2018年9月に見つけた参考になるデザインのWebサイトを集めました。
今月は、イラストやアニメーションをうまく活用した可愛らしい親近感の湧くデザインのWebサイトをいくつかピックアップしてみました。
個性的でオリジナリティに溢れたデザインは、ユーザーに強い印象を与えることができるので、興味を強く持ってもらうことができ、Webサイトの内容をしっかりと伝えることができます。
ぜひ、下記に紹介するWebサイトのデザインを自身のWebデザイン制作に役立ててみてください。
INDEX
- 01. ピーエックスディ
- 02. BRIGHT inc.
- 03. ENJOY:
- 04. Algo
- 05. Future Nature
- 06. ATTAdesign
- 07. Fully Studios
- 08. Lo Pesce
- 09. 株式会社OHAKO 採用サイト
- 10. おかもと歯科医院
- 11. ウフフドーナチュ
- 12. デジタルバンク株式会社
- 13. COFFEE PIXELS(コーヒーピクセル)
- 14. BRAND PIECE
- 15. W3G
- 16. Spicy No Spicy
- 17. Serious Business
- 18. Mazuma
- 19. Pittori di cinema
- 20. STEREO SUPER
- その他の参考になるWebサイト
01. ピーエックスディ
東京のWeb制作会社のホームページです。トップページの女性とロゴが組み合わさったヒーロヘッダーがとても印象的なデザインで、サイトに訪れた人を一気にサイトに引き込みます。
黄色をメインカラーに使用されていて、サイト全体で一貫されているので統一感が出ています。ハンバーガーメニューの役割を果たすボタンがハートマークになっているのも面白いデザインですね。
