Google Fontsでは、長らくベータ版として日本語フォントが提供されていましたが、2018年9月から正式にサポートされるようになりました。
Webフォントとしての使ったり、ダウンロードして制作物に使用することもでき、さらに無料で利用できるということでデザイン制作におけるフォント選びの選択肢がさらに広がりました。
今回は、Google Fontsで正式に登場した日本語フォントの解説と、Webフォントとしての使い方、ダウンロードする場合の使い方をご紹介したいと思います。
INDEX
Google Fontsが提供する日本語フォント

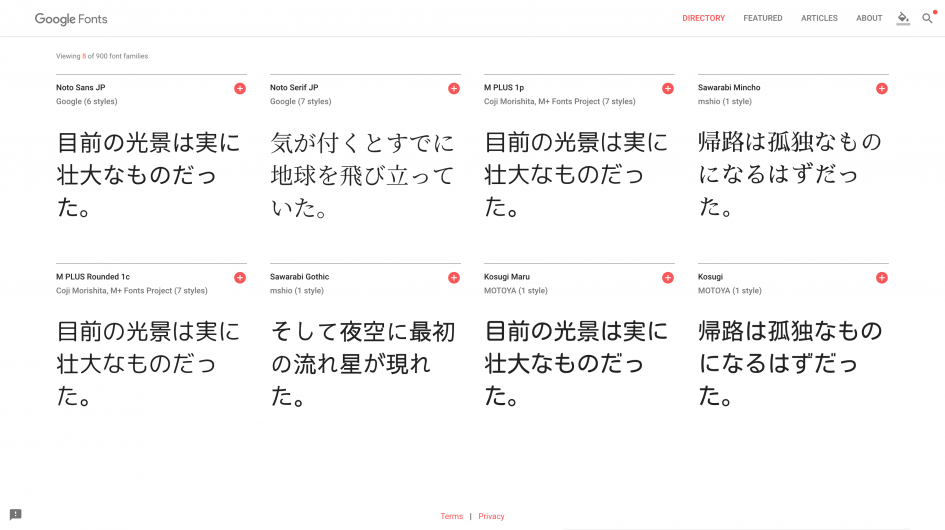
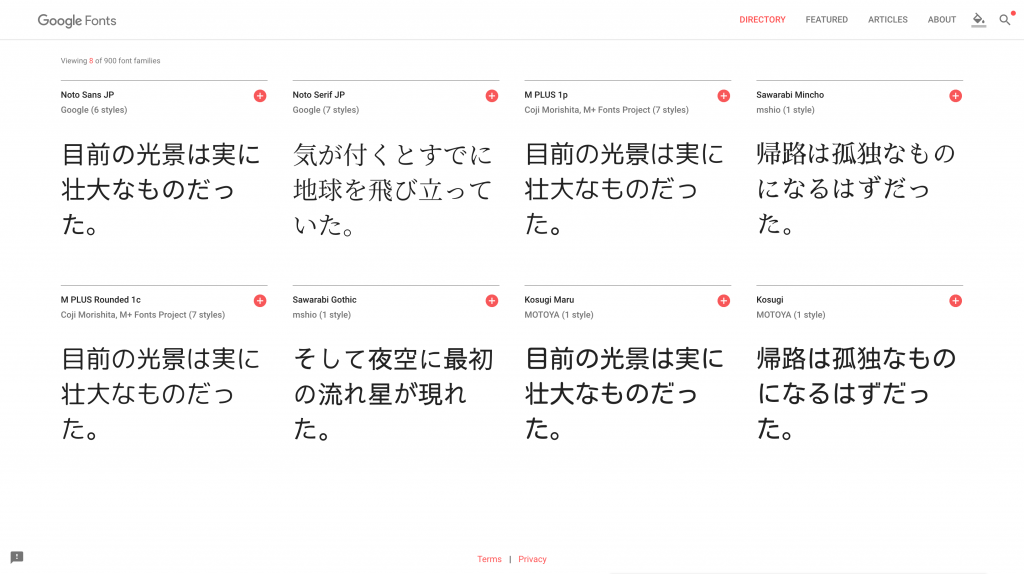
Google Fontsで2018年9月現在提供されている日本語フォントは、下記の8種類です。
- Noto Sans JP
- Noto Serif JP
- M PLUS 1p
