日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。
Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ版公開など、2017年の終わりから2018年にかけて多くのUIデザインツールが登場しました。
今回は、2018年8月現在で公開されているUIデザインツールの中から、特に人気のツールについて機能や特徴を比較していきたいと思います。
最新の情報はこちら
INDEX
UIデザインツールとは

デザインツールと一言で言っても様々なツールが存在していますが、UIデザインツールはアプリやWebサービスのユーザーインターフェース(UI)の制作に特化したデザインツールのことを指します。
UIデザインに特化したツールでなくてもUIデザインを制作することはできますが、UIデザインツールには様々な便利機能が備わっている場合が多く、これからUIデザイナーを目指すという方は迷わずUIデザインツールを使用した方がいいでしょう。
今回取り上げる人気のUIデザインツールは、下記のようになっています。
- Sketch
- Adobe XD
- Figma
- InVision Studio
- Photoshop, Illustrator
- STUDIO
今最も人気のUIデザインツールは?
先日Twitter上でUIデザインツールに関するアンケートを行い、結果は下記のようになりました。
改めて、UIデザインツールのシェアについて調査中!ご協力お願いします!(その他が多ければ集計し直します)
【あなたはどのUIデザインツールを使っていますか?】
— Web Design Trends (@TrendWebDesign) July 12, 2018
Sketchがダントツの1位になるかと思っていましたが、意外にもAdobe XDがトップとなりました。
アンケートをTwitter上で行ったため、個人デザイナーの方が多いと思われること、またWebデザインとアプリデザインなど場合に応じて最適なデザインツールは異なるため、一概にこの結果から人気のデザインツールがどれなのか結論を出すことはできませんが、ある程度参考にはなるのではないでしょうか。
Sketch

Sketchは、数々のUIデザインツールの中でも人気、シェアともにトップクラスのUIデザインツールです。Adobe XDやFigmaが登場する以前からリリースされていて、UIデザインツールの領域を確立したのはSketchであることは間違いないでしょう。
アプリ制作やWebデザインを行っているIT企業においては、Sketchが最も使われているUIデザインツールであることは間違いないでしょう。
Sketchの特徴
圧倒的な人気
TwitterのアンケートではXDが1位となりましたが、企業で採用されているUIデザインツールとしては、Sketchが一番であることは間違いないでしょう。人気の理由はもちろん使いやすさと優れた機能が揃っているという点です。
また、人気のツールなので様々なチュートリアルやデザイン素材が公開されていて、それらを活用することによって使い方を覚えていったり、効率的にデザインを制作することが可能です。
プラグインで機能の拡張ができる
Sketchの一番の魅力と言っても過言ではないのが、プラグインによる機能追加や外部サービスとの連携です。プラグイン無しにはSketchの魅力を語ることはできません。
プラグインを導入することによって、例えばダミー画像・ダミーテキストの当て込み、レイヤー名の一括編集、アニメーションの生成、HTMLやCSSのエクスポートなど様々な機能が使えるようになります。
また、プラグインによって外部サービスとの連携も簡単に行えるようになっており、プロトタイピングツールのInVisionやProttへ直接デザインをアップロードすることができたり、その他にも様々なサービスとの連携が行えるようになります。
高機能なシンボル・ライブラリ
UIデザインにおいては、一度作成したコンポーネントを同じプロジェクトの中で再利用することはよくあります。シンボル機能を使用することによって、デザインパーツをコンポーネントとして保存しておき、簡単なクリック操作で配置することができるため、UIデザインの制作には欠かせません。Sketchのシンボルは、テキストや画像を上書きすることもでき、他のUIデザインツールにはない大きな魅力の1つとなっています。
またデザインの修正を行う場合も、コンポーネントを編集するとすべてのページでその修正が反映されるので、何度も修正する手間を省くことができます。
シンボルを1つのファイルにして「ライブラリ」として保存しておけば、異なるプロジェクトでも同じシンボルを使えるようになるため、チームでデザインシステムなどを採用している場合でもとても管理しやすいのが特徴です。
Googleのお墨付き
知らない方も多いかもしれませんが、Googleが「Galelry」というデザインのコラボレーションツールを提供しています。GalleryとSketchを連携するためのプラグインが提供されているため、Sketchで作成したデザインをそのままGalleryにアップロードし、チームメンバーがデザインを確認したり、コメントでフィードバックを残せるようになっています。
現段階でGalleryへ直接デザインをアップロードできるツールはSketchのみです。これはGoogleのお墨付きと言ってしまっていいのではないでしょうか。
Macでしか利用できない
Sketchはとても魅力的なUIデザインツールですが、Windowsでは利用することができません。そのため、Windowsユーザーの場合はMacに乗り換えるか、もしくはその他のUIデザインツールを利用するかのどちらかになります。
Sketchのおすすめ書籍
Sketchは操作が簡単と言われていますが、しっかりと使いこなせるようになるためには、ある程度使い方を覚えなければなりません。こちらの書籍では、シンボルやオーバーライドの使い方、おすすめのプラグインなどSketchについて幅広く紹介されていて、入門書としてはおすすめです。
Adobe XD

