配色はデザインにおいて重要な要素の1つですが、慣れている人でないとバランスの取れた配色を決めていくのは簡単ではありません。
そこで、今回は初心者の方でもおしゃれな配色ができるカラーパレットツール・配色パターン見本サービスをまとめました。下記のように、おすすめのツールや使用する色数ごとに分類しています。
- おすすめカラーパレットツール・サービス
- AIを使ったカラーパレットツール
- 2色の配色パターン見本
- 3色の配色パターン見本
- 4色の配色パターン見本
- 5色の配色パターン見本
- その他のカラーパレットツール・サービス
- グラデーションの配色パターン見本
INDEX
おすすめカラーパレットツール・サービス
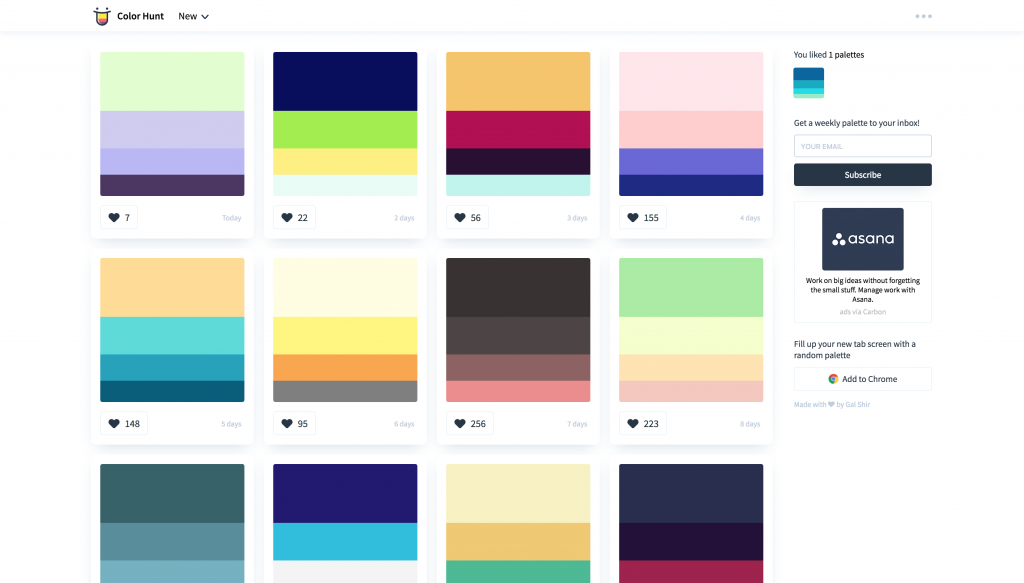
Color Hunt

4色の配色パターンが掲載されている配色パターン見本サイト。
世界中のユーザーが投稿した配色パターン見本が掲載されていて、お気に入りの登録数によってそれぞれの配色パターン見本の人気が分かるようになっています。
おしゃれな配色パターンを探したい時は、画面上部のプルダウンで並び順を「Popular」にしてみましょう。
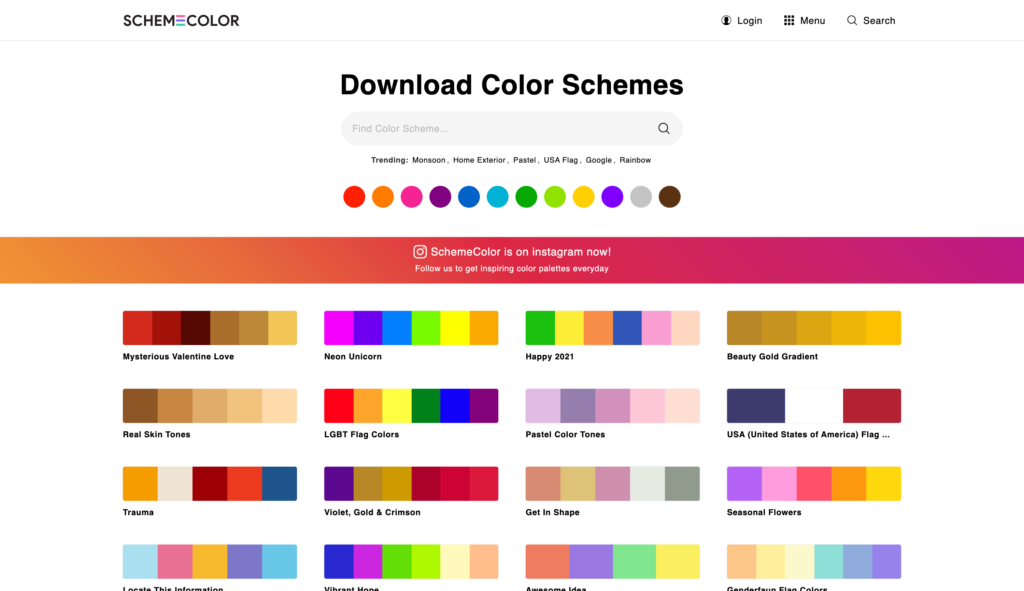
SchemeColor

様々な種類のカラーパレットが掲載されているツール。それぞれのカラーパレットに名前が付けられていて、キーワードからカラーパレットを探すこともできます。
とにかくたくさんの種類のカラーパレットから探したい時におすすめです。
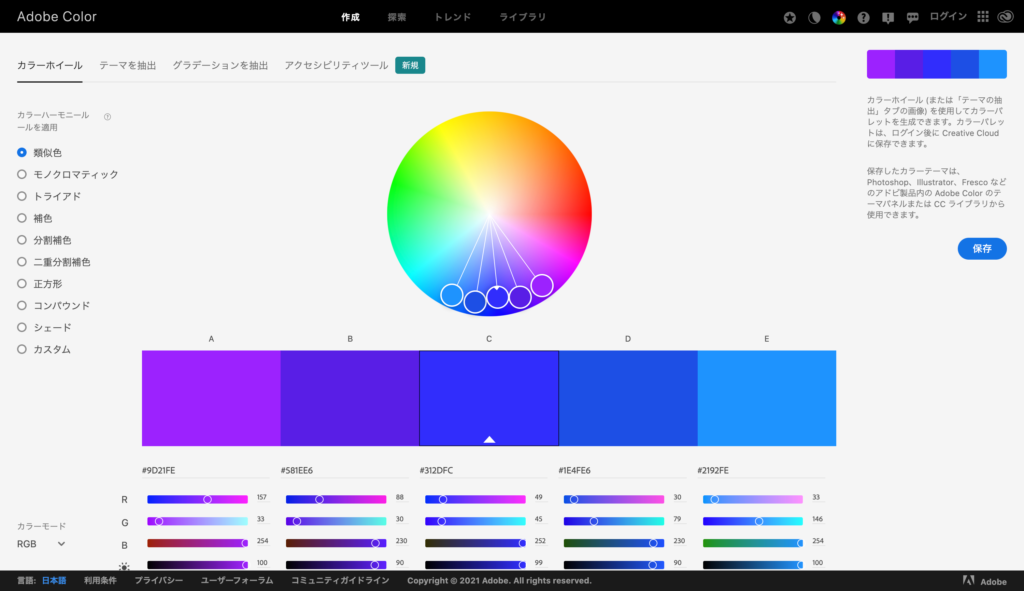
Adobe Color

カラーハーモニー(色同士の関係性)から優れた配色パターンを生成することができる配色ジェネレーターの他、トレンドのカラーやキーワードからカラーパレットを探すことができるAdobe製のツール。
ログインすると、ライブラリに自分だけのカラーパレットを保存しておくことができます。
カラーハーモニーは以下から切り替えることが可能です。
- 類似色
- モノクロマティック
- トライアド
- 補色
- コンパウンド
- シェード
- カスタム
その他にも、画像からカラーパレットやグラデーションを生成できる機能や、アクセシビリティツールなども提供されていて、配色を考える時に色々と役立ちます。
AIを活用したカラーパレットツール
ColorMagic

Color Magicは、AIを使ってキーワードからオリジナルのカラーパレットを作れるサービス。
生成されたカラーパレットは保存することができ、自分で調整することもできます。
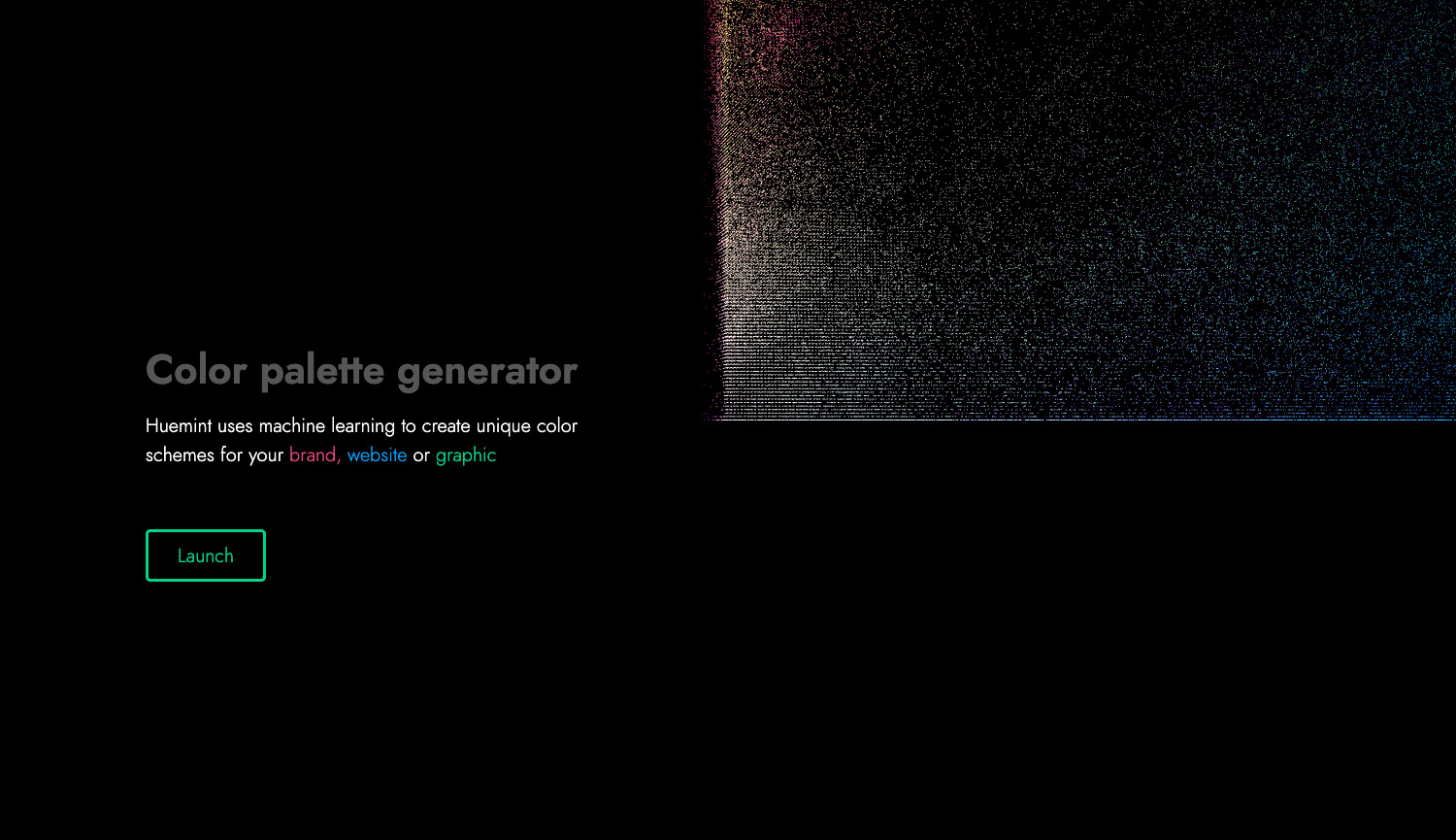
Huemint

