2018年も折り返し地点を超え、気づいたら8月になってしまいました。ここで2018年のWebデザインのトレンドとデザインツールについて振り返ってみようと思います。
INDEX
2018年上半期のWebデザインのトレンド

2018年は、従来の常識や既存の枠を壊し、オリジナリティ・個性を押し出したデザインのWebサイトが注目されるようになってきました。フラットデザイン、マテリアルデザイン、ミニマリズムなどのデザイン手法を取り入れたデザインという段階から、それを崩して遊びをもたせたデザインを取り入れるのが2018年上半期のトレンドだと言えるでしょう。
それを踏まえ、2018年上半期のWebデザインのトレンドについて振り返ってみたいと思います。
ミニマリズムからオリジナリティへ

2018年上半期のデザイントレンドのキーワードとしてふさわしいのは「オリジナリティ」でしょう。ミニマリズムは引き続き人気のトレンドではありますが、2017年と比べると、ミニマリズムを取り入れたWebデザインよりも、オリジナリティに重きを置き、
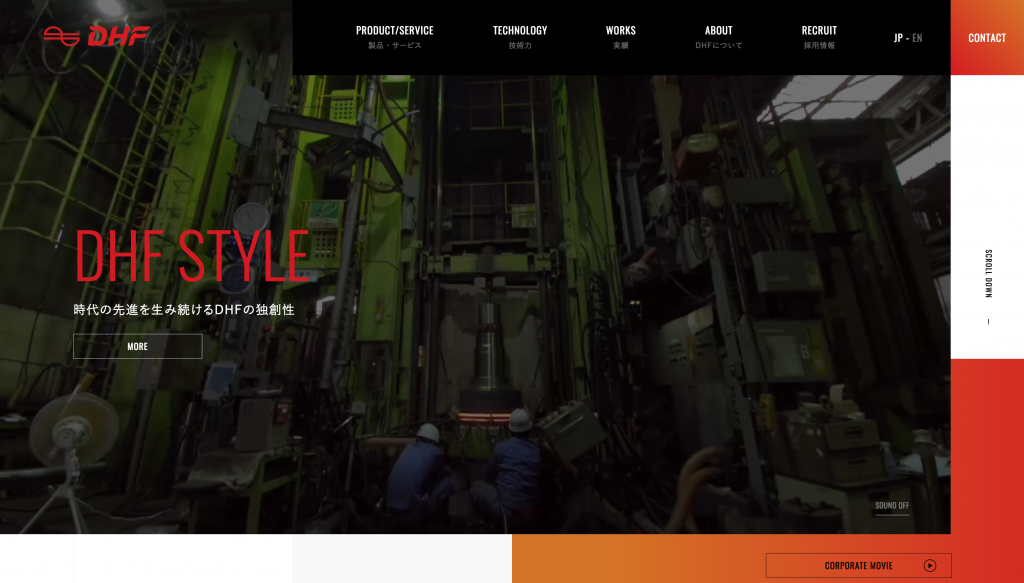
ブロークングリッドレイアウト
ブロークングリッドレイアウトは、グリッドレイアウトをあえて崩すことによって、デザインにアクセントを加えるというレイアウト手法です。グリッドできれいに整えられたデザインは、洗練されて美しい見た目が特徴的ですが、どこか単調で、退屈なデザインになってしまう場合も少なくありません。
ブロークングリッドレイアウトを取り入れることによって、単調なデザインに遊びが加わり、より活発で楽しいデザインとすることができます。
