2016年にモバイル端末でのインターネットの使用率が世界で初めてデスクトップを上回りました。
イギリスGoogleの調査によるとイギリスの成人の65%の人がインターネット利用におけるメイン端末としてスマートフォンを利用していると伝えられています。
人々は情報を検索し、購入し、モバイル端末を使用して様々なサービスを利用しています。この変化は、ユーザーのインターネットに対する期待を高めています。
しかしほとんどのユーザーは、サービスのパフォーマンスが悪いとすぐに離脱してしまう傾向にあります。一度は利用してもらえるかもしれませんが、期待しているサービスが提供されなければすぐに他のサービスに切り替えてしまいます。
この記事では、スマートフォンにおけるユーザー体験におけるページの読み込み速度、ログイン、購入プロセスの課題とその解決方法をご紹介していきます。
ページの読み込み速度
テクノロジーの発展により、インターネットにおけるユーザー体験のスピードも加速するにつれて、ユーザーがページの読み込みに耐えられる時間は減ってきています。スマートフォンでWebを利用するユーザーの3分の2は、ページの読み込み速度がそのサービスのユーザー体験に大きな影響を与えていると言っています。
Googleは世界中の90万ものモバイルサイトをテストし、ページの読み込み速度の平均が22秒であるとの結果を出しました。しかし、ページの読み込み速度が3秒を超えるとユーザーの53%が離脱してしまうと言われています。
ページ読み込み速度における課題の解決方法
1. 原因を見つける
定常的にページの読み込み速度が遅い場合は、まず原因を見つけることから始めましょう。下記のような項目は、ページの読み込み速度を改善するためにチェックしておいた方がいいでしょう。
- 画像やアニメーション。サイズの大きな画像やリッチなアニメーションは優れたユーザー体験を提供することが可能になりますが、そのせいでページの読み込み速度が低下してしまっては意味がありません。画像は最適化してサイズを小さくしてから使用するようにしましょう。
- カスタムフォント。他のリソースと同様に、カスタムフォントのダウンロードには時間がかかってしまいます。
- コードの最適化。適切なコーディングを行わなければ、ページの読み込み速度が遅くなる原因になってしまいます。
- インフラ環境。Webサイトを構築しているサーバーの性能が悪いと、読み込み速度に影響してしまいます。
2. テストを行う
Webサイトのパフォーマンスをテストするための様々なツールが公開されています。Gogoleの「Test Your Mobile Website Speed and Performance」はサイトのスピードアップと改善方法について具体的な改善方法を提供してくれます。
また、WebPagetestはユーザーと同じ通信速度で実際のブラウザを使用して世界中の複数の場所からWebサイトの速度テストを実行できる便利なツールです。
3. スケルトンスクリーンを用意する
ページ読み込み速度が遅くても、ユーザー体験のスピードが向上すれば、ユーザーは不快感を感じづらくなります。
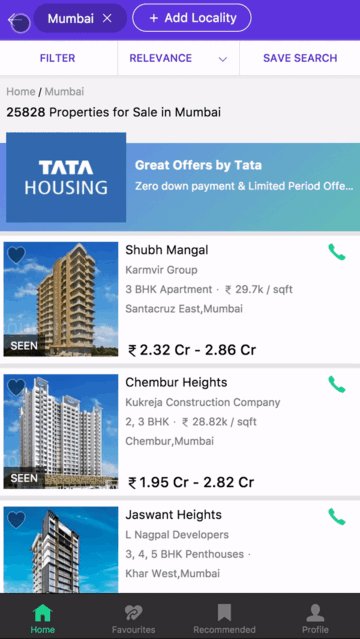
スケルトンスクリーンは、コンテンツの読み込み中に表示されるページのことを言います。スケルトンスクリーンを導入することによって、ページの読み込み速度が早く感じられ、ユーザー体験の向上につながります。
ローディング中でもスケルトンスクリーンが表示されていることによって、ページの読み込み速度が早く感じられるようになります。