- M PLUS Rounded 1c
- Sawarabi Mincho (さわらび明朝)
- Sawarabi Gothic (さらわびゴシック)
- Kosugi
- Kosugi Maru
それぞれのフォントの特徴は、使い方の後でご紹介していきたいと思います。
まず、Google Fontsの日本語フォントの使い方をチェックしていきましょう!
Webフォントとして日本語のGoogle Fontsを使う方法
最初にご紹介するのは、WebフォントとしてのGoogle Fontsの使い方です。
日本語のWebフォントは文字数が多いため通信量が多くなってしまいます。ファイルサイズやページの読み込み速度に注意しながら使うようにしましょう。
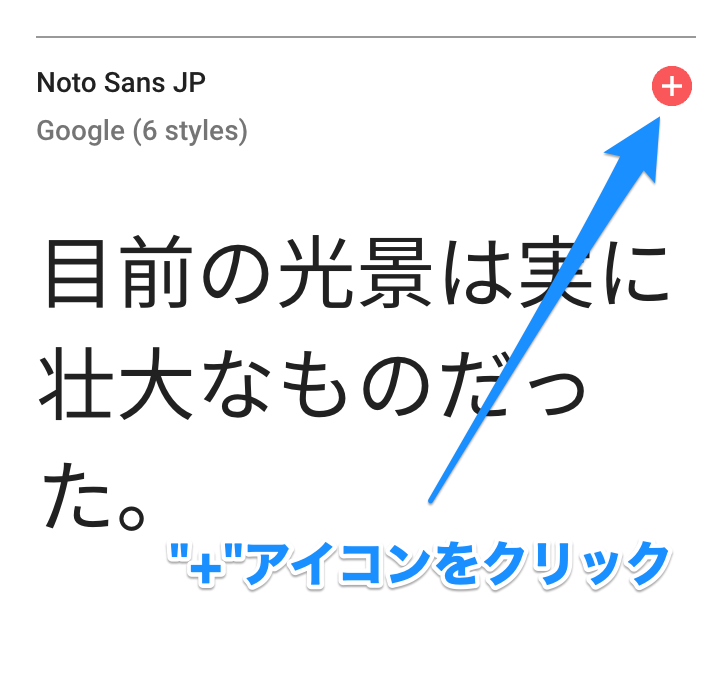
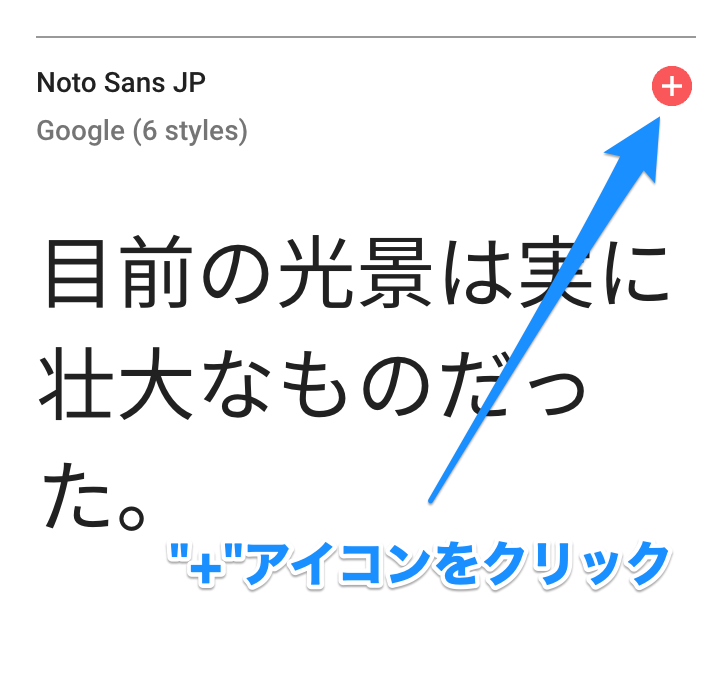
1. まず、使用したいフォントの「+」アイコンを選択します。ここでは、Noto Sans JPを選択してみました。

