グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた印象のWebサイトを作るためのデザイン手法です。
Webデザインの基本中の基本であり、グリッドレイアウトをしっかりと使いこなせるようになることがWebデザイナーとしての第一歩と言っても過言ではありません。
今回は、グリッドレイアウトの特徴や魅力、参考になるWebサイトをご紹介したいと思います。
INDEX
グリッドレイアウトとは
グリッドレイアウトはグリッドデザインやグリッドシステムとも呼ばれ、それぞれの要素をグリッド(格子)のように並べることで、美しく整えられた印象のデザインを作るデザイン手法です。
雑誌などの印刷物では狭いスペースに多くの情報を詰め込む必要があるため、整った印象を与えられるグリッドレイアウトがよく使われていますが、Webデザインにおいてもグリッドレイアウトはよく採用されています。
更新性にも優れていて、コンテンツ一覧ページや商品一覧ページで使われることが多く、WordPressなどで動的なWebサイトを作る場合にとても役立ちます。
グリッドレイアウトの特徴
では、グリッドレイアウトの特徴についてご紹介したいと思います。
情報を整理して見せることができる
グリッドレイアウトは多くの要素を並べた時に、それぞれがどこで区切られているのかを分かりやすく伝えることができるため、整った印象を与えることができます。
そのため、多くの情報を詰め込んでもきちんと整理することができるので、写真や制作事例、記事など多くのものを並べて表示しても分かりやすく見せることができます。
更新性に優れている
記事や写真、制作事例などは日々追加する必要があります。グリッドレイアウトであれば一番上に新しく要素を追加するだけで情報を追加することができるため、更新性に優れています。