もちろん、ただ闇雲に崩すだけでは意味がなく、全体のバランスを取って細部の細かなマージンの調整が難しく、上級者向けのデザイン手法です。
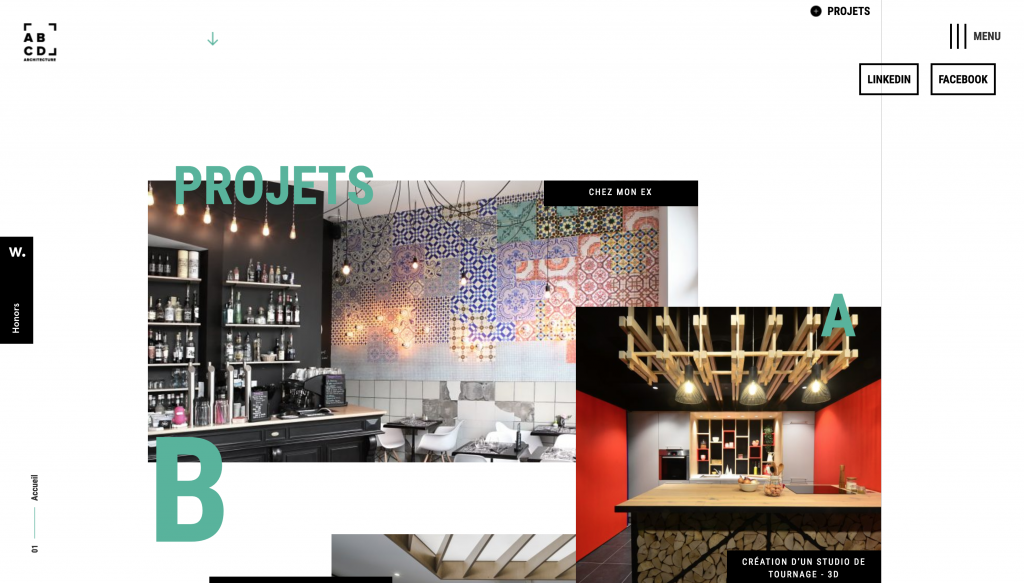
ノングリッドレイアウト
ブロークングリッドレイアウトは、グリッドレイアウトを「ずらす、重ねる」という程度だったのに対し、ノングリッドレイアウトは「規則性や法則性を持たせず、より自由に要素を配置する」というレイアウト手法です。
ノングリッドレイアウトは画面を広々と使えることによって開放感が生まれたり、Webサイトのオリジナリティをアピールすることができるなど、様々なメリットがあります。
ただし、ブロークングリッドレイアウト以上にバランスを取りづらくなってしまったり、アクセスした人が読みづらかったり使いづらいWebサイトになってしまうリスクも高くなってしまうので、より高度なデザインのテクニックが必要となります。
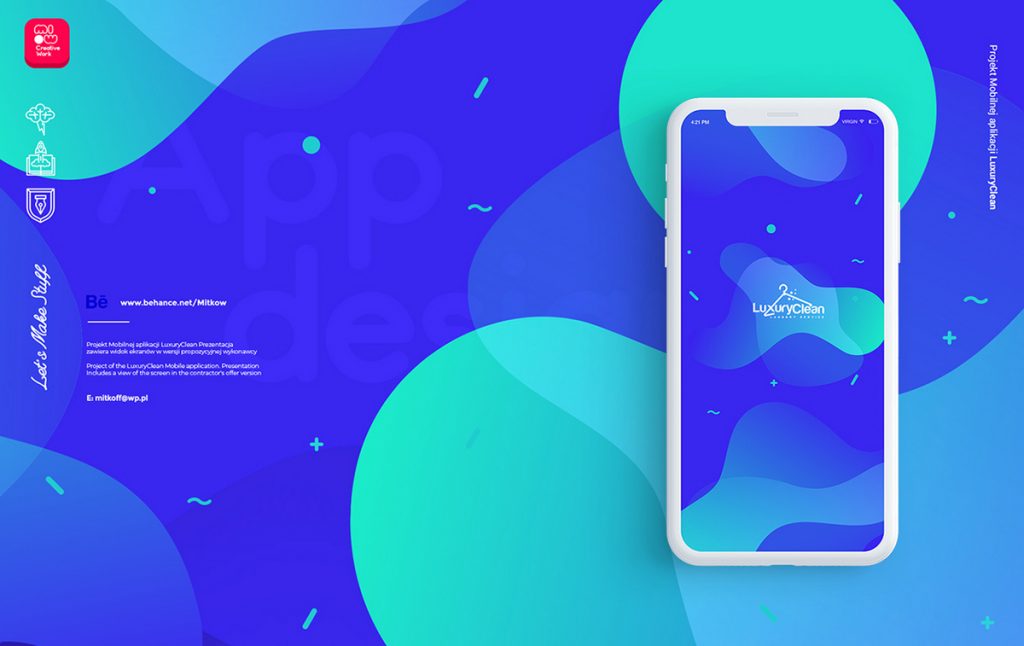
流体シェイプ
流体シェイプは、波面や水滴のような丸みを帯びた滑らかな曲線を取り入れたデザイン手法です。2018年のWebデザインに影響する51個の注目トレンド by miloの「39. 角丸と流体」にも取り上げていましたが、2018年上半期を過ぎてデザインに取り入れたWebサイトがさらに増えてきた印象です。
流体シェイプは2018年のトレンドの1つであるグラデーションと非常に相性が良いことも人気のデザイン手法となりつつある1つの理由でしょう。流体シェイプによって、Webデザインに多くの色を取り入れることができるようになり、明るく活発な印象のWebサイトが多く取り入れているような気がします。