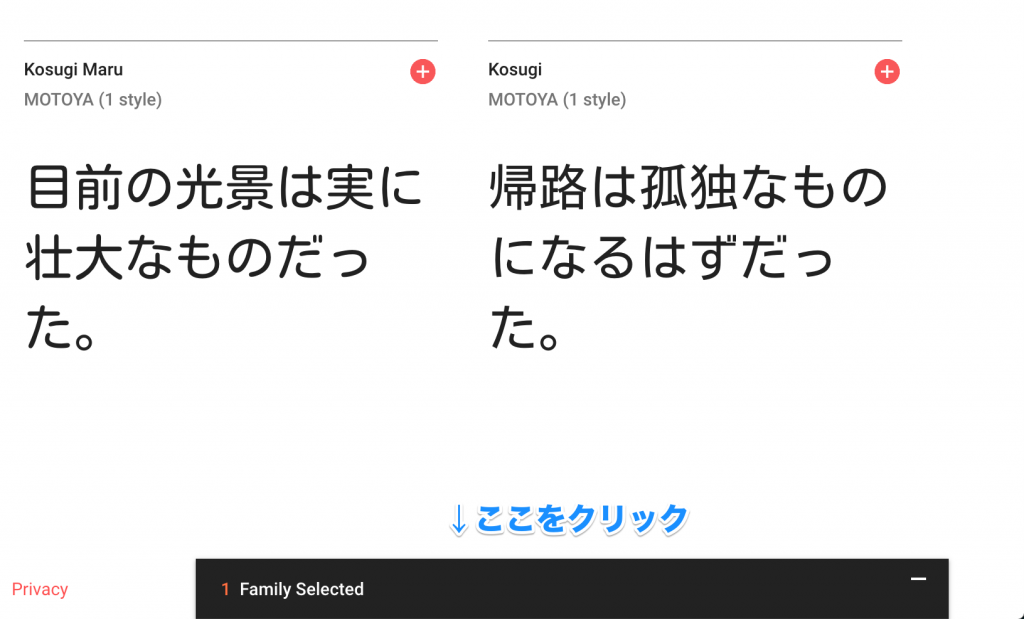
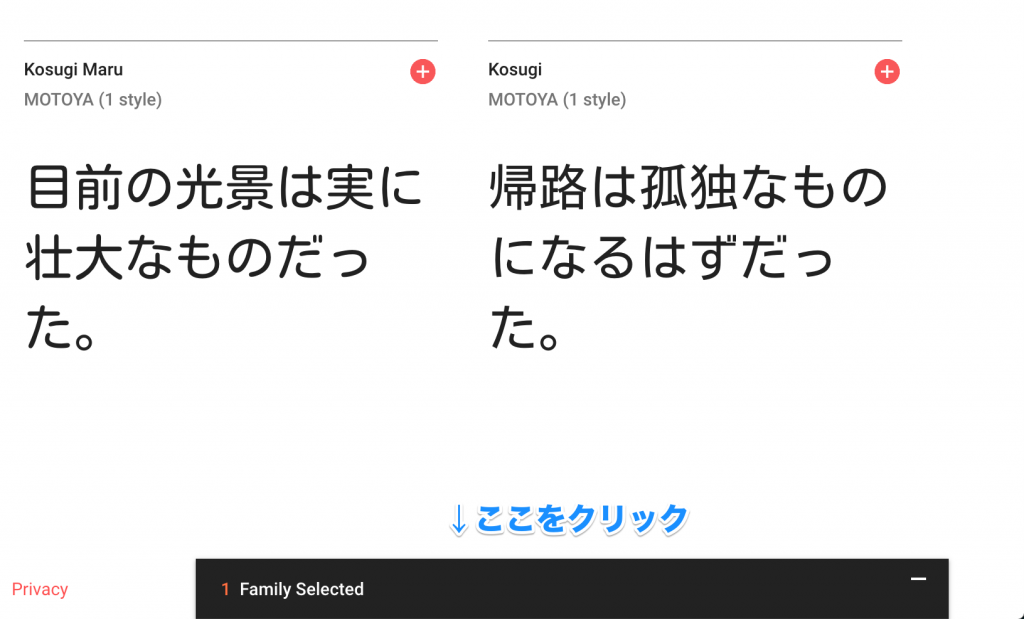
2. 次に、画面下に「1 Family Selected」と書かれた黒いバーが表示されるのでそれをクリックします。

