Webデザインを独学で勉強しているけど、なかなか成果が感じられないという方も多いのではないでしょうか。
少しでもプログラミングをかじったことのある人であれば、HTMLやCSSは比較的スムーズに習得できるかもしれませんが、全くの初心者だとコツを掴むまでに時間がかかってしまうことも少なくないので、スクールなどを活用するのは有効な手段だと思います。
今回はWebデザインを学べるおすすめのオンラインスクール、学習サービス、オフラインスクールをまとめました。
INDEX
オンラインスクール
最近ではWebデザインをオンラインスクールで学ぶという方も少なくないようです。オンラインスクールは、アドバイスをもらったり、分からない所は質問できたりするなど、独学で勉強するよりも効率的に学習を進めることができます。
費用はかかってしまいますが、その分しっかりと力も身に付けることができるので、本気でWebデザインを勉強したいという人はオンラインスクールがおすすめです。
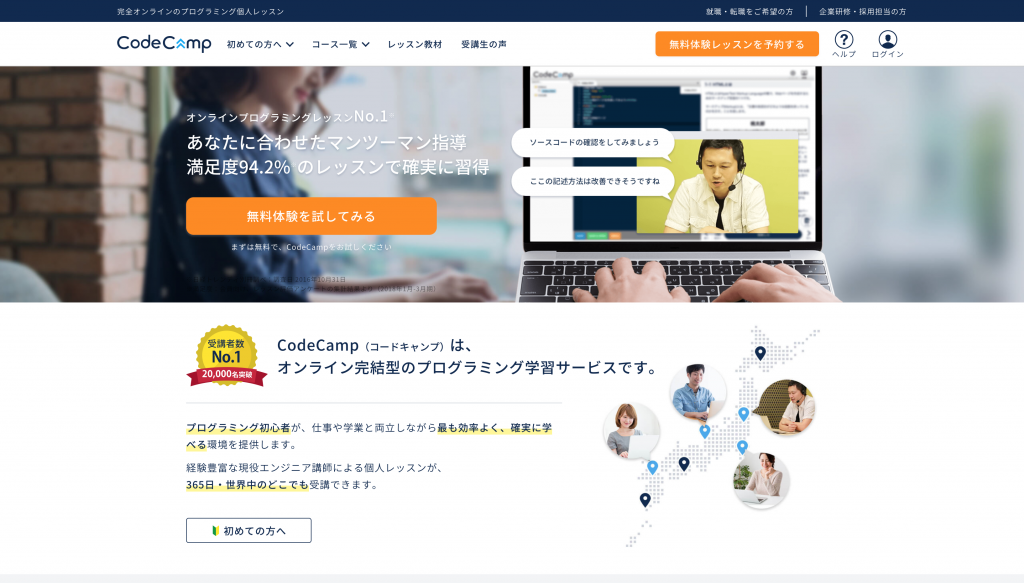
1. CodeCamp

CodeCampは、マンツーマンレッスンを受けられるオンラインスクールです。
オンラインなので、いつでもどこでも自分の好きな場所と時間にレッスンを受けることができ、さらにマンツーマンレッスンであるため、自分のペースに合わせて学習を進めることができます。
困ったことがあればいつでも質問する事ができる環境があることは、効率よく学習を進めるためにはとても重要な要素となります。
WordPressコースのように特定の範囲に限定して実践的なスキルを身に付けることができる特化型コースも用意されています。
それぞれ無料体験レッスンも提供しているので、気になる方は一度体験してみるといいですね。
2. TechAcademy

TechAcademy(テックアカデミー)は、マンツーマンレッスンを受けられるオンラインスクールで、現役のプロ講師にチャットで好きなだけ質問することができるというのがポイントです。
HTMLやCSSなどは初心者にはとっつきづらく、上手くいかない時にその原因を調べているだけで多くの時間を費やしてしまう場合があります。
困った時にすぐ質問ができれば、分からないことがあってもすぐに解決することができ、効率よく学習を進めることができます。
無料体験ができるので、気になる方は一度試してみると良いでしょう。
3. WebCamp Online

WebCamp Onlineは、
WEBCAMPは卒業生を2500人以上輩出しており、それまでに培ったノウハウをオンラインレッスンという形で受講することが可能です。
4. デジハリ・オンラインスクール