Huemintは、AIを使って様々なカラーパレットを生成できるサービス。
ただカラーパレットを生成するだけでなく、Webサイトやブランディング、グラフィックデザインなど様々なサンプルを表示することができ、具体的に配色をイメージしやすいようになっています。
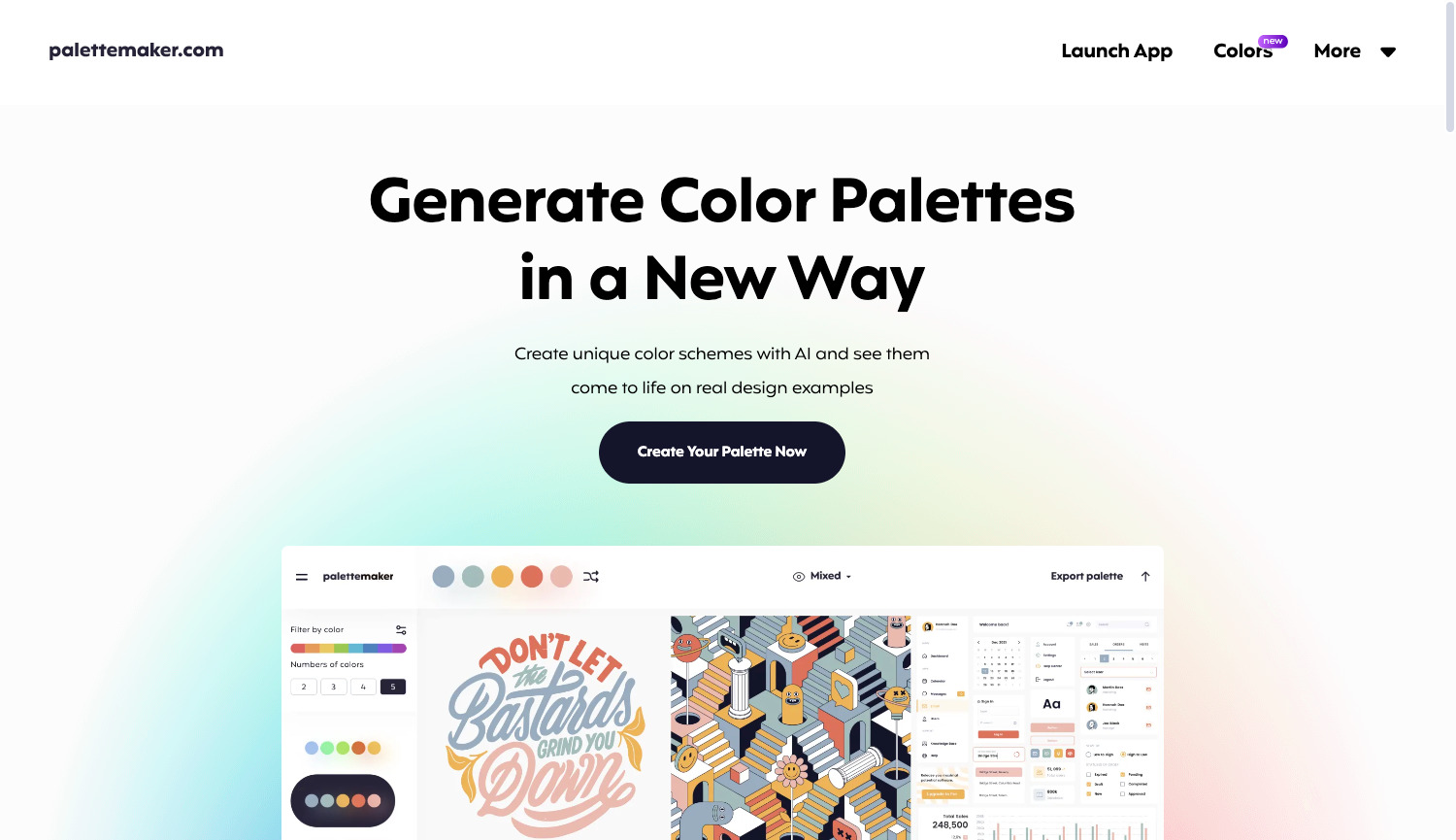
Palettemaker

Palletemakerは、AIを使って生成したカラーパレットをたくさんのサンプルで試すことができるサービスです。
サイト内で様々な種類のサンプルに当てはめることができるので、実際の配色イメージを視覚的に掴み取ることができます。
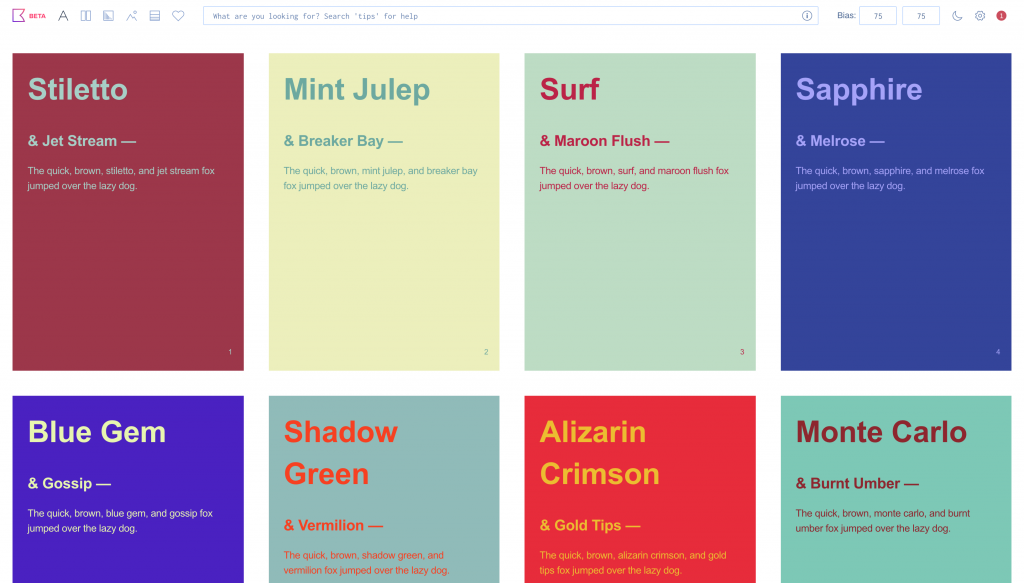
Khroma

Khromaは、好みの色を自分で選ぶことで人工知能があなたに合った配色を提案してくれる配色ジェネレーターサービスです。
2色の配色パターンがメインですが、4色のカラーパレットも見つけることができます。一度自分の好みの色がどんな色なのか探してみてはいかがですか?
2色の配色パターン見本
まず最初にご紹介するのは2色の配色パターン見本サービスです。2色の組み合わせは配色の基本ですね。まずは2色のベースとなる配色を決めて、そこから次の色を探すようにするとイメージに合った配色を作りやすくなります。
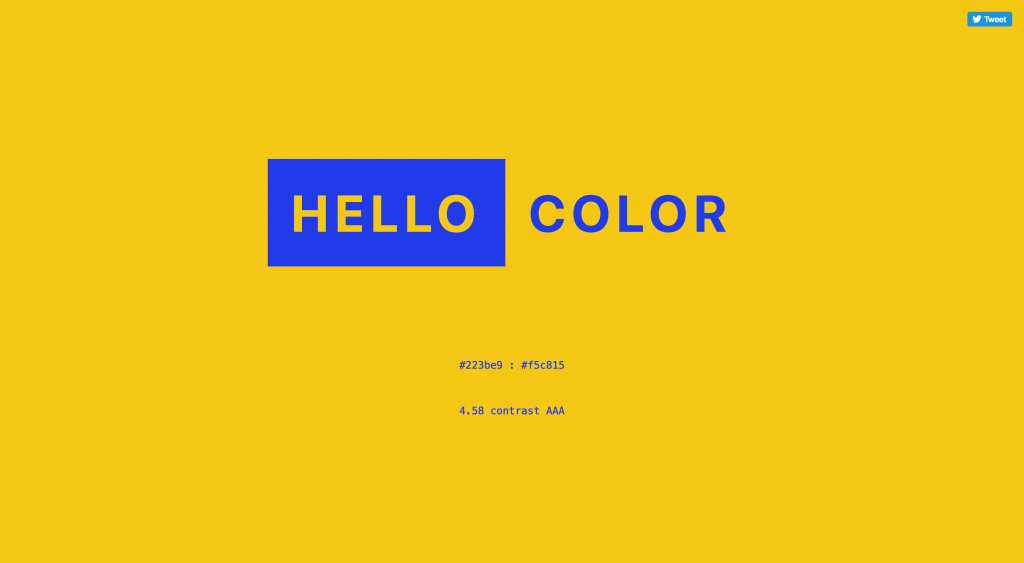
HELLO COLOR

