リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。
分かりやすい例だと、inputタグなどはSafariとChromeでは全く異なる表示になってしまいますが、リセットCSSを使うことでそれぞれの表示を整えることができます。
リセットCSSは、CDNを使ったりコードをコピペするだけで簡単に導入することができるので、Webサイトをコーディングするときには正しくリセットCSSを使用するようにしましょう。
今回は、2023年最新のおすすめリセットCSSや、リセットCSSの基本と使い方をご紹介していきたいと思います。
INDEX
リセットCSSとは?
リセットCSSとは、Google ChromeやSafari、Microsoft Edgeなど異なるブラウザを使っても同じようにWebサイトが表示されるためのCSSファイルのことを指します。
ブラウザが元々持っているデフォルトのCSSの設定を上書きするように、ブラウザ毎に異なるスタイルを持つ特定のセレクタに対してプロパティを指定してブラウザ間の表示を揃えるという仕組みです。
実際に、世の中に公開されているWebサイトのほとんどがリセットCSSを使って公開されており、Web制作の現場でもリセットCSSを使用することは一般的になっています。
リセットCSSを使わずにWebサイトを作ってしまうと、ブラウザによってデザインが崩れてしまったり、CSSのコードが煩雑になるので、Webサイトのコーディングを行う時はリセットCSSを導入することがおすすめします。
リセットCSSを使用するメリット
リセットCSSを使用してWeb制作を行うことで、下記のようなメリットがあります。
- リセットCSSのメリット
-
- ブラウザごとの差異を無くすことができる
- ブラウザ固有のバグを修正することができる
- わざわざ自分でブラウザごとのCSSを書かなくて済む