また、無意識に一番左上が最新の情報だということが認識できるので、アクセスした人にも最新の情報をしっかりと分かりやすく伝えることができます。
レスポンシブデザインとの相性がいい
Googleがモバイルファーストインデックスへ移行するなど、モバイル端末でのWebサイト表示に対する重要度が高まっている中、様々なデバイスで表示を最適化できるグリッドレイアウトに注目が集まっています。
本サイトのトップページに表示されている記事一覧もグリッドレイアウトで構成されていますが、画面の幅に合わせてグリッドが自動で整列するようになっており、どんなデバイスでも最適なデザインで表示されるようになっています。
グリッドレイアウトの参考になるサイト
グリッドレイアウトが効果的に使われていて、参考になりそうなWebサイトをいくつか集めてみました。どのページも魅力的なページとなっているので、ご紹介したいと思います。
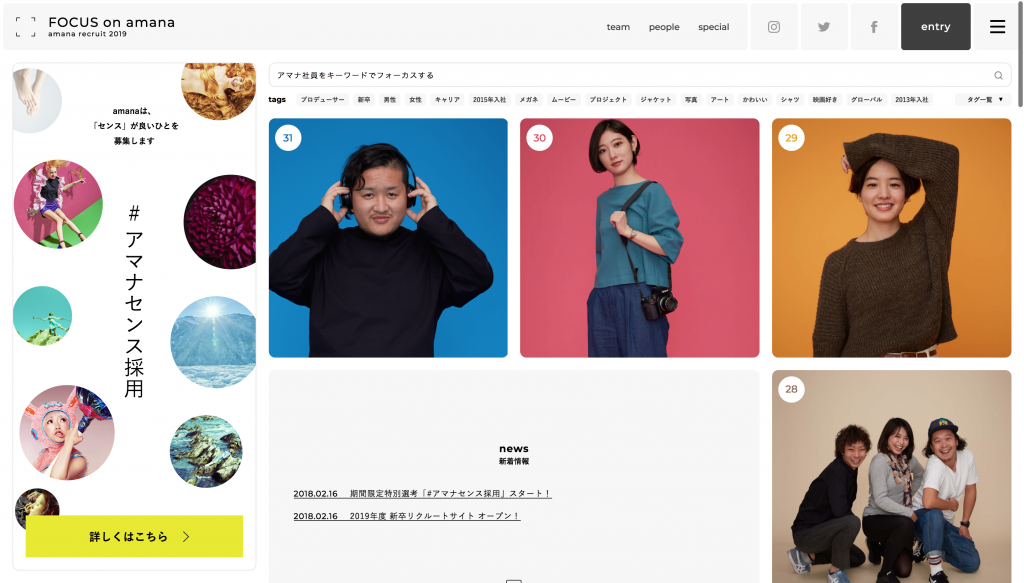
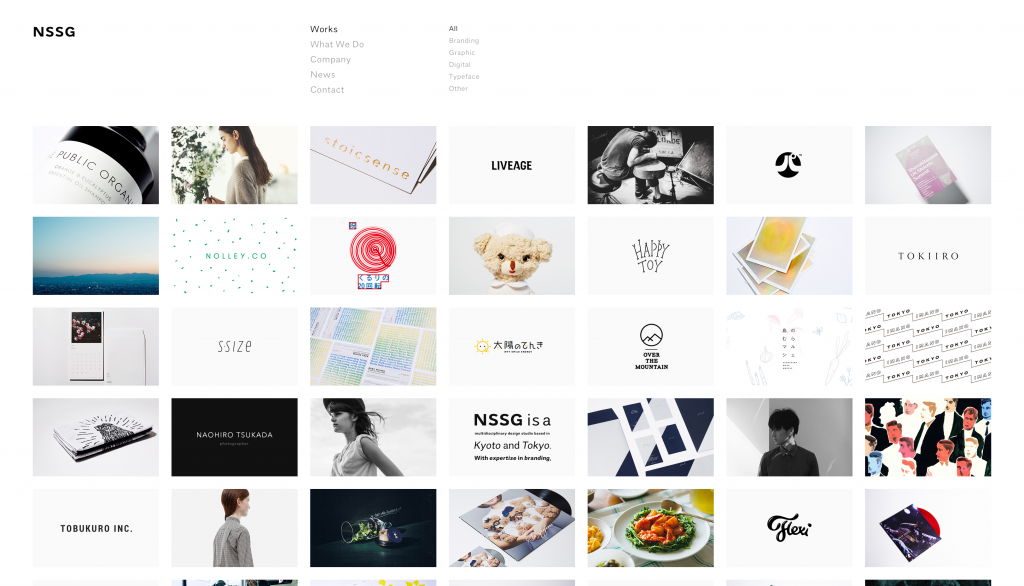
NSSG
京都にあるデザイン会社の制作実績ページです。テキストを一切表示せず、画像だけを並べているため作品展を見ているかのような印象を受けます。ページを表示したときにパラパラと要素が現れてくるアニメーションもおしゃれです。
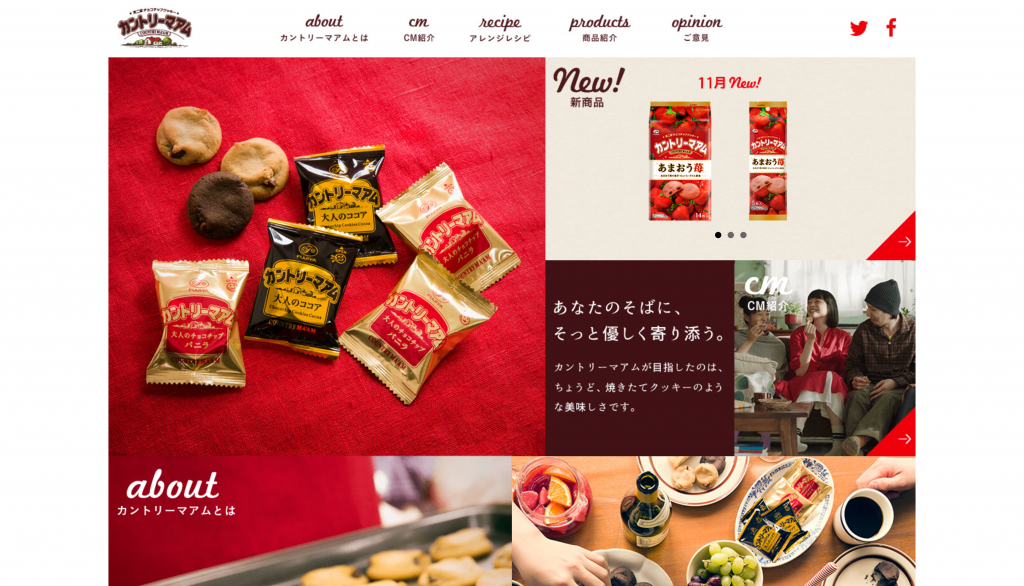
カントリーマアム
みなさん大好きなカントリーマアムのページもグリッドレイアウトで作られています。こちらはそれぞれの要素をぴったりと敷き詰めており、統一感がしっかりと取れています。画面の幅を変えると自動的にグリッドのサイズが調整されるレスポンシブデザインになっています。要素にマウスを合わせた時のアニメーションが楽しげな印象を与えていますね。
