2018年9月12日、新たなiPhoneのラインナップとしてiPhone XS、iPhone XS Max、iPhone XRが発表されました。
新機能や性能に注目が集まっていますが、ここではWebサイトのデザインについて注目してみたいと思います。
Appleという企業はデザインの力を上手に活用している企業の代表格です。新商品のWebサイトということで、多くの人が欲しくなってしまうような美しさ、高級感を上手に演出していて、そこから学べるWebデザインのテクニックもたくさんあります。
ぜひAppleのデザインテクニックを自身のデザインスキルとして身に付けてみましょう。
iPhone XSの公式サイト

iPhone XSの発表に合わせて、公式サイトにもiPhone XSのページが登場しました。
AppleのWebサイトは新商品が発売されるタイミングでサイト全体のイメージが大きくガラッと変わることも多く、Webデザイナーにとっては新商品の発表よりも新しいWebサイトの公開が楽しみだったりします。
iPhone本体のデザインももちろん美しいのですが、Webサイトのクオリティも非常に高く、Webデザインに関して多くを学ぶことができます。
黒で塗りつぶされた背景

iPhone XSの公式サイトは、背景が黒で塗りつぶされていますが、黒という色が与える印象は、
- 高級感
- 威厳
- 自信
- 上質
- 気品
などが挙げられます。
新プロダクトの公式ページの背景に黒を使用したということは、新しいiPhoneの完成度の高さに対する自信の表れでしょうか。
また、iPhone XSの特徴の1つでもある高性能カメラで撮影した写真も、黒い背景の中に配置されることによって、より一層美しさが際立っています。
スクロールエフェクト

ページを見ていると、ページの中で所々スクロールに合わせて画面が動かなくなり、アニメーションが進むような演出が施されています。
AppleのWebサイトは1ページでプロダクトの良さを凝縮して説明されていることが多く、結果として縦に長いページとなることが多い傾向にあります。
しかし、今回のWebページはスクロールに合わせたアニメーションが途中で挟まることによって、ページが長いとつい読み飛ばしてしまいがちな所を、読む人に違和感を与えることによって、コンテンツに注目させるようなデザインになっています。
同じようなデザインのWebサイトを作りたい場合は、「SUPERSCROLLORAMA」というjQueryのプラグインを使うと、比較的簡単に再現させることができます。(AppleのWebサイトに掲載されているような美しいアニメーションは初心者には難しいかもしれませんが)
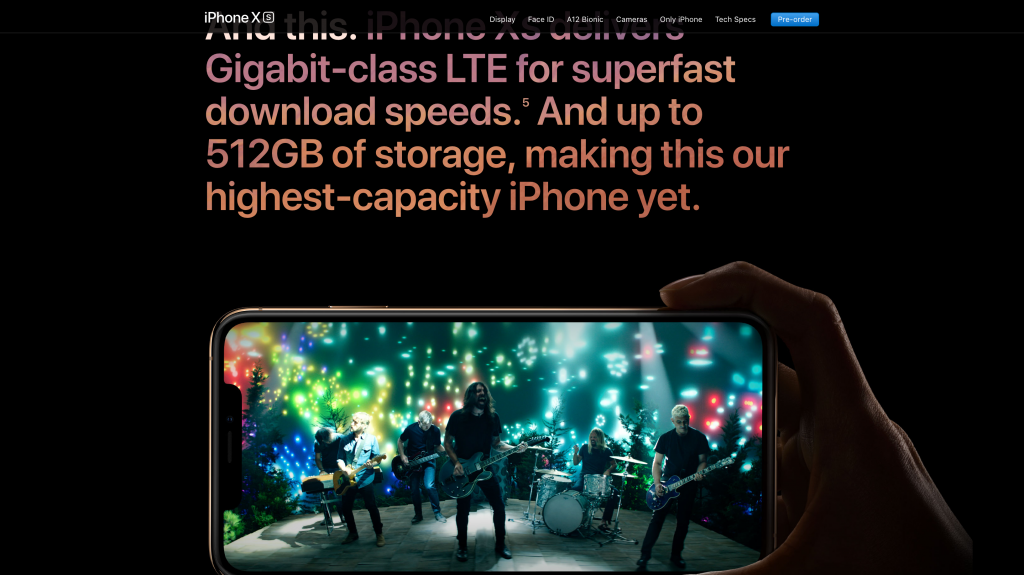
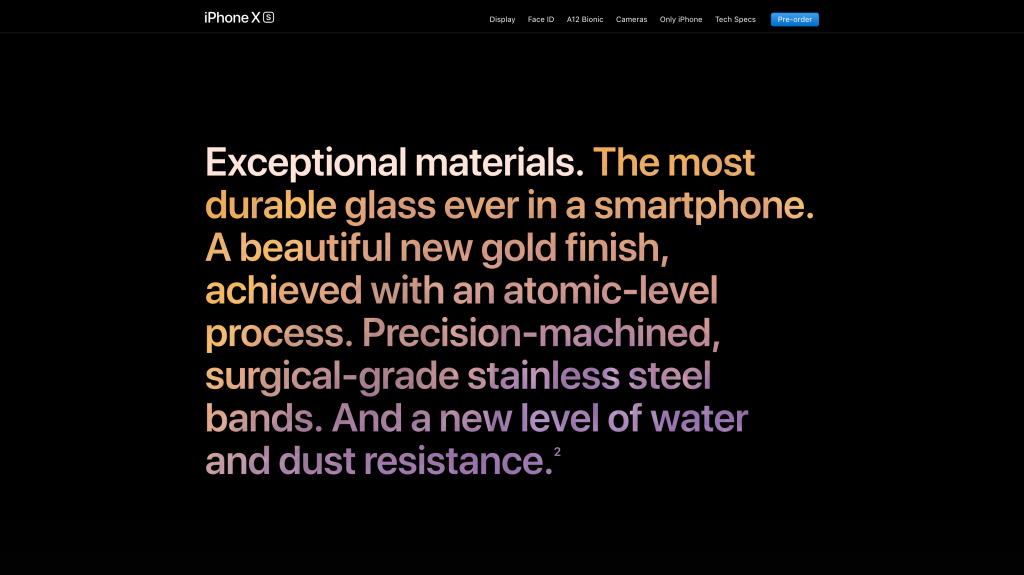
テキストにかけられた背景画像