HELLO COLORは、画面をクリックするたびに2色の配色パターン見本が表示されるサービスです。
画面に大きく表示されるのでイメージが直感的に分かりやすいですね。
落ち着いた組み合わせからポップでおしゃれな組み合わせまで、様々な2色の配色パターンから探すことができます。
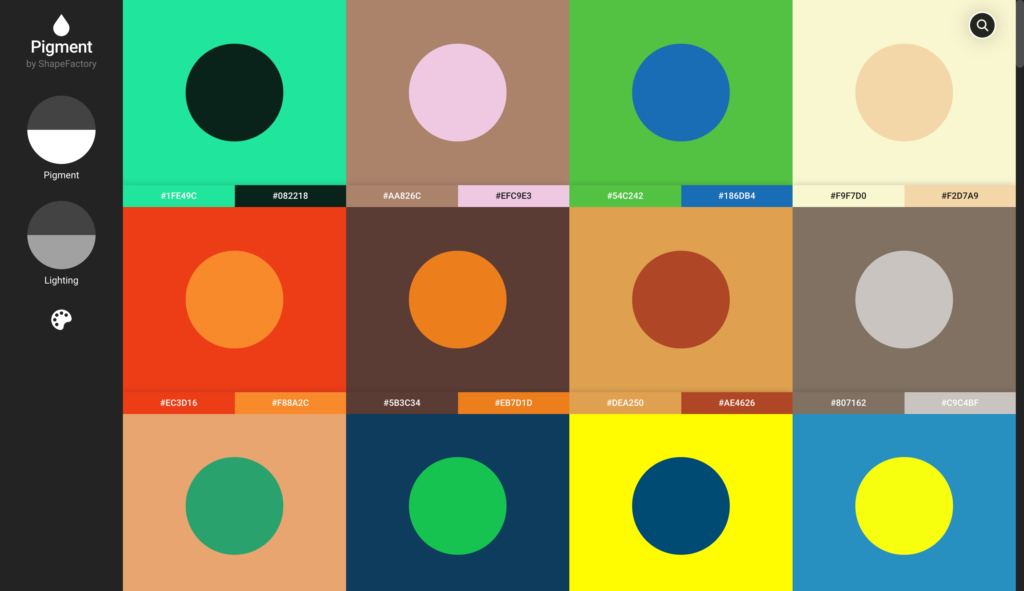
Pigment

Pigmentは、Pigment(顔料)とLightning(光)の2つの量を調整して自分好みの配色を見つけられるサービスです。
既存のカラーパレットだと微妙に使いたい色と違ってしまう場合がありますが、Pigmentを使えば微調整して自分好みの配色を作り出すことができるので、細部までこだわりたい人におすすめです。
3色の配色パターン見本
次は3色の配色パターン見本サービスです。ベースカラー、メインカラー、アクセントカラーの3色で構成されているデザインは多く見かけられます。
Webデザインやアプリのデザインなど、UIデザインも3色の組み合わせで構成されているものがたくさんありますね。
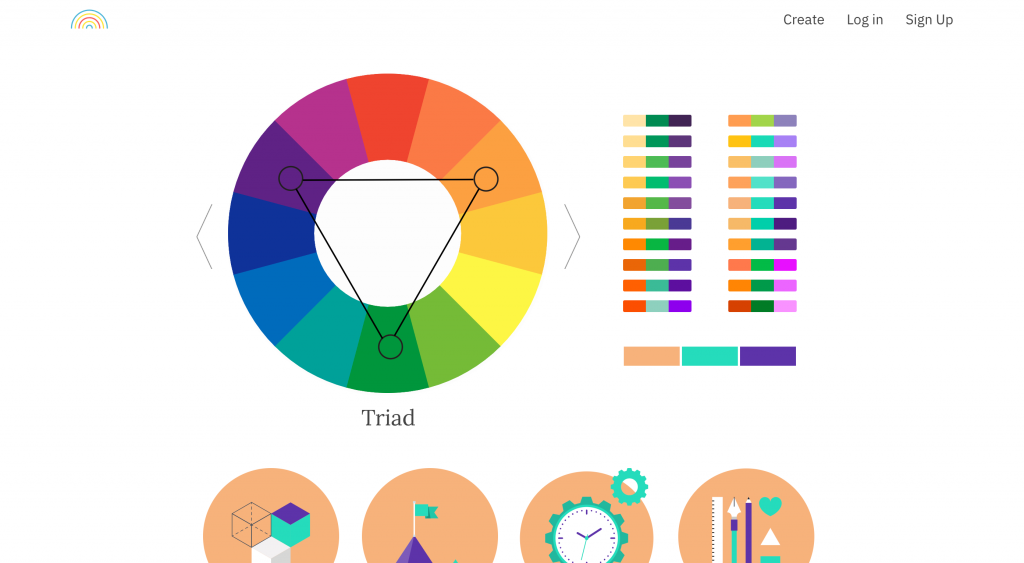
COLOR SUPPLY

COLOR SUPPLYは、類似色やトライアドなど色相環から優れた色の組み合わせを探すことができるサービスです。
2色、3色、4色の組み合わせから探すことができますが、3色の組み合わせを探せるサービスは他に少なく、COLOR SUPPLYを使って3色の配色パターンを探すことが多いです。
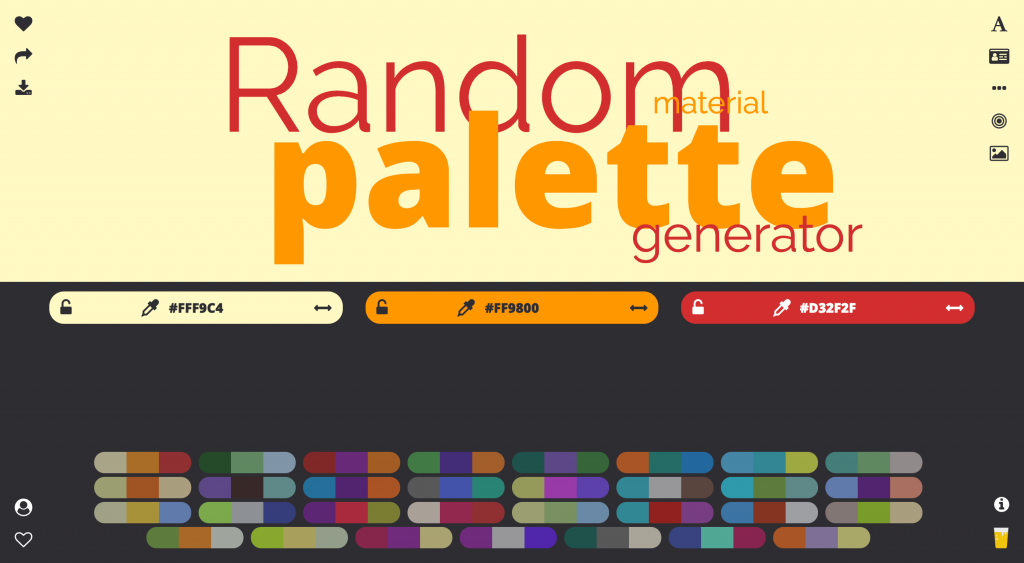
Random Material Palette Generator

Random Material Palette Generatorは、画面をクリックするたびに異なる4色の配色パターンが表示される配色ジェネレーターです。
表示は下記のテンプレートから切り替えて表示することができます。
- テキストテンプレート
- カードテンプレート
- バーティカルテンプレート
- サーキュラーテンプレート
- ロゴテンプレート
4色の配色パターン見本
次は4色の配色パターン見本サービスです。類似色の組み合わせなどを探す時にも、4色の配色パターン見本サービスを活用することで居心地の良い組み合わせを見つけることができます。
Palette List

