Category
デザイン
Photoshopは、Adobeが提供するデザインツールです。写真の加工やグラフィックデザインなど、デザイン制作の現場では欠かせないツールですが、高機能がゆえに使い方を覚えるのが大変で、使いこなせるよ…
SketchはWebデザインやアプリのUIデザインで使われているUIデザインツールです。 比較的使い方が簡単だと言われているSketchですが、しっかりと使いこなすための設定や小技、テクニックがたくさ…
Sketch52のアップデート情報!ダークモードやリデザインなど! 2018年10月2日にSketchの最新バージョンであるSketch 52が公開されました。 以前から話題になっていましたが、mac…
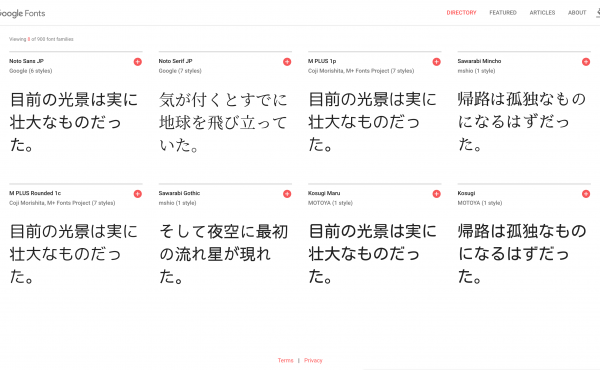
Google Fontsでは、長らくベータ版として日本語フォントが提供されていましたが、2018年9月から正式にサポートされるようになりました。 Webフォントとしての使ったり、ダウンロードして制作物…
Adobe XDの2018年9月のアップデートが公開されました。 今回のアップデートでは、レスポンシブデザインの制作を効率化する機能や、プロトタイプの遷移のトリガーにタイマーが追加されるなど、XDでで…
Webデザインを独学で勉強しているけど、なかなか成果が感じられないという方も多いのではないでしょうか。 少しでもプログラミングをかじったことのある人であれば、HTMLやCSSは比較的スムーズに習得でき…
デザインの勉強をしたい!と思っても、どうやって勉強すれば分からないという方も多いのではないでしょうか。 確かに、デザインというのは資格の勉強などと違い、何かを覚えたからといって、直接スキルアップにつな…
アドビが「#できるぞAdobeXD」と第してソーシャルキャンペーンを開催中。タグを付けて投稿すれば、抽選でプレゼントゲットのチャンス! そして、8月のAdobe XDアップデートについてもチェックして…
Webデザインは、基本的な知識を身に付けることは簡単ですが、実際に現場で使えるような知識を身に付けるためにはそれなりの努力が必要になります。 Webデザインの学習法も色々な種類がありますが、自身の特性…
