SketchはWebデザインやアプリのUIデザインで使われているUIデザインツールです。
比較的使い方が簡単だと言われているSketchですが、しっかりと使いこなすための設定や小技、テクニックがたくさんあります。
今回は、Sketchを使いこなすためのおすすめの設定や小技、テクニックをご紹介したいと思います。
INDEX
1. ツールバーのカスタマイズ
ツールバーとは、Sketchのウィンドウ上部に表示されている、様々な機能のボタンが配置されているバーのことです。
デフォルトの設定でも問題なく使用することはできますが、
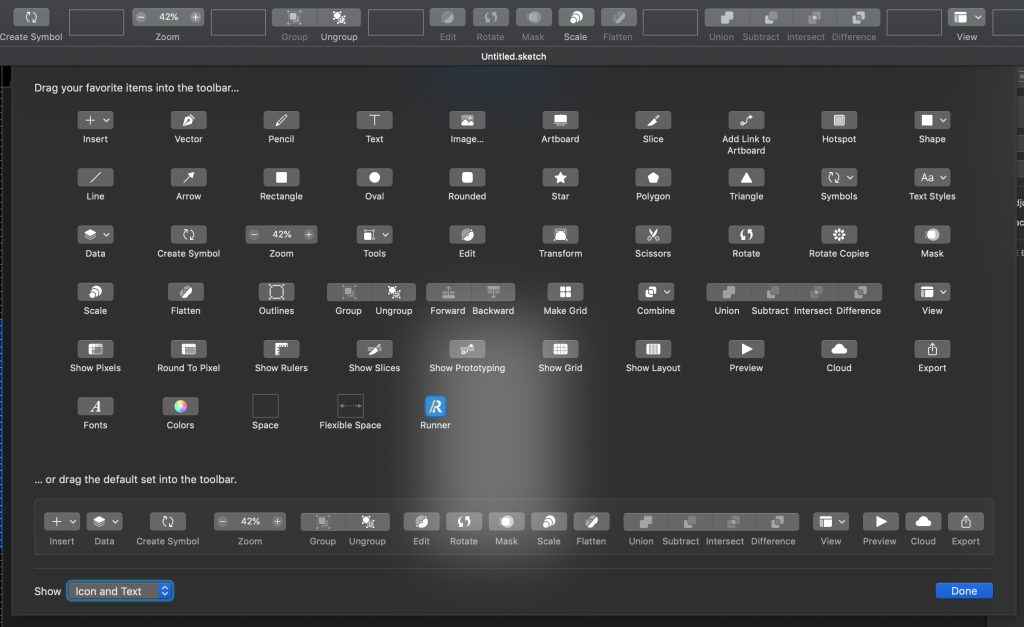
変更方法は簡単で、ツールバー上で右クリックして、「Customize Toolbar」を選択するだけです。すると、下記のような設定画面が表示されます。

ここで、好きなように機能の追加や削除、並び替えを行うことができるので、よく使う機能をツールバーに配置しておけば作業効率アップに繋がります。
2. タブバーを表示する
複数のSketchファイルを開いた時に、デフォルトだとそれぞれ別のウィンドウで表示されますが、設定を変えることでそれらをタブで管理することができるようになります。
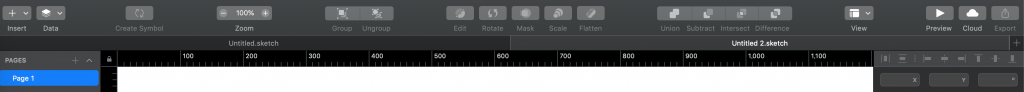
まずは、画面最上部のメニューバーの「View」から、「Show Tab Bar」を選択します。すると、ツールバーの下にタブバーが表示されるようになります。