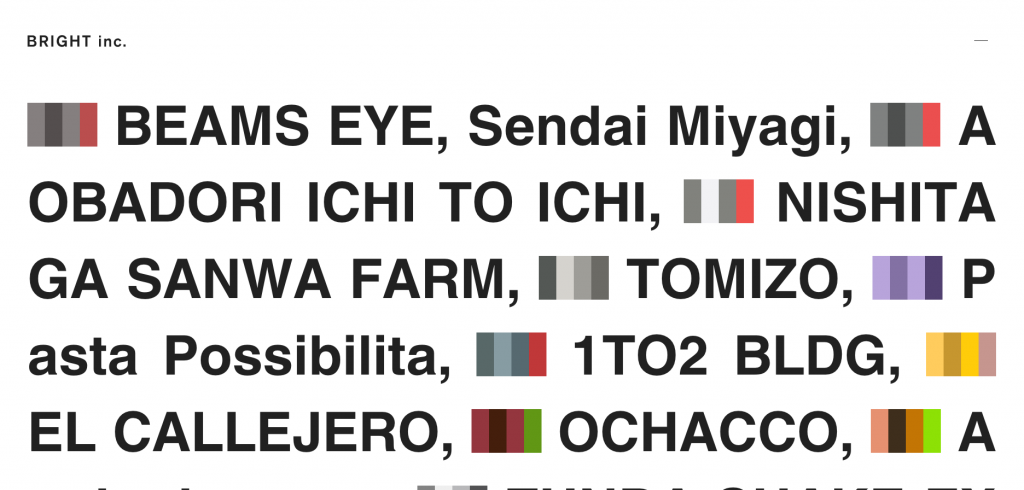
02. BRIGHT inc.
仙台市のデザイン・ブランディング会社のホームページです。トップには実績がテキストで1つずつ配置されているという面白いデザインで、マウスを合わせると黄色いマーカーが引かれるアニメーションが施されています。
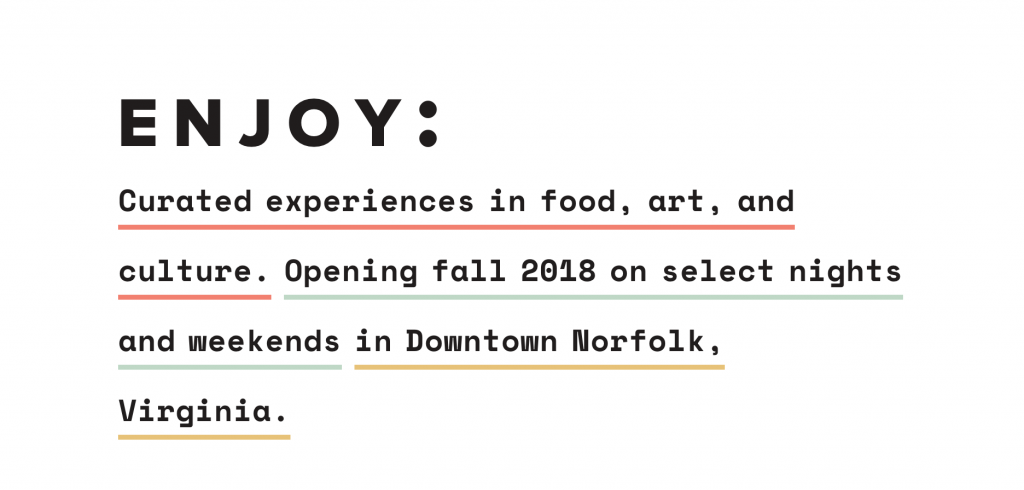
03. ENJOY:
3DのCGグラフィックが使われている、特徴的なデザインのサイトです。セクションごとに背景色が変えられていて、シンプルながらも強く印象に残るようなデザインとなっています。
「SpaceMono」というGoogle Fontが使われていますが、サイトの可愛らしさを引き立てていますね。
04. Algo
かわいらしいイラストと、動画を組み合わせて作られているとてもポップで楽しいWebサイトです。
カラフルな配色ですが、赤、青、黄の3色に絞られているので、サイト全体で統一感が取られています。
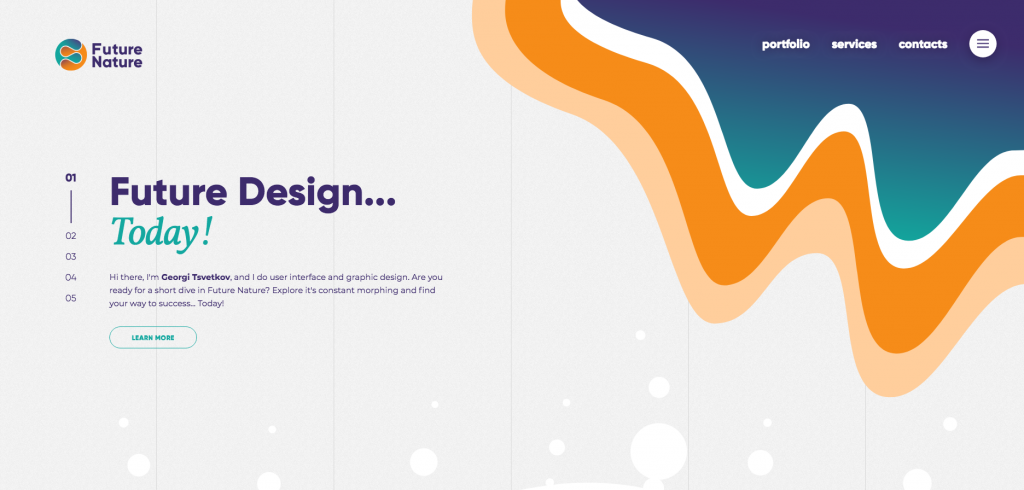
05. Future Nature
