一部分にだけ動きが付けられている写真のことを「シネマグラフ」と呼びます。シネマグラフは独特の雰囲気が特徴的で、見ているとスノードームをゆっくりと眺めているような気分になります。
Webデザインにも少しずつシネマグラフを取り入れるWebサイトが増えてきており、今後より注目されていくのではないでしょうか。今回は、シネマグラフの特徴や効果から作り方、素材、参考になるWebサイトなどをご紹介したいと思います。
INDEX
シネマグラフとは
シネマグラフとは、一部分にだけ動きをつけた写真のことです。
動く写真と言っても動画や普通のGIFと何が違うの?と思うかもしれませんが、シネマグラフは一部分だけ動くという所が重要で、シネマグラフならではの眺めているだけで楽しかったり、見とれてしまうような雰囲気が作り出せてしまいます。
では、シネマグラフについて色々と見ていきましょう。
シネマグラフのもたらす効果
まずはシネマグラフをWebデザインに取り入れることによって生まれる効果についてご紹介していきます。
さりげなくアクセントを加えられる
動画をデザインの中に取り入れると、どうしても目がそちらに行ってしまい、コンテンツの邪魔になってしまう可能性があります。一方、シネマグラフは画像の一部分しか動かないため、さりげなくデザインの中にアクセントを加えることができます。
例えばヒーローヘッダーの背景にシネマグラフを利用した場合、サイトにアクセスしたユーザーはすぐにはシネマグラフには気づきませんが、コンテンツを読んでいる、ふとした瞬間に背景の写真が動いていることに気づきます。そんなちょっとした楽しさや発見がサイトのアクセントとなり、デザインの中に遊び心を取り入れることができます。
人を惹きつける
ローソクの火やスノードーム、空に浮かぶ雲などをボーッと見ていたら時間が経ってしまっていたという経験は誰にでもあるのではないでしょうか?
これは、「動き」のもたらしている効果です。周囲が静止している空間の中で、ずっと動き続けているものがあると人間はそれが気になってしまうという習性があります。
まさにこれがシネマグラフが人気となった理由で、Webサイトという静止している空間の中でシネマグラフが表示されていると、アクセスしたユーザーはどうしてもそれが気になってしまいます。それがきっかけでWebサイトの他のページを見てもらえるかもしれませんし、友人にシェアしてくれるかもしれません。