これでタブバーを表示することはできますが、新しいファイルを開くと別のウィンドウで開かれてしまいます。新しくファイルを開いた時にタブとして表示したい場合は、Mac本体のシステム設定を変更する必要があります。
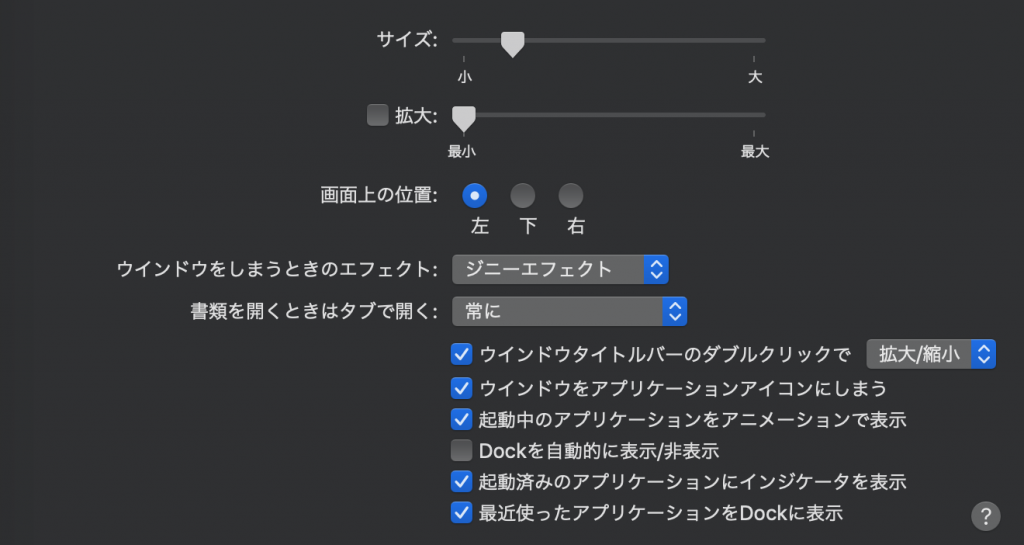
「システム設定」から「Dock」を選択してください。そして、「書類を開くときはタブで開く」という項目を「常に」に変更すると、新しくSketchファイルを開いた時にタブとして表示されるようになります。

3. ショートカットを使いこなす
作業効率を大幅に改善するためには、ショートカットを使いこなすことが大切です。下記に主要なショートカットをまとめました。
| A | アートボードの追加 |
|---|---|
| R | 四角形 |
| U | 角丸の四角形 |
| O | 円形 |
| L | 線 |
| V | ベクターポイント |
| P | ペン |
| F | 塗りつぶしのアクティブ化・解除 |
| B | ボーダーのアクティブ化・解除 |
| 1~10 | レイヤーの透明度を変更 |
| Command + C | コピー |
| Command + V | ペースト |
| Command + Option + C | スタイルのコピー |
| Command + Option + V | スタイルのペースト |
| Command + G | グループ化 |
| Command + Shift + G | グループ解除 |
| Command + R | レイヤー名の編集 |
| Command + Option + “+” | フォントサイズアップ |
| Command + Option + “-“ | フォントサイズダウン |
| Command + Shift + { | テキストの左寄せ |
| Command + Shift + } | テキストの右寄せ |
| Command + Shift + | | テキストの中央寄せ |
| Command + B | テキストをボールド化 |
| Command + I | テキストをイタリック化 |
| Command + U | テキストに下線を追加 |
その他のショートカットについては下記のサイトで分かりやすく紹介されているので、参考にしてみてください。
4. スタイルのコピー・ペースト
UIデザインを制作していると、同じスタイルを複数の要素に適用したいケースが良く発生すると思います。1つずつ手で変更していると、結構面倒ですよね。
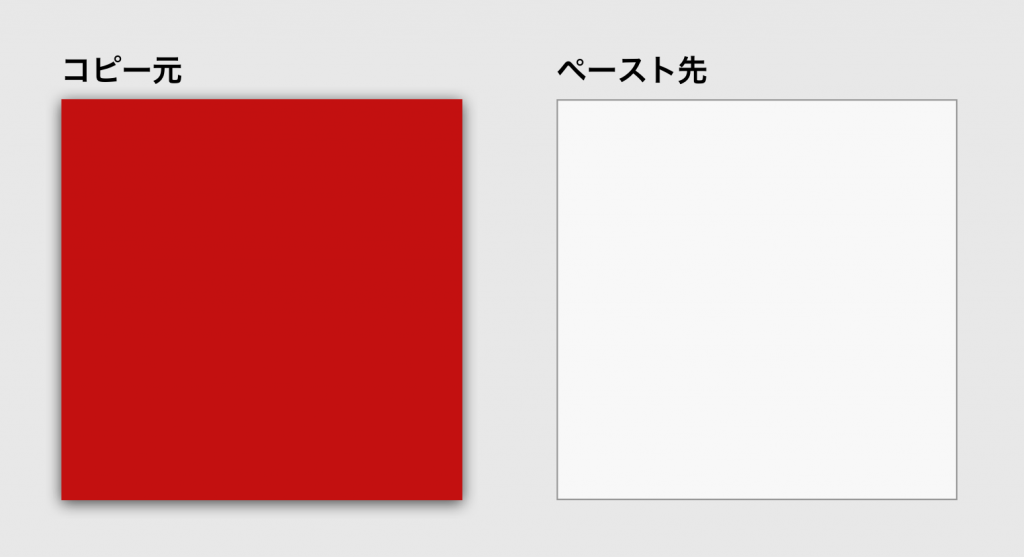
そんな時は、スタイルのコピー・ペースト機能を使ってサクッとスタイルを適用してしまいましょう。下記の図形のスタイルをコピーしたいと思います。