丸みを帯びた流体シェイプがサイトの各所に散りばめられたデザインのWebサイトです。
ふんわりとつけられたドロップシャドウや、背景に引かれた罫線がフィットしていて、すっきりとしながらもおしゃれさを感じさせるデザインのWebサイトです。
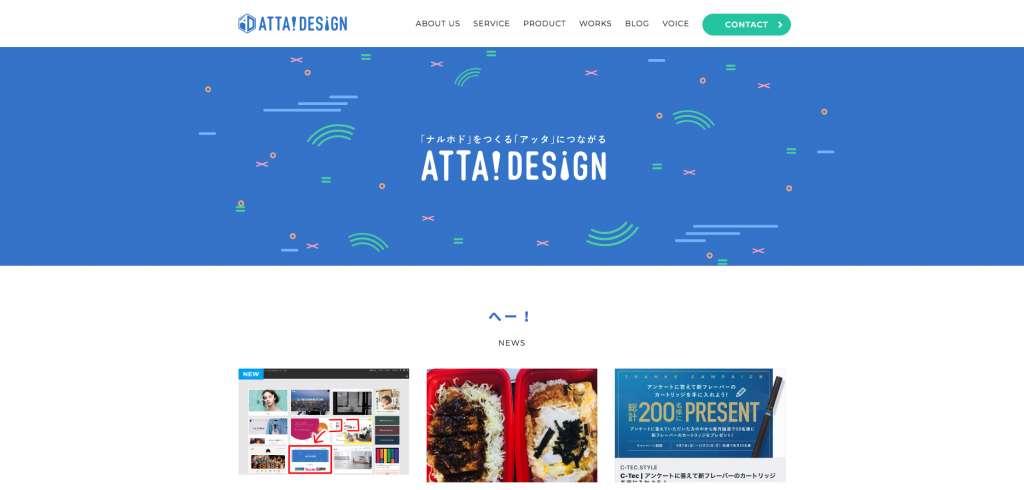
06. ATTAdesign
こちらはデザインも素敵ですが、見出しの言葉づかいに工夫が施されているWebサイトです。見出しの言い回しを変えるだけでとても印象的で親近感が湧くようなWebサイトになっていて、細かな工夫がサイトの印象を大きく変えるという点がとても参考になるWebサイトです。
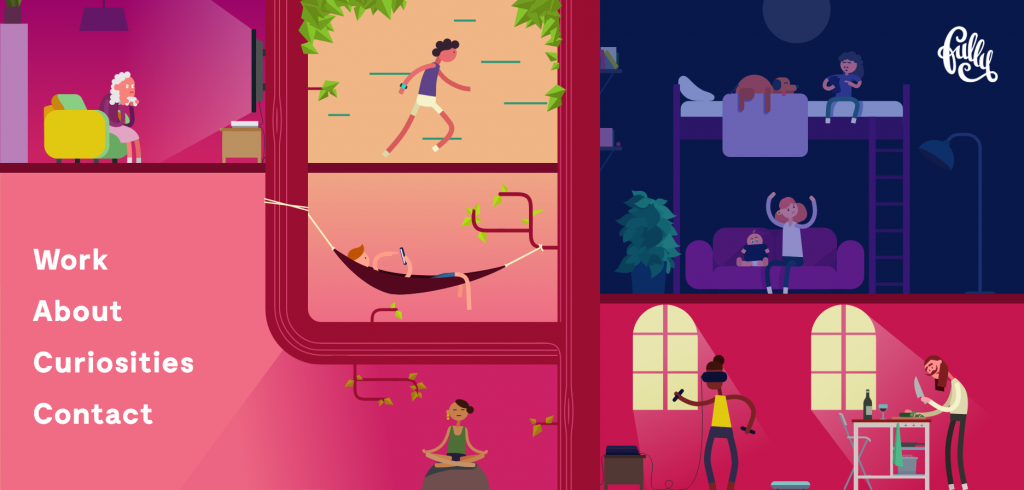
07. Fully Studios
イラストを使ったアニメーションが楽しさを演出しているWebサイト。
アニメーションだけでなく、マウスのホバーエフェクトや配色などしっかり考えられて作られていて、とてもレベルの高いWebデザインが参考になります。
08. Lo Pesce
