Sketch52のアップデート情報!ダークモードやリデザインなど!
2018年10月2日にSketchの最新バージョンであるSketch 52が公開されました。
以前から話題になっていましたが、macOS Mojaveで追加された「ダークモード」に対応していたり、UIのリデザイン、オーバーライド機能の強化などたくさんの注目機能も追加されています。
今回は、Sketch 52のアップデートで追加された注目の機能についてご紹介していきます。
INDEX
Sketch 52のアップデート内容
2018年10月2日に公開されたSketch52のアップデートには下記の内容が含まれています。
- macOS Mojaveのダークモードに対応
- ハイライトカラーの変更
- UIのリデザイン
- データを活用したデザインへの対応
- シンボル内でのテキストやレイヤースタイルのオーバライドに対応
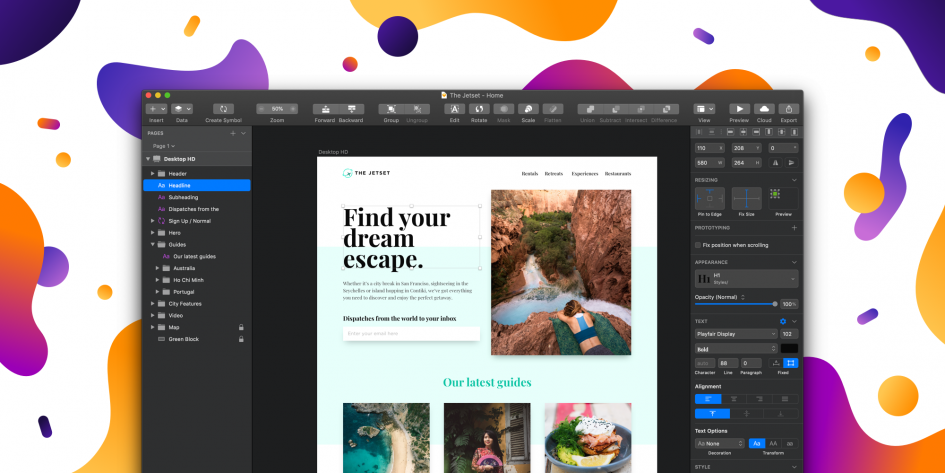
