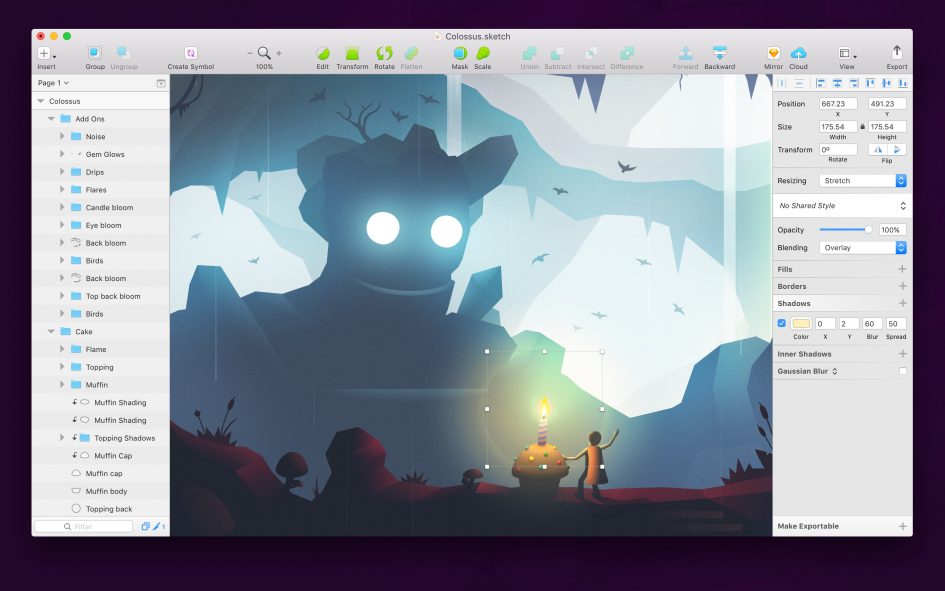
SketchがUIデザインツールの定番として浸透してきていますが、悲しいことにWindowsは対応しておらず、Macしか使えないという欠点があります。最近ではMacユーザーも増えてきていますが、まだまだWindowsユーザーも多く、業務上Windowsしか選択肢がない場合もありますよね。
SketchのファイルはMacしか開けないから…と思っている方!実はWindowsでSketchのファイルを開いて、デザインを確認したり素材をエクスポートできるサービスがあるんです!
Sketchについて詳しく知りたい方はこちらの記事をご覧ください。
ということで、SketchファイルをWindowsで開くための方法についてご紹介していきたいと思います。
INDEX
Lunacy

Lunacyは、Icons8という海外の企業が提供するSketchのビューアーアプリです。Sketchで作成したファイルをWindowsにインストールしたソフト上で開くと、Macしか利用できないはずのSketchファイルをWindows上で表示することができます。
Lunacyの登場時は、ついにWindowsでSketchファイルを扱えるようになる!ということで注目を集めましたが、実際の機能はどのようなものなのか、見ていきましょう。
CSSがコピーできる
Sketch上で作成したデザインはレイヤーで構成されていますが、Lunacyを使えばレイヤーに設定されているプロパティをCSSで出力することが可能です。大きさ、色、フォント、など細かな値も出力することができるため、Sketchで作成されたデザインをもとに、WindowsのPCでWebコーディングを行うことができます。
使われている素材が出力できる
Lunacyを使えば、Sketchに使用されている画像のエクスポートが可能です。わざわざ画像でデータを提供してもらわなく絵も、Sketchファイルから画像を出力することができるので、より効率的にコーディング作業を行うことができますね。
定番ツールだけど少し物足りない気も
WindowsでSketchファイルを開くためのツールとしては有名ですが、ファイルを開いた後に行えることがまだまだ少なく、物足りなさを感じている人も多いです。
Figma