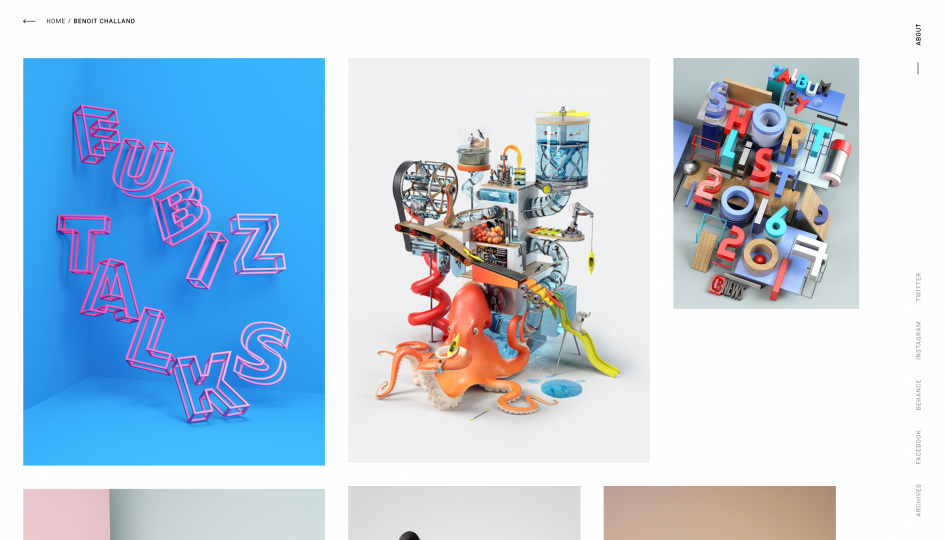
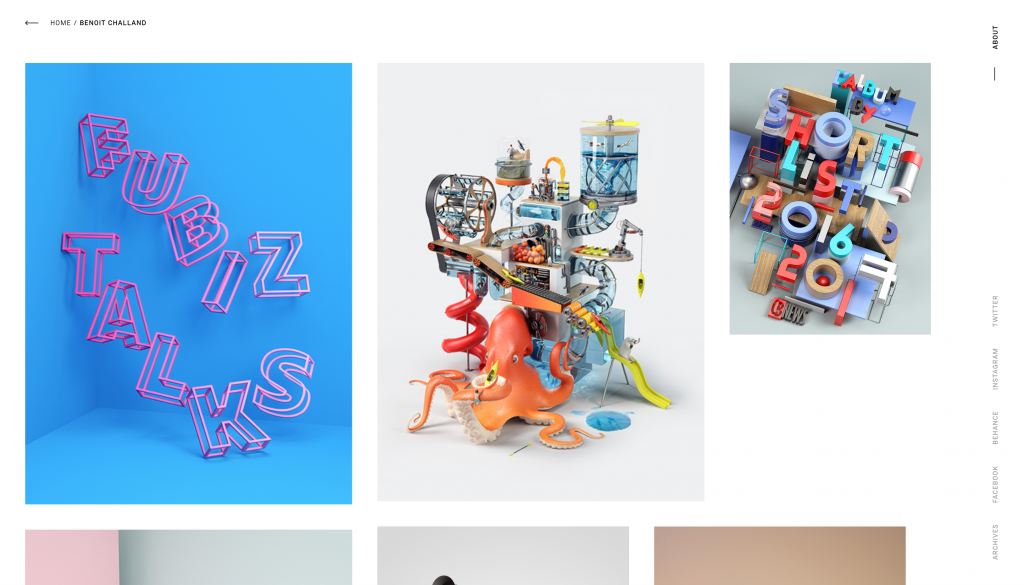
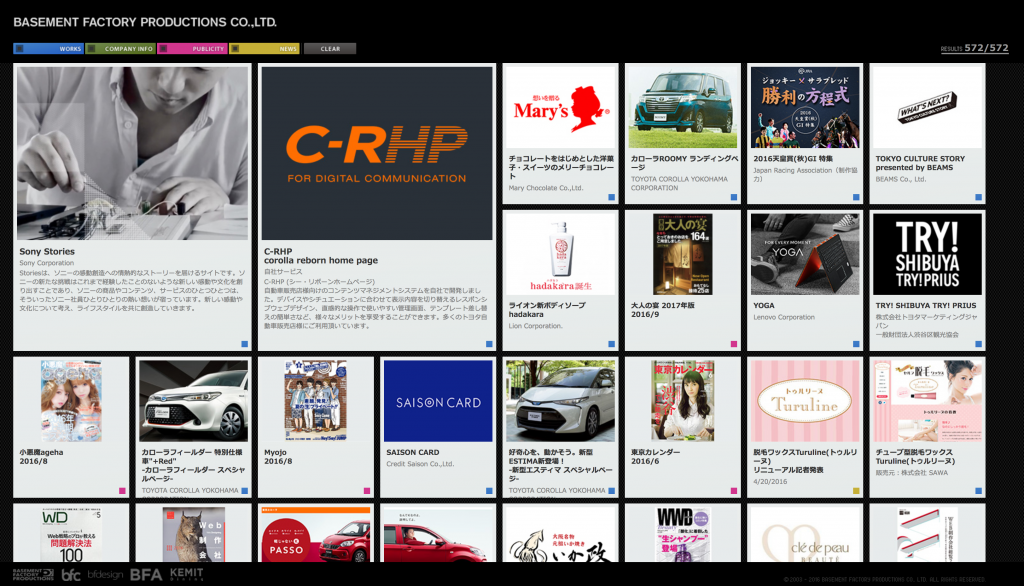
BASEMENT FACTORY PRODUCTIONS
東京にある制作会社の制作実績ページです。何スクロール分もびっしりとグリッドレイアウトで実績が並んでおり、多くの実績を持っている事がよくわかります。このサイトもレスポンシブデザインに対応しており、画面幅を変えると要素が整列するようになっています。
DAC
広告会社DACのホームページです。最近ではコーポレートページのトップにグリッドレイアウトを採用している企業も増えており、その1つがこちらのサイトです。ニュースリリースもただ並べるだけではなくて、デザインを整えて表示することで読んでもらえる機会が増えるのではないでしょうか。
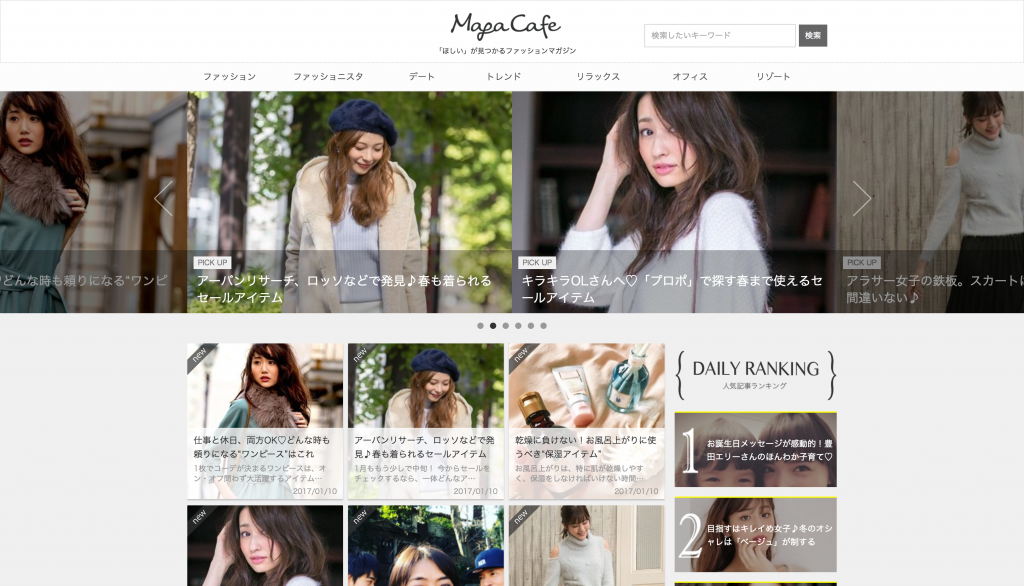
MagaCafe
こちらはWebマガジンにグリッドレイアウトが採用されているサイトです。記事一覧で画像をしっかりと見せたいメディアの場合は、グリッドレイアウトを採用すると画像を大きく表示できるので相性がいいですね。Webサイトなのに雑誌を読む感覚で楽しむことができます。
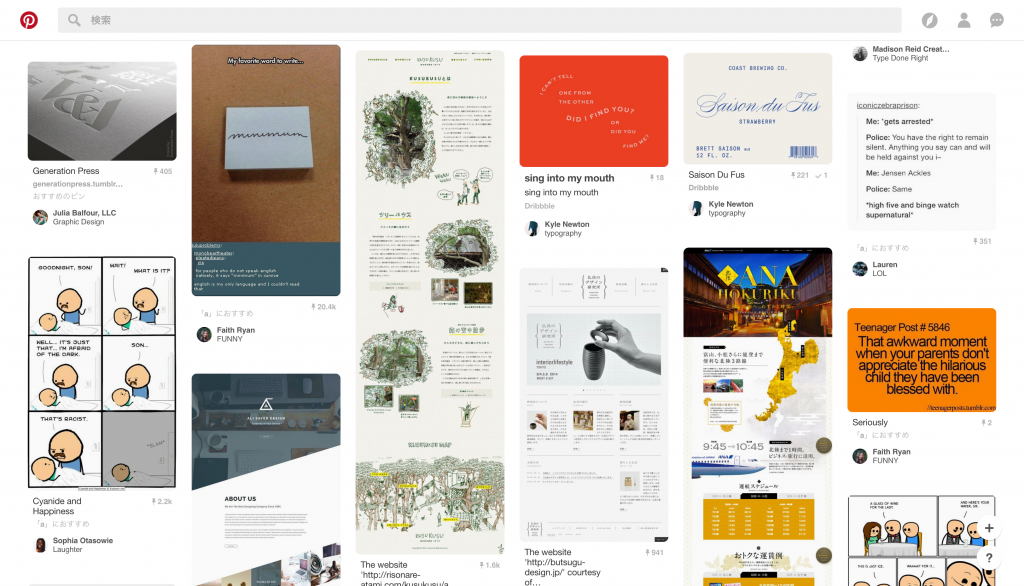