デジハリ・オンラインスクールは、デジタルハリウッド大学が運営するオンラインスクールです。
決められた期間にオンラインで動画授業を視聴し、課題を作成すると講師が課題を添削してくれます。
無制限に質問できたり、課題を講師が添削してくれたりなど、サポートが手厚いのが特徴のオンラインスクールです。
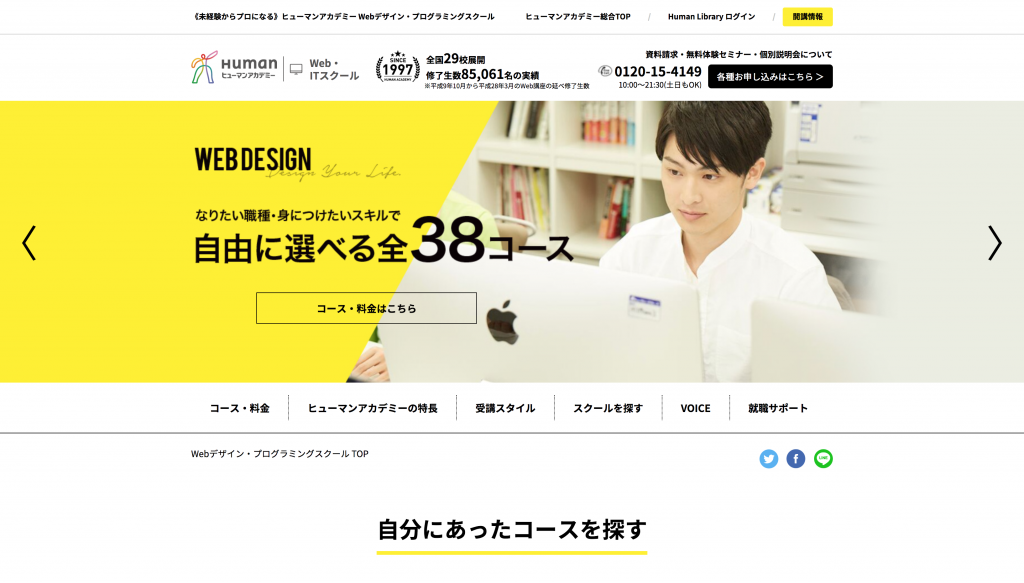
5. ヒューマンアカデミー

ヒューマンアカデミーは、なりたい職種・身に付けたいスキルに合わせて自由にコースを選べるスクールです。
全国各地にスクールがあり、コースによっては実際にスクールに通って学習することもできます。
また、講座が小分けされており、自分に必要なスキルだけを選んで受講することが可能なので、途中まで勉強して挫折した人も、必要な所だけ勉強することができます。
オンライン学習サービス
スクールに通うのが難しいという方は、オンラインの学習サービスがおすすめです。色々な種類のサービスがあるので、自分に合ったものを探してみてください。
1. Udemy

Udemyは、シリコンバレーで生まれた世界最大規模の動画学習サービスです。世界中で多くの人がUdemyを利用しており、クオリティはお墨付きです。![]()
日本語授業も多数揃えられていて、最近ではWebデザイン関連コースも充実してきています。
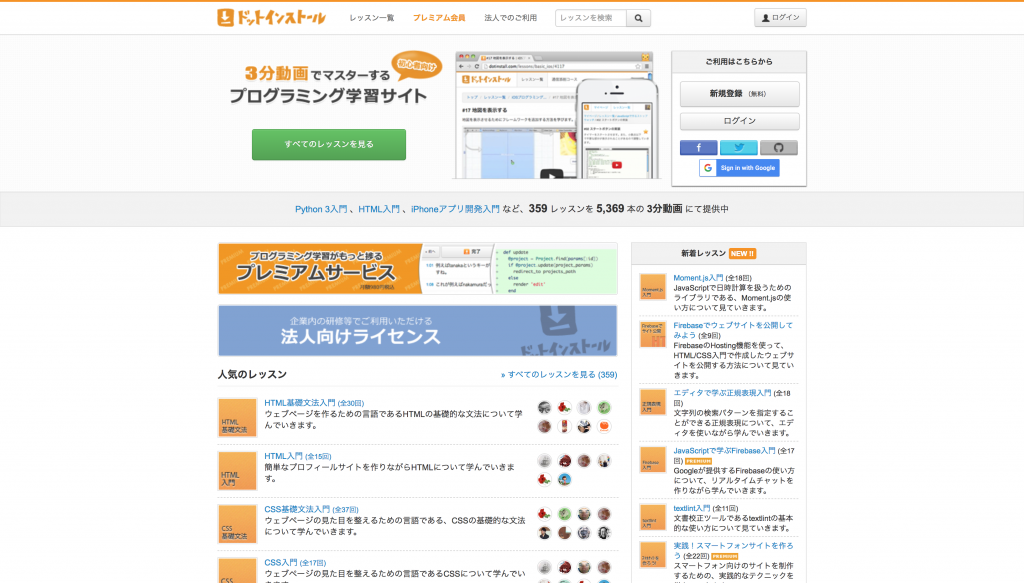
2. ドットインストール

