波面のような滑らかな曲線をデザインに取り入れた流体シェイプは、最近多くのWebデザインで見られるようになってきました。
柔らかくて優しい印象を生み出す流体シェイプを使ったWebデザインは、サービスや商品をより魅力的に見せてくれるような効果を持っています。
今回は、流体シェイプの魅力や、上手な取り入れ方、流体シェイプの参考になるWebサイトをご紹介したいと思います。
流体シェイプとは
流体シェイプ(Fluid Shape)とは、液体が波打つ時に生まれるような曲線を取り入れたデザイン手法です。
セクションの境目を直線ではなく波形にしてみたり、ブロックを囲う枠を四角や丸ではなく、ふわふわとした抽象的な図形にしてみたり、取り入れ方は様々で、色々なシーンで用いることができますね。
流体シェイプをデザインに取り入れることによって、デザインの中に柔らかさが生まれ、優しいイメージのWebサイトに仕上げることができ、サービスや商品の魅力を引き立てるような効果を期待することができます。
流体シェイプの魅力
流体シェイプをデザインに取り入れることによって、Webサイトにどのような効果が生まれるのか。流体シェイプの魅力や特徴をご紹介していきます。
柔らかい雰囲気に仕上がる
滑らかな曲線によって作られた流体シェイプをデザイン全体に散りばめることによって、優しく柔らかな印象のWebサイトになります。
また、用いる色を1色+同系色か、多くても2色+同系色に留めることによってサイトやページ全体で統一感が生まれ、整った印象に仕上げることができます。
より柔らかい印象に仕上げるためには、配色やフォント、用いる画像にも気をつけて要素を配置していくのがいいでしょう。
ランディングページにぴったり
ランディングページは、1枚のページでどれだけ商品やサービスの魅力を伝えることができるかにかかっています。