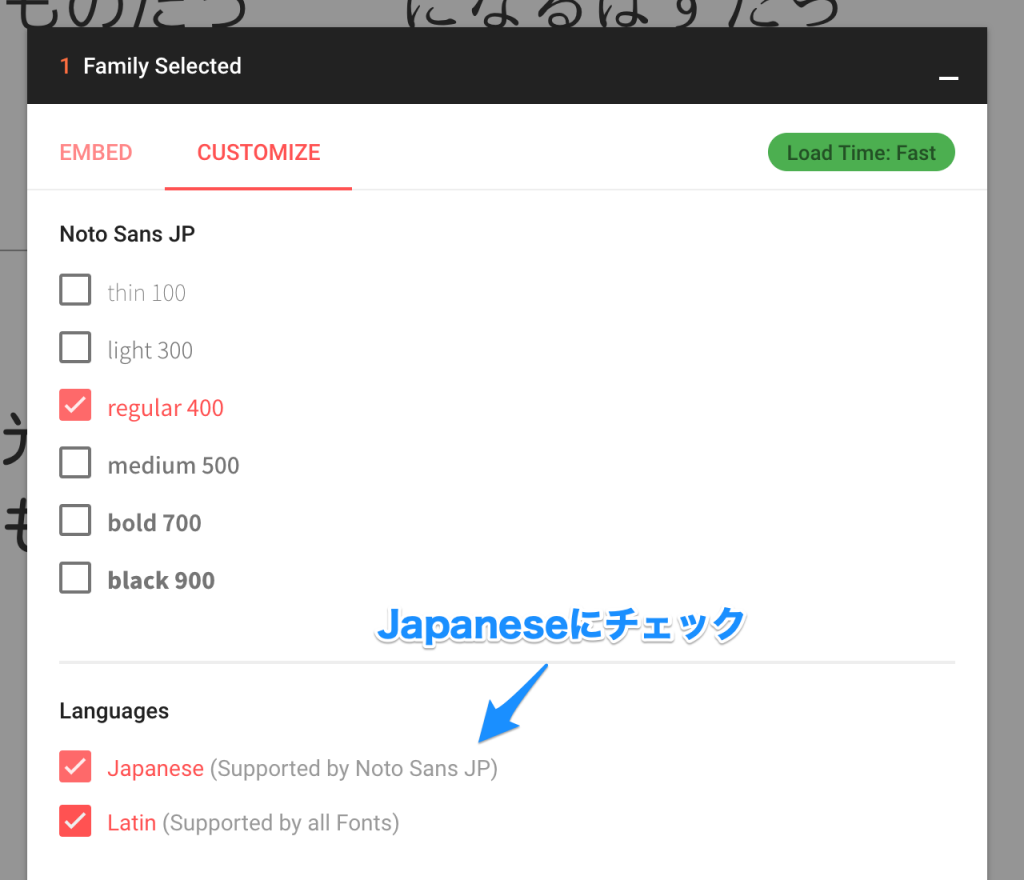
3. 「EMBED」と「CUSTOMIZE」というタブが表示されているので、「CUSTOMIZE」を選択してLanguagesの「Japanese」にチェックを追加してください。