このCodepenのサンプルは、簡単なCSSで実装することができるスケルトンスクリーンの実装例です。
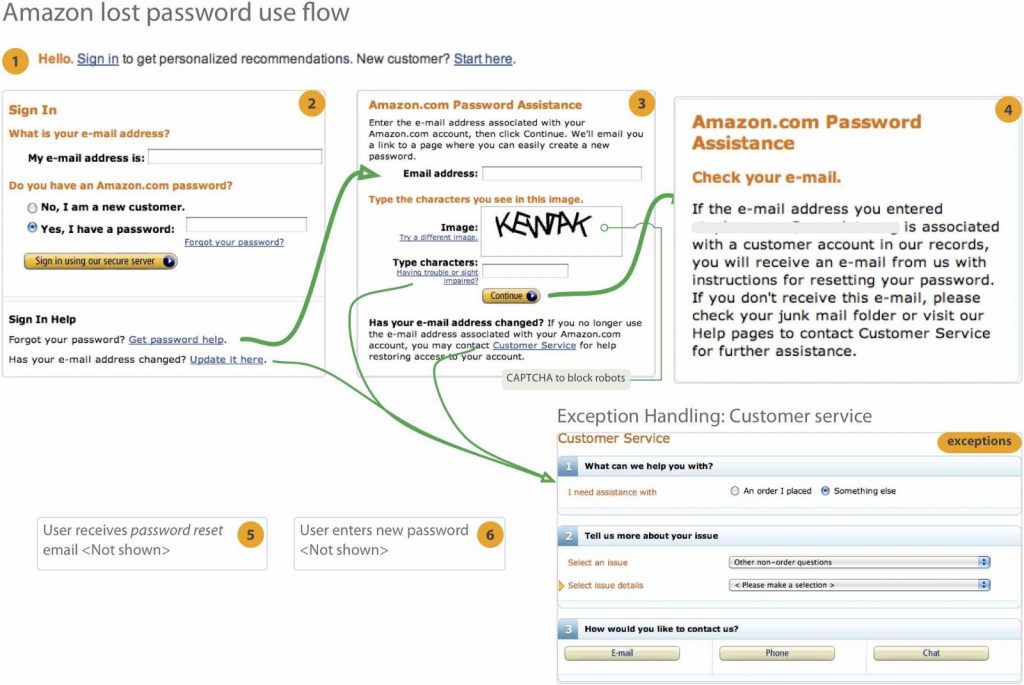
ログイン
ログインのプロセスは、アプリを利用する際に必須である場合が多いです。この障壁は、初めてアプリを利用するユーザーが離脱してしまう主要な原因の1つです。ここで逃してしまったユーザーの数は、認知度の低いアプリや、サービス内容が複雑なアプリにおいては特に重要になります。そのため、いきなりログインを要求するのではなく、まずはサービスを体験してもらい、慣れてきたタイミングでログインを要求するようにした方がいいでしょう。
ログインにおける課題の解決方法
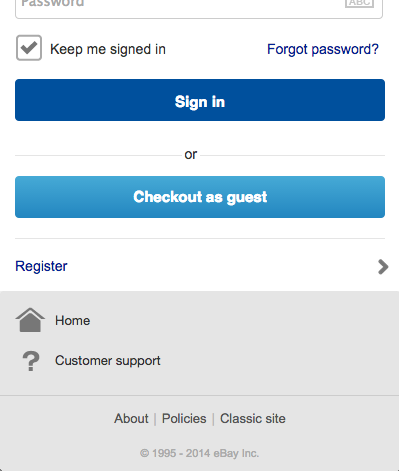
1. ユーザーIDにメールアドレスや電話番号を使用する
ユーザー名を作成する必要があると、ユーザーは次のような課題に直面してしまいます。
- すでに使用されているユーザー名が利用できないため、納得のいくユーザー名が見つかるまでに時間がかかってしまう
- 登録した後にユーザー名を思い出すことができない人が多く、JanrainとBlue Researchのレポートによると92%のユーザーがユーザー名を忘れてしまったらログインすることをあきらめてしまう

メールアドレスや電話番号をユーザーIDに使用することによって、ユーザーがログインに対して感じる障壁を緩和することができます。
2. パスワード認証をスムーズにする
ユーザーはカンタンにパスワードを忘れてしまうため、パスワード再発行におけるユーザー体験も非常に重要です。
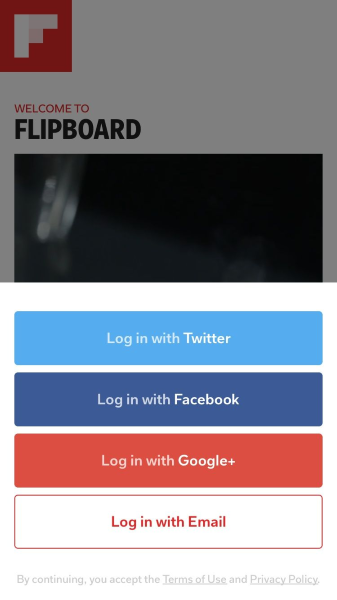
パスワード認証のユーザー体験をシンプルにすることによって、ユーザーが離脱してしまう可能性を下げることができます。例えば、FacebookやTwitterのアカウントを利用したログインはパスワード認証をシンプルにすることができる方法の1つです。

