「ハンバーガーメニューはもう古い」という言葉を最近よく耳にするようになりましたが、本当にそうでしょうか?最新のWebデザインを色々と見ていると、非常に多くのサイトがハンバーガーメニューを採用しています。
今回は、改めてハンバーガーメニューについて、優れた点や、デメリット、適切な使い方についてご紹介していきたいと思います。
INDEX
ハンバーガーメニューとは

ハンバーガーメニューは、Webサイトのナビゲーション表示に使われるデザイン手法の1つです。ハンバーガーメニューはスマホの登場とともに、多くのアプリでナビゲーションを呼び出すためのデザインとして取り入れられ始めました。その後Webサイトにもハンバーガーメニューを取り入れるWebサイトが増え、今日では多くのWebサイトで使われています。
ハンバーガーメニューってもう古いの?
ハンバーガーメニューが古いと言われる理由は、いくつか問題点があるためです。よく言われているハンバーガーメニューのデメリットは下記のようなものです。
- 見つけにくい
- PCやスマホに詳しく、普段からWebサイトによくアクセスするような人であれば、ハンバーガーメニューを押したらメニューが表示されるということはすぐ分かると思います。しかし、普段あまりWebサイトを閲覧しない人は三本の線が何を意味しているのか分からない場合があります。
- 使いづらい
- ハンバーガーメニューを押すと、アニメーションとともにメニューが表示される場合が多いです。この時、あまりスペックが良くないスマホだとアニメーション表示が重くなってしまったり、メニューを押し間違えたら戻るボタンを押して、もう一度ハンバーガーメニューを押さないとメニュー表示に戻ることができません。
- 押すまでメニュー項目が分からない
- ハンバーガーメニューは押して見ないと中にどんな項目があるのか分かりません。例えばお店のホームページを見ている時に、住所を調べたい人がいるとします。例えハンバーガーメニューの中に「Address」という項目があっても、その人はハンバーガーメニューの中にAddressページへのリンクがあることが分かりません。
確かにハンバーガーメニューは欠点もあり、他のナビゲーションデザインの方が優れている場合もありますが、それでもハンバーガーメニューはナビゲーション表示のデザインとして優れたデザインであり、
ハンバーガーメニューが優れたデザインだと言える理由
ハンバーガーメニューは多くのWebサイトのデザインで使われていますが、実際どういった所が優れたデザインだと言えるのでしょうか。具体的にご説明していきます。
多くのWebサイトで採用されている
「ハンバーガーメニューはもう古い」と言っている人もいますが、ハンバーガーメニューは多くのWebサイトでナビゲーション表示のデザインとして採用され続けているという事実は間違いありません。本当に古いのであれば、だんだんと使われなくなっていくものですが、ハンバーガーメニューは今なおWebデザインの最前線で使われ続けています。
一部の人がハンバーガーメニューに意義を唱えていますが、ハンバーガーメニューを使っているデザインはまだまだ多数派であることは知っておいた方がいいでしょう。
コンテンツ表示エリアを広く使える
ハンバーガーメニューは画面上のちょっとしたスペースに設置することができます。ただでさえ小さいスマホの画面で、ヘッダーやフッダーにメニューを固定してしまうと、重要なコンテンツ部分の表示エリアを狭めることになってしまいます。
アプリではInstagramのようにフッターにメニューが固定されているものが多いですが、それは画面を行き来する回数が多いからです。Webアプリケーションのように、ユーザーがそのサービス内で色々なことを行うようなWebサイトは固定した方がいいですが、ブログやメディアのように検索エンジン、リンクから流入する場合が多いWebサイトはメニューの固定表示は避けた方がいいでしょう。
必要な時だけメニューを表示することができるハンバーガーメニューは、ちょっとしたスペースに表示できるのでコンテンツ表示エリアを広く使うことができます。
シンプル
ハンバーガーメニューはたった3本の線が表示されているだけです。たったそれだけで、誰もがそれを押すとナビゲーションメニューが表示されるということを理解することができます。これだけシンプルにメニューの存在をユーザーに伝えられる方法は他に無いのではないでしょうか。
最近ではミニマルデザインが流行しており、ミニマルデザインを取り入れるWebサイトもとても多いです。シンプルなハンバーガーメニューはミニマルデザインと非常に相性が良く、ミニマルデザインのページの中にハンバーガーメニューが表示されていても違和感がありません。