まずは、コピー元のレイヤーを選択して右クリックから「Copy Style」を選択します。

そして、スタイルを適用したいレイヤーを選択して「Paste Style」を選択します。

これでスタイルのコピー・ペーストが完了です!細かな違いかもしれませんが、意外と作業が楽になります。

5. 色を一括で変更する
プライマリーカラーやサブカラーなど、配色パターンを使用してデザインを制作する場合、それぞれの要素に色を設定してしまうと後で変更したくなった時に全部変更しないといけないので、相当手間がかかってしまいます。
そんな失敗を防ぐためには、色をシンボルで管理する方法がおすすめです。あらかじめシンボルとして色を定義しておき、背景色などを当てる時にシンボルから呼び出すようにすると、後から変更する時にシンボル側の塗りつぶし色を変更するだけで色を一括変更することが可能です。
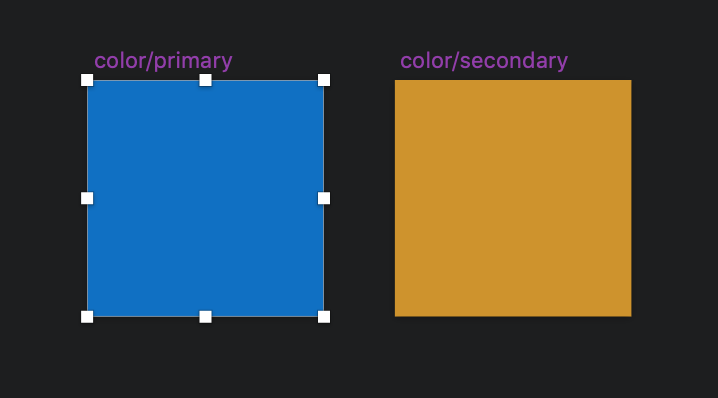
まず、下記のようにシンボルとしてカラースタイルを定義します。

次に、カラーシンボルを使ってアートボードに要素を作成していきます。ここでは、下記のようなボタンを作成してみました。

色を変更したい場合は、カラーシンボルの方の塗りつぶし色を変更します。

すると、先ほどのボタンの背景色も変更されます。

このように、要素の背景色にカラーシンボルを使うことで、後から色を一括で変更できるようになり、配色の修正が簡単に行うことができるようになります。また、アイコンなどの色も管理したい場合は、カラーシンボルをマスクしておくと、同じように配色を一括管理することができます。
6. 要素の移動距離をコントロール
要素微妙な位置の調整は、マウス操作ではなく「←」や「→」などキーボードの矢印キーをしようした方がスムーズです。しかし、デフォルトでは1pxずつしか移動させることができないので、大きく動かしたいときは何度も矢印キーを押さなければならず、移動に手間がかかってしまいます。
下記のショートカットで、移動距離を調整することが可能です。
| 矢印キー | 1px移動する |
|---|---|
| Shift + 矢印キー | 10px移動する |
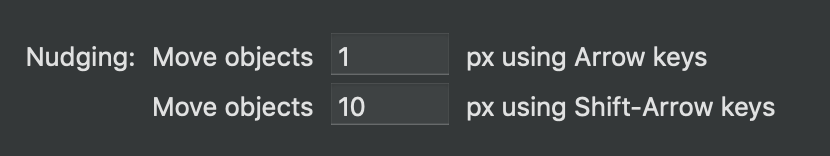
それぞれの移動距離自体も設定で変更することができます。メニューバーから「Sketch」>「Preferences」>「Canvas」を開きます。すると、「Nudging」という項目があるので、上記のそれぞれを設定することが可能です。