流体シェイプを使うことによってサイト全体に統一感が生まれ、ランディングページに魅力的な世界観を作り出すことができます。その洗練された世界観の中で商品やサービスを紹介することによって、アクセスした人がより魅力的に感じ取ってもらえるはずです。
最近ではスタートアップのプロダクト紹介などで流体シェイプが使われることも多いですね。
ファイルサイズを抑えて、サクサク動く
流体シェイプはベクターで作成することができるので、画像素材を用いる必要がなく、ページの読み込み速度に大きな影響を与えること無く取り入れることができます。また、流体シェイプにアニメーションを加える場合も、ベクターのパスを変更するだけなのでアニメーションもサクサク動かすことができます。
ページの表示速度も検索順位に影響すると言われているため、軽量でリッチなデザインを作りたい場合は選択肢の1つとして挙げられるのではないでしょうか。
流体シェイプの上手な取り入れ方
実際に流体シェイプをWebデザインに取り入れる時に、より効果的に見せるためのポイントをご紹介していきます。
グラデーションと組み合わせる
流体シェイプは一色で塗りつぶすのではなく、グラデーションと組み合わせることによってより美しいデザインとなります。流体シェイプは自然界に存在している丸みや波形をデザインに取り入れた手法ですが、厳密に1つの色だけでできている流体シェイプというのは自然界には存在していません。
光の当たり方や、向きによって生まれる陰影をデザインの中で再現することによって、見た人が自然に感じ、より馴染むデザインに仕上げることができます。
そのため、グラデーションを上手く活用して奥行きや陰影を付けることによって、美しく洗練されたイメージを作り出すことができます。
複数の色を重ね合わせる
異なる色を使った流体シェイプを少し透過して重ね合わせることによって、より滑らかで優しい印象を目指すことができます。
この時、全く違う色を使うのではなくて、明度や彩度に少しだけ付けて同系色で重ねるのがポイントです。複数の色が重なった部分は暗くして、重なっていない部分は明るくなるようにすることによって、より自然なデザインに仕上げることができます。
