2018年10月に見つけたWebデザインの参考にしたいWebサイトを集めました。
今月は様々な雰囲気のWebサイトをピックアップしました。いずれも、Webサイトの取り扱うコンテンツの特徴がWebデザインでうまく表現されていて、とても参考になるものばかりです。
ぜひ、下記に紹介するWebサイトのデザインを自身のWebデザイン制作に役立ててみてください。
INDEX
岡崎明治酒場

まずトップページのインパクトで一気にユーザーをWebサイトの世界観に引き込んでいる所が特徴的なWebサイトです。
ビジュアルのインパクトだけでなく、スクロール時のアニメーションや写真の使い方、赤をプライマリーカラーとした配色など、いずれもオリジナリティを全面に押し出しており、大胆なデザインがサイトのオリジナリティを生み出し、見た人の印象に強く残り、多くの人が興味を持ってサイトのコンテンツを見たくなるような設計がとても上手に作られています。
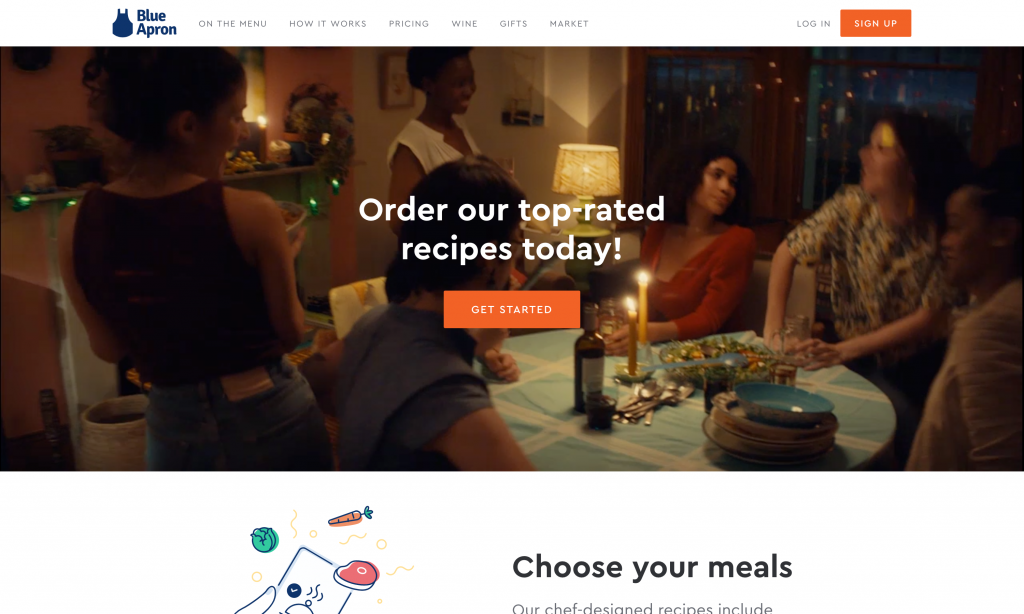
Blue Apron

シンプルなWebサイトですが、ヒーローヘッダーに動画を用いていたり、イラストを活用していたり、デザインのトレンドが押さえられているWebサイトです。
イラストの一部分に色をつけたようなデザインは、Facebookアプリにも使用されており、今後増えてくるのではないかと思います。
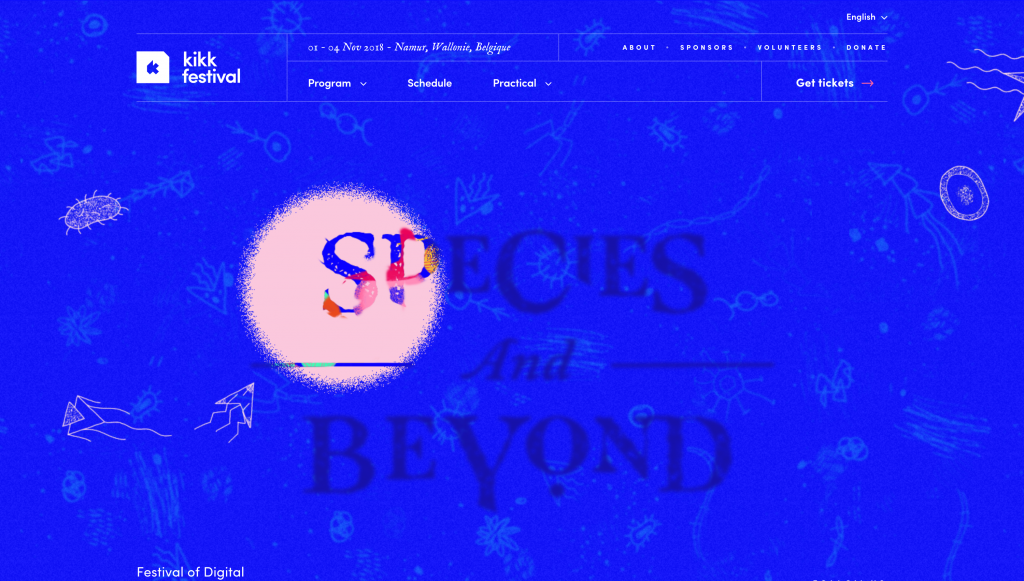
KIKK Festival 2018