Adobe XDはAdobeが提供するUIデザインツールです。Adobeと言えば、PhotoshopやIllustratorなど様々なデザインツールを提供していますが、XDはその中でもデザイン初心者にとって扱いやすいツールで、動作もサクサクなのでUIデザイン作成に特化したデザインツールとなっています。
また、XDはWindowsにも対応しています。SketchはMacでしか使うことができないので、WindowsユーザーでUIデザインを行っている場合はXDを使っている方が多いですね。
Adobe XDの特徴
多くの人が使っている
すでにPhotoshopやIllustratorを使うためにCreative Cloudコンプリートプランに登録している場合は、追加費用無しでAdobe XDを利用することができます。PhotoshopやIllustratorを利用しているデザイナーは多く、XDも多くのデザイナーに使われています。
チュートリアルやテクニックに関する記事がWeb上で多く公開されているので、困った時は自分で調べて解決することができます。
動作がサクサク
さすが多くのデザインツールを提供しているAdobeで、とにかく動作がサクサクしていて、ストレス無く作業を行うことができます。ショートカットによるツールの切り替えなどを覚えれば、さらに効率よくデザイン制作を進めることが可能です。
ショートカットも他のAdobe製ツールと同じようになっているため、PhotoshopやIllustratorを使い慣れている方であれば、すぐに使いこなせるようになるでしょう。
PhotoshopやIllustratorとの連携に強い
例えば、PhotoshopやIllustratorで作成したデザインをコピペでXD上に持ってくることができるなど、Adobe製品との連携が強力であるというのが魅力の1つです。
ベクターイラストの作成などは、UIデザインツールではなくIllustratorのようなツールで作成することが多いため、他のAdobe製品と併用してデザインを作成する場合はXDの方が便利なケースも多いです。
Adobe XDの料金プラン
Adobe XDは無料で利用することができるスタータープランが提供されています。Sketchは1ヶ月しか無料で利用することができませんが、Adobe XDはずっと無料で利用し続けることができるので、これからデザインの勉強を始めるという方にもおすすめのツールです。ただし、無料プランは有料プランと比べると機能に制限があるので、ご注意ください。
それぞれの料金プランをまとめると、下記のようになります。
| スタータープラン | 単体プラン | Creative Cloudコンプリートプラン | |
|---|---|---|---|
| 月額料金 | 無料 | 1,180円/月(税別) | 4,980円/月(税別) |
| Adobe XD | ◯ | ◯ | ◯ |
| アクティブな共有プロトタイプ | 1 | 無制限 | 無制限 |
| アクティブな共有デザインスペック | 1 | 無制限 | 無制限 |
| クラウドストレージ | 2GB | 100GB | 100GB |
| その他のサービス | Typekit無料プラン Creative Cloudライブラリ |
Typekitポートフォリオプラン Creative Cloudライブラリ |
Photoshop、Illustratorなど、20以上のCreative Cloudアプリ Typekitポートフォリオプラン Creative Cloudライブラリ |
Adobe XDのおすすめ書籍
Adobe XDの主要機能について一通り説明されている入門書です。PhotoshopやIllustratorと比べると、機能もシンプルなのでこの1冊を読めばそれなりに使いこなせるようになると思います。
Figma