シャドーと組み合わせる
流体シェイプは、要素やブロック、セクションの背景色を配置する場合に多く用いられます。背景に流体シェイプを使ったデザインを配置して、その上にシャドーを伴った要素を配置していくことによって、流体シェイプのキャンバスの上に色々な要素が配置されているようなデザインとなり、統一感の取れたデザインに仕上がります。
イラストと組み合わせる
流体シェイプが生み出す柔らかく、優しい雰囲気はイラスト素材との親和性が高く、イラストを配置した時にとても自然なデザインとなります。
画像を使う場合は、丸みを帯びた形にトリミングするか、商品画像などであれば背景はトリミングで消してしまい、商品部分だけを配置することによってより見栄えが良くなります。
マテリアルデザインやセミフラットデザインと組み合わせる
マテリアルデザインや、セミフラットデザインは、要素をなるべくシンプルにしながらも、ユーザビリティの向上を目指してシャドーを使ったデザインとなっています。
流体シェイプは、主張しすぎず、かつ魅力的な演出としては十分な存在感を持っているため、マテリアルデザインやフラットデザインの世界観を損なわずに、さらに魅力的なWebデザインとして際立たせるような効果を持っています。
流体シェイプを上手く活用したWebサイト・デザイン
流体シェイプを効果的に取り入れているWebサイトやデザインをご紹介したいと思います。
Wed’ze ski goggles collection
トップに大きく表示されたスキーゴーグルの背景に流体シェイプが配置されているWebサイトです。真っ白な背景だと単調な印象になってしまうところを、流体シェイプと組み合わせることによってスタイリッシュにデザインされていますね。