ドットインストールは、Webデザイン・プログラミング関連の動画レッスンが視聴可能な学習サービスです。動画学習サービスの中ではとても知名度が高く、多くの人が利用しています。
3. ProGate

Progateは、スライドで学習を進めながらブラウザ上で実践学習を行うことができるオンライン学習サービスです。
説明を読みながら実際に手を動かして学習を進めることができるので、新しい知識を身に付けながらそれをしっかりと記憶に定着させることができます。
オフラインスクール
最後に、オフラインスクールのご紹介です。実際に講師と顔を合わせて学ぶことができるので、モチベーションを維持しやすく、着実にスキルアップすることができます。コースのレベルも様々なものがあるので、自分のレベルに合ったものを見つけてみてください。
1. WebCamp

WebCampは、「本気でスキルを習得させること」を追求した”Webスキルのパーソナルジム”です。Webデザインスクールの中では最も知名度が高いスクールなのではないでしょうか。
「バディ制度」というものがあり、専門のスペシャリストによるコーチングを受けることができるため、色々とアドバイスをしてもらえたり、相談に乗ってもらえたりできます。
校舎は渋谷駅の近くにあります。
2. デジタルハリウッドSTUDIO by LIG

デジタルハリウッドSTUDIO by LIGは、「デジタルハリウッド」と「株式会社LIG」のコラボによって作られたクリエイター養成スクールです。
有名スクールと有名企業のコラボということもあり、しっかりとした力を身に付けることができるでしょう。
校舎は上野と池袋にあり、平日は22時、土日は20時まで利用することができるので、学校や会社の後で通うこともできるようになっています。
3. INTERNET ACADEMY

INTERNET ACADEMYは、デザインやプログラミングなど様々なコースのレッスンを受講できるスクールです。
対面でレッスンを受けることができるため勉強のモチベーションも保ちやすく、分からないことがあればすぐに質問できるのは実際にスクールに通うメリットですね。
校舎は渋谷と新宿にあり、近くに住んでいる人はもちろん、通学や通勤の途中で通うこともできます。
Webデザインに関するコースも充実していて、自分のレベルに合ったレッスンを探してみてください。
どの方法がいいか
それぞれの学習方法の特徴を押さえることができれば、自分に最適な学習法を見つけることができます。どうやって勉強すればいいか悩んでいる方は、下記の記事を参考にして自分に最適な学習方法を見つけてみてください!
書籍で勉強する
まずは書籍で基本を身に付けるというのも1つの手です。Webデザイン関連の書籍は色々なものが販売されていますが、その中でもおすすめの書籍を下記の記事でご紹介しています。ぜひ参考にしてみてください。
まとめ
少しでもプログラミングをかじったことのある人であれば、HTMLやCSSを比較的スムーズに習得することができますが、全くの初心者だとコツを掴むまでに時間がかかってしまうので、途中で挫折してしまう人も少なくありません。
短期集中型のスクールで基本だけでも身に付けてしまえば、あとは独学で勉強することもできるのではないでしょうか。
ぜひ自分にぴったりのスクールや学習サービスを見つけて、Webデザインのスキルを身に付けてみてください!