コミック調の世界の中に商品のパッケージが登場して、アニメの世界と現実の世界がうまく融合しているようなイメージを感じさせるデザインのWebサイトです。
サイトの情報量は多くありませんが、強く印象に残るWebデザインが参考になります。
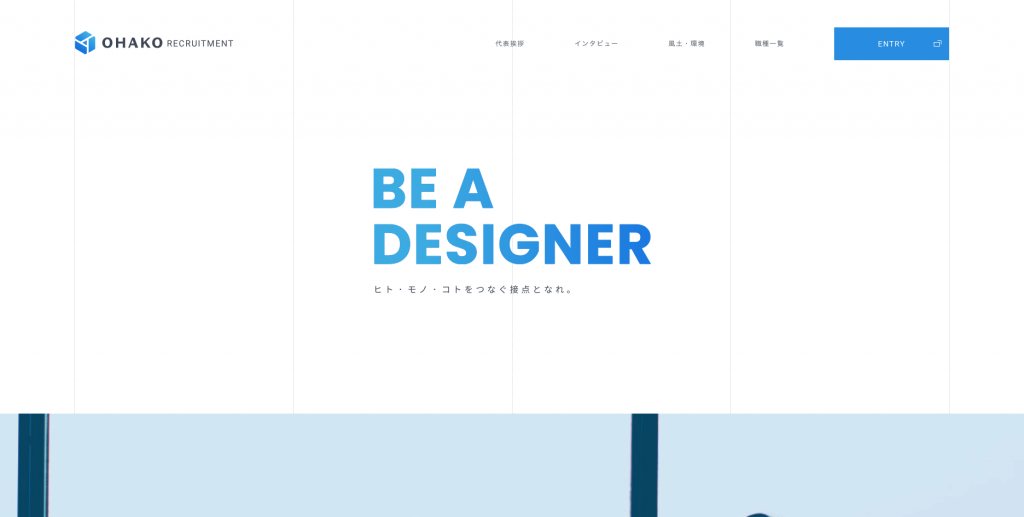
09. 株式会社OHAKO 採用サイト
スタイリッシュですっきりした印象のWebサイトです。採用サイトのデザインは、アクセスした人に応募してもらうことが目的となりますが、会社の魅力やそこで働く人の姿、会社のコンセプトなどが分かりやすく表示されていて、サイトの目的をWebデザインでしっかりと実現することができている参考例ですね。
10. おかもと歯科医院
歯医者という少し固い印象になりがちな所を、柔らかいデザインによって親近感を感じさせるWebサイトです。
余白を大きく取り、院内の写真を多く掲載するなど、デザインによるブランディングが計算して実施されている点がとても参考になります。
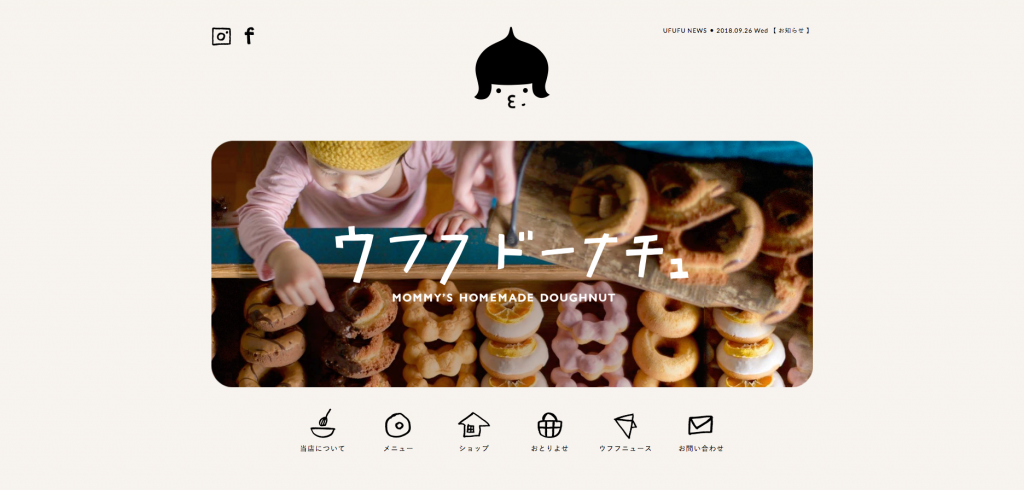
11. ウフフドーナチュ
可愛らしいイラストと、手書き調のアイコンがかわいらしい雰囲気のWebサイトを演出しています。