Pinterestは有名なSNSですが、このWebページでもグリッドレイアウトが使われています。Pinterestも画像がメインのSNSなので、グリッドレイアウトとの相性は抜群です。自分のピンをまとめたページでは、自分のお気に入りの画像や作品がびっしりと並んだページになるため、見ているだけで楽しくなってしまいます。
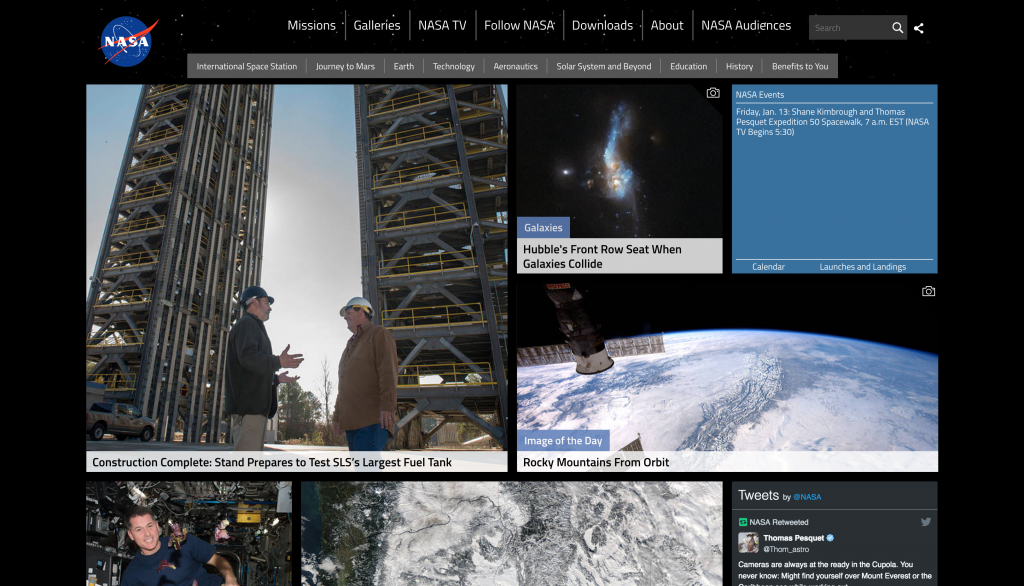
NASA
NASA(米国航空宇宙局)のWebサイトでもグリッドレイアウトが使われています。宇宙をイメージした色合いのページにはニュース、画像、動画、ツイートなど色々な要素が整理してまとめられています。グリッドレイアウトの下に「MORE STORIES」というボタンがあり、押すと表示される要素が下側に追加されます。これもグリッドレイアウトが使われているWebサイトではよく見られるデザインです。
CSSでグリッドレイアウトを作る方法
グリッドレイアウトをCSSで実装する方法は色々なやり方がありますが、それぞれ長所と短所があり、場面によって使い分けることが必要です。
グリッドレイアウトが作れるCSSレイアウト手法
CSSだけでグリッドレイアウトを作る方法は、下記の3つが最も代表的な方法です。
- CSS Grid
- CSS Frexbox
- inline-block
場面によって使い分けが必要となりますが、最近最も使われているのはCSS Gridでしょうか。個人的にはinline-blockがシンプルにコーディングできて好みだったりします。
グリッドレイアウトを実現するCSSレイアウト手法の比較
グリッドレイアウトを作るための各CSSプロパティのメリットとデメリットをまとめてみました。これから勉強するという方は、CSS Flexboxが扱いやすくておすすめです。
| メリット | デメリット | |
|---|---|---|
