Adobe XDの2018年9月のアップデートが公開されました。
今回のアップデートでは、レスポンシブデザインの制作を効率化する機能や、プロトタイプの遷移のトリガーにタイマーが追加されるなど、XDでできることの幅が更に広がるようなアップデートが含まれています。
2018年9月のAdobe XDのアップデートによってどんなことができるようになったのか、アップデートの詳細をご紹介していきたいと思います。
2018年9月のアップデート情報
2018年9月のAdobe XDアップデートでは、下記のような機能や改善が追加されました。
- レスポンシブリサイズ
- タイマートランジション(時限式トランジション)
- スペルチェック
- Webプロトタイプのフルスクリーン表示の改善
レスポンシブリサイズやタイマートランジションなどは、デザイン制作プロセスの改善や、Adobe XDでできることの幅を広げるアップデートとなっていて、ぜひ制作フローの中で活用していきたい機能となっています。
では、それぞれの機能についてご紹介していきましょう!
レスポンシブリサイズ
Webサイトのデザインを行う上で、レスポンシブデザインの対応は必須です。
これまでのAdobe XDでは、画面サイズごとのデザインを作成しなければなりませんでしたが、今回のアップデートで、要素の配置を崩さず、レスポンシブにサイズを変更できるようになりました。
慣れるまでは少し時間がかかってしまいますが、一度使い方を覚えてしまえばレスポンシブデザインを効率よく作成することができるようになり、デザイン制作のプロセスを改善することができます。
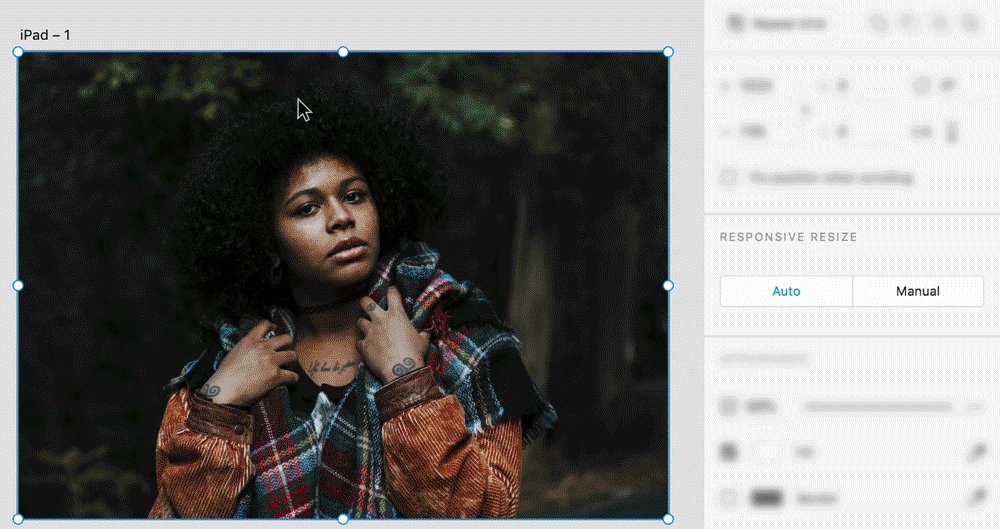