つまり、リセットCSSを使うことによって異なるブラウザでも同じようなデザインのWebサイトを作ることができるということになります。
もしリセットCSSを使用せずにWeb制作を行うと、特定のブラウザの特定のバージョンで意図せぬ表示崩れが発生したり、見え方が変わってしまうということになります。
予め用意されたCSSファイルを読み込むだけでデザインを整えることができるので、Webサイトのコーディングを行う際はリセットCSSを使用する習慣を付けておきましょう。
リセットCSSの使い方
リセットCSSを使用する場合は、自作のCSSの前に読み込むようにしてください。
例えば、リセットCSSreset.cssと自作のCSSstyle.cssの2種類のCSSファイルを読み込む場合は、下記のように記述します。
<head>
<link rel="stylesheet" href="path/to/reset.css">
<link rel="stylesheet" href="path/to/style.css">
</head>基本的にリセットCSSはファイルをコピーして、HTMLファイルやCSSファイルと同様に自分のサーバー上に配置することが多いですが、直接外部サーバーのファイルをHTML上から読み込むことも可能です。
ただし、外部サーバーの場合突然ホスティングが停止されるリスクなどもあるので、Webサイトを公開するサーバー上にファイルを設置しておく方が良いでしょう。
おすすめのリセットCSS
人気のリセットCSSはいくつかありますが、その中でも2022年現在おすすめのリセットCSSをご紹介していきたいと思います。
- デフォルトのスタイルが無いタイプ
-
- The New CSS Reset
- destyle.css
- デフォルトのスタイルがあるタイプ
-
- Normalize.css
- A modern CSS reset
- sanitize.css
- The Modern CSS Reset
