Webサイトのデザイン手法には様々なものがありますが、しっかりとした知識はお持ちですか?それぞれのデザイン手法をきちんと知っておくことで、より優れたデザインを作成できるようになります。
これからWebデザインを勉強する方はこの記事をぜひ参考にしていただき、Webデザインに自信がある方も一度振り返ってみてはいかがでしょうか?
主要なWebデザイン手法
Webデザインは流行りと廃りが非常に早いです。5年も経つと、Webデザインのトレンドは大きく変わってしまうものです。だからこそ、常に最新のトレンド情報を収集しておき、時代にあったデザインを行うことが求められます。
では現在流行りのデザイン手法について、1つずつご紹介していきます!
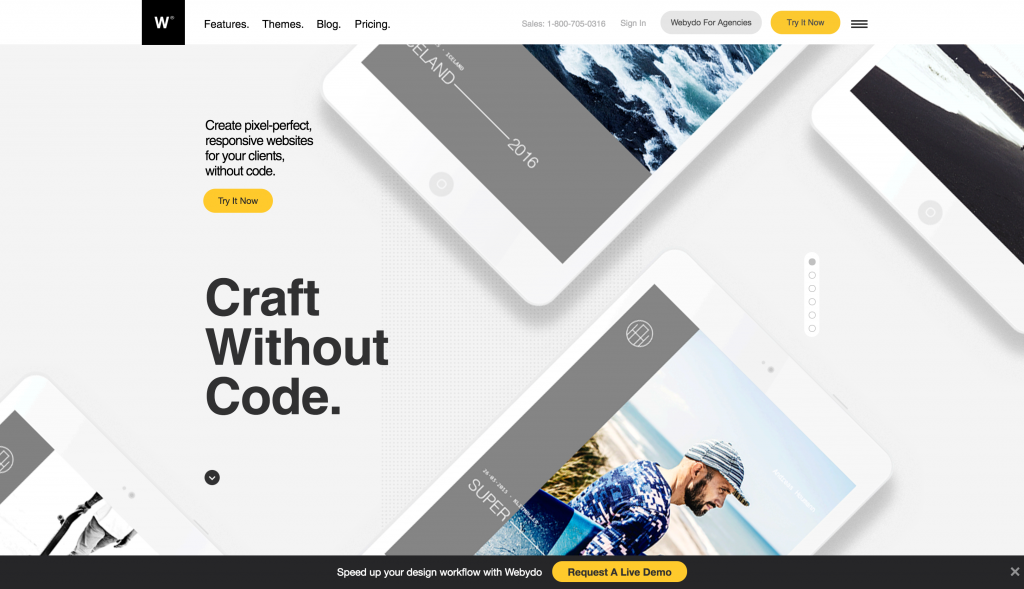
パララックス
パララックスは「視差効果」とも呼ばれ、スクロール時にページ内の要素にアニメーションやエフェクトを加えるデザイン手法です。
スクロール時に要素に動きをつけることによってユーザーの注意をパララックスが使われている要素に向けたり、ユーザーを飽きさせないようなページを作ることができます。
また、パララックスを取り入れるとユーザーは、操作(スクロール)に合わせて自分でWebページを動しているという感覚が得られ、一味違ったユーザー体験を提供することができます。
色々な所にパララックスを使いすぎると、ページの閲覧時に読み込みが遅くなったりスクロールがカクついてしまう場合があり、ユーザーもページを見ていて疲れてしまうのでどこにパララックスを使うのかというのはしっかりと考えた方がいいでしょう。
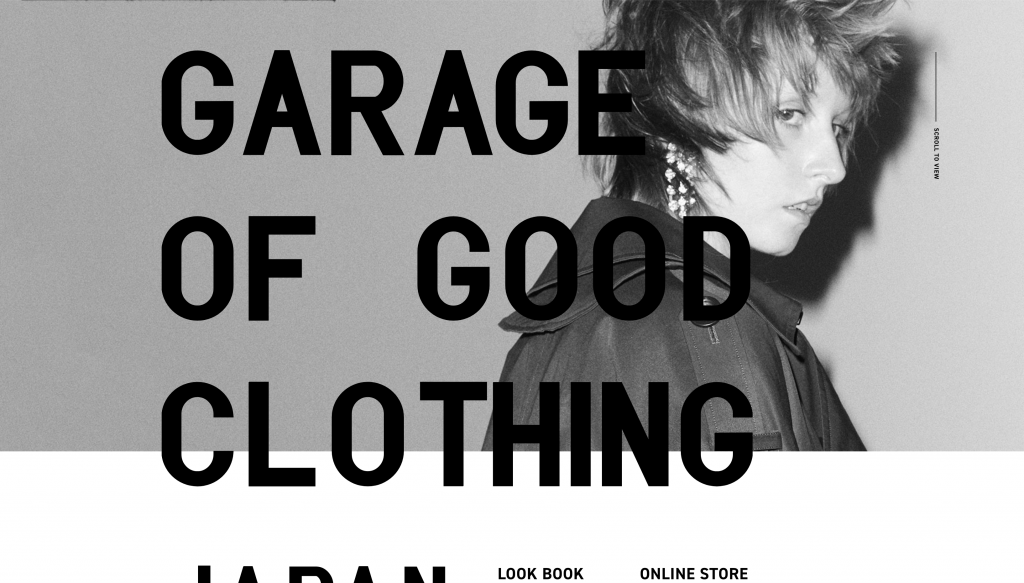
タイポグラフィ