Pallete Listは、好きな2色を選択すると、その色を使ったカラーパレットを提案してくれるサービスです。
配色を考える時に、メインカラーやサブカラーはある程度方針が固まっている場合も多いと思いますが、そういう時に使うとぴったりですね。
生成したカラーパレットは、CSS、Sass、SVG形式から選択してダウンロードすることができます。
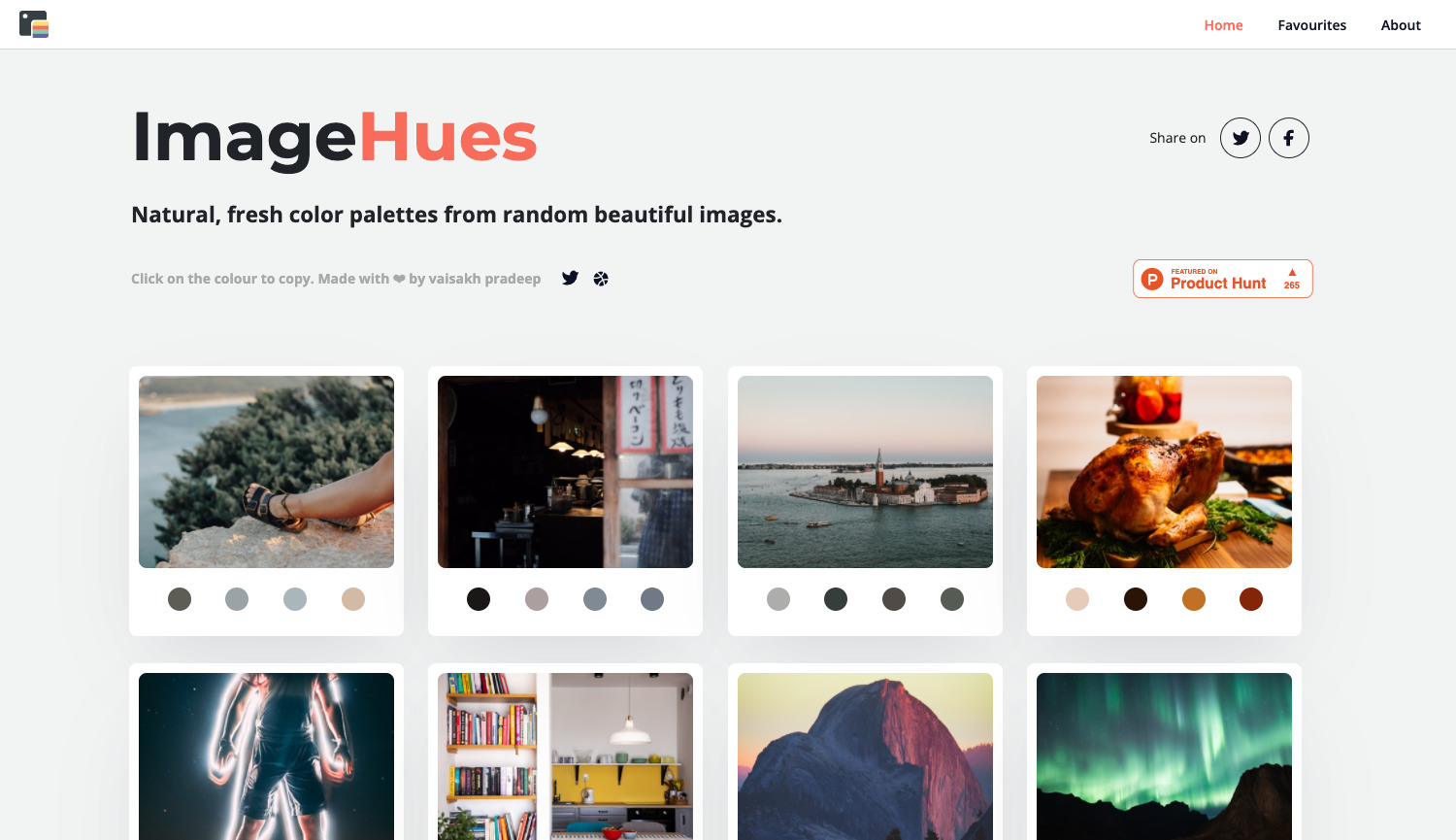
Image Hues

Unsplashのランダムに選ばれた画像から4色のカラーパレットを生成できるWebサイト。画像を見ながらカラーパレットを探すことができるので、雰囲気をイメージしやすいですね。
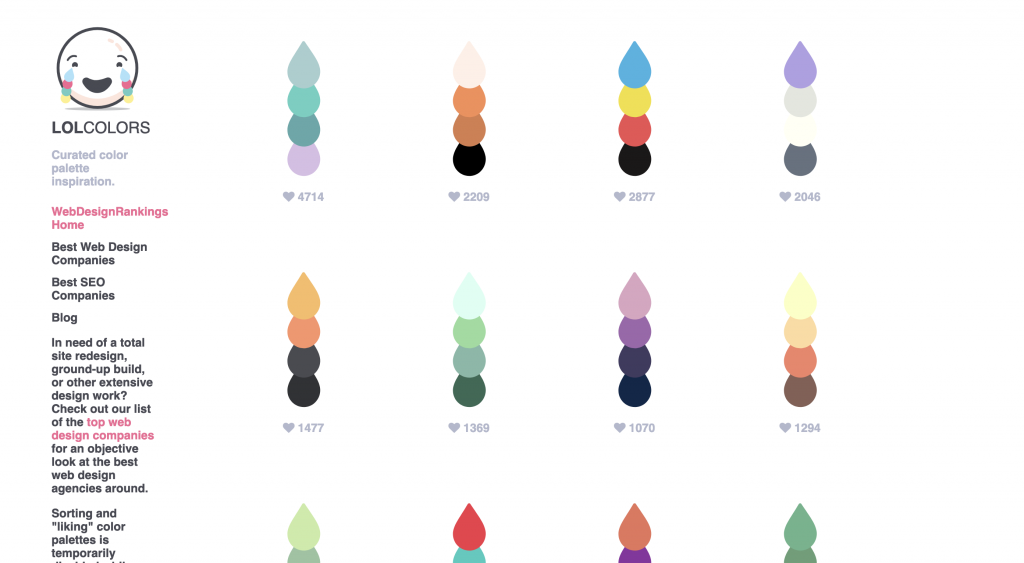
LOL Colors

LOL Colorsは、涙のような「ドロップ型」がかわいらしい4色の配色パターン見本サービスです。
こちらもお気に入り登録数によって配色パターンごとの人気が分かるようになっています。
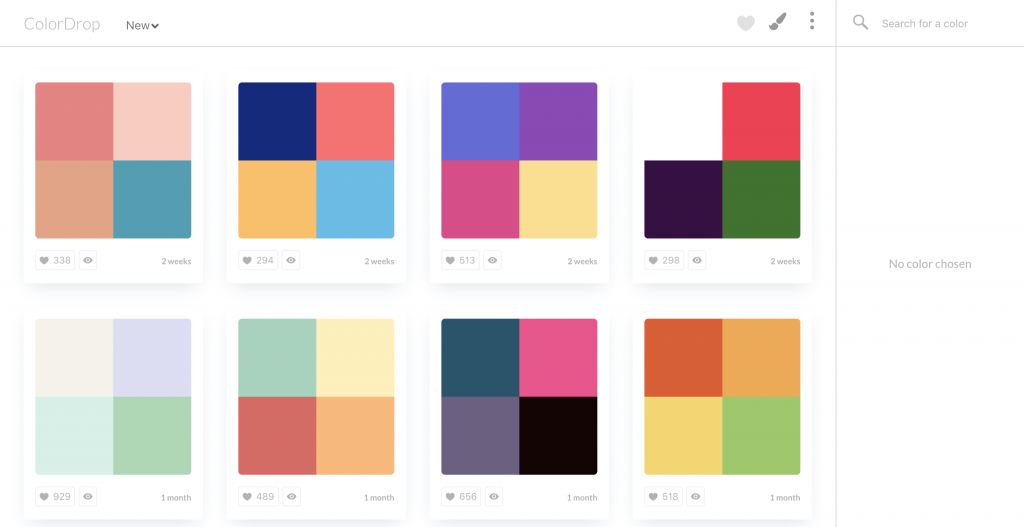
ColorDrop

Color Dropは、グリッド上に並べられた図形の色の組み合わせで表示された4色の配色パターン見本サービスです。
画面上部のプルダウンで人気順に並び替えることもできるので、おしゃれな配色を探したい時はそれに切り替えるのがおすすめです。
5色の配色パターン見本
次は、5色の配色パターン見本サービスです。1つのデザインにあまり多くの色を詰め込みすぎるとごちゃごちゃした印象となってしまいますが、うまく組み合わせれば明るくて元気なデザインを作り上げることができます。
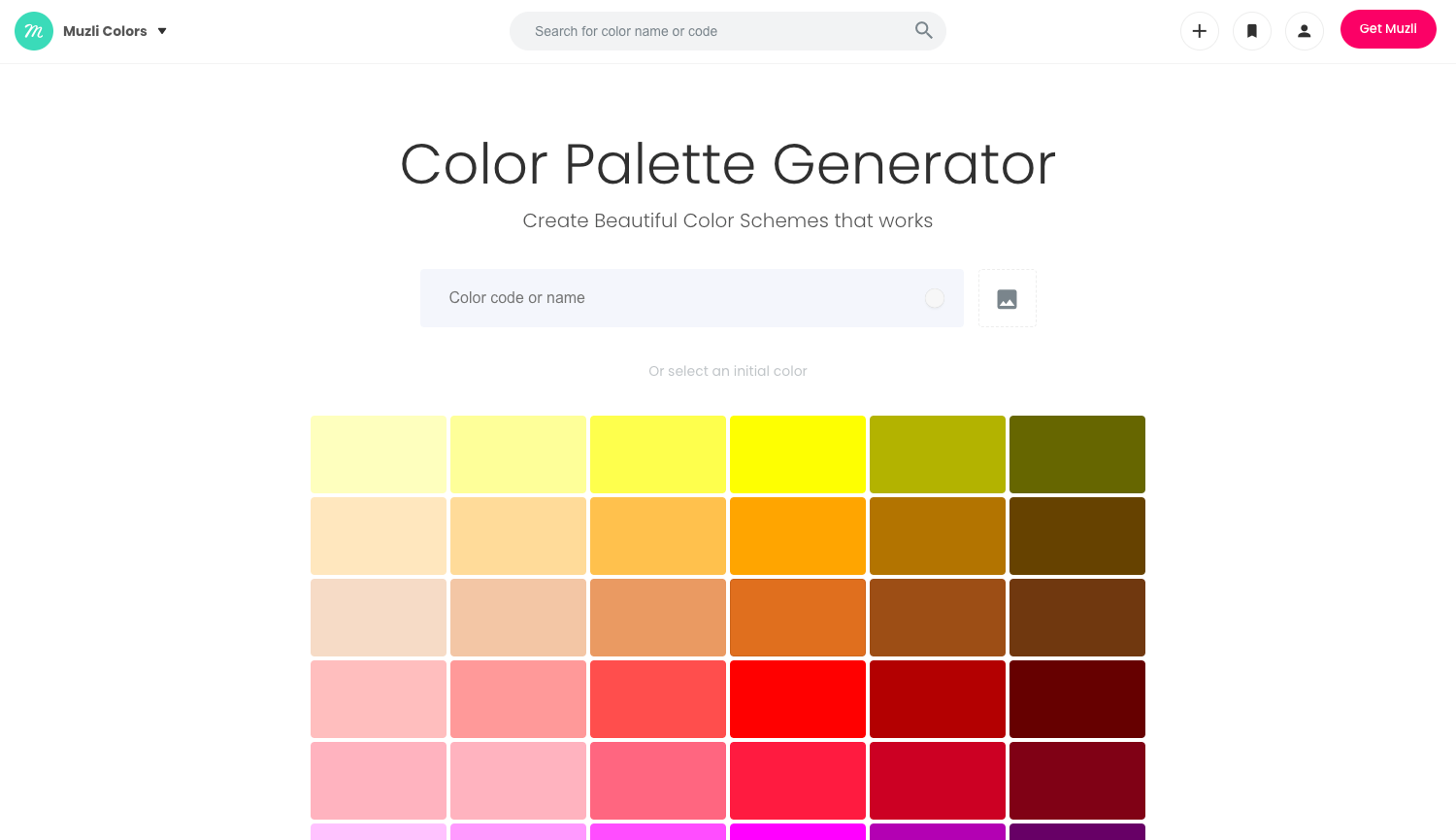
Color Palette Generator