- @acab/reset.css
- ress.css
- Reboot.css
デフォルトのスタイルが無いタイプは、marginやpaddingなどをすべて0にして、font-sizeもすべて統一されます。余計なスタイルが付かないので管理しやすいですが、その分自分でスタイルを当てないといけないので場合によっては手間が少し増えます。
デフォルトのスタイルがあるタイプは、marginやpaddingがそれぞれ用意されていたり、h1タグやh2タグのfont-sizeなどはタグに合わせたサイズで表示されたり、ulタグやolタグも左側にpaddingが付けられるなどデフォルト状態である程度スタイルが整えられています。
単純にブラウザ間の差異を無くすという点では共通していますが、その中でもいくつかのタイプに分けられるということを覚えておきましょう。
リセットCSS / ノーマライズCSS / サニタイズCSS と区別することもありますが、ここではすべて「リセットCSS」としてご紹介していきます。
では、それぞれ詳しくご紹介していきましょう。
デフォルトスタイルが無いタイプ
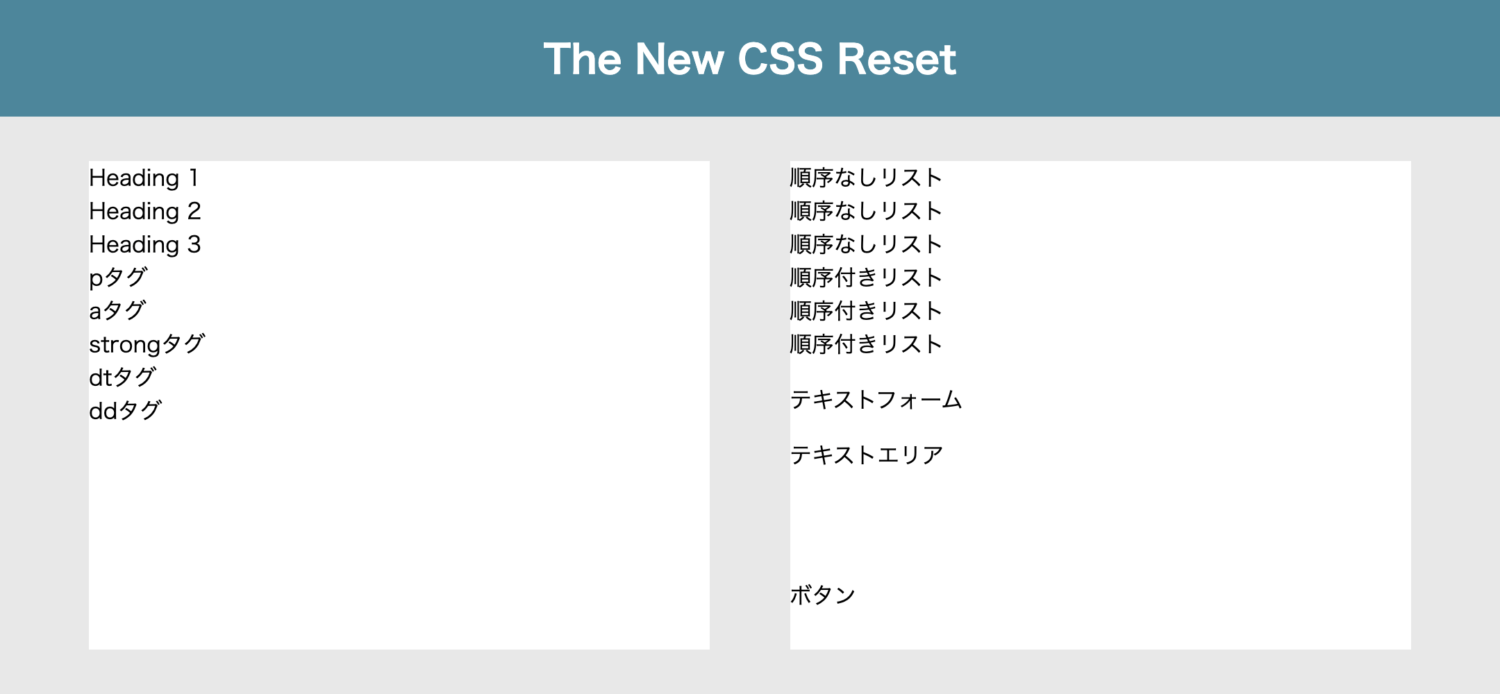
The New CSS Reset

The New CSS Resetは、最新のCSSを用いて記述されているリセットCSSです。
unset、revert、:where、:notなど最近使えるようになった最新の記述方法が採用されています。
おそらく今回紹介するリセットCSSの中では一番新しく登場したもので、場合によってはCSSの詳しい知識が無いと分かりづらいことがあるかもしれませんが、基本的には同じように利用することができます。
destyle.css

destyle.cssは、その名の通りデフォルトのスタイリングをほぼ無くすことができるリセットCSSです。
上記の画像を見ると分かるように、基本的にタグのデフォルトのスタイリングがすべて打ち消されています。