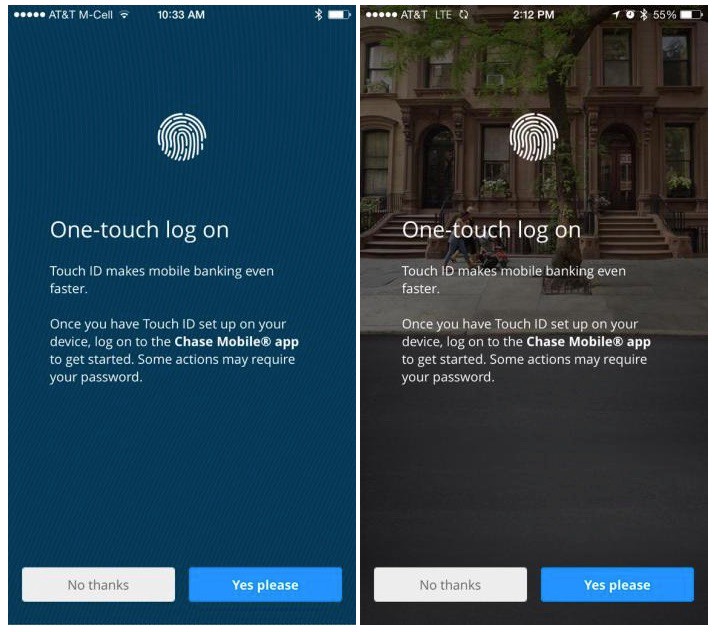
もしくは、Touch IDやFace IDを利用したログインも有効な方法でしょう。

3. 複数のログイン方法を提供する
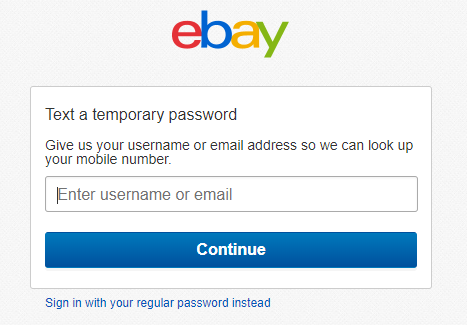
ユーザーに関する情報を利用して、複数のログイン方法を提供するというのも有効な方法の1つです。例えば、ユーザーの携帯電話番号を取得している場合は、電話やSMSを使ってワンタイムパスワードを提供することができます。

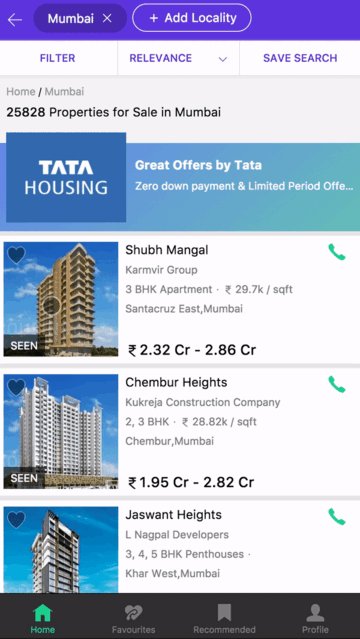
購入プロセス
多くのユーザーはスマートフォンを使用して商品を探すだけでなく、そのまま購入するようになってきています。そのため、スマートフォンの小さな画面での快適なショッピング体験を設計する必要があります。スマートフォンにおけるフォームでの情報入力はPCよりも苦労するため、このフォーム入力のステップでユーザーが離脱してしまうことは少なくありません。Googleのデータによると慣れていないことが原因で50%のユーザーがスマートフォンでの購入をやめてしまうと伝えられています。
解決方法
1. ゲストで注文できるようにする
Baymard Instituteによると、アカウントの作成が必須であることが購入を断念してしまう最大の理由の1つだと伝えられています。ユーザー登録を行わずに商品を購入できるようにすることで、より購入につながるユーザーの割合を増やすことができるでしょう。ゲストとして購入するようにできることと合わせて、それをユーザーにはっきりと認識してもらうことが重要です。