さらに移動距離を細かく制御したいという場合は、「Nudged」というプラグインを追加することで、「Control + Option + 矢印キー」に異なる移動距離を適用して利用することができるようになります。
7. 画面遷移図を作る

画面遷移図は、それぞれの画面間の関係や遷移などを示す資料です。Webサイトやアプリの全体イメージを説明する時には、画面遷移図を使って説明すると分かりやすくなりますね。
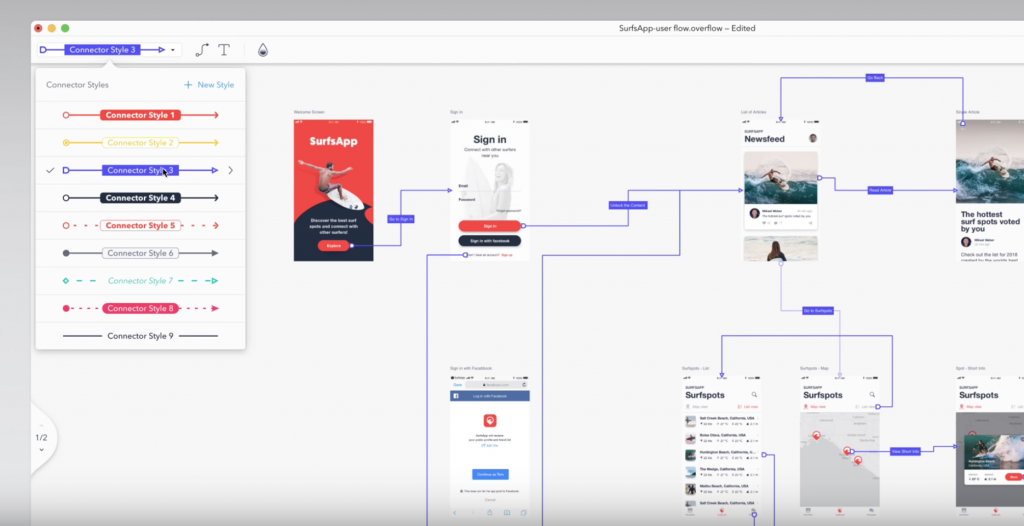
シンボルを駆使して画面遷移図を作る方法もありますが、それだと結構手間がかかってしまうので、おすすめの方法は「Overflow」というサービスを使う方法です。
OverflowはSketch向けのプラグインを提供していて、簡単にSketchからデザインファイルをインポートすることができます。