タイポグラフィは、文字のデザインのことです。ほぼすべてのWebサイトでテキストが表示されていると思いますが、それらに対して適切にデザインを行うことで、Webサイト全体のデザインのクオリティを高めることができます。
「Webデザインの95%はタイポグラフィである」という言葉もあるように、タイポグラフィはWebデザインの基本中の基本であり、同時に重要なデザイン要素の1つです。しっかりとタイポグラフィを使いこなせるようになることで、デザインのレベルをグッと高めることができますよ。
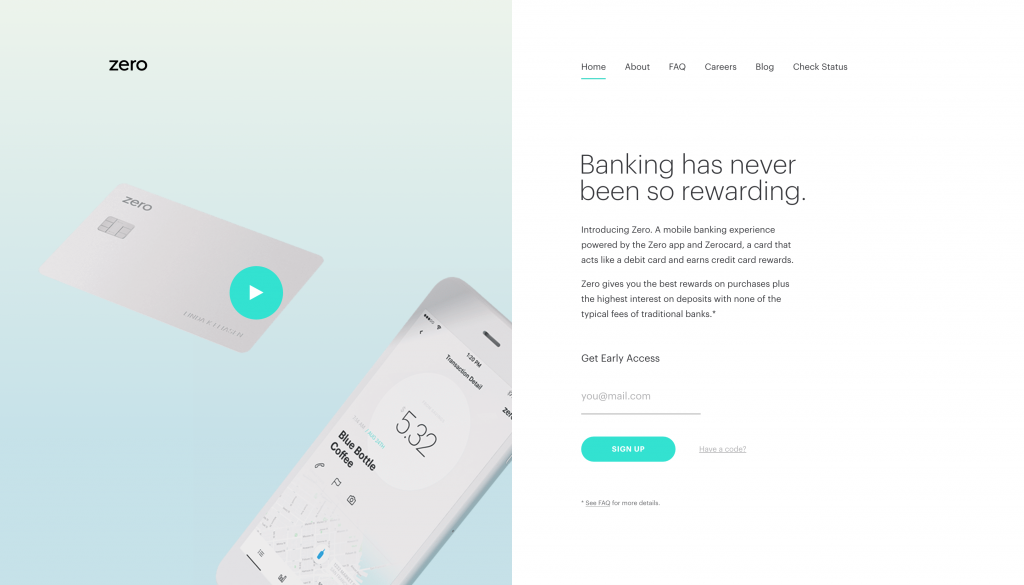
ミニマルデザイン
ミニマルデザインは、表示する情報や装飾を削ぎ落とすことで、シンプルなデザインに仕上げるデザイン手法です。
ページ内に色々な情報が表示されていると、ユーザーはどこを読めばいいのか分からなくなったり、表示してある内容の一部分しか見ずに離脱してしまう可能性もあります。本当に伝えたい内容に絞ってページを作成することで、必要な情報をしっかりと見てもらうことができるため、ユーザーに対して適切にメッセージや情報を伝えることができます。
ミニマルデザインで作られたページは美しく洗練されたページとなるため、ブランドサイトやプロダクトサイトなどで取り入れるとブランディングにも役立たせることができます。
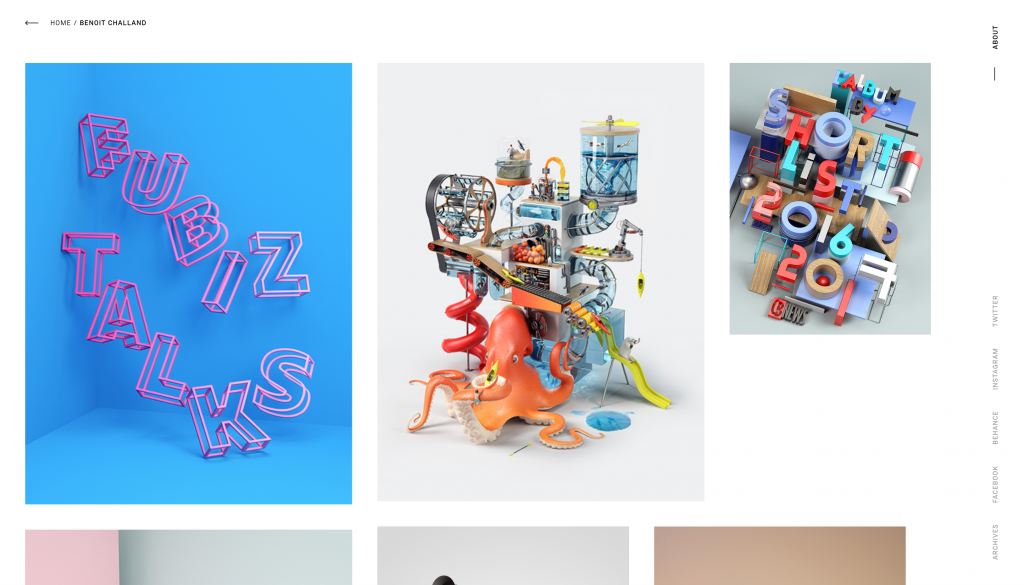
グリッドレイアウト
グリッドレイアウトは、要素を「グリッド(格子)状」に配置するデザイン手法です。
商品一覧や画像一覧などの一覧ページに採用されることが多いデザイン手法で、情報量が多いページでもデザインを整えやすく、多くのWebサイトのデザインに採用されています。
利用するユーザーにとっても、ページ内の情報が整理されていると、探しているものを見つけやすくなるため、UI/UXの観点から見てもユーザーに親切なデザインを作成することが可能です。
