グリットレイアウトのように要素を丁寧に並べ、マージンなども絶妙に調整してバランスの取れた美しいWebサイトがたくさん存在する中で、あえてバランスを崩した「デコボコ」なデザインを取り入れたWebサイトは見る人の印象に残りやすく、Webサイトの伝えたいメッセージを強く押し出すことができます。
また、デコボコなデザインは全体的に明るく活発な印象を与え、遊び心があるおしゃれなWebサイトといったイメーじを見る人に与えられます。
今回はそんな遊び心を持つ「デコボコ」なデザインを取り入れたWebサイトをご紹介し、このデザイン手法の特徴や効果をご紹介していきたいと思います。
INDEX
L’Echappée Volée
こちらはフランスのWebサイトです。一般的なWebサイトではページの区切りをはっきりとさせ、並列する要素は大きさや位置を揃えることによってバランスを整えたデザインにする場合が多いですが、こちらのWebサイトはあえて要素の大きさを変えてみたり配置をずらすことによって「デコボコ」を取り入れ、Webサイト全体が活発で楽しく、遊び心を持った印象に仕上げられています。
さらに要素の配置だけでなく、そこにスクロールによるパララックスが加えられ、エネルギッシュな感じや躍動感がより一層強められています。このように「動き」のあるデザインとパララックスによる「動き」が組み合わさることで相乗効果を生み、Webサイトの伝えたいメッセージを引き立てることができていますね。
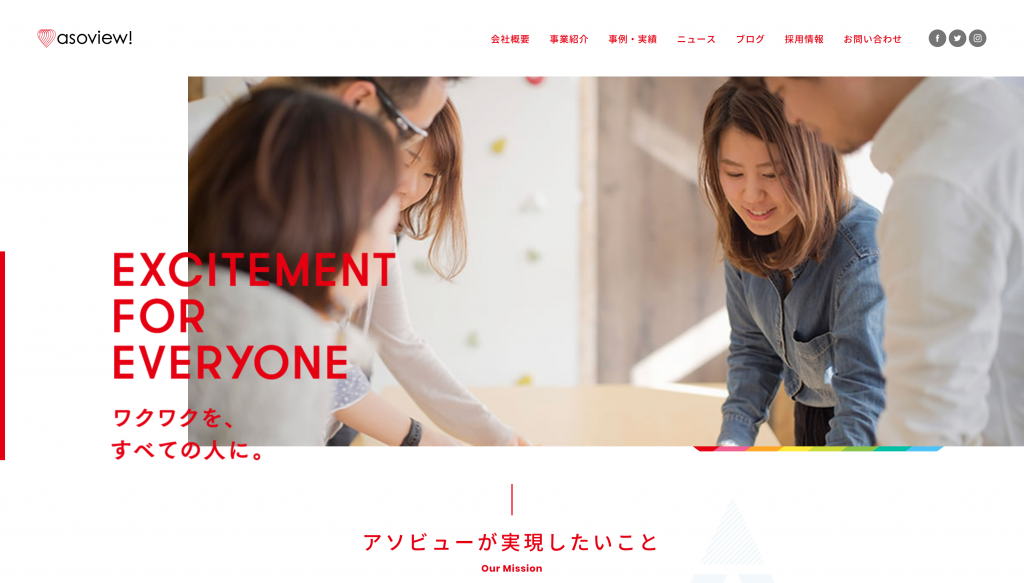
アソビュー株式会社
こちらのサイトは、アソビューという会社のコーポレートサイトです。ページ全体に四角いブロックが散りばめられたデザインとなっていますが、それぞれのブロックの大きさや幅がそれぞれ微妙に異なっており、それらのブロックを適切にずらして配置することによって「デコボコ」なデザインのWebサイトになっているかと思います。
先程のサイトと同様に遊び心のあるデザインとページ全体の明るい配色が組み合わさり、活発なイメージを持つWebサイトに仕上がっています。「実現したいこと」の項目に記載されている「ワクワクを、すべての人に」というメッセージがまさにマッチしていて、Webサイトの伝えたいことがデザインによって体現されているWebサイトとなっていますね。
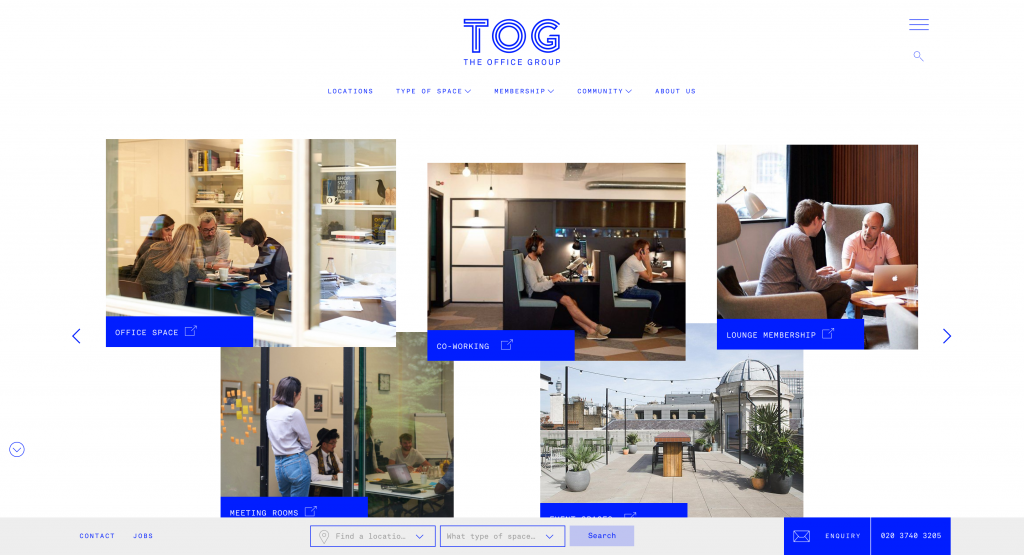
THE OFFICE GROUP
このサイトでは、画像をあえて重ねることによってデコボコを取り入れ、クリエイティブな印象を持つWebサイトに仕上げられています。また画像だけではなく、要素の配置を左寄せにしてみたり、右寄せにしてみたり、ルールに囚われないデザインが行われており、サイトに紹介されている「クリエイティブで、エキサイティングで、前向きなコミュニティ」という彼らの在り方がデザインとマッチしています。