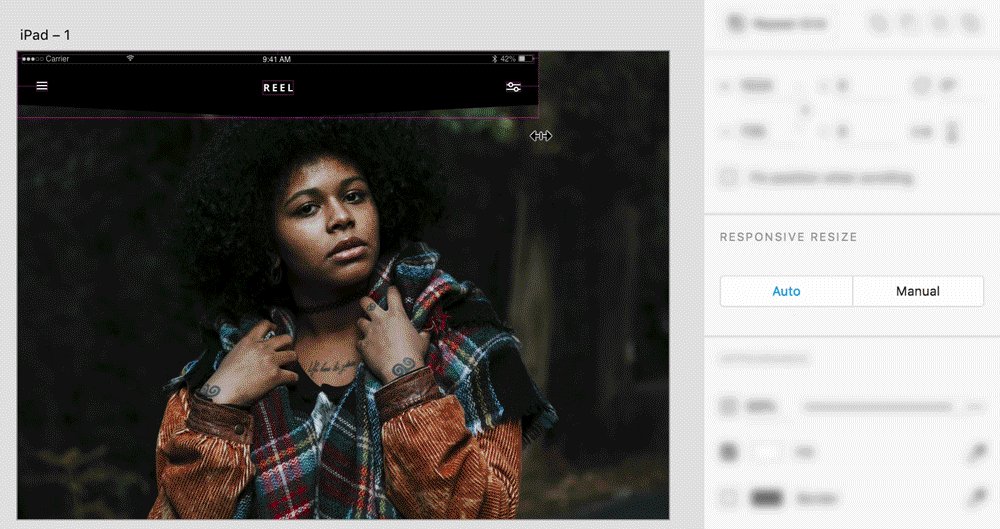
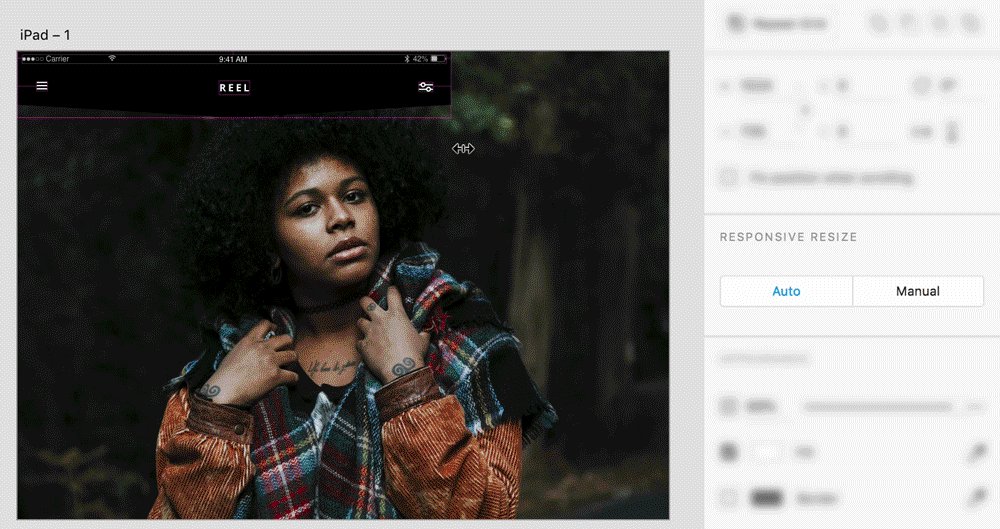
レスポンシブリサイズの例
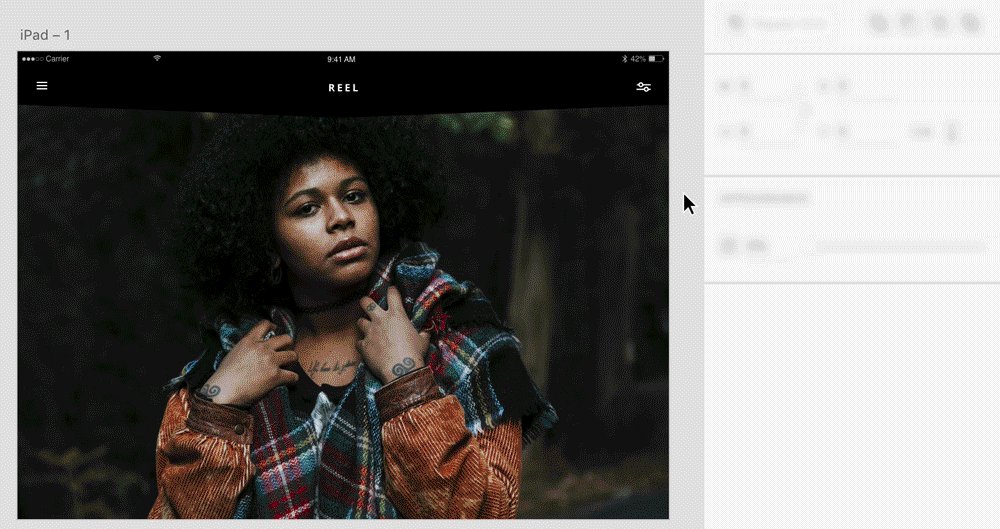
例えば、このようなスマホサイズのデザインをリサイズした場合にどのようになるのか見ていきましょう。

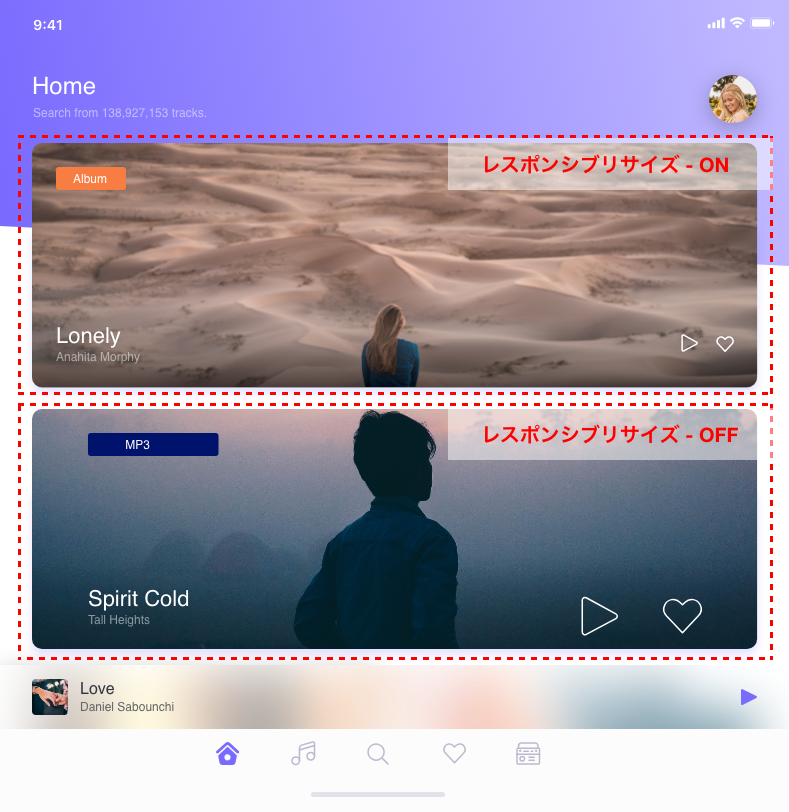
タブレットサイズにリサイズした場合に、下記のようになります。

画像にある通り、2つのカードのうち上側はレスポンシブリサイズを適用していて、下側は適用しなかった場合の表示です。
レスポンシブリサイズを適用した場合は、カードの左右のマージンが一定に保たれていたり、四角のタグの表示も崩れずに表示できています。
