Category
デザイン
UIキットとは、画面デザインやレイアウト、さらにパーツごとのデザインなどが集まったデザイン集のようなものです。 UIキットを参考にすることで、優れたデザインのアイデアを見つけることができたり、フリーの…
WebやアプリのUIデザイン制作に使われる機会の多いAdobe XDですが、「プラグイン」を活用することによってもっと便利に使うことができます。 現在では様々なプラグインが登場していて、どのプラグイン…
Adobe XDの2020年6月アップデートが公開されました。このアップデートには、これまで要望も多かった画面の一部分だけスクロールできる機能なども含まれています。 今回は、2020年6月のAdobe…
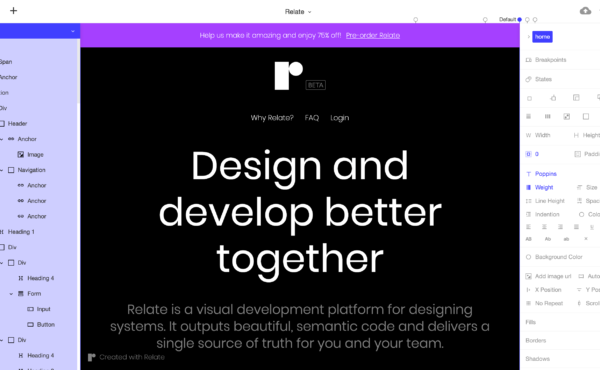
Relateは、デザインしながらコードが書けるWeb制作のためのツールです。 以前からサービス自体は発表されていましたが、ついに先日プレビュー版が公開されました。正式リリースは2020年夏頃を予定して…
現在は、デザインツール戦国時代とも言われるように、様々なデザインツールが競争を繰り広げています。 UIデザインを作るための「UIデザインツール」もどんどん進化していて、個性的なツールが多数登場していま…
Framerは、人気のUIデザインツールの1つです。日本でのシェアはあまり高くないかもしれませんが、機能が豊富で非常に魅力的な点も多いです。 そんなFramerですが、先日ブラウザ上で動作するWeb版…
2020年5月19日、Adobeから「Adobe XD検定(ベータ版)」が公開されました。現在はベータ版ですが、XD検定を通して自分の理解度をチェックすることができます。 全部知っているつもりでも、意…
2019年も様々なデザインのWebサイトが公開され、Web制作者にたくさんの刺激を与えてくれました。 Webデザインを行う上で、トレンドに則ってデザインすることは必ずしも必要なことではありません。しか…
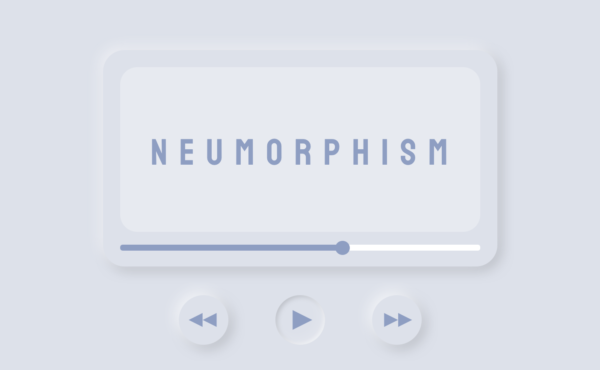
2020年の初め頃から、新しいデザインのトレンド「ニューモーフィズム(Neumorphism)」が注目を集めています。 シンプルながらもデザイン性に富んでいて、今後色々なサービスでニューモーフィズムが…
デザイン素材やUIキットを使うと、デザイン制作作業の時間を短縮できたり、デザインのインスピレーションを得ることができます。 また、UIキットはデザインツール自体の使い方を学ぶときにも大いに役立ちますね…
Webサイトに掲載するためのイラストや、趣味でお絵かきをしている人など様々な方がいると思いますが、まだまだPCを使って作業を行っている方が多いのではないでしょうか。 しかし、最近ではiPadとAppl…
2020年3月、Adobe XDのアップデートがリリースされました。今回のアップデートにより、下記の機能が新しく登場しています。 プロトタイプにオーディオ組み込みが可能に プロトタイプにアンカーリンク…
グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた印象のWebサイトを作るためのデザイン手法です。 Webデザインの基本中の基本であり、グリッドレイアウトをしっかりと使いこなせるよ…
ロゴデザインは、グラフィックデザインの中でも主要で重要な分野の1つです。しかし、グラフィックデザインのトレンドと比べるとロゴデザインのトレンドはすぐに変化せず、毎年大きな違いが見いだせるわけではありま…
2020年のグラフィックデザインはどんなスタイルがトレンドとなるのか気になっている方も多いのではないでしょうか。 様々な角度から調査を行い、人気が高まっているグラフィックデザインのスタイルをまとめまし…
Webデザイナーや、UIデザイナーを目指してUIデザインの勉強を始める人の数が増えてきているように感じますが、最近では色々なツールが登場していてどのツールを選べばいいのか分からないという悩みも増えてい…
Webサイトやアプリケーションにおいて「ボタン」は欠かせない存在です。 慣れてくるとボタンデザインのパターンが見えてくるようになりますが、デザインを勉強したての頃はボタンデザインに苦戦することも多いの…
UIデザインツールで作ったファイルのバージョン管理をきちんと行っていますか?バージョン管理を行うことによって、作業の内容が明確になり、チームでのデザイン制作が効率的になるというメリットがあります。 ツ…
2019年9月25日、iPadOSの登場に合わせてAdobeから「Adobe Fresco」というiPad向けのデジタルペインティング&描画アプリが登場しました。 iPad上でイラストを描くことができ…
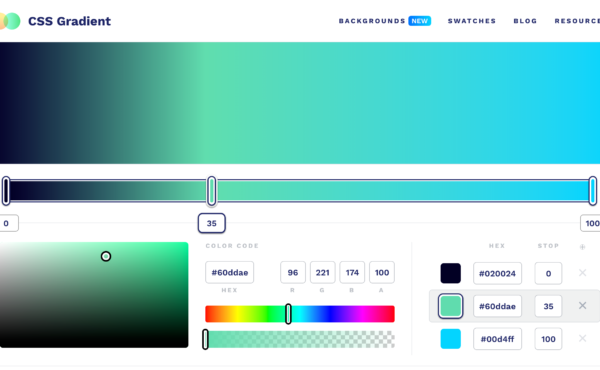
グラデーションはWebデザインにとって欠かせない要素の1つであり、様々なWebサイトに取り入れられています。慣れてくると自分で思い通りに作れるようになりますが、初めはグラデーションの色使いに苦戦する人…
海外のPixelCutというソフトウェア会社から、新たなデザインツール「Drama」のベータ版がリリースされました。これまでも様々なデザインツールをご紹介してきましたが、Dramaはレベルが違うかもし…
幾何学模様や流線型、流体シェイプなど様々な背景パターンが1つにまとまった「Paaatterns」という背景パターン集が公開されました。 無料でダウンロードすることができ、クレジット表記なしで商用利用も…
海外から、GUIでHTML/CSSのコーディングが行えるツール「Relate」が登場しました。 従来のテキストエディタとブラウザを行き来してWebサイトを制作するスタイルが、Relateを使えば1つの…
SketchやFigmaは非常に使い勝手に優れたUIデザインツールで、普段の業務で使っている人も多いのではないでしょうか。 しかし、SketchもFigmaもアニメーションデザインは得意としていないの…