フラットデザイン2.0
フラットデザイン2.0は、フラットデザインの良さを残しつつも、シャドーやグラデーションを取り入れることによってオリジナリティを高めたり、ユーザビリティを向上させることを目的としたデザイン手法です。セミフラットデザインなどとも呼ばれたりします。
フラットデザインと言えばAppleがiOSに取り入れたことによって一躍人気のデザイン手法となりましたが、今ではAppleもフラットデザインにシャドーを多く取り入れたり、グラデーションも多く使うようになってきていて、フラットデザインの行き着く先がフラットデザイン2.0ということだったのでしょう。
デザインツールのトレンド
2018年上半期はデザインツールに関するニュースが本当に耐えない半年でした。多くのニュースが有りましたが、その中でも当サイトで取り上げた注目のツールを改めてご紹介していきたいと思います。
Sketch

Sketchは、Webやアプリのデザインに関わっている人であれば定番のデザインツールです。プラグインで多くのカスタマイズを取り入れることができるだけでなく、アップデートも毎月公開されてその度に様々な機能追加が行われていて、常に進化し続けていることがその人気の理由であることは間違いありません。
Adobe XD

Adobe XDは、誰もが知ってるAdobeが提供するUIデザインツールです。PhotoshopやIllustratorとの連携しやすい点が強みであるほか、Adobeの有料プランにすでに加入している人であれば、そのままの値段で利用することができることから、多くのWebデザイナーに使われているツールです。こちらもアップデートの頻度が多く、シェアでいくとSketchとトップを争う注目デザインツールです。
