Framer Xのベータ版提供がいよいよ開始されたみたいです。海外のWebサイトでは、Framer Xのベータ版を使ってみた感想や、様々な情報が公開されてきています。
Framer Xとは一体どんなUIデザインツールなのか、いち早く機能や特徴について紹介していきたいと思います。
INDEX
Framer Xとは
Framer Xは、Framerが新たに公開予定の高度なインタラクションデザインの制作が可能なUIデザインツールです。FramerはすでにUIデザインツールを公開していますが、「Framer X」という名称で新たな機能を搭載したUIデザインツールを近日公開予定と見られています。
ティザーサイトでは「Interactive design for everyone.」というメッセージと共に一部機能が紹介されており、紹介動画も公開されています。
8月1日からベータ版の提供が開始されており、海外メディアやWebサイトでFramer Xに関する情報が続々登場しています。正式リリースは秋になると見られていますが、メールアドレスを登録しておけば最新情報を受け取れる他、いち早くベータ版の利用を開始できるようなので、興味のある方はぜひ登録しておきましょう。
Framer Xの注目機能
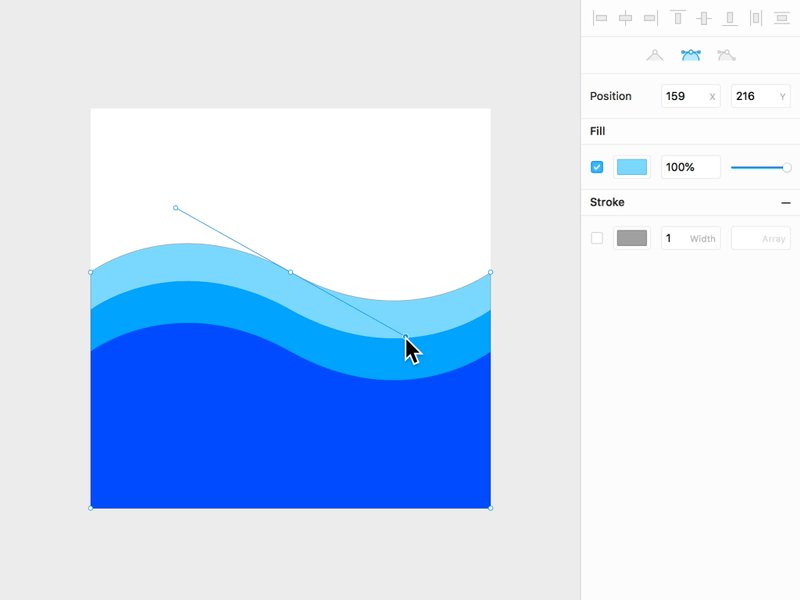
高度なドローイング機能
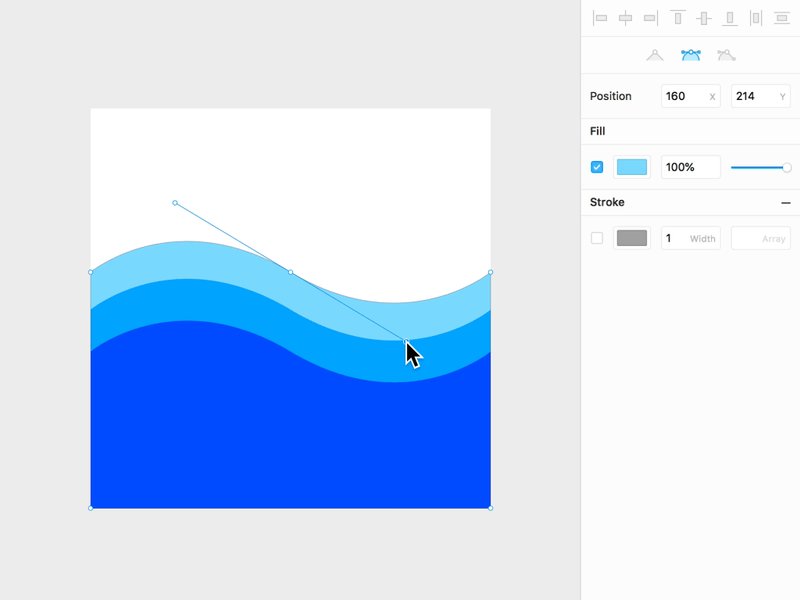
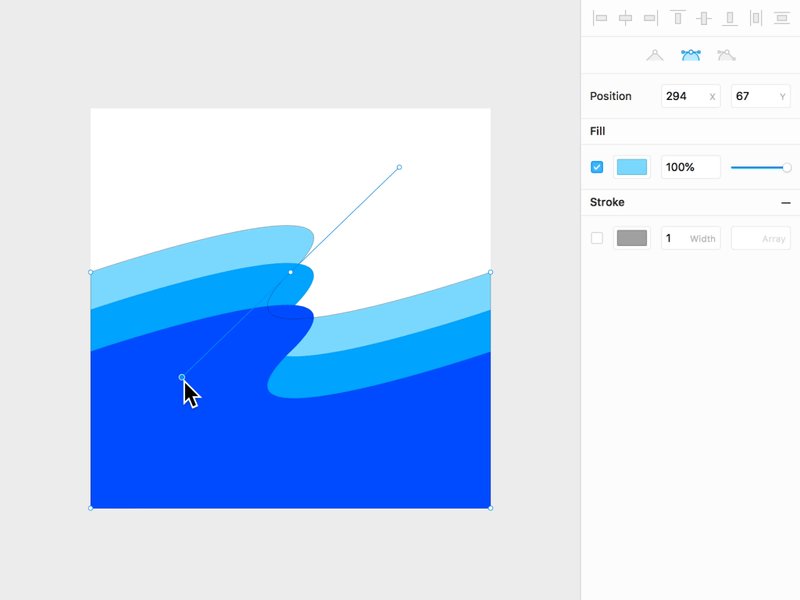
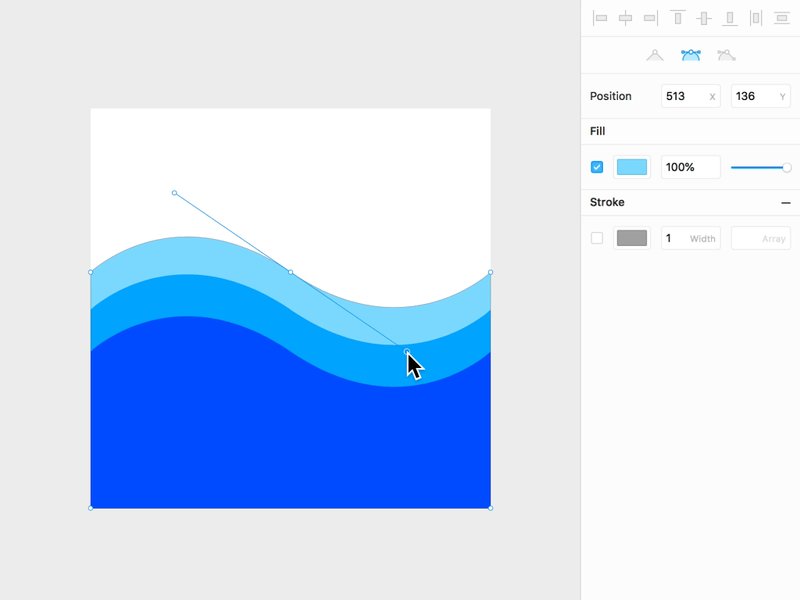
Framer Xでは、カスタムアイコンから、複雑なイラストまで制作可能になる強力なドローイング機能が搭載されています。Sketchのようにベクター素材を編集して自在にイラストやアイコン素材を作成することができるようですね。
- 強力なパスツール
- SVGをベースにしたベクターの編集
- 自由自在に図形を結合できる
- 背景色、グラデーション、背景画像の設定が可能
- すべてがエクスポート可能
- 複数のエフェクトが設定可能
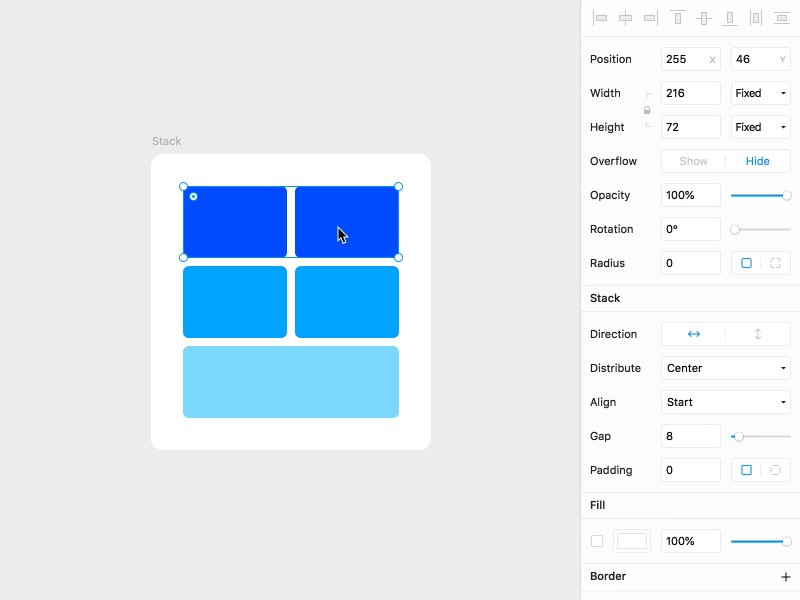
