CSS Flexboxは、CSSによるレイアウト作成でよく使われるCSSのレイアウト手法です。
レイアウトを作成する方法は他にもCSS Grid Layoutや、inline-blockを使用する方法などがありますが、細かい所を自動で調整してくれたり、簡単にレイアウトを作成することができるというFlexboxの特徴から使用される頻度が高いです。
慣れてしまえば扱いやすいFlexboxですが、使い方に慣れるまで少し苦労することも多いですね。
そこで、今回はCSS Flexboxの使い方を分かりやすくご紹介していきたいと思います。
INDEX
CSS Flexboxとは?
CSS FlexboxはCSS3から導入されたレイアウトモジュールで、正式名称は「Flexible Box Layout Module」と言います。
要素を横並びで配置したいときなど、少し前まではfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近ではFlexboxを使って要素を横並びに配置する方法がよく使われるようになっています。
慣れるまで少し苦労するかもしれませんが、使いこなせるようになると簡潔なコードでレイアウトを組むことができるため、作業効率の向上に繋がります。
他にもレスポンシブレイアウトに強いなど、CSS Grid Layoutと並んで使われる頻度が高いレイアウト作成方法です。
CSS Flexboxの基本
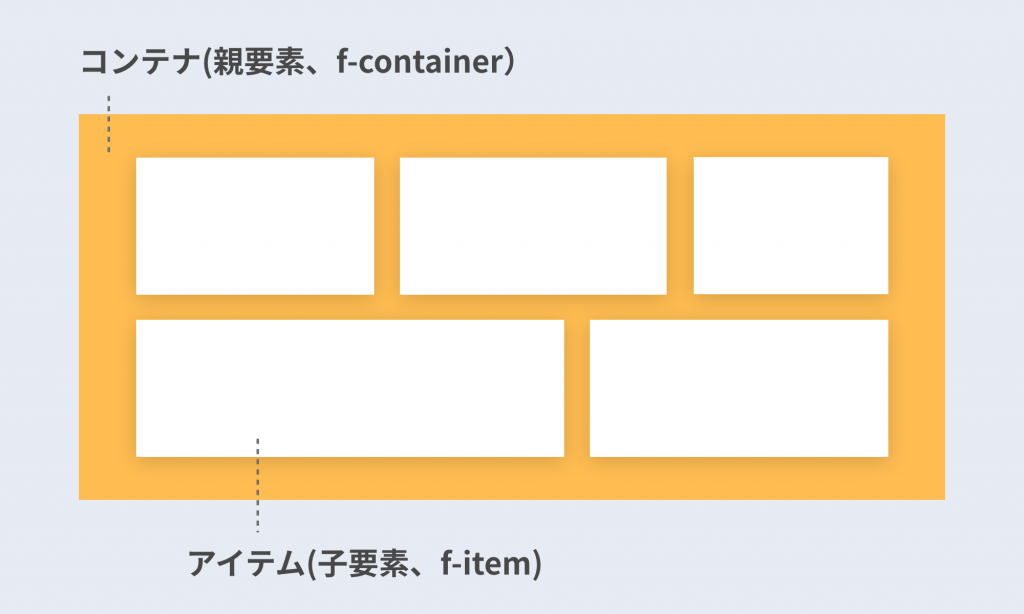
CSS Flexboxは、
- コンテナ(親要素)
- アイテム(子要素)
という2つの要素によって構成されます。

Flexboxを使用する場合には、HTMLファイルにまず親要素となるコンテナ(f-container)を作成し、その中に子要素となるアイテム(f-item)を作ります。
<div class="f-container">
<div class="f-item"></div>
<div class="f-item"></div>
<div class="f-item"></div>
</div>Flexboxレイアウトを使用する場合には、CSSファイルで親要素(コンテナ)にdisplay:flexを指定します。
.f-container{
display:flex;
}
display:flexを指定するのは、親要素のコンテナなので間違えないようにしましょう。
Flexboxで細かくレイアウトを調整する時には、コンテナとアイテムにそれぞれプロパティを指定して調整を行います。
では、コンテナとアイテムに指定できるそれぞれのプロパティについて詳しくご説明していきます。
コンテナに使用できるプロパティ一覧

コンテナ(親要素、f-container)に使用できるプロパティは下記のとおりです。
- flex-direction
- アイテムの並び順を指定する
- flex-wrap
- アイテムの折り返しを指定する
- flex-flow
- アイテムの並び順と折り返しを一括で指定する
- justify-content
- アイテムの水平方向の位置を指定する
- align-items
- アイテムの垂直方向の位置を指定する
- align-content
- アイテムの行の垂直方向の位置を指定する
アイテムの並び順 | flex-direction