Figma

Figmaはブラウザで動作するUIデザインツールです。Figmaの特徴はブラウザで動作するため場所や環境を選ばずに使えるということと、機能がSketchやAdobe XDに劣らないレベルまで優れていることです。ブラウザという他のツールとは異なる所を強みとして、今後も注目のアップデートを提供し続けてくれることでしょう。
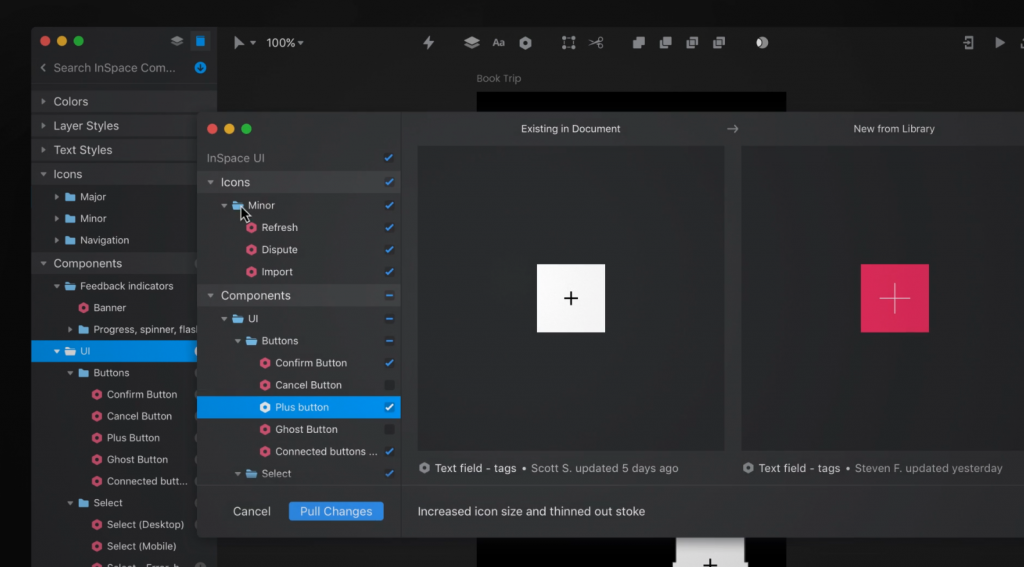
InVision Studio
InVision StudioはUIデザインの制作からプロトタイピング、アニメーションの作成まで幅広い機能を兼ね備えたツールです。リリース発表時は大きな話題となりましたが、発表後にSketchもプロトタイピング機能を標準で提供するアップデートが公開されるなど、リリース後は少し落ち着いてしまった印象です。とは言え、プロトタイピングツールとしては世界でもおそらくトップを走るInVisionであれば、さらなる驚きの機能追加を準備しているかもしれません。まずは正式リリースされる日を楽しみにしたい所です。
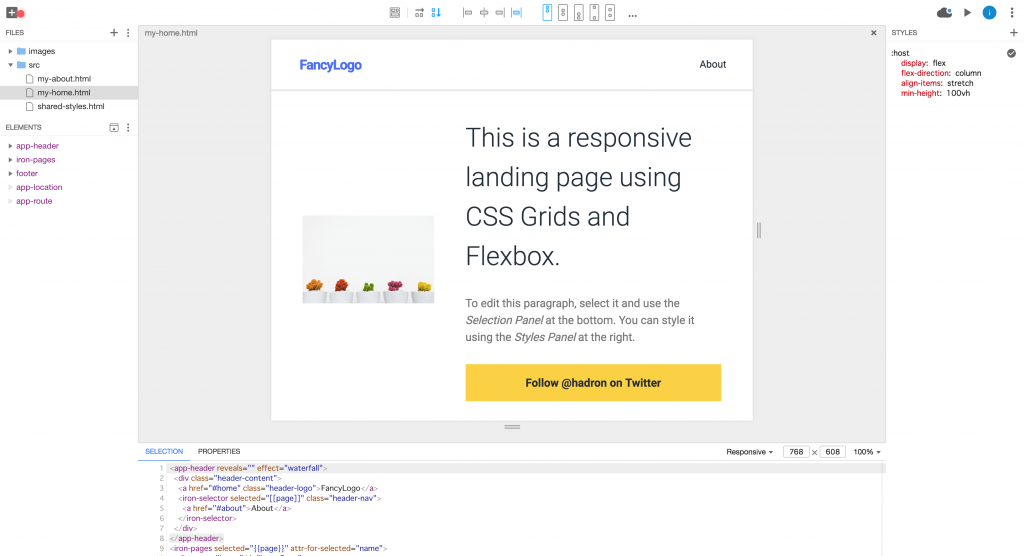
Hadron

Hadronは、コーディングを行いながらデザインの制作まで行うことができるコードエディタです。従来のデザイン制作→コーディングというフローをひとまとめにするツールということで大きな話題となりました。
まだプレビュー版なので多くの課題も抱えていますが、正式リリースされて機能もしっかりしてきたら、人気のコードエディタになる可能性は十分秘めていると思います。
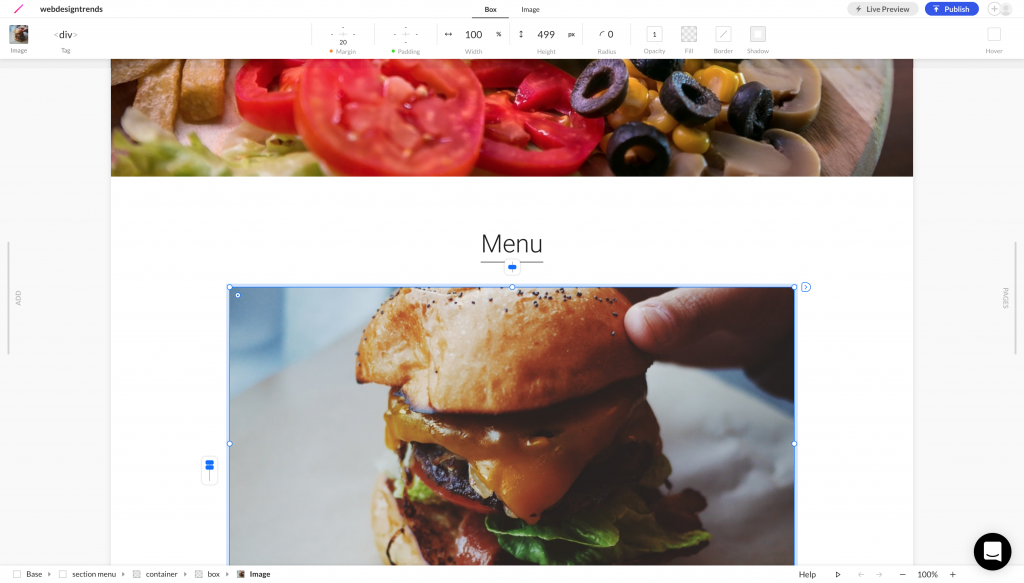