一方、下側のカードは左右に引き伸ばされてしまっており、全体的にデザイン崩れてしまっていますね。
このように、レスポンシブリサイズを上手く活用することにより、異なるデバイスのデザインを並行して進める場合に効率よくデザイン制作が作成できるようになります。
テキストはそのままではサイズを変更することができませんが、SVGデータに変換して「幅を固定」「高さを固定」のチェックを外せば、サイズに合わせて自動で拡大ができるようになります。
タイマートランジション(時限式トランジション)
プロトタイプでの遷移のトリガーがこれまでは「タップ」だけでしたが、新たに「時間」をトランジションのトリガーに選択できるようになりました。
これにより、一定時間経過後に自動で次のカンバスへ移動することができたり、コマ送りのアニメーションをAdobe XDのプロトタイプで再現できます。
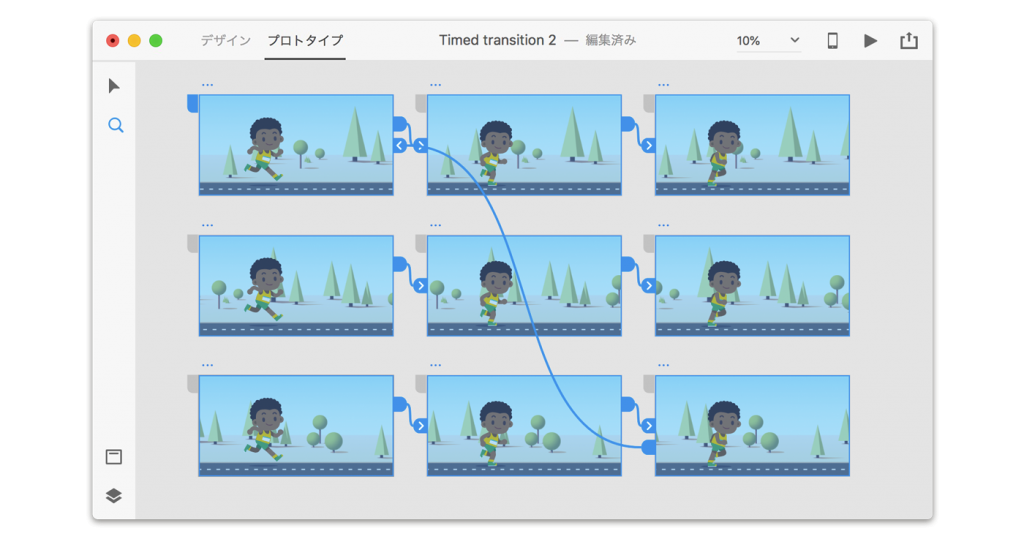
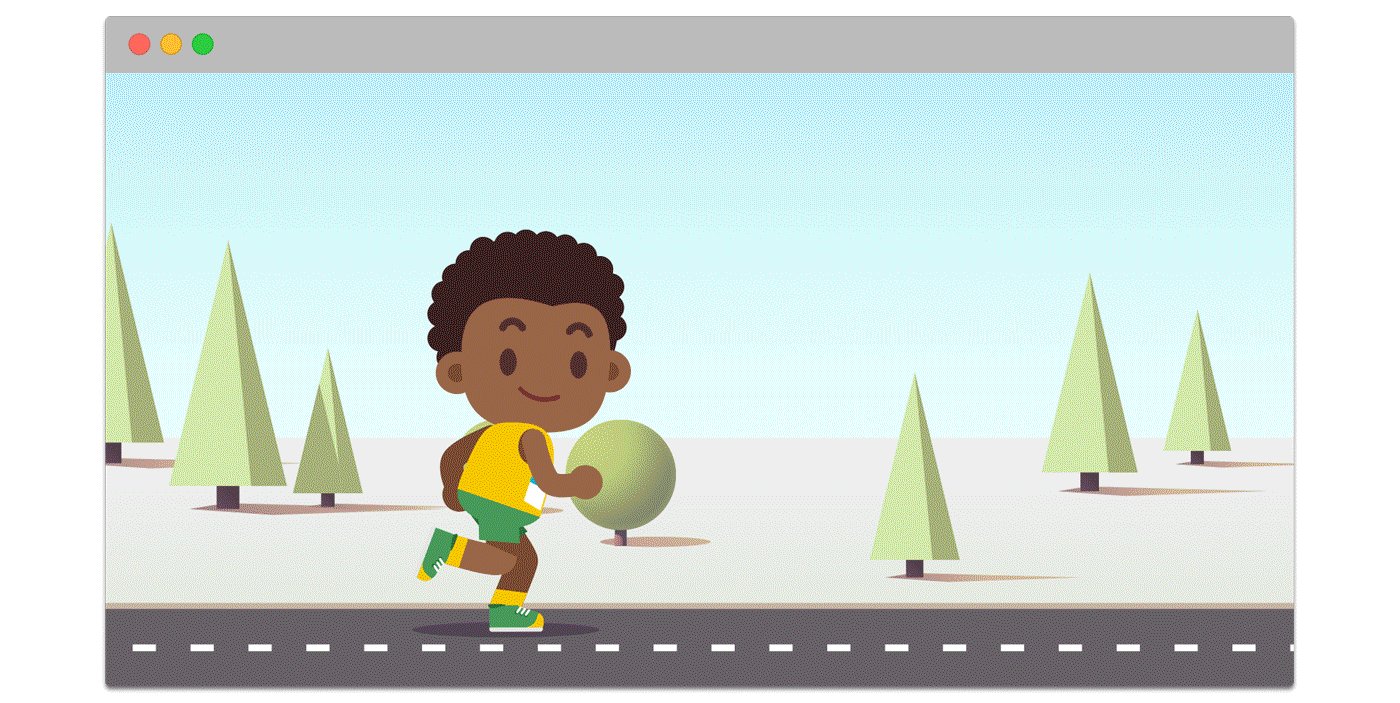
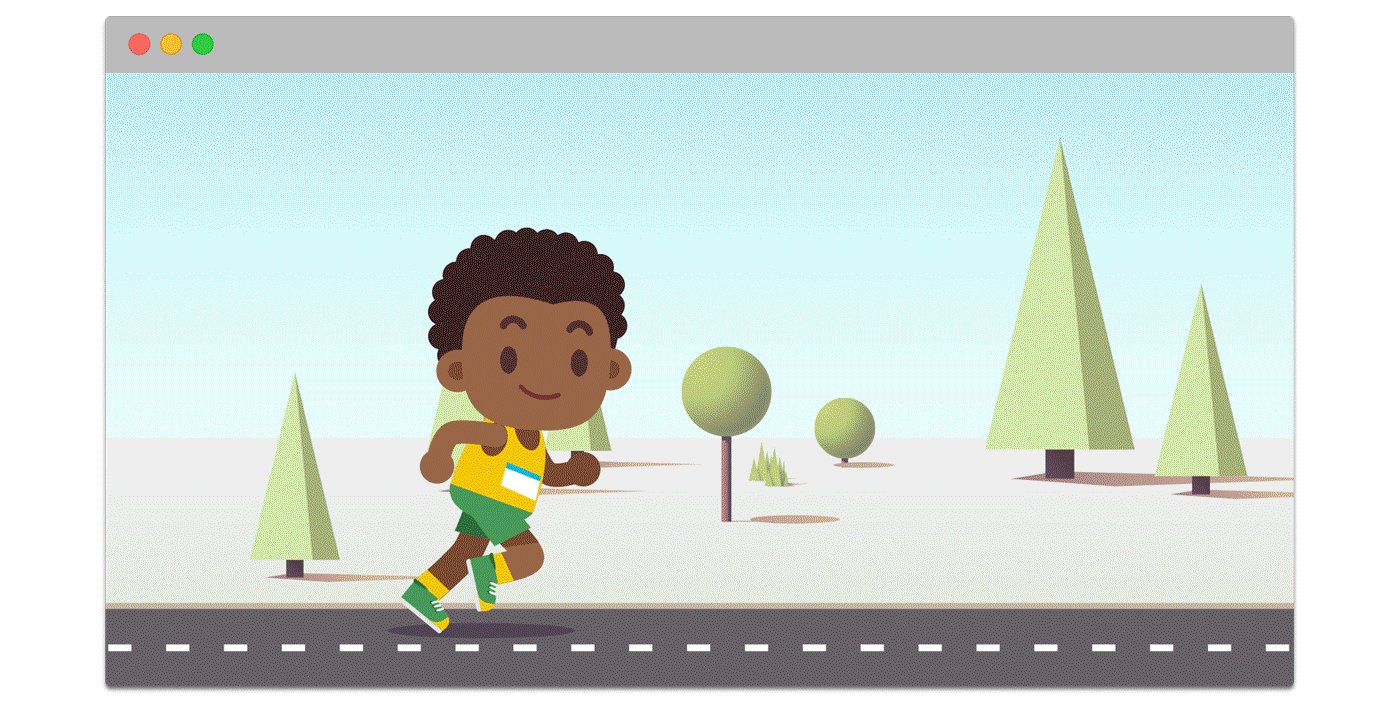
例えば、下記のようなループアニメーションを作成できるようになりました。
作り方はこちらのページで詳しく紹介されているので、参考にしてみてください!
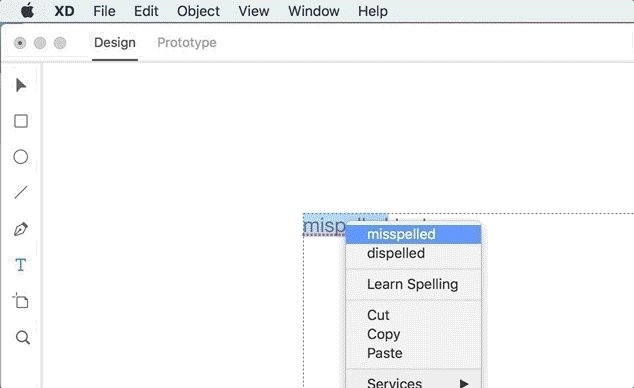
スペルチェック
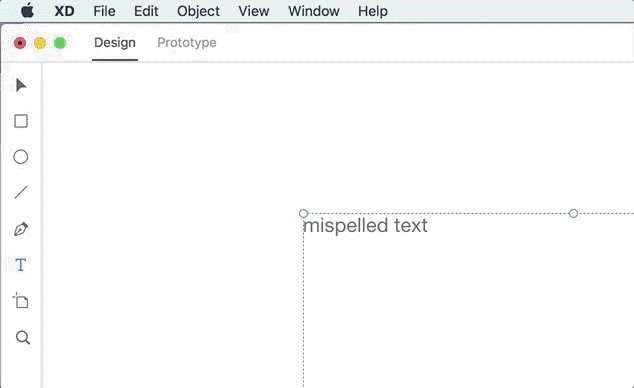
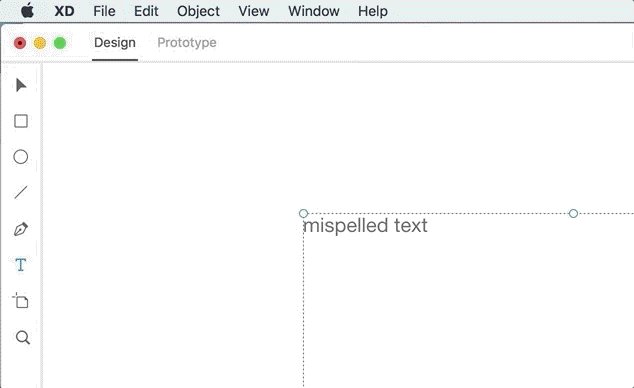