スプリットスクリーン
スプリットスクリーンは、画面上のレイアウトを2つ以上に大きく分割するデザイン手法です。
ページ内のレイアウトを明確に分割することでデザインにメリハリをつけたり、それぞれに目的を持たせることができるというのはスプリットスクリーンの特徴ですね。
分割してある一方は固定でメニューなどを表示しておき、もう片方にコンテンツを表示するような使い方をされることが多く、レスポンシブデザインとも組み合わせやすいというメリットもあります。
ヒーローヘッダー
ヒーローヘッダーは、ファーストビューに画面いっぱいのサイズの画像や動画を設置したデザイン手法です。
PCやスマホの進化によって高画質な画像でもスムーズに表示できるようになり、近年よく使われているデザインですね。
ファーストビューはWebサイトの入り口になる場所です。アクセスしてくれたユーザーに「もっと読みたい」と思わせるようなヒーローヘッダーをデザインすることができれば、そこで離脱せずに続きを読んでもらえたり、他のページも見てもらえることが期待できます。
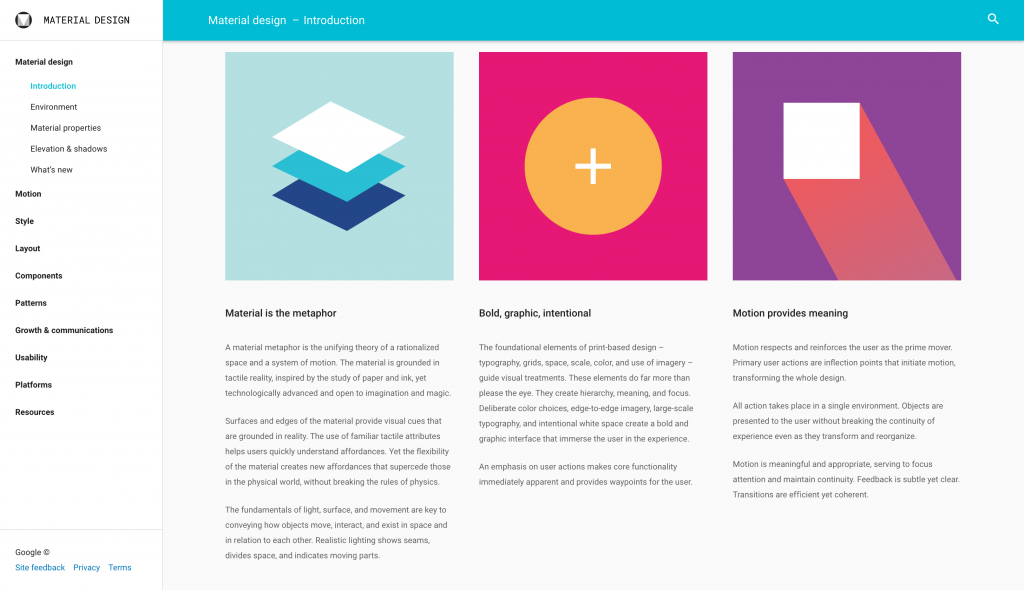
マテリアルデザイン
マテリアルデザインは、2014年にGoogleによって発表されたデザイン手法で、現実の物質法則に則ったデザインというのが特徴的です。
マテリアルデザインは「紙」と「インク」のメタファーでできています。画面内に表示されている要素をそれぞれ紙と捉え、現実世界で紙を持ち上げると影ができるように手前に配置されているレイヤーには影をつけます。このように現実の物理法則をデザインに組み込むことによって人間はデザインされた画面を直感的に捉えることができ、結果として優れたユーザーエクスペリエンスにつながります。