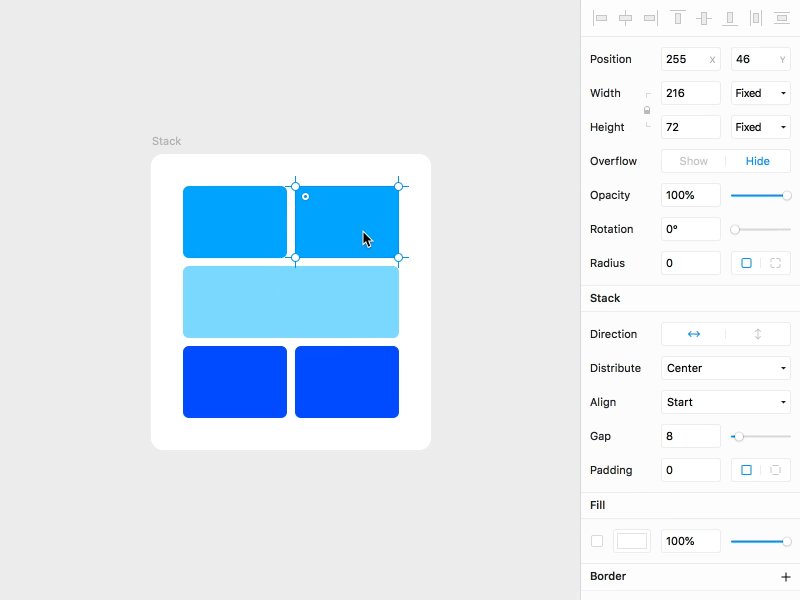
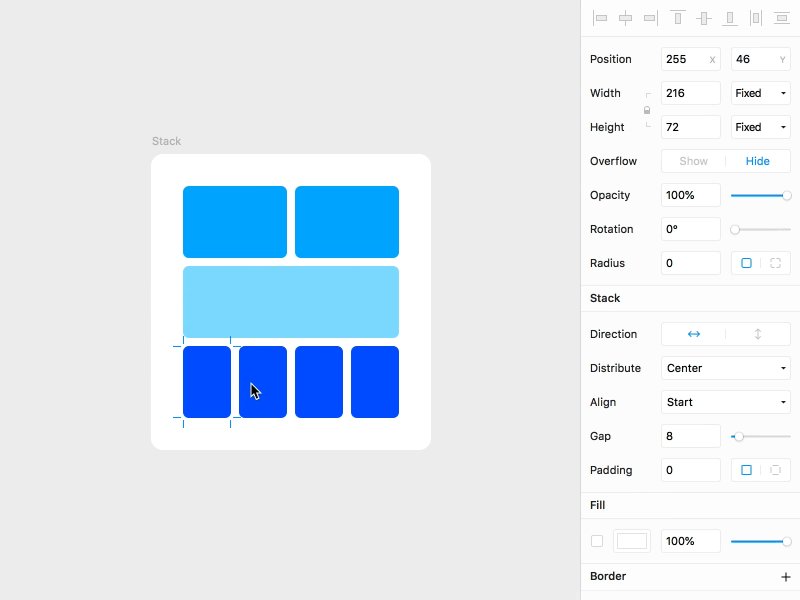
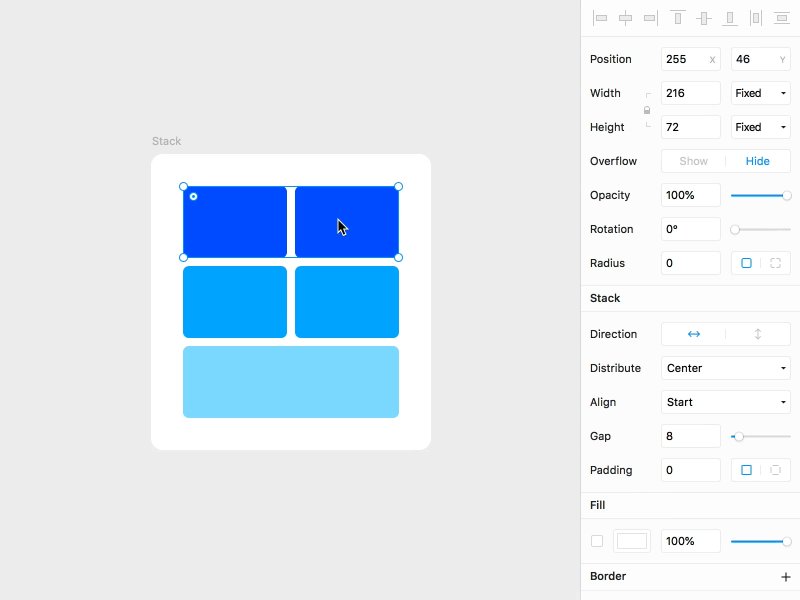
レイアウトが柔軟に制作可能
例えばリストの一番上の要素を下にずらすと二番目の要素が自動的に一番上に移動するなど、強力なレイアウト作成機能が用意されているようです。紹介動画を見てみると、HTMLの構造に近い形でデザインの制作ができそうですね。
もちろんレスポンシブにデザインを制作することも可能で、SketchやXDよりも柔軟にレイアウトを組めるのではないでしょうか。
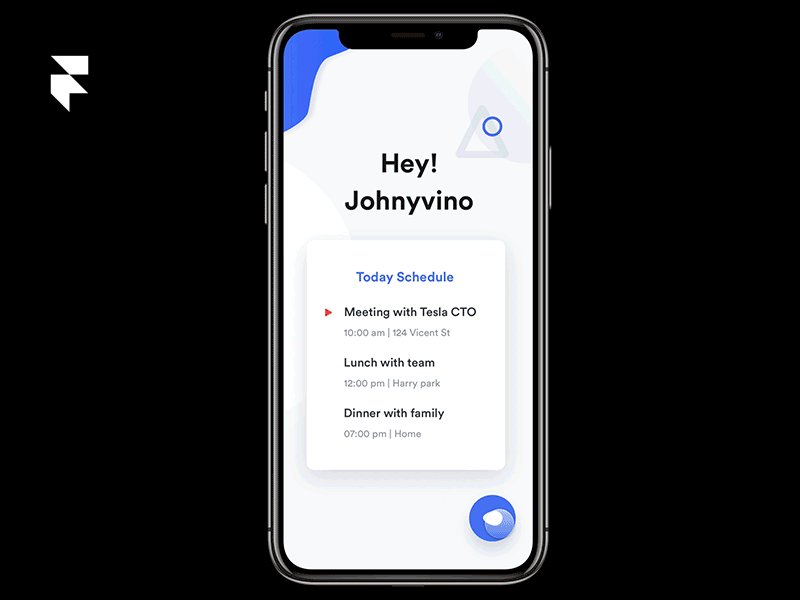
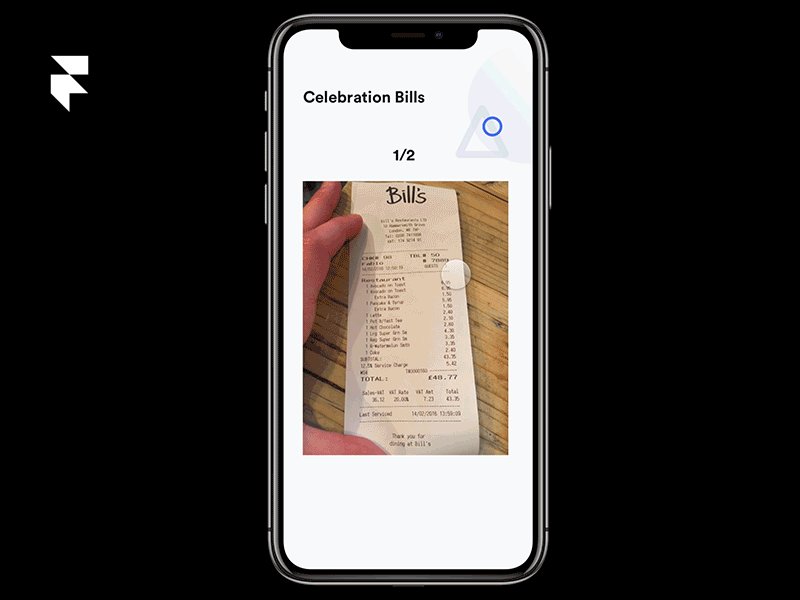
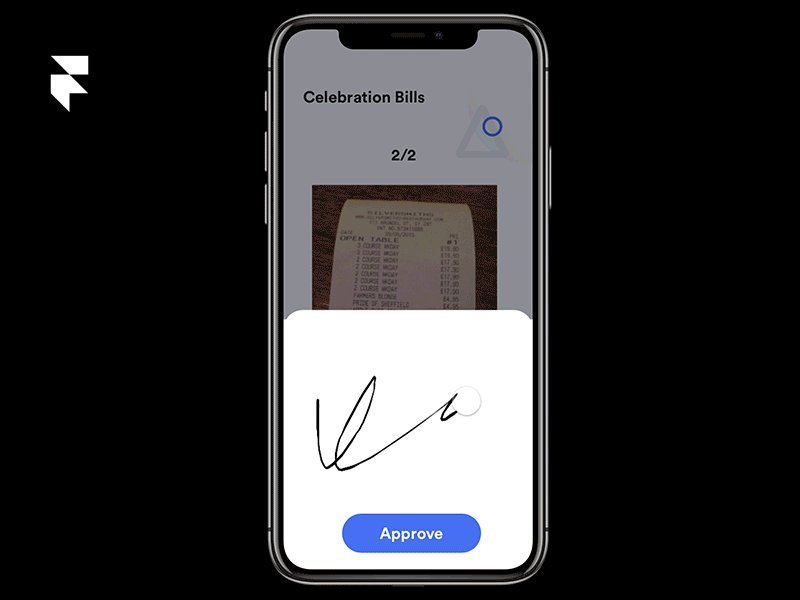
高度なインタラクションデザイン