macOS Mojaveのダークモードに対応
macOS Mojaveで追加されたダークモードにSketchが対応しました。これまでもSketchのUIをダークモードに変更可能なプラグインは公開されていましたが、今回のアップデートで標準機能として搭載されました。
ダークモードを利用するとPhotoshopやIllustratorの雰囲気に近い、プロフェッショナルが使うデザインツールという印象が生まれますね。もちろん、目に優しいというメリットもあります。
現時点では、Sketchでダークモードを使用するためにはMac側の設定をダークモードに変更する必要がありますが、近い内にSketch側で設定を変更できる機能が追加される予定です。
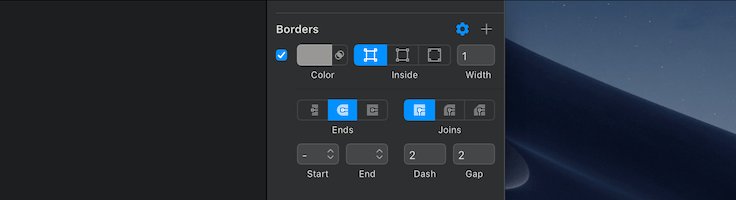
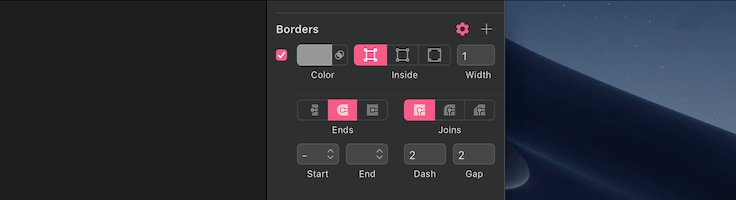
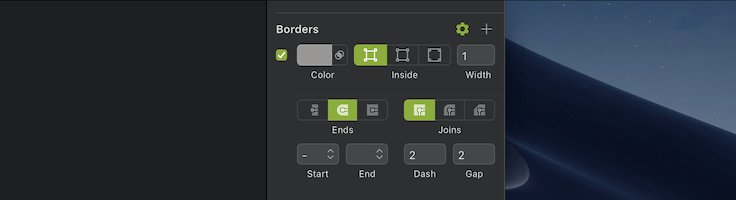
