フラットデザインはミニマリズムを追求したシンプルなデザインに仕上げるデザイン手法ですが、一方でユーザビリティの面での課題などがありました。その課題を解決するために登場したフラットデザイン2.0という考え方は、フラットデザインの流れを汲みながらも、ユーザビリティの優れたデザインを制作することができます。
フラットデザイン2.0は近年多くのWebデザインに取り入れられており、2018年にはより一般的なデザインのアイデアとして普及するのではないでしょうか。今回はフラットデザイン2.0とはどのようなデザイン手法なのか、ご紹介していきたいと思います。
INDEX
フラットデザイン
フラットデザインと言えば、iOSに採用されて一躍有名になったデザイン手法です。不要な装飾やグラフィックを取り除くことによってシンプルで洗練された印象のデザインに仕上げることができます。
今日ではフラットデザインは一般的なデザイン手法として定着していますが、その背景にはレスポンシブデザインの普及やWebデザインにおけるミニマリズムの流行、iOSデザインにおけるフラットデザインの採用が大きなきっかけになったと言われています。
フラットデザインが流行する以前は、スキューモーフィズムという「現実の物質に似せるリアルなデザイン」が流行していました。現実の世界に存在しているものをモチーフにしてデザインを行うため、ユーザーはWebサイトやアプリ上の要素をより直感的に理解することができるというメリットあります。しかし、PCで表示した場合とスマホで表示した時に見え方が変わってしまうなど、マルチデバイス時代入ると徐々に衰退していきました。
一方で、要素の1つ1つがシンプルなデザインとなっているフラットデザインでは、PCでもスマホでも同じ見え方で表示することができるので、マルチデバイス時代に相性のいいデザイン手法であり、それがミニマリズムの流れに重なって人気のデザイン手法となりました。
フラットデザインの課題
フラットデザインは非常に美しいデザイン手法ですが、そのシンプルさ故に、ユーザビリティにおける課題が指摘されるようになりました。例えば、フラットデザインのデメリットとして下記のようなものが挙げられます。
- どこがクリックできるのか分かりづらい
- リンクの区別が付きづらい
- インタラクションの区別を色に頼ってしまっている