Color Palette Generatorは、Googleのデザイナー向け拡張機能を提供するMuzliが公開しているカラーパレットツールです。
色を選択したりカラーコードを入力すると、その色に合わせた5色のカラーパレットを生成してくれます。
デザインサンプルでイメージを確認しながらカラーパレットを調整することが可能なので、全体の配色のバランスを見ながらカラーパレットを探すことができます。
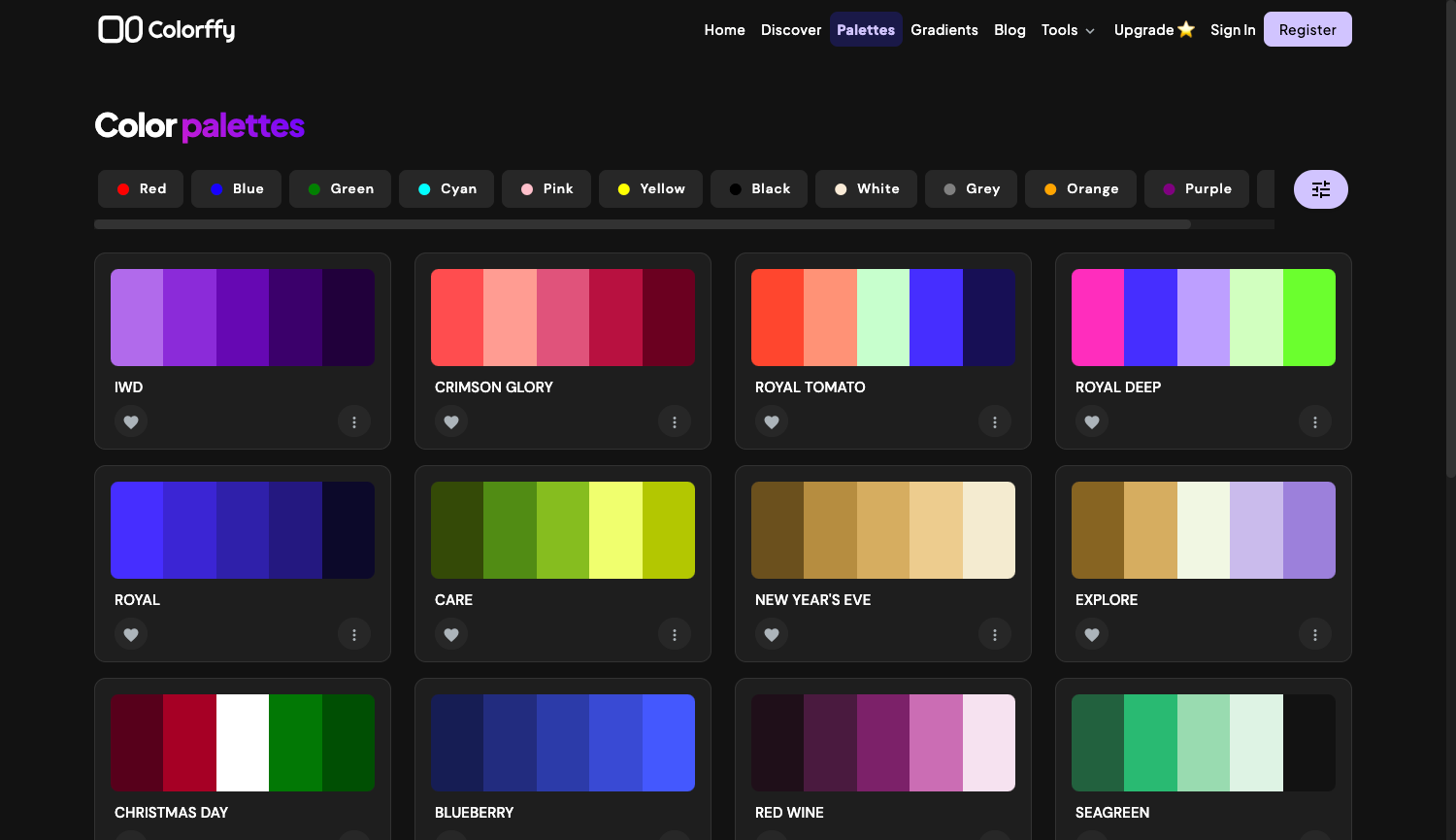
Colorffy

Colorffyは、5色のカラーパレットが紹介されている配色パターン見本。
色のトーンやテイストでフィルタをかけることができ、すでにカラーパレットのイメージがある場合に探しやすいです。
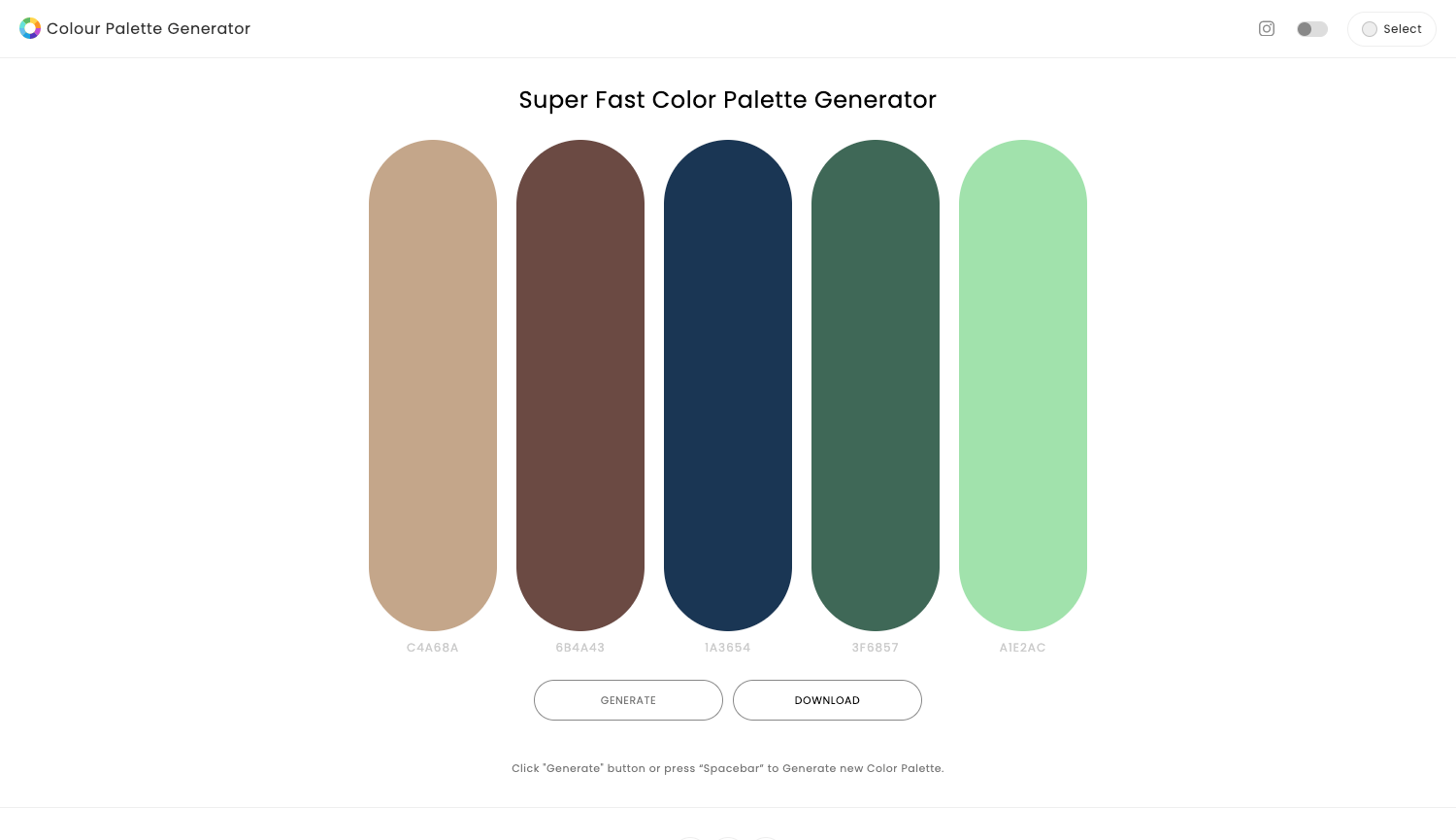
Colour Pallete Generator