ページ全体の作りに遊び心を持たせている一方で、配色はきれいに青で統一されており、活発なデザインと落ち着いた配色の組み合わせがとても上手くまとまっていて、「クリエイティブ」という言葉がまさに似合うWebサイトに仕上げられています。
「デコボコ」なデザインの特徴
ここまでデコボコなデザインを取り入れたWebサイトをいくつかご紹介してきましたが、改めてこのデザイン手法の特徴をご紹介したいと思います。
パララックスとの相性がいい
パララックスはスクロールと合わせて取り入れるアニメーションですが、躍動感のあるデザインとスクロールによる動きが重なることで、より一層活発なイメージが強調することができます。
見ていて楽しく、そしてワクワクするようなサイトを作りたいという方は、デコボコなデザインとパララックスを組み合わせてみるのがおすすめです。
明るい配色と組み合わせるとエネルギッシュなイメージに
活発なイメージを持つこのデザイン手法は鮮やかなビビッドカラーなどを配色に取り入れることによって、さらにエネルギッシュなイメージを持ち、サイト全体の印象をとても明るく仕上げることができます。
配色にもメインカラーやサブカラー、アクセントカラーなど一般的なルールは存在していますが、デコボコなデザインの場合は配色も「デコボコ」にしてみることでより遊び心を持ったWebサイトに仕上げることができます。
伝えたいメッセージを強調できる
落ち着いた印象のWebサイトに比べ、遊び心のあるWebサイトは見る人の印象に残りやすく、Webサイトの伝えたいメッセージを強く押し出すことができます。
他のサイトと同じようなサイトは嫌だ!という方はデコボコなデザインを取り入れることによって、他のWebサイトとは一味違った楽しいサイトを作ってみてはいかがでしょうか。
まとめ
一般的なデザインのルールをあえて無視してデザインするこのスタイルですが、挑戦してみると分かりますが結構難しく、初心者が挑戦するには少しレベルが高いかもしれません。バランスが悪くなってしまったり、そもそもどうやってコーディングしたらいいのか分からなかったりなど、超えるべきハードルがいくつも出てきてしまいます。
デザインを上手に壊すのは、デザインを上手に作れる人にしかできません。
個性的で魅力的なデザインを行うためには、まず基本的なデザインの力や技術を身に付け、それをどう活かすかがとても大事です。まずは色々なデザイン手法を使いこなせることを目指してみましょう。
こういった遊び心のあるデザインは場合によっては裏目に出てしまうかもしれませんが、上手に取り入れると見る人が楽しく、好きになるWebサイトを作り上げることができる可能性もあります。機会があれば、ぜひ挑戦してみてください。