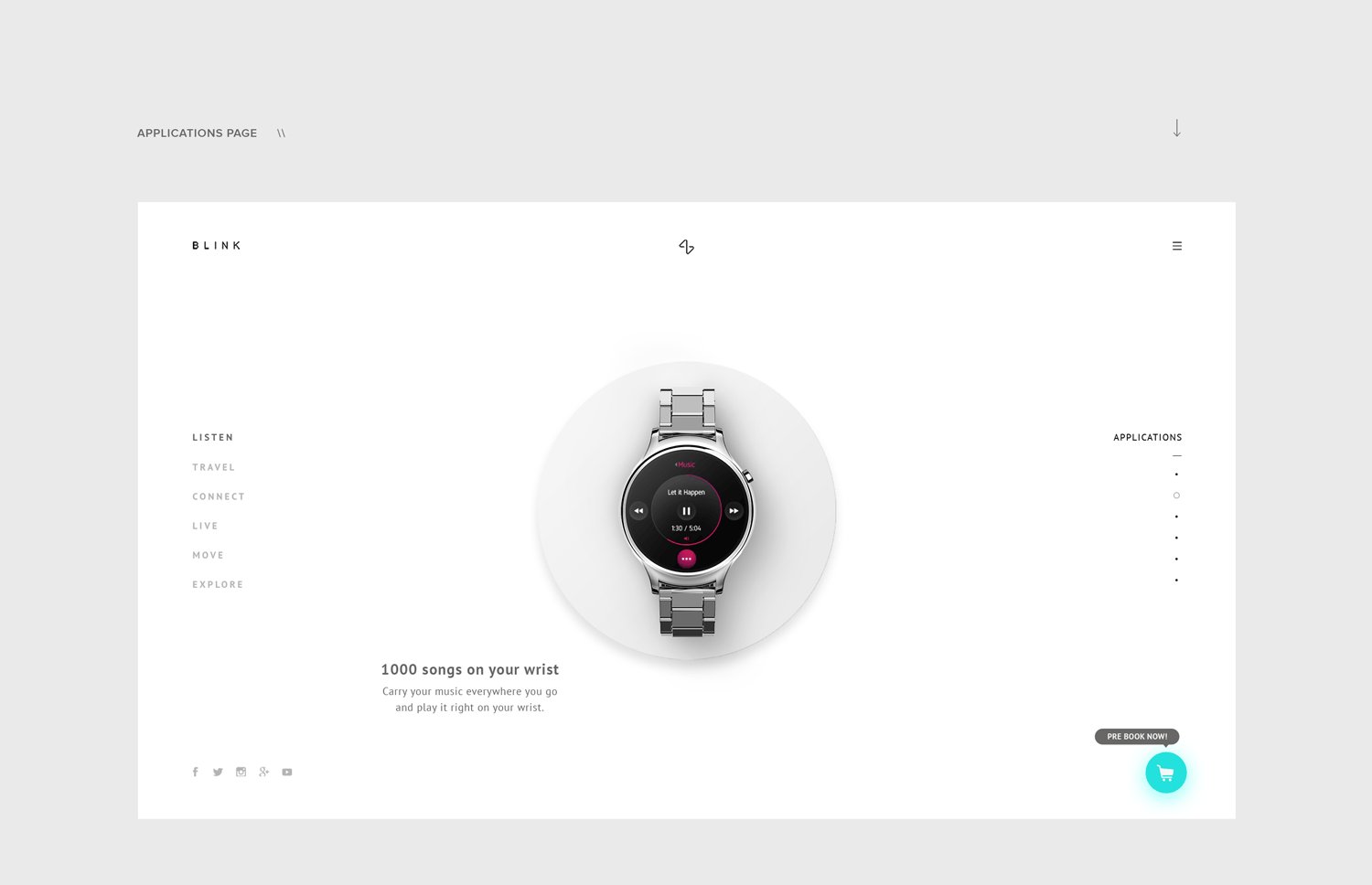
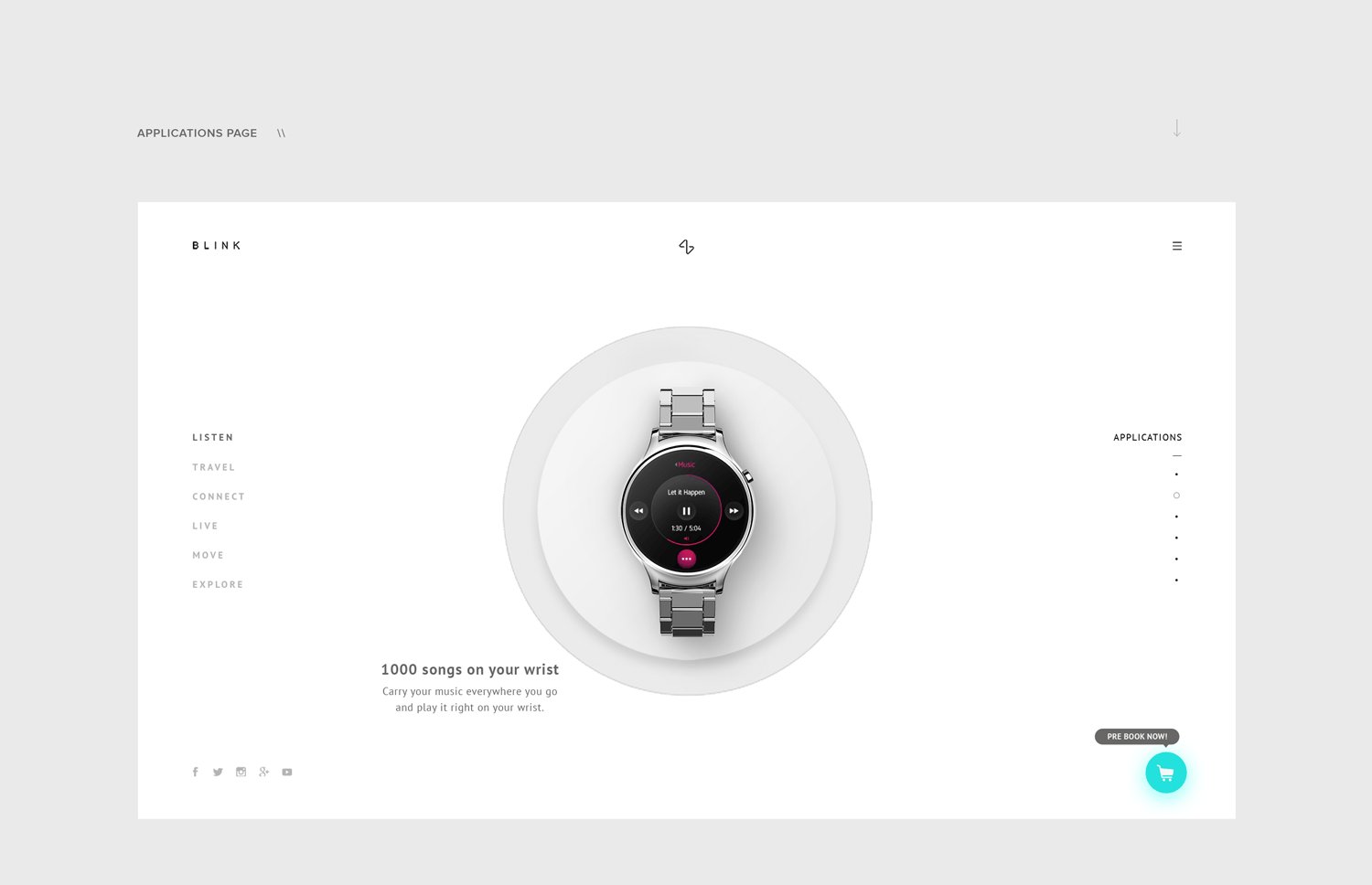
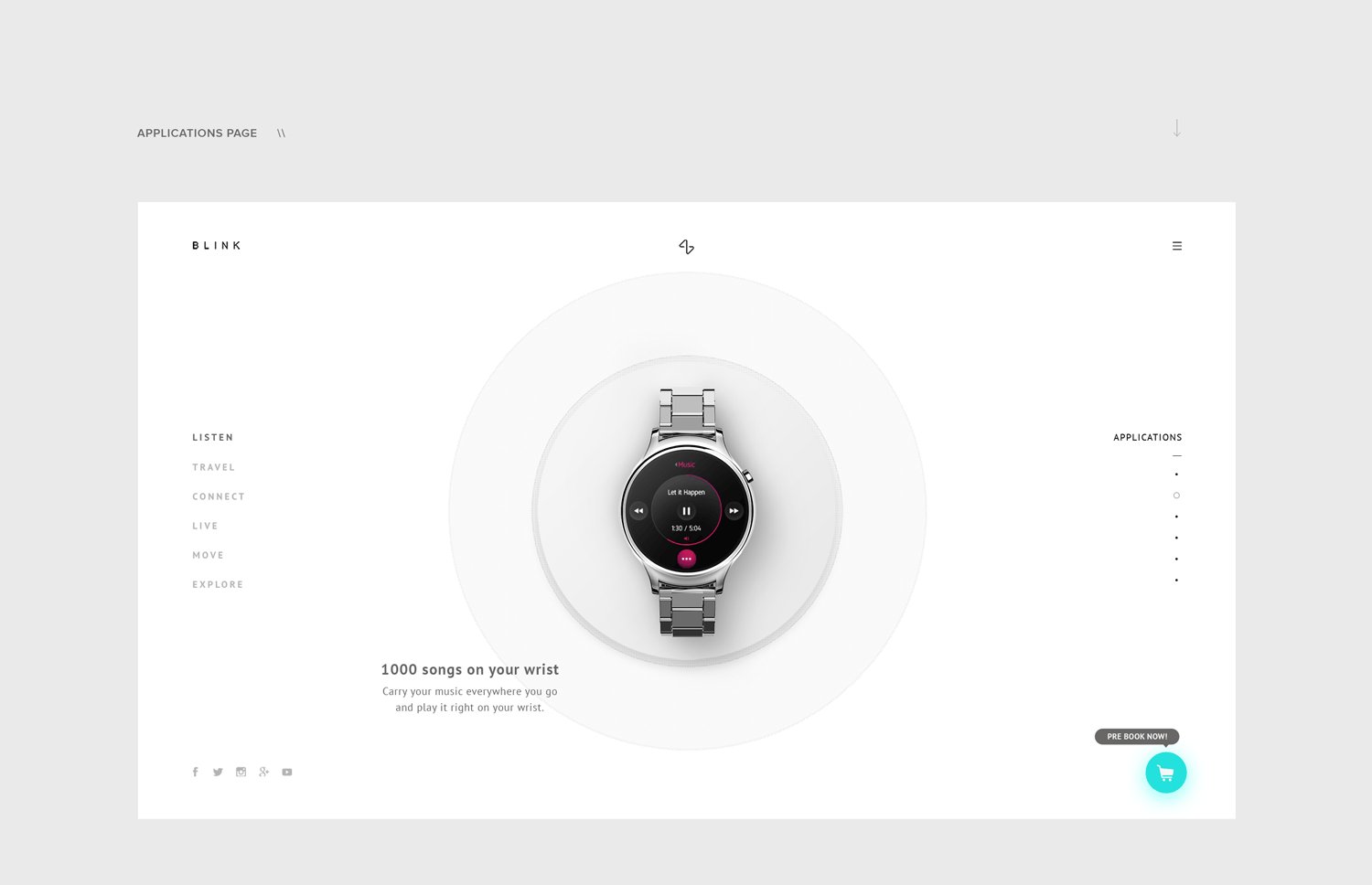
6. 細部にこだわったユーザーインターフェース
細部にまでこだわり、洗練されたユーザーインターフェースは、時間に追われている現代人に短い時間でコンテンツを提供するための有効な手段の1つです。これはテクノロジーの進化、グラフィック技術の進化に合わせて強まってきています。
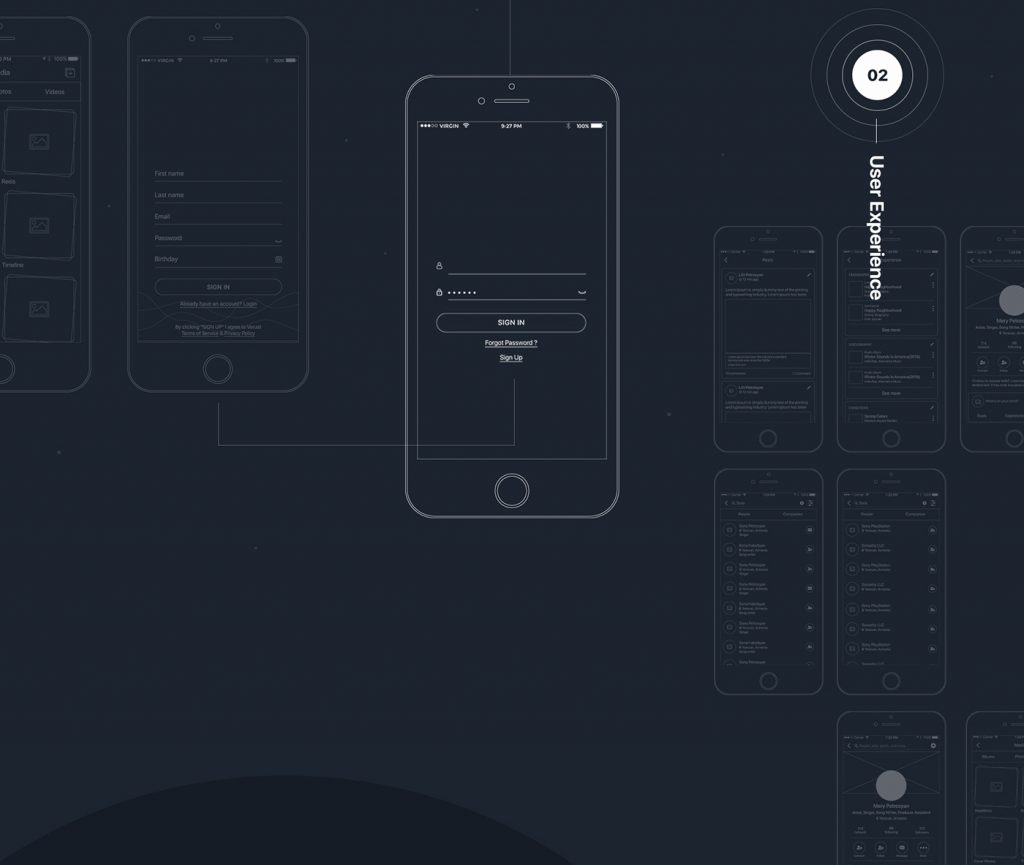
7. ユーザーインタラクションがデザインの中心に