雑誌の特集を読んでいるかのような雰囲気がオリジナリティを生み出していますね。
12. デジタルバンク株式会社
写真とテキストを丁寧にレイアウトすることで、誠実さやスタイリッシュさが演出されているデザインのWebサイト。大事な要素に黄色を使うことによって、ユーザーの目を引くように設計されている点は様々なWebサイトで参考にすることができます。
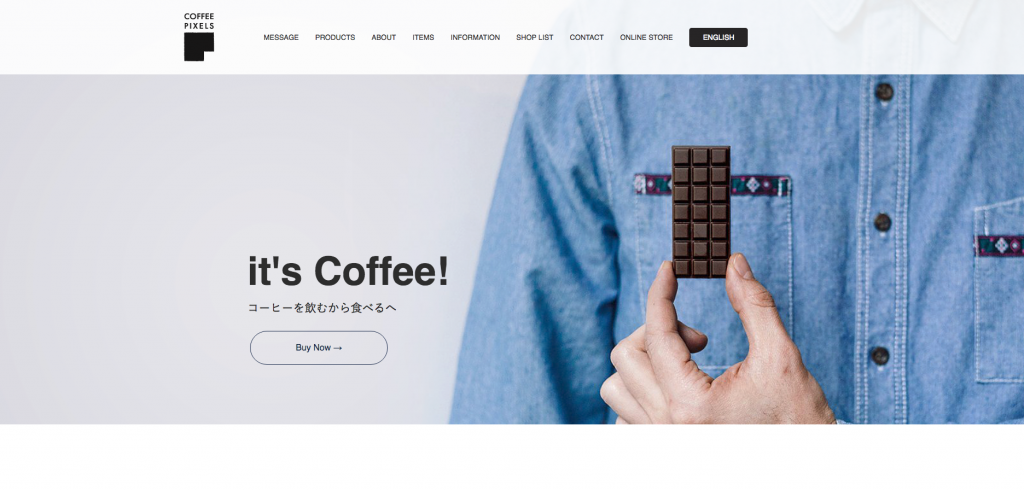
13. COFFEE PIXELS(コーヒーピクセル)
真っ白な背景に商品画像を大きく配置することによって商品の魅力が全面に押し出されたデザインのWebサイトです。
Webデザインそのものも参考になりますが、「食べるコーヒー」自体がとても気になりますね。
14. BRAND PIECE
PCでは画面の左側にナビゲーションが配置されていて、上下のスペースを広げてコンテンツが読みやすいようにデザインされているWebサイト。所々に配置されている手書きのテキストが、おしゃれな雰囲気を演出しています。
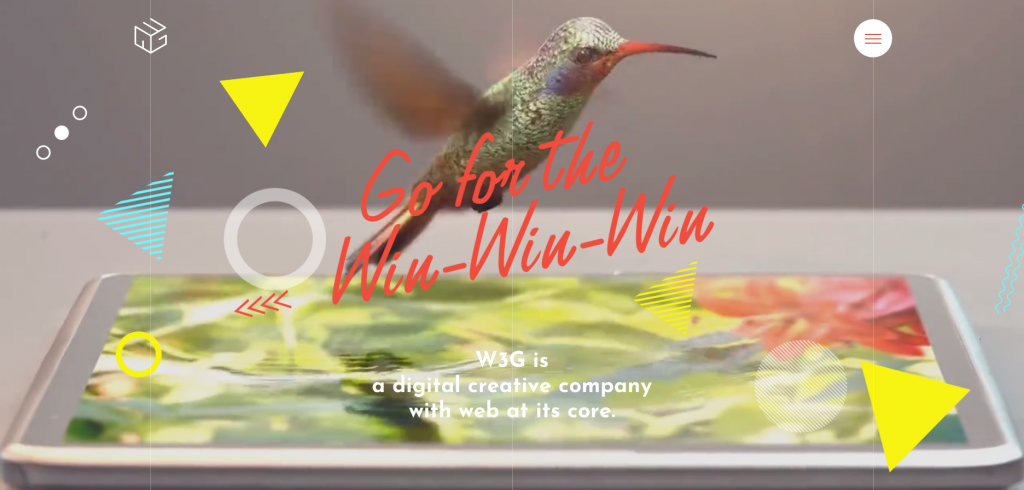