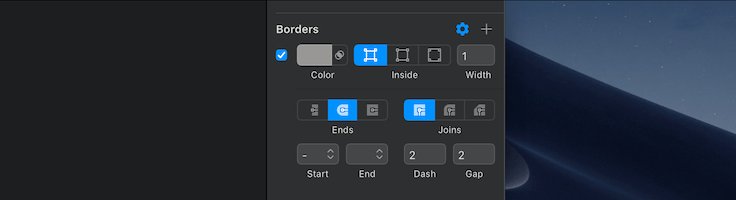
ハイライトカラーの変更
ダークモードの登場に合わせて、いくつかの要素に使われているハイライトカラーを好みの色に変更できるようになりました。
よりSketchを自分好みの見た目にカスタマイズすることが可能になります。
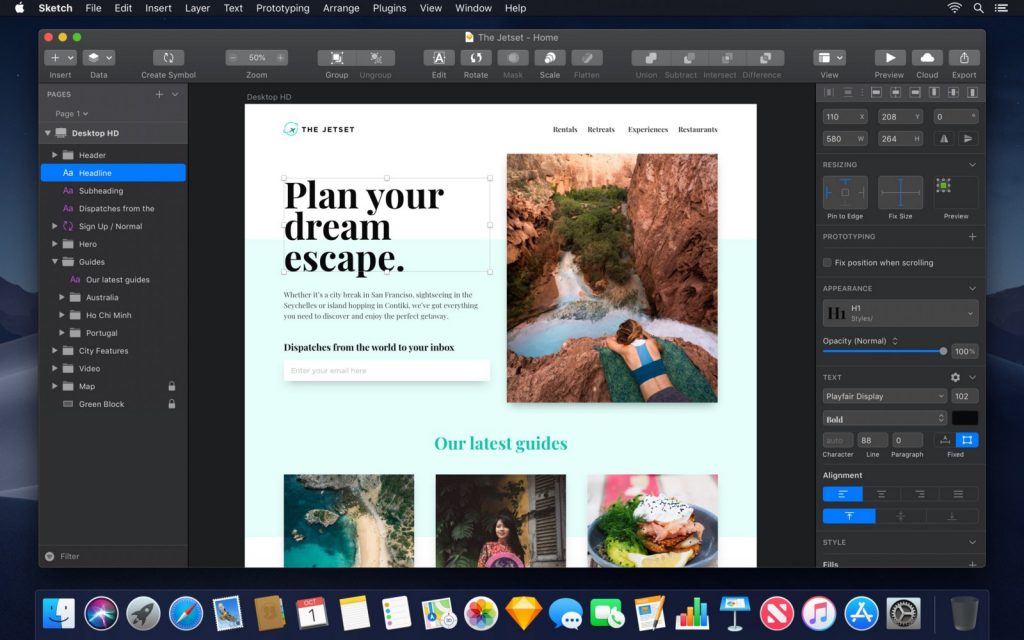
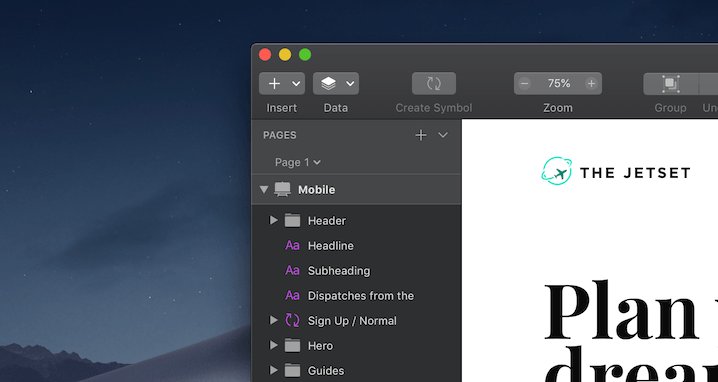
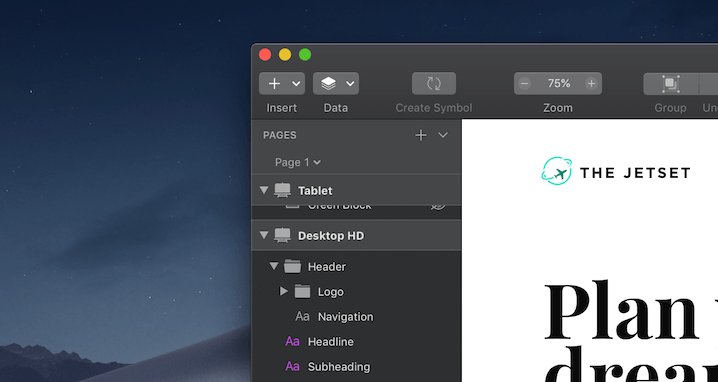
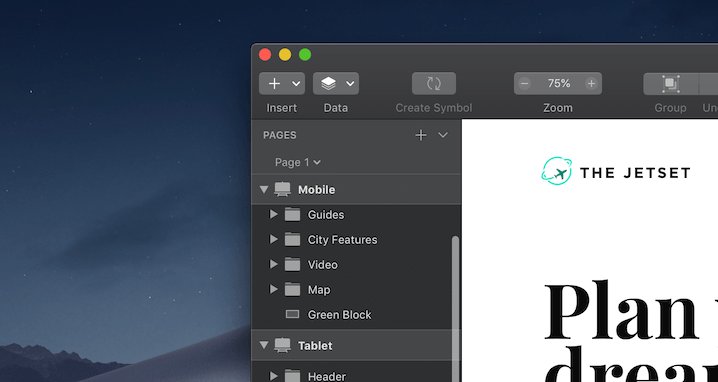
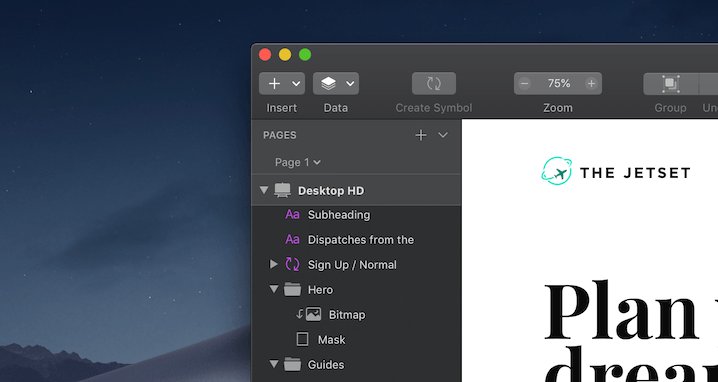
UIのリデザイン
SketchのUIが、さらに使いやすく、分かりやすく改善されました。レイヤーリストには直感的に理解できるようにアイコンが取り入れられています。