flex-directionはアイテムを配置する向きを指定するプロパティです。
flex-directionが取る値は、下記の通りです。
- row(デフォルト)
- アイテムを水平方向に左から右へと配置
- row-reverse
- アイテムを水平方向に右から左へと配置
- column
- アイテムを垂直方向に上から下へと配置
- colmn-reverse
- アイテムを垂直方向に下から上へと配置
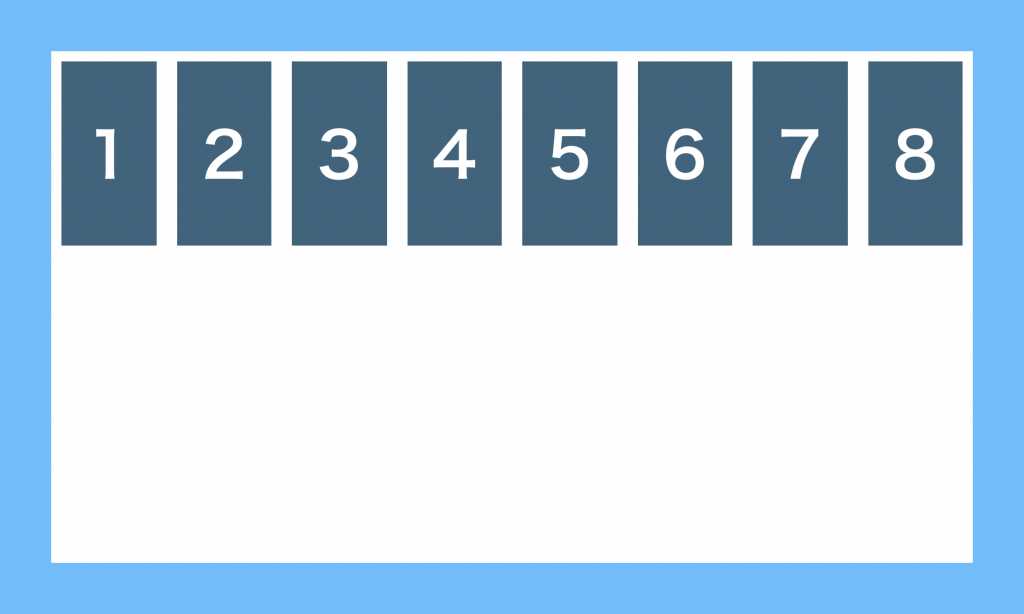
flex-direction:row(デフォルト)
アイテムが水平方向に左から右へと配置されます。
.f-container { flex-diretion: row; }
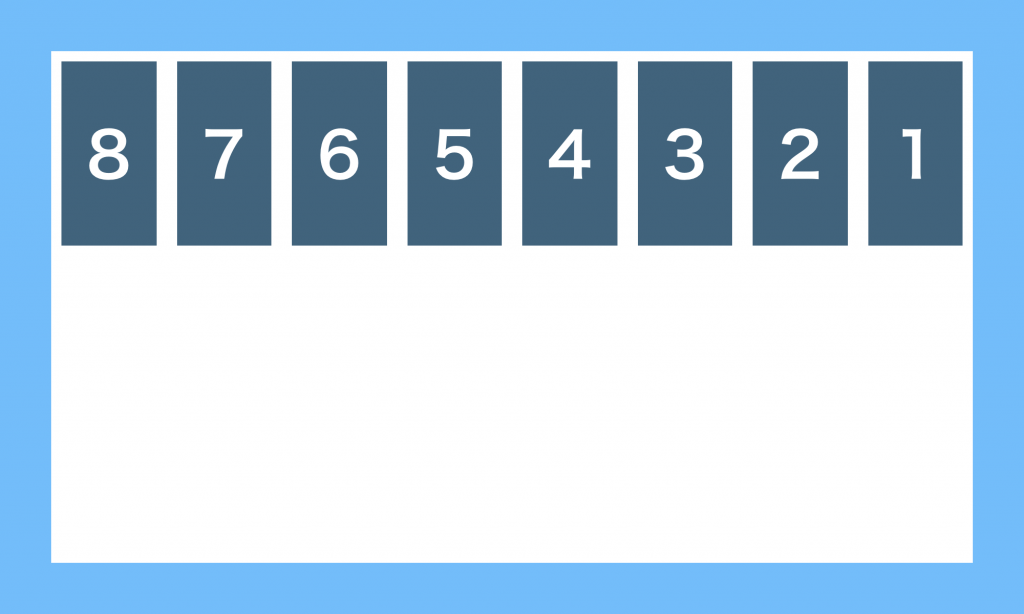
flex-direction:row-reverse
アイテムが水平方向に右から左へと配置されます。
.f-container { flex-direction: row-reverse; }
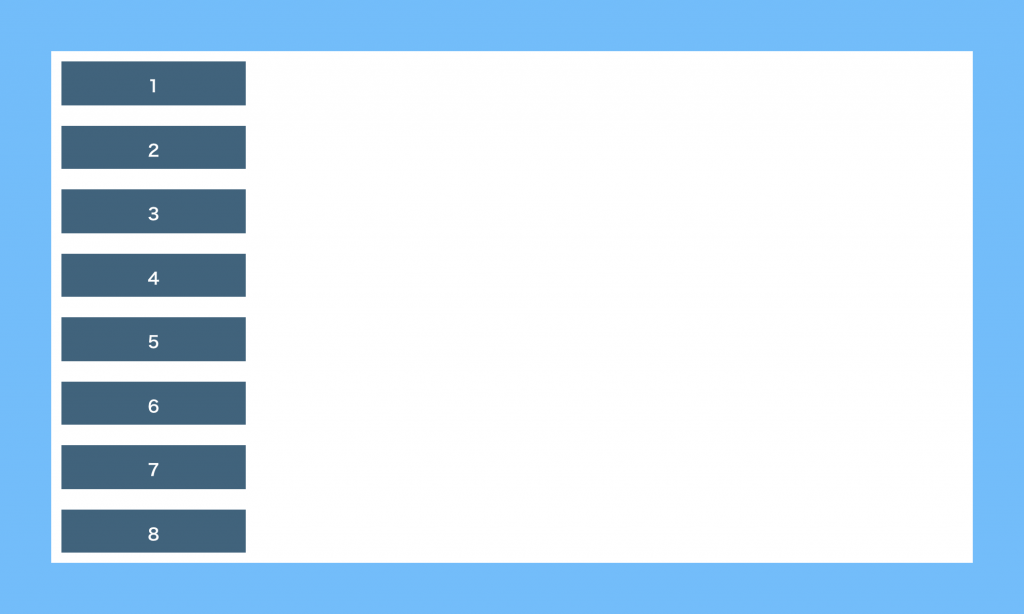
flex-direction:column
アイテムが垂直方向に上から下へと配置されます。
.f-container { flex-direction: column; }
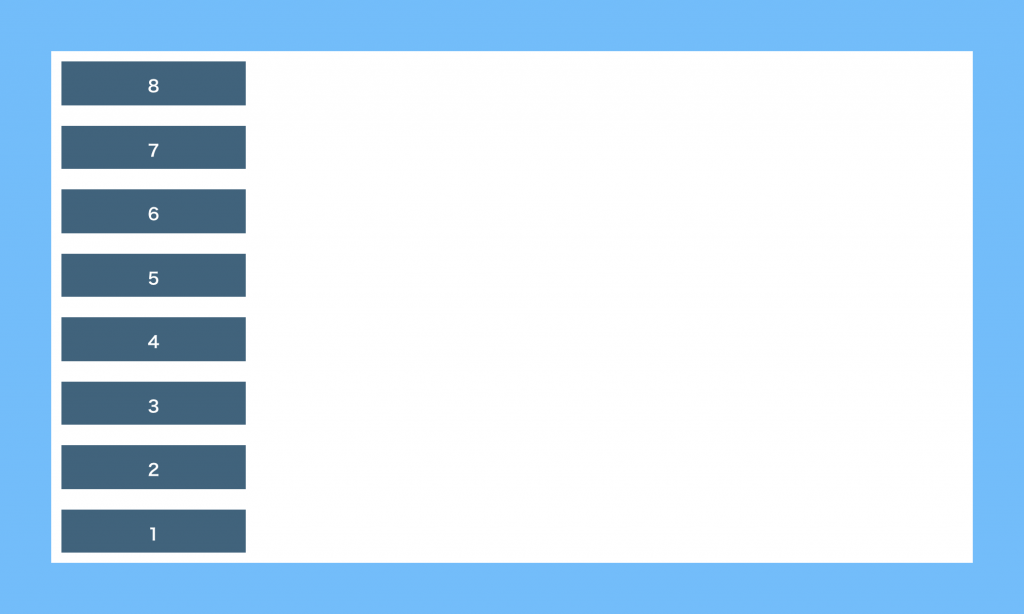
flex-direction:column:reverse
アイテムが垂直方向に下から上へと配置されます。
.f-container { flex-direction: column-reverse }
アイテムの折り返し | flex-wrap