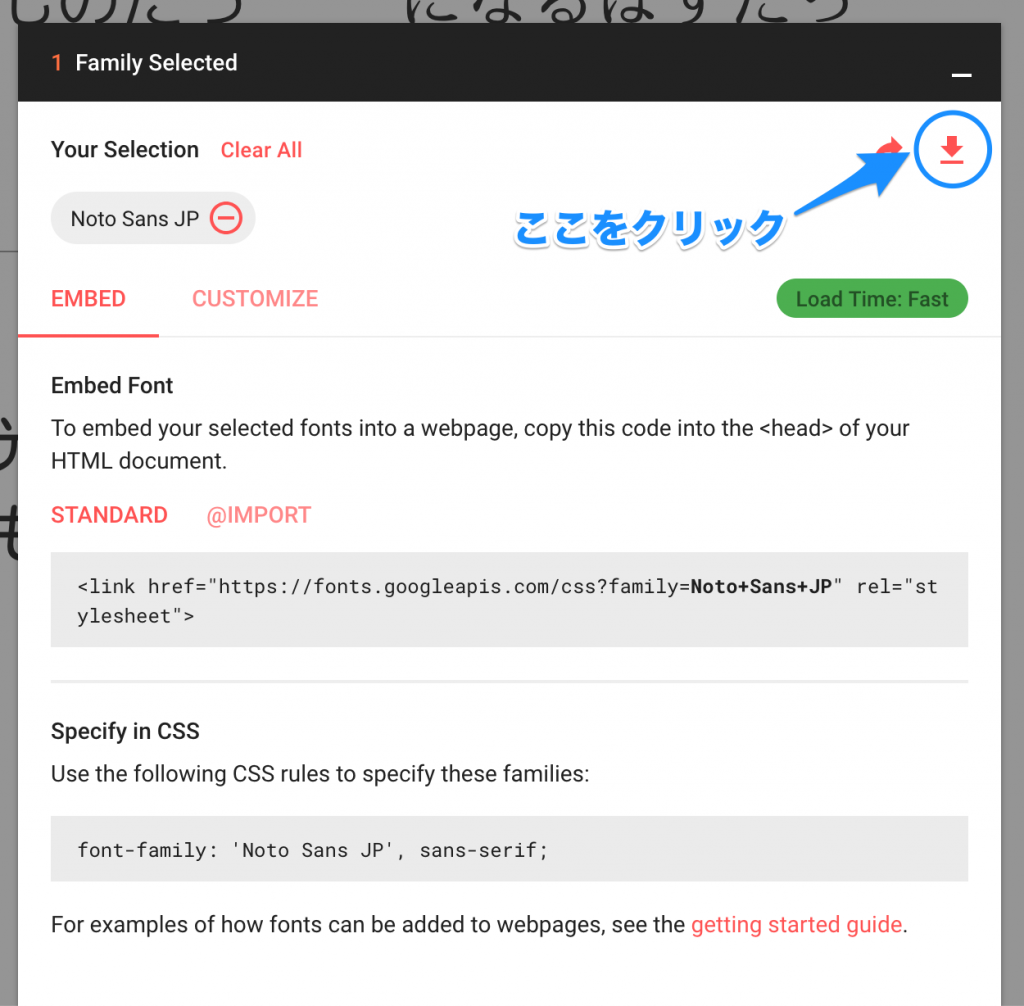
4. もう一度「EMBED」に戻り、表示されているlinkタグをコピーして、htmlのheadタグ内に貼り付けます。