15. W3G
サイトの背景全面に動画が使われていて、手前に配置されているコンテンツだけがスクロールするという斬新なデザインのWebサイトです。
ページごとに異なる動画が使われていて、制作に労力を惜しまないという制作会社の姿勢も感じさせる素晴らしいWebサイトですね。
16. Spicy No Spicy
可愛らしいイラストと、高解像度の画像のコントラストが独特の世界観を演出しているデザインのWebサイトです。
オリジナルのマウスカーソルがホバーエフェクトに使われていたりして、細かい所までしっかりと作り込まれています。
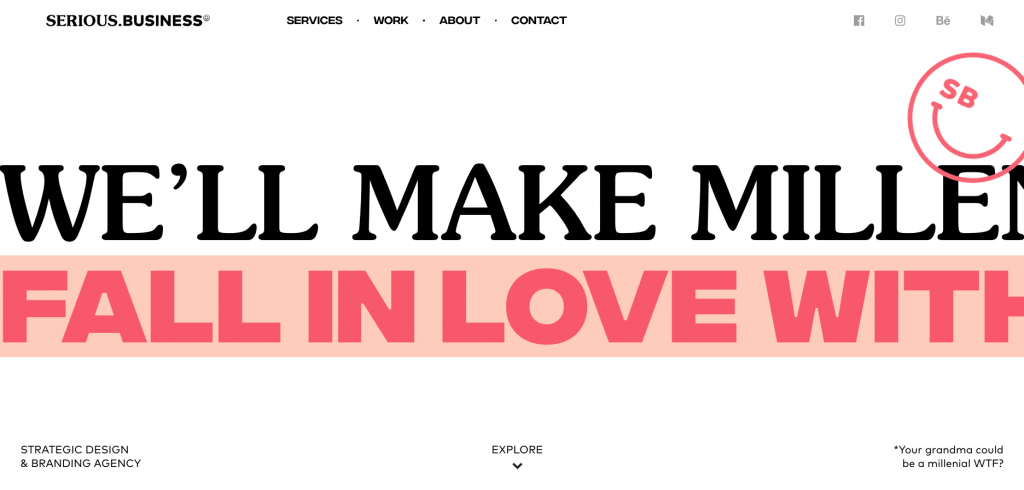
17. Serious Business
セクションごとにレイアウトや雰囲気ががらっと変わることで、それぞれに目を引くようなデザインとなっているWebサイト。
ページトップのテキストは、マウスを左右に動かすことによって左右に移動するようになっていて、アクセスした瞬間にユーザーの興味を引き立てるような作りになっています。
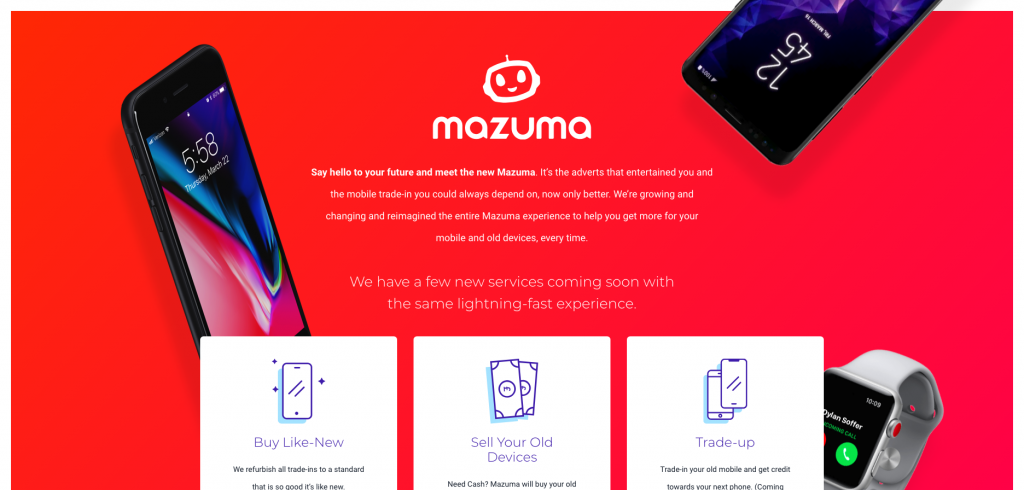
