タイポグラフィは「文字のデザイン」のことです。Webサイトに使われている様々なテキストのそれぞれに適切なデザインを施すことにより、ユーザーに興味を持ってもらえたり、テキストが読みやすくなったりします。
テキストをデザインするなんて当たり前だ!と思うかもしれませんが、意外と見落としているところもあるかもしれませんよ?
今回は、タイポグラフィの特徴と、参考になるWebサイトをご紹介していきたいと思います。
INDEX
タイポグラフィとは
タイポグラフィとは、一言で言うと「文字のデザイン」です。
タイポグラフィと聞くと、Webサイトのトップページに大きく表示されているアーティスティックなデザインの施されたテキストを思い浮かべるような方が多いのではないでしょうか?確かにテキストのデザインをかっこよくしたり、おしゃれにアレンジするようなこともタイポグラフィですが、今読まれているこの記事の本文など、シンプルなテキストのデザインを読みやすく整えるようなことも同じくタイポグラフィです。
このようにタイポグラフィの目的は大きく2つに分けられることが多く、デザイン性の高いテキストデザインにするような場合は文字を見せるタイポグラフィとされており、本文のテキストのデザインを読みやすく整えるような場合は文字を読ませるタイポグラフィとされています。
- 「文字を見せる」タイポグラフィ
- デザイン性の高いテキストに仕上げることで、デザインの一部として組み込む場合
- 「文字を読ませる」タイポグラフィ
- フォント、太さ、サイズ、行間、色などを調整することによって、読みやすいテキストに整える場合
タイポグラフィはWebデザインの基本中の基本であり、Webデザインの95%はタイポグラフィとも言われています。タイポグラフィがしっかりできているかどうかで、そのデザインのクオリティを大きく左右します。初心者は意外と疎かにしがちなテキストのデザインですが、フォント、サイズ、色、行間など様々な設定をしっかりと確認してデザインを行うようにしましょう。
タイポグラフィは、目的に合わせてテキストを適切にデザインすることが大事です。では、タイポグラフィについて詳しくご紹介していきましょう。
伝えたいメッセージをより強く
ページの中で重要なメッセージや、伝えたい情報などは特にタイポグラフィを意識してデザインを行うと、より効果的にユーザーの方に伝えることができます。ほとんどのサイトで見出しやタイトルの文字が大きく表示されており、無意識にやっている人も多いかもしれませんが、これもタイポグラフィの1つですね。