また、レイヤーパネルの一番下にレイヤーのフィルタリング機能が追加されており、テキストや画像、グループなどレイヤーをフィルタリングして表示できるようになっています。
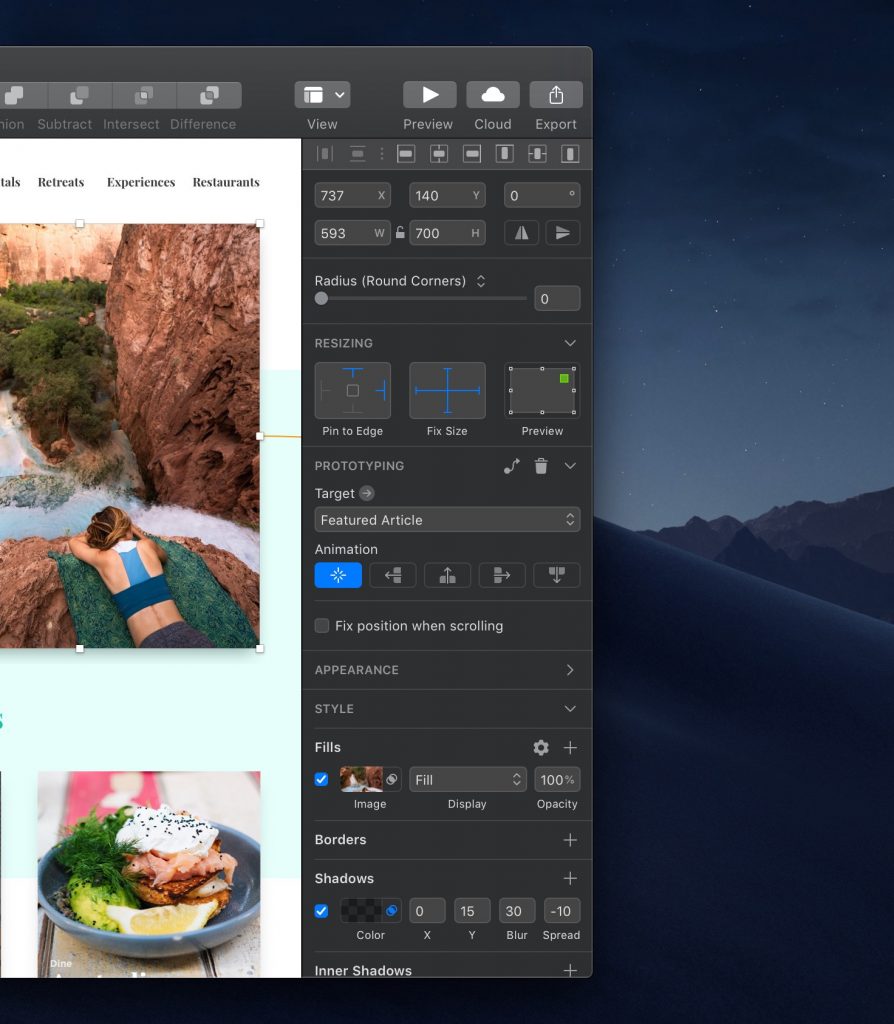
その他にも、インスペクタのUI改善や、動作の高速化など、さらに使いやすいような細かな修正がたくさん含まれています。
データを活用したデザインへの対応
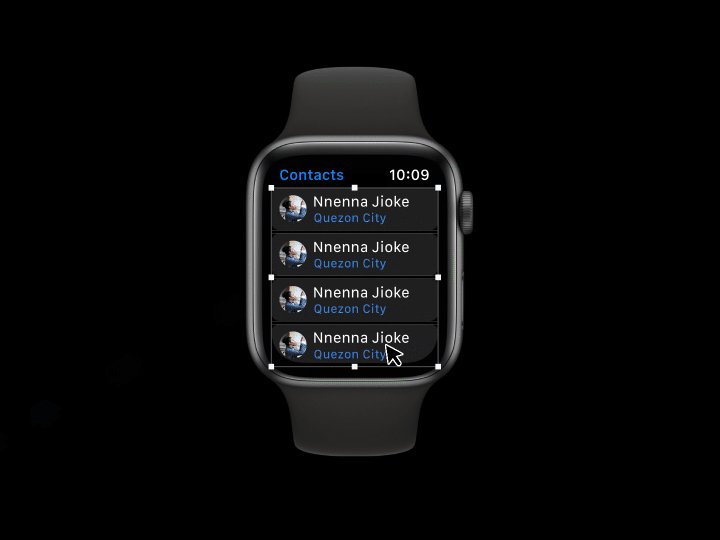
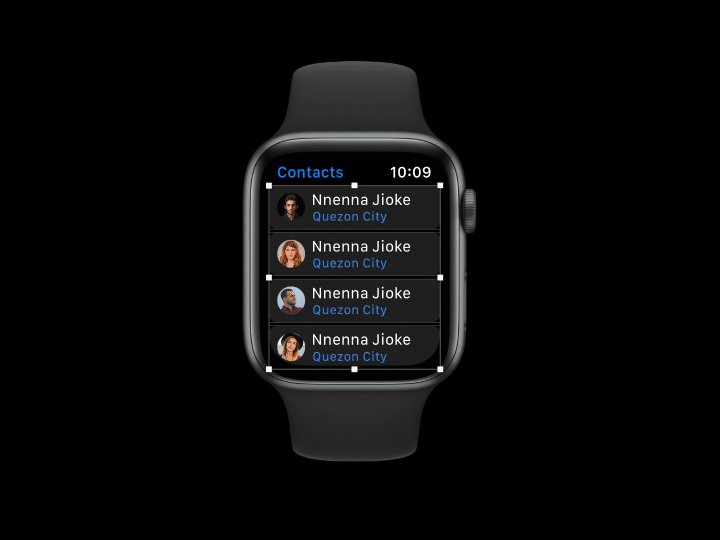
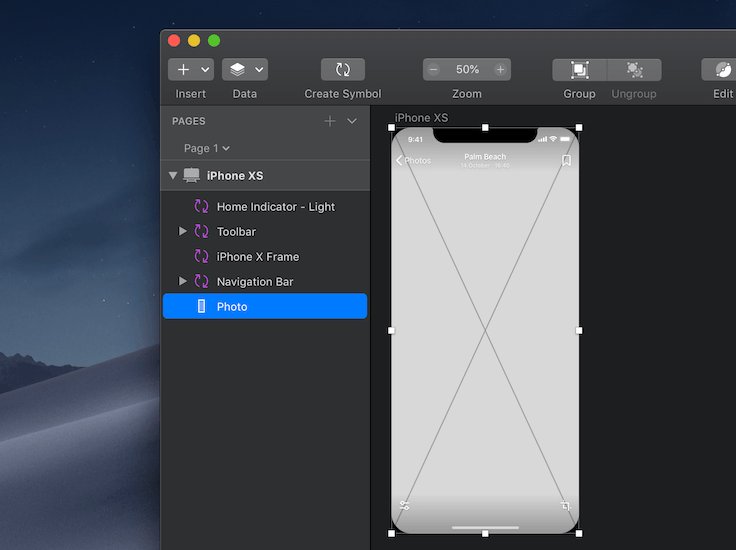
これまでモック用の画像やテキストを設定するにはCraftのようなプラグインを利用しなければなりませんでしたが、ついに標準機能としてデータの読み込みに対応しました。
利用したい画像やテキストのデータをフォルダに登録しておくことで、数クリックでそれらのデータを利用することができます。