Colour Pallete Generatorは、ランダムな5色のカラーパレットをクリックするごとに生成することができるサービス。
クリックするごとに次々とカラーパレットを出力することができるので、他のサービスとは一味違った探し方が可能です。
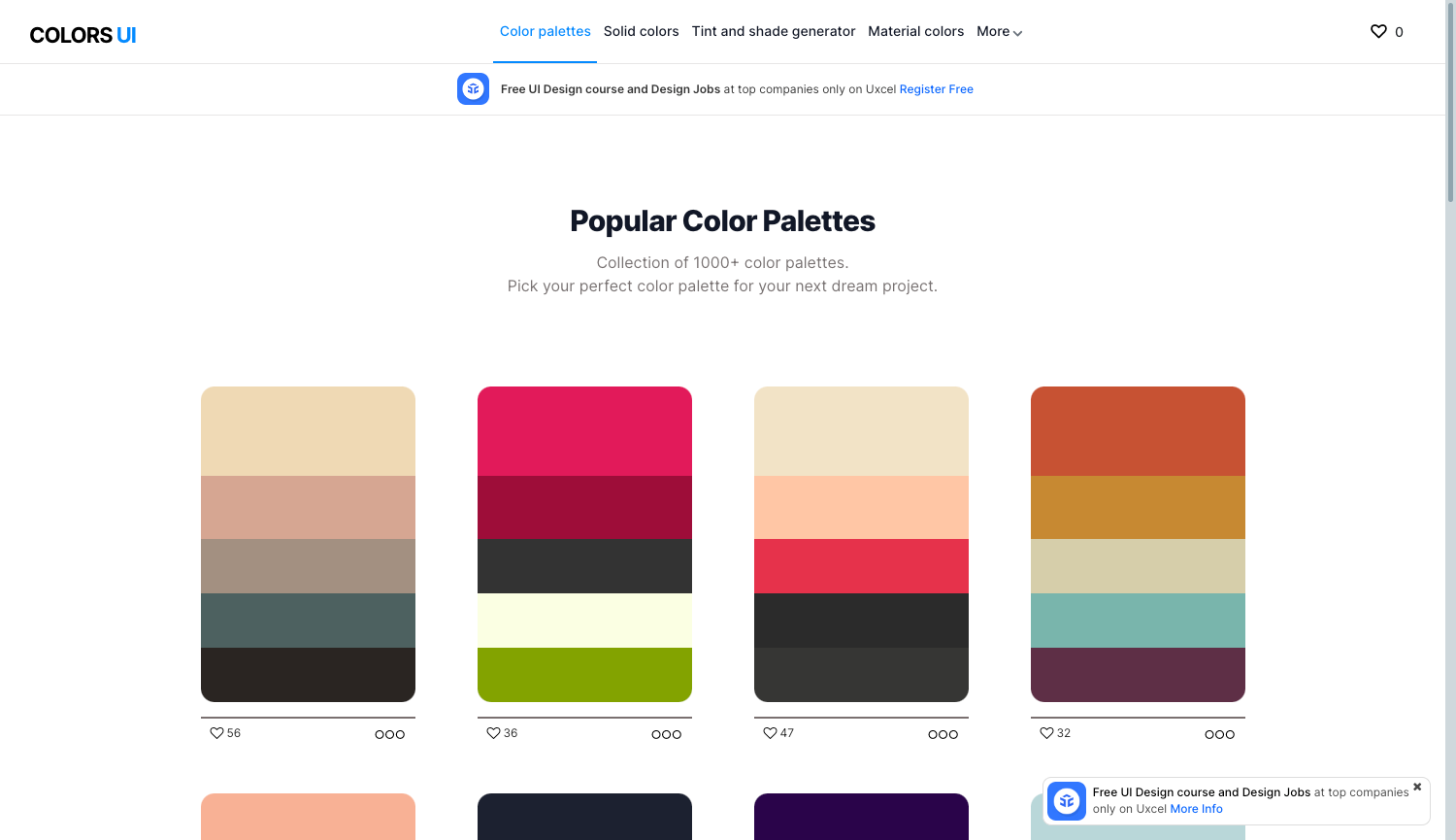
Colors UI

Colors UIは、5色のイケてる配色パターンが1,000種類以上掲載されているサービス。
テイストも雰囲気も異なる様々なカラーパレットが掲載されているので、お気に入りを探してみましょう。
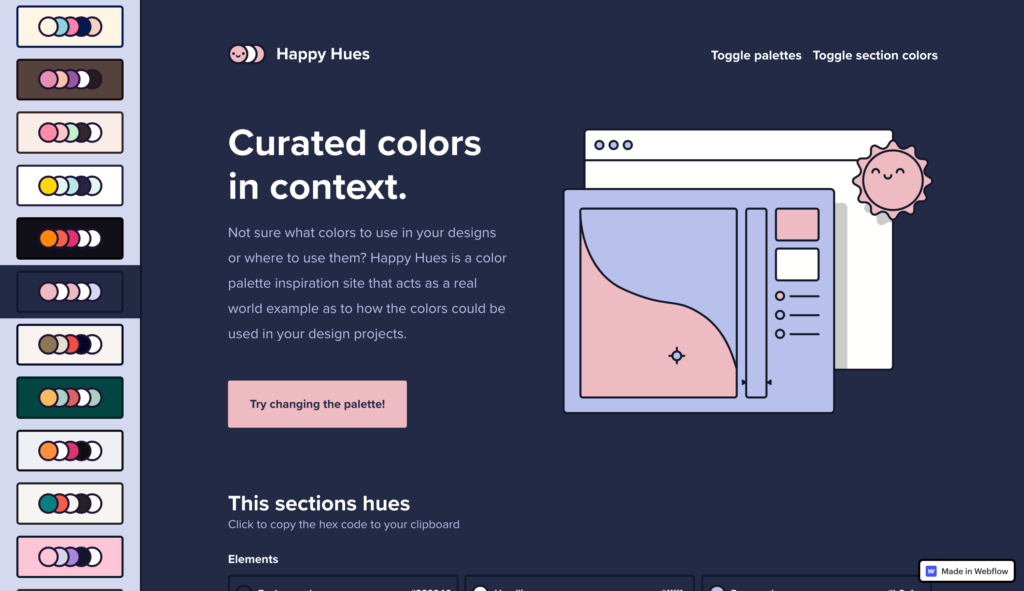
Happy Hues

Happy Huesは、実際にWebデザインに配色を提供した場合のプレビューを確認しながら配色を探せるサービスです。
カラーパレットで確認した時は良さそうに見える配色でも、実際にデザインに適用するとイメージと少し違うということがよく発生しますが、Happy Huesならプレビュー表示を確認しながら色を選べるのでよりイメージに合った配色を見つけることができます。
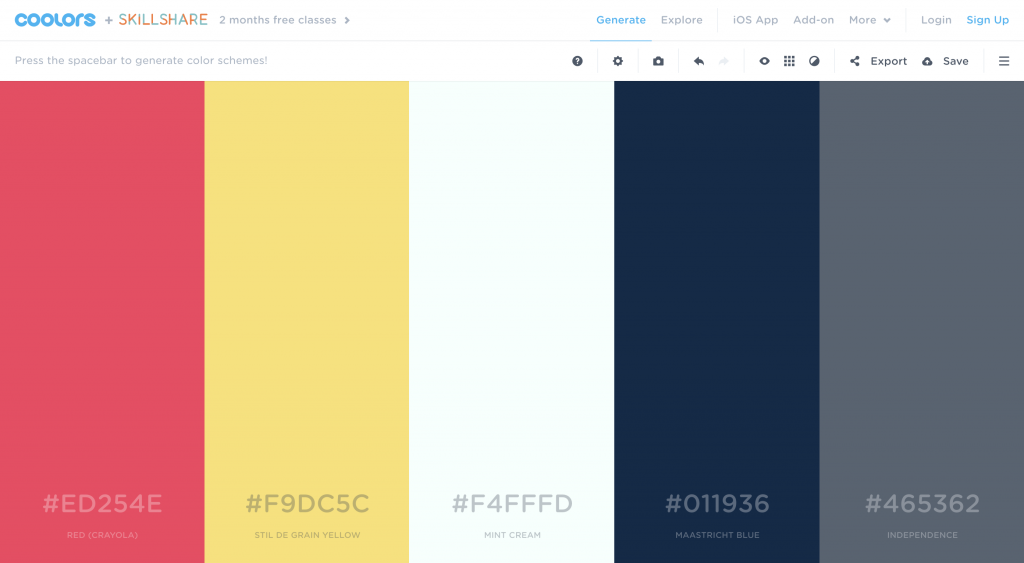
Coolors

Coolersは、「スペースバー」を押すたびに異なる5色の配色パターン見本が表示される配色ジェネレーターサービスです。
気に入った色が見つかったらその色をLockして他の4色を切り替えることも可能なので、自分好みの配色パターンを見つけることができます。
その他のカラーパレットツール・サービス
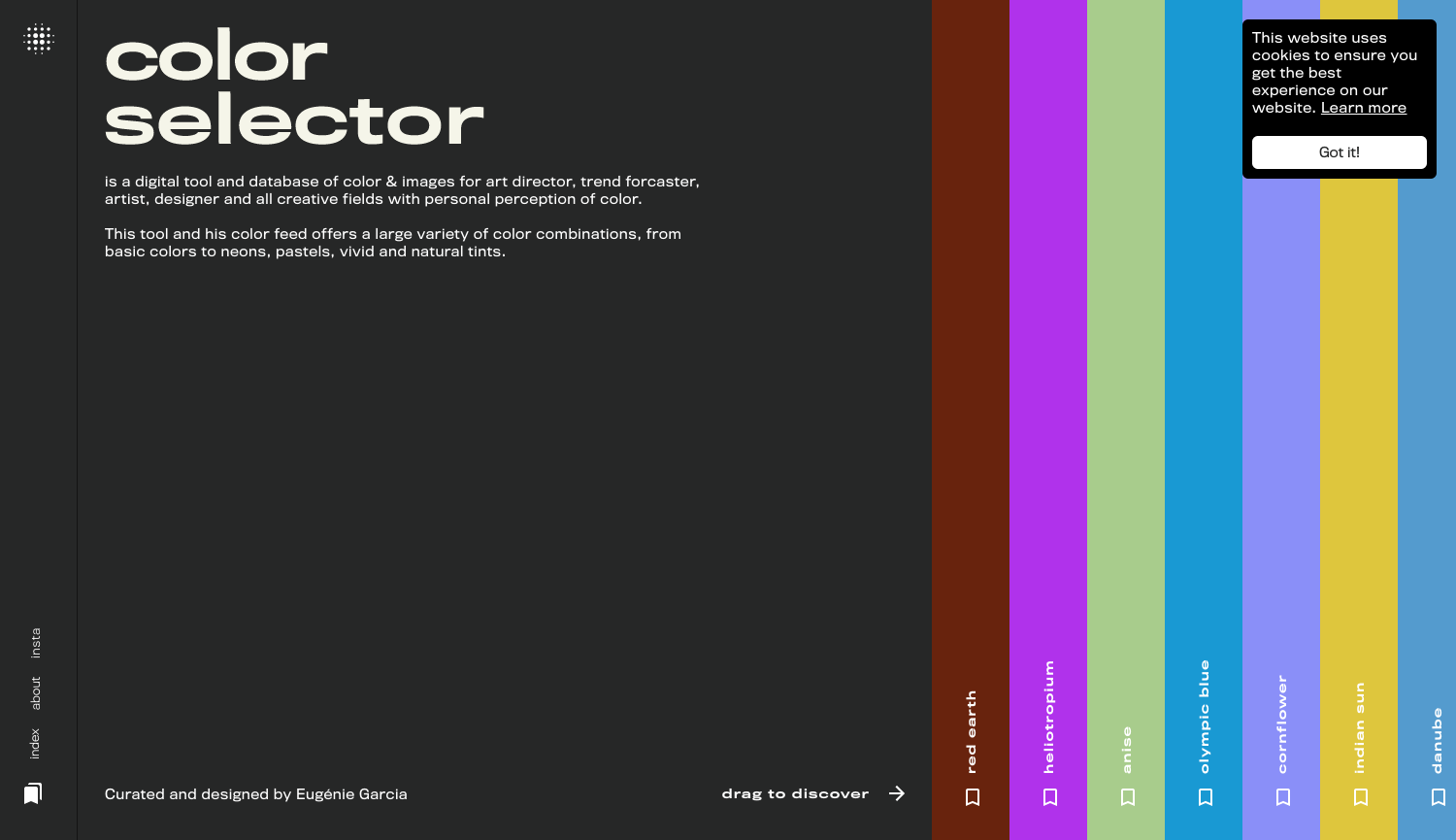
Color Selector

