Sassというキーワードは知っていても、まだSassを使ってCSSを記述できていない方も多いのではないでしょうか。Sassは一昔前にブームが来て、今はあまりホットではないと思っている人が多いかもしれませんが、Web制作会社のほとんどがSassを使ってスタイルの記述を行っています。
一度導入して使い方を覚えてしまえば、もうCSSでの記述に戻れないくらい作業効率が改善されます。そこで、今回はSassをまだ導入していない人に向けて、Sassの概要、導入方法、メリット、特徴的な機能についてご紹介していきたいと思います。
INDEX
Sassとは

Sassとは、「Syntactically Awesome Stylesheets」の略称で、「構造的にイケてるスタイルシート」と意味です。その名の通り、SassはCSSをより構造的に整理して記述することができる、CSSの「メタ言語」です。
CSSの文法はとてもシンプルで、少し勉強すれば誰でも使いこなせるようになりますが、シンプルがゆえに変数が扱えなかったり、記述が長くなってしまったりといったデメリットもあります。そこで、CSSをより記述しやすくしようということで、Sassが生まれました。
Sassの記法
なんでSassなのに拡張子が.scssなの?と思ったことがある方もいるかと思いますが、実はSassには「SASS」記法と「SCSS」記法の2つの記法が存在します。
最初に作られたのがSASS記法で、CSSを書ける人にとっては当たり前の “{” と “}” の括弧を使う代わりに、インデントを使う記述方法でとてもシンプルなものでした。しかし、シンプルすぎて逆に使いづらかったり、従来のCSSと記法が違いすぎて受け入れられなかったりして、それを解決するための記法としてSCSS記法が登場しました。
SCSS記法はCSSと文法が似ていることもあって広く使われるようになっていき、今ではSassと言えばSCSS記法といったように一般的なSassの記法として使われています。
Sassで記述するメリット
Sassの導入にはそれなりのコストが必要になりますが、それ以上に大きなメリットの恩恵を受けることができます。
コーディングの速度がアップする
Sassの様々な機能を利用することで、コーディングの速度をアップさせることができます。具体的な機能は、次のようなものになります。
- コードがシンプルになる
- 変数が使える
- コードを使い回しができる
- if文やwhile文が使える
- 四則演算が使える
コードがシンプルになるというのが最も大きなメリットで、コード量自体がCSSで記述する場合と比べると短く済ませることができるため、短い時間でスタイルシートの作成ができるようになります。
その他にも変数やコードの使い回し、if文などの条件分岐を利用することができ、CSSのようにセレクタ毎に記述を書くのではなくまとめられるものは一箇所にまとめることができるので、修正が入った場合などに直すポイントを少なくすることができます。
メンテナンスしやすくなる
Sassで記述することによって、記述が簡略化することができたり、変数を利用することができ、結果としてメンテナンス性が向上します。