デジタル業界における主要なプレイヤーは、流れるようなユーザー体験を提供することに多くの力を注いでいます。FigmaやFramerのような洗練されたプラットフォームが人気になっていくにつれ、ユーザーインタラクションへの注目は強まってくることでしょう。
8. レスポンシブロゴデザイン
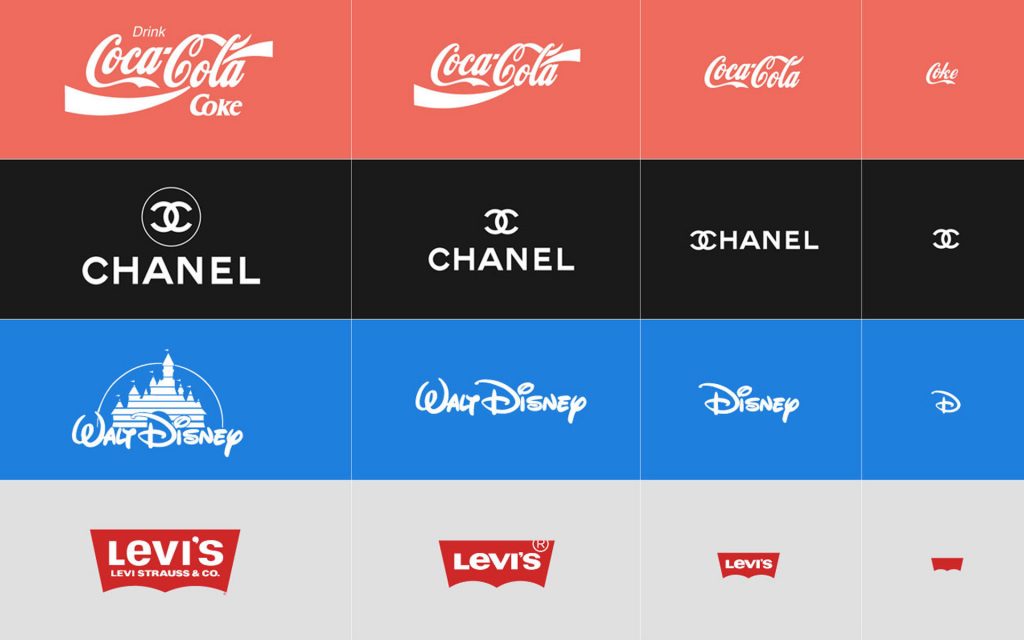
デバイスの種類がさらに増えていくことで、レスポンシブなデザイン制作がさらに求められるようになっていきます。レスポンシブロゴデザインは、世界中の主要なブランドで採用されていますが、まだまだ人々の期待に応えられていないのが現実です。
9. Webサイトにおけるアニメーション
Webサイトを設計する時には、例えば、通信環境の速度、技術力、アクセスするユーザーの属性など、多くのことを考慮して設計する必要があります。