色のカタログのように、1つ1つの色を画像とともに見ることができるWebサイト。1色1色をじっくりと見ることができるので、印象的な色を探したいときに役立ちます。
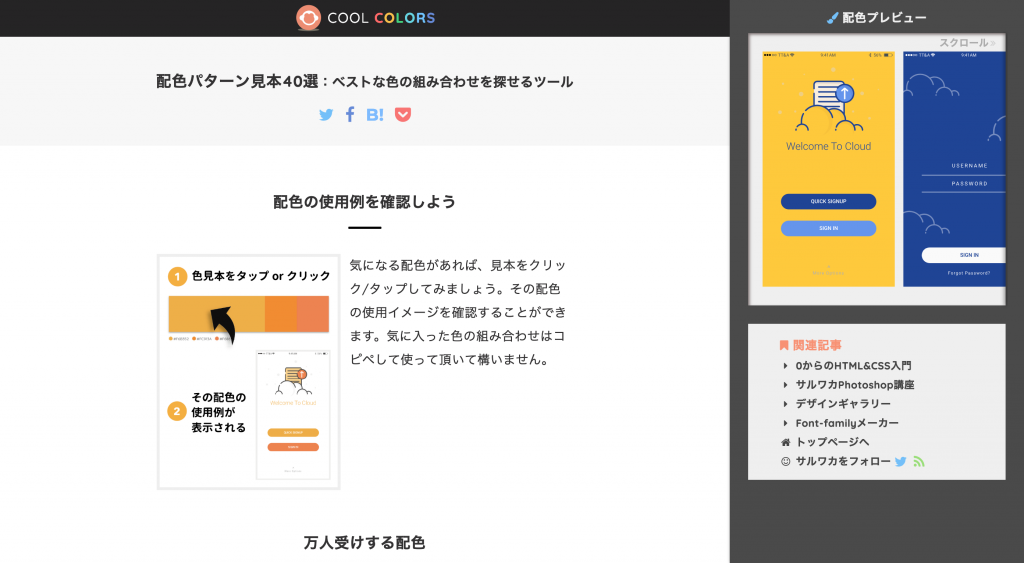
配色パターン見本40選

「万人受けする配色」や「親近感を感じさせる配色」など、配色パターン見本が40種類紹介されているページです。
配色パターンをクリックすると、右側にプレビューが表示されるので実際のデザイン例を見ながら配色パターンを探すことができるのは便利ですね。
NIPPON COLORS

日本の伝統色が紹介されているサービス。1つ1つの色に名前が付けられていて、改めて色の美しさを知ることができます。色が変化する時のアニメーションもきれいで、ずっと見ていられるようなサイトです。
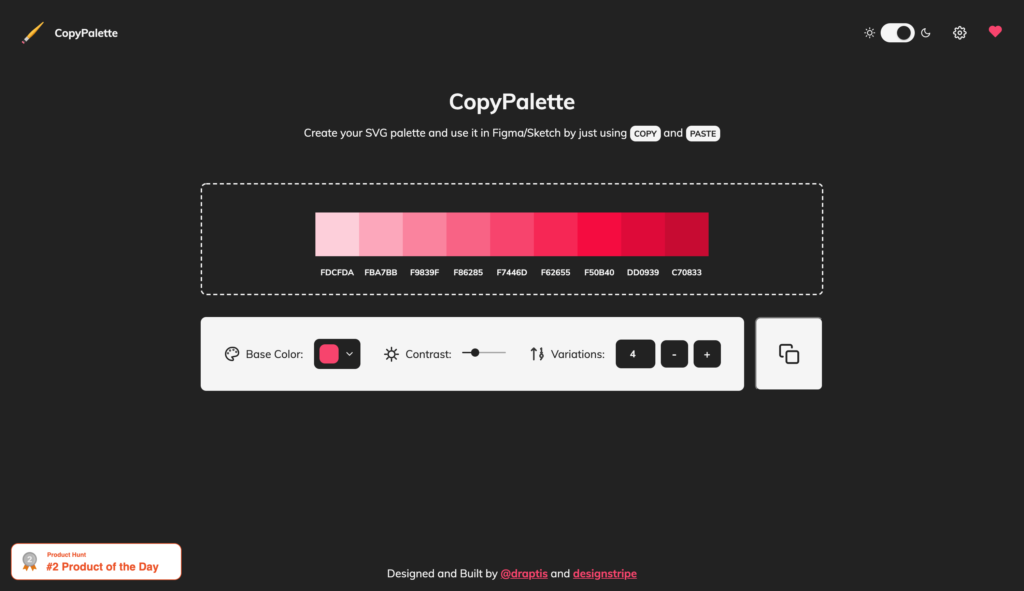
Copy Palette

ベースカラーを選択すると、その色を含むカラーパレットを生成してくれるツール。
作成したカラーパレットは、そのままSVG形式でFigmaやSketchにコピペすることができる点が助かります。
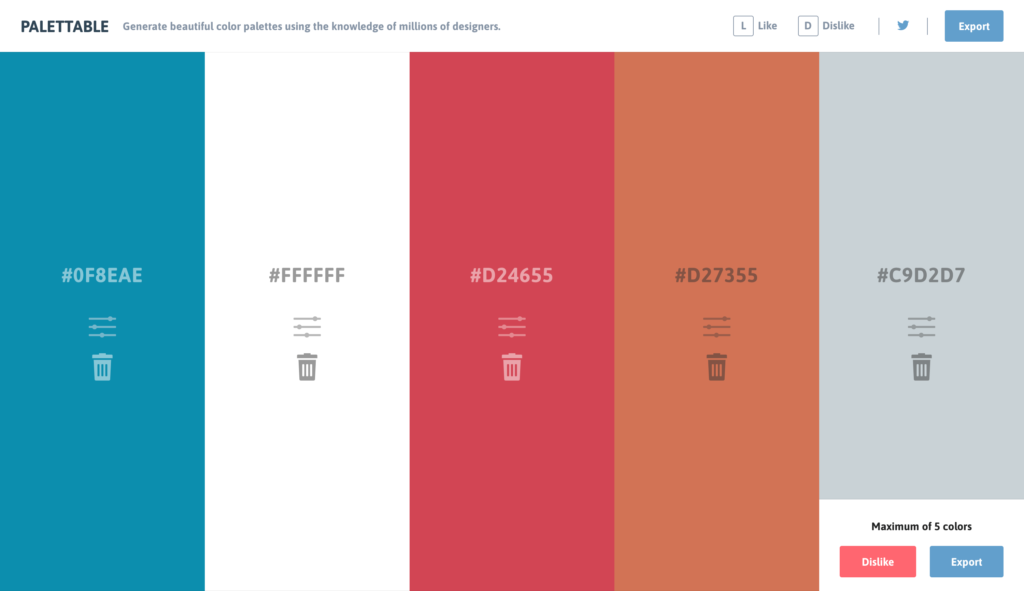
Palettable