STUDIO

STUDIOは日本製のUIデザインツールです。デザインツールで作成したデザインをそのままWebサイトとして公開することができ、従来のコーディングというフローをそのまま取っ払おうというコンセプトのツールですね。
デザイン制作の過程もHTMLで要素に親子関係を持たせたり、CSSでマージンやパディングを調整するような感覚で作成することができるので、コーディングに慣れている人は他のUIデザインツールよりも感覚的に使いこなせるのではないでしょうか。
何より、日本の会社が作るデザインツールということで、もっと多くのデザイナーが使うツールとなるようこれからも応援していきたいと思います。
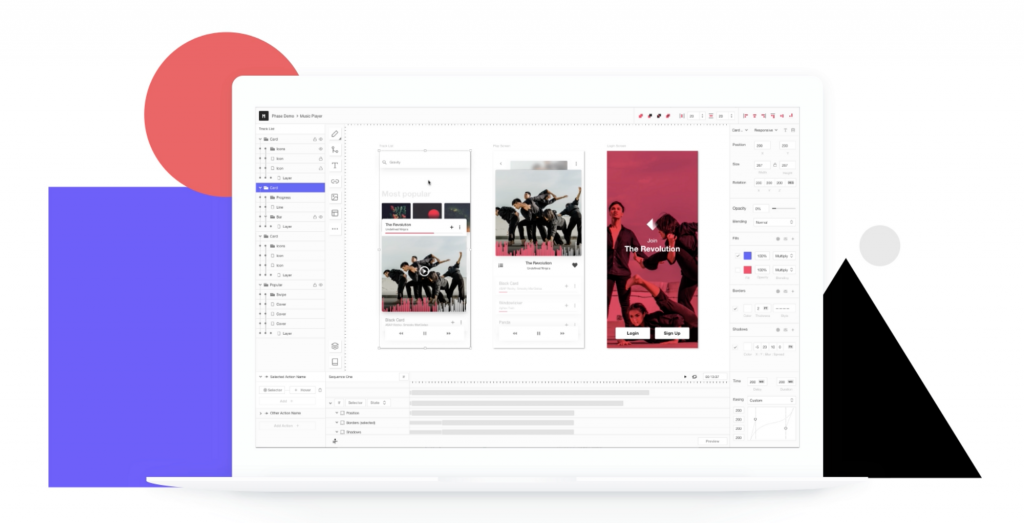
Phase
PhaseもSTUDIOと同様に、デザインを作成したらそのままHTMLやCSSなどのコードを書き出しするという機能を中心としたデザインツールです。また、他のツールでは表現しきれない要素にマウスカーソルをあわせた時のホバーアニメーションなども動的にデザインに組み込めるという紹介がされており、リリースが待ち遠しいデザインツールの1つです。今夏リリースとのことなので、もうすぐ公開されるのではないでしょうか。
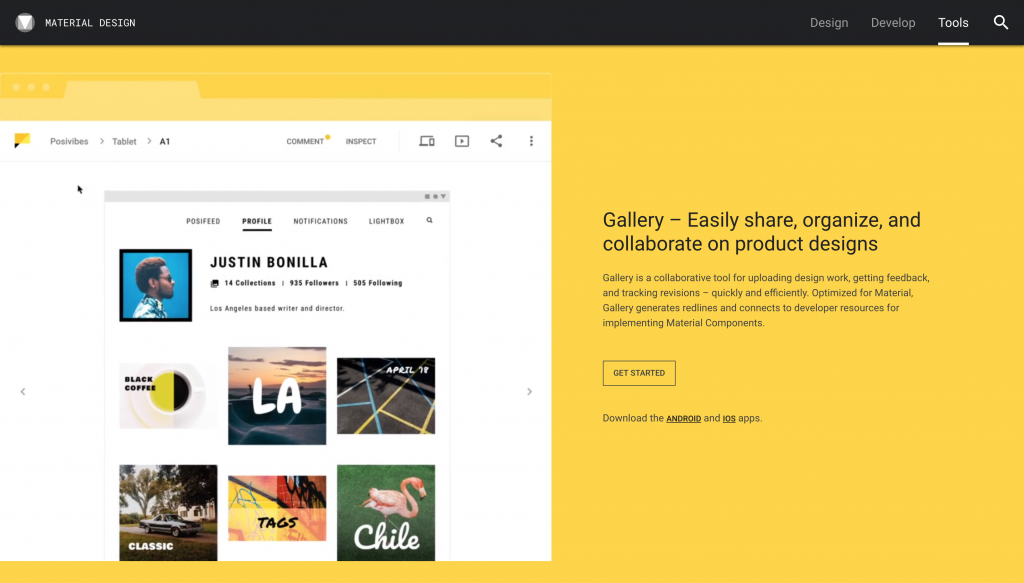
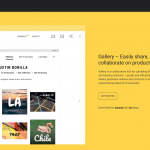
Gallery