Adobe XD上に入力した文章のスペルや文法に誤りがある場合に、それを分かりやすく表示してくれるようになりました。
現時点ではまだ日本語に対応できていないようですが、英語などではスペルチェックが使えるようになっています。
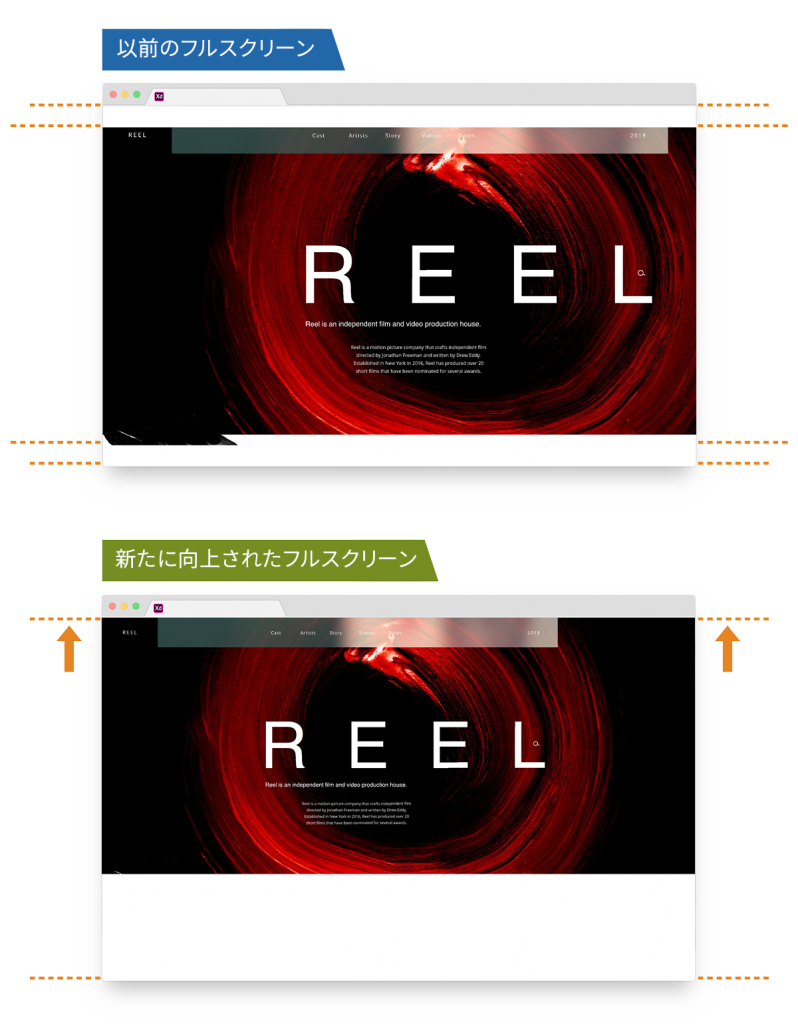
Webプロトタイプのフルスクリーン表示の改善
Adobe XD上でプロトタイプをブラウザで確認する時に、アートボードのサイズがWebサイズだった場合の表示方法が改善されました。
Webブラウジングの体験に近づけるため、Webサイズのプロトタイプの場合は、プロトタイプの上端がブラウザ画面の上端に表示されるようになりました。
また、ブラウザの画面幅よりも大きなアートボードをプレビューする場合には、画面サイズに合わせてアートボードが縮小して表示されるようになっています。