マウスカーソルの周辺だけコンテンツが見えるというギミックが使われていて、とても楽しいデザインのWebサイトです。
マウスカーソルのデザインに手を加えたデザインは色々なWebサイトで使われていますが、ここまで凝ると従来のWebの概念を超えた体験をユーザーに提供できますね。
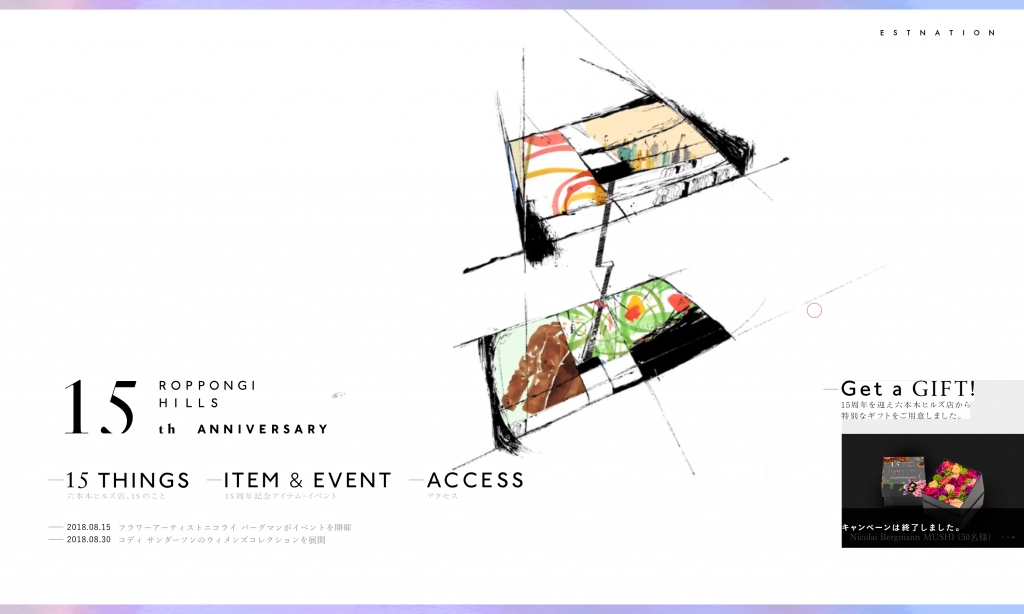
ROPPONGIHILLS 15th ANNIVERSARY

ファーストビューで動画を使った背景が取り入れられていて、非同期画面遷移でシームレスなユーザー体験を提供しているWebサイトです。
イラストの使い方もさることながら、余白の使い方がとても美しく、上品かつ魅力的な雰囲気のWebサイトとなっています。
The Art Center