| CSS Grid |
|
|
| CSS Flexbox |
|
|
| inline-block |
|
|
CSS Grid
CSS GridもFlexboxと並んでよく使われるCSSのレイアウト手法です。最新ブラウザでは問題なく動作し、IEも11ベンダープレフィックスを付与することで正しく動作します。
最初は難しく感じるかもしれませんが、慣れてしまえばとても扱いやすく、複雑なレイアウトも作ることができます。
Flexbox
Flexboxは、オプションの設定によって要素を横並びに表示する時に使ったり、グリッドレイアウトを作成する時に使ったりするCSSのレイアウト手法です。
初心者でも比較的簡単に扱えることができ、一度覚えてしまえば複雑なレイアウトも作ることができる万能テクニックとなります。
プラグインを使ったグリッドレイアウトの作り方
グリッドレイアウトのページは、基本的にHTMLやCSSだけでも実装することが可能ですが、MasonryやMuuriなどのプラグインを使うと比較的簡単に実装することができます。
また、プラグインを使うとフィルタリングやソート機能なども利用することができるので、グリッドレイアウトでできることの幅が広がります。
詳しくはこちらの記事にまとめました。
グリッドレイアウトの関連デザイン手法
グリッドレイアウトに関連するデザイン手法です。いずれもグリッドレイアウトの基本をしっかり理解した上で使えるようになるデザイン手法なので、グリッドレイアウトと一緒に覚えておきたいですね。
ブロークングリッドレイアウト
ブロークングリッドレイアウトは、あえてグリッドを崩してデザインするというデザイン手法です。グリッドレイアウトの整ったデザインも美しいですが、それを崩すことによって躍動感を出したりオリジナリティを高めることができ、通常のグリッドレイアウトとは一味違ったデザインを作成することができます。