flex-wrapは、アイテムの折り返しを指定するプロパティです。
- nowrap(デフォルト)
- アイテムを折り返さずに一列に配置
- wrap
- 複数行のアイテムを上から下へと配置
- wrap-reverse
- 複数行のアイテムを下から上へと配置
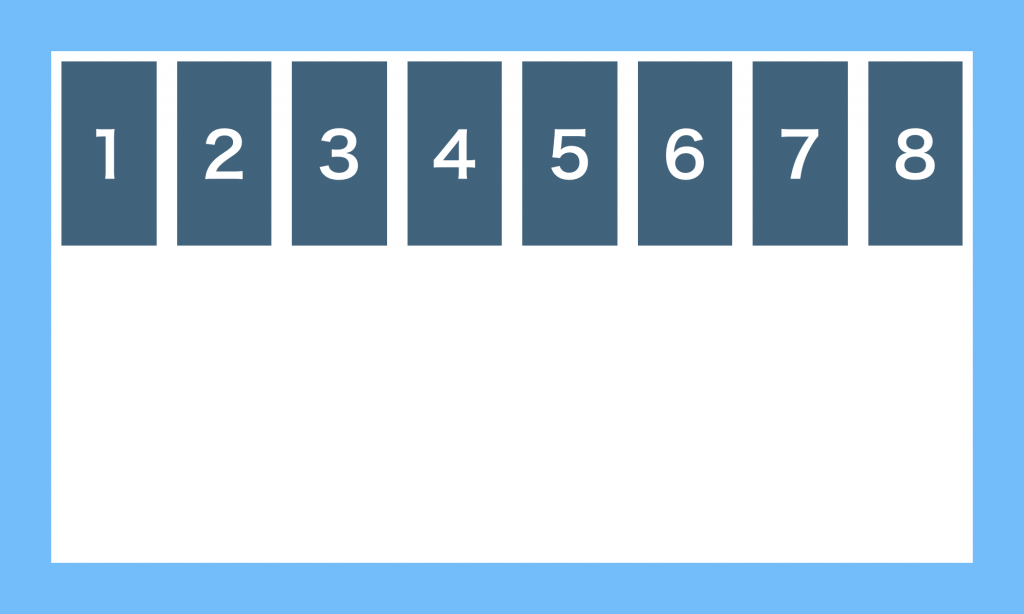
flex-wrap:nowrap(デフォルト)
アイテムを折り返さずに、一列に配置します。
.f-container { flex-wrap:nowrap; }
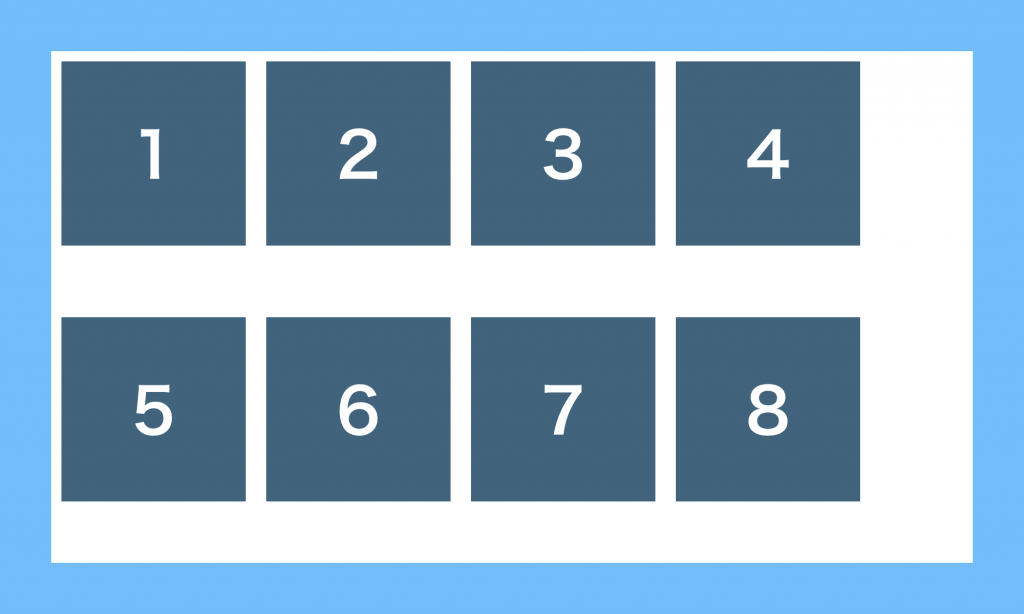
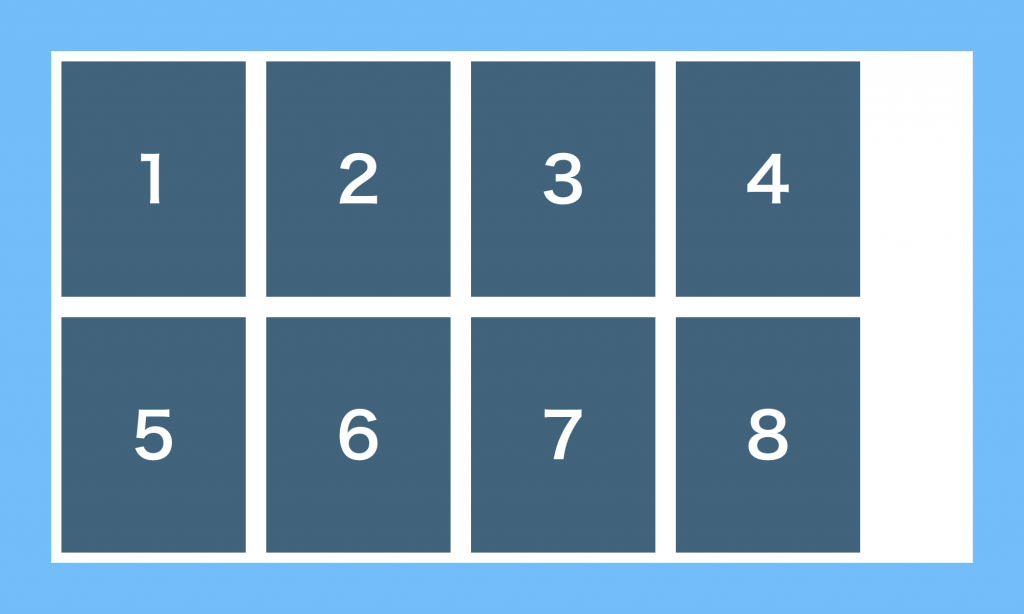
flex-wrap:wrap
アイテムを折り返して複数行に上から下に並べます。
.f-container { flex-wrap:wrap; }
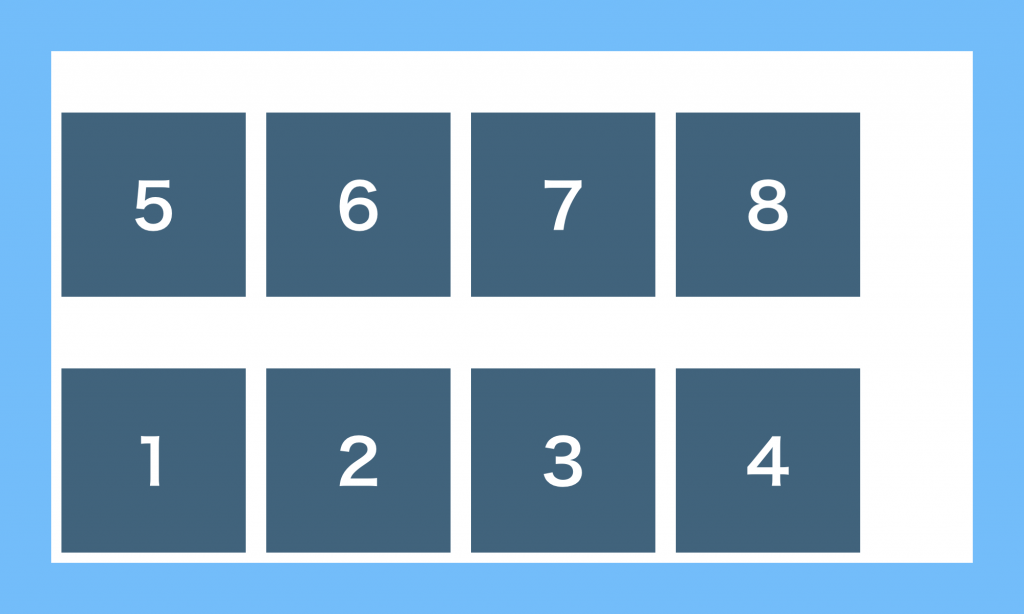
flex-wrap:wrap-reverse
アイテムを折り返して、複数行に下から上に並べます。
.f-container { flex-wrap:wrap-reverse; }
アイテムの並び順と折り返しを一括指定 | flex-flow

flex-flow は、flex-direction と flex-wrap を一括で設定するプロパティです。
記述するときは、下記のように記述します。
.f-container{
flex-flow: [flex-directionの値] [flex-wrapの値];
}実際に値を入れると、下記のようになります。
.f-container {
flex-flow: row wrap;
}水平方向の位置 | justify-content