Figmaは以前の記事でご紹介しましたが、チームでのデザイン作成に向いたデザインツールです。FigmaはSketchファイルをインポートすることができるので、作成されたSketchファイルをもとに、Figma上でデザインの確認が行なえます。
Lunacyはファイルを開いた後で行えるのがデザインの確認や素材のエクスポートでしたが、Figmaを使えばSketchファイルを開いて編集することが可能です。(Sketchファイル形式での保存はできません)
では、Figmaの特徴についてご紹介したいと思います。
ブラウザ上で動作
Figmaの最大の特徴はブラウザ上で動作することです。オンライン環境で作業を行うため、複数人での共同作業が可能になります。誰かがコメントをしていればそれをリアルタイムで確認できますし、ミーティングをしながらそれぞれがFigmaで画面を確認していれば、わざわざ同じスクリーンを見ながら話す必要もありません。
Sketchに劣らないデザイン作成機能
Figmaはデザインツールなので、Sketchで作成されたデザインWindows上で編集することが可能です。他のツールでは閲覧しかできないため、デザインの変更を行う場合もFigmaで修正できてしまいます。また、ファイルやアセットのエクスポートも自由に行えるため、エンジニアが開発に必要な素材を好きな時に落として利用することが可能です。
ただ、Sketch上でデザインの更新があってファイルを再度インポートする場合、変更した内容が元に戻ってしまうので気をつけなければなりませんね。
フィードバックツールとしてのFigma
Figmaはデザインの編集やチームでの共同作業、バージョン管理なども行えるのでSketchでデザインを作成したデザインを元にチームでフィードバックを行えば内容の濃いフィードバックができるかもしれませんね。
Zeplin

Zeplinは、Sketchからプラグインを使ってデータをインポートすることによって、WindowsやMac上でデザインの確認や素材のエクスポートが行えるツールです。
プラグインで連携してSketchファイルのデザインを確認するためのツールだったら他にもたくさんあるじゃないか!と思う方もいるかもしれませんが、「WindowsでSketchファイルを開く」ためのツールとしてはZeplinは特のおすすめのツールです。