2018年はアニメーションを取り入れたWebデザインやインタラクティブなUIが増え、美しいWebサイトも増えていきますが、求められるコーディングの技術もより複雑になっていくことでしょう。
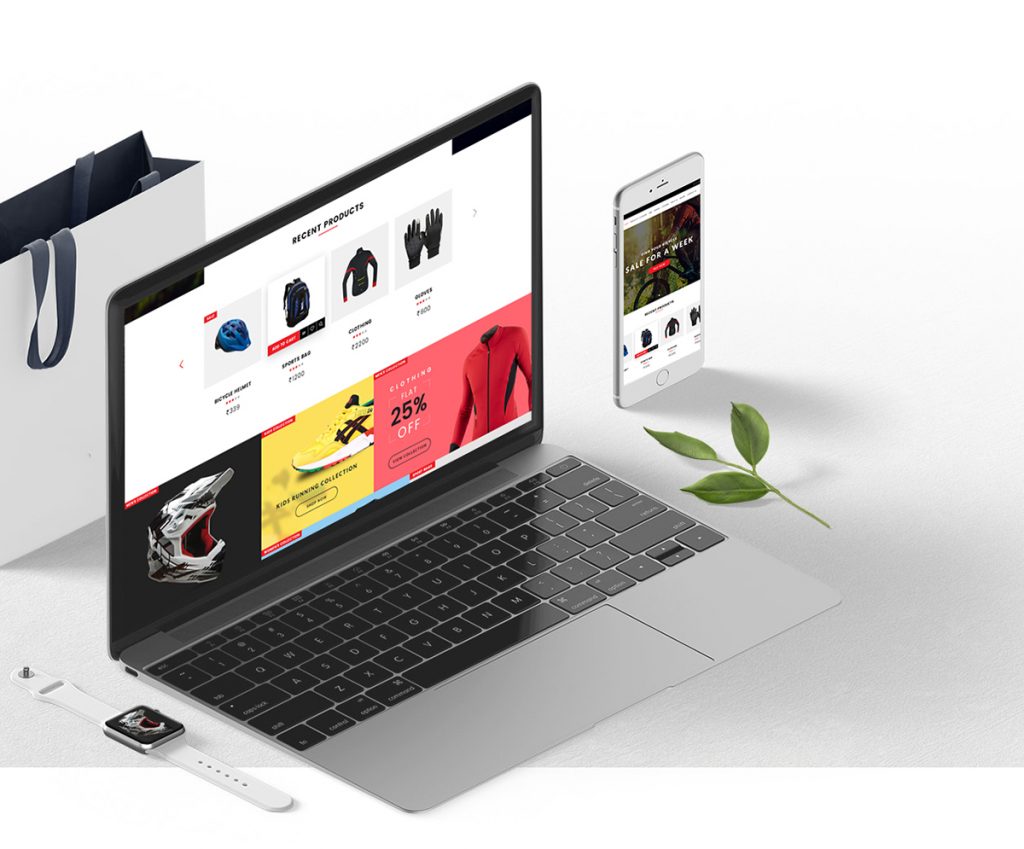
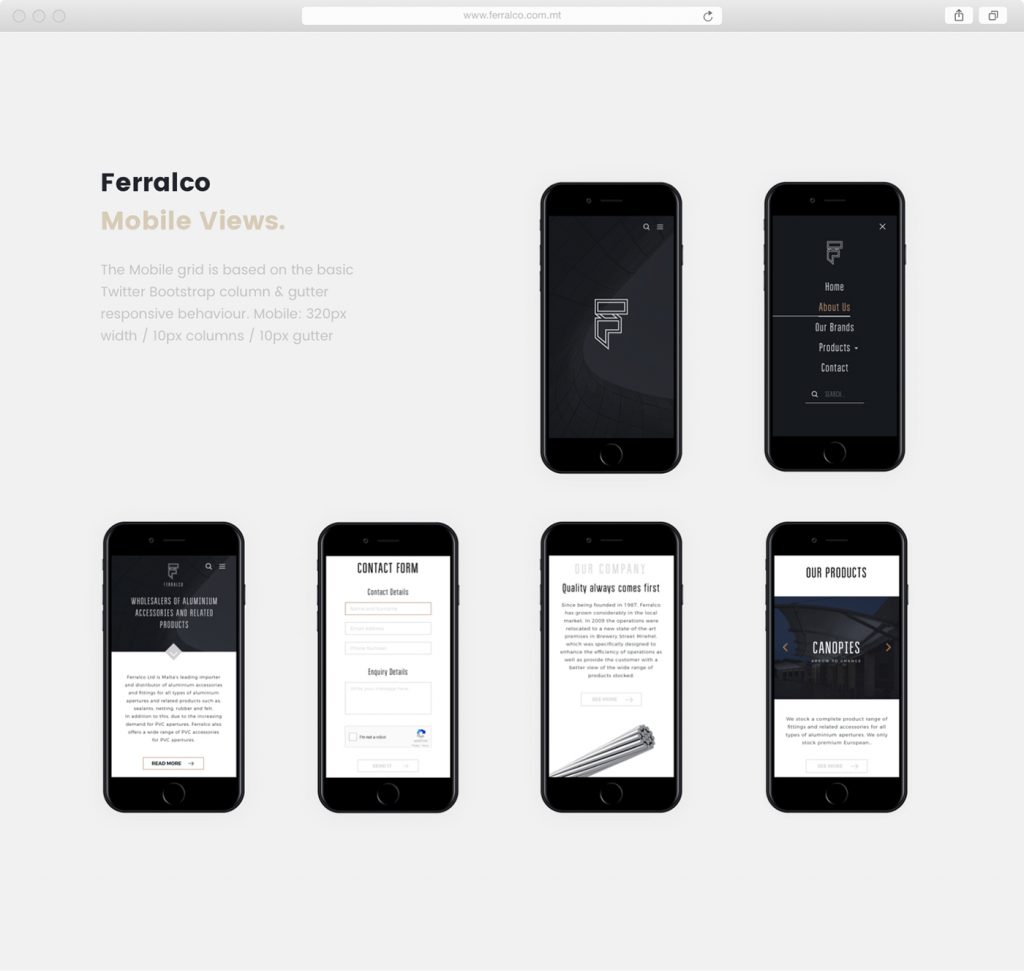
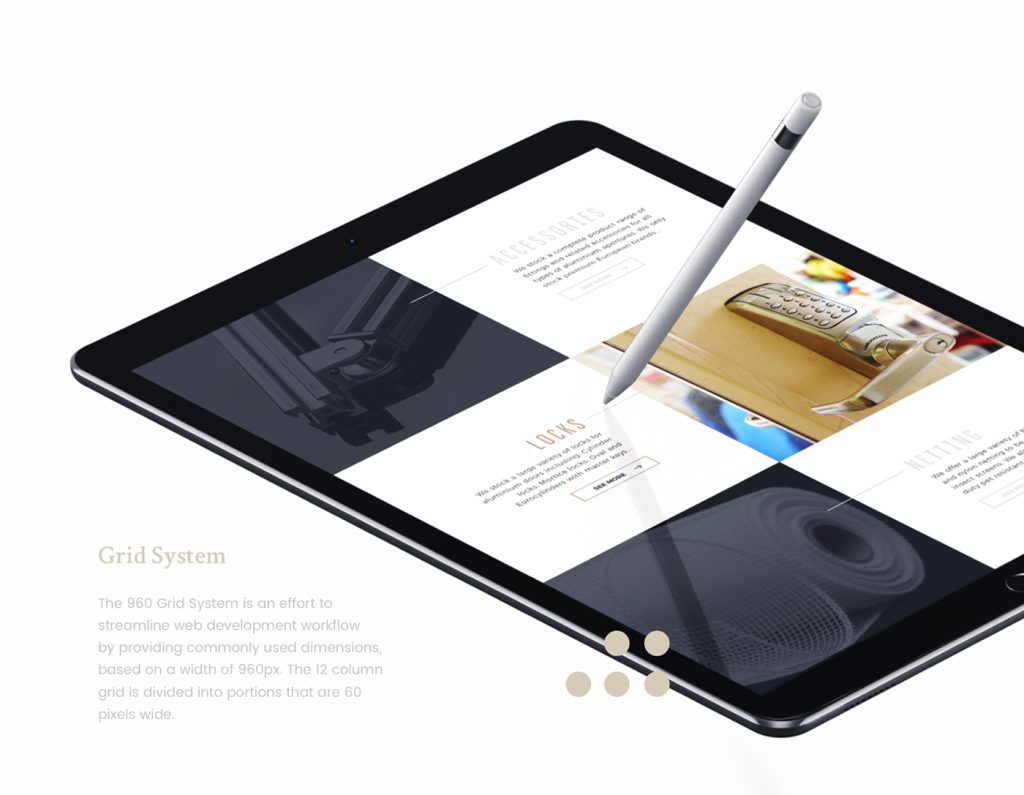
10. レスポンシブなUI
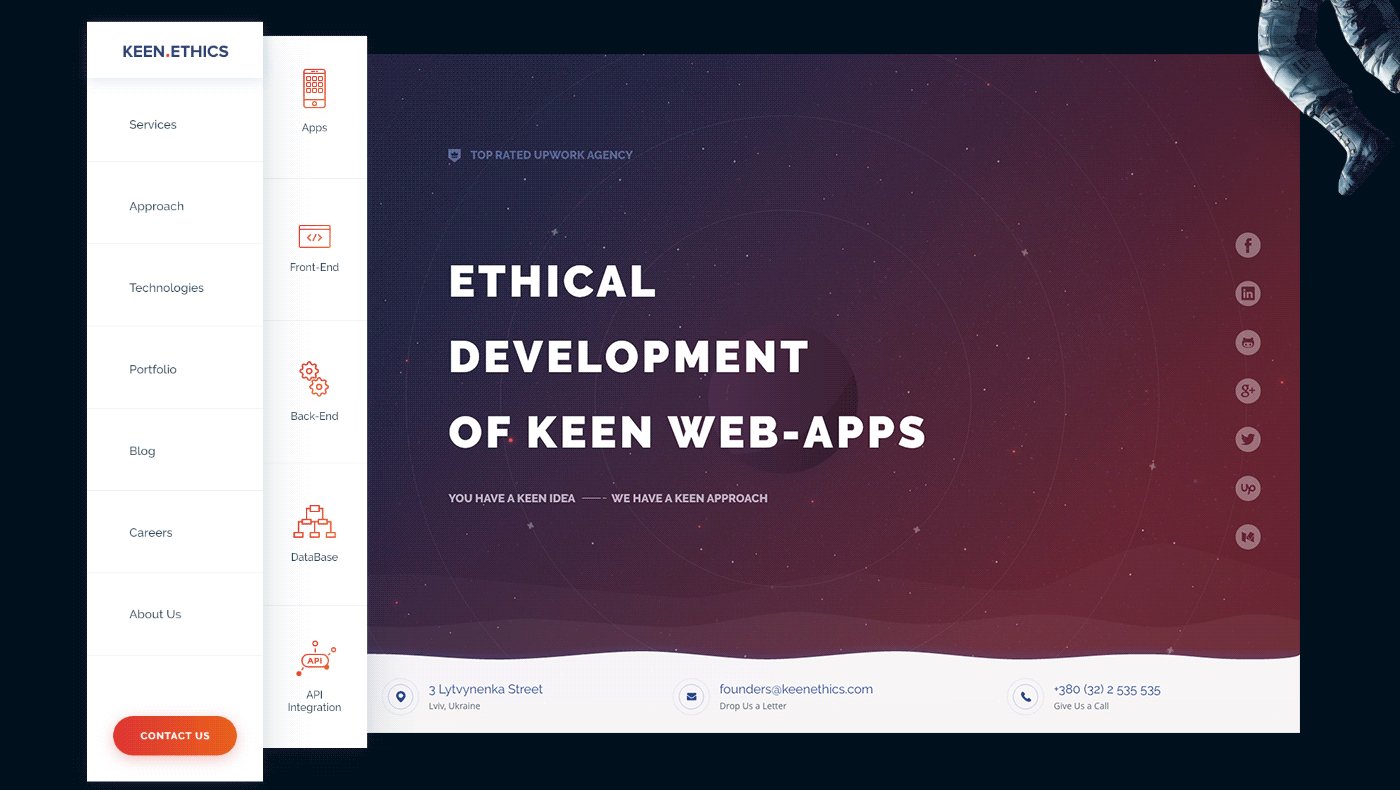
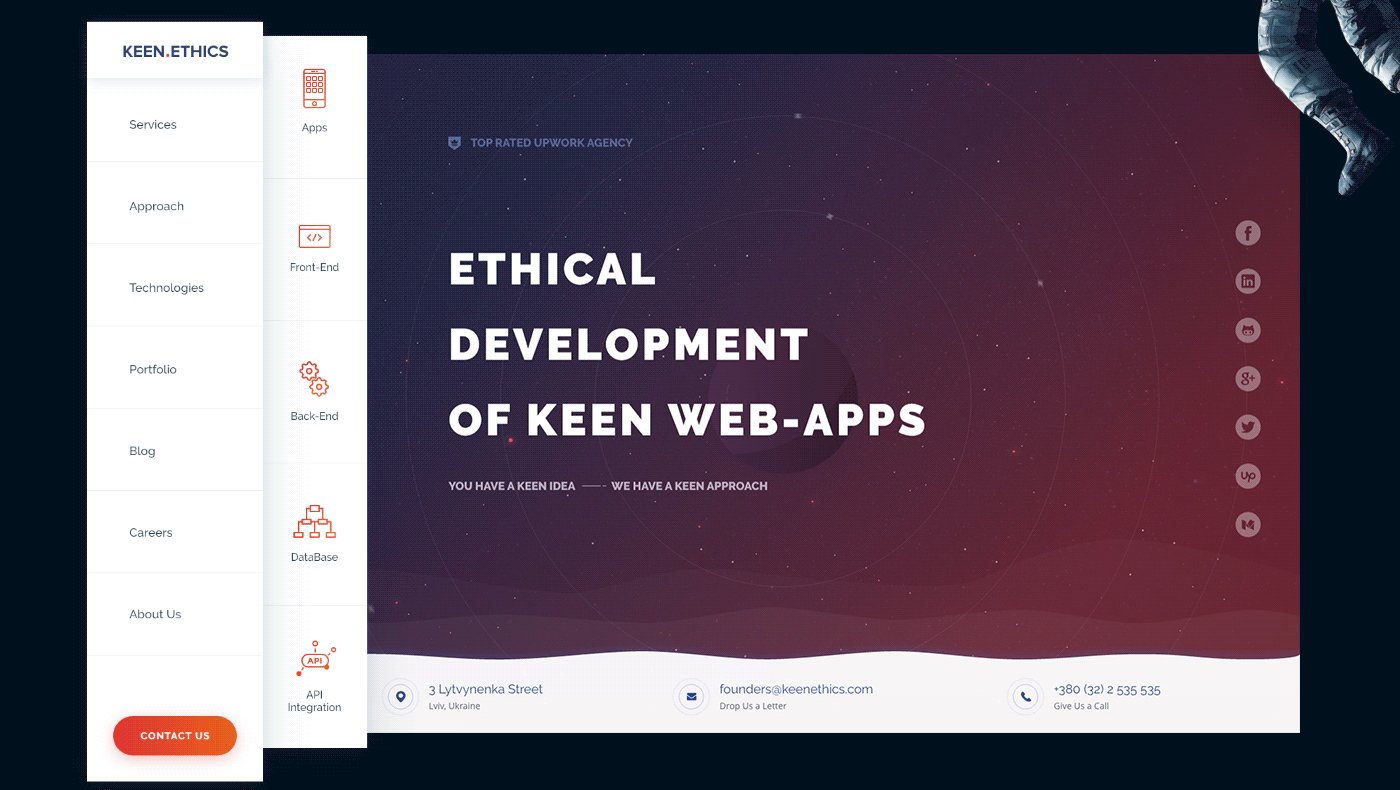
「50:50」はWebサイトにおける新しいキーワードです。平均すると、50%のユーザーがPCでのWebサイト閲覧ではなく、スマートフォンのようなモバイル端末からのアクセスとなっています。