justify-content は、水平方向の位置を指定するプロパティです。
justify-content は、下記の値を指定することができます。
- flex-start(デフォルト)
- アイテムを左揃えで配置
- flex-end
- アイテムを右揃えで配置
- center
- アイテムを左右中央揃えで配置
- space-between
- 両端のアイテムを余白を空けずに配置し、他の要素は均等に間隔を空けて配置
- space-around
- 両端のアイテムも含めて、均等な間隔を空けて配置
justify-content: flex-start(デフォルト)
アイテムを左揃えで表示します。
.f-container { justify-content: flex-start; }
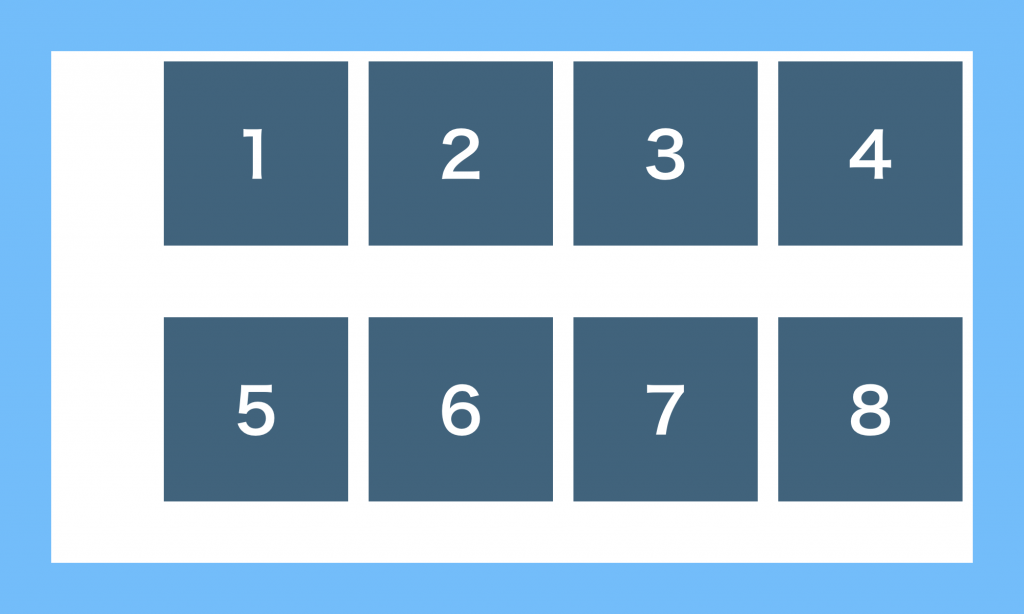
justify-content: flex-end
アイテムを右揃えで表示します。
.f-container { justify-content: flex-end; }
justify-content: center
アイテムを左右中央揃えで表示します。
.f-container { justify-content: center; }
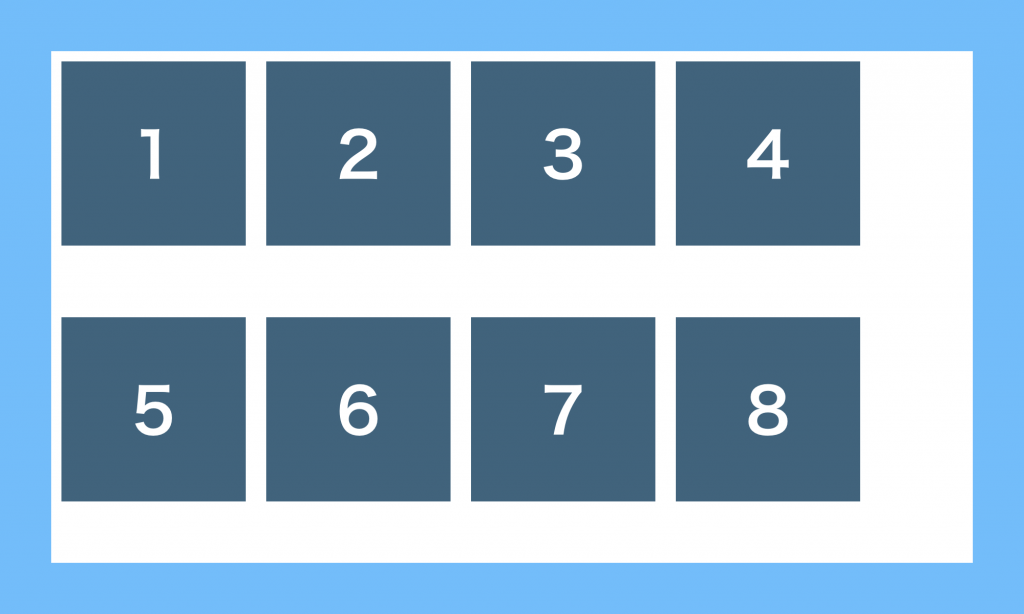
justify-content: space-between
両端のアイテムを余白を空けずに配置し、他の要素は均等に間隔を空けて配置します。
.f-container { justify-content: space-between; }
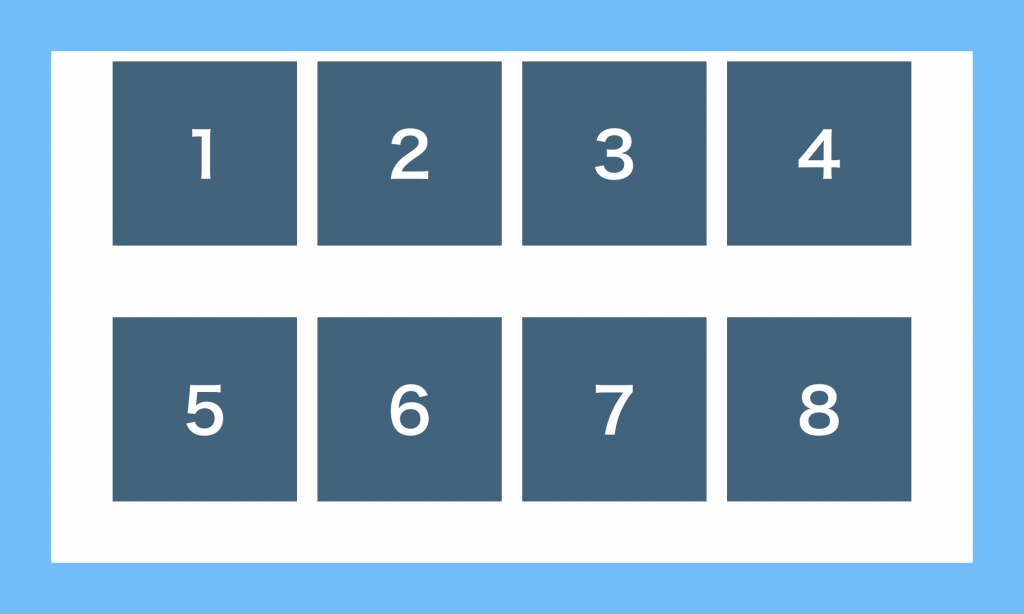
justify-content: space-around
両端のアイテムも含めて、均等な間隔を空けて配置します。
.f-container { justify-content: space-around; }
垂直方向の位置 | align-items

align-items は、要素の垂直方向の位置を指定するプロパティです。
align-items では、下記の値を指定することができます。
- stretch(デフォルト)
- アイテムを上下の余白を埋めるように配置
- flex-start
- アイテムを上揃えで配置
- flex-end
- アイテムを下揃えで配置
- center
- アイテムを上下中央揃えで配置
- baseline
- アイテムをベースラインに合わせて配置
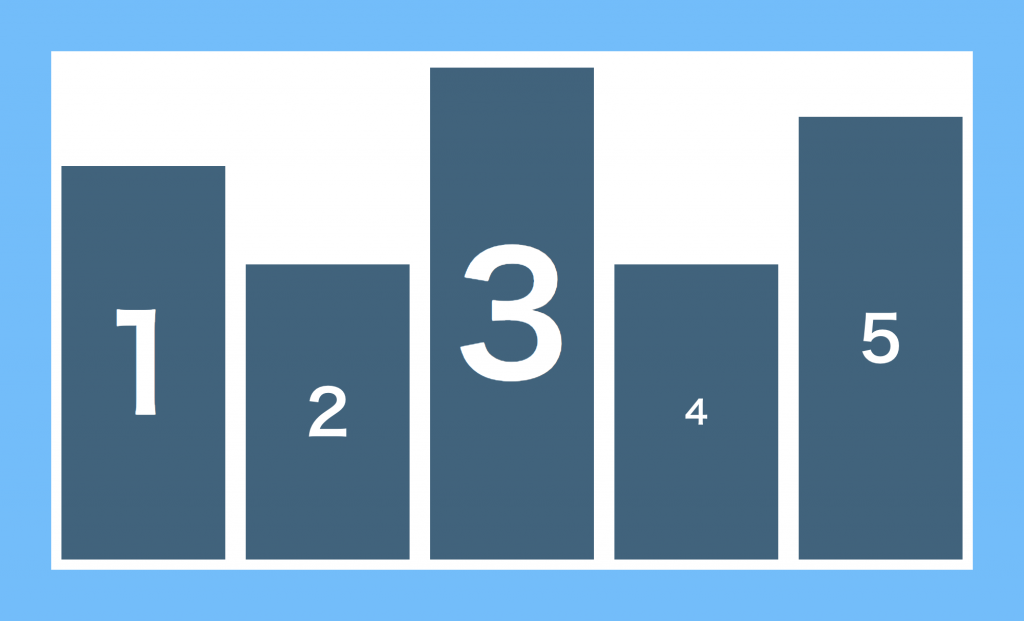
align-items: stretch(デフォルト)
アイテムの上下の余白を埋めるように配置します。
.f-container{ align-items: stretch; }
align-items: flex-start
アイテムを上揃えで配置します。
.f-container{ align-items: flex-start; }
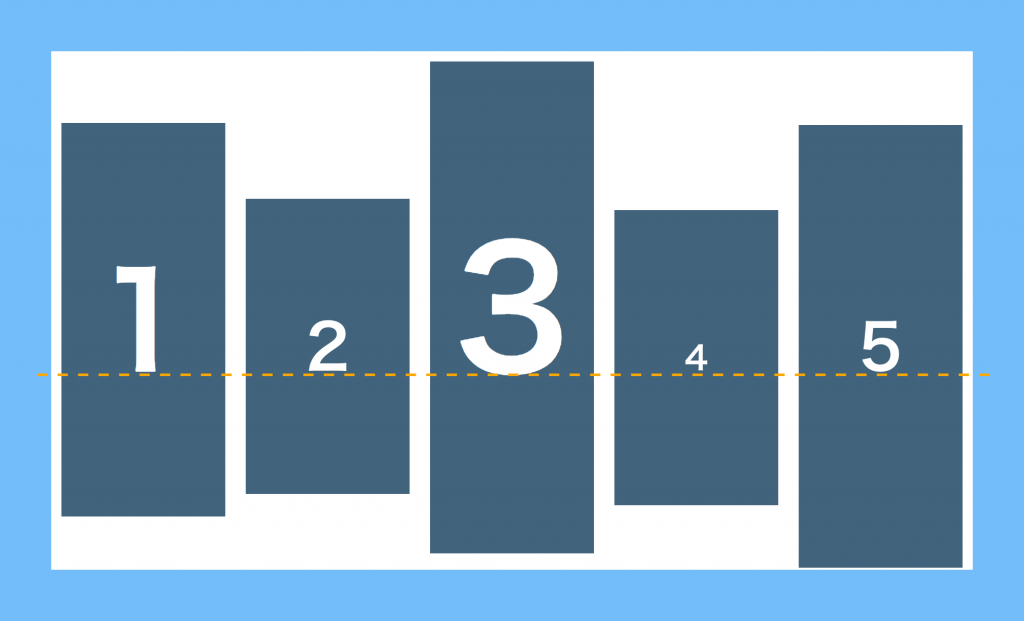
align-items: flex-end
アイテムを下揃えで配置します。
.f-container{ align-items: flex-end; }
align-items: center
アイテムを上下中央揃えで配置します。
.f-container{ align-items: center; }
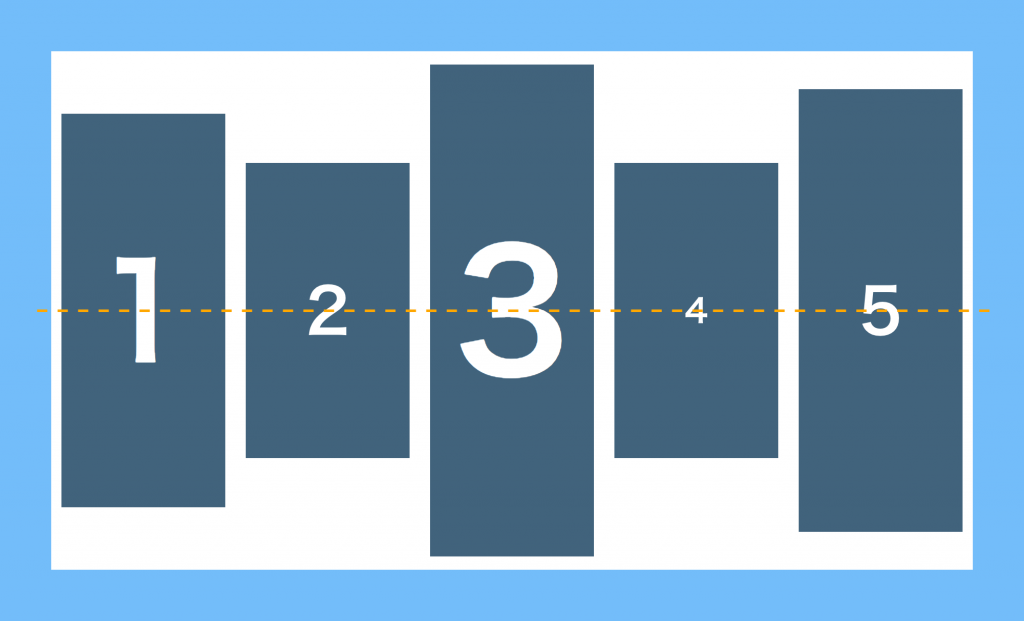
align-items: baseline
アイテムをベースラインに合わせて配置します。
.f-container{ align-items: baseline; }
複数行の時の垂直方向の位置 | align-content