また、ミニマルデザインに限らずどんなデザインのWebサイトであっても取り入れることが可能です。このように、シンプルでデザインの邪魔にならないというのはハンバーガーメニューが優れている理由の1つです。
項目数に制限がない
ヘッダーにナビゲーションメニューを並べると、スペースの制限により表示できる数に限界があります。文字サイズを小さくすると項目数を増やすことはできますが、今度はボタンが押しづらくなってしまいます。
ハンバーガーメニューであれば、縦に並べ、スクロールできるようにしておけば理論上メニューの表示数に制限がありません。だからといって極端に項目を多くすると使いづらくなったり、見つけづらくなるためUX上よくありませんが、項目を増やしたり減らしたりする場合に影響範囲が小さく、手軽に変更を加えることができます。
カテゴリ表示にハンバーガーメニューを使用すれば、後からカテゴリが追加になったり、サイトの成長とともにカテゴリが増えていっても他の箇所のデザインに手を加えること無く修正することができます。
優れたハンバーガーメニューのデザイン法

ハンバーガーメニューはポイントを押さえてデザインに取り入れないと、ユーザーエクスペリエンスが低下してしまいます。下記のポイントを確認しながらWebサイトに取り入れてみてください。
画面の右上に設置する
ハンバーガーメニューは左上に表示されていることが多いですが、右手でスマホを操作している場合少し持ち替えないと押すことができません。ハンバーガーメニューが登場した当初は、画面や端末のサイズも小さく、簡単に指を伸ばせば押すことができました。しかし最近のスマホは画面サイズが大きくなったため、左上に設置されているととても使いづらくなってしまいます。ちょっとしたことかもしれませんが、細かな違いがユーザービリティを大きく左右することになります。優れたユーザーエクスペリエンスを提供するためには、左上にハンバーガーメニューを設置するのは避けた方がいいでしょう。
また、左下にハンバーガーメニューを設置するとテキストの開始部分と被ってしまい、おすすめできません。右下はスクロールする時に触れる分なので、誤って押してしまう可能性があります。
右手でスマホを操作することを想定する場合、右上にハンバーガーメニューを設置するのがベストな選択だと言えるでしょう。
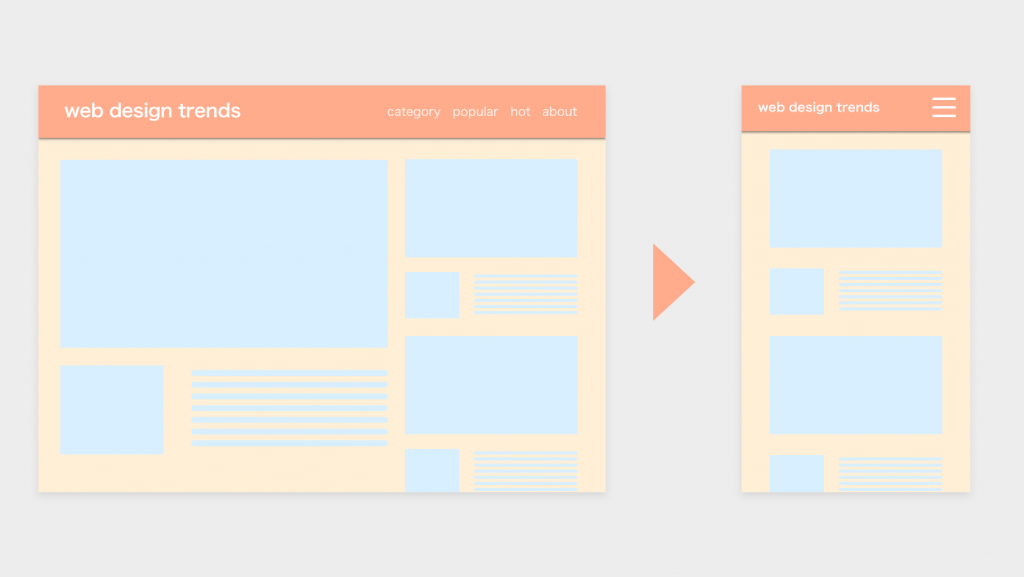
スマホページだけ表示されるように
ハンバーガーメニューは画面サイズの小さいスマホにはとても優れたデザインですが、PCで表示する時にはハンバーガーメニューの中にナビゲーションを設置するのではなく、画面内に並べた方が分かりやすく、使いやすいWebサイトを作ることができます。
一般的にはヘッダーにメニュー項目を並べることが多いですが、最近では画面の左側にナビゲーションを設置するデザインが増えています。Webデザインのコンセプトや目的に合わせて、スマホとPCでハンバーガーメニューの使い分けをするようにしておいた方がいいでしょう。
できるだけアニメーションを簡単にする
ハンバーガーメニューの表示に複雑なアニメーションを使用してしまうと、表示する時に画面がカクついてユーザーにストレスを与えてしまいます。最近ではスマホの性能も向上し、複雑なアニメーションでもスムーズに表示できるようになってきています。しかし、最新のスマホであっても動作が遅くなるタイミングはあったり、すべてのユーザーが最新のスマホを使っているわけではありません。ユーザーにとって少しでも使いやすいWebサイトを作るためには、ハンバーガーメニューを表示する時のアニメーションはできるだけシンプルなものにするよう心がけるようにしましょう。
ただ、ハンバーガーメニューを押した時のアニメーションもWebサイトによってそれぞれで、ちょっとした遊び心を取り入れることでユーザーエクスペリエンスの向上に繋がる場合もあります。あまり複雑になりすぎないように、面白いアニメーションを入れられるとベストですね。一度ご自身のWebサイトのハンバーガーメニューのアニメーションも見直してみてはいかがですか?
まとめ
まるでハンバーガーメニューのキャンペーンのような記事になってしまいましたが、ハンバーガーメニューは間違いなく優れたWebデザイン手法の1つです。もちろんデザインによってはハンバーガーメニュー以外を使った方が優れたWebサイトができる場合もあります。Webサイトの性質やタイプによって使い分けることが必要です。
ハンバーガーメニューのようなデザイン手法の特徴や参考になるサイトなど、下記の記事にまとめているのでよければご覧ください。
ハンバーガーメニューのポイントをしっかりと押さえて、ぜひナビゲーションの表示に取り入れてみてください。













