私たちは、普段から様々なサービスに触れて生活しています。それらのサービスの中には、ユーザーインターフェイス(UI)がとてもシンプルなものから、とても複雑なものまで様々な種類がありますね。
そこで気になるのが、「UIデザインにおいて、どのくらいの要素を配置するべきなのか」ということです。シンプルにしすぎると何ができるのか分かりづらくなってしまい、複雑にしすぎると使いづらいUIになってしまいます。
それぞれのサービス毎に提供する情報や機能が異なるため、この問いに対する明確な答えというものはありませんが、それでもバランスの取れたインターフェイスを設計することは可能です。
今回は、サービスやプロダクトの優れたUIデザインを行うために必要な3つのステップについてご紹介していきたいと思います。
INDEX
優れたUIデザインを行うための3つのステップ
ユーザーが使いやすくて分かりやすい、優れたUIデザインを行うためには、次の3つのステップに沿ってデザインを行うアプローチがおすすめです。
- ユーザーがどのような操作をするか考える
- ユーザーがその操作を行うためには何が必要か考える
- フィードバックやデータを元に改善する
では、それぞれのステップについて詳しく説明していきます。
1. ユーザーがどのような操作をするか考える
まず、初めに行うことはユーザーが何を行おうとしているのかを考えるということです。それぞれのサービス毎に提供しているものが異なるため、ユーザーが行えることも様々です。例えば、Facebookであればフィードを読む、メッセージを送る、友達を探す、といったようになりますね。
機能が多く、色々なことが行えるサービスであるほどUIも複雑なものになります。
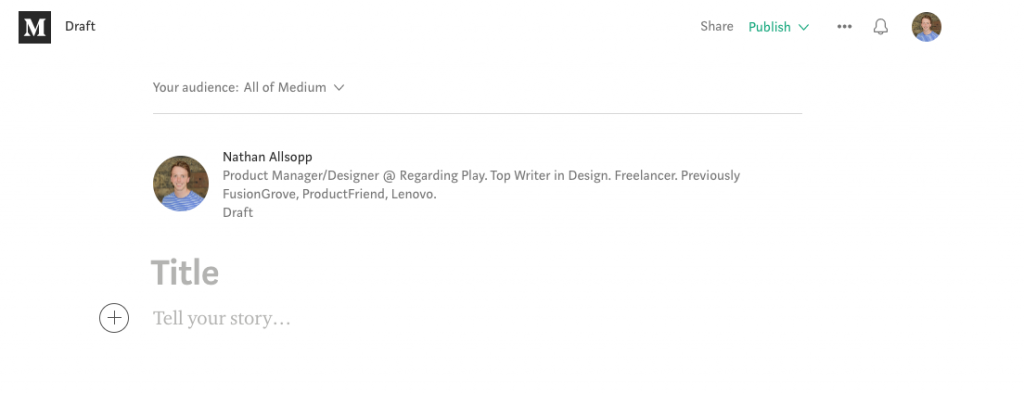
Mediumを例にご説明していきましょう。Mediumで新しい記事を書く場合、「New Story」というボタンを押すと、下記のような画面が表示されます。

何度も目にしてきたこの画面ですが、よく考えてみると、とても優れたUIなのではないでしょうか。
TwitterやFacebookのようなサービスは様々な情報が画面に表示されているため、1つの操作を行っている時に気が散らされてしまいますが、Mediumの場合は必要な情報(今回の場合は記事を書くために必要な情報)のみが表示されているため、集中して記事を書けるようにデザインされています。
ユーザーが必要なものを追加し、必要ないものは一切無くしましょう。
UIというのは、ユーザーが「何かを行う」ために設計されるものであり、それに適した形でデザインすることが重要であることを認識しましょう。
2. ユーザーがその操作を行うためには何が必要か考える
ステップ1で、ユーザーが「どのような操作をするのか」について考えましたが、次はそれぞれについてもっと深く掘り下げていきましょう。
その「瞬間」に必要なもの以外は、インターフェイスに必要ありません。
私は、何かの作業を行う時に、まずその作業を完了させるために必要な情報を書き出してみて、本当に必要なものだけに絞り込むという作業をよく行います。後から色々と追加されるかもしれませんが、「本当に必要なものは何なのか」を考えることは、UIデザインにおいてとても役に立つ考え方です。
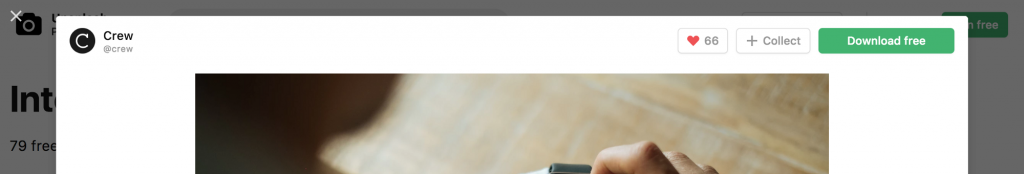
次はUnsplashを例に考えてみましょう。Unsplashのページで写真をクリックした時に表示される画面は、ダウンロード、お気に入りに追加、保存、閉じるというシンプルな4つの操作に限定してデザインされています。
Unsplashのインターフェイスは、写真の検索、表示、ダウンロードなど、「ユーザーの操作」を中心に考えられているため、使いやすく、分かりやすいUIをデザインすることができています。

3. フィードバックやデータを元に改善する
解析ツールなどによって得られるデータや、ユーザーからのフィードバックは、UIがユーザーにとって使いやすいか、分かりやすいかを確認するために非常に役に立つ材料となります。
データを分析することによって、ユーザーがどのくらい「タスク」を完了することができているのかを確認してみてください。多くの人がタスクを完了させることができていますか?もっと完了する割合は増やせそうですか?
また、ユーザーからのフィードバックを得るために、ユーザーテストを行ってみましょう。ユーザーに様々なタスクに取り掛かってもらい、そこで感じたことをフィードバックしてもらうことで、UIデザインに活かすことができます。
フィードバックやデータから得られる情報を元に、UIをもっとシンプルにする必要があるのか、もしくは配置する要素を追加していく必要があるのかを考えてみてください。
まとめ
改めて、優れたインターフェイスをデザインするための3つのステップを振り返っておきましょう。
- ユーザーがどのような操作をするか考える
- ユーザーがその操作を行うためには何が必要か考える
- フィードバックやデータを元に改善する
次にインターフェイスのデザインを行う時には、今回ご紹介した3つのステップを参考にして、ユーザーにとって何が必要なのかを考えてデザインに取り組んでみてください。
この記事は、UX Planetとのコンテンツ配信契約の元で翻訳転載しています。