子供向けのアートの教室に関するWebサイトですが、カラフルな原色で彩られたデザインが「クリエイティブ」な印象をユーザーに直感的に与えます。
特別なデザインが施されていないにもかかわらず、Webサイトの所々に散りばめられた図形と背景の白色のコントラストが絶妙なアクセントになっていて、とてもきれいにまとめられています。
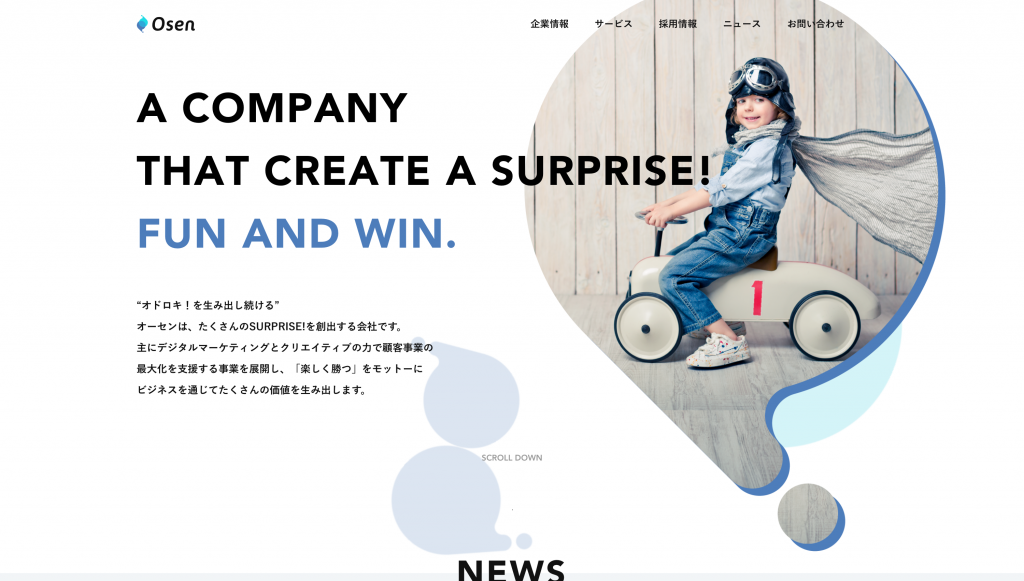
株式会社オーセン

こちらは企業のホームページですが、会社のロゴにそって写真がくり抜かれているなど、ロゴの形状をデザインに活かしている所が見事ですね。
余白の取り方や配色など、様々な要素が組み合わさることによってクリエイティブな雰囲気と信頼感が両立したデザインのWebサイトになっています。
DMM AUTO

車の買取という、なかなか心理的ハードルが高い領域をデザインの力で身近に感じさせるようなWebサイトです。
漫画のような吹き出しや、人物のユニークな写真、ポップなアニメーションなど、コンセプトを明確にして作られている点が素晴らしいですね。
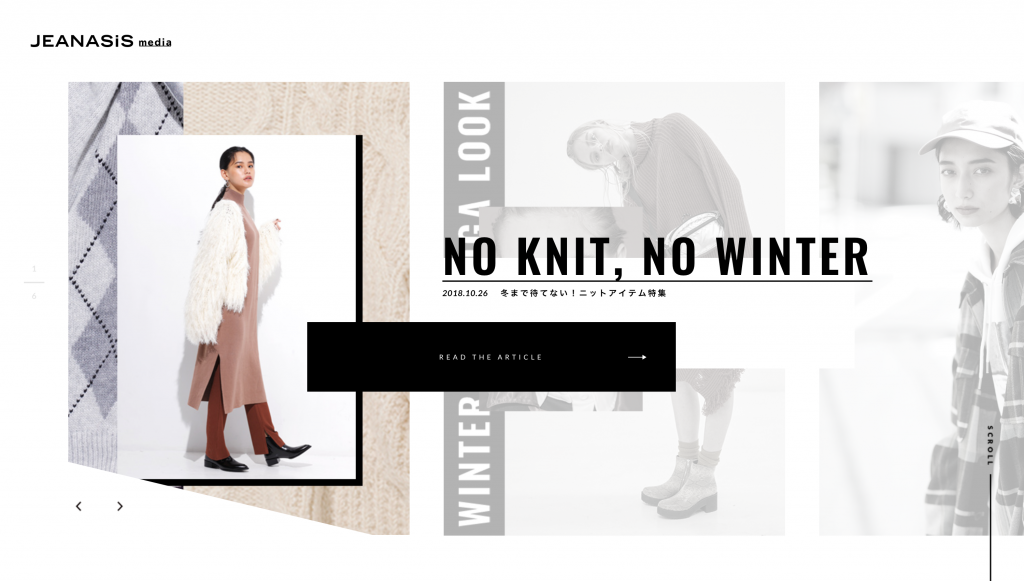
JEANASIS MEDIA