align-content は、複数行の時の垂直方向の位置を指定するプロパティです。
align-content では、下記の値を指定することができます。
- stretch(デフォルト)
- アイテムの行を余白を埋めるように配置
- flex-start
- アイテムの行を上揃えで配置
- flex-end
- アイテムの行を下揃えで配置
- center
- アイテムの行を上下中央揃えで配置
- space-between
- 最上行と最下行のアイテムを余白を空けずに配置し、他のアイテム行は均等に間隔を空けて配置
- space-around
- 最上行と最下行のアイテムを余白を空けずに配置し、他のアイテム行は均等に間隔を空けて配置
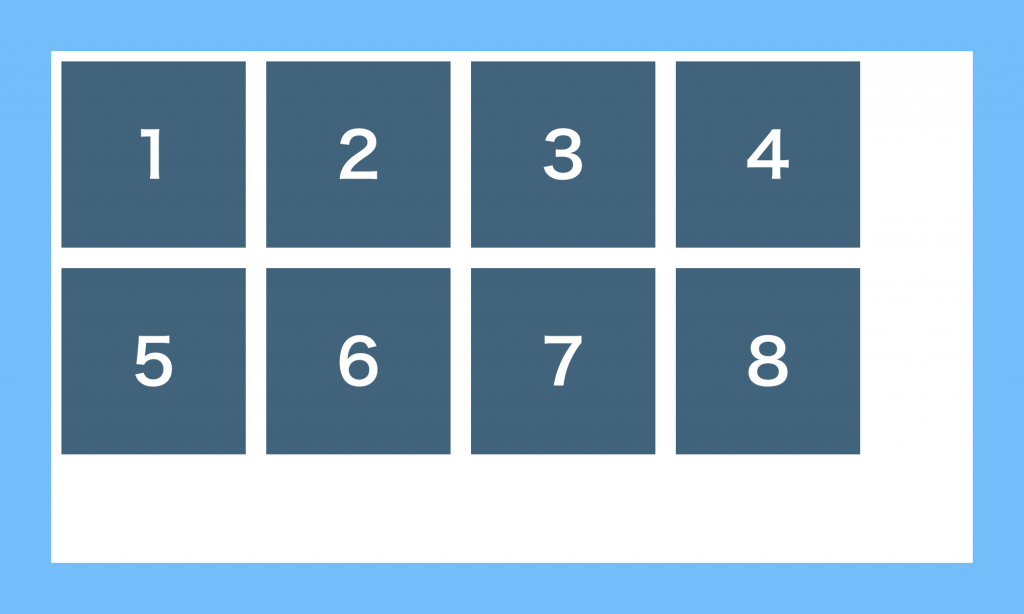
align-content: stretch(デフォルト)
アイテムの行が余白を埋めるように配置されます。
.f-container { align-content: stretch; }
align-content: flex-start
アイテムの行が上揃えで配置されます。
.f-container { align-content: flex-start; }
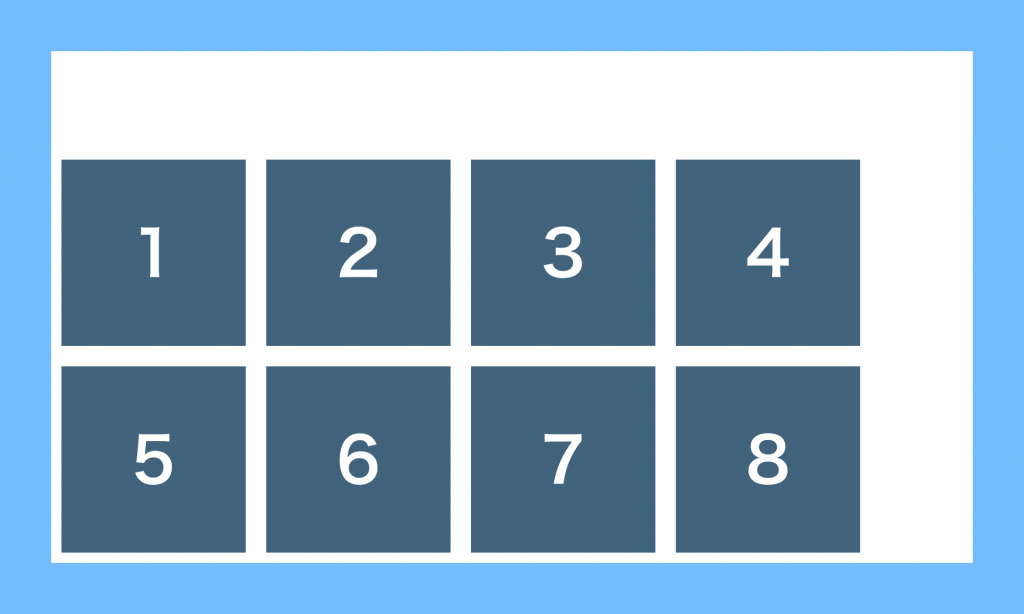
align-content: flex-end
アイテムの行が下揃えで配置されます。
.f-container { align-content: flex-end; }
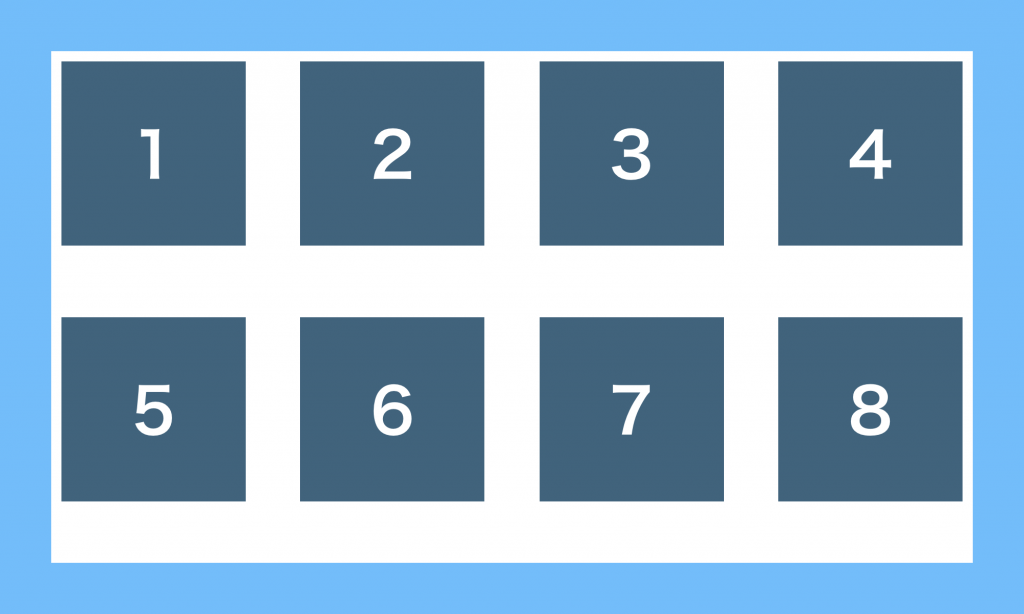
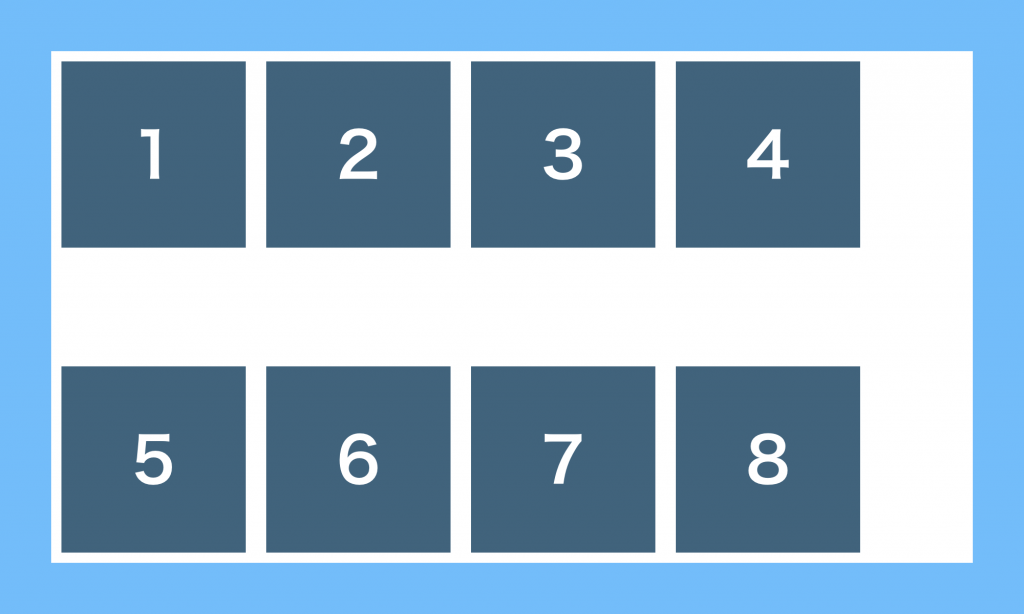
align-content: space-between
最上行と最下行のアイテムが余白を空けずに配置され、他のアイテム行は均等に間隔を空けて配置されます。
.f-container { align-content: space-between; }
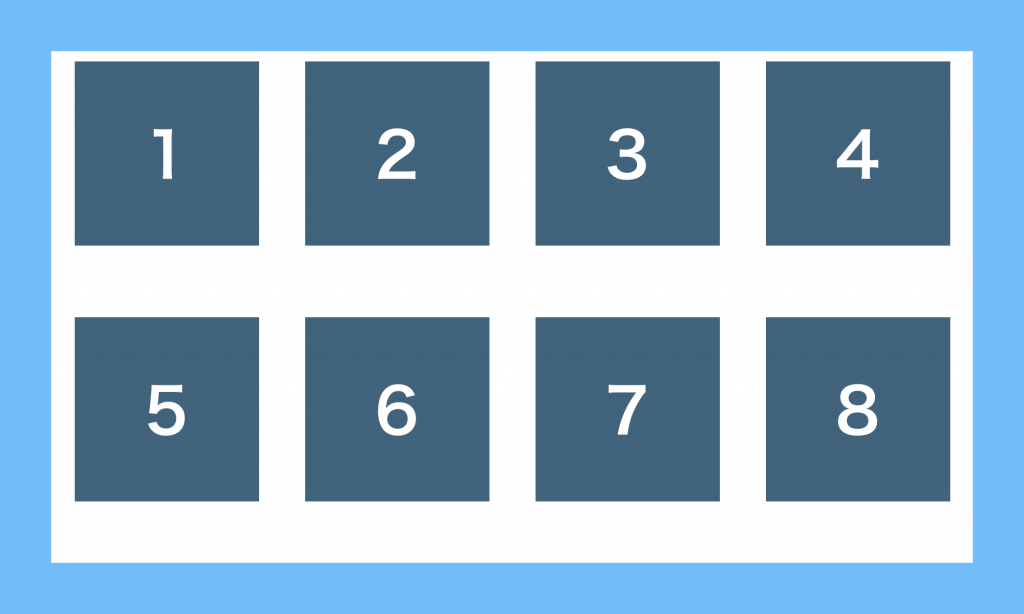
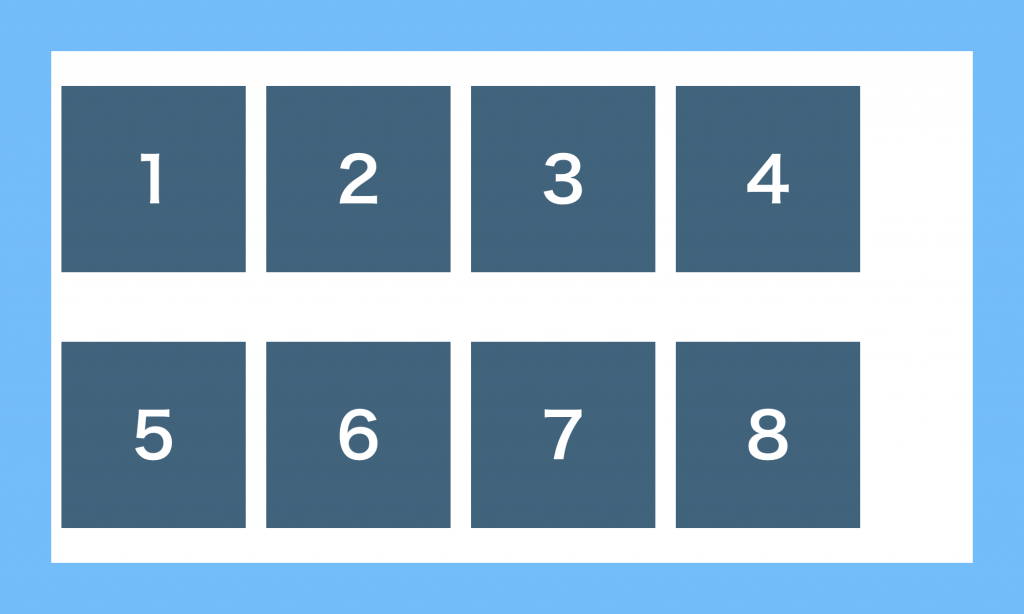
align-content: space-around
すべてのアイテム行が均等に間隔を空けて配置されます。
.f-container { align-content: space-around; }
アイテムに使用できるプロパティ一覧