日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。 Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ…
Framer Xのベータ版提供がいよいよ開始されたみたいです。海外のWebサイトでは、Framer Xのベータ版を使ってみた感想や、様々な情報が公開されてきています。 Framer Xとは一体どんなU…
2018年も折り返し地点を超え、気づいたら8月になってしまいました。ここで2018年のWebデザインのトレンドとデザインツールについて振り返ってみようと思います。 2018年上半期のWebデザインのト…
波面のような滑らかな曲線をデザインに取り入れた流体シェイプは、最近多くのWebデザインで見られるようになってきました。 柔らかくて優しい印象を生み出す流体シェイプを使ったWebデザインは、サービスや商…
既存の枠に囚われず、自由に画像やテキストをレイアウトする「ノングリッドデザイン」のWebサイトがここ最近で多く見られるようになってきました。 近年オリジナリティがWebデザインに強く求められるようにな…
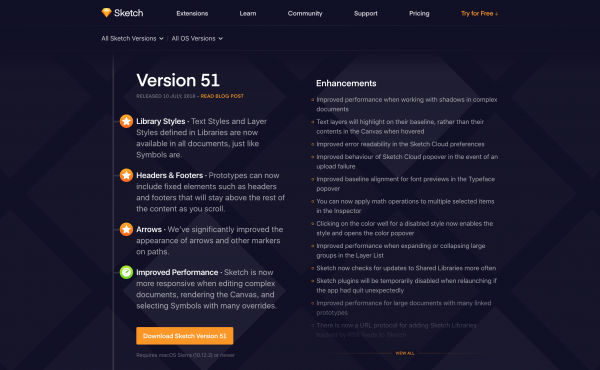
Sketchの新バージョンとなる「Sketch 51」が7月10日にリリースされました。今回のアップデートでは、下記のような注目機能が新たに追加されました。 プロトタイピングでスクロール時に要素の固定…
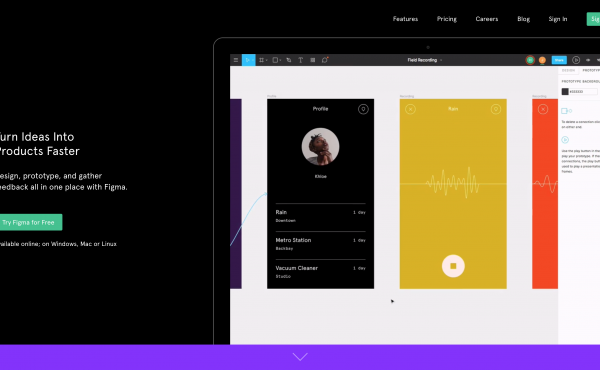
6月22日にFigma3.0のリリースが公開されました。Figmaといえば、ブラウザで動作するデザインツールであり、機能もSketchやAdobe XDと肩を並べるほど高いレベルを誇っています。 そん…
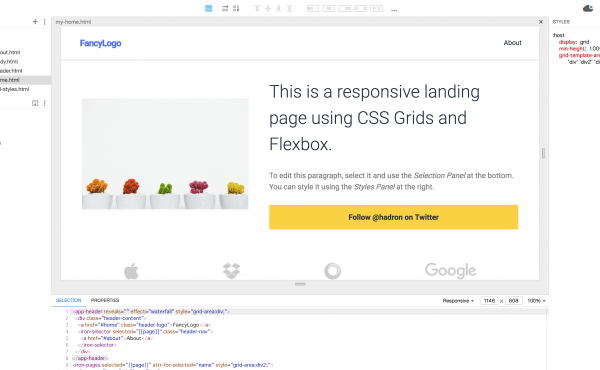
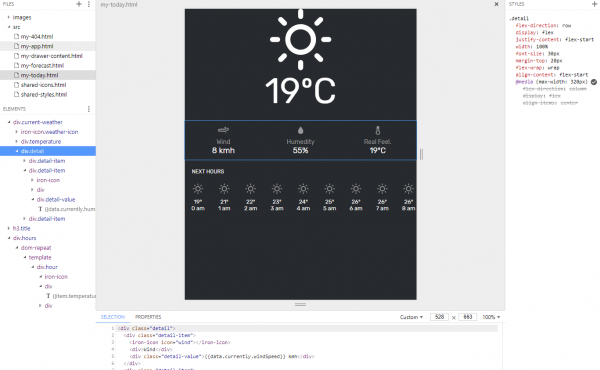