Galleryは、Google製のデザイン管理ツールです。Sketchで作成したデザインをアップロードして、各バージョンごとの画面一覧を確認したり、Inspectモードでデザインの細かなプロパティを確認することができたりするなど、デザインをチームで制作する場合に活躍してくれます。何よりGoogleがデザインツールの領域に踏み出してきたということで、今後も引き続き注目していきたいと思います。
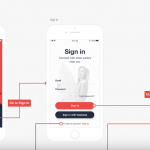
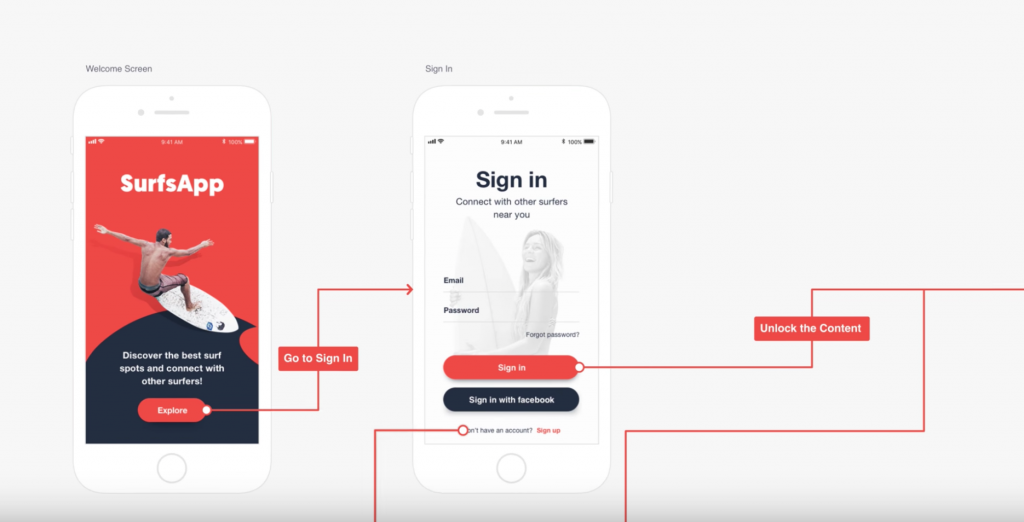
Overflow

Overflowは、画面遷移図を作るためのツールです。意外と画面遷移図に特化したツールというのは少なく、現状ではPowerPointやSketchで画面遷移図を作っているというチームが多いのではないでしょうか。Overflowもまだベータ版なので、機能も控えめですが度重なるアップデートでどんどんと強化されているので、画面遷移図の定番ツールとして定着する可能性も十分ありそうです。
UIデザインツール比較
人気のUIデザインツールに関する比較記事を公開しました。SketchやAdobe XDなど様々な種類のツールが公開されていますが、UIデザインツール選びに悩んでいる方は、ぜひ参考にしてください。
まとめ
振り返ってみると、2018年上半期だけでWebデザインの新たなトレンドが多く台頭し、デザインツールに関するニュースも山ほど登場しました。
2018年下半期にはどのような変化が生まれるのか、そして2019年のWebデザインはどのようになっているのか、今からとても楽しみです。
当サイトでは、引き続きWebデザインに関するニュースや新着情報をお届けしていきたいと思います。
Twitterでも情報配信を行っているので、気になる方はぜひフォローをお願いします!