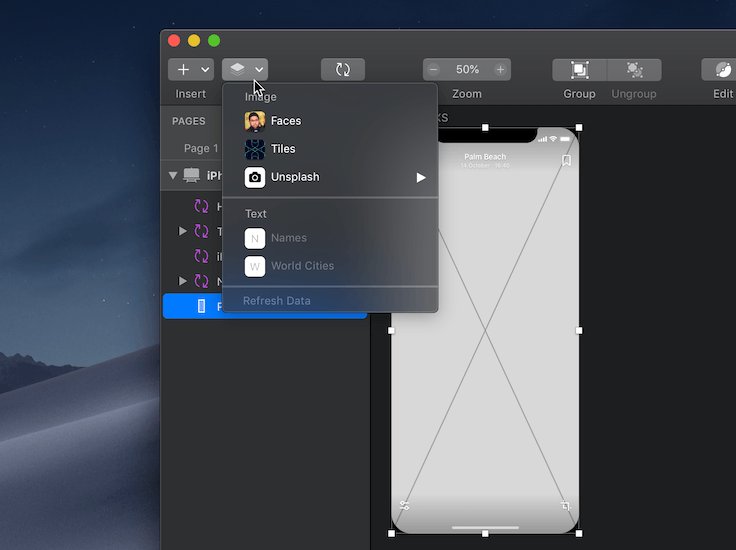
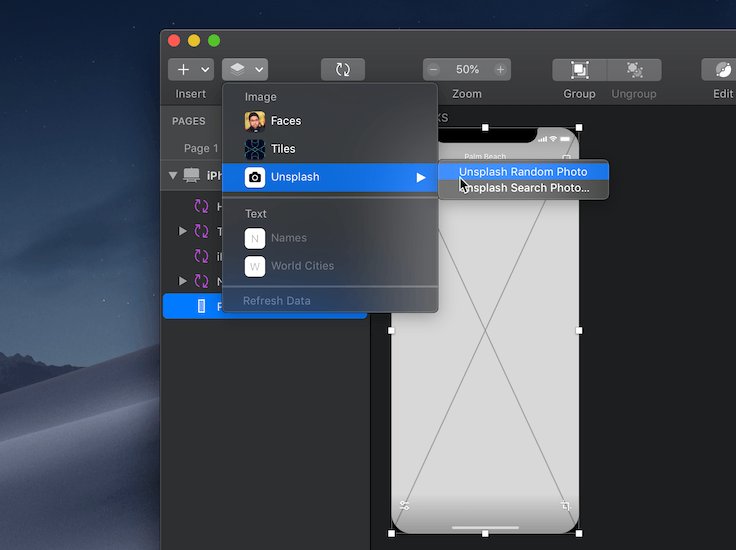
画像やテキストのエレメントを右クリックして、「Data Feeds」から任意のものを選択すると、エレメントにデータを適用することができます。
一度設定したデータを変更したい場合は、「Command + Shift + D」で更新することが可能です。
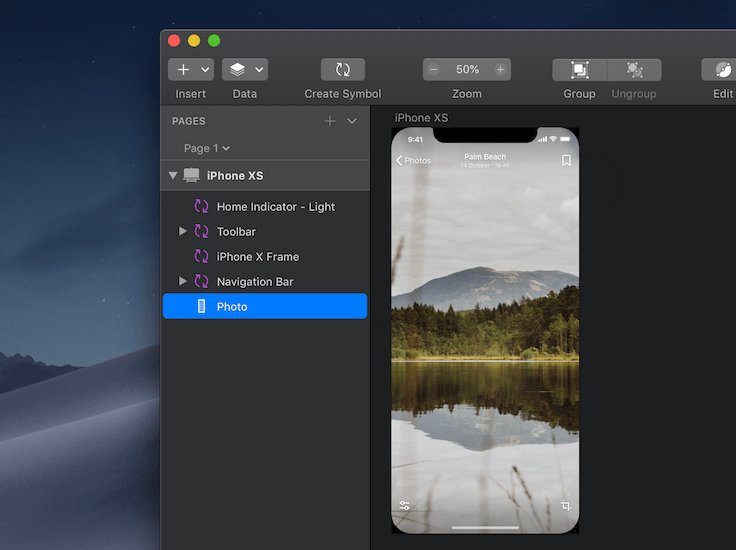
また、高クオリティなフリー写真を提供するUnsplashとの連携も実現されており、手軽に利用することができますUnsplashの画像は商用利用も可能なので、そのまま商用利用することができます。
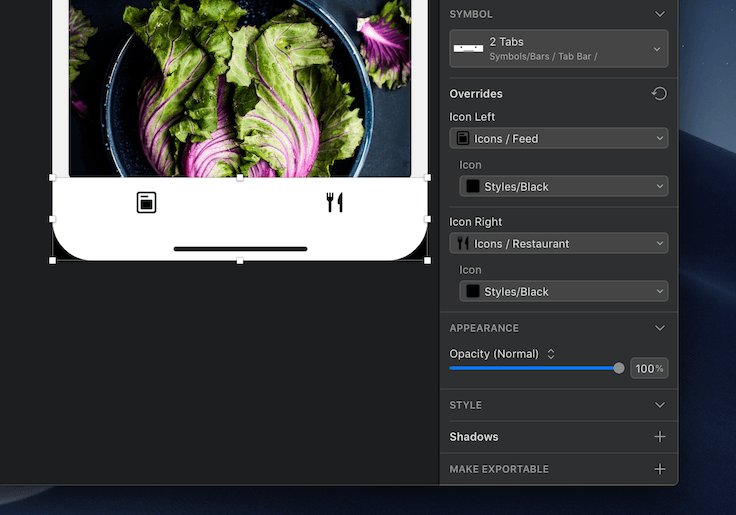
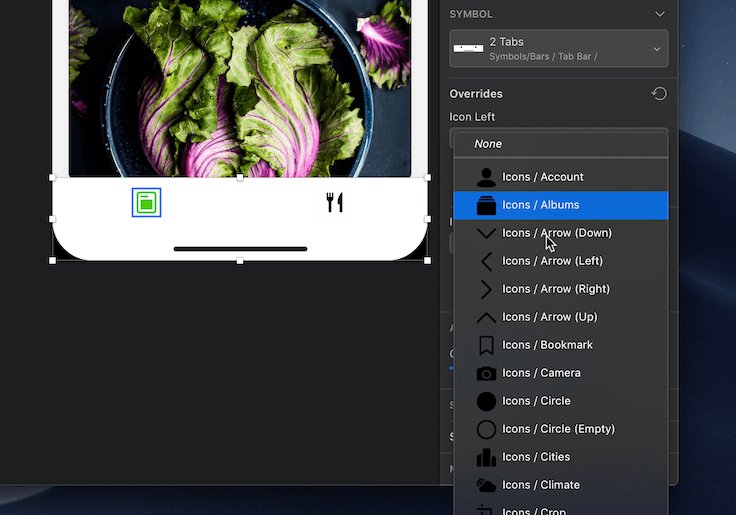
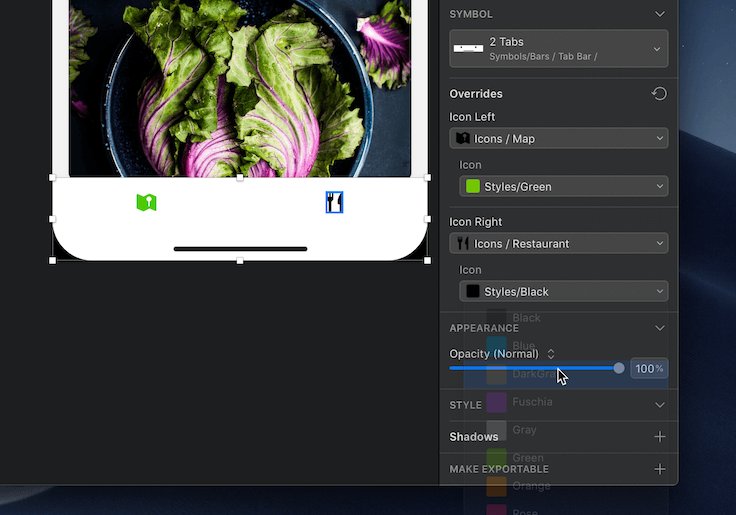