画面遷移図を作ることに特化したツールなので、画面遷移を示す矢印を書いたり、画面遷移図上にコメントを残したりなど、画面遷移図が作りやすくなるための機能が一通り揃えられています。
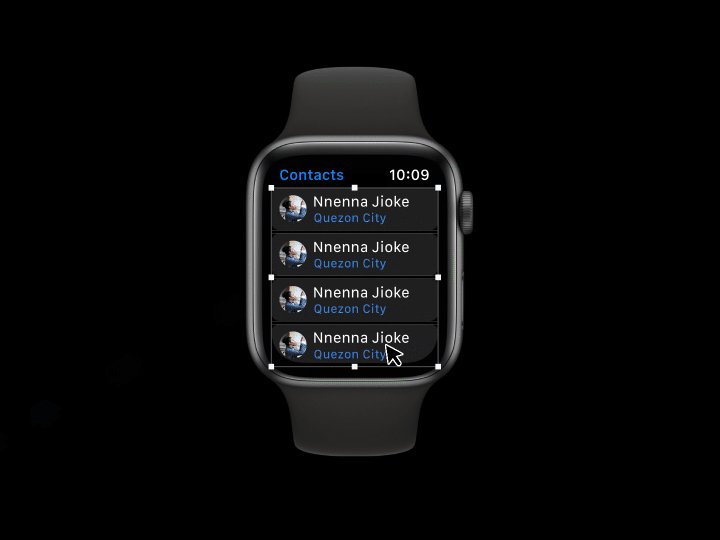
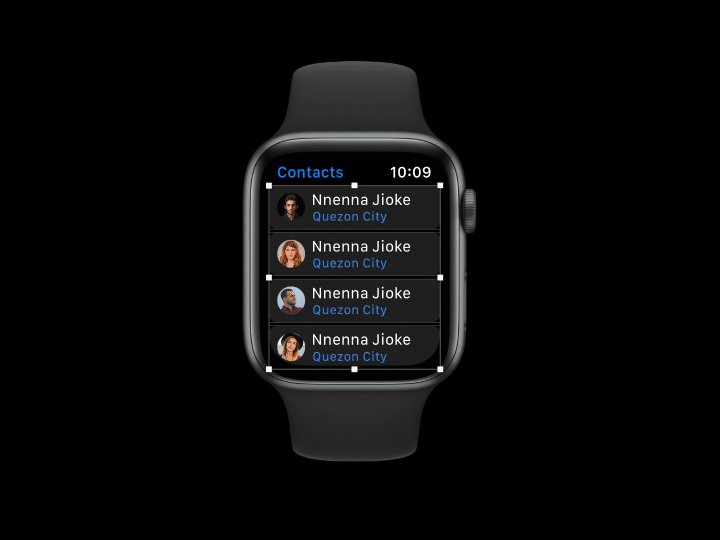
8. ダミーデータを挿入する
UIデザインを作成する場合、リストのデザインに写真やテキストを使用するケースが多いと思います。シンボルのオーバーライド機能を使えば比較的効率よくデザイン制作を行うことができますが、Sketch52から登場した「Data」機能を利用することでさらに効率よく作業を行うことができます。
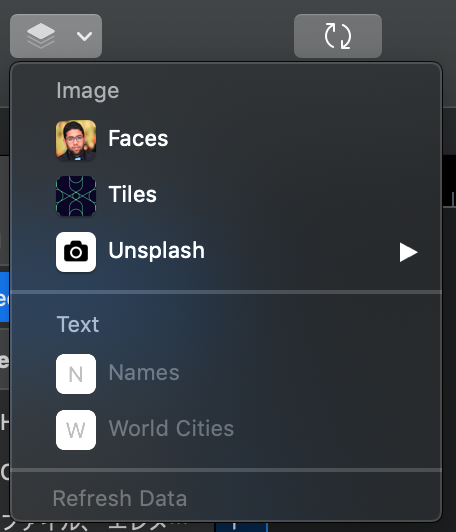
ダミーデータを挿入したい図形やテキストを選択して、左上に表示されている「Data」ボタンからImage、Textの設定したい方を選択します。