まっさらな状態から自分でCSSを書くことができ、いちいちリセットCSSの記述を意識する必要がなく、慣れてしまうと非常に扱いやすいリセットCSSだと思います。
公式の説明では、下記のように述べられています。
- ブラウザによる表示の違いを無くせる
- デフォルトのmarginやpaddingなどを消す
- font-sizeとline-heightをリセットする
- ユーザーエージェントの違いによる差異を無くす
- 必要最低限の要素に絞ることで、ファイルサイズを小さく抑える
- すべてのスタイリング手法においても問題なく動作する
その他に、destyle.cssが優れている点としては、下記のようなものがあります。
- box-sizing: border-box;が含まれている
- iOSでタップした時のグレー表示も消してくれる
- marginは基本的に0
- ファイルサイズが適切に抑えられている
個人的には、デフォルトのスタイリングはすべて打ち消してコーディングする方が実装しやすいので、最近はdestyle.cssを使うことが多くなりました。
デフォルトスタイルがあるタイプ
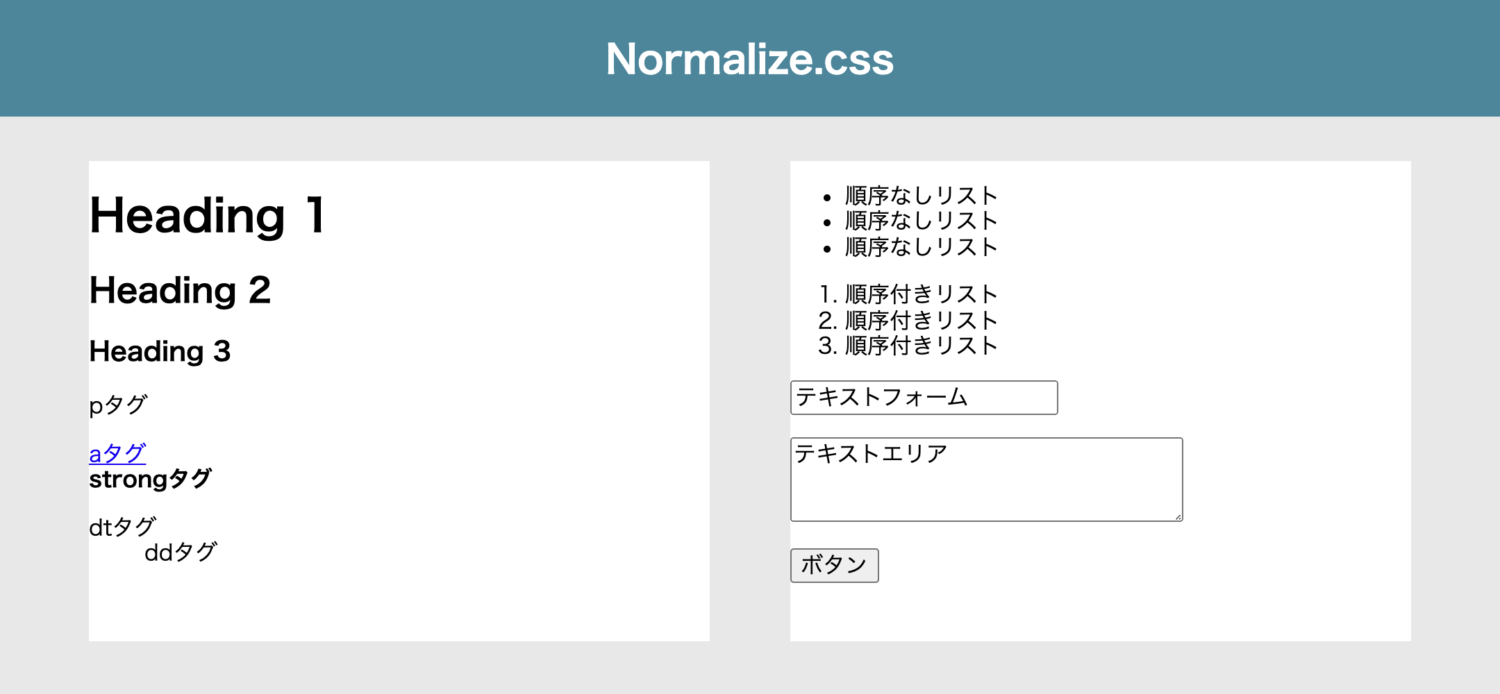
Normalize.css

destyle.cssなどがデフォルトのスタイル設定をすべて消してしまうのに対し、Normalize.cssはすべてのブラウザでの表示を統一しながらも、デフォルトのスタイルを与えるリセットCSSです。
例えば、destyle.cssではh1タグもh2タグも同じような表示にしてしまいますが、Normalize.cssでは見出しのレベルに合わせたフォントサイズが与えられています。
これによって、ブラウザ間の差異を打ち消しながらも、始めからそれなりに整えられた表示を行えるようになっています。
また、box-sizing: border-box;の記述はないので、必要な場合は下記のコードを自分で追加して使用しましょう。