分かりやすく、伝わりやすいWebデザインを制作するためには、デバイスや解像度に関わらず、どんな環境でも最適な形で表示されるようにしなければなりません。
11. デザイン手法の確立
ブランドというものはどこにでもあり、そして驚くほど複雑なものになっています。
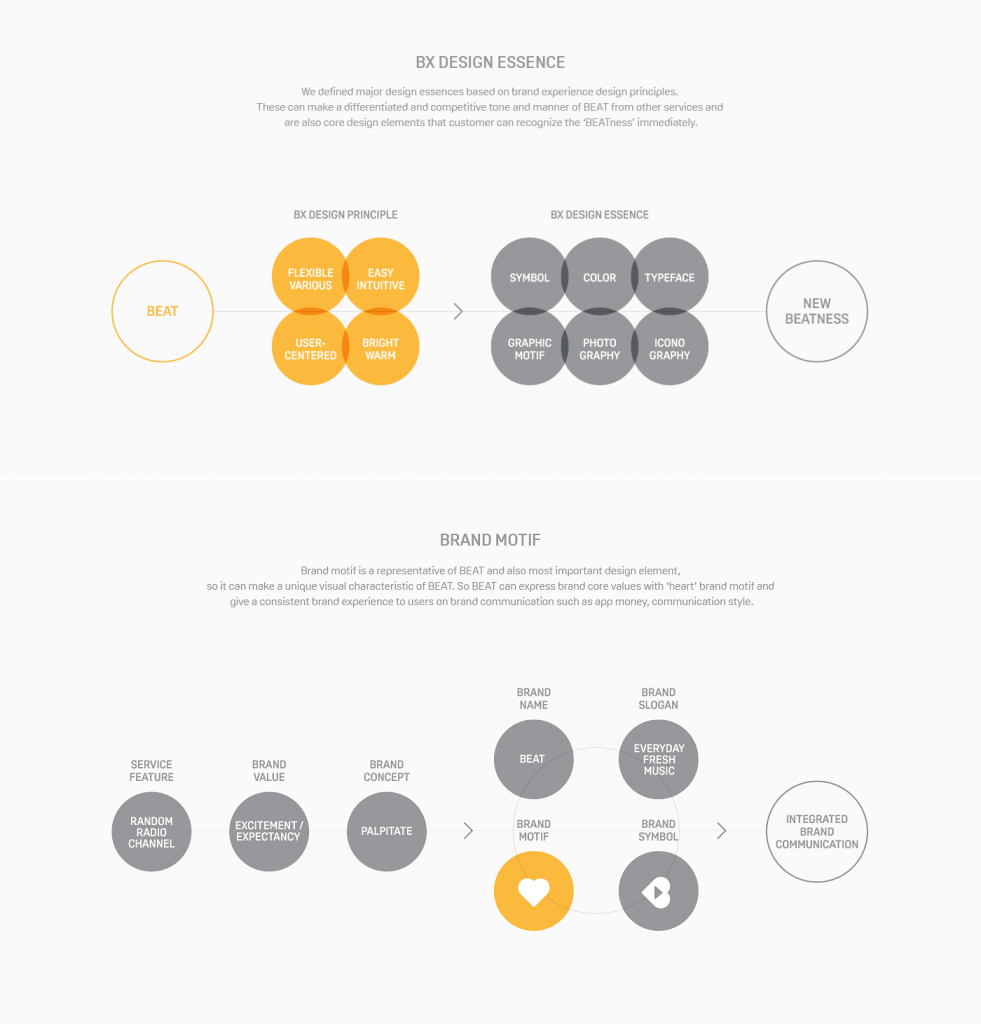
Googleのように、マテリアルデザインのようなブランド独自のデザイン手法を確立することによって、多くの人にそのブランドの存在をアピールすることが可能になります。
12. 美しいデザインは注目される
デザインはどこにでも存在し、それらの多くが同じように見えます。
つまり、多くのデザインが行っていないようなオリジナルのアイデアをザインに取り入れることで、見る人を惹きつけるデザインを作成することができます。