後は、人名であったり顔写真の中から使いたいものを選択して、適用するだけでダミーデータを挿入することができます。
また、シンボルにDataを設定すれば、ダミーデータが入った状態でシンボルを挿入することができます。ダミーデータがイメージに合わなかった場合は「Command + Shift + D」のショートカットで選択しているレイヤーのダミーデータを変更することが可能です。
9. シンボル・ライブラリを活用する

シンボルやライブラリはすでに多くの人が利用している人も多いと思いますが、Sketchを使いこなすためには欠かせない要素です。
一度作成したデザインをシンボルとして保存しておくと、同じパーツを他の場所で使いたくなった時にシンボルから呼び出すだけで簡単に適用することができるようになります。
ヘッダーやボタンなど、何度も使用する要素はシンボルとして管理することで作業効率を大幅に向上させることができます。
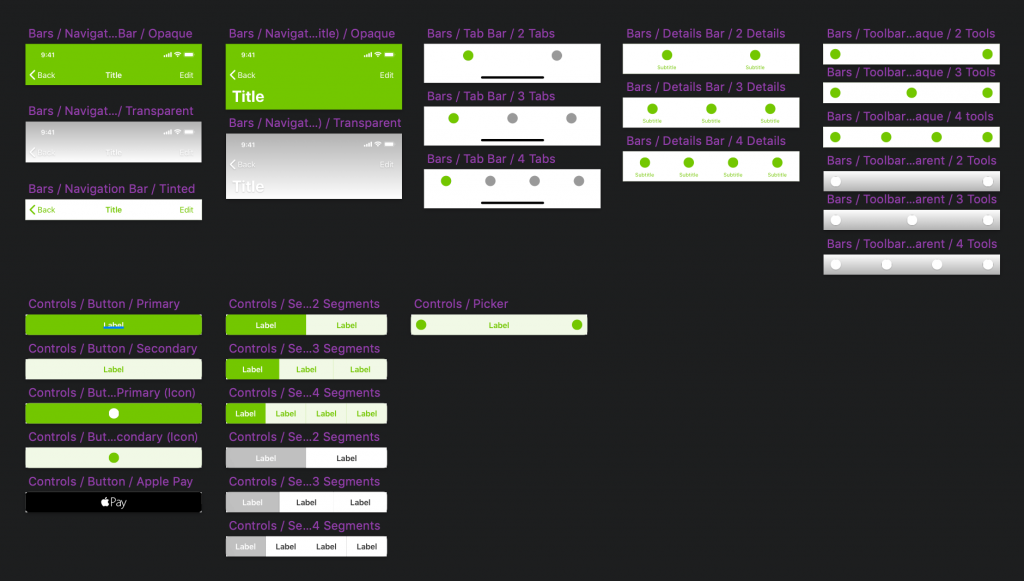
ライブラリとは、UIキットなどデザインのパターンが保存されたファイルです。チームでデザイン制作を行っている場合は、そのチームのデザインシステムをライブラリとして共有すると、チームでのデザイン制作の作業効率が向上します。
また、UIキットなどをライブラリとして追加すれば、Web上に公開されているUIキットから簡単にシンボルを呼び出すことができるようになるので、サクッとデザインのイメージを作りたい場合などにはとても役立ちます。
10. バージョンを管理する
Sketchで作成したデザインは、プラグインを利用することでバージョン管理ができるようになります。
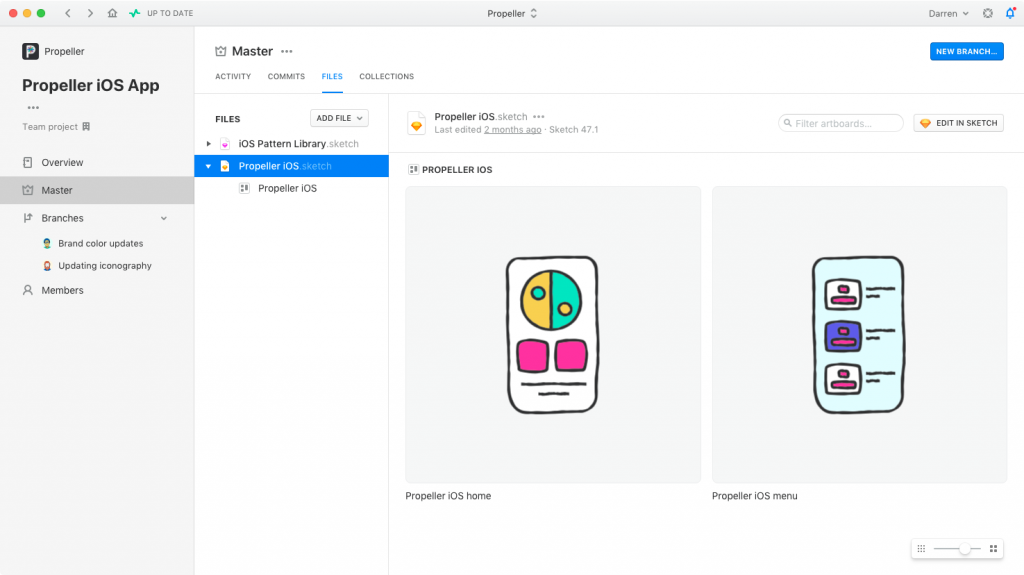
バージョン管理のためのプラグインはいくつか公開されていますが、最も人気なのが「Abstract」です。
Abstractはバージョン管理ができるようになるのはもちろん、プログラム開発のようにブランチを切ってデザインファイルを管理できるようになったり、差分をマージすることができるなど、チームでSketchを使ってデザイン制作する場合の効率が飛躍的に向上します。
有料ツールなので、利用するには料金を支払わなければなりませんが、それだけの価値はあると思います。
まとめ
後半はプラグインの紹介になってしまいましたが、Sketchの使い方を分かっていると思っていた方も知らない設定や小技がいくつかあったのではないでしょうか。
デザイン制作の効率を上げることで、その分細かな修正に時間を割くことができ、結果として制作物のクオリティの向上につながります。
ぜひSketchで使える小技やテクニックを身に付けて、さらに優れたデザイン制作を目指してみてください!