2. ユーザー情報を記憶する
一度入力したユーザー情報は、再度入力する必要がないようにしましょう。例えば、お届け先と支払い方法などの情報がそれに当てはまります。当然、必要に応じてユーザーが変更できるようにしておかなければなりません。
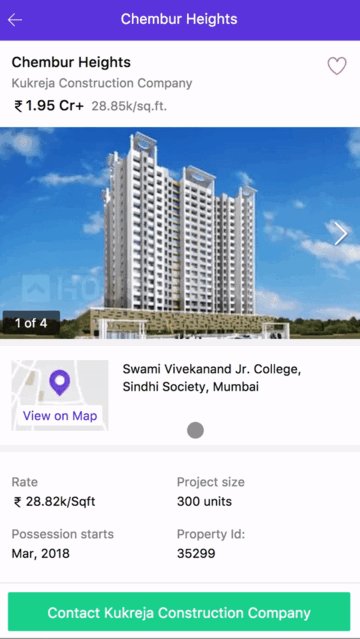
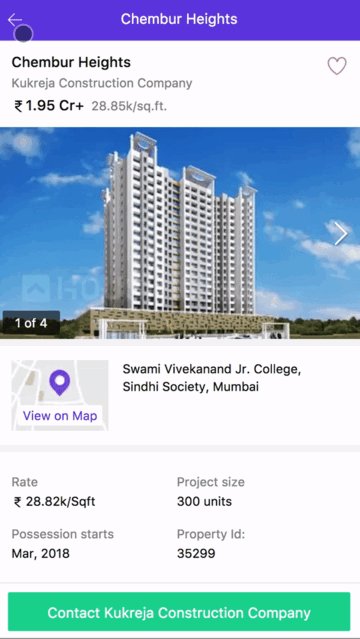
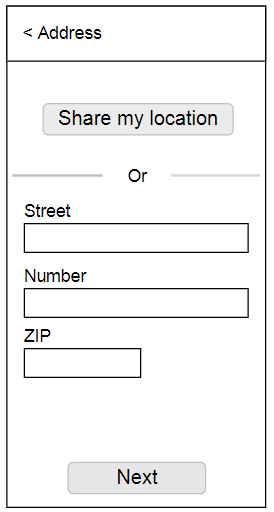
3. 位置情報を利用する
ユーザーにお届け先の住所を尋ねる代わりに、デフォルトの選択肢として現在地を使用できるようにしましょう。これも同様に、必要に応じてユーザーが変更できるようにしておく必要があります。

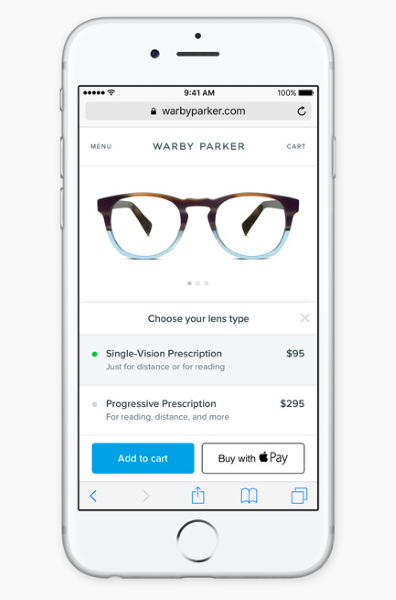
4. Apple Pay、Android Payで支払いできるようにする
支払い方法については、できるだけ多くの選択肢を用意してユーザーが好きな方法を選べるようにしておく必要があります。Apple PayやAndroid Payなどの知らはい方法を提供するサービスは、購入時に支払い方法を入力するステップを飛ばすことができる他にも、セキュリティにおける安心感も得ることができます。

5. 「クイック購入」オプションをデザインする
ユーザーが「クイック購入」ボタンをタップすると、すぐに注文内容の確認画面に遷移し、支払方法とお届け先は以前の注文時の情報が埋められているような体験を提供できるデザインを行うことによって、優れたユーザー体験を提供することができます。
6. 複数のデバイスを使って購入を続けられるようにする
Webでの商品購入を行うためにスマートフォンを使用する人の数は増え続けていますが、スマートフォンでは商品を探すだけにとどまり、PCで購入するというユーザーも多く存在しています。商品情報の保存や、メールに送信するというオプションを提供することによって、これを実現することが可能になります。
まとめ
スマートフォンでのインターネットの利用が増加するに連れて、提供するべきサービスの形やUXデザインの在り方も変化してきています。
特にスマートフォンユーザーの多くは「待たされる」ことを嫌うため、スムーズなユーザー体験を提供することが非常に重要となります。スマートフォンユーザーが多く利用するサービスのUXデザインを行う際は、「速度」に注意してデザインするようにしてみてください。
この記事は、UX Planetとのコンテンツ配信契約の元で翻訳転載しています。