何がそんなに優れているのか、これからご紹介したいと思います。
ワンクリックで様々な情報が確認可能
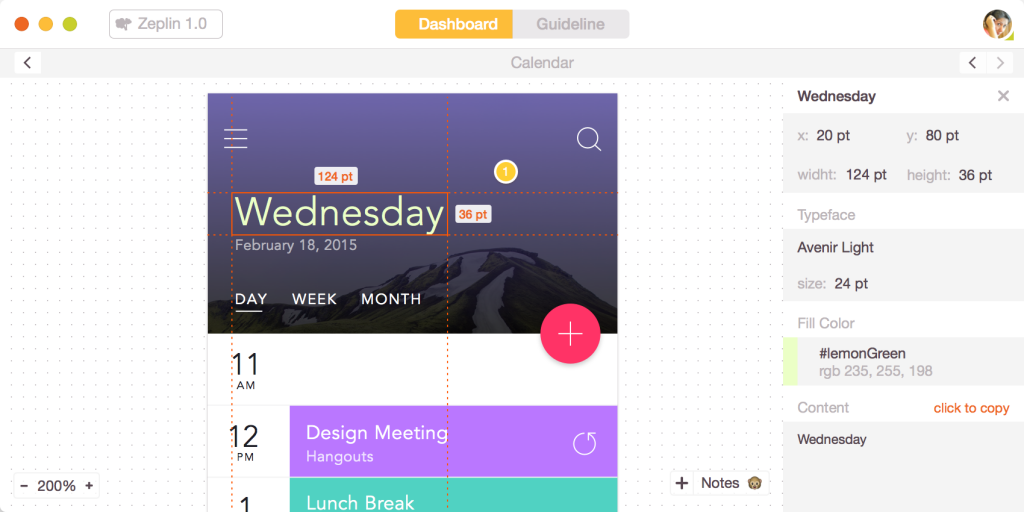
レイヤーをクリックすると、そのレイヤーの色、サイズ、位置、フォントなど様々な情報を簡単に確認することができます。画像で作成されたデザインをもとに開発を行うと、どうしてもデザイナーの意図したものとズレが生じてしまいますが、表示されているデータをもとにプログラム開発を行えるため、手間を減らすことができます。
アプリ開発にも最適
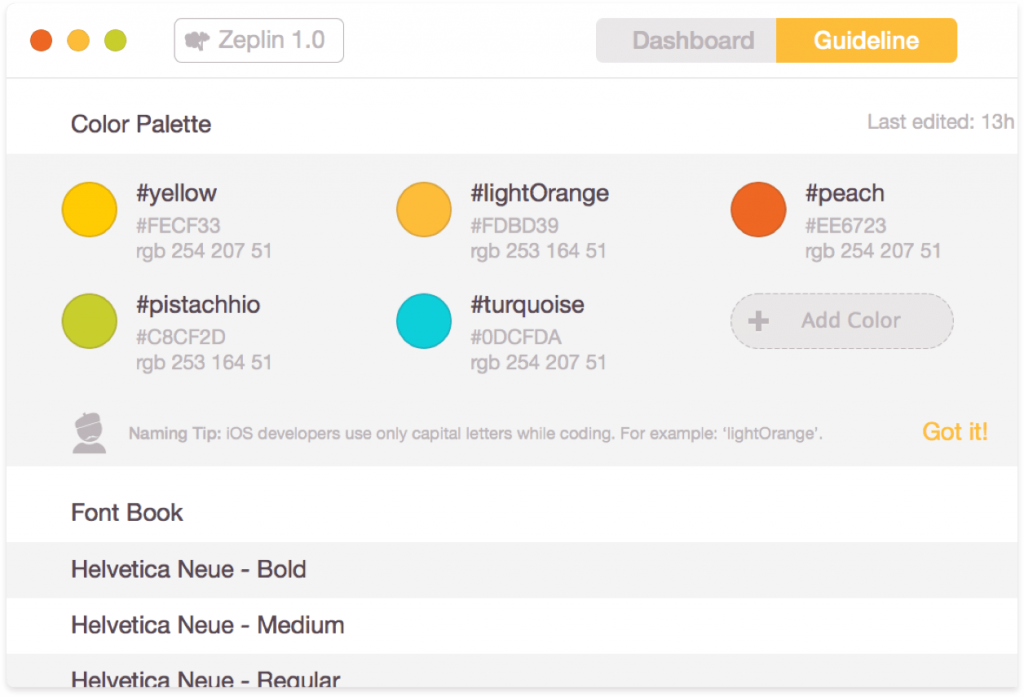
ZeplinはSketchで作成されたスタイルガイドを、アプリで簡単に取り込めるように出力することが可能です。カラーコードなどの色設定もZplinからエクスポートすることができるので、コピペで簡単に設定することが可能です。
要素間のマージンなどもマウスカーソルを合わせて確認できるので、レイアウトを作成するときもラクラク行えます。
Slackと連携可能
ZeplinのプロジェクトをSlackと連携すると、Zeplin上での更新通知をSlackで受け取ることができるようになります。どの画面が更新されたのかもひと目で確認することができるので、デザイナーの人もわざわざ報告する手間もなくなり、開発効率が向上しますね!
まとめ
Lunacy、Figma、Zeplinのそれぞれ異なる目的を持ったサービスですが、それぞれSketchのファイルをインポートしたり連携したりできることからSketchがそれだけ人気のツールなんだということを改めて感じさせられます。
これからデザイナーを目指す人であれば、MacとWindowsでは使いやすさに大きな差が出てきます。もし迷ってしまったらMacにしておけば、後で後悔することはないでしょう。Webデザインについて知りたい方は、こちらを参考にしてください。
Sketchが今後のアップデートでWindowsでも利用できるようになるのが一番いいかもしれませんが、それまでの間は今回ご説明したようなサービスやツールを使ってWindowsユーザーはなんとかやり過ごすしかなさそうですね。
今後もデザインツールの最新情報は随時ご紹介していきます!ぜひチェックしてみてください。