次に、アイテム(子要素、f-item)に使用できるプロパティをご説明していきます。アイテムに使用できるプロパティは下記の通りです。
- order
- アイテムの並び順を指定
- flex-grow
- アイテムの伸び率を指定
- flex-shrink
- アイテムの縮み率を指定
- flex-basis
- アイテムのベースの幅を指定
- flex
- アイテムの伸び率、縮み率、ベースの幅を一括指定
- align-self
- アイテムの垂直方向の位置を指定
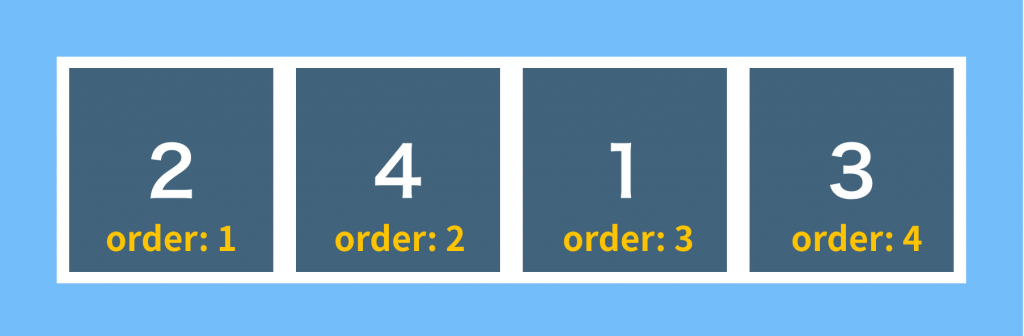
並び順 | order