多くのデザインの中に埋もれないような、オリジナリティの溢れるデザインを作成するように心がけましょう。
13. ストーリーを伝える
ユーザーとブランドを結びつけることが、長期的な関係を築く上で極めて重要になっています。これを実現させるための方法の1つが、ストーリーを伝えるという方法です。ストーリーの伝え方は、イラストのような視覚的要素を使うのか、それともインターフェイスに取り入れるのかは、アイデア次第です。
本気でストーリーを伝え、ユーザーとの関係を気づくことが重要です。
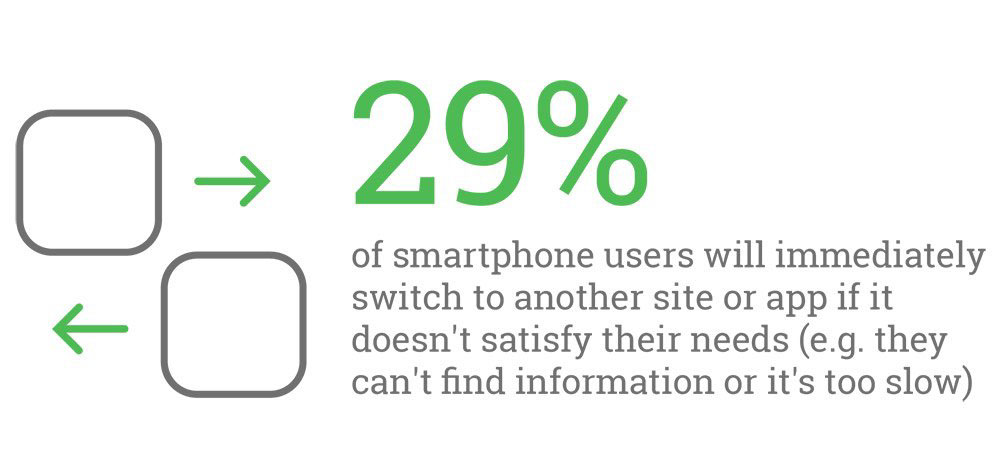
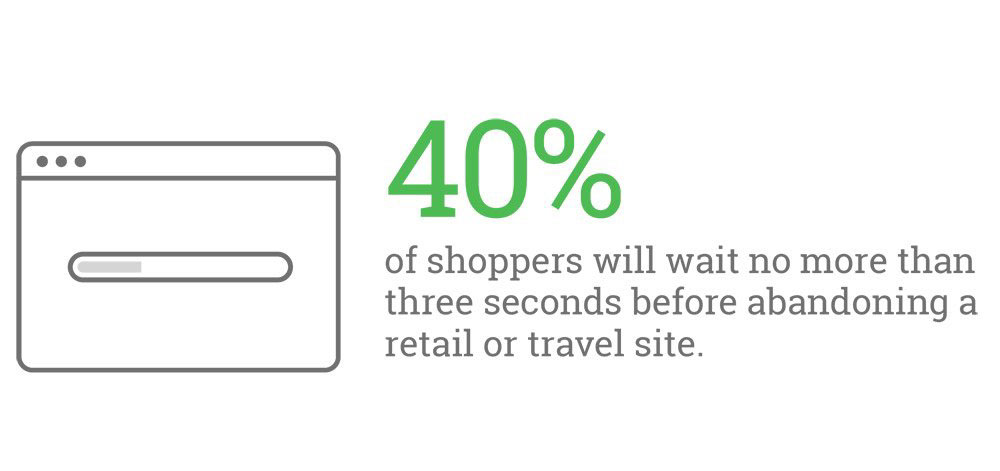
14. 読み込み速度が重要に