Figmaは、ブラウザ上で動作するデザインツールです。ブラウザで動作するツールなのですが、ブラウザでデザインを制作しているとは思えないほどの使いやすさがとても特徴的です。
XDと同様に無料プランが用意されているため、お金をかけずにUIデザインの勉強をしたいという方にはおすすめです。
Figmaの特徴
環境を選ばない
Figmaはブラウザ上で動作するデザインツールです。そのため、ソフトのダウンロードやインストールが必要なく、いつでもどこでもWebサイトにアクセスしてログインできれば、デザインの制作を行うことが可能です。
自分のPC以外でデザインを制作することはあまりないかもしれませんが、例えば出先で急にデザインの修正やエクスポートが必要になった場合でも、Figmaであれば対応可能というわけです。
また、Chromebookでもデザイン制作を行うことができるというのは、ブラウザで動作するFigmaならではの魅力となります。
無料で利用可能
FigmaはAdobe XDと同様に無料で利用することが可能なUIデザインツールです。有料プランに加入するとプロジェクト数やチームメンバー数の上限が無制限となりますが。無料プランの場合はプロジェクト数の上限が3つなので、ファイルの管理が少し手間にはなってしまいますが、1人でデザイン制作を行う場合はFigmaを使っていて困ることはほとんどないでしょう。
Sketchからインポートできる
Figmaは、SketchやAdobe XDからデザインファイルをインポートすることができます。
そのため、SketchやAdobe XDからFigmaに乗り換えるという場合でも、それまでに作成したデザインを引き継ぐくことができます。
Figmaの料金プラン
無料で利用できるBasicプラン、小規模チーム向けのProfessionalプラン、大規模チーム向けのOrganizationプランの3種類が提供されています。Figmaの大きな魅力の1つがチームでの制作ができるということであるため、余裕があれば有料プランに登録した方がFigma本来の力を発揮することができるでしょう。
| Basic | Professional | Organization | |
|---|---|---|---|
| 料金 | 無料 | $12/月 | $45/月 |
| ファイルストレージ | 無制限 | 無制限 | 無制限 |
| プロジェクト数 | 3つまで | 無制限 | 無制限 |
| メンバー数 | 2人まで | 無制限 | 無制限 |
| バージョン管理 | 30日まで | 無制限 | 無制限 |
| その他の主要な機能 | ー | チームライブラリ プライベートプロジェクト など |
無制限のチーム数 デザインシステムの管理 高度な権限管理 シングルサインオン など |
InVision Studio

InVisionと言えば人気のプロトタイピングツールですが、そのInVisionが2018年に公開したUIデザインツールがInVision Studioです。
2018年8月時点でまだベータ版としての公開ですが、登場すると同時に世界中のデザイナーの間で話題になった注目のUIデザインツールです。
InVision Studioの特徴
アニメーションが作成できる
InVision Studioは、UIデザインツール上でアニメーションを作成することができます。Sketchでもアニメーションを作成できるプラグインなどは公開されていますが、標準機能としてアニメーション作成が行えることはInVision Studioの大きな魅力の1つです。
優れたプロトタイプが作成できる
InVision Studioはプロトタイプ機能も備わっていますが、先のアニメーションと組み合わせることによって実際のプロダクトに近いリアルなプロトタイプを作成することができます。画面遷移時のアニメーションや、ボタン押下時のモーションなど、他のデザインツールでは再現できないような高度なプロトタイプを作成することができます。
UIデザインツールではなく、プロトタイピングツールであればアニメーションや動きを取り入れたプロトタイプを作成できるものはいくつかありますが、UIデザインツールでそのようなプロトタイプを作成できるというのは、InVision Studioならではの魅力でしょう。
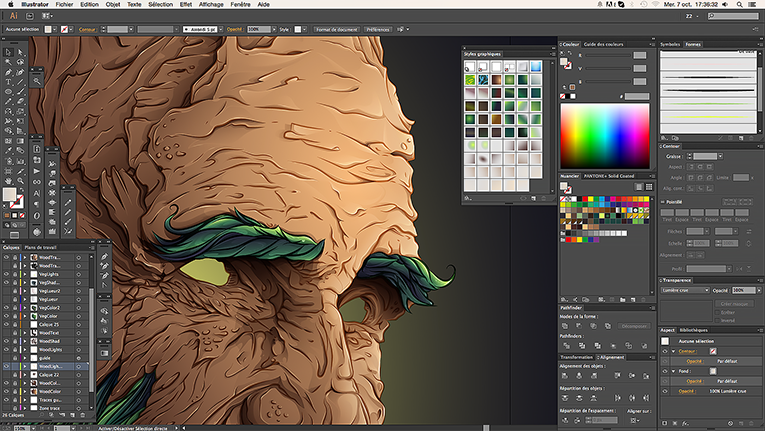
Photoshop、Illustrator
PhotoshopとIllustratorは本来まとめるべきではないかもしれませんが、ここでは一緒に紹介させていただこうと思います。
PhotoshopやIllustratorはUIデザインに特化したデザインツールではないため、他のUIデザインツールと比べると機能に差がありますが、UIデザイン制作ができないというわけではありません。
Photoshop、Illustratorの特徴
UIデザイン制作には高機能すぎる
Photoshop、Illustratorは画像編集やロゴやイラスト作成のためのツールなので、UIデザイン制作には高機能であると言えます。高機能と言うと聞こえがいいかもしれませんが、その分動作が重くなってしまったり、作業が効率的に行えなかったりするなど、デメリットも生じてしまいます。
また、UIデザイン制作の場合に役立つ機能が搭載されていなかったりなど、いくつか不足している機能も存在しています。UIデザイン制作の場合には、UIデザインに特化したツールを使った方が、効率的に作業を行うことができます。
高度な編集が可能
上記でUIデザイン制作には高機能すぎるとご説明しましたが、機能が揃っているからこそできることもたくさんあります。
例えば、画像の細かい編集やフィルタなどはPhotoshopが向いていますし、高度なベクター素材の編集であればIllustratorの得意領域となります。
ポスターや印刷物のデザインのように、細かな調整や設定が必要になるようなUIのデザインを行う場合は、PhotoshopやIllustratorを使用した方がいい場合もあるかもしれません。
STUDIO