シネマグラフの持つ人を惹きつける力は、Webサイトの中でも変わらず発揮され、雰囲気のあるデザインに仕上げることができます。
ミニマルデザインと相性が抜群
シネマグラフのような控えめなアニメーションは、美しく洗練されたミニマルデザインととても相性がいいです。
動画を使うとミニマルデザインが台無しになるし、画像だと何か物足りないという場合にシネマグラフを取り入れることで、控えめながらもちょっとした演出をデザインに取り入れることができます。
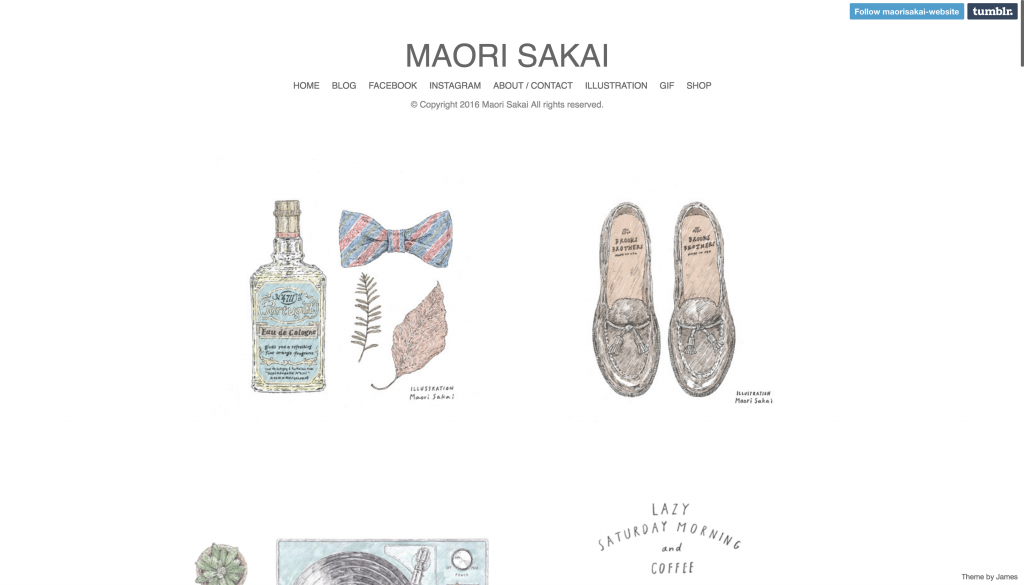
こちらはMaori SakaiさんというデザイナーのWebサイトです。MaoriさんはGIFアニメの世界で注目されているデザイナーの中の1人で、彼女の作るシネマグラフやGIFアニメは海外でも話題となるほどです。ミニマルデザインのWebサイトの中で表示されているシネマグラフがとても印象的ですね。
シネマグラフを使ったデザインの参考になるサイト
シネマグラフを取り入れているWebサイトも徐々に増えてきています。シネマグラフをデザインに取り入れているWebサイトの中から、おすすめのサイトをご紹介したいと思います。
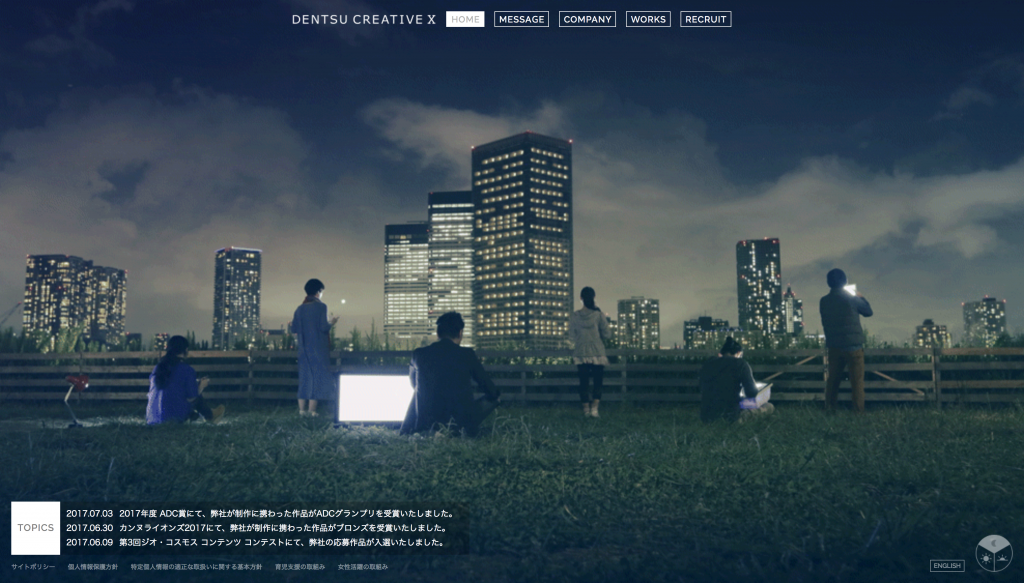
株式会社電通クリエーティブX
シネマグラフを使ったデザインの参考サイトとしてよく紹介されるのが、電通クリエーティブXのコーポレートサイトです。Webサイト全体を通して各所にシネマグラフが使われており、楽しくて色々なページを見てしまうという人が続出しているしているみたいです。
シネマグラフを前面に押し出してデザインを作ってみるのも面白いかもしれませんね。
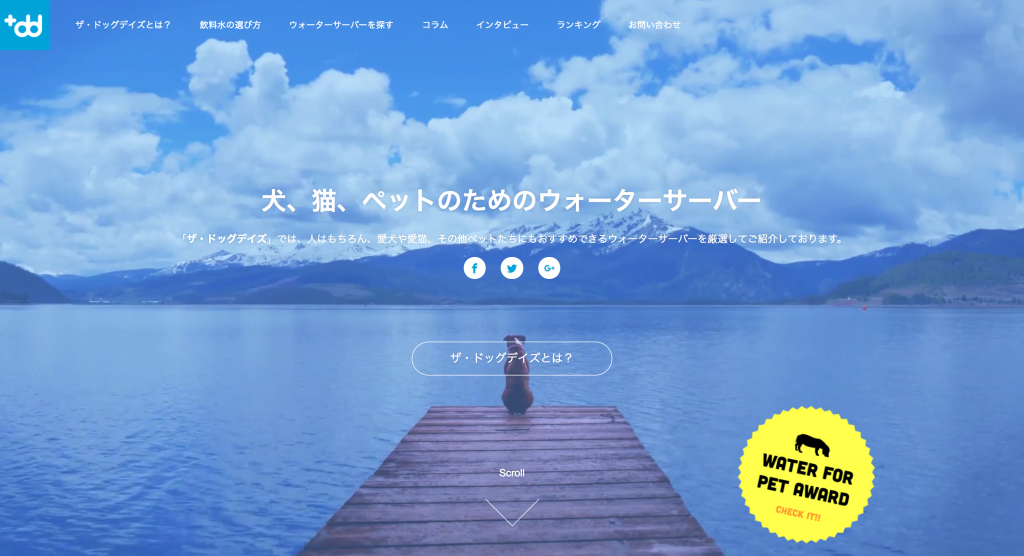
ザ・ドッグデイズ
こちらはヒーローヘッダーにシネマグラフが使われているWebサイトです。綺麗な山々の景色の中で、湖の桟橋にポツンと犬が座っているという、なんともほのぼのした写真がシネマグラフになっており、水面だけが動くようになっています。