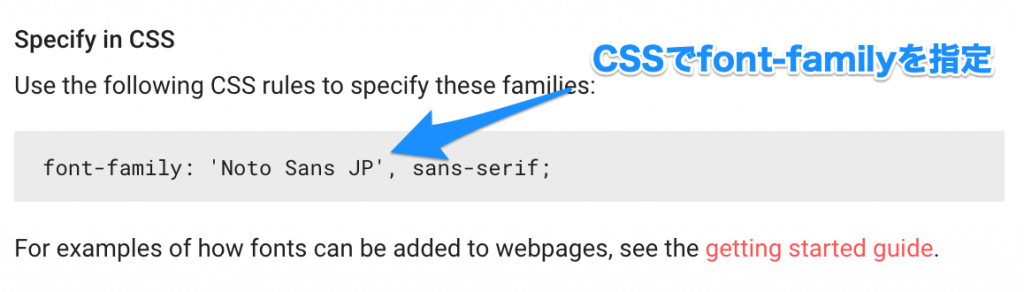
5. font-familyにフォント名の記述を追加します。

以上で設定は完了です!ページを表示するとGoogle Fontsの日本語フォントが表示されているので、確認してみてください。
日本語のGoogle Fontsをダウンロードする方法
Google FontsはWebフォントとしてWebサイト上で利用するだけでなく、PCにダウンロードして使用することも可能です。
日本語のGoogle Fontsをダウンロードする方法は、下記の通りです。
1. まずは、Webフォントとして利用する場合と同様に使用したいフォントを選択します。

2. 画面下に表示されるバーをクリックします。

3. ダイアログの右上に表示されているダウンロードアイコンをクリックします。

これでダウンロードは完了です。あとはWindows、Macそれぞれの方法でフォントを追加すると各種ソフトでGoogle Fontsの日本語フォントが利用できるようになります。
それぞれの日本語フォントの特徴
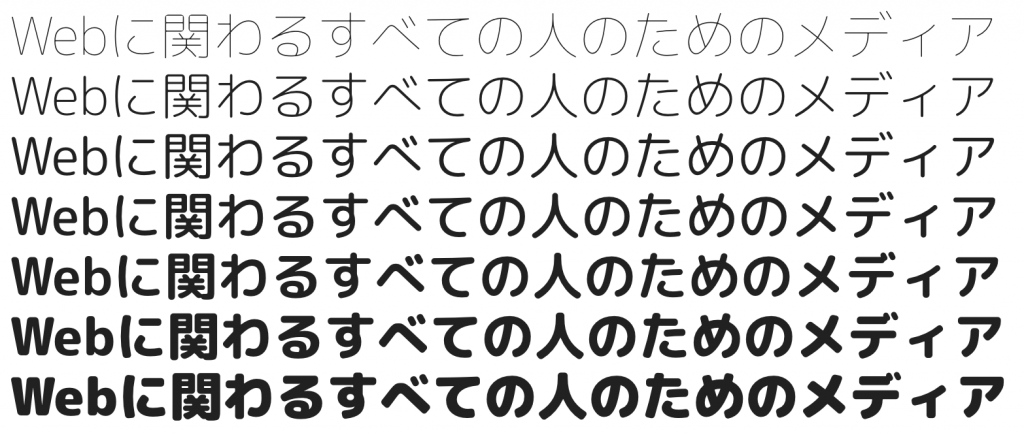
Noto Sans JP

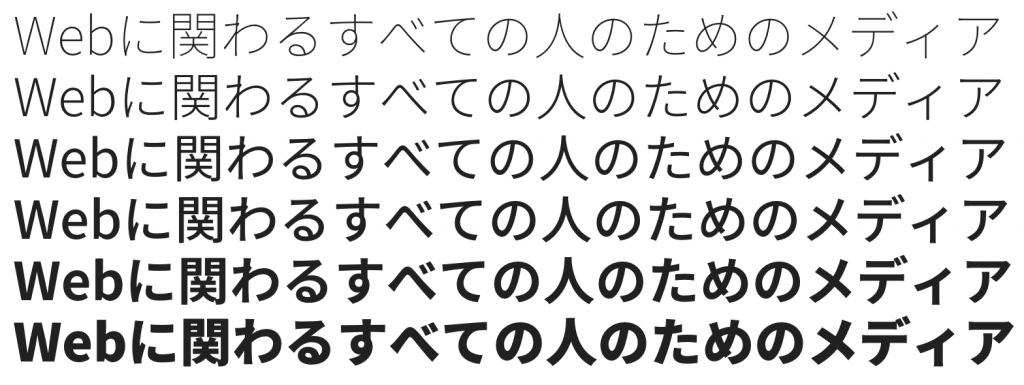
Noto Sans JPはベータ版の頃から利用している人が多く、ヒラギノ角ゴや游ゴシックのようにとても読みやすいゴシック体のフォントです。
とてもしっかりした印象のフォントで、可読性も高いのでゴシック体のWebフォントとして利用される機会が多いフォントです。
ウェイト(太さ)は下記の7種類を利用することができます。
- Thin (font-weight:100)
- Light (font-weight:300)
- Regular (font-weight:400)
- Medium (font-weight:500)
- Bold (font-weight:700)
- Black (font-weight:900)
ウェイトを変更したい場合は、CSSで上記のfont-weightを指定してください。
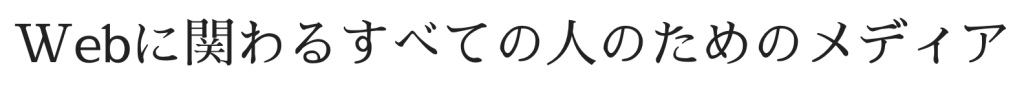
Noto Serif JP