商品に合わせて流体シェイプの色を変えることによって、それぞれの商品の個性が際立ち、それぞれ魅力的に見えるようになっています。また、流体シェイプにマウスカーソルを合わせると、動きに合わせて流体シェイプが波打つような遊び心もポイントですね。
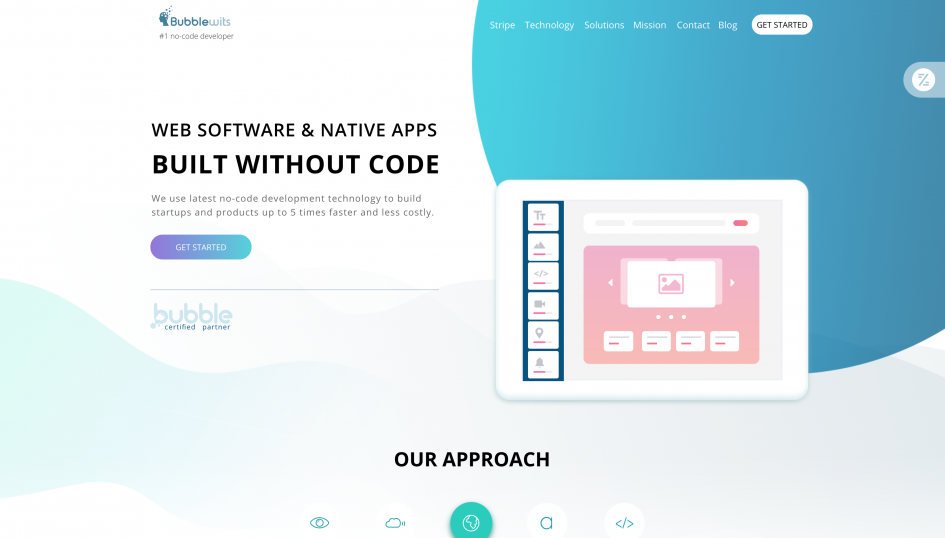
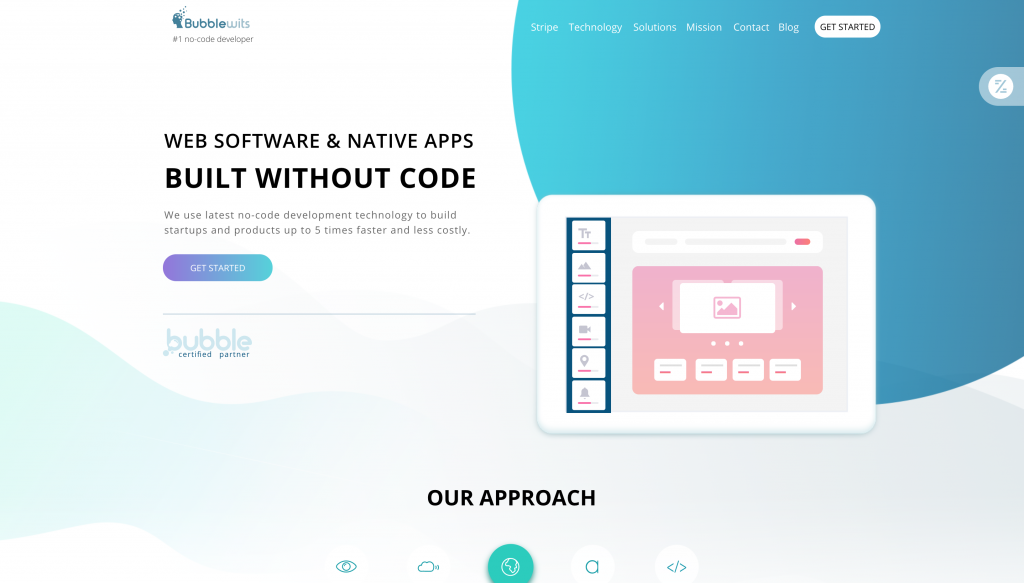
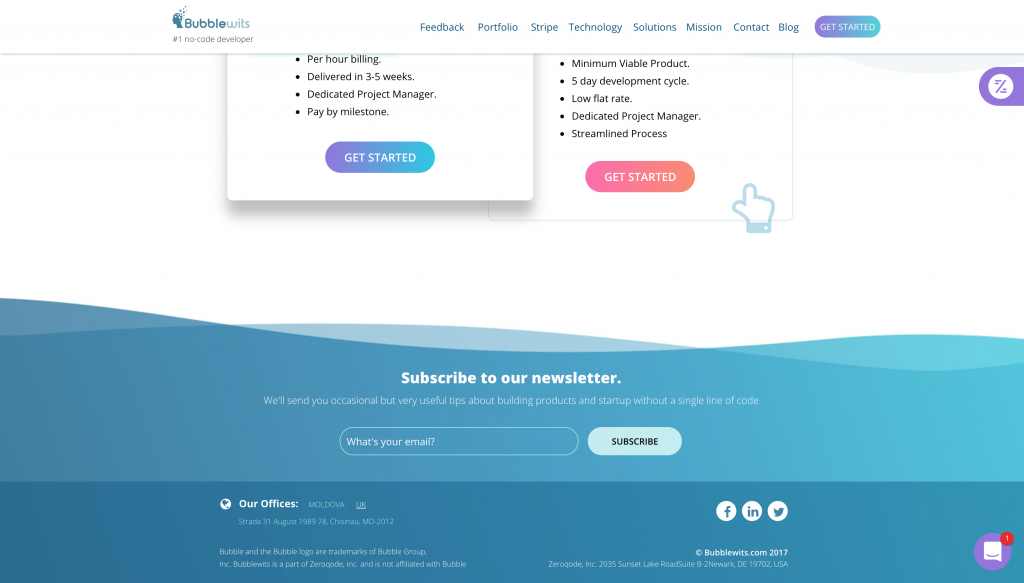
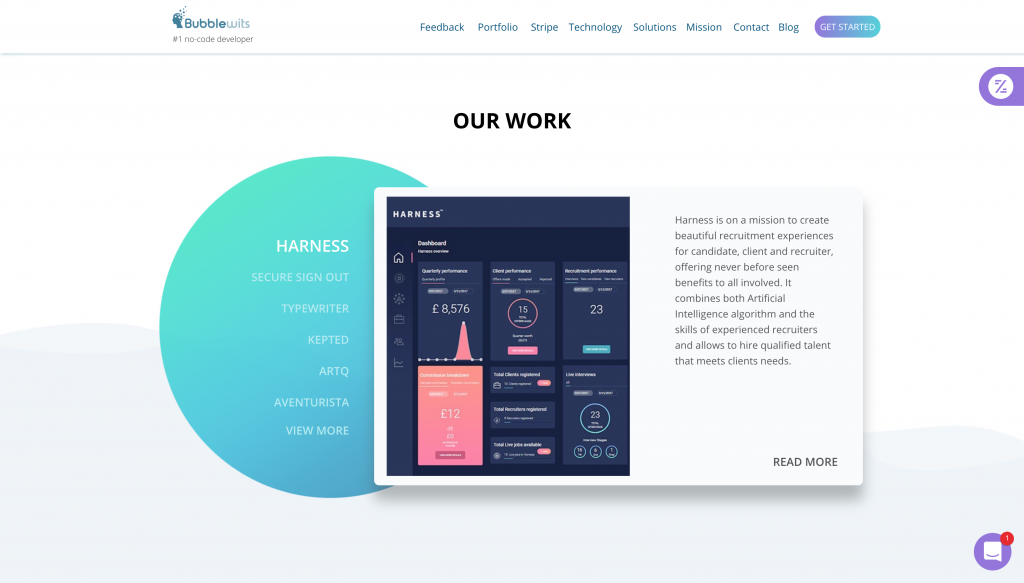
Bubble Wits
Webサイト全体に流体シェイプが散りばめられており、要素に付けられたシャドーと組み合わさることによって魅力的な雰囲気を生み出しています。大事な要素には濃い色の流体シェイプが使われていて、メリハリが上手に付けられていますね。
Square1
ページを開くと、すぐに流体シェイプを使ったアニメーションが表示されます。曲線の波を大きくデザインすることによって、世界観がより強く伝わってきますね。イラストと組み合わせることによって、柔らかい雰囲気がさらに際立っています。
Supremo
スクロールに合わせて紹介するコンテンツが切り替わるようなデザインのWebサイトですが、コンテンツの背景部分に流体シェイプが取り入れられています。スクロールすると、画面上の流体シェイプが少し小さくなり、色を変化させながら元の大きさに戻るとコンテンツが切り替わるようになっています。
また、流体シェイプの動きに合わせてその他の画像素材もふわふわと動くようになっていて、見た目はシンプルですが、訪れた人を飽きさせないような工夫と遊び心が詰まった楽しいデザインですね。
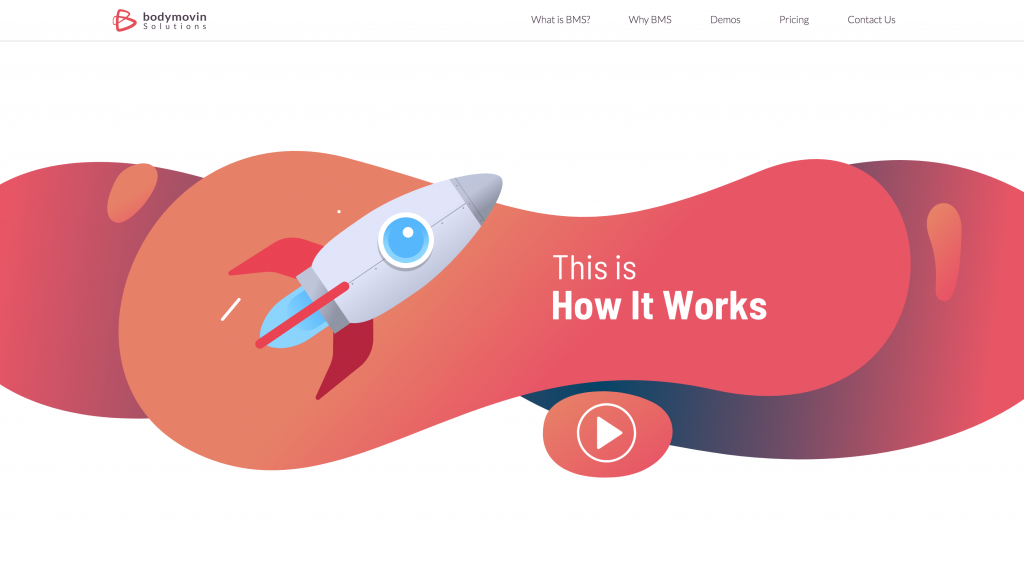
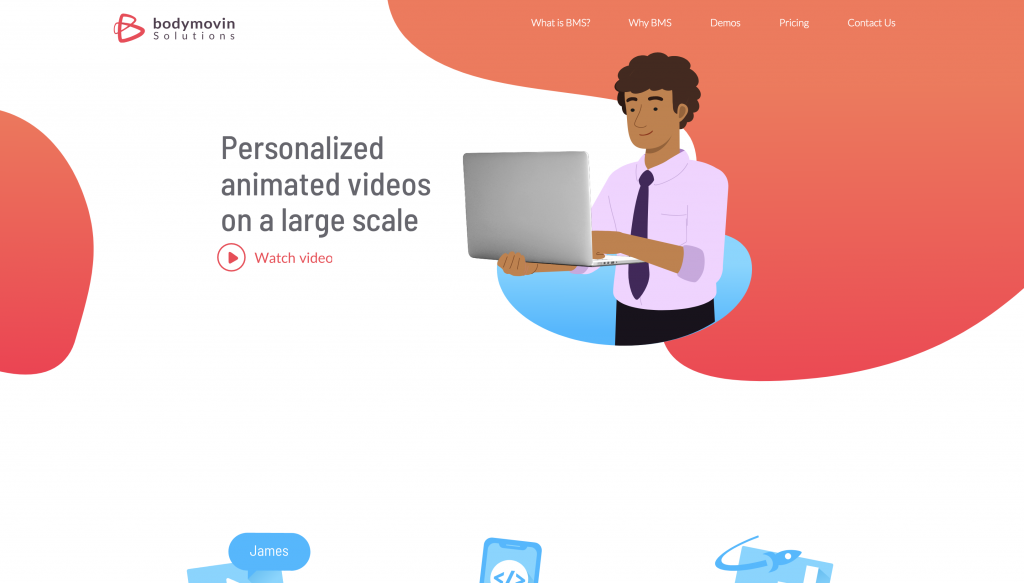
Bodymovin Solutions