ヒーローヘッダーも一般的になってきて、ただ写真を表示するだけでは退屈だと思うような人も増えてきたかもしれません。シネマグラフを取り入れて、ひと味違ったヒーローヘッダーに挑戦してみるのもいいかもしれません。
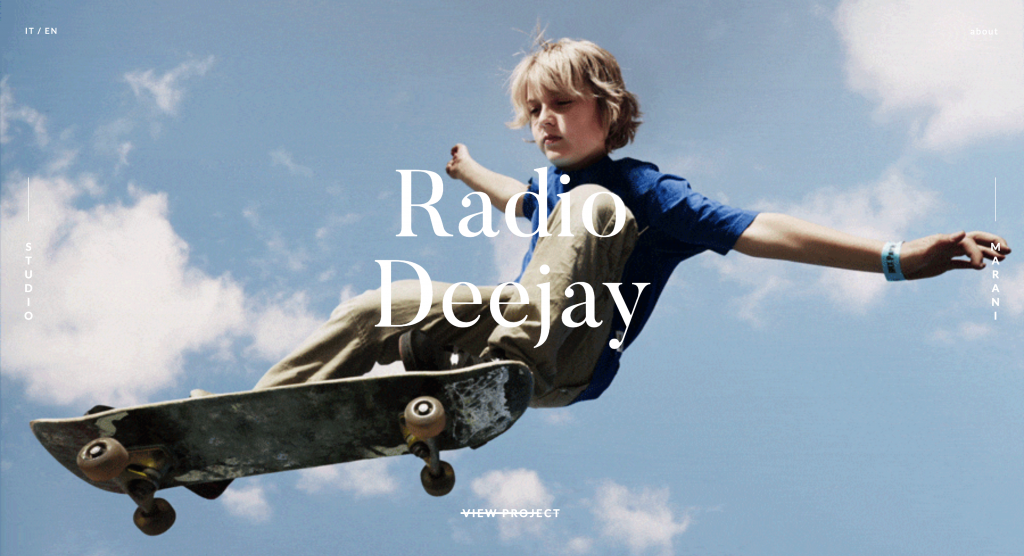
Studio Marani
海外の広告代理店のWebサイトです。画面全体に表示されている人物の写真がシネマグラフになっていて、スクロールをすると紙芝居のように次のシネマグラフが登場するようなデザインとなっています。
全体的にシンプルなWebサイトですが、シネマグラフで動きが加わることにより、一気にデザイン性の高いWebサイトに仕上げることができています。もちろん細かいデザインもしっかりとしてはいるのですが、ここまでシンプルなWebサイトにできたのはシネマグラフを取り入れた結果なのではないでしょうか。
キリン 澄みきり
最後に紹介するのはキリンの「澄みきり」という商品のページです。「開発者の想い」というコーナーにあるグラスの画像がシネマグラフになっています。あまり大きな画像ではなく、動きも小さいので見逃してしまいがちですが、見つけた時にちょっと嬉しくなります。もしかすると、開発者の想いをきちんと読んでくれた人へのお返しかもしれませんね。
他のサイトと比べるとシネマグラフがあまり目立たない作りになっていますが、個人的にはこのくらい控えめなシネマグラフの方がおしゃれな感じが出ていて好きです。
Maori Sakai
先にもご紹介しましたが、Maori Sakaiさんのポートフォリオページです。イラストでシネマグラフを作成している例はあまりありませんが、彼女のWebサイトでは様々な動くイラストが掲載されていて、みていてとても楽しいページになっています。シネマグラフを取り入れることで、ページの中に「動き」が生まれ、新鮮な印象のWebサイトになりますね。
まとめ
シネマグラフは、使い所が少し難しく、デザインに取り入れるのが少し難しいかもしれませんが、うまくデザインにフィットすると、とても素敵なWebサイトを作ることができます。
シネマグラフは様々なデザイン手法と組み合わせることで、より魅力を引き立たせることができます。ぜひオリジナリティ溢れるWebサイトを作成してみてください。