iPhone XS、iPhone XRの公式サイトでは、いずれもテキストを単色で表示するのではなく、複数の色を組み合わせて強調するようなデザインが使われています。
一見グラデーションをかけられているように見えますが、実は背景画像を指定して、テキストで切り抜くようなCSSが当てられています。
あまり知られていないかもしれませんが、下記のようにCSSを記述することで背景画像をテキストで切り抜くような表示を作ることができます。
-webkit-background-clip:text;
技術的な話はともかく、デザインの観点で見ると真っ暗なディスプレイの中に幻想的なテキストが浮かび上がるようなデザインを作ることができるため、よりiPhoneの魅力や美しさが際立つような印象のWebデザインに仕上げられています。
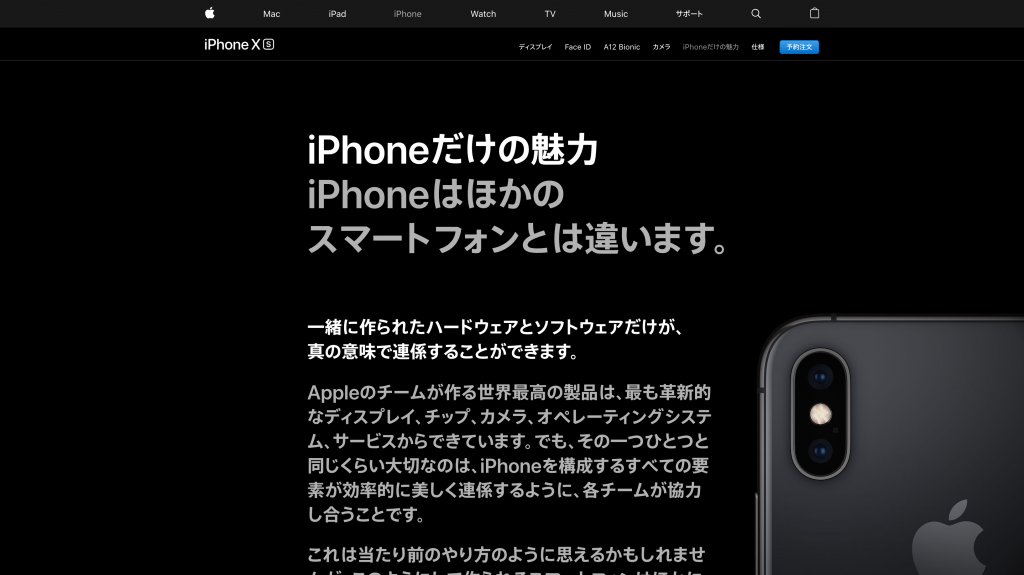
タイポグラフィとフォント

画面いっぱいに表示されたテキストは、iPhone XSの魅力をストレートに強く伝えられるようにデザインされています。
例えば、「iPhone XS – iPhoneだけの魅力」というページでは、長めの文章が掲載されていますが、フォントサイズがPCで表示した時に32px、スマホで表示した時でも21pxに設定されています。
一般的に考えれば、長文のフォントサイズとしては大きすぎる気がしますが、あえてテキストサイズを大きくすることによって自信や絶対感などが強調され、見る人に強い印象を与えられるような効果があります。
Appleの公式サイトは、iOSやmacOSの標準フォントでも使われている「San Francisco」というフォントが使われています。
大きな文字を表示する時には「SF Display」で文字の美しさを、小さな文字を表示する時には「SF Text」で読みやすさを強調するようになっています。
はっきりとしたゴシック体が印象的なフォントで、アプリやWebのデザインなどで大活躍するので、PCにインストールしていない人は下記の公式サイトからダウンロードしておくと良いでしょう。
まとめ
AppleのWebサイトはシンプルなデザインながらも、Webデザインの参考になるポイントが詰まっています。
よく「Appleっぽいデザイン」という言葉を耳にすることがありますが、それだけ自社のデザインを人々に印象付けられているということになり、そこまでデザインを印象付けられている企業は他にほとんどないと思います。
ぜひAppleのデザインから多くのことを学び、自身のデザインスキル向上に役立ててみてください!