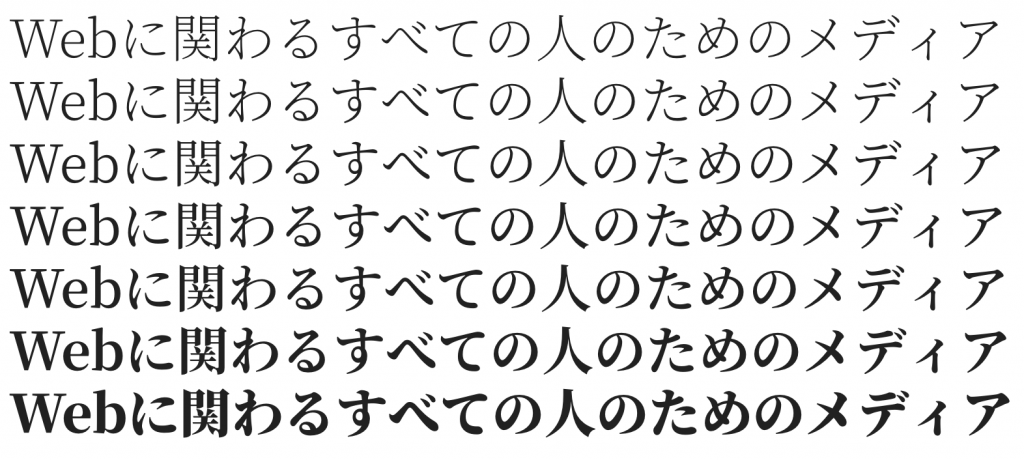
Noto Serif JPは、ヒラギノ明朝体のように美しさ、読みやすさのどちらも優れたフォントです。
対応している文字数も多いので、様々な場面で利用することができます。
ウェイト(太さ)は下記の7種類を利用することができます。
- ExtraLight (font-weight:200)
- Light (font-weight:300)
- Regular (font-weight:400)
- Medium (font-weight:500)
- SemiBold (font-weight:600)
- Bold (font-weight:700)
- Black (font-weight:900)
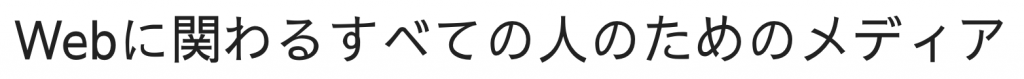
M PLUS 1p