画面遷移のときのインタラクションデザインから、スクロール、ページングなど動きを伴うデザインもしっかりとカバーしています。
公式サイトでは、1つのFrameの中に別のFrameを組み込み、コンポーネント化されたデザインを組み合わせることによってリアルなプロトタイプを作成している様子が紹介されています。
アニメーションを柔軟に取り入れて、プロダクトに近い形でプロトタイプを作成することができそうですね。
インタラクティブコンポーネント
ステータスバーのコンポーネントでは、プロパティの設定でバッテリー残量を自在に切り替えることができたり、ローディングアニメーションをコンポーネントに登録しておけば簡単なクリック操作に組み込むことができたり、動画さえもコンポーネントとして管理することができるようです。
これについては、Sketch、XD、InVision Studioのいずれも提供していない機能であり、Framer Xの注目機能の1つとなりそうです。
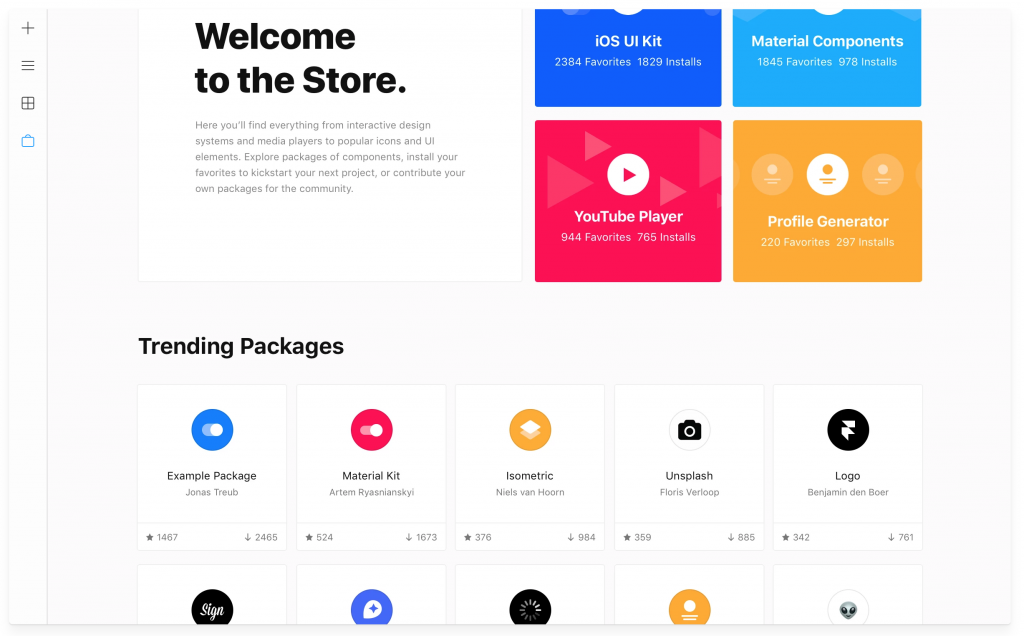
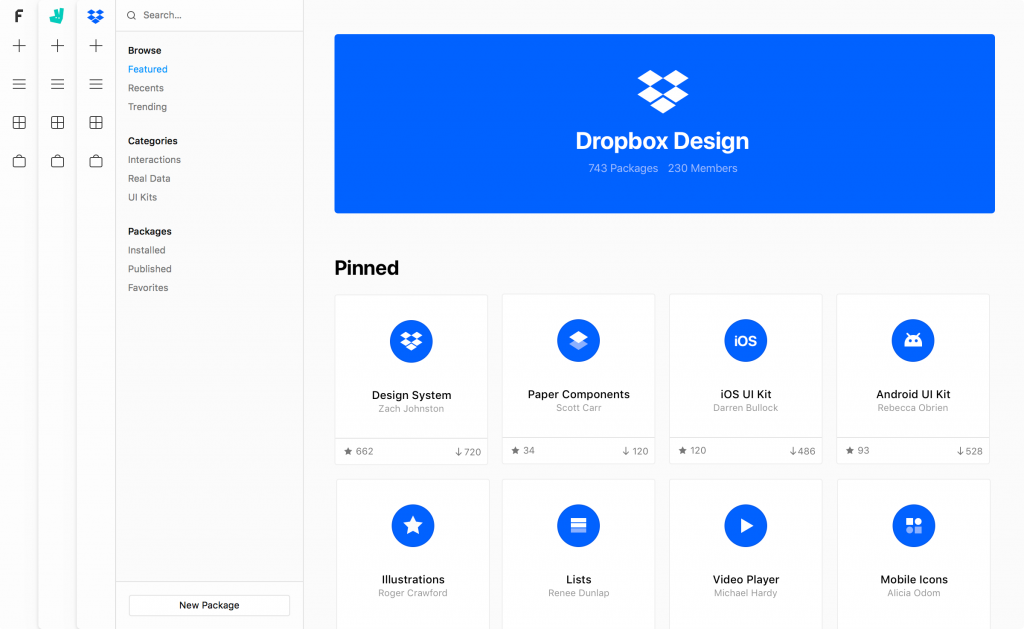