グリッドレイアウトよりも難易度が高く、デザインスキルもコーディングスキルも問われるデザイン手法ですが、うまく使いこなすことができればとても美しいWebデザインを作ることができます。ぜひ挑戦してみてください。
ノングリッドデザイン
ノングリッドデザインは、レイアウトに規則性や法則性を持たせず、それぞれの要素を配置するデザイン手法です。要素を揃えたり、整列させたりというWebデザインのルールをあえて破り、自由に要素を配置することによって開放感のあるWebデザインを作ることができ、特別なユーザー体験を提供することができます。
自由に要素を配置するといっても、全体のバランスを細かく調整する必要があるのでグリッドレイアウトやブロークングリッドレイアウトよりもさらにデザインのスキルが問われるデザイン手法です。また、ページそれぞれで細かな調整が必要なので、トップページやランディングページなど、特に時間をかけて作り込む必要があるページに絞って使った方がいいでしょう。
Webデザインの最新トレンドはこちら
グリッドレイアウトの他にも流行のWebデザインをまとめています。ぜひ参考にしてみてください。
まとめ
グリッドレイアウトは昔から馴染みのあるデザインですが、スマホやタブレットの普及によって様々なデバイスが登場している昨今、改めて注目を集めているデザインとなっています。
初心者の方がページを作るときにも、比較的簡単に作ることができますし、応用を聞かせると見る人に与える印象もガラッと変えることができます。
グリッドレイアウトの基本をWebデザインに取り入れて、おしゃれなWebサイトを作ってみてください!