Webページを閲覧しているユーザーの47%が、そのページが2秒以内に読み込まれると予想しています。これがどのくらいあなたのサイトに影響しているでしょうか?
時間がかかったり、動作がぎこちないモバイルサイトやアプリに人々は我慢できなくなってきています。彼らは、サクサク動いて、心地よいモバイルエクスペリエンスが提供してもらえることを期待しています。
15. ユーザーファーストで作るデザイン
このガイドでは、まずトピックに関する説明を行い、その後に例を紹介するといったように統一した形式で紹介しています。ユーザーのことを考えて、使いやすさ、分かりやすさを考慮してデザインの制作を行うことが重要です。これをユーザーファーストなデザインと呼びます。
プラットフォームに関係なく、ユーザーエクスペリエンスは細部までしっかりとこだわるようにしましょう。そうしなければ、潜在的な顧客を失ってしまうかもしれません。
16. ユーザービリティがすべての鍵を握る
とてもシンプルです。使用するのが難しいプロダクトは、圧倒的多数が使うことはありません。多くの人に使われるサービスにしたければ、多くの人が使いやすいと思うものを作り上げるようにしましょう。
17. データに基づくデザインの意思決定
顧客に関する情報は、デザインを作成する上で重要な要素の1つです。顧客の情報をしっかり把握してデザインを制作することができれば、仕事の依頼、申込み、収入に大きく影響するでしょう。
もしユーザーに関する情報が何もなければ、なぜそのデザインになっているのかを説明することはできません。しっかりと、そのデザインを伝えたい人がどんな人なのかを把握した上で制作するようにしましょう。
18. 印刷物は相変わらず広く使われている
デジタルにおけるユーザーの増加に関わらず、印刷物を使ったコミュニケーションの形は幅広く利用されていて、かなり大きな割合を占めています。
まとめ
スマホの普及により、あらゆるデバイスを通して美しく表示されるためのレスポンシブデザインだけでなく、タップ操作での最適化など、ユーザビリティを向上させるためのデザインというのが求められているように感じられます。
デザインというのは見た目の美しさだけでなく、それに触れた人がどう感じるのかというのが非常に大きなポイントとなります。利用するユーザーのことを考え、使いやすく、分かりやすいデザインをどのように作り上げるのかというのが、2018年のポイントとなりそうですね。
この記事は、Design Trends 2018より許可をもらい、翻訳転載しています。
著者:Rylan Ziesing (From Rhino Design)