上記の課題は、余分な装飾やグラフィックを取り除いたことの弊害です。確かに見た目の美しさは向上したかもしれませんが、それに合わせてユーザビリティが低下してしまいました。つまり、「”余分だと思っていた”装飾やグラフィックが」、実は「”重要な”装飾やグラフィック」だったわけです。
このフラットデザインにおける課題を解決するために登場したのが、フラットデザイン2.0という考え方です。
フラットデザイン2.0(Flat 2.0)
フラットデザイン2.0は、厳格にフラットデザインのルールを遵守するのではなく、装飾やアニメーションをフラットデザインに柔軟に取り入れることによってデザインとユーザビリティを両立させるという考え方です。
下記のような装飾やデザイン、アニメーションはミニマルデザインではあまり取り入れられていませんでしたが、フラットデザイン2.0ではユーザビリティ向上のためにむしろ積極的に取り入れられているように思えます。
- ドロップシャドウ
- グラデーション
- 柔軟な色使い
- マイクロインタラクション
- パララックス
例えば、フラットデザインのボタンは角丸の図形にテキストが書かれているだけなので、ユーザビリティが良くないと言われていますが、そこに少しドロップシャドウを加えることによってボタンに立体感が生まれ、それがボタンであるというイメージが付きやすくなります。
また、マウスカーソルを合わせた時にマイクロインタラクションを加えれば、ボタンが背景から切り出され、ユーザーがそれをボタンとして認識しやすくなります。
このようにフラットデザイン2.0は、全体としてはフラットデザインをベースにデザインを制作しながらも、装飾やアニメーションを取り入れることによって、ユーザビリティの高いデザインを目指したものになります。
フラットデザイン2.0はデザイン手法というよりフラットデザインをアレンジしたデザイン全般の総称であるため、具体的なガイドラインなどはありませんが、2017年頃から急激にWebデザインで使われる頻度が増えてきました。2018年現在でもその流れは続いており、日々フラットデザイン2.0の考えを取り入れたWebサイトが登場し続けています。
フラットデザイン2.0の参考になるサイト・サービス
フラットデザイン2.0で作られたWebサイトは様々ありますが、その中でも効果的にフラットデザイン2.0をデザインに使っているサイトやサービスをご紹介していきたいと思います。
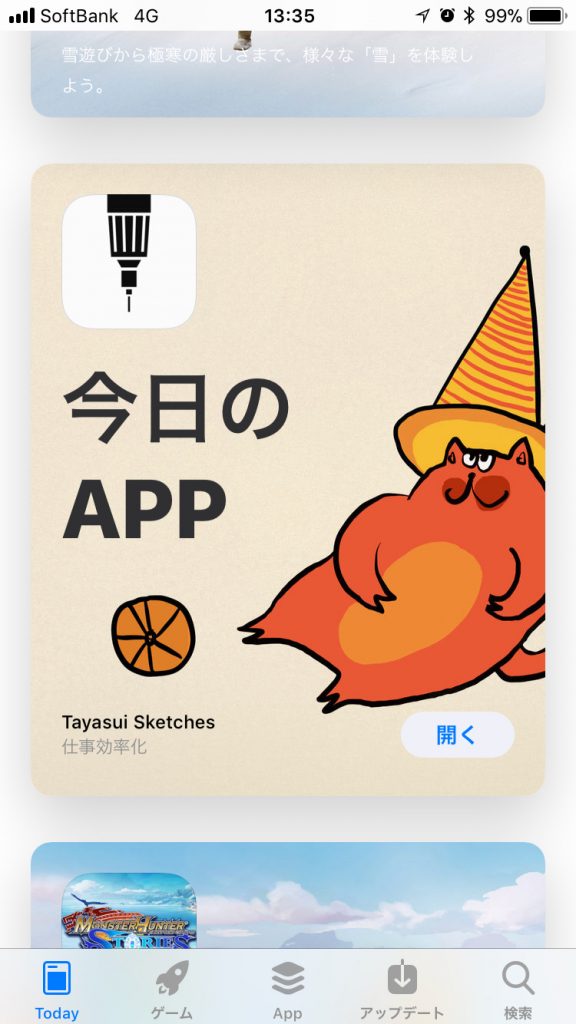