アイテムの1つ1つに order を指定すると、HTMLの記述順に関わらず要素の並び順を指定することができます。
order では次のように値を指定します。
.f-item01 {order: 3;}
.f-item02 {order: 1;}
.f-item03 {order: 4;}
.f-item04 {order: 2;} 
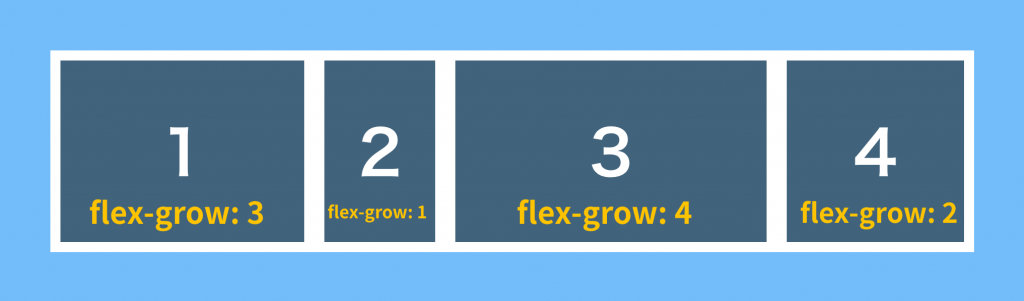
伸び率 | flex-grow

アイテムのサイズ(伸び率、大きさ)を指定するプロパティ
flex-grow では、下記のように値を指定します。
.f-item01 {flex-grow:3;}
.f-item02 {flex-grow:1;}
.f-item03 {flex-grow:4;}
.f-item04 {flex-grow:2;}
縮み率 | flex-shrink

flex-growとは逆で、アイテムの縮み率、小ささを指定するプロパティ
flex-shring では、下記のように値を指定します。
.f-item01 {flex-shrink:1;}
.f-item02 {flex-shrink:2;}
.f-item03 {flex-shrink:1.5;}
.f-item04 {flex-shrink:1;} 
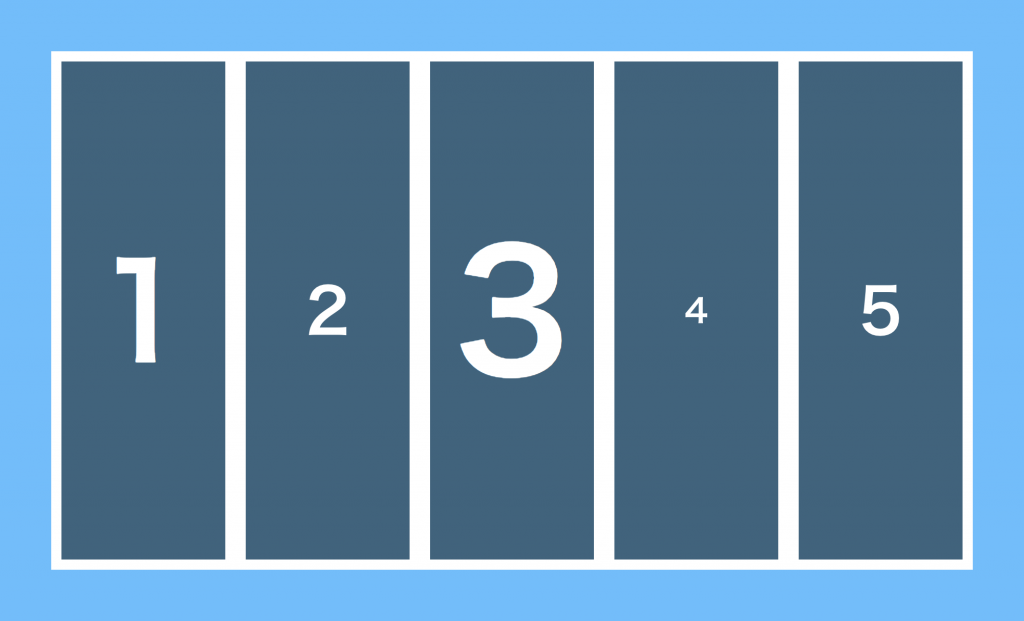
ベースの幅 | flex-basis

flex-basisは、アイテムの基本幅を指定するプロパティです。
flex-basisでは、下記のように値を指定します。
.f-item01 {flex-basis:50%;}
.f-item02 {flex-basis:20%;}
.f-item03 {flex-basis:30%;}
.f-item04 {flex-basis:40%;}
伸び率、縮み率、ベースの幅を一括指定 | flex

flex は、flex-grow, flex-shrink, flex-basisの3つの値をまとめて指定するプロパティです。
上記の3つのプロパティをそれぞれ指定するのではなく、flexを使ってまとめて指定する方法が推奨されています。
flexでは、下記のように値を指定します。
.f-item01 {flex: 1 0 20%;}
.f-item02 {flex: 2 0 30%;}
.f-item03 {flex: 1 0 50%;}それぞれの値が影響して表示が変化するので、値を変えてみてどのような変化が生まれるのか慣れていくことで使い方を覚えられると思います。
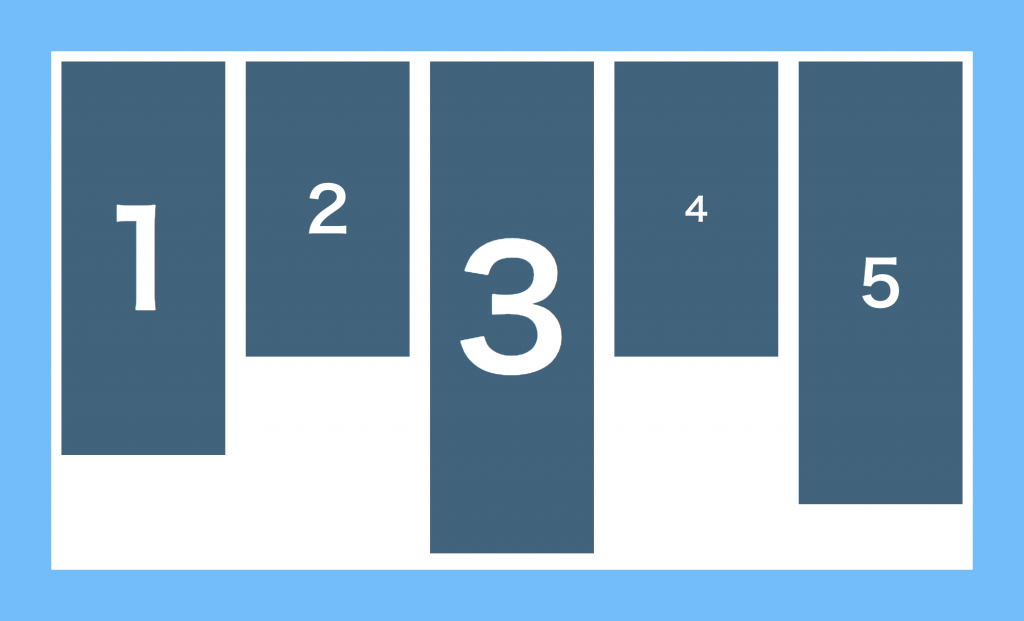
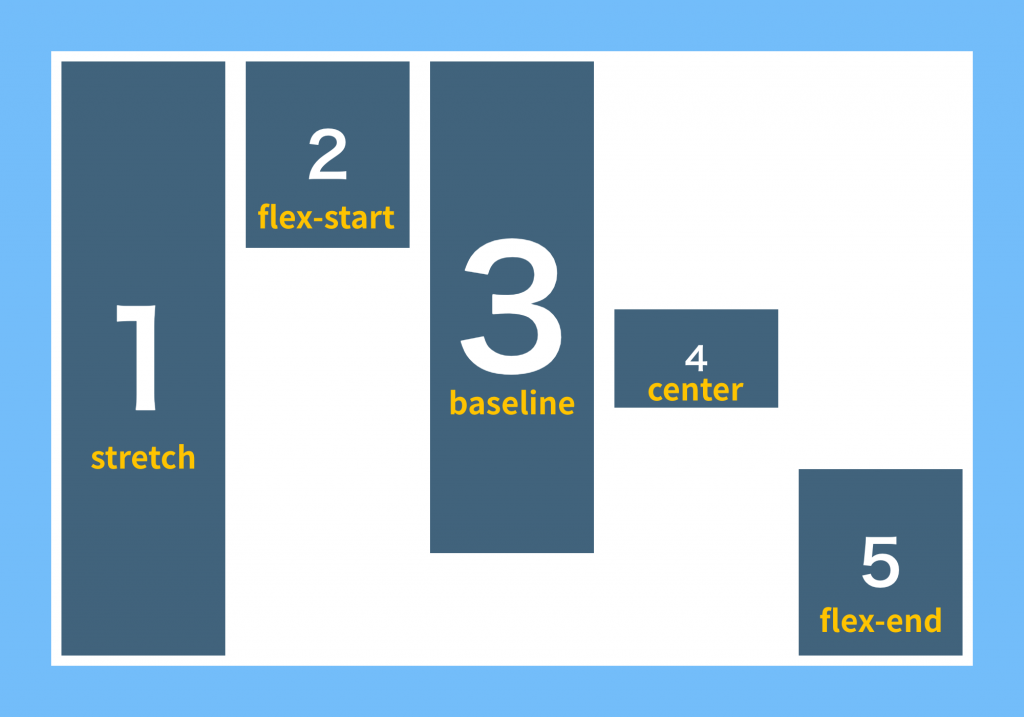
垂直方向の位置 | align-self