Framer X Store
Framer Xでは、インタラクティブデザインコンポーネントからアイコン、UI素材まで様々なマテリアルを「Framer X Store」というデザインストアで入手できるようです。
すべて無料なのか、それとも有料素材が提供されるのか詳細はまだ分かりませんが、デザインツールとしては新しい試みであり、デザイナー視点で考えると素材を探しやすくなるので、嬉しい機能の1つであることは間違いなさそうです。
また、作成した素材を公開することも可能となるようで、リリース直後は多くのデザイナーが素材を公開していくのではないでしょうか。
Reactを使ったデザイン制作
近年、フロントエンドのフレームワークをデザインツールに取り入れる動きが出始めていますが、Framer XではReactをUIデザイン制作に取り入れることができるようです。
紹介動画では、JavaScriptのスクリプトを書くことによって画面上にスライダーが登場し、プロパティ設定で自在にスライダーを動かす様子が紹介されています。
Hadronでは、Polymerエンジンを使ってデザイン制作を行うことができますが、今後この動きが進んでいくと複雑なアプリケーションをデザインツールで制作することができるようになり、フロントエンドのコーディング作業が軽減されていく可能性があります。
そうなるとデザイナーの作業領域がさらに広がっていき、働き方の幅ももっと広がっていく可能性が考えられます。
チームでのデザイン制作
チームでFramer Xを使用することによって、作成したコンポーネントをチームメンバーに限定して共有することができ、チームでのデザイン制作を効率的にできたり、デザインの管理が容易に行えるようになっています。
これによって、チームでのデザイン制作のフローが改善され、コンポーネントの管理やワークフローの効率化などが期待できそうです。先日発表されたFigma3.0の権限やライブラリの管理に近いものになるのではないでしょうか。
まとめ
新しいデザインツールの情報を見ていると、早く使いたくなってしまいますね。Framer Xの機能から、今後のUIデザインツールの方向性が見えてきたように感じます。
まずは、インタラクションデザインの強化です。InVision Studioで搭載されたリッチなアニメーションデザイン機能は、今後公開されるUIデザインツールでは標準機能として提供されていくことでしょう。おそらくSketchもアップデートで同様の機能が追加されるはずです。
これによって、よりプロダクトに近い状態でプロトタイプを作成することができ、ユーザーテストやプロダクトの評価がより正確に行えるようになるでしょう。
次に注目すべきなのが、Reactを使ったデザイン制作という点です。デザインツールで制作してそのままWebサイトとして公開できるツールはいくつか登場していますが、まだまだ手でコーディングした場合と比べると行えることが少なく、一般的な手法としては浸透していません。
しかし、今後この動きはどんどん進んでいくと見られ、デザイナーとフロントエンドエンジニアの担当領域がどんどん重なっていくのではないでしょうか。デザイナーとしてのキャリアも、よりデザイン制作に特化したスキルのデザイナーから、エンジニアに近い形でプログラムの実装などを行うような人が増えていくことでしょう。