例えば、メインカラーとなる色をCSSでそれぞれ指定していた場合、カラーが変更された時にすべての箇所を変更しなければなりません、しかし、Sassで記述する場合は変数で1回のみカラーコードを記述するだけでいいため、変更があった時の修正も1箇所直すだけで済んでしまいます。
Sassの導入方法
では、実際にSassを使えるように環境を構築して導入する方法をご紹介していきます。
Sassが難しいものとして扱われる理由の1つが、コンパイルするための環境を構築する必要があることです。Sassで記述したコードはWebサイトなどのスタイルシートとしてそのまま使うことができないので、SassからコンパイルしてCSSに変換する必要があります。
SassをコンパイルしてCSSに変換するための方法はいくつかありますが、代表的なものが下記の3つです。
- LibSassを使ってコンパイル
- Ruby Sassを使ってコンパイル
- GUIコンパイラを使ってコンパイル
LibSass

LibSassはC言語、C++、Node、Rubyなど様々な言語で使うことができますが、最も人気なのがNode.jsを使ったnode-sassというライブラリを使う方法です。コンパイル時間が短いのが特徴で、Ruby Sassよりも短い時間でコンパイルを行うことが可能です。
Ruby Sass
Ruby Sassはその名の通りRubyを使ってSassをコンパイルする方法です。Rubyの知識は必要ありませんが、PCにRubyが入っていない場合はRubyのインストールが必要になります。
Ruby SassはLibSassよりもコンパイルにかかる時間が長いため、特に理由が無ければLibSassを導入することをおすすめします。
GUIコンパイラ
Ruby SassもLibSassもターミナルやコマンドプロンプトが必要なので、少し難しい印象がありますよね。そんな方には、コマンドを使わずにマウス操作でSassのコンパイルを行うことができます。
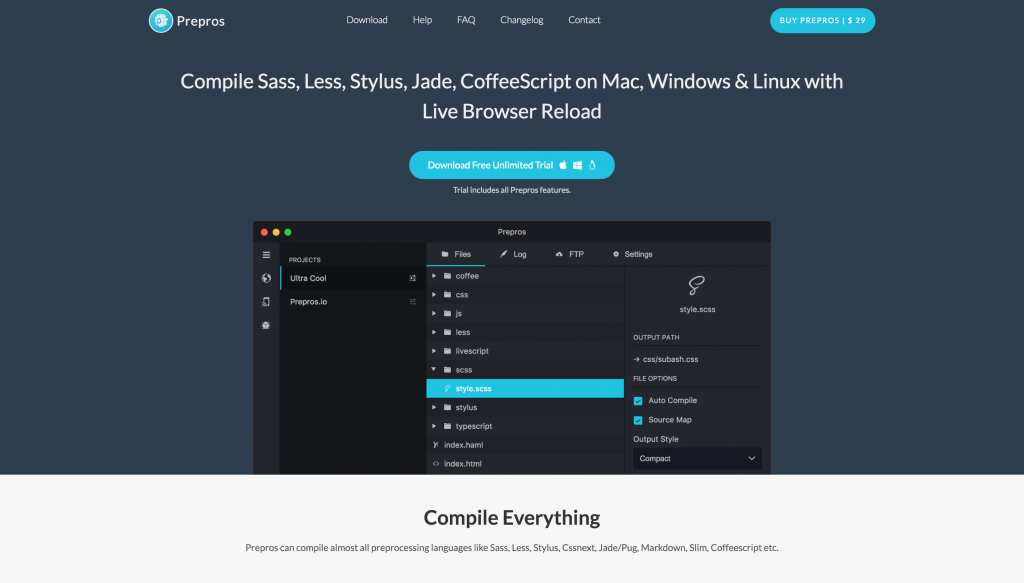
Prepros

PreprosはGUIで操作できるSassのコンパイラです。GUIツールなので、エラーが発生した時には具体的なエラーの内容を視覚的に教えてくれるので、Sassに慣れるまではPreprosを使うと効率的に覚えられるかもしれませんね。
また、ベンダープレフィックスも必要に応じて自動で付けることができるので、いちいち記述する必要が無いというメリットもあります。
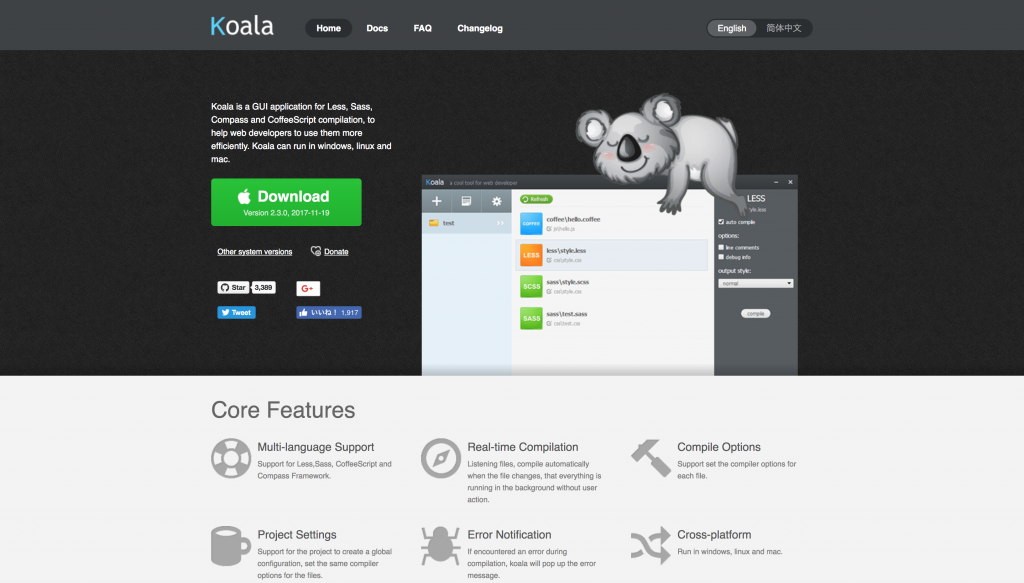
Koala

KoalaもPreprosと同じくらいメジャーなGUIコンパイラです。機能もPreprosと同等のものが使えるようですが、これからSassを始めるという人はPreprosの方が使いやすいのではないでしょうか。
Sassの便利な機能
Sassを導入するからには絶対に利用したい便利な機能をご紹介したいと思います。
ここでは、下記の機能についてご紹介したいと思います。
- 変数
- スタイルの定義 – @mixin
- スタイルの継承 – @extend
では、具体的にどういった機能なのかそれぞれ見ていきましょう!