*,
*::before,
*::after {
box-sizing: border-box;
}
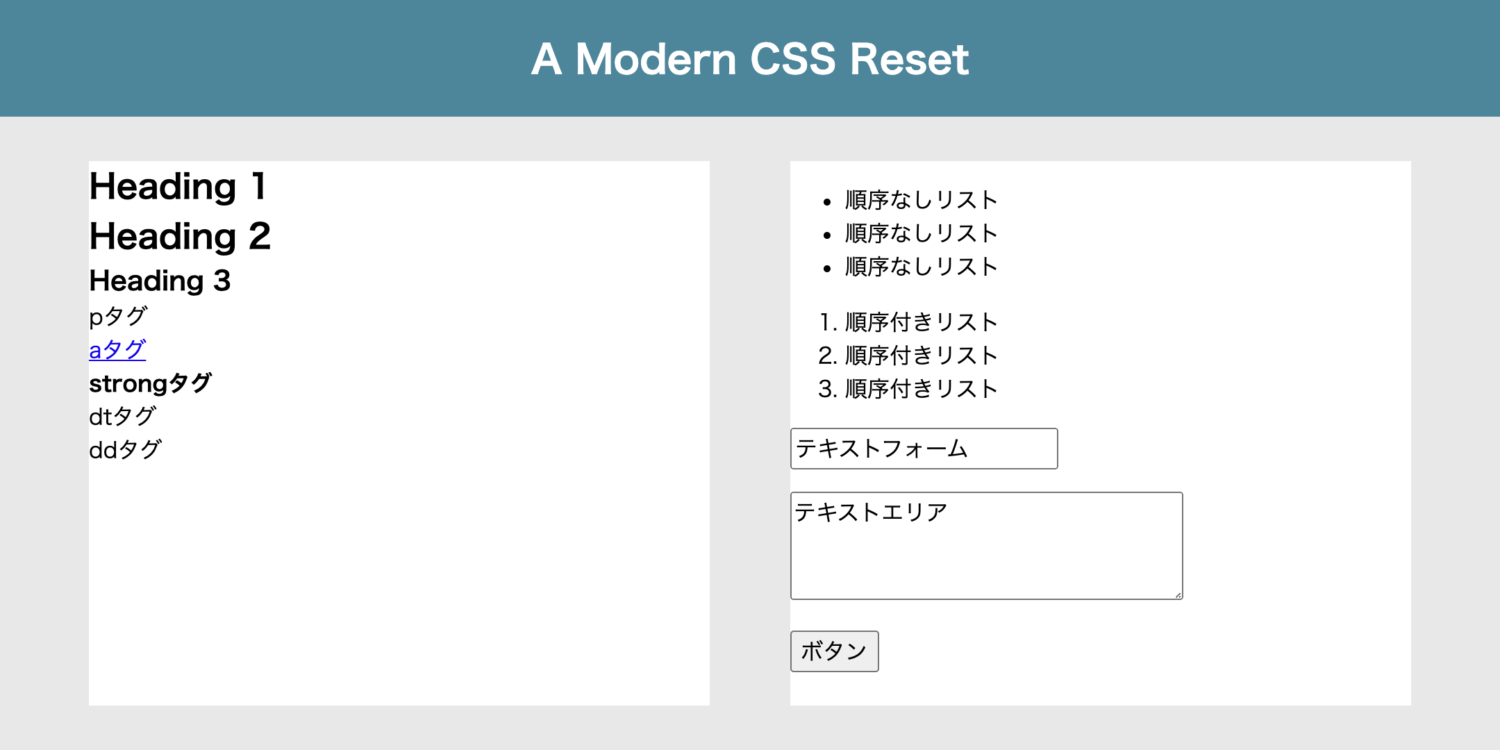
A Modern CSS Reset

A Modern CSS Resetも、ブラウザによる表示の差異を無くしつつも、ある程度スタイルを整えてくれるリセットCSSです。
例えば、クラス名がつけられているaタグはスタイリングを行わず、クラス名が無いaタグにはデフォルトのスタイリングを当てるなど、使いやすさを考慮して作られています。
Normalize.cssは非常に細かく記述されているのに対し、A Modern CSS Resetは必要最低限な記述に留められていて、ファイルサイズが小さいというのも特徴の1つです。
sanitize.css

sanitize.cssは、Normalize.cssのように最低限のスタイルを与えつつ、ブラウザ間の差異を打ち消してくれるリセットCSSです。
Normalize.cssと少し似ていますが、特定のブラウザにおけるバグに対応していたり、デフォルトのスタイリングがより最適化されているなど、現在ではnormalize.cssよりもsanitize.cssが選択されるケースが多くなってきているのではないでしょうか。
細かな所まで行き届いているスタイルシートで、初心者の方にもおすすめです。
The Modern CSS Reset

- 最初から全てを作り直す必要はありません。Gardevoirは、ブラウザのデフォルトスタイルを全て削除するのではなく、有用なスタイルだけを再定義します。
- ブラウザ固有の問題に手を取らされることはありません。多くのブラウザに対応した修正が組み込まれています。
- Gardevoirの読み込み時間をデバッグする必要はありません。ファイルサイズは約0.8KBで、さらにそのサイズを削減するために努力しています。