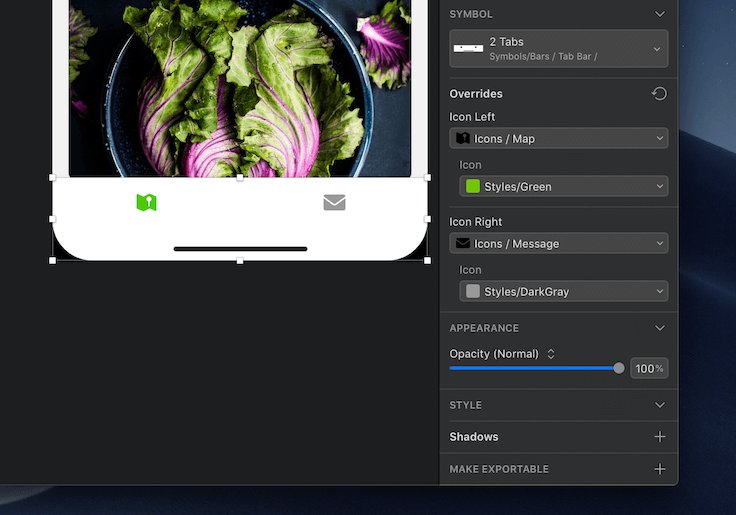
シンボル内でのテキストやレイヤースタイルのオーバーライドに対応
シンボルでテキストやレイヤースタイルのオーバーライドに対応されました。
これにより、1つのシンボルでエレメントごとに異なるテキストスタイルを使用することができたり、インスペクタからあらかじめ定義しておいたアイコンや色を簡単な操作で適用できるようになっています。
Sketch関連のおすすめ記事
Sketchについてさらに知りたい方におすすめの記事をご紹介します。
超便利!Sketchのおすすめプラグイン15選
Sketchのおすすめプラグインを知りたい方は、こちらの記事をご覧ください。プラグインを活用することで、Sketchの使いやすさや作業効率が大きく代わります。
全部無料!おすすめのSketch用UIキットやデザイン素材50選
Sketchで利用できる優れたUIキットのまとめです。UIキットを活用することでデザインのクオリティが上がるだけでなく、作業効率も向上するので、普段あまりUIキットを使わない方も、ぜひチェックしてみてください。もちろん、すべて無料で利用することができます。
Sketchの使い方を効率よく勉強するために
もしもSketchを上手く使いこなせていないと思っていたら、一度しっかりと使い方を覚えることに時間をかけてみてください。様々な機能をしっかりと使いこなせるようになることで、効率はもちろんメンテナンスしやすいように作ることができたり、デザインのクオリティも高めることができます。
まとめ
2018年はデザインツールに関するニュースが途切れませんが、Sketchはここにきて機能追加や改善がさらにスピードアップしているように感じます。
InVision StudioやFramer Xなど注目のデザインツールも登場していますが、まだまだSketchとAdobe XDの独壇場を崩すことは難しそうですね。
今後も引き続きデザインツールの最新情報を発信していきます!