変数を使う
Sassの大きな特徴の1つが「変数」を利用できることです。例えばメインカラーやサブカラー、アクセントカラーなどを最初に定義しておけば、後で利用する時はその変数を呼び出すだけで済みます。いちいちカラーコードを記述する必要がなくなるので、間違いを減らすことができる他、後から変更があった時は変数側を修正してしまえば全パーツに適用されるので、あっという間に直すことができます。
変数は下記のように使います。
$main-color: #AF2000;
button {
background: $main-color;
}
コンパイルすると下記のようなCSSが出力されます。
button {
background: #AF2000;
}
無事に変数として設定していた内容がCSSに形に変換されていることが分かりますね。カラーコードで利用するほか、マージンのデフォルト値などを変数で指定しておけば、後で確認する時に分かりやすい、整ったコードで記述することができます。
スタイルの定義 – @mixin
@mixinは、スタイルを先に定義しておき、必要に応じて呼び出しを行うための機能です。例えば、ボタンのデザインはサイト全体で統一しつつも、細かいスタイルはそれぞれのボタンによって異なる場合がありますよね。そんな時は、下記のように記述することで先にスタイルを定義して、それぞれのボタンで呼び出すことが可能です。
@mixin buttonStyle {
border-radius: 3px;
font-size: 20px;
line-height: 20px;
}
.contactButton {
background: #FAA500;
@include buttonStyle;
}
.cancelButton {
background: #F1F1F1;
@include buttonStyle;
}
出力はこのようになります。
.contactButton {
background: #FAA500;
border-radius: 3px;
font-size: 20px;
line-height: 20px;
}
.cancelButton {
background: #F1F1F1;
border-radius: 3px;
font-size: 20px;
line-height: 20px;
}
先に@mixinで定義したスタイルが、その後の2つのクラスに対して適用されている事がわかりますね。@mixinはパーツごとにスタイルを定義し、後から呼び出すことができるので後から変更があった場合などに修正する箇所を減らすことができます。
@mixinはファイルを分けて管理すると、より効率よく作業を行うことができます。
スタイルの継承 – @extend
@extendは、「スタイルの継承」を行うための機能です。例えば、aaaというクラスに対して行っているスタイルの設定を、bbbというクラスにも適用したい時、CSSだったらわざわざ同じ内容をもう一度記述しなければなりませんよね。
Sassの場合は、@extendを使うことによって、細かいスタイルの記述を行わなくても、簡単な記述でスタイルを継承することができます、実際の記述は下記のようになります。
.aaa {
font-size: 20px;
margin-top: 14px;
}
.bbb {
color: #f8f8f8;
@extend .aaa;
}
.aaa, .bbb {
font-size: 20px;
margin-top: 14px;
}
.bbb {
color: #f8f8f8;
}
aaaクラスに設定されているスタイルがbbbクラスにも適用されていることが分かりますね。たった1行の記述でスタイルを継承することができるので、Sassを使うからには必ず使いこなしたい機能の1つです。
Sassのおすすめ入門書
最後に、これからSassを始める人におすすめの入門書をご紹介しておきます。Web上の情報だけでもSassを勉強することはできますが、やはり情報が整理された書籍で勉強した方が圧倒的に効率よく覚えていくことができます。
Web制作者のためのSassの教科書 改訂2版
2013年に発売されて多くの人に読まれてきた「Sassの教科書」が2017年9月に改訂版を発売しました。内容も新しくなっていて、これからSassを使ってみようと考えている人の入門書にはぴったりです。
Sassの概要や環境構築から、基本的な記述方法、実践的なテクニックなど幅広い内容が分かりやすく紹介されていて、しっかりと理解しながらSassについて学ぶことができます。
ただ読むだけでは中々身につきづらいので、一通り読んでみたら実際にSassでCSSを記述してみて、分からない所を辞書的な使い方で読んでみるというのがおすすめです。
Sass&Compass 徹底入門
こちらもSassに関する書籍ですが、Compassというフレームワークについての説明が詳しく書かれています。Sassを導入することによってCSSでできなかったことができるようになりましたが、さらにCompassを導入すればもっと多くのことができるようになります。イメージ的にはSassのプラグインみたいなものでしょうか。
Compassを使うと、ベンダープレフィックスやクロスブラウザの記述を自動で生成できるなど様々なことができるので、すでにSassを使っている方もまだCompassを使っていなければぜひ挑戦してみて下さい。
まとめ
Sassについてあまり知らなかった方も、なんとなくは分かるようになったかと思います。最初こそ手間に思えるかもしれませんが、使い始めると病みつきになってしまうのがSassです。
今回ご紹介したSassの機能の他にもまだまだたくさん優れたポイントがあります。ぜひ1冊Sassの入門書を読んでみて、Sassについて知識を深めてみて下さい。Sassを導入して、効率よくWeb制作を行ってみましょう!