18. Mazuma
サイトにアクセスすると、画面全体に10秒程度の動画が再生してユーザーに違和感を与えることによって、ユーザーの興味を引き立てるようなデザインのWebサイトです。
スクロールに合わせてアニメーションが再生されるデザインは最近よく見かけられるデザインですね。
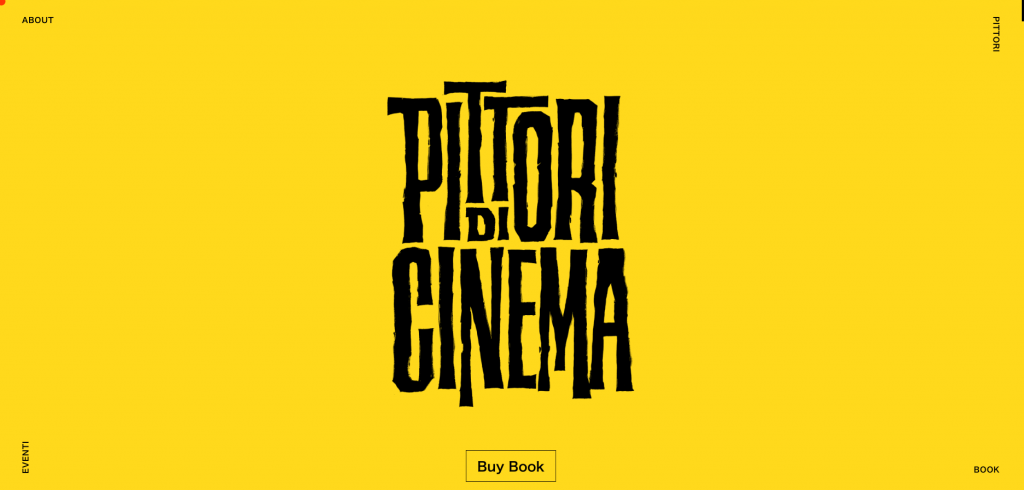
19. Pittori di cinema
画面全体を広々と使い、独特のユーザー体験を提供している面白いWebサイトです。
コンテンツの説明部分では、要素を自由に配置するノングリッドデザインで作られていて、美術館のようなイメージを演出しています。
20. STEREO SUPER
ポップなイラストと、優しい配色が親近感を感じさせるデザインとなっているWebサイトです。
スクロールに合わせて、重なった要素が1つずつ移動していく演出は面白いアイデアですね。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。随時更新していきますので、興味のある方はぜひチェックしてください。