align-selfは、アイテムの垂直方向の位置を指定するプロパティです。コンテナに余白がなければ、どれを指定しても表示は変わりません。
つい使ってしまいがちな vertical-alignは使えないので間違えないようにしましょう。
align-content では、下記の値を指定することができます。
- auto(デフォルト)
- 親要素のalign-itemsの値を使用
- flex-start
- アイテムを上揃えで配置
- flex-end
- アイテムを下揃えで配置
- center
- アイテムを中央揃えで配置
- baselne
- アイテムをベースラインに合わせて配置
- stretch
- アイテムを上下の余白を埋めるように配置
親要素でも、align-itemsを使って垂直方向の位置を指定することができますが、子要素にalign-selfが指定されていた場合はこちらが優先されます。
下記のように値を指定します。
.f-item01 {align-self: stretch;}
.f-item02 {align-self: flex-start;}
.f-item03 {align-self: baseline;}
.f-item04 {align-self: center;}
.f-item05 {align-self: flex-end;}
Flexboxを使う時の注意点
最後に、Flexboxを使う時の注意点をご紹介しておきます。
vertical-alignは使えない
垂直方向の位置を指定するvertical-alignですが、Flexboxでは使用することができません。
すべてのアイテムに対して垂直方向の位置を指定する場合はFlexコンテナにalign-itemsを、個々のアイテム毎に垂直方向の位置を指定する場合はFlexアイテムにalign-selfプロパティを指定して設定するようにしましょう。
バージョンが古いブラウザだと動作しない可能性

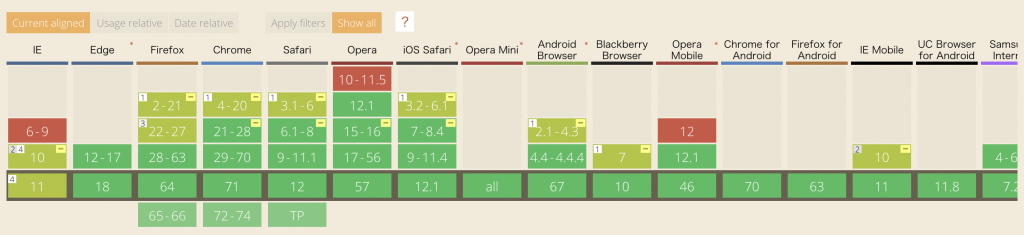
2019年1月現在では、主要なブラウザはすでにFlexboxに対応しており、基本的にベンダープレフィックスを付けなくても正常に動作させる事が可能です。
しかし、一部の古いバージョンのブラウザでは正しく表示されないため、それらのブラウザを推奨環境に含める場合はベンダープレフィックスが必要となります。
各ブラウザの対応状況と、ベンダープレフィックスの書き方を下記のページにまとめました。
Flexboxが使えるCSSフレームワーク

CSSを使ってFlexboxを使用することもできます。Flexboxを利用するためだけの特化型フレームワークや、BootstrapやBulmaなど様々なパーツが用意されたCSSフレームワークもあるので、自分に合ったCSSフレームワークを探してみてください。
Flexboxが学べるサイト
Flexboxは、色々なプロパティがあって使いこなせるまでに少し苦戦する人も少なくありません。Flexboxを使いこなせるようになりたい!と思っている人は、下記のサイトを使えばFlexboxの使い方に慣れることができます。
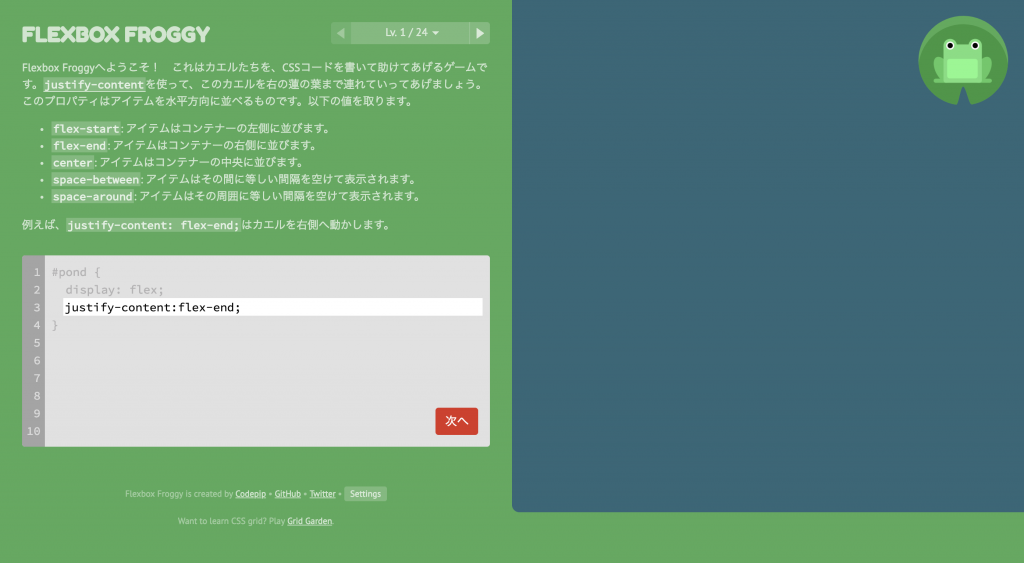
Flexbox Froggy

Flexbox Froggyは、カエルがモチーフになったFlexboxを学ぶことができるゲームのようなサービスです。初めてFlexboxを使うという人は、Flexbox Froggyを使えば、実際にコードを書きながら効率よくFlexboxの使い方を覚えることができるでしょう。
要素を横並びにする他の方法

要素を横並びにしたい時、Flexbox以外の手法を使ってレイアウトを作ることもできます。それぞれの方法のメリットとデメリットを理解して、CSSを正しく使ってレイアウトを作成するようにしましょう。
まとめ
CSSによるレイアウトの作成は、Web制作の基本中の基本ですが、正しく理解しておかないとレイアウト調整で手を焼くことになってしまいます。
Flexboxが使いこなせるようになると、どのようなレイアウトでも一通り作れるようになるでしょう。
ぜひ、Flexboxを使って思い通りのレイアウトを作ってみてください!