iOS – AppStore

AppStoreはiOS11で大きくデザインが変わりましたが、そのデザインにはフラットデザイン2.0の要素がたくさん詰め込まれています。
カード型UIの背面にうっすらと表示されている拡散型シャドウによってカードが背景から切り出されていたり、タップした時にカード全体が少しだけ縮小するマイクロインタラクションが取り入れられており、カードをタップできるということが直感的に分かるようになっています。
フラットデザインのブームを作り上げたAppleがこのような変化を取り入れていることからも、フラットデザイン2.0の流れが広まっていることが分かりますね。
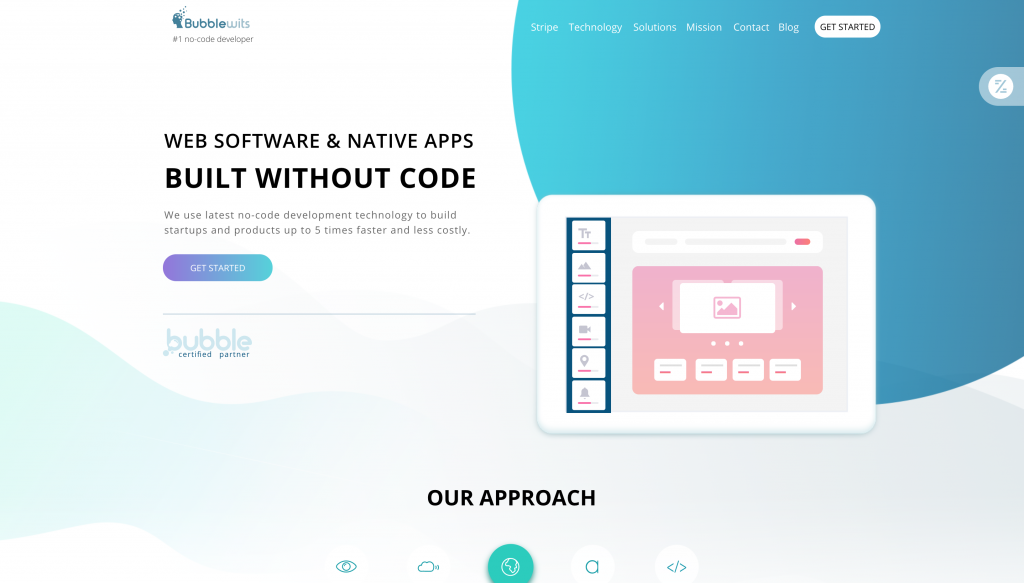
Bubblewits
こちらのサイトでは、フラットデザインにマテリアルデザインの要素が加えられています。ヘッダーや画像にドロップシャドウが付けられていたり、背景には波状のフルイドデザインが取り入れられています。シンプルながらも、適切に装飾が加えられており、ミニマリズムとユーザビリティのどちらも考慮したデザインとなっています。
Bloom
こちらのサイトでは、テキストとイラストを中心にフラットデザインをベースにしたシンプルなデザインで作られていますが、ボタンやフォームなど、ユーザーがクリックしたり入力することができる要素にグラデーションが付けられていたり、パララックス、アニメーションが使われています。
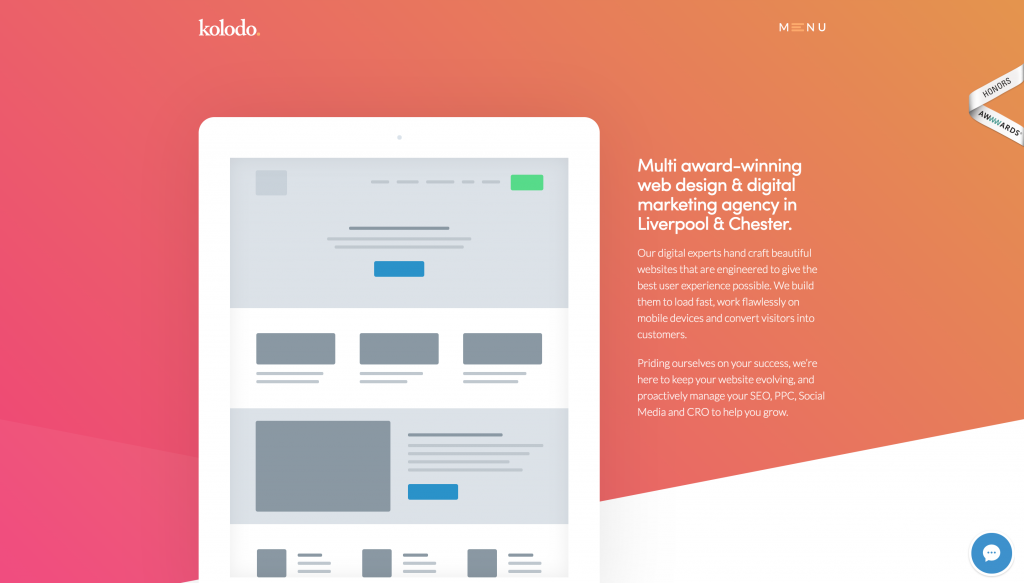
Kolodo
こちらはグラデーションやドロップシャドウ、マイクロインタラクションなど細かい所までしっかりとデザインが作り込まれているWebサイトです。フラットデザインをベースとしたミニマリズムのデザインの中にも、ユーザビリティを考慮したデザインが行われています。
まとめ
フラットデザイン2.0や、マテリアルデザインのように、近年ユーザビリティやUXを重視したデザイン手法が一般的になりつつありますね。
これからの時代のデザイナーは、デザインの美しさはもちろん重要ですがユーザー体験を設計することができる「UXデザイナー」というタイプのデザイナーが重宝されると言われています。
改めて、UIだけでなくUXについても理解を深め、デザイナーとしてレベルアップを目指してみてはいかがでしょうか。