- normalize.cssの全ての利点を享受できます。
- より快適な体験のために、box-sizing: border-boxが設定されています。
- ブラウザのサポートテストとソースコードのビルドが完了しているため、すぐに本番環境で使用できます。
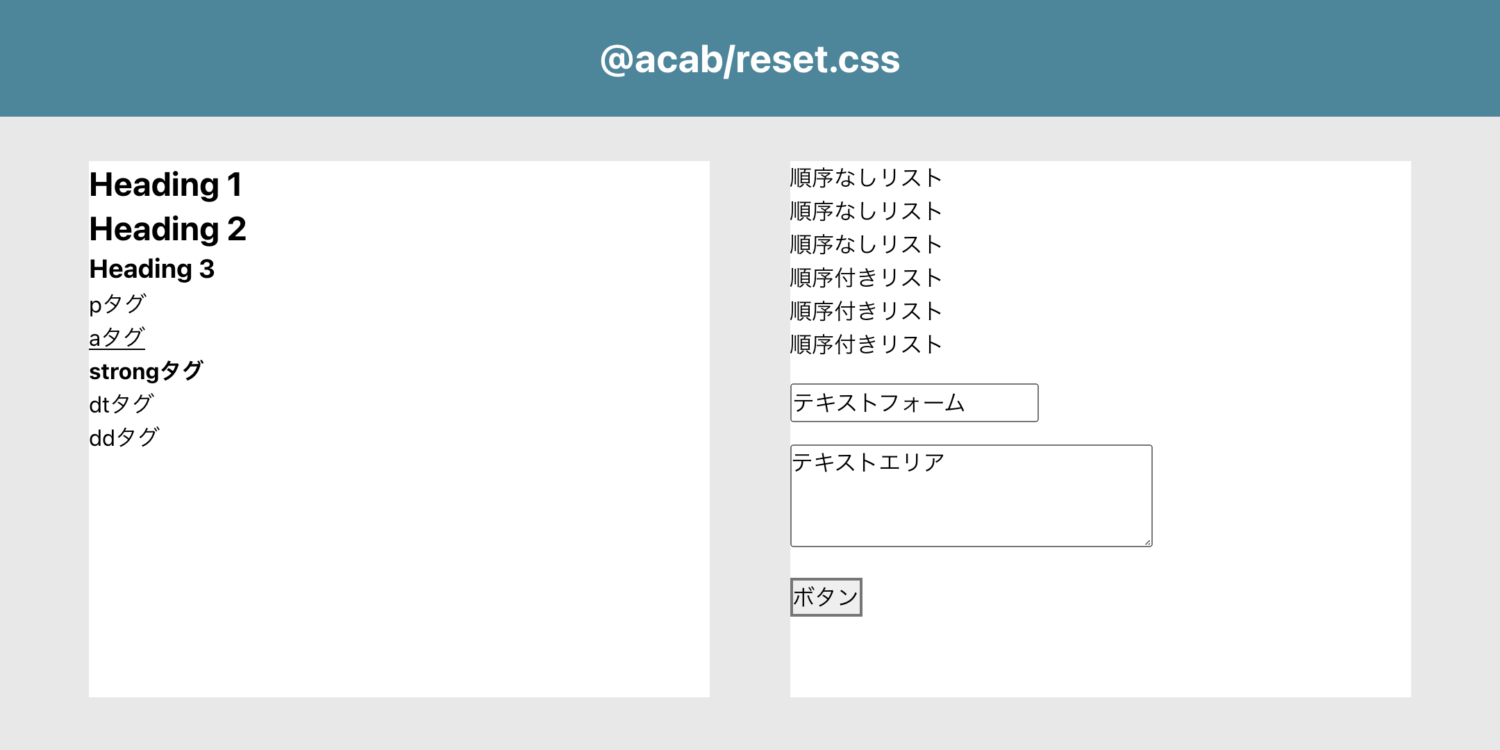
@acab/reset.css

@acab/reset.cssはモダンなCSSに対応したリセットCSSで、ダークモードに対応していたり、システムフォントが適用されている点などが特徴的です。
- カスケードレイヤーに対応しながらも、レイヤーが設定されていない場合でも、:whereセレクタを使ってCSSの優先度(特異性)を低く保っています。
color-schemeを使って自動的にダークモードに対応。- システムフォント(system-ui)が最初から適用されているので、手間がかかりません。
- アクセシビリティに優れ、一貫したフォーカス表示がされるようになっています。
- 見た目には影響しない.visually-hiddenクラスが最初から組み込まれているので、スクリーンリーダーなどでの読み上げに便利です。
ress

ressは、基本的な考え方はNormalize.cssと同じですが、下記のような点が修正されているリセットCSSです。
公式に紹介されている特徴として、下記のようなものがあります。
- すべての要素にbox-sizing: border-box; を適用
- すべての要素のpaddingとmarginをリセット
- すべての要素に background-repeat: no-repeat; を適用
- before要素やafter要素にtext-decorationやvertical-alignを継承
- ホバー時のoutlineを無効化
- font-familyにmonospaceを指定