STUDIOは、日本のチームが提供しているデザインツールです。Figmaのようにブラウザで動作するツールであるため、環境を選ばず使用することができます。
STUDIOは2018年に公開されたばかりのツールなので、まだまだ機能は他のUIデザインツールと比べると見劣りしてしまう点も多いですが、STUDIOならではの機能も多く、今後のアップデートがとても楽しみなデザインツールです。
STUDIOの特徴
そのままWebサイトとして公開できる
STUDIOで作成したWebデザインは、そのままWebサイトとして公開することができます。もちろん、独自ドメインを持っていればそのドメインで公開することも可能です。
従来のデザイン制作→コーディング→Webサイト公開という流れではなく、デザイン制作→Webサイト公開というステップでWebサイトを作成することができるので、コーディングの知識がなくてもオリジナルデザインのWebサイトを公開することができてしまいます。
Webコーディングに近い感覚でデザインを作成できる
SketchやXDの場合は、X座標とY座標、高さと幅を調整して要素を配置していきますが、STUDIOの場合はパディングやマージンを使ってデザイン制作を行うことができます。
どちらが優れているのか一概には決められませんが、この特徴によって、Webコーディングに近い感覚でデザインを制作することができます。
UIデザインツール比較表
今回ご紹介したUIデザインツールの比較表を作成してみました。
| Sketch | Adobe XD | Figma | InVision Studio | Photoshop, Illustrator |
STUDIO | |
|---|---|---|---|---|---|---|
| 無料プラン | 1ヶ月のみ | ◯ | ◯ | ◯※β版 | 1ヶ月のみ | ◯ |
| プロトタイプ作成 | ◯ | ◯ | ◯ | ◎ | ✕ | ◯ |
| シンボル機能 | ◎ | ◯ | ◯ | ◯ | ◯ | ◯ |
| プラグイン | ◯ | ✕ | ✕ | ✕ | ◯ | ✕ |
| アニメーション作成 | △※要プラグイン | ✕ | ✕ | ◯ | ✕ | ✕ |
| Windowsでの利用 | ✕ | ◯ | ◯ | ✕ | ◯ | ◯ |
※2018年8月現在
おすすめのUIデザインツール

今回ご紹介したUIデザインツールのどれも優れたツールですが、UIデザインという観点だと、SketchとAdobe XDが最もおすすめのデザインツールだと思います。
Sketchは、使いやすさ、機能の面でとても完成度が高く、優れたUIデザインツールです。しかし、有料のツールであることや、Windowsで利用できないことから利用できない方もいると思います。Adobe XDであれば、無料プランが提供されていて、Windowsでも利用することができ、さらに利用者数も多いのでSketchの代用ツールとしては遜色ないレベルのUIデザインツールだと思います。
InVision StudioやFigma、STUDIOなど他のツールもそれぞれ特徴的で優れた機能を持っていますが、リリースされたばかりだったり、β版であるため、現状だとSketchとXDではなくてそちらを選ぶメリットがあまり大きくありません。
今後のアップデートによって、おすすめのUIデザインツールが変わる可能性は大いにありますが、現状はUIデザインツール選びに迷ったらSketchかAdobe XDを選んでおけば間違いないでしょう。
まとめ
UIデザインツールは毎月のようにアップデートが公開されており、大型のアップデートも少なくありません。
SketchやAdobe XDが現状人気のUIデザインツールとなっていますが、Framer XやPhaseなどリリース間近の注目ツールも続々登場しています。
また、Hadronのように異なるアプローチのデザインツールも登場しており、ますます盛り上がってきそうですね。
様々なUIデザインツールがありますが、ぜひご自身にぴったりなツールを見つけてみてください!
最新の情報はこちら