サイト全体がアニメーションを伴う流体シェイプを中心にデザインされていて、絵本の中に入り込んだかのような世界観がとても魅力的なWebサイトです。
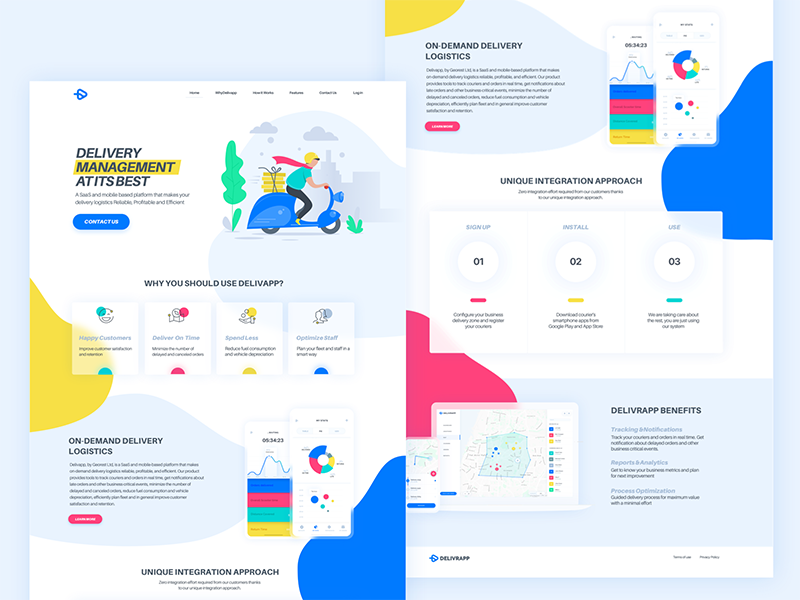
Delivery management app landing page
こちらはDribbbleに投稿されていたコンセプトデザインです。複数の色を使った流体シェイプを配置することによって、よりワクワク感や楽しさを押し出したデザインになっていますね。
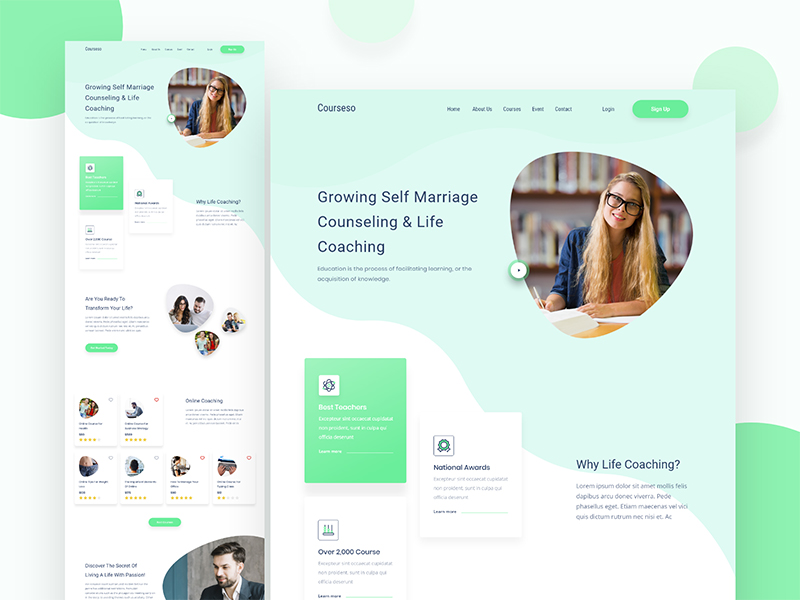
Courseso Counseling & Life Coaching Landing Page
こちらもDribbbleに投稿されていたコンセプトデザインです。セクションの境目に流体シェイプが使われていますが、それに合わせて画像も丸い形でトリミングすることによって統一感が取られています。
まとめ
流体シェイプを使ったWebデザインは、従来のグリッドや整列されたデザインの逆を行っていて、既存の枠を壊して自由に楽しくデザインをすることによってオリジナリティを生み出していこうというWebデザイン全体の動きを考えると、とてもしっくりとくるデザイン手法だと思います。
以前ご紹介したノングリッドレイアウトもまさに同じような考え方で、既存の枠を壊すことによってオリジナリティを体現しています。
もちろん、既存のルールや法則を崩して美しいデザインに仕上げるためには、高度な知識やテクニックが必要になるため、まずは基本をしっかりと使いこなせるようにならなければなりません。
フラットデザインも「セミフラットデザイン」や「フラットデザイン2.0」のように、常に変化し続けていて、従来のデザイン手法も形を変えて新たなトレンドになるケースはいくつもあります。
流体シェイプを取り入れて、魅力的なWebサイトをデザインしてみてください。