好きか嫌いかを選択することで、カラーパレットを作成することができるツール。
メインカラーだけ決まっているような場合でも、その色に合った配色を提案してくれるので、感覚的に配色を決めていくことができます。
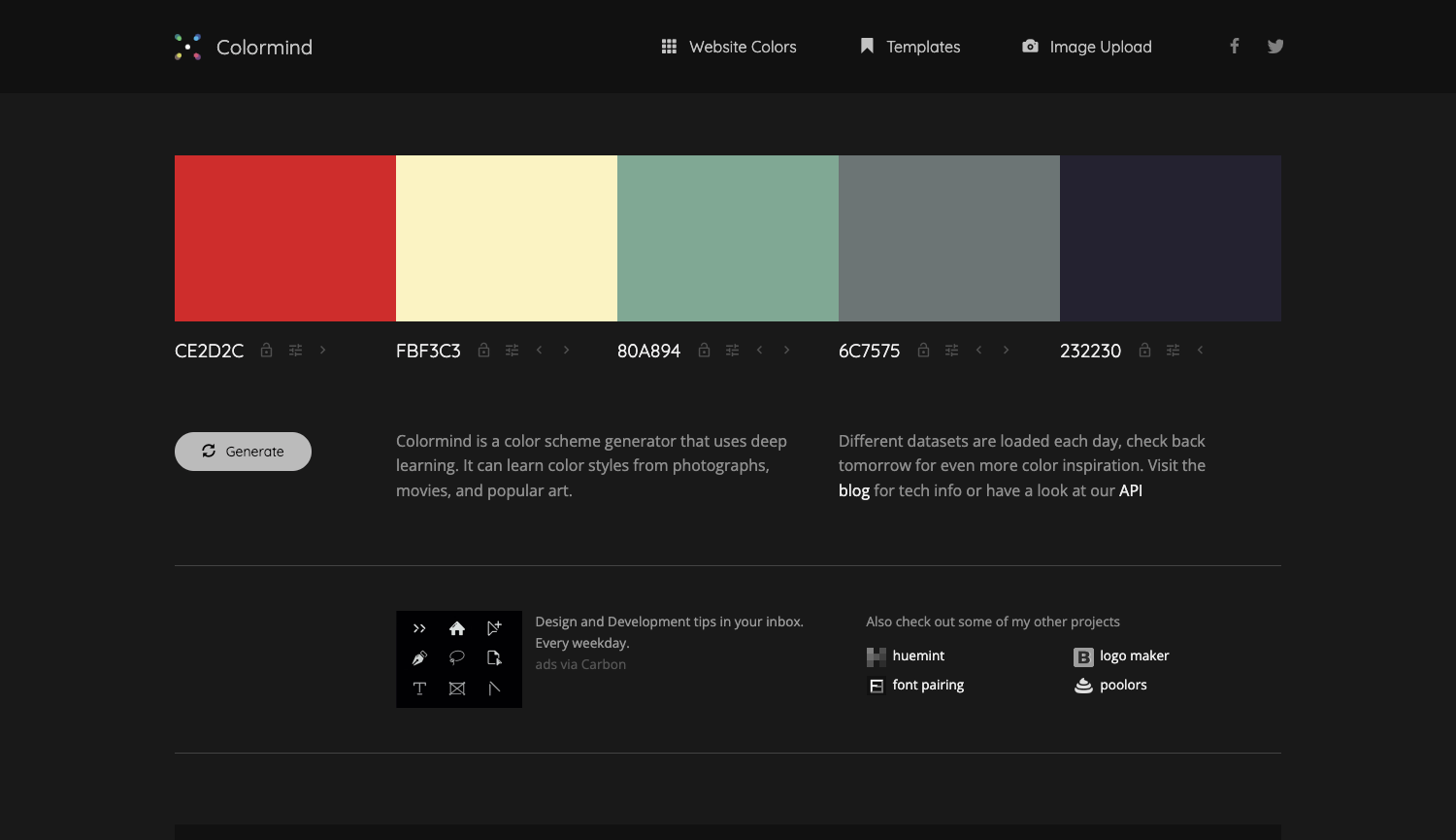
Colormind

Colormindは、ディープラーニングを使って学習さらたカラーパレットツール。
自分で画像をアップロードしてカラーパレットを生成することもできます。
特定の色を固定して再生成することもできるなど、実用的な機能も提供。Webサイト向けのカラーパレット生成機能も用意されています。
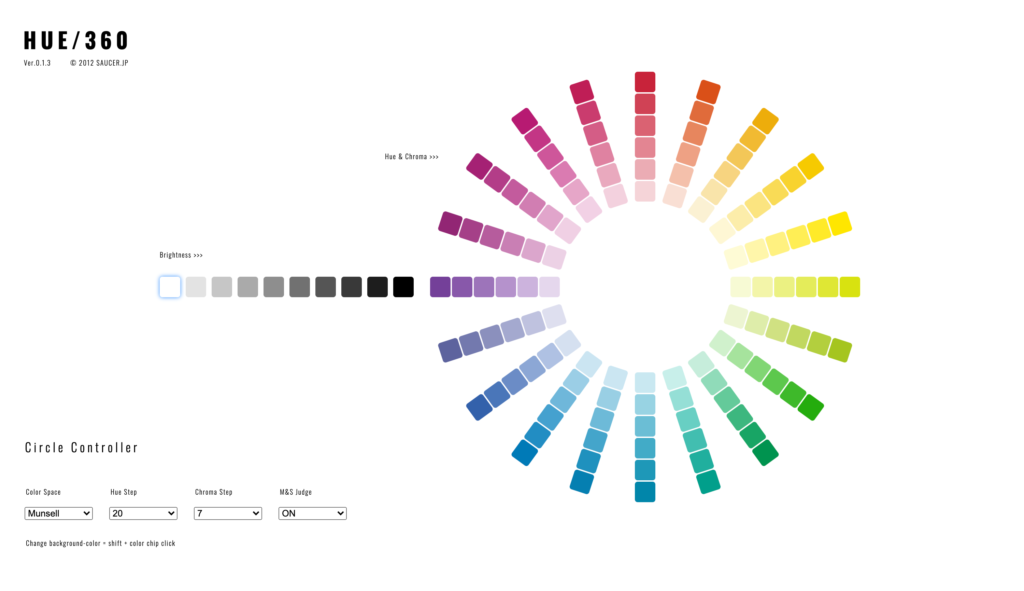
HUE/360

色相・彩度・明度からカラーパレットを作成することができるツール。色相環を意識しながら配色を決めていくことができます。
グラデーションの配色パターン見本
最後に、グラデーションの配色パターン見本の紹介です。グラデーションは最近のデザインによく取り入れられているトレンドで、幻想的な雰囲気や魅力的なデザインを引き立ててくれるような効果を持っています。
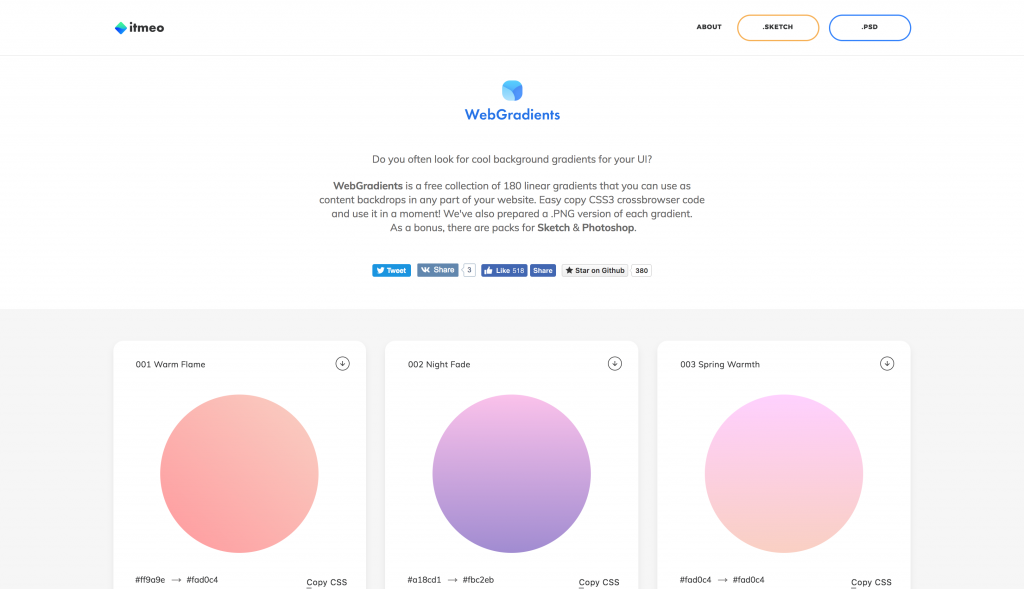
WebGradients

WebGradientsは、様々なグラデーションの配色パターン見本が紹介されているサービスです。
類似色を使用した優しいグラデーションパターンから、補色を使用したメリハリのあるグラデーションパターンまで様々な種類のグラデーションの配色アイデアを探すことができます。
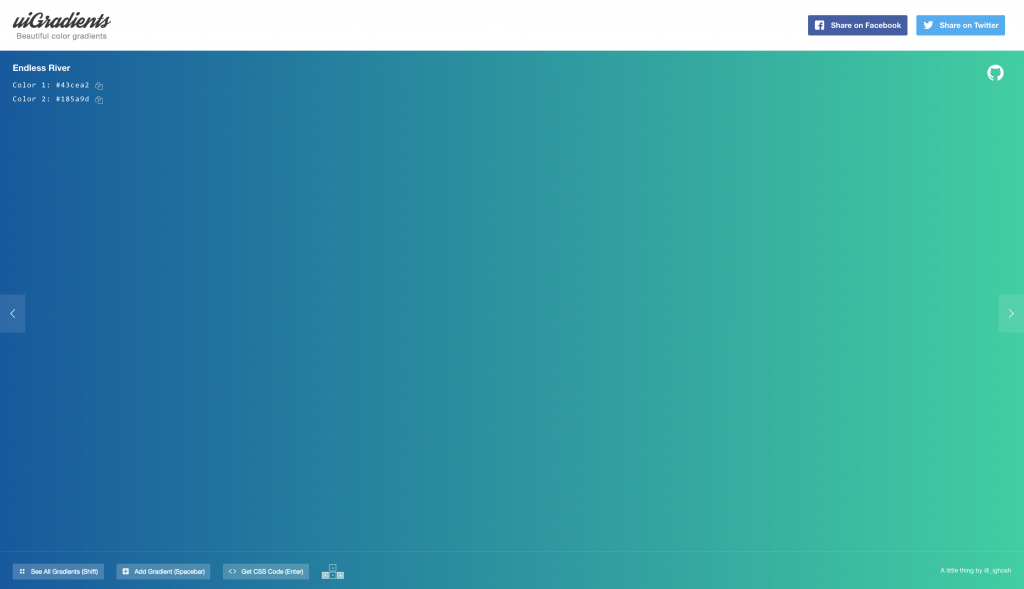
uiGradients

「uiGradients」は、2色の様々なグラデーションの配色パターンが紹介されているサービスです。
エンターキーを押すとCSSのコードを出力することができるので、そのままCSSファイルに貼り付けるだけでWebデザインにグラデーションを取り入れることが可能です。
その他のグラデーションツール
この他のグラデーションの配色パターン見本やCSSグラデーションジェネレータなどは下記のページでご紹介しています。
まとめ
配色は簡単に思えるかもしれませんが、実は奥が深い世界です。慣れてくるまでは配色パターン見本を使って優れた配色を探すのがいいかもしれませんね。
配色パターンに関する書籍もたくさん販売されています。手元に1冊置いておけば、配色を考える時にとても役立ちます。