Webデザインという枠組みの中で雑誌の世界観を再現しているWebサイトです。
見出しと本文のジャンプ率を大きくすると、雑誌やポスターなど紙面のデザインに近い雰囲気を生み出します。
ブロークングリッドレイアウトやノングリッドデザインのアイデアが盛り込みながらも、しっかりとバランスが取られている所が見事ですね。
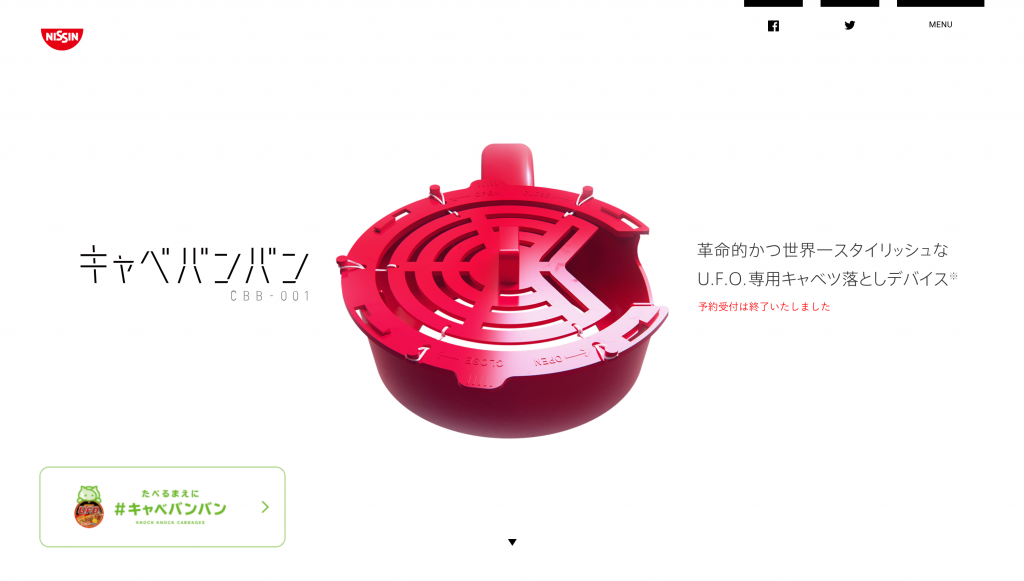
キャベバンバン

UFOのフタについてしまうキャベツを落とすためだけの、キャンペーン色の強い製品のプロダクトページです。
このWebサイトの優れている所は、「真剣さ」を強調している所。「キャベツを落とすため」だけの製品を、様々な角度から真剣に説明していて、一見しただけでは本格的な家電のページと勘違いしてしまいます。
日清食品という大企業が本気を出して、お金をかけてくだらないことをしているという所がとても面白いです。
SOOTH Inc.

サイトを開くと画面いっぱいに表示される背景動画が作り込まれていて、
スクロール時には見出しが映画「マトリックス」のようにデジタルを感じさせるアニメーションが施されていて、データを取り扱う会社のイメージともぴったりです。
marchily

こちらは、チームでの情報共有ツール「marchily」の公式サイトです。IT企業で使われるツールの多くが、スタイリッシュで先進的なイメージを感じさせるデザインを採用している中、こちらのサイトはイラストを多用したりポップな配色にするなど、とても身近に感じさせるようなデザインで作られています。
このコンセプトは公式サイトだけでなく、サービスにおいても「子犬がオトモ」になるなど、デザインの力で使いやすさや愛着の湧くようなプロダクトに仕上げている所が、とても良く考えられていて面白いと思います。
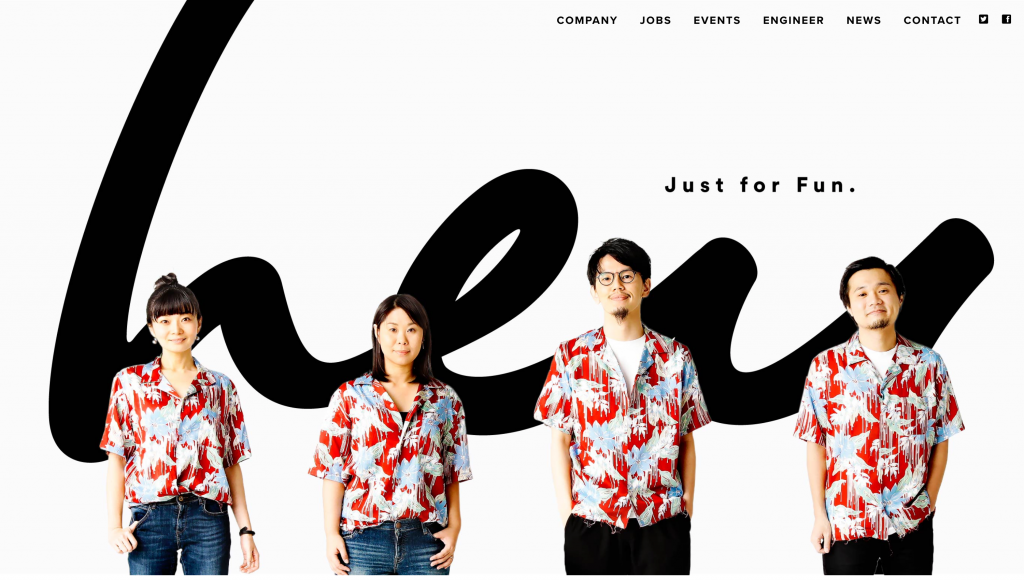
ヘイ株式会社