- input要素のborder-radiusを無効化
- フォーム要素でfontを継承
- ブラウザ毎のボタンの標準スタイルを打ち消し
- テキストエリアで risize: vertical; を指定
- button要素に cursor: pointer; を適用
少し分かりづらいかもしれませんが、Normalize.cssの良さを継承しつつ、より使いやすいようにカスタマイズされています。
Normalize.cssではmarginやpaddingが要素によってばらつきがありましたが、ressはmarginとpaddingを0にしてくれるので、自分で指定したい方には使いやすいというのも特徴の1つです。
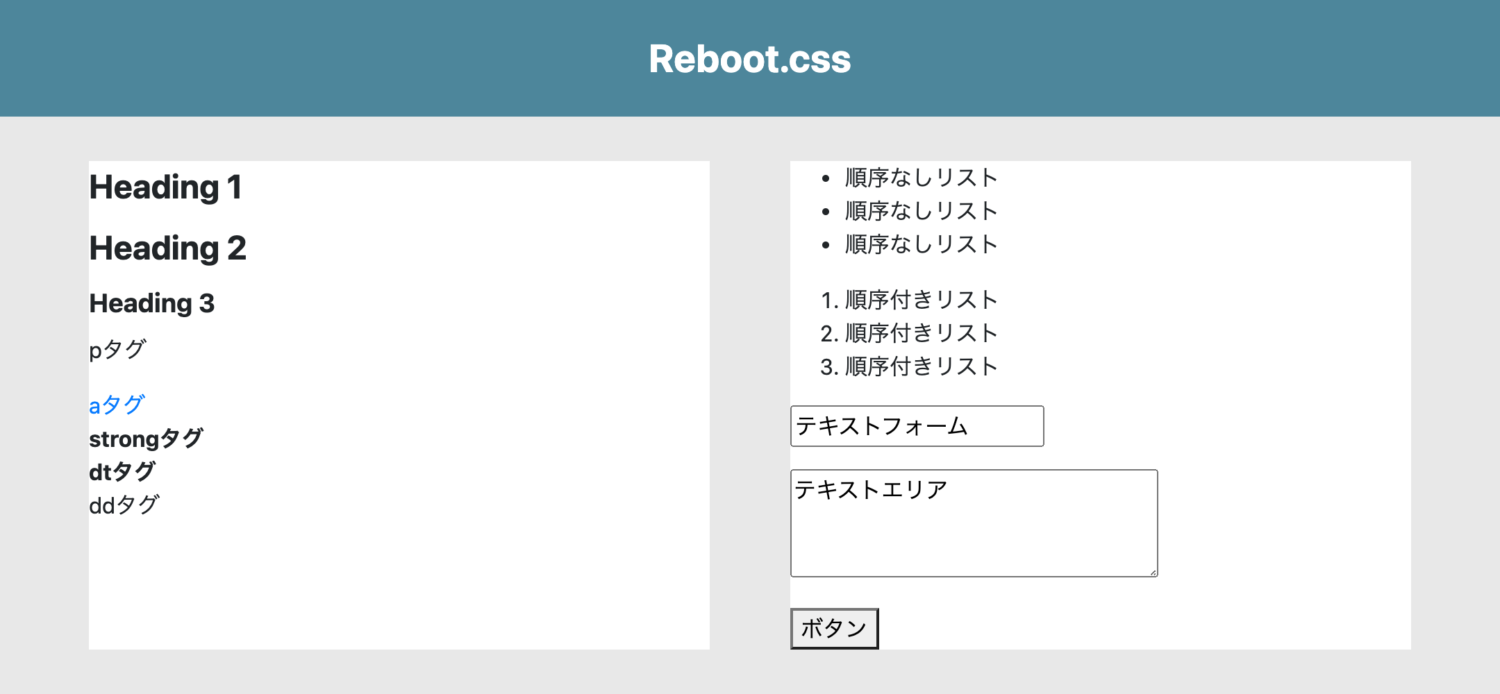
Reboot.css

Reboot.cssは、Bootstrap 4で使用されているリセットCSSで、下記のような特徴があります。
- フォントサイズの指定にremを使用
- 色々な要素のmargin-topを削除
- サイズ変更に適用しやすいように、marginの値をremで指定
最近少し注目を集めているリセットCSSですが、元々Bootstrapで使用する前提で作られており、他のリセットCSSと比べると少しクセが強いので、人によって好みが分かれやすいです。
まとめ
リセットCSSは、公開されているものをそのまま使用する形でも問題ありませんが、慣れてきたら自分で使いやすいようにそれらをカスタムしていくのがおすすめです。
毎回同じように設定するセレクタや、必ず使用するクラスなどをリセットCSSとして設定しておくことによって、作業をさらに効率的に行うことができるようになります。
リセットCSSをじっくりと読み込む機会はあまりないかもしれませんが、少し時間を取ってリセットCSSに書かれているコードを読み込んでみると、色々な発見があるかもしれません。