デザインのすべてをマテリアルデザインに則って作成する場合もあれば、一部分だけマテリアルデザインを取り入れる場合もあり、他のデザイン手法と組み合わせることも容易です。
Googleの公開しているページでマテリアルデザインのガイドラインが公開されているので、本格的にマテリアルデザインを学びたい方はまずガイドラインを読んでマテリアルデザインを理解するところから始めるのがいいですね。
その他の特徴的なデザイン
上記でご紹介した以外に、特徴的だったり面白いデザインのWebサイトをそれぞれ記事にまとめました。いいなと思ったデザインをしっかりと自分のものにしていくことで、デザインの幅が広がっていきますね。
最新のトレンド
最新のWebデザインのトレンドはこちらをご覧ください。
デザインの中でも特にWebデザインはすぐに流行が変わってしまうため、しっかりと最新の情報にアンテナを貼っておかないと、時代遅れのデザインになってしまうかもしれません。優れたデザインのWebサイトは常にチェックして、色々なテクニックを学んでおきましょう!
まとめ
なんとなく知っているつもりでいたけど意外と知らないことが多かったのではないでしょうか?
Webデザインには様々な手法がありますが、きちんとしたスキルがないとクライアントからの要求に答えられなかったり、表示する環境によって表示が崩れてしまったりする可能性があります。これからWebデザインを始めるという方や、最近Webデザインの勉強を始めたという方は、まずしっかりとコーディングの腕を磨くことから始めた方がいいですね。
Webサイトにはそれぞれ目的があり、サイトによって様々です。デザインを作成する時は、そのWebサイトの目的やコンセプト、テーマなどを踏まえ、それらすべてを満たすデザインを作成しなければなりません。色々なデザイン手法を身につけて、優れたWebサイトを作ってみてください!