コーディングを行いながらデザイン制作まで行うことができるツール「Hadron」がプレビュー版をリリースしました。多くの注目を集めるツールですが、実際の機能はどのようなものなのでしょうか。 実際の画面を…
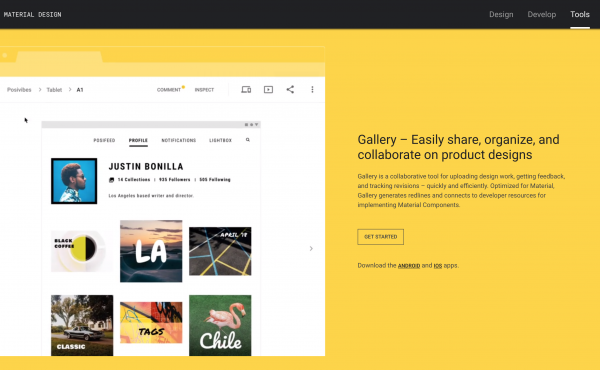
当サイトで以前から何度かご紹介していたGoogle製のサービス「Gallery」が、2018年5月ついに公開されました。 Googleはこれまでも様々なツールをリリースしてきていますが、デザイン関連の…
デザイン制作とコーディングを同時に行ってしまうという、従来のツールとは一味違ったデザイン制作・コーディングツール「Hadron」に関する情報が公開されました。 従来のデザイン制作とコーディングは別々の…
Webデザインは1年単位で流行が変わるため、常に最新のトレンドにキャッチアップし続けなければなりません。デザインの流行は技術やデバイスの進化や環境の変化が影響することも多く、ユーザビリティやUI/UX…
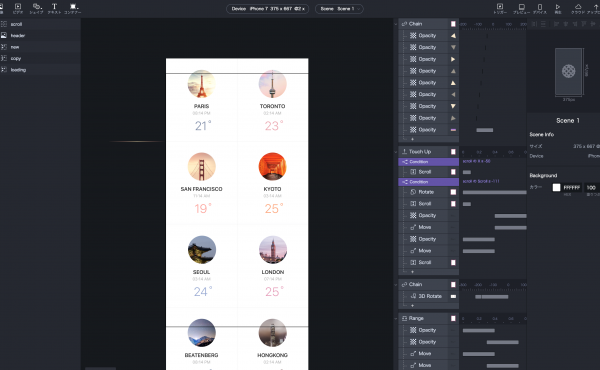
プロトタイピングツール「ProtoPie(プロトパイ)」が日本語に対応しました。ProtoPieは動きやアニメーションを伴うデジタルプロダクトを作るデザイナー向けのプロトタイピングツールです。 また、…
2017年から2018年にかけてブロークングリッドレイアウト(Broken Grid Layout)を取り入れたデザインのWebサイトが増えてきました。 通常のグリッドレイアウトとは一味違った、遊びの…
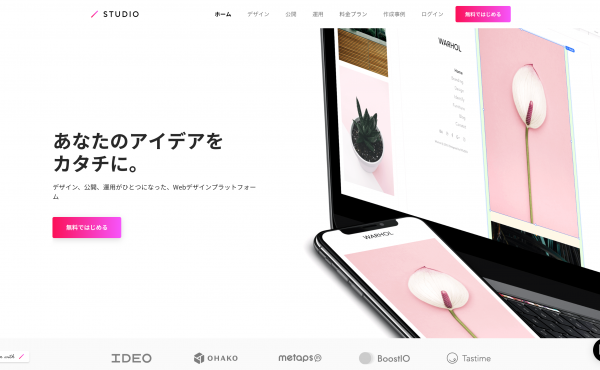
STUDIOとは、STUDIO株式会社が提供する国産デザインツールです。デザインツールといえば、SketchやAdobe XD、InVision Studioなどが人気のデザインツールですが、それらの…
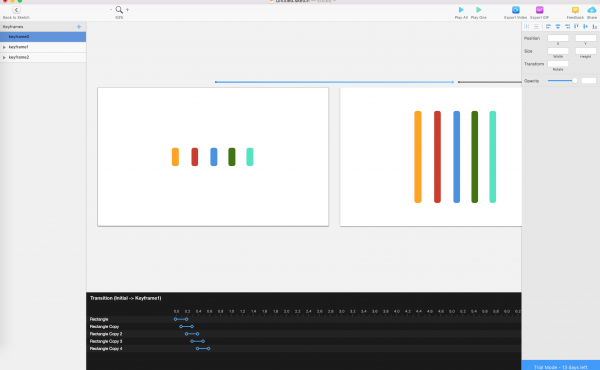
先日リリースされたTimeline for Sketchとは、Sketch上でアニメーションを作成できるというプラグインです。Sketchでアニメーションが作成できるということで、リリース前からデザイ…