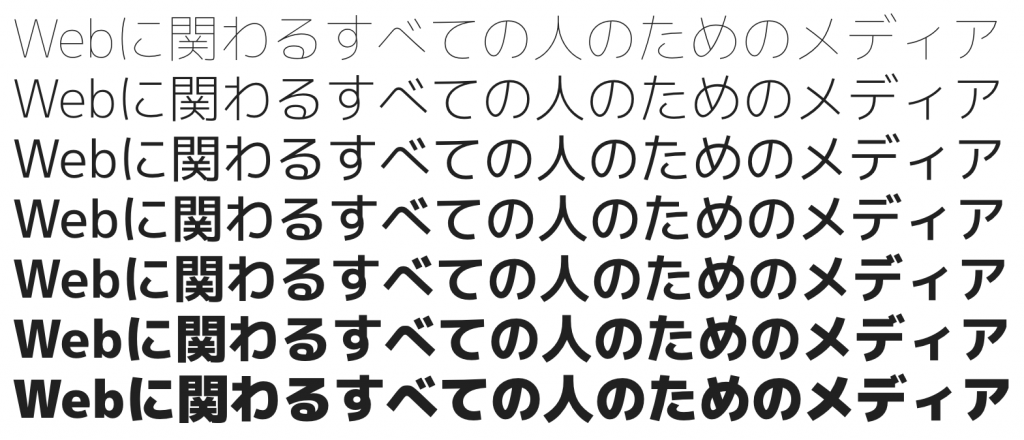
M PLUS 1pは、ひらがなの所々で取り入れられている直線的なデザインと、手書きしたような丸みが特徴的なフォントです。
Noto Sansがしっかりした印象のフォントであるのに対し、M PLUS 1pは少し遊びが取り入れられているようなフォントになっています。
ウェイト(太さ)は下記の7種類を利用することができます。
- Thin (font-weight:100)
- Light (font-weight:300)
- Regular (font-weight:400)
- Medium (font-weight:500)
- Bold (font-weight:700)
- Extra-Bold (font-weight:800)
- Black (font-weight:900)
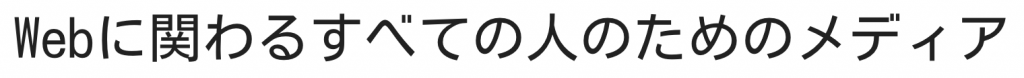
M PLUS Rounded 1c

M PLUS Rounded 1cは、M PLUS 1pに丸みをつけたデザインのフォントで、ウェイトを上げるとさらに丸みが強調されてよりポップな印象になります。
ウェイト(太さ)は下記の7種類を利用することができます。
- Thin (font-weight:100)
- Light (font-weight:300)
- Regular (font-weight:400)
- Medium (font-weight:500)
- Bold (font-weight:700)
- Extra-Bold (font-weight:800)
- Black (font-weight:900)
Sawarabi Gothic (さらわびゴシック)

さらわびゴシックは、読みやすさを重視してデザインされたフォントです。フォントサイズが小さくてもはっきりと文字を読むことができます。
現時点では4,469種類の漢字しかサポートされていないので、一般的な漢字を表示する分には問題ありませんが、難しい漢字などを表示することはできません。
Sawarabi Mincho (さわらび明朝)

さわらび明朝はも、さわらびゴシックと同様に読みやすさが重視されているフォントで、小さな文字でも可読性が高くデザインされています。
こちらは、現時点で2,250文字の漢字がサポートされています。
Kosugi

Kosugiは、元々「MotoyaLCedar W3 mono」という名称でAndroidなどで利用されていたフォントです。
美しく、読みやすいように作られているフォントで、Noto Sansと比べると少し可愛らしい印象のフォントですね。
英字、数字が等幅フォントになっているのも特徴の1つです。
Kosugi Maru

Kosugi Maruは、元々「MotoyaLMaru W3 mono」いう名称でAndroidなどで利用されていたフォントです。
基本的な特徴はゴシック体の「Kosugi」と同様ですが、Kosugi Maruはその名の通り丸みを帯びていて、可愛らしさがより強調されています。
まとめ
日本語のWebフォントはファイルサイズも大きく、ページの表示速度に影響してしまったり、読み込みが完了するまで別のフォントが表示されてしまうなど使い方にも注意が必要です。
しかしWebフォントを使うことによって、Windows、Mac、iOS、Androidなど異なる環境でも同じスタイルで表示することができ、端末によるデザインの違いを無くすことができるというメリットがあります。
ぜひご自身のWeb制作にGoogle Fontsの日本語フォントを活用してみてください!