細かいデザインにこだわるのではなく、シンプルに写真とテキストを並べることで美しいデザインに仕上げられているWebサイトです。
コーポレートサイトでは、つい色々な情報を掲載してしまいがちですが、本当に伝えたいことにしぼることで実直な姿勢が表現されています。
シンプルなデザインではあるものの、計算しつくされたシンプルさが非常に魅力的で参考になるWebサイトです。
女神の森セントラルガーデン 奏樹

ミニマルデザインによって作られたこちらのWebサイトは、テキストで細かく具体的に説明するのではなく、写真を大きく見せることによって魅力を感じさせるようなデザインになっています。
「奏樹」というカフェ&ダイニングの公式サイトですが、余白を大きく取ることによって、余裕やくつろぎを感じさせるデザインによって、お店のコンセプトがうまくWebサイトに表現されていますね。
寓話立版古カラスグチ

こちらは個人で活動されているクリエイターの方が公開しているポートフォリオサイトです。一般的なWebサイトの雰囲気とはかけ離れた、ふしぎで少し不気味な世界観がとても魅力的で参考になります。
背景に表示されている紙吹雪の演出が、暗めな世界観の中にも安らぎや安心感を与えているような気がします。
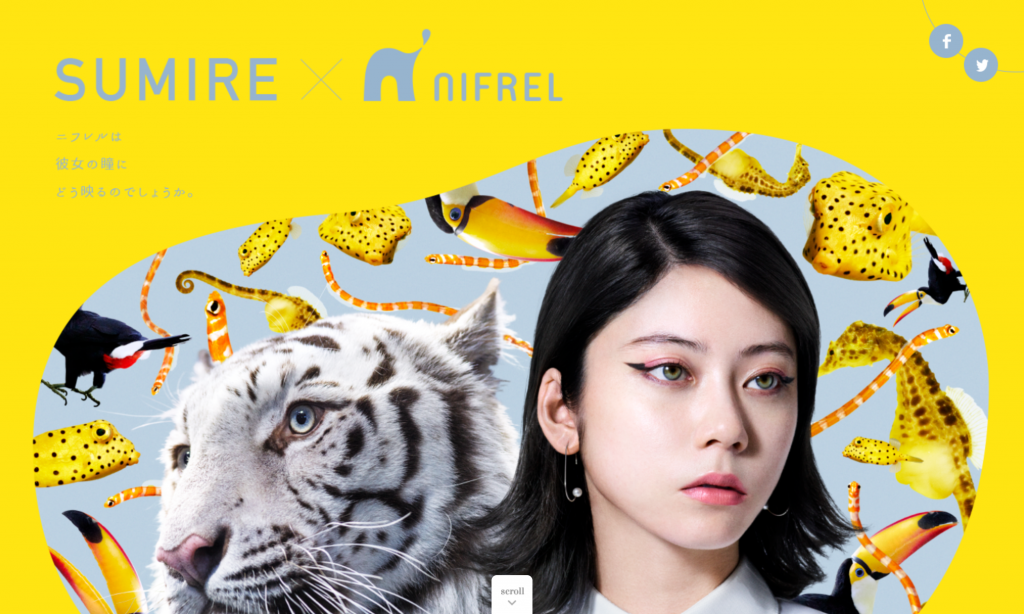
SUMIRE × NIFREL

Webサイトの所々に使われた流体シェイプが、独創的な写真と組み合わさってオリジナリティが全面に出たデザインのWebサイトになっています。使われているフォントも可愛らしさを演出しています。
株式会社Hyrax

シンプルでスタイリッシュなデザインのコーポレートサイトです。スクロールに合わせて左右に動くスクロールとともに表示されるアニメーションがおしゃれですね。
ファーストビューにテキストが右から左へ流れているアニメーションが落ち着きと洗練されたイメージを生み出しています。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。随時更新していきますので、興味のある方はぜひチェックしてください。