こちらのサイトは株式会社万という飲食店の運営を行う企業のコーポレートサイトです。トップページのファーストビューに「HAVE FUN EVERYDAY! HAVE BAN EVERYDAY!」というメッセージが大きく書かれているのが特徴的ですね。四角いボックスの中にテキストを表示することでメッセージがより強調されていて、全体のバランスも整えてられています。
ヒーローヘッダーと合わせて使うのが流行り
Webサイトのヒーローヘッダーにタイポグラフィを組み合わせてWebデザインは定番になりつつあり、多くのWebサイトで取り入れられています。
ヒーローヘッダーはWebサイトの入り口になるものなので、特に伝えたいメッセージにタイポグラフィを活用することで、Webページの表紙のような役割を果たします。雑誌の表紙と言えば大きなタイトルと注目の記事の紹介文などが書かれていて、伝えたいメッセージがこれでもかというくらいまで込められていますよね。Webサイトもファーストビューに伝えたい内容を表示することで、分かりやすく使いやすいページを作ることができます。
SEOにも効果が
ページのテキストのデザインで手を抜いてしまい、テキストが読みづらかったり必要な情報が見つからない状態になっていると、せっかくアクセスしてくれた人が最後までコンテンツを読まずに離脱してしまう可能性が高くなります。そうすると検索エンジンからの評価が下がってしまい、検索順位も下がってしまう恐れがあります。
逆に、ページの雰囲気に合っていたりテキストが読みやすいように表示されていれば、ユーザーもそのページに書かれていることをスムーズに理解することができるので直帰率や滞在時間が改善され、SEOに有利になる可能性があります。
PCで表示する場合は問題なくても、スマホやタブレットで表示した時に見づらくなっている可能性があります。様々な端末や環境で表示のテストを行い、タイポグラフィに問題が無いか確認してみてください。
タイポグラフィの参考になるサイト
「文字を見せる」タイポグラフィのデザインで参考になるサイトを幾つかご紹介したいと思います。
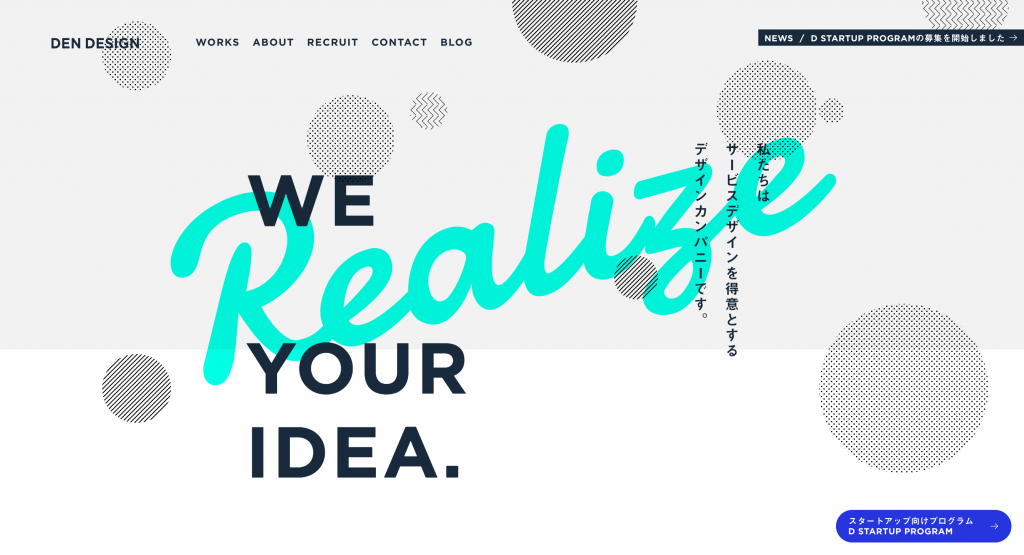
DEN DESIGN
こちらのWebサイトは、DEN DESIGNという制作会社のWebサイトです。ファーストビューに「We Realize Your Idea」というメッセージにデザインが施されていて、明るい印象のページになっていますね。モノクロ調のページの中で、水色の「Realize」というテキストがアクセントになっており、「文字を見せる」タイポグラフィの使い方としてはとても参考になります。
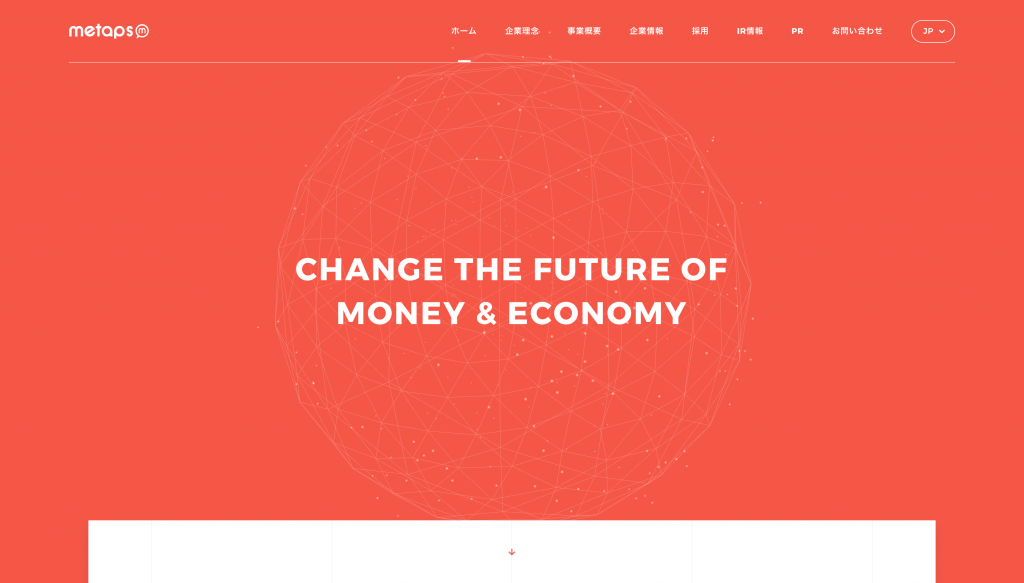
株式会社メタップス
こちらは株式会社メタップスのコーポレートサイトです。「CHANGE THE FUTURE OF MONEY & ECONOMY」と書かれていますが、補足文や説明文をあえて配置しないことにより、このメッセージにかける気持ちや想いの強さというのが感じ取れます。フォントはゴシック体の少し横長なフォントが使われていますが、それぞれの文字が堂々としている印象があり、メッセージの内容と使われているフォントがしっかりとマッチしています。
テキスト自体に目立つようなデザインを加えなくても、周辺の要素とのコントラストを作り出すことによってテキストに視線が集まるようなデザインとなっています。一見シンプルですが、タイポグラフィのポイントがしっかりと押さえられていますね。
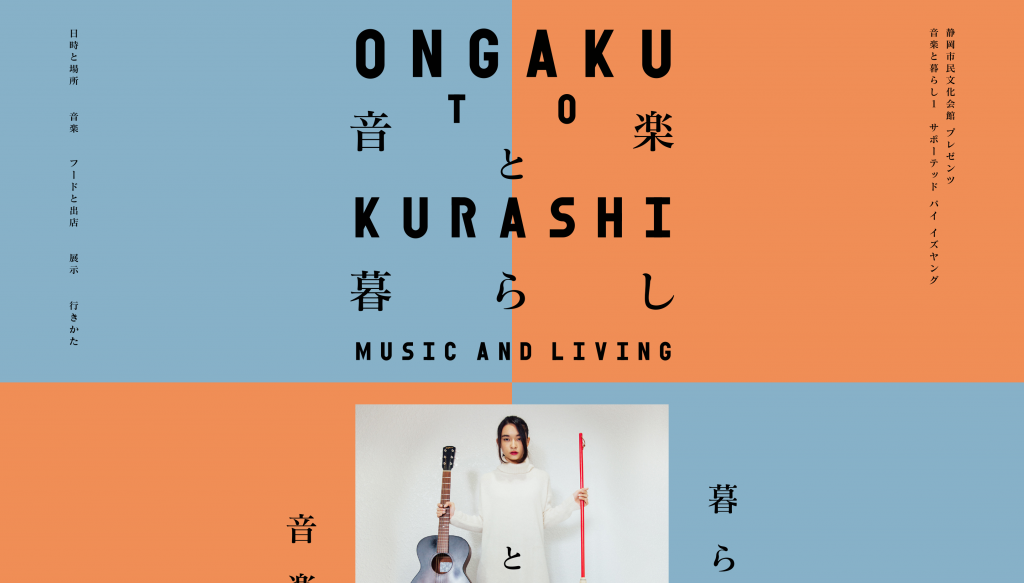
音楽と暮らし
こちらのサイトでは、タイトルである「音楽と暮らし」というテキストに特徴的なデザインが施されています。このようにテキストに少し遊びを持たせたり、ただ左から右に読むだけでなく形を変えたりすることによってデザイン性を高めることができます。
こちらのタイポグラフィはアルファベットと日本語が混じった文章が使われていますが、英語と日本語のフォントにそれぞれ異なるフォントが使われており、パッと見た時に違いが分かりやすくなるような工夫が施されていますね。タイポグラフィではこういった細かい所をしっかりとデザインすることで見た目が大きく変わることもあるので、しっかりと手を抜かないようにしましょう。
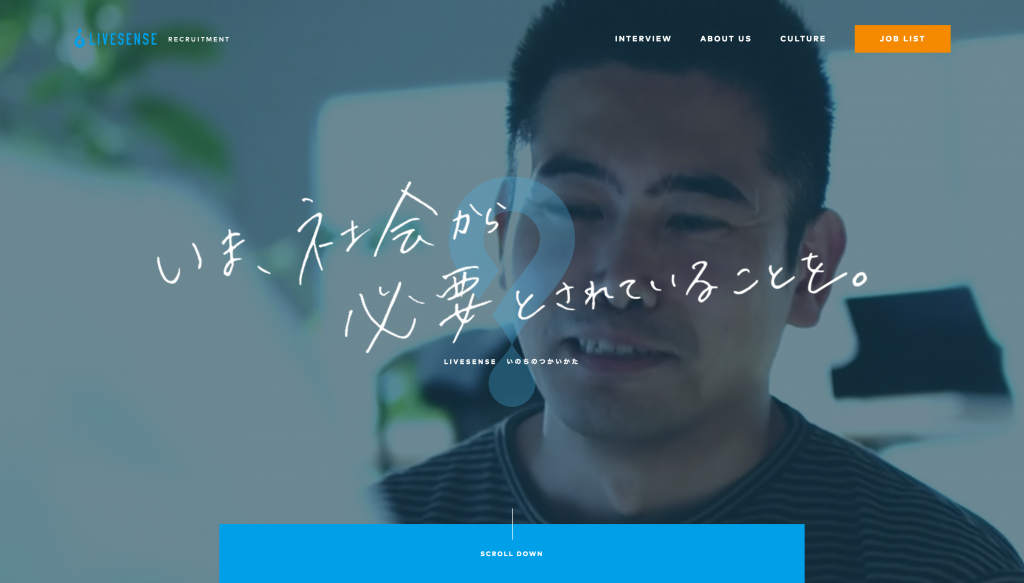
リブセンス
こちらは株式会社リブセンスの採用ページです。中央に手書きで書かれたテキストが特徴的ですね。手書きで書かれていることにより、「いま、社会から必要とされていることを。」というメッセージがより心に響きやすくなっているのではと思います。
フォントによってそれぞれのテキストが持つ印象が異なってくるため、要所要所で使い分けることによってより伝わりやすいデザインを作ることができます。ただ、色々なフォントが1つのサイトの中で使われていると整っていない印象のページになってしまったり、読みづらくなったりするため、あまり多くのフォントを混ぜすぎないようにしましょう。
まとめ
タイポグラフィは無意識に行ってしまいがちですが、しっかりと使い方やセオリーを学んでおくと、より優れていて効果的なタイポグラフィをデザインできるようになります。まずはご自身が作ったWebサイトやデザインのテキストを見直してみてはいかがでしょうか?
タイポグラフィに限らず、その他の主要なデザイン手法についても改めて見直してみると、色々な発見があるかもしれません。
色々なデザイン